Ленивый Джедайст #52
Что-то нас бросает туда-сюда. То от праздников разморит, то неизвестность напугает. В такое время главное беречь себя. Ну и читать Джедайст, конечно же.

Любите себя, читайте Джедайст, чилльте с нами, чилльте лучше нас. И пусть весь мир подождёт.
Интересная история приключилась с Invision. Ребята давно ничего интересного не показывали, потому на DesignerNews появился вопрос «Все ли ок у команды?», собравший целую плеяду негативных комментариев. Чуть позже тред куда-то делся, чем ещё сильнее всколыхнул внимание. Видать, сложные времена у них там.
Чуть лучше дела у Sketch. Под постом об обновлениях в 65 версии один негатив в комментах — все хают чересчур медленный прогресс. Вышла 66 бета с багфиксами и тизером very exciting upcoming releases. Поживём — увидим.

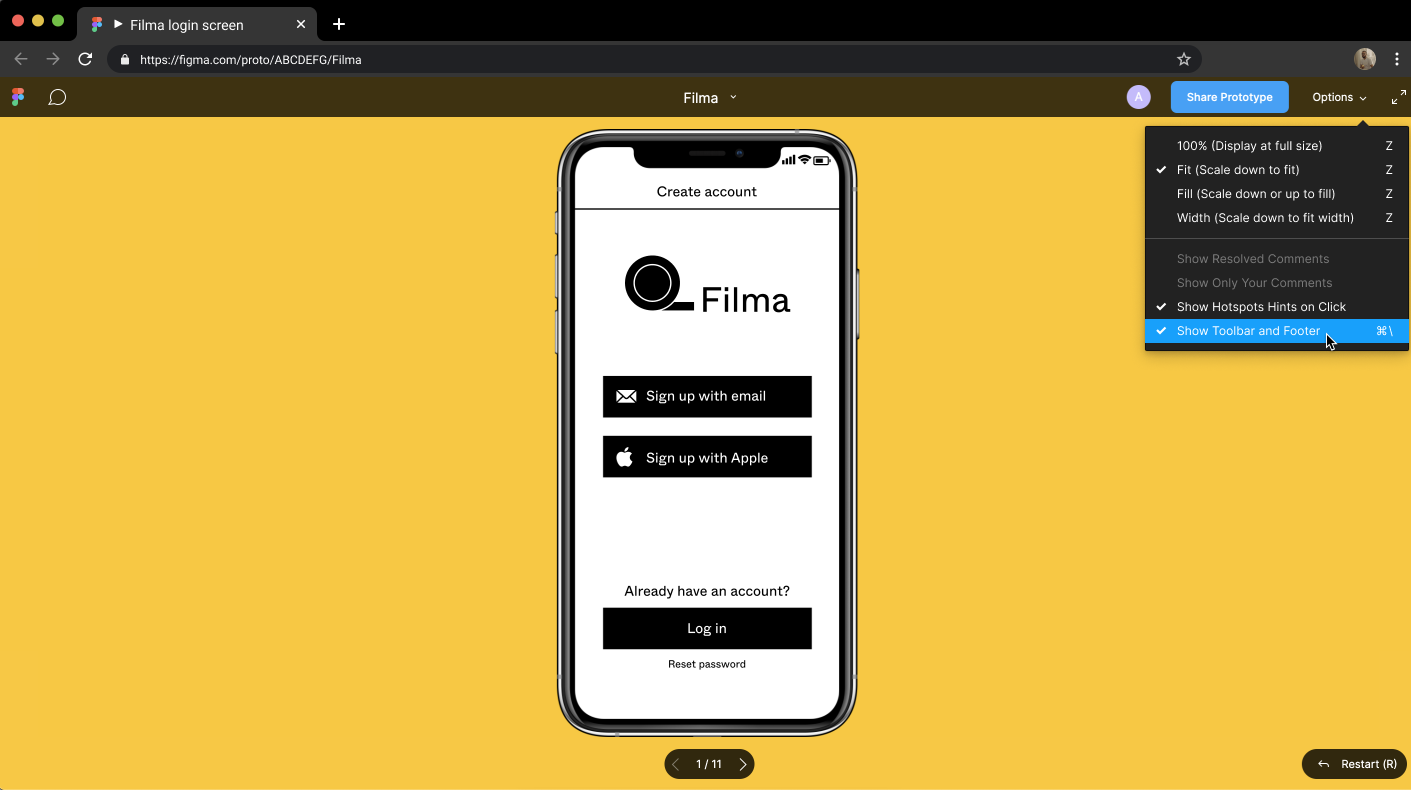
Figma обновила связку с Zeplin — появился экспорт фреймов, компонентов и стилей за пару кликов. А ещё дополнила режим презентации — теперь можно отключить отображение тулбара и футера с помощью шортката cmd (ctrl) + \ или cmd (ctrl) + .. Это должно облегчить взаимодействие с прототипом.
Плагин для Figma Favvy экспортирует фавиконки во всех нужных размерах из всего одного фрейма, а ещё сделает подходящий html-сниппет. Не сказали бы, что это и раньше было громадной проблемой, но так всяко удобнее и быстрее.

