Любовный Джедайст #46
Любите себя и своих близких, а полюбить работу поможет Джедайст!

Зима уже вот-вот закончится — возможно, её топят горячие обновления от наших любимых ребят и шикарные свеженькие новиночки. Наливайте горячий чай, берите любимых людей, включайте вот-вот вышедший альбом Tame Impala и читайте Джедайст!
Много-много обновлений
Adobe объявили о паке февральских обновлений в приложениях для работы с фото.
В Adobe Camera Raw и Lightroom Classic упростили настройку параметров Raw Default по умолчанию в подменю «Preferences → Presets» — теперь их можно применять универсально или в зависимости от модели камеры.
А ещё эти приложения получили улучшения в производительности и полную поддержку ускорения графического процессора.
Lightroom для Mac, Windows, Android, iOS, iPadOS получил экспорт изображений в DNG на всех устройствах. Для десктопов появились шорткаты для слияния изображений: создание панорам (Ctrl + Shift + M) и HDR (Ctrl + Shift + H).
На Android приложение научилось импортировать пресеты и профили (ура!), обещают скоро выкатить эту функцию и на iOS. А на iPad Lightroom получил поддержку разделения экрана, что должно облегчить управление библиотекой изображений.

На конференции в Figma в Сан-Франциско выделили три области развития:
- расширение функционала для автоматизации повторяющихся действий;
