Ланч-тайм 278: краткий перевод свежих статей о digital
В номере: 3 типа дорожных карт продукта для ПМ и простые советы по дизайну UX для состояний фокуса.

Содержание
- 3 типа дорожных карт продукта, которые необходимо освоить каждому ПМу
- Простые советы по дизайну UX для состояний фокуса
#875. 3 типа дорожных карт продукта, которые необходимо освоить каждому ПМу
3 Different Types of Roadmaps Every PM Needs to Master

Напомним, дорожная карта продукта — это инструмент менеджерами продукта для работы с клиентами, чтобы договориться о том, что из себя будет представлять продукт и какие задачи решать. Хорошая дорожная карта помогает ПМу достичь следующего:
1. гарантирует, что команда понимает, над чем они работают, согласовывая продукт с краткосрочными и долгосрочными целями компании.

Тест SEO 2 недели
В топ за 2 недели бесплатно. Предоплата не нужна.
Подключай тест-драйв SEO в PromoPult:
- Подберем ключевые слова.
- Выполним задачи по базовой оптимизации.
- Проставим ссылки с надежных сайтов.
- Создадим контент под информационные запросы.
2. позволяет эффективно распределять время, деньги и членов команды, согласовывая ожидания, приоритеты и графики.
3. устанавливает основу для обсуждения приоритетов и дает фокус команде.

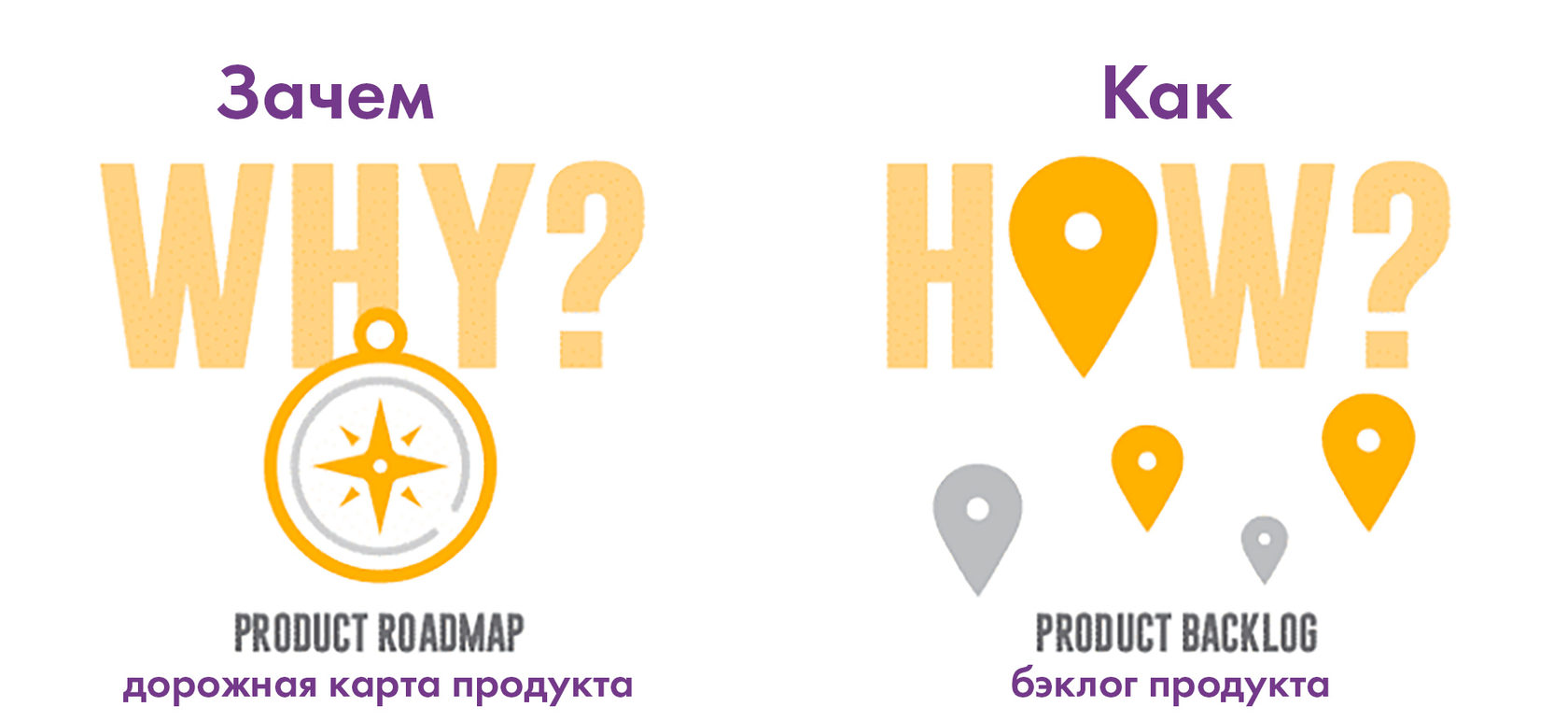
Дорожная карта находится на этапе стратегии продукта в управлении продуктом.
