Ланч-тайм 250: краткий перевод свежих статей о digital
В номере: почему смартфоны становятся больше и неудобнее и как работает эффект знакомства с объектом в UX, UI и маркетинге.

Содержание
- Телефоны с большим экраном: вызов для UX-дизайна (и человеческих рук)
- Эффект знакомства с объектом: психология знакомого UX
#822. Телефоны с большим экраном: вызов для UX-дизайна (и человеческих рук)
Large screen phones: a challenge for UX design (and human hands)

Я уверена, что мои руки не слишком маленькие по сравнению со среднестатистическим человеком. Средняя длина руки взрослого мужчины — 19,3 см. Для женщин средний показатель — 17,2 см. Допустим, я в пределах этих средних. А значит, не я виновата в том, что уронила свой смартфон 26 раз, пока экран не стал похож на Шварценеггера из «Терминатора», когда тот снимал с себя кожу.
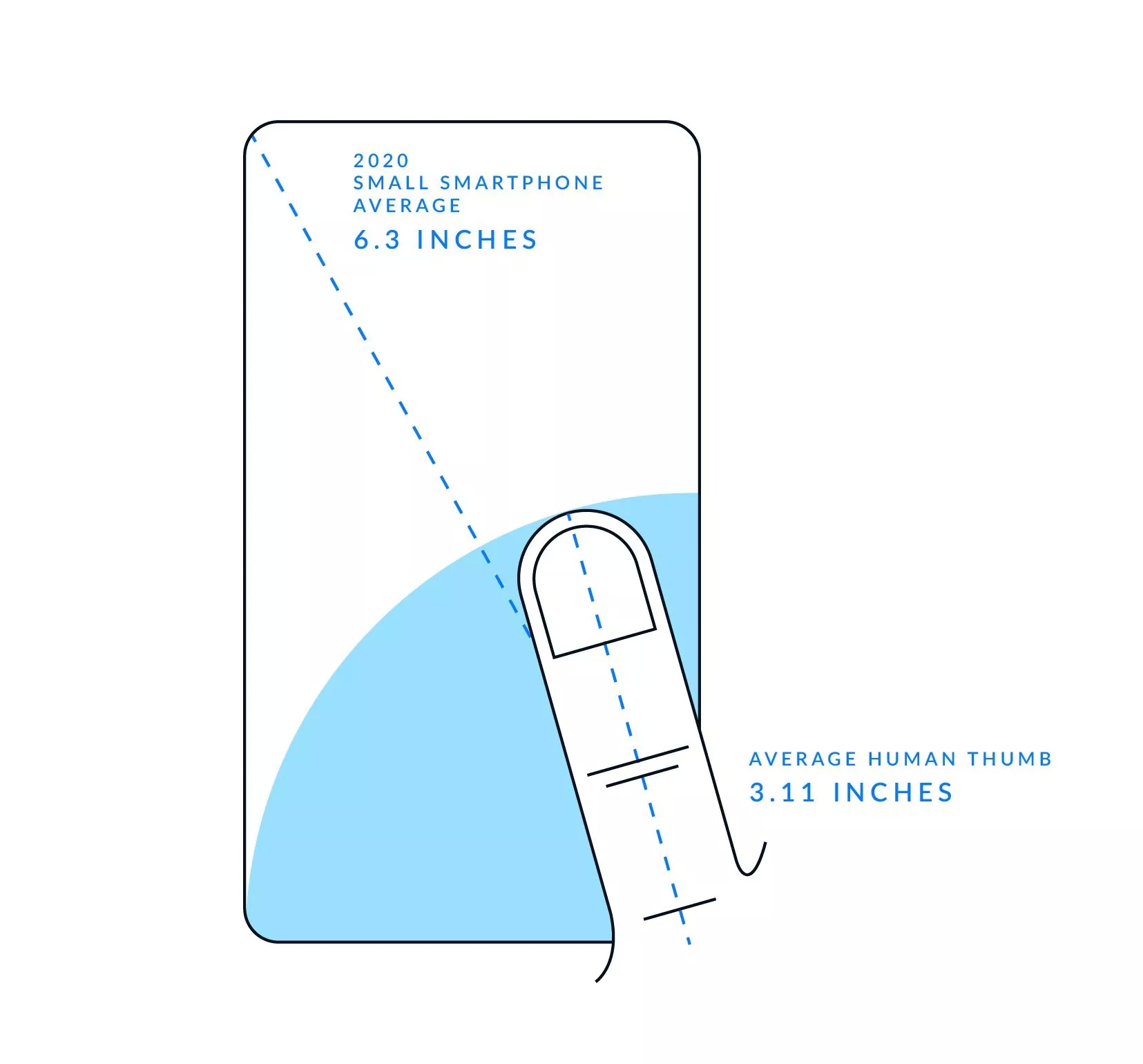
Налицо проблема: 7 самых перспективных небольших смартфонов в 2020 году имеют среднее диагональное расстояние в районе 6,3 дюймов (16 см), а среднестатистический человеческий большой палец размером примерно 3,11 дюйма (7,8 см). Самый маленький смартфон 2020 года — iPhone 11 Pro с диагональю 5,8 дюймов (14,7 см), а самый большой телефон имеет примерно 6,8 дюймов (17,2 см).

Среднестатистический человеческий палец против среднестатистического маленького смартфона
Я не единственная, кто постоянно роняет свой смартфон — согласно опросам, среднестатистический американец роняет свой телефон четырежды в неделю, а треть опрошенных — ещё чаще. Некоторые пытаются решить проблему, покупая ремешки для смартфонов, чтобы чувствовать себя более безопасно, держа гаджет в руках.
Но ситуация только усугубляется — смартфоны становятся всё больше и больше. «Фаблеты» (полу-смартфоны, полу-ПК) настолько похожи на обычные смартфоны, что их сложно отличить. И дело не только в габаритах самого гаджета, но и в размерах экрана.
Почему экраны телефонов становятся больше?
1. Производителям нужно втиснуть более мощную батарею в устройство. И, конечно, из-за этого увеличивается его размер.