- улучшение коллаборации в продукте;
- создание сообщества вокруг инструмента.
Что нового:
Прокачали автолэйаут — теперь можно делать почти нормальные адаптивные компоненты, что должно облегчить дизайнинг для разных устройств и размеров экрана.

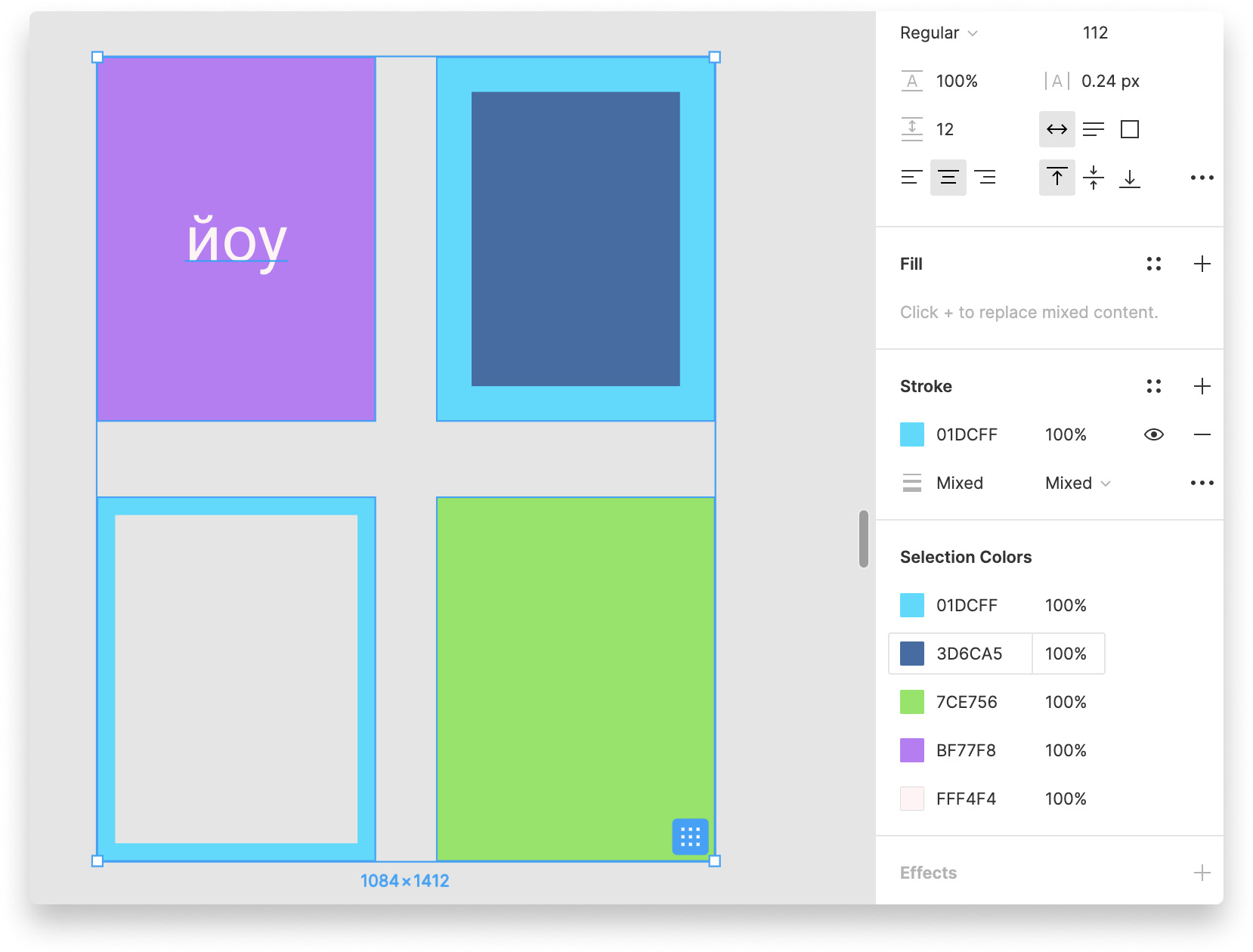
Очень крутая штука — пакетное изменение цветов в выделении. Выделяете объекты, сбоку находите список всех используемых цветов, которые можно переопределить во всех выбранных объектах.
Что будет:
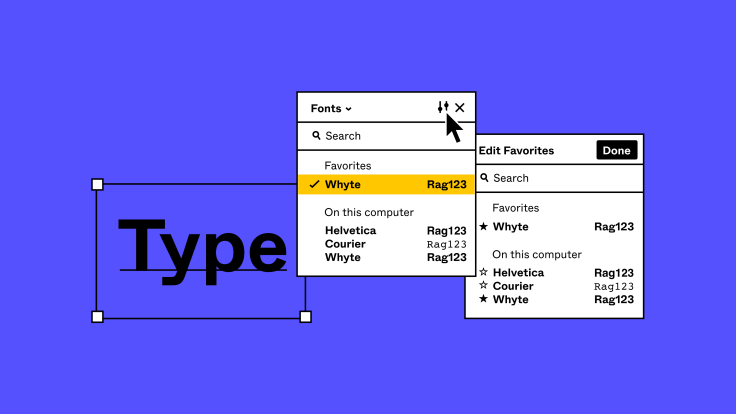
Улучшат выбор шрифтов — вверх поднимут часто используемые, выделят все шрифты, используемые в макете и вашей организации, а ещё добавят быстрый поиск по всем.

Пополнят список триггеров поддержкой клавиатур и контроллеров — можно будет делать прототипы, реагирующие на сочетания клавиш (скажем, привычное Cmd+F) или нажатие кнопок геймпада.
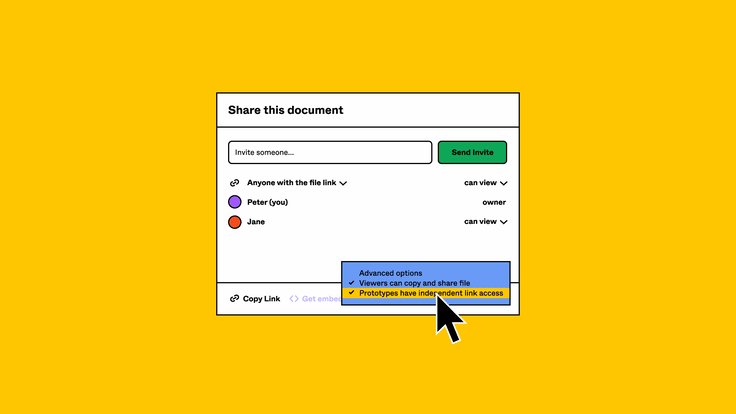
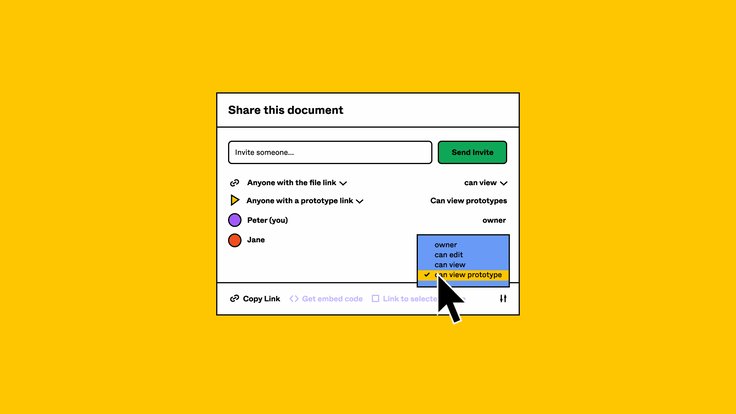
Добавят возможность вставлять ссылки. А ещё в тарифах Professional и Organization можно будет делиться прототипами без доступа к основному файлу (ура!). Продолжаем тему. Плагин Screen Shooter для Figma поможет примерить шрифты type.today и tomorrow прямо в редакторе. Задаёте размер и цвет текста, открываете плагин, выбираете шрифт, который понравился, и получаете прозрачную PNG.