Это сильно отличается от бэклога продукта. В дорожных картах продукта указано почему мы это делаем, а в бэклоге продукта — что мы создаём.

Дорожная карта продукта — один из наиболее важных инструментов, которые ПМы использует для влияния на стейкхолдеров.
Вы постоянно используете дорожную карту, чтобы влиять на всех участников процесса и согласовывать все, что делается с проектом, с видением продукта. Также необходимо, чтобы ваши дорожные карты были доступны, понятны и включали необходимое для этого количество информации.
3 шага для создания эффективной дорожной карты
При создании дорожной карты главное помнить: дорожная карта — это не вещь в себе.
Шаг 1. Сначала определите цели и приоритеты компании
Что нужно сделать:
-
Организовать встречу один на один с главными стейкхолдерами (генеральный директор, генеральные менеджеры, руководители).
-
Спросить, каковы их общие цели на этот год.
-
Используйте метод OKR или SMART в качестве основы для определения этих целей.
-
Упомяните, что вы задокументируете их и расставите приоритеты в ближайшие недели.
-
Задокументируйте эти цели с помощью инструмента дорожной карты: например Trello.
Теперь, когда у вас есть идеи, цели и список хотелок, пора расставить приоритеты.
Что нужно сделать теперь:
-
Найдите время со своими руководителями, чтобы расставить приоритеты для целей на следующие несколько месяцев.
-
Поделитесь целями и хотелками, которые необходимо расставить по приоритетам перед встречей. Убедитесь, что все их понимают (избегайте сюрпризов).
-
Используйте методы приоритизации, такие как MoSCOW или Кано, для ранжирования и оценки идей.
-
Каждая из задач должна иметь четкие SMART-цели или OKR.
После того, как вы создали дорожную карту проекта, пора создавать дорожную карту продукта.
Шаг 2. Расставьте приоритеты для продуктов, установите видение и OKR
В зависимости от целей и задач вашей команды у вас может быть несколько продуктов и функций, которые помогут достичь этих целей.
Вот что следует делать дальше:
-
Подтвердите каждую теорию о продукте, используя данные.
-
После подтверждения теорий снова пошатайте приоритеты, исходя из вероятности достижения целей, определенных в дорожной карте задач.
При построении дорожной карты включите следующее:
-
Ссылки на теории/ задачи / цели компании.
-
Ход выполнения задач по ходу разработки (% выполнения или количество выполненных задач).
-
Предварительные сроки выполнения задачи.
-
Приоритет (высокое, среднее, низкое).
-
Кто предложил идею.
Шаг 3. Затем всё это формирует бэклог, который тоже входит в дорожную карту
Что делать на этом этапе:
1. Проработайте этот этап со своей командой, чтобы разбить список всех задач на группы фичей и функций (это зависит от того, какую метод вы используете: Agile, Waterfall или Mixed).
2. Для оценки фичей и функций продукта используйте методы скоринга и приоритезаций.