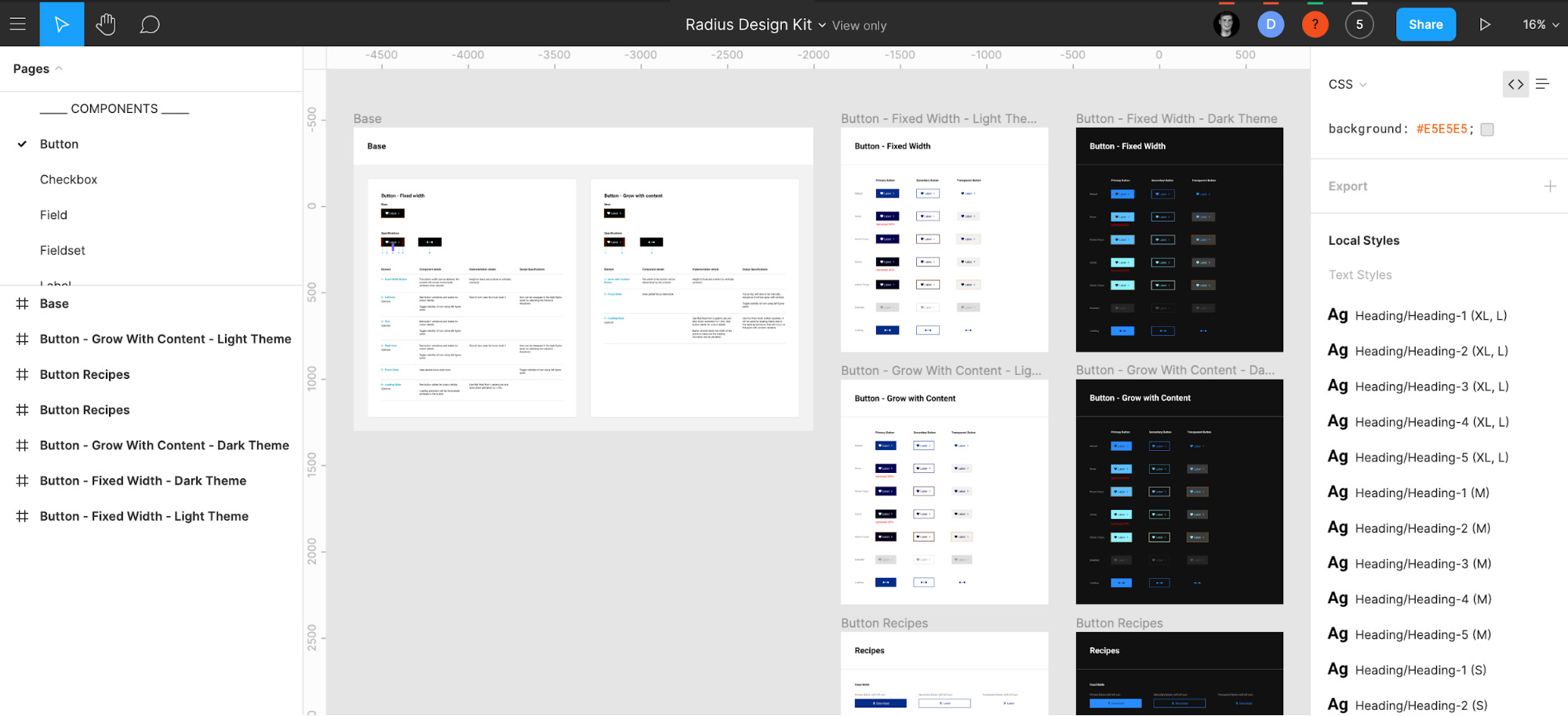
Фреймворк для проектирования дизайн-системы Radius уже содержит базовые компоненты и набор нужных инструментов. Стили, паддинги, брейкпойнты, кнопки, поля — все элементы собраны в файлике Figma, собраны на GitHub и описаны в Storybook. Такой подход поможет с лёгкостью залететь в проектирование дизайн-системы, без сложностей с выбором подходящих технологий и методик.
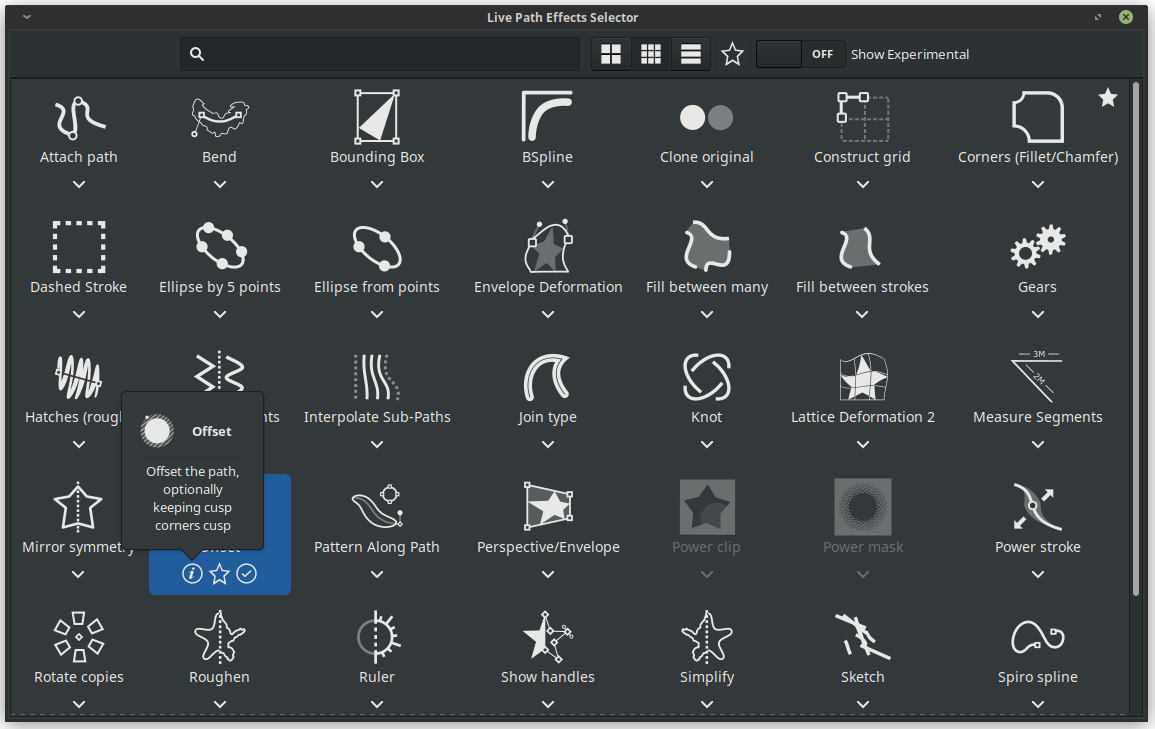
В новой версии бесплатного векторного редактора Inkscape 1.0:
- канвас можно теперь поворачивать и зеркально отражать;
- появились режимы отображения контуров (X-ray) и раздельного экрана;
- есть векторизация рисунков — аналог инструмента «карандаш», раздельное управление скруглениями и кисти, откликающиеся на нажим;
- добавили экспорт PDF с активными ссылками;
- появились сложные градиенты, прокачанное выравнивание, изменяемый интерфейс и ещё много всего.
Доступно для Window, MacOS и Linux. Красота!