Sketch уже успел обновить свою 63 версию. Ускорили загрузку файлов в облако, добавили шаблоны артбордов для социальных сетей и медиаплатформ, сделали поведение элементов более прозрачным (показывают полное название слоя в списке при наведении), повесили шорткат Cmd + R на действие «заменить» в диалоге сохранения файла.

Lunacy Designer 5.0, именуемый разработчиками как Sketch для винды, выходит из беты.
Бесплатный векторный редактор в 2 раза быстрее работает и эффективнее расходует память, чем ближайший конкурент — Figma.
Из интересного: удаление фона на фотографиях с помощью AI прямо внутри приложения, символы, текстовые и графические стили, интеграция с Icons8.
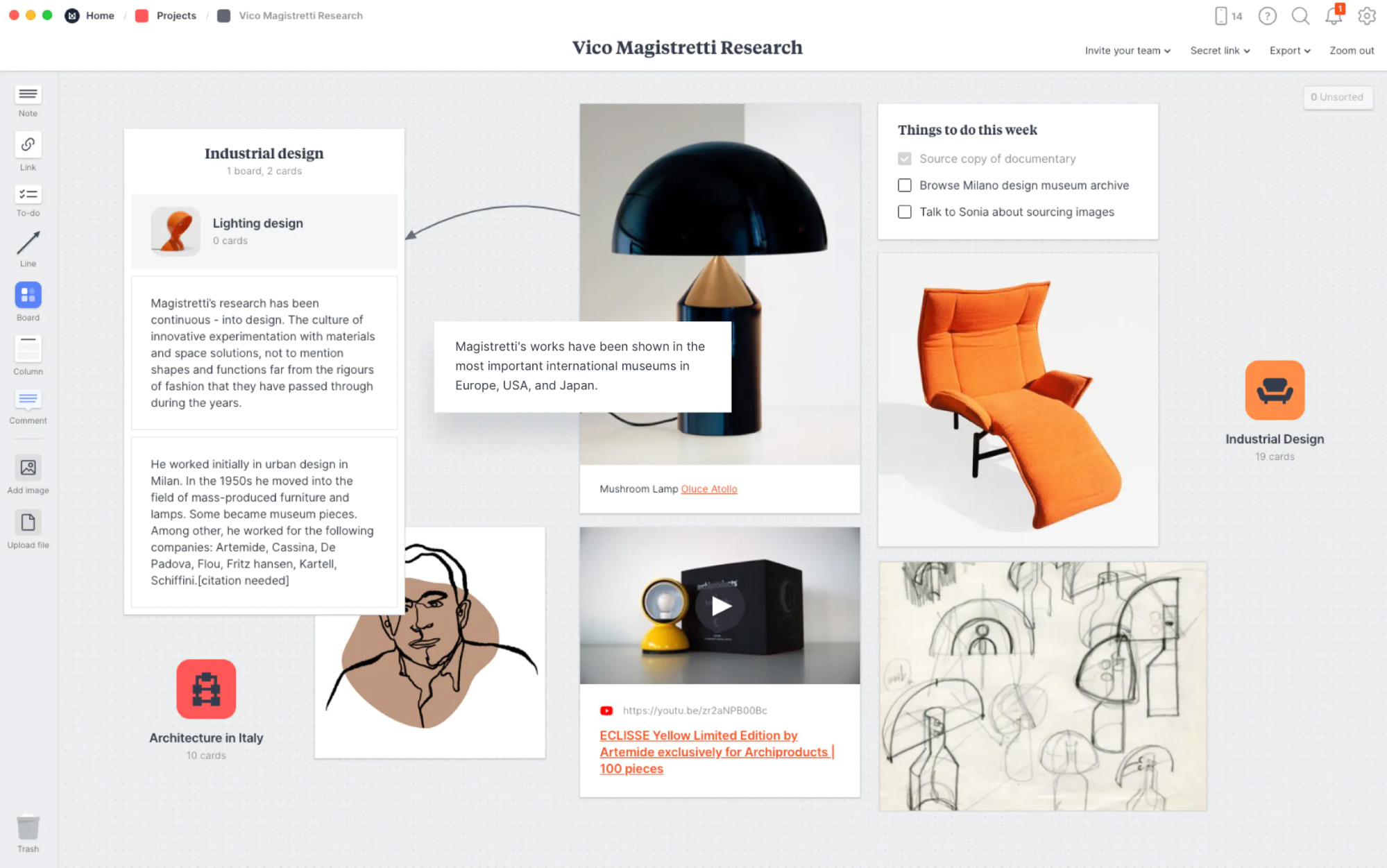