3. Наконец, после того, как будет создан бэклог, вам нужно будет спланировать разработку, учитывая размеры функций и количество разработчиков в вашей команде.
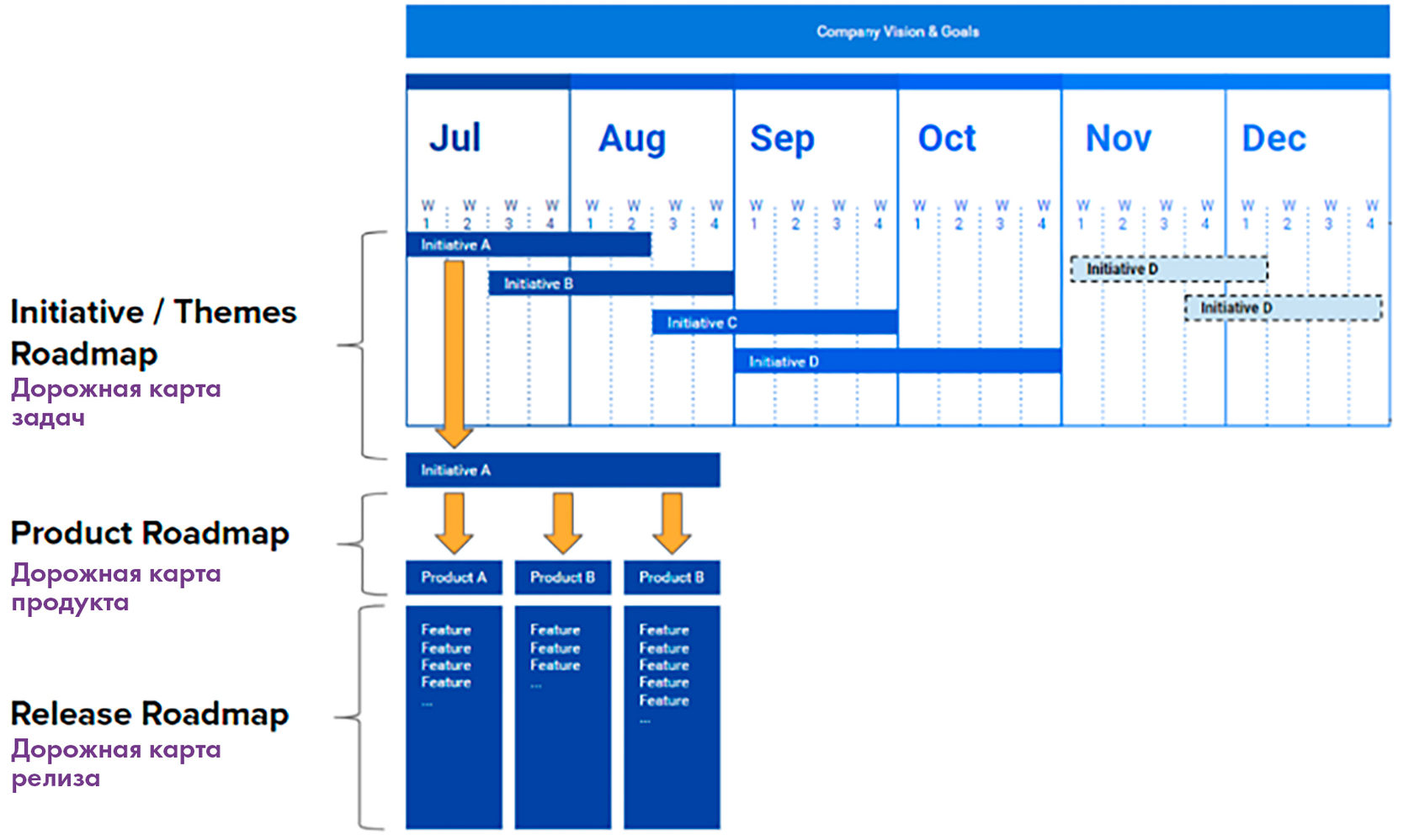
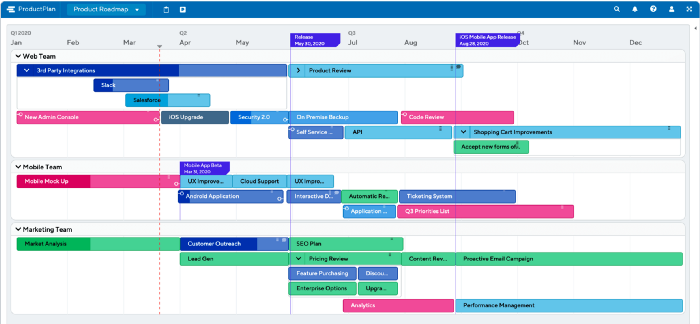
И вот как все взаимосвязано:
Дорожная карта задач = цели и основные этапы высокого уровня, которых хочет достичь ваша компания.
