Ланч-тайм 287: краткий перевод свежих статей о digital
В номере: функциональный минимализм в веб-дизайне и как Chrome готовится перейти на темную сторону.

Содержание
#893. Функциональный минимализм в веб-дизайне
Making minimalism functional in web design

Минимализм — один из самых популярных стилей веб-дизайна за последние несколько лет. Чем меньше беспорядка и путаницы на странице, тем легче ориентироваться на странице.
Многие думают, что минимализм — это эстетика, например, как на сайте Hugeinc. Но есть парочка, но :–)
Идея минимализма в веб-дизайне более глубокая. История начинается с японской культуры, где сочетание простоты и красоты прослеживается в архитектуре, дизайне интерьера и графическим дизайном. На Западе минимализм получил признание в веб-дизайне после того, как нескольких лет все промучились с загроможденными сайтами со сложной навигацией, огромным объёмом информации и противоречивой графикой.
Некоторое время минимализм был самым популярным стилем для сайтов. В 2018 году это было требование номер один в перечне навыков дизайнера. Все резко полюбили сочетание свободного пространства, простой навигации и жирного текста.
Хотя сейчас в индустрии и другие тенденции дизайна, все же есть что взять полезного в основных правилах функционального минимализма. Как дизайнер может их использовать?
1. Фокус на основном
Во-первых, как и при разработке целевой страницы, дизайнеры должны убедиться, что они концентрируются только на тех элементах на странице, которые действительно должны быть там.
Это означает убрать с сайта все, что не способствует конечной цели пользователя — это любые изображения, фоновый шум, кнопки или даже дополнительные фишки навигации, которые никак не помогают посетителю.