Milanote — более «творческий» аналог Evernote и Notion — обновился до второй версии. Появилась тёмная тема, посвежел интерфейс, число шаблонов перевалило за сотню, добавили простые встроенные инструменты для обработки изображений и цветные фоны для досок, улучшилась производительность.
Делаем сайтики
Продолжаем серию мобильных приложений для разработки, на этот раз сайтов. В Airsite можно сделать лендосик, портфолио (обещают даже интернет-магазин) прямо на телефоне или планшете. Выглядит пока очень куце. Блоков очень мало, и смотрятся они не очень, но это обещают поправить. Кроме того, поработают над редактором и оптимизацией получаемых сайтов.

ConvertKit выпустил ещё один конструктор лендосов, на этот раз более традиционный.
Больше 30 шаблонов (и каждую неделю становится на один больше) для продвижения событий или товаров, подгрузка изображений с Unsplash, интеграция с Instagram и YouTube.
Учимся
Плейлист на YouTube от Ильяхова с основами инфостиля подойдёт, если вы ещё не читали советы Бюро или набившую оскомину, но оттого не менее полезную, книженцию «Пиши, сокращай».

На macOS появилось приложение Swift Playgrounds для обучения программированию. Внутри много интерактивных головоломок, которые помогут научится в Swift или экспериментировать с кодом.
Вдохновляемся и используем
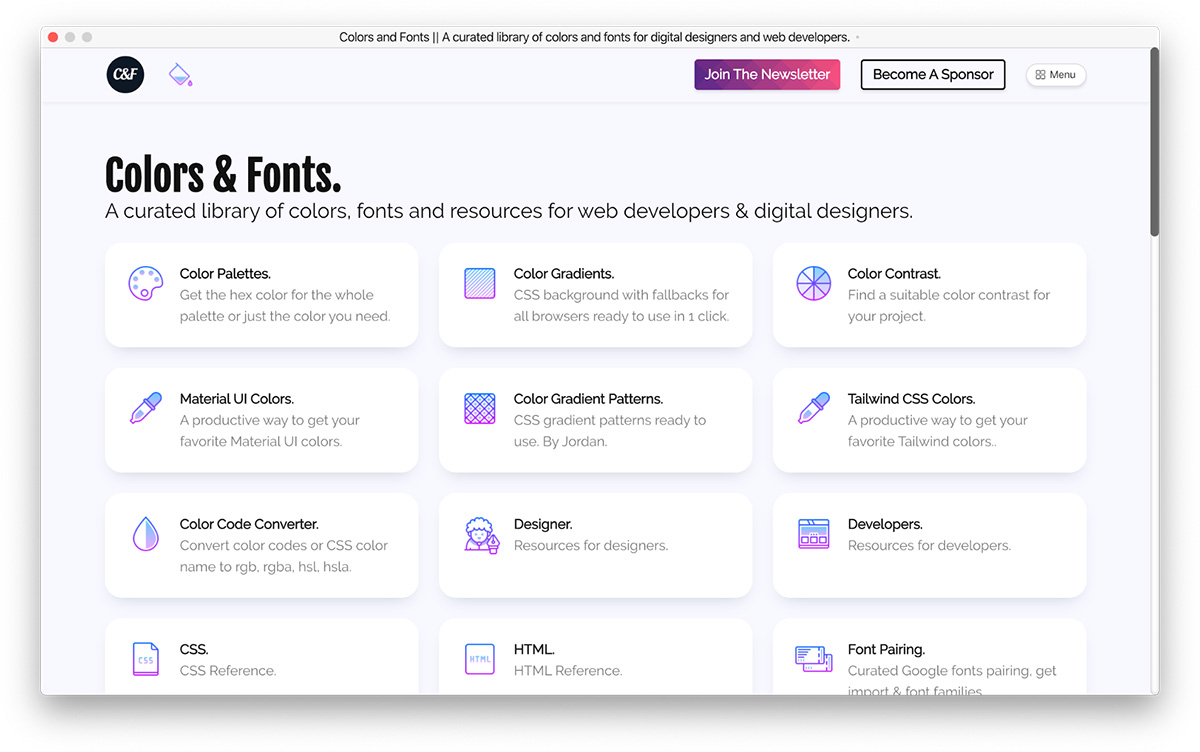
Коллекция цветов, шрифтов и ресурсов для веб-разработчиков и дизайнеров. Внутри цвета и градиенты, которые можно выкачать fig-файлом, статьи для дизайнеров, словарик синтаксиса HTML и CSS.
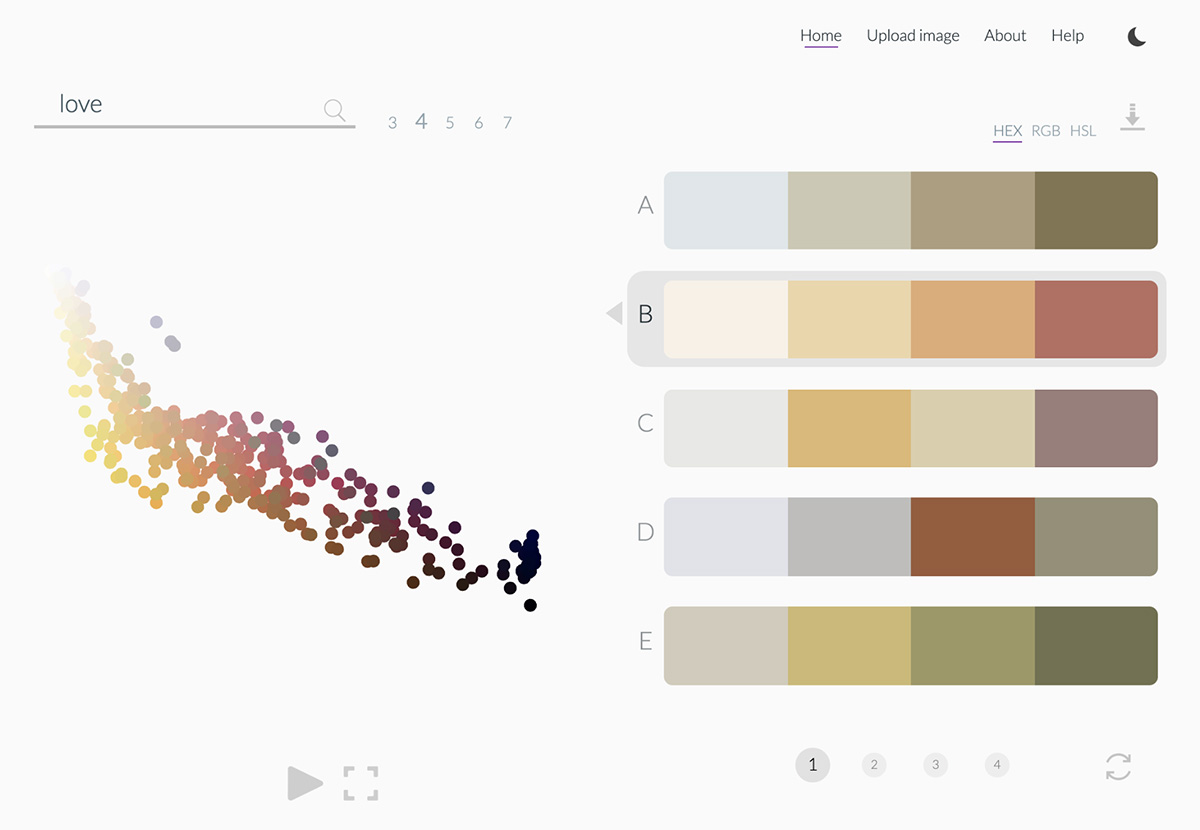
Аналог подборщика цветов Picular, только для палитр, — Vangogh — генерирует набор цветов на основе ключевых слов. Можно использовать и поиск по изображениям.