Дорожная карта продукта = задачи, которые помогут компании реализовать свои цели.
Дорожная карта релиза = общие временные рамки того, когда следует ожидать, что каждая функция проекта будет выпущена на рынок.
Наконец, вот несколько советов и приёмов для управления дорожными картами:
-
Не обещайте конкретных дат. Разработка программного обеспечения непредсказуема. Используйте общие временные рамки: например, мы сделаем это в июле 2021.
-
Разместите свою дорожную карту в общедоступном месте, чтобы все, кто в деле, могли видеть приоритеты.
-
Просматривайте дорожную карту по завершению разработки каждой фичи.
-
Назначьте регулярные встречи со своей командой для обзора дорожной карты (раз в месяц или квартал).
-
Адаптируйте карту к любым изменениям.
Вывод: декомпозируем, друзья, декомпозируем.
Вы сэкономили 30 минут.
#876. Простые советы по дизайну UX для состояний фокуса
Simple UX design tips for better focus states

Фокус — важная часть пользовательского интерфейса, который помогает пользователю перемещаться по интерфейсу не при помощи мыши, с помощью клавиатуры или технологии голосового управления.
Чтобы сделать интернет немного дружелюбнее, вот несколько простых советов по улучшению дизайна состояний фокуса.
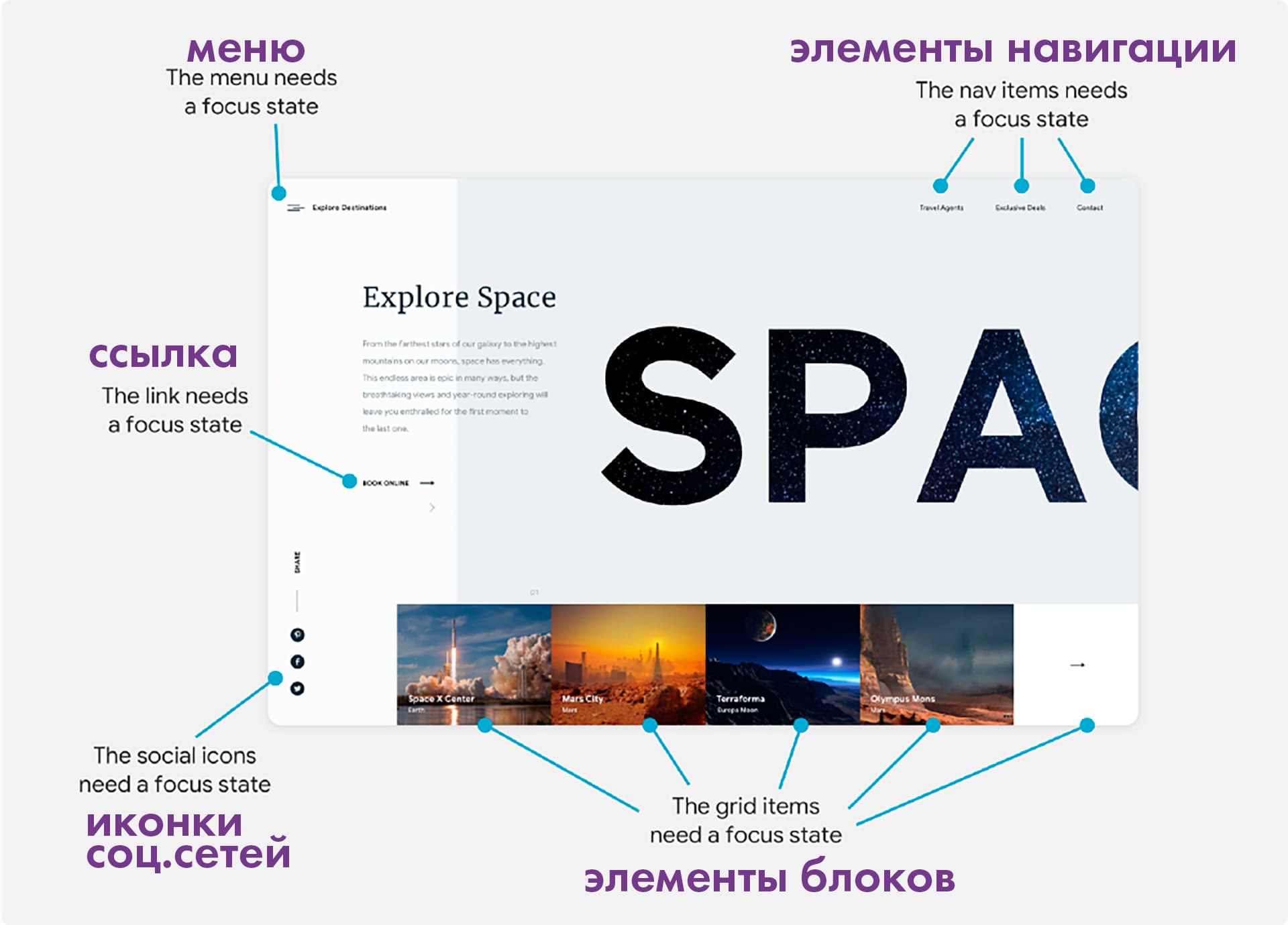
1. Определите, какие элементы нуждаются в фокусе
Любой интерактивный компонент в пользовательском интерфейсе требует фокуса. Это может показаться очевидным, но чаще случается так, что о фокусе для элементов списка или карточек, на которые можно нажать, забывают.