Bootstrap потихоньку готовит 5 версию — релиз ожидается в первой половине года. Внутри обещают:
- отказ от JQuery и переход на Vanilla JS;
- поддержка адаптивных шрифтов;
- отказ от поддержки Internet Explorer 10 и 11;
- переход измерения промежутков сетки (gutter) с px на rem;
- оптимизация навбаров и плитки из карточек;
- своя коллекция SVG-иконок;
- изменение генератора — с Jekyll на Hugo.

FlowMapp продолжает строить набор инструментов для UX-проектирования и запускает сервис для CJM. Присмотритесь к этому комбайну, если устали от метания между разрозненными инструментами.
Создатель менеджера задач Wunderlist, Кристиан Ребер, анонсировал новый проект дня — Superlist. Пока неясно, что именно будет делать эта штука, но обещают золотую середину между todo-app и громадным ПО для управления проектами. А ещё у него страничка весьма секси, зацените.

Maze Discovery — это решение всё-в-одном, которое позволяет:
- проводить пользовательские исследования;
- проверять идеи и концепции на ранней стадии;
- тестировать сообщения и tone of voice;
- собирать обратную связь.

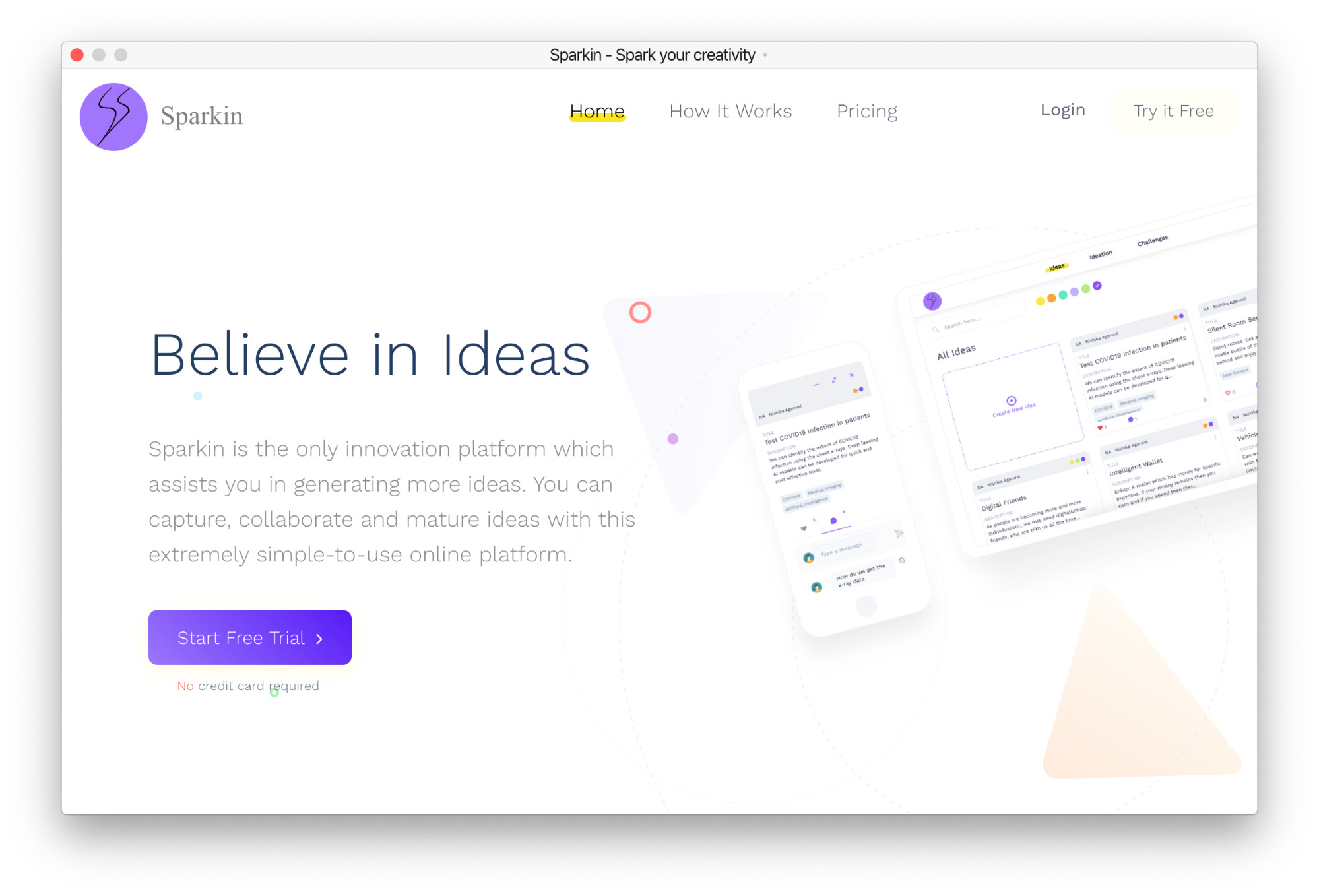
Sparkin — блокнот для записи идей на стероидах. Должен помочь на всём пути от постановки задач до воплощения всей командой. Внутри есть 16 инструментов для проработки идей и латерального мышления, например 6 шляп и рандомные термины. Цена вопроса — от 9 $ в месяц.