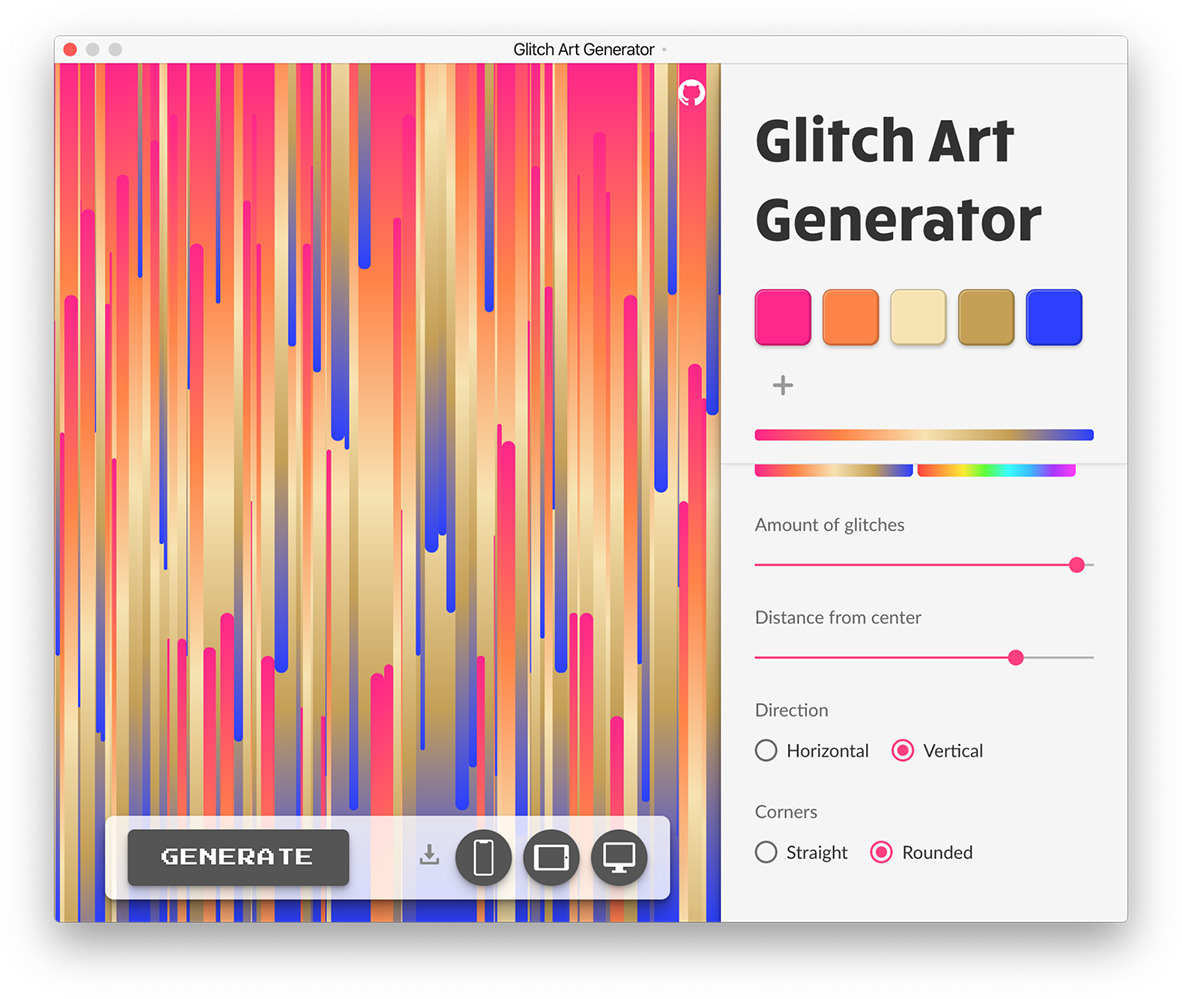
Делать похожие на глитч абстракции можно в Glitch Art Generator. Есть возможность настраивать палитру, направление полос, их количество, форму и расположение, а потом экспортировать как обоину на телефон, десктоп или планшет.