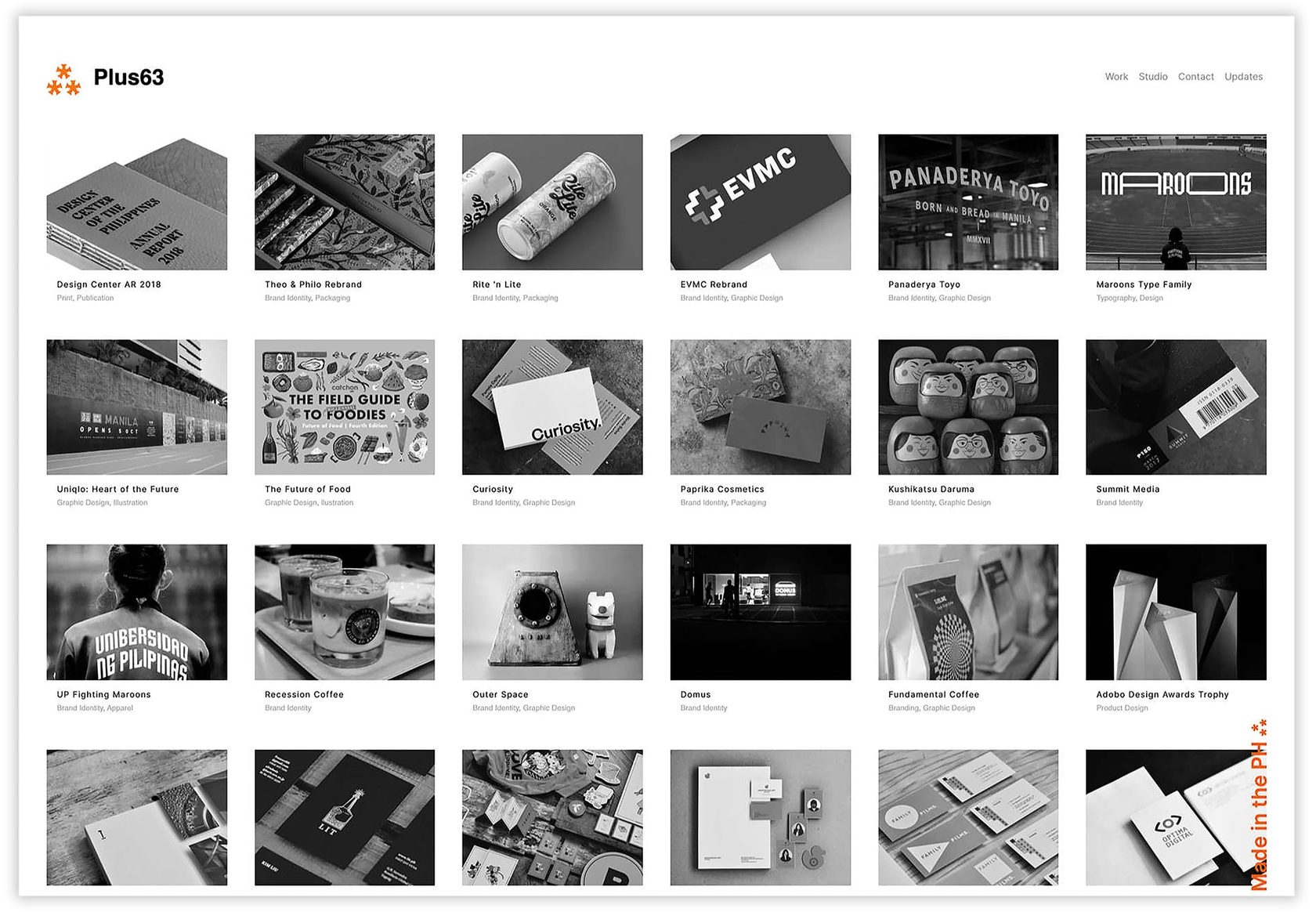
Подумайте, что отвлекает ваших посетителей от важных вещей, и сосредоточьтесь на том, чтобы придать всему смысл. Отличный пример — сайт Plus63 мгновенно знакомит посетителей с тем, для чего он был создан. Затем позволяет пользователям прокрутить страницу вниз, чтобы получить дополнительную информацию. Данные распределяются по главной странице, как бы вовлекая зрителя в некую историю.
2. Негативное пространства даёт положительные результаты
«Негативное пространство» — это пространство между элементами на странице, «позитивное» — та часть, где вы видите формы, цвета, иллюстрации и так далее.
Негативное пространство — одна из основных составляющих хорошего минималистичного веб-дизайна. Необязательно, чтобы каждая часть сайта была наполнена контентом.
Например, сайт Hatchinc использует отрицательное пространство, чтобы использовать контент было удобнее.
Смотрите: вы легко можете найти разные страницы сайта, ссылки на социальные сети и подписку на рассылку новостей. Ещё вы можете увидеть, чем занимается компания и как она это делает, но для этого нужно будет перейти на сайт и посмотреть промо-ролики.
3. Всё должно быть очевидным
Одна из самых больших проблем, с которыми потребители столкнулись в последние годы, — у них слишком много выбора.
Будь вы в магазине или на веб-сайте, вы никогда не знаете, что делать в первую очередь. Вы проверяете отзывы, чтобы узнать больше об авторитете компании? Вы заходите на страницу «О нас», чтобы узнать, откуда появился бренд? Вы переходите на страницы их продуктов?