В большинстве случаев фокусе есть только у элементов формы. Такие вещи, как значки, аватары, карточки, элементы списка, элементы сетки, переключатели, всплывающие подсказки, ползунки, а также все другие интерактивные компоненты, тоже нуждаются в фокусе.
Элементы, нуждающиеся в состоянии фокуса. Источник
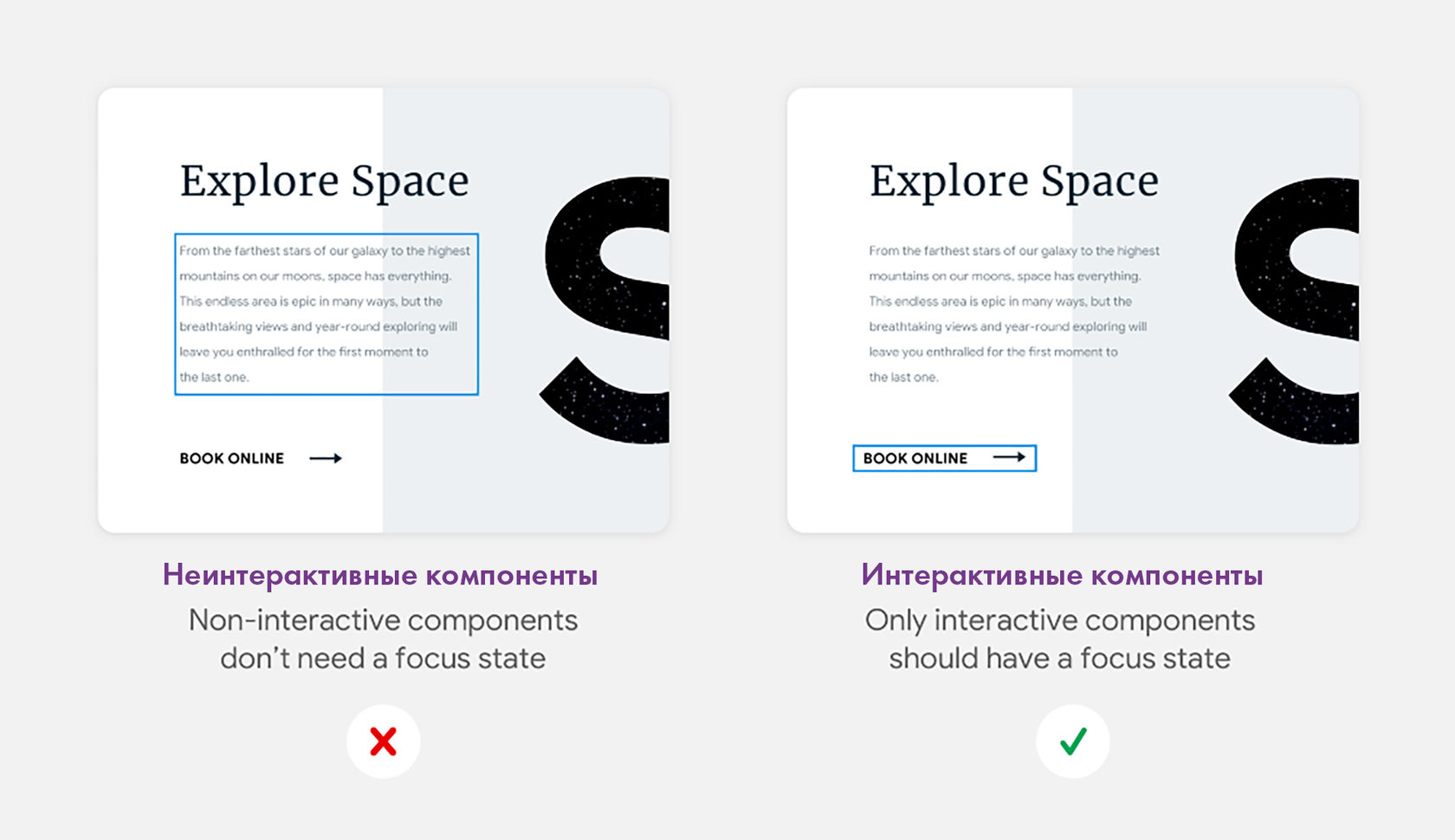
2. Определите, какие элементы НЕ требуют фокуса
Не все элементы должны иметь состояние фокуса. Следуйте простому правилу: если компонент не интерактивен, ему не нужен фокус: например, заголовок или абзац. Но для ссылки в абзаце фокус необходим. То же самое относится к диалоговым формам, навигационным панелям, экранам в целом и так далее.