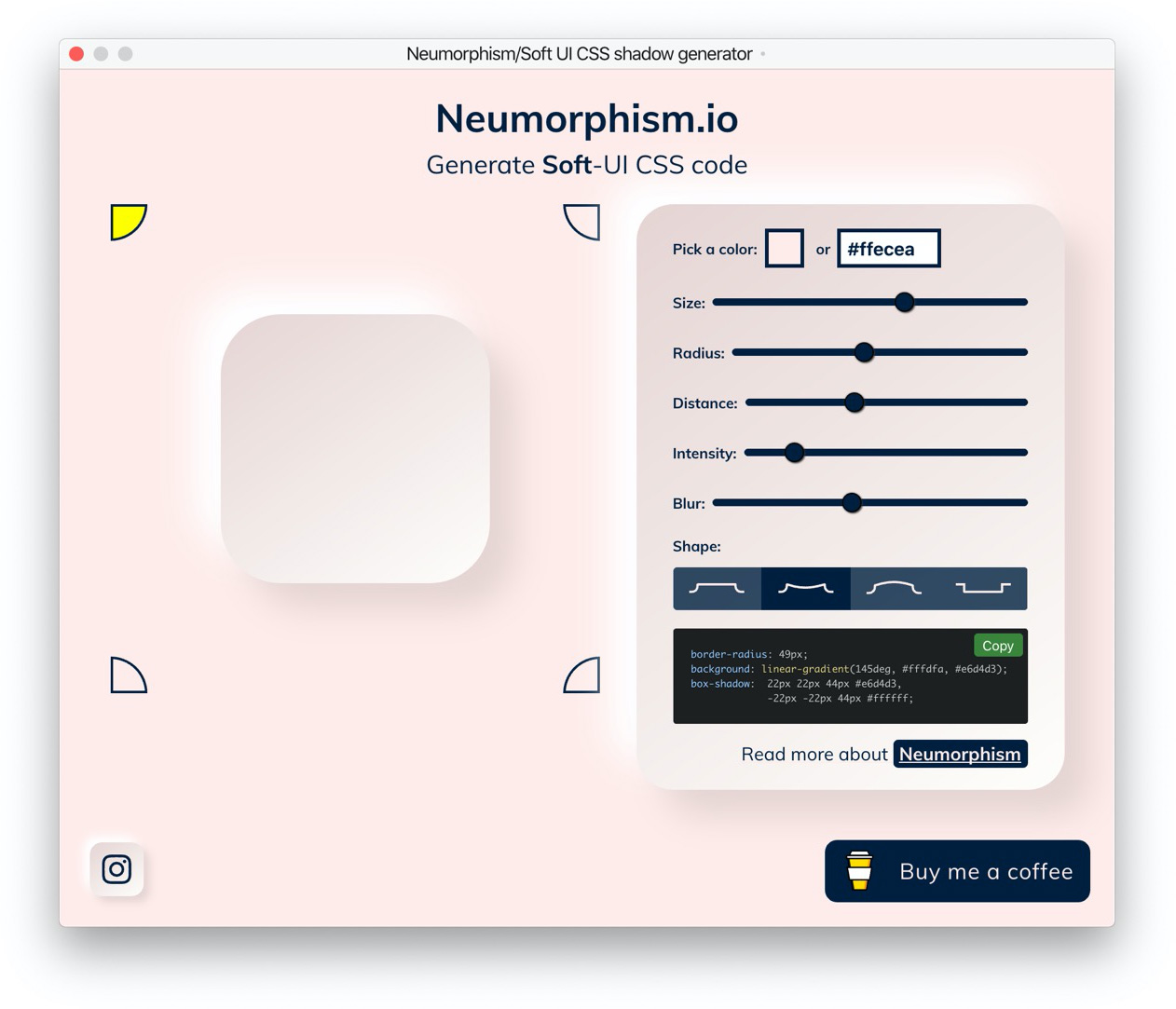
Модный неоморфизм стал ещё ближе! Играйся с ползунками и формой, а потом экспортируй CSS-ку.