Решаем рабочие вопросы
Обновился Tumult Whisk, HTML- и PHP-редактор с предварительным просмотром. Советуют использовать приложение как песочницу для быстрой проверки CSS-эффектов и JS кода. Стоит 30 $.
CleanShot X — ультимативная скриншотилка для macOS. Умеет пикселизовать текст, добавлять аннотации и рисунки поверх картинки, делать длинные скриншоты по скроллу в любом приложении и сохранять их в облако. А ещё записывает и редактирует видео с экрана. Стоит тоже неплохо — от 30 $ за лицензию на 1 устройство.
Простенькое веб-приложение Serverless cam записывает экран, аудио и изображение с камеры. Примечателен неоморфичный дизайн, но не можем сказать, что выглядит отлично.

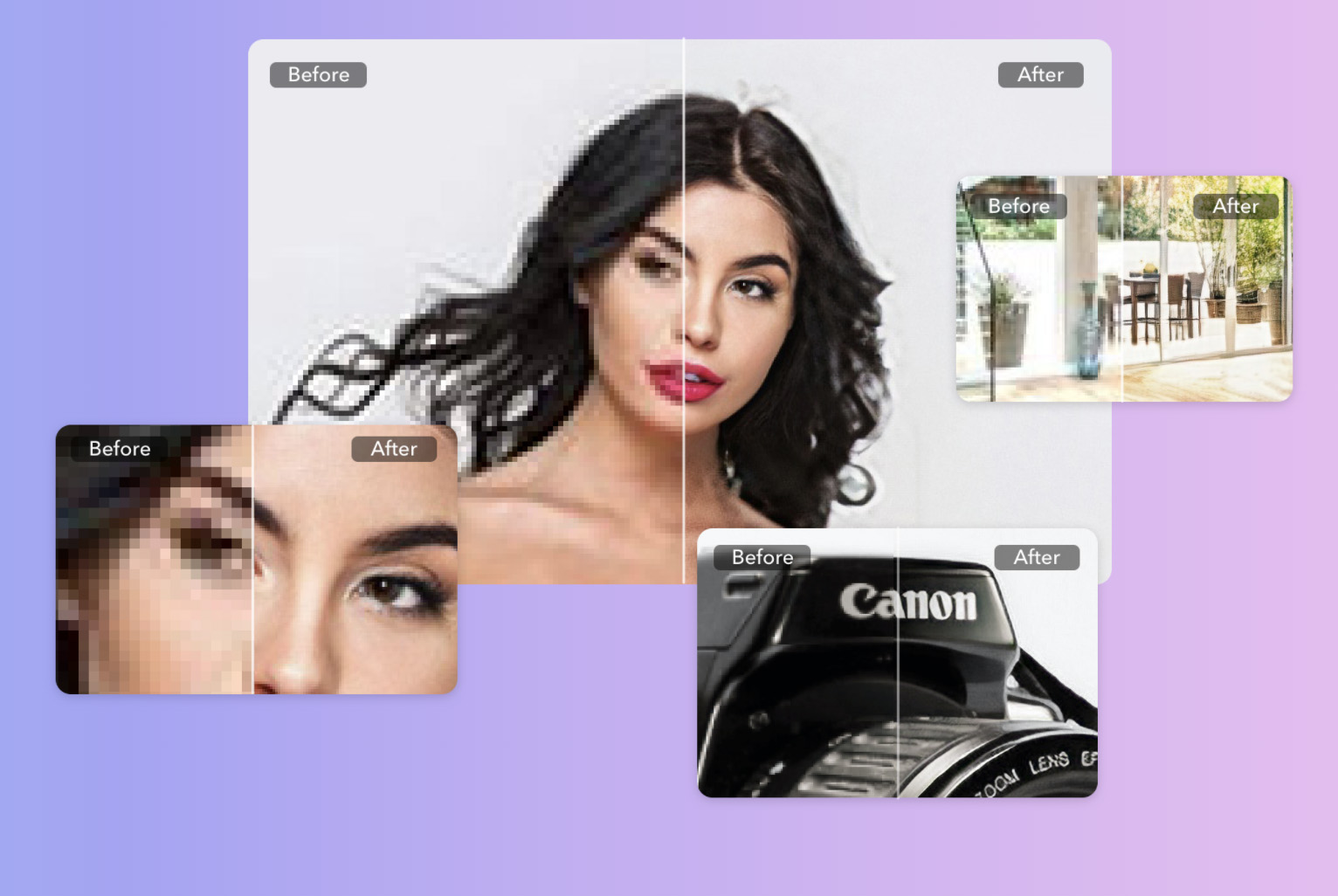
Веб-тул, увеличивающий разрешение картинок с помощью AI, Let’s Inhance приобрёл 5 новых опций увеличения, аж до x16, а ещё появились пресеты с настройками для еcommerce, сайтов с недвижимостью (всякие там отели) и полиграфии. Вкупе с групповой обработкой и улучшенным API получаем мощную штуку для превращения user generated content в что-то, похожее на конфетку. Стоит неплохо — от 9 $ в месяц. Первые 5 картинок сервис обработает бесплатно.

Пробуждаем мозги
Design Workout заколлабился с Readymag — получился сборник упражнений для творческого мышления.

Схожий проект, о котором наверняка слышали, приложение для ежедневного развития творческих навыков W1D1 от Лёши Ивановского. С участием последнего послушайте подкаст в «Запуск завтра» Крутой интерфейс, а прибыли — ноль. Как устроен дизайн мобильных приложений.

Делаем красиво
Конструктор-агрегатор иллюстраций Blush, большие png-шки и SVG-исходники дадут скачать после регистрации. Есть и плагин для Figma.

Microsoft выложил Fluent UI компоненты для web, iOS и Android в публичном профиле. Ну и иконки там ещё есть.

Бесплатный пак CSS-ready 700 иконок. Внутри также SVG, JSON и исходники в .figma и .xd.