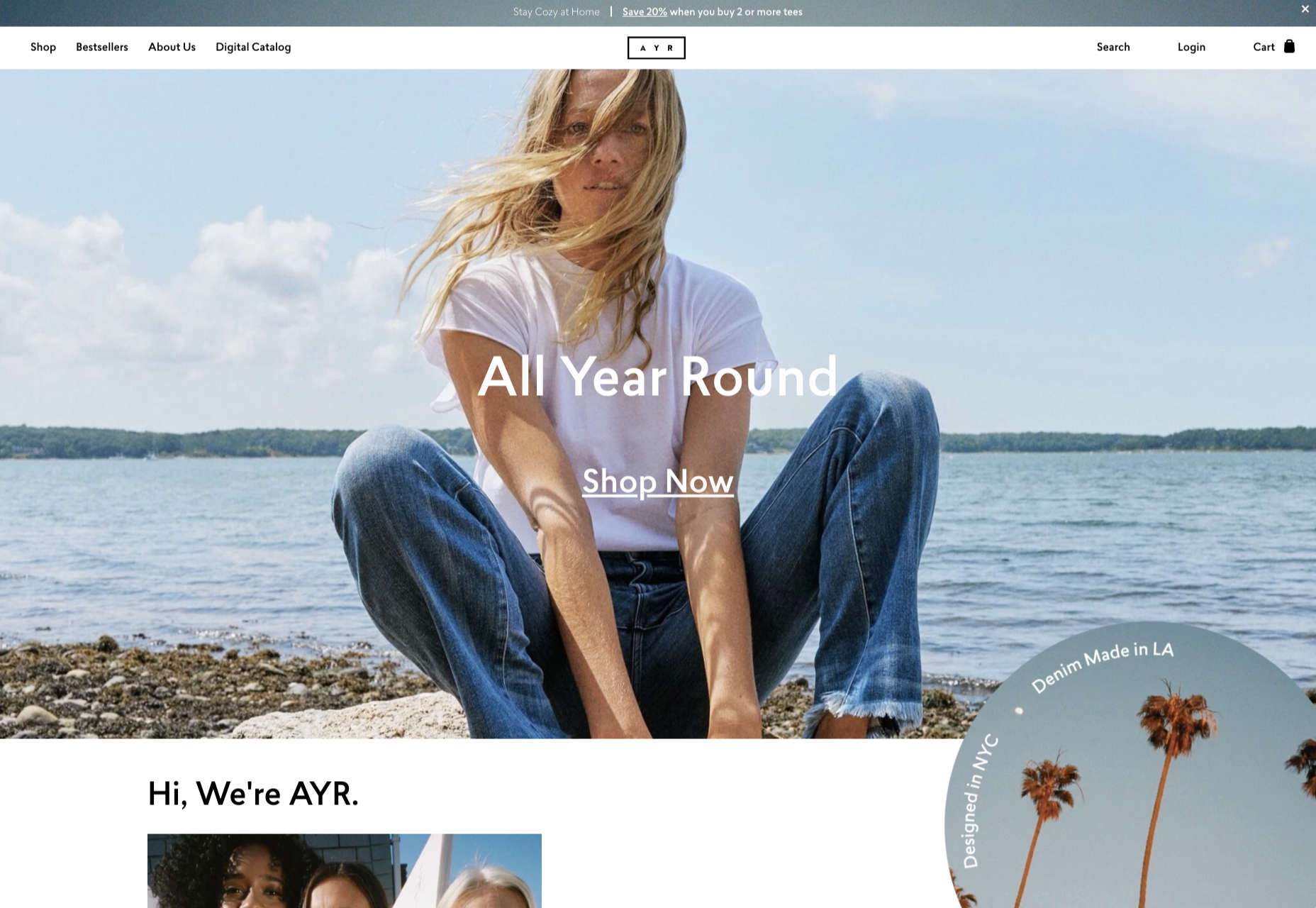
Функциональный минимализм может помочь вам как дизайнеру сделать очевидным, что пользователь должна делать дальше после того, как зашел на сайт. Например, зайдите на сайт AYR — у вас не очень-то много вариантов, что делать дальше. Вы можете перейти в корзину, «сделать покупки сейчас» (перевод ссылки на промоблоке Shop Now) или пройтись по меню. Всё :–)
Поскольку CTA-фраза «Сделать покупки сейчас» — это самый большой и привлекательный элемент на странице, то скорей всего большинство посетителей нажмут на него первым, а это повышает шансы на конверсию.