Не все компоненты должны иметь состояние фокуса. Источник
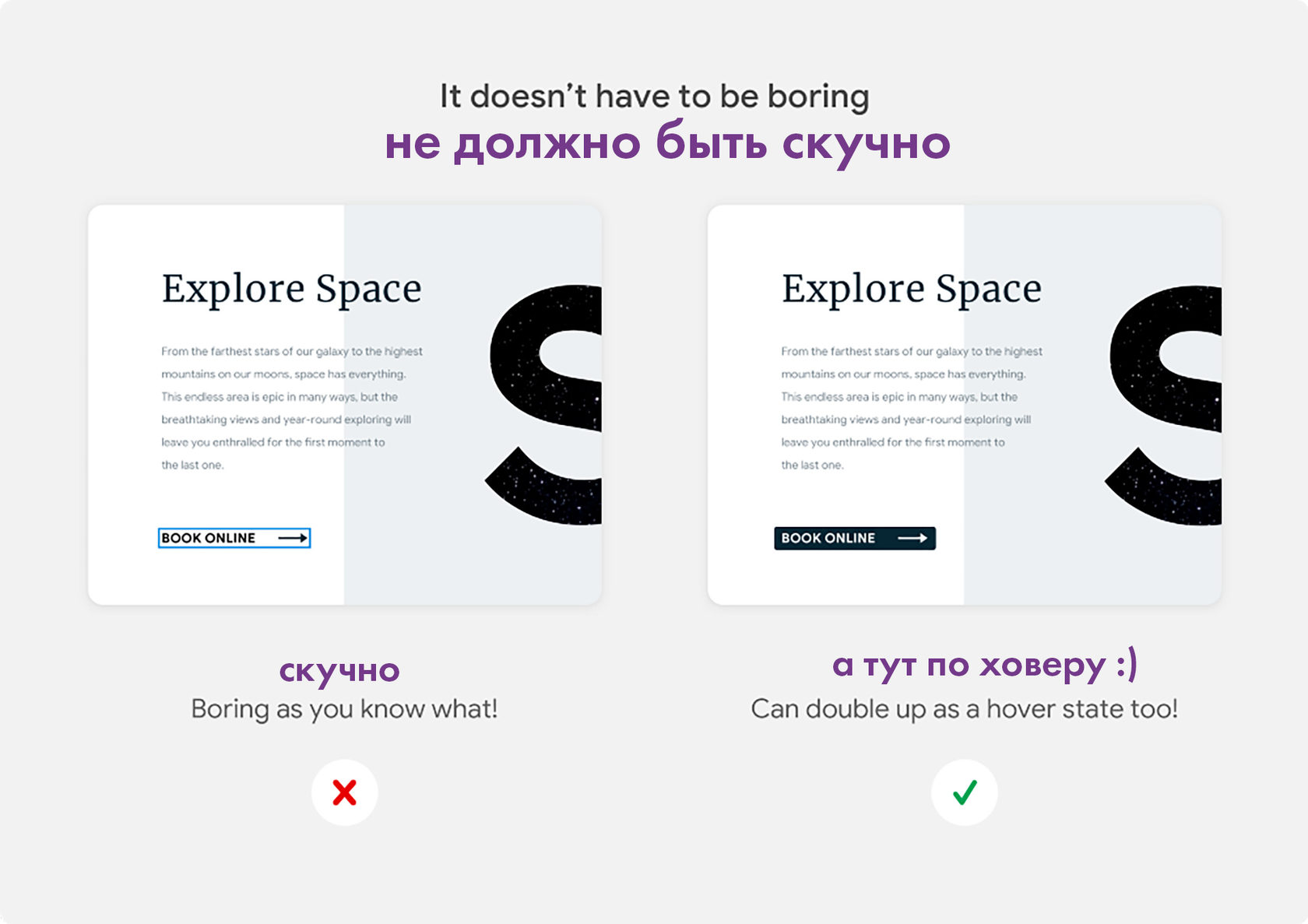
3. Сделайте стиль так, чтобы он выглядел хорошо
Избавьтесь от внешнего вида браузера по умолчанию и задайте соответствующий стиль. Он должен выглядеть и ощущаться как единое целое с сайтом. Сделав стиль состояния фокуса, вы обеспечите единый UX для всех пользователей. Просто убедитесь, что ваши изменения улучшают пользовательский опыт, а не усложняют его.