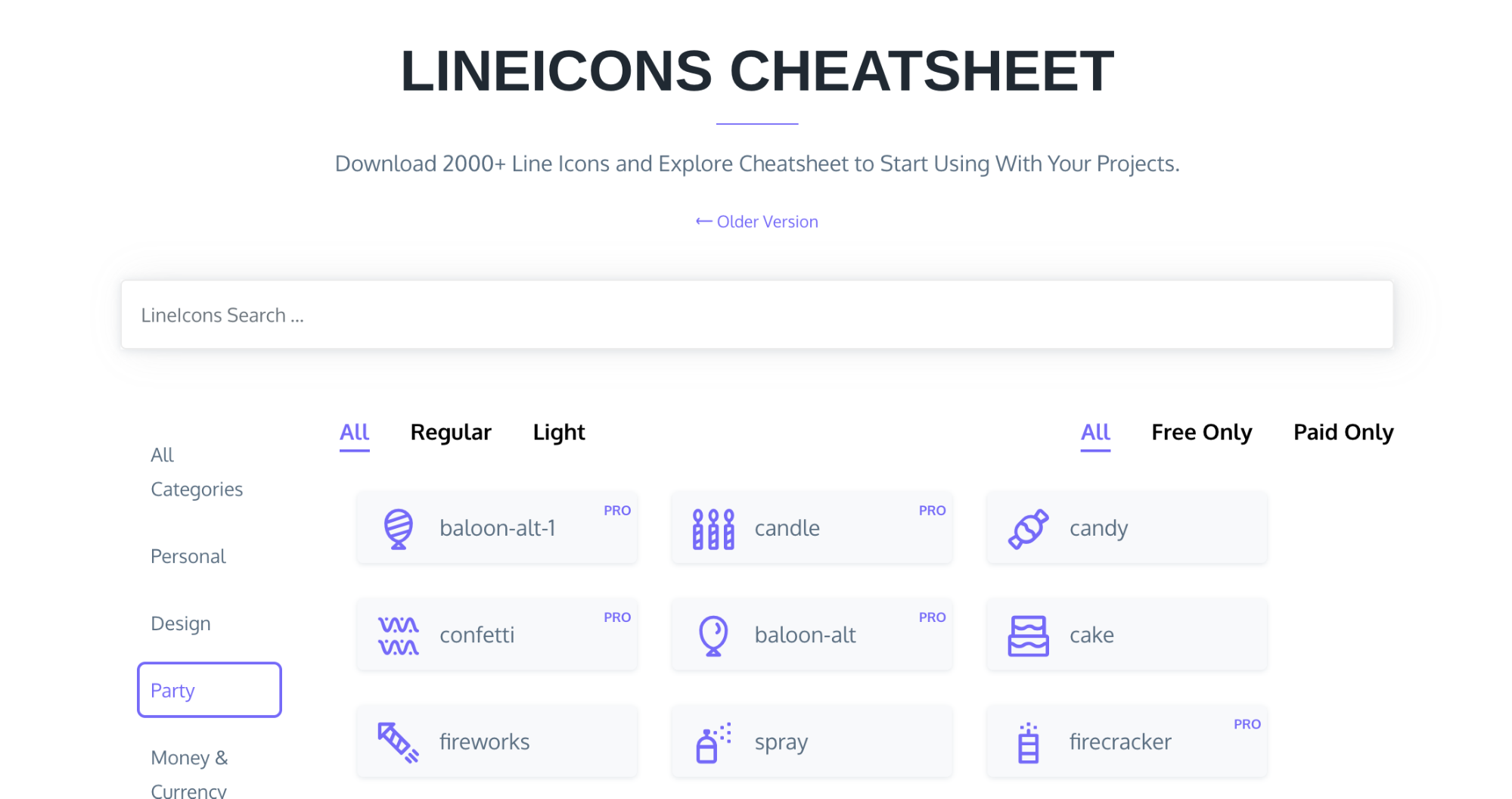
Lineicons — больше 500 разделённых по категориям иконок в форматах шрифта, SVG, AI и PNG. Про-версия за 29 $ откроет ещё полторы тысячи иконок в обычном и лёгком начертаниях, форматы PNG, PDF, исходники в Ai и пожизненную поддержку.
Небольшой набор маковских курсоров — мастхэв для выделения взаимодействий на макетах.

Удобная тулза для поиска символов Entity Pro. Работает под macOS, стоит 4 $. Если устали гуглить и копировать нужный символ, то вполне рабочее приложение.
На DEADSIGN перевели для вас статью канадского продакт-дизайнера о случаях, когда необходимо использовать модальные окна.
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.