4. Упрощайте навигацию, но не скрывайте её
Пример выше с AYR подводит нас к другой концепции функционального минимализма. Хоть минимализм и простота не всегда одно и то же, они должны идти рядом. При разработке функционального минимализма вы должны сосредоточиться на том, чтобы помогать посетителям выполнять задачи как можно быстрее и проще, не отвлекаясь на другие неважные вещи.
Это означает, что вместо того, чтобы дать пользователю огромный выбор страниц, на которые они могут перейти в верхней или боковой части экрана, возможно, стоит изучить более простые варианты навигации. Один маленький значок меню, при клике на который разворачивается полный список, — это, пожалуй, самый популярный дизайн (эпоха мобильного веб-дизайна как-никак).
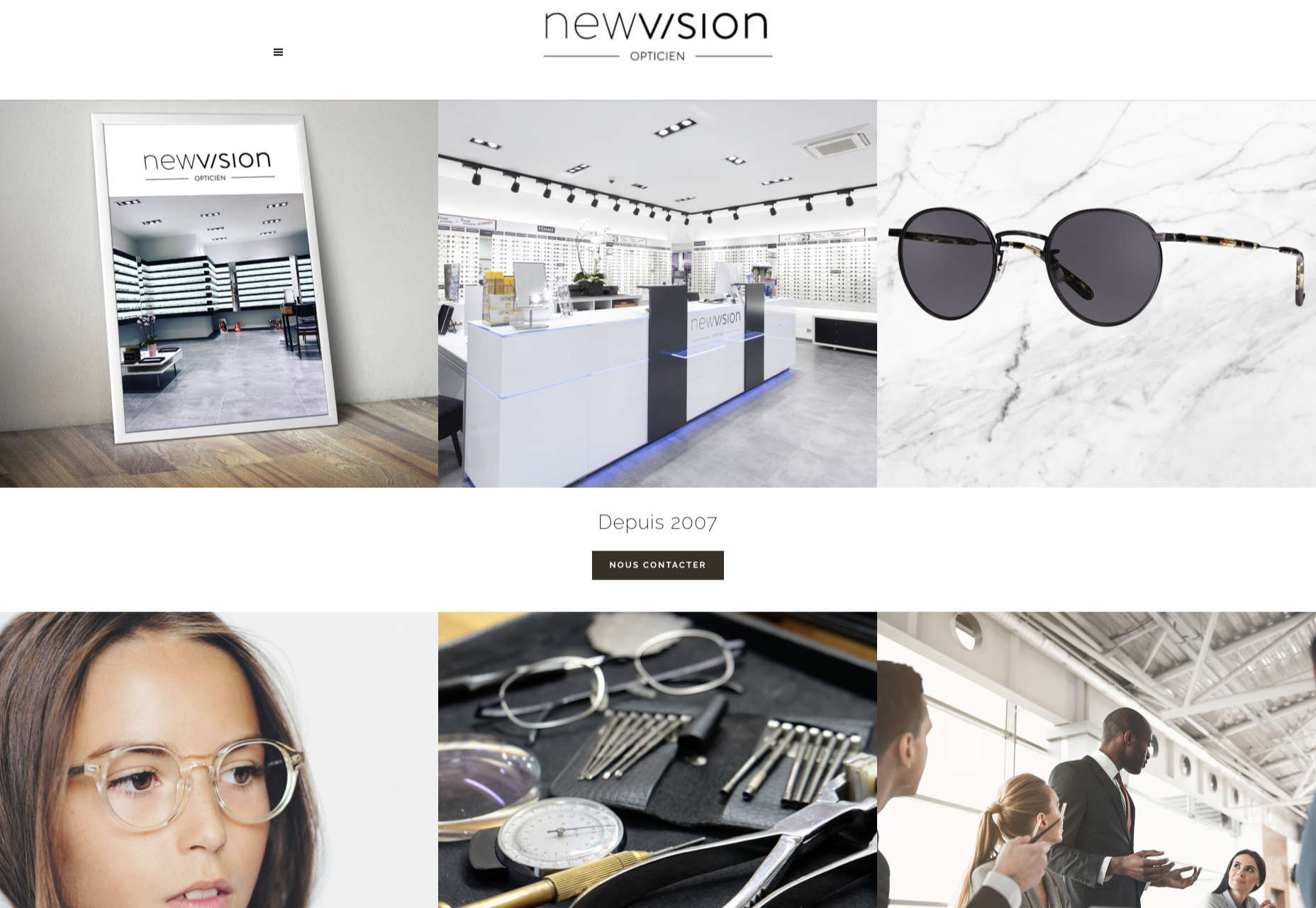
Например, взгляните на простое меню на сайте NewVision Opticien.