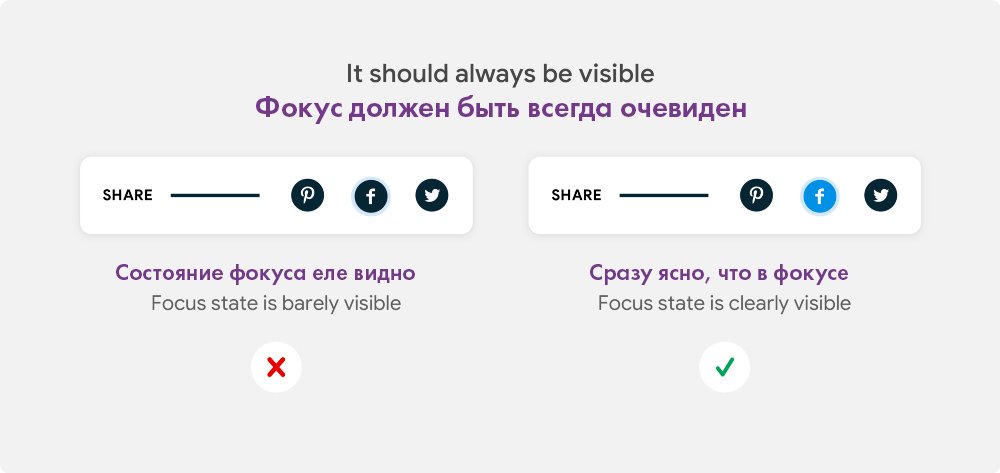
4. Фокус должен быть чётко виден
Ещё одно кэпство, но по сей день на сайтах встречается та неловкая ситуация, когда неясно, в фокусе элемент или нет. У таких элементов наименьший контраст между любым другим состоянием компонента.
Пользователь должен быстро и легко идентифицировать фокус.

И обязательно отключите возможность фокусироваться на элементах, которые в данный момент скрыты, например, внеэкранных меню.
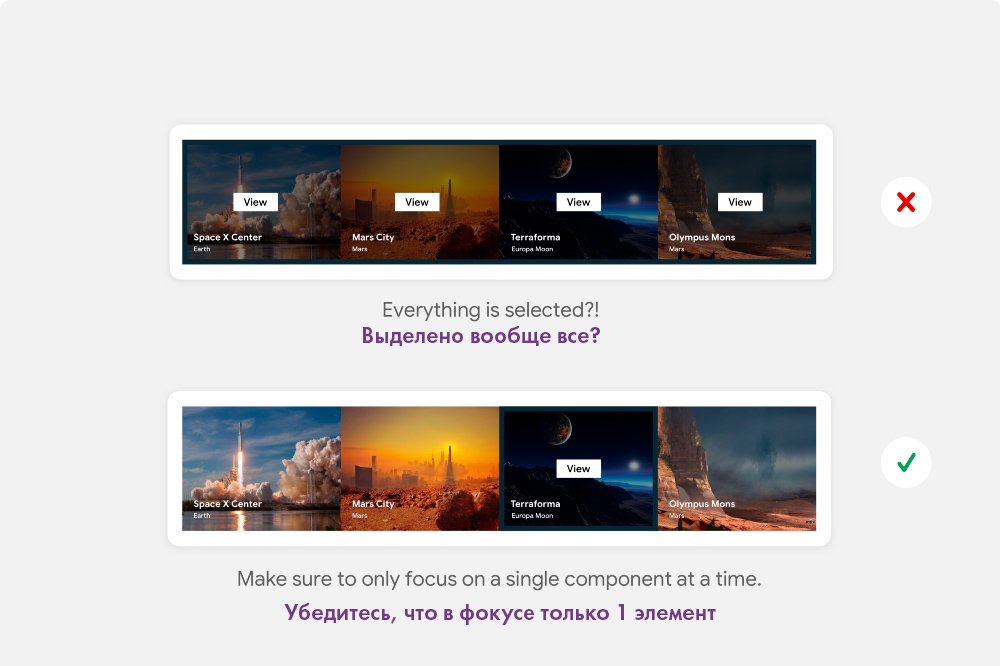
5. Один элемент и один фокус
Вы не можете взаимодействовать с двумя компонентами одновременно, также как и не можете сосредоточиться на нескольких компонентах одновременно.
Вывод: проверьте навигацию с помощью клавиатуры или средствами чтения с экрана и ответьте на 3 вопроса:
1. можете ли вы перемещаться по пользовательскому интерфейсу так, как вы ожидали?
2. очевидно, где вы находитесь в пользовательском интерфейсе?
3. случилось что-нибудь неожиданное?
Перевели, дабы сэкономить вам 20 минут.
Алярма! Алярма! Последние выходные лета! Оторвитесь и выброситесь по полной!
Читать по теме: Ланч-тайм: краткий перевод свежих статей о Digital (все выпуски)
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.