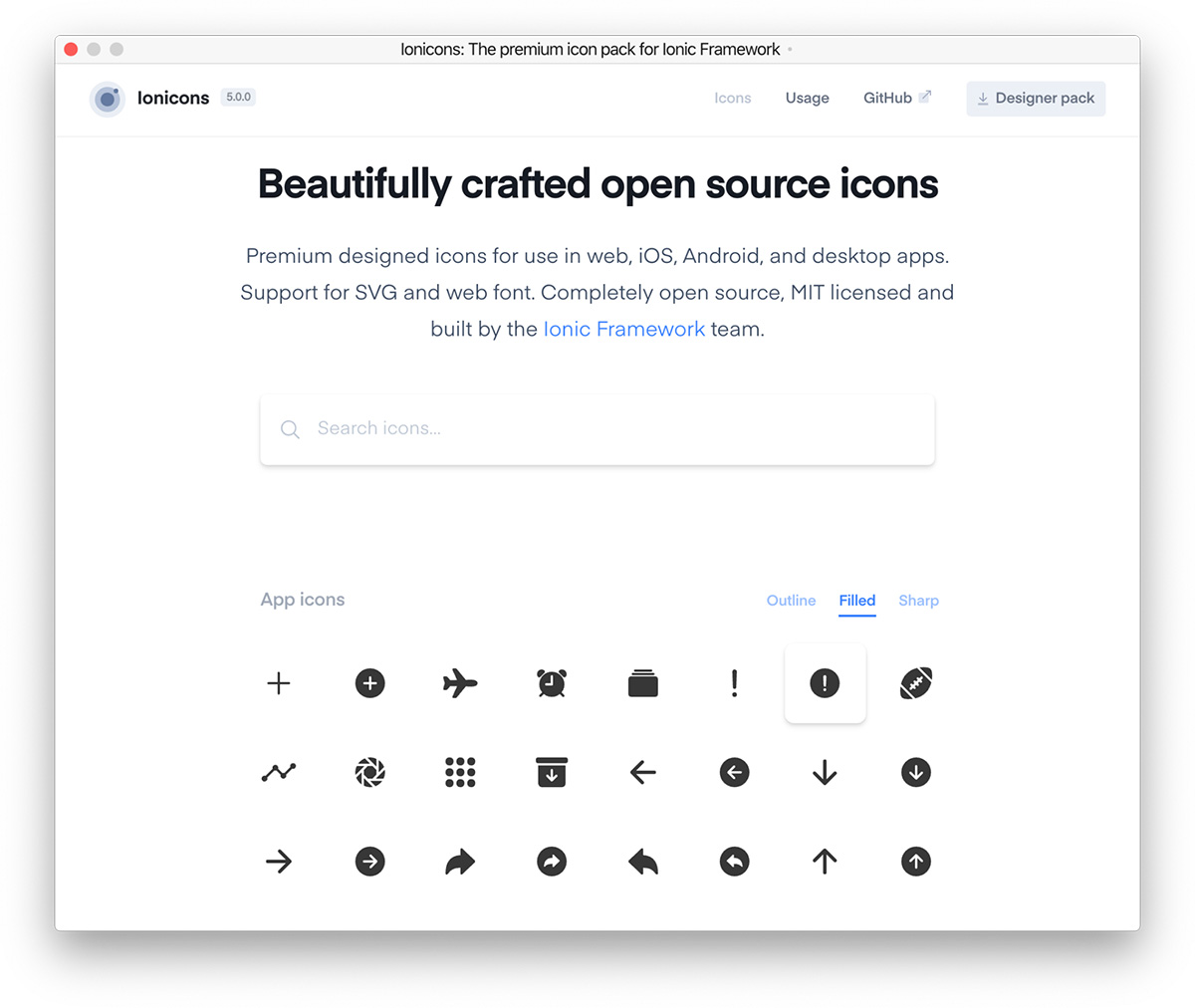
Бесплатный пак iONicons обновился — иконки явно разделили на три стиля: outline, filled, sharp. Можно всё разом скачать в SVG.
Ранее в сериале:
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.