Так посетители с большей вероятностью будут переходить на те страницы, на которые вы хотите, чтобы они переходили.
5. Самые ожидаемые страницы находятся в верхней части экрана
Как только посетитель зашёл на сайт, вы можете управлять его вниманием. Контент, который виден вашим посетителям в верхней части страницы, побуждает их сделать следующий шаг именно в том направлении. Однако нужно быть уверенным, что вы выносите туда именно то, что интересует вашу аудиторию и даёт им необходимую информацию.
Таким образом, вы снизите риск высоких показателей отказов себе и обеспечите быстрый доступ к информации пользователю.
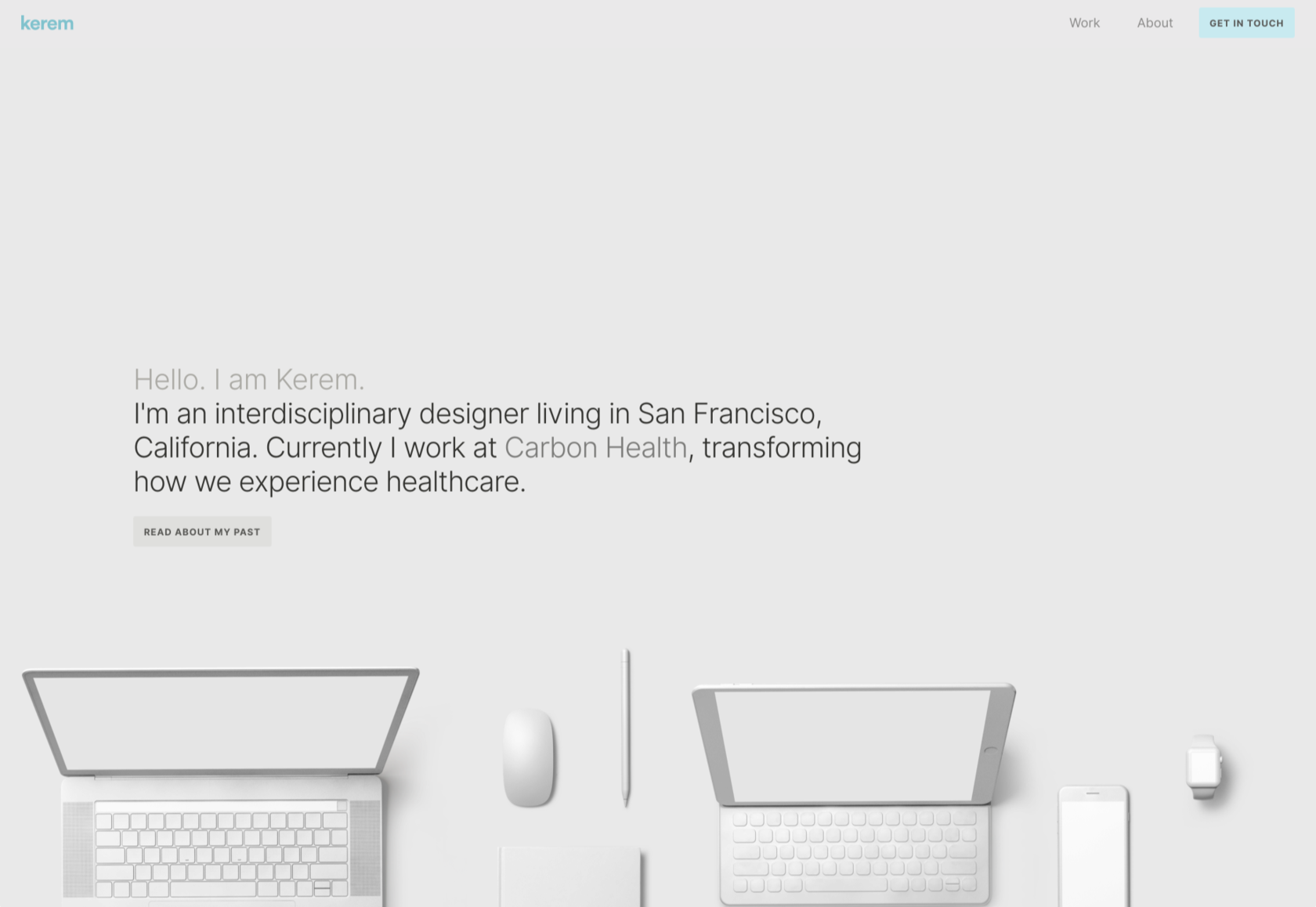
Вверху своей страницы сайт Kerem мгновенно даёт посетителям понять, о чем этот сайт и что нужно сделать дальше.
6. Функциональный минимализм не только для главных страниц
В зависимости от того, что вы хотите получить от пользователя, вы также можете встраивать компоненты минимализма в лэндинги, портфолио и страницы захвата.
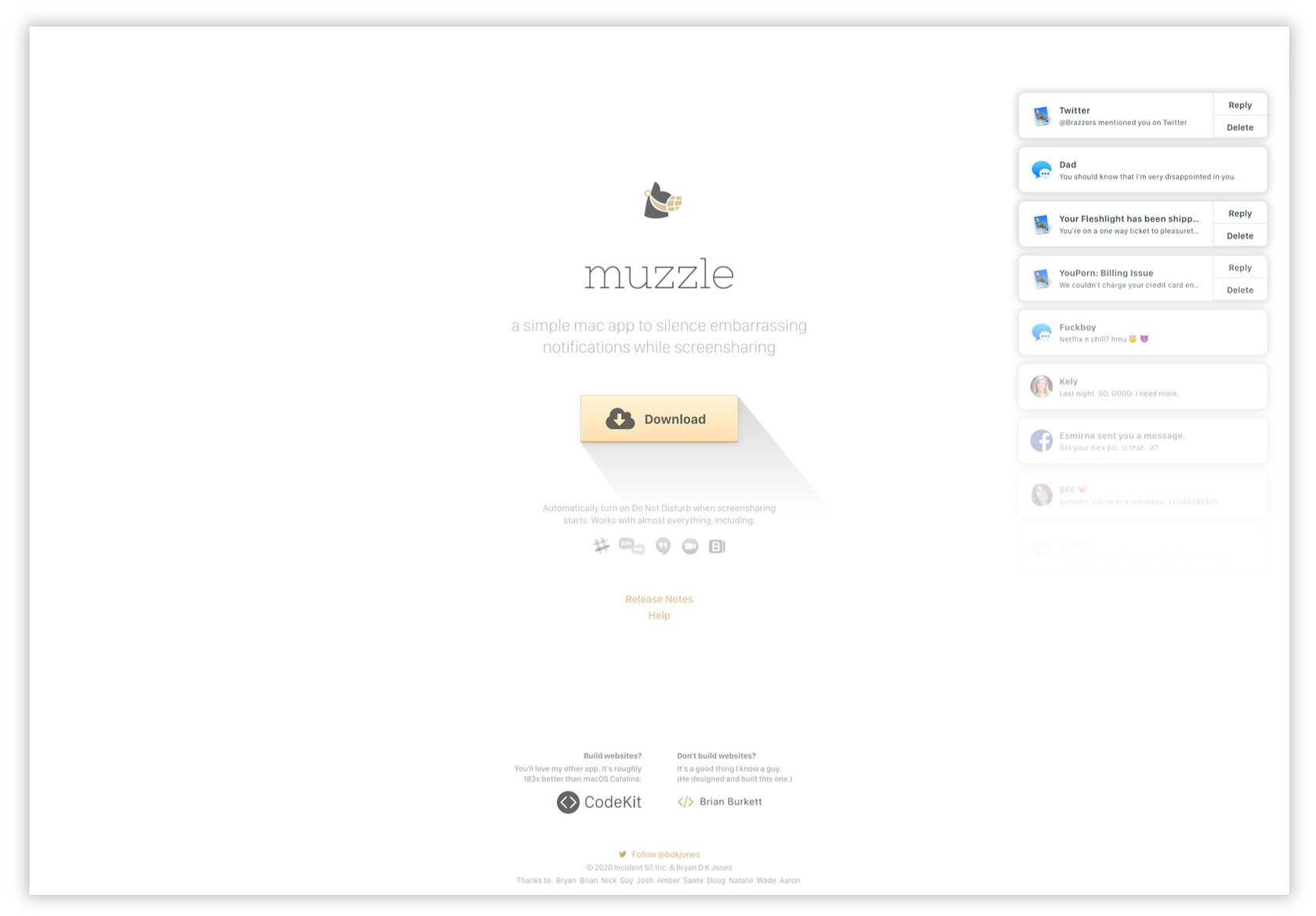
В конце концов, когда на странице меньше беспорядка и путаницы, есть больше шансов, что пользователь прокрутит страницу вниз и завершит конверсию. Например, посмотрите, насколько проста и привлекательна целевая страница Muzzleapp.
Эта страница дает только полезную информацию и сообщает клиентам, что им нужно делать дальше. Никаких сложностей и все максимально просто и понятно.
Вывод: хоть функциональный минимализм и может быть полезен, он подходит не для каждого сайта. Отсутствие каких-либо элементов также может нанести вред тем сайтам, которые сильно зависят от контента. Это связано с тем, что если информации пользователю будет недостаточно, ему придётся её искать. Правильное использование функционального минимализма требует тщательной оценки того, где эта техника будет наиболее подходящей.
Перевели, чтобы вы сэкономили час.
#894. Тёмная тема Chrome вот-вот будет готова
Chrome OS may finally be getting a dark mode

По сообщению Android Central, браузер Chrome, возможно, наконец-то перейдёт в тёмный режим, но пока он есть только на экспериментальном веб-браузере Chrome Canary.
На данный момент, чтобы активировать тёмный режим на вашем Chrome, введите в адресной строке chrome://flags/#enable-force-dark или chrome://flags/#enable-webui-dark-mode. Если это не сработало, то придётся установить Canary,, и как только установка завершится, Android Central предложит открыть Chrome и ввести эти две команды.
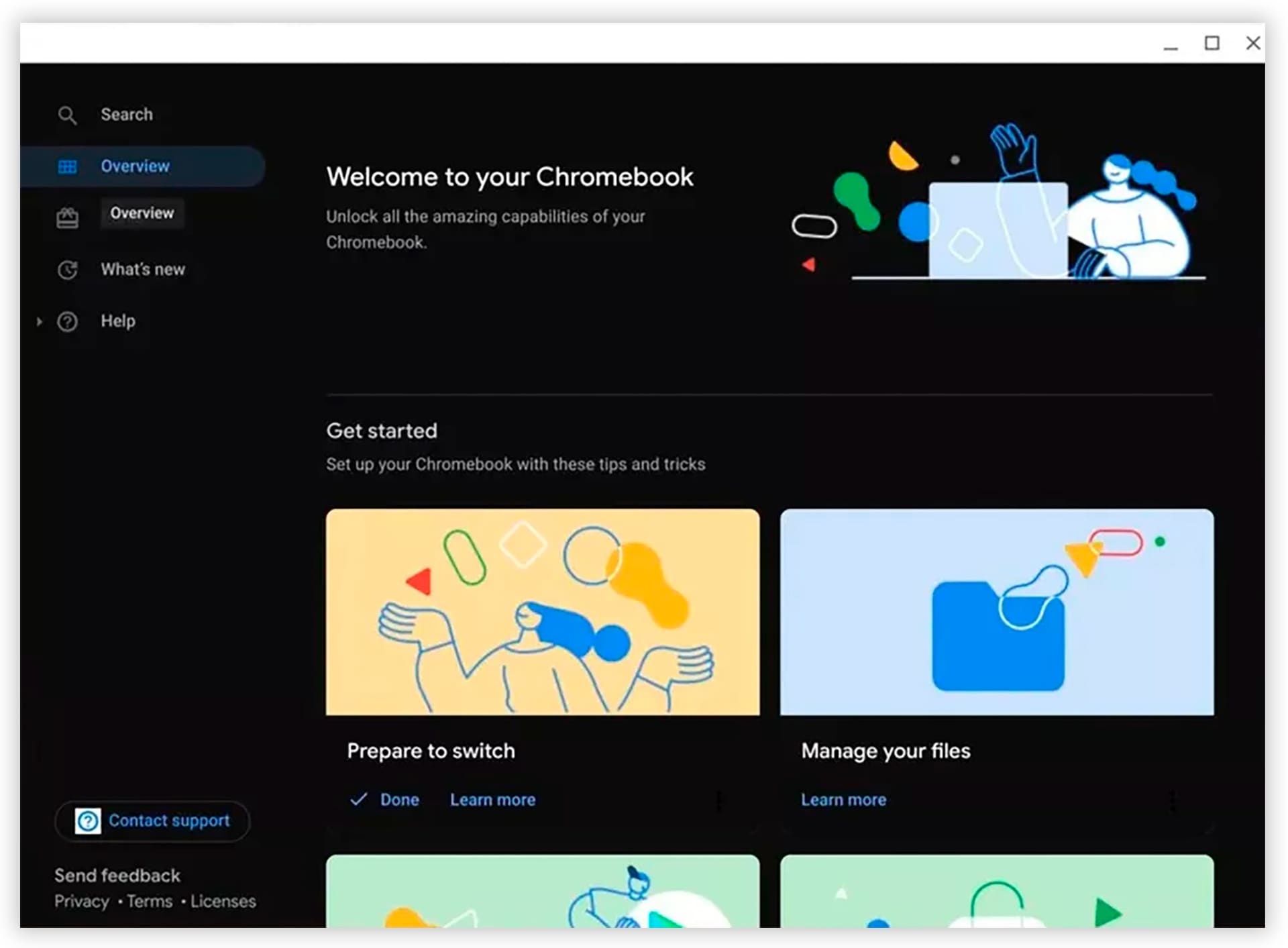
Так выглядит темный Chrome:
Android Central сообщает, что тёмный режим имеет некоторые ошибки, но отмечает, что он, кажется, применяется ко всему пользовательскому интерфейсу, а не только к тёмному фону.
Google выпустил версии тёмного режима для своих Gmail, Google Calendar, Google Fit и своего мобильного приложения за последние несколько месяцев. И iOS, и Android начали поддерживать тёмный режим на системном уровне в прошлом году.
Мы попробовали — это треш :–)
Посмотрим, как будет выглядеть рабочая версия. Сэкономили для 5 минут.
Хэппи Хэллоуин... (-_-(-_-)-_-)
Читать по теме: Ланч-тайм: краткий перевод свежих статей о Digital (все выпуски)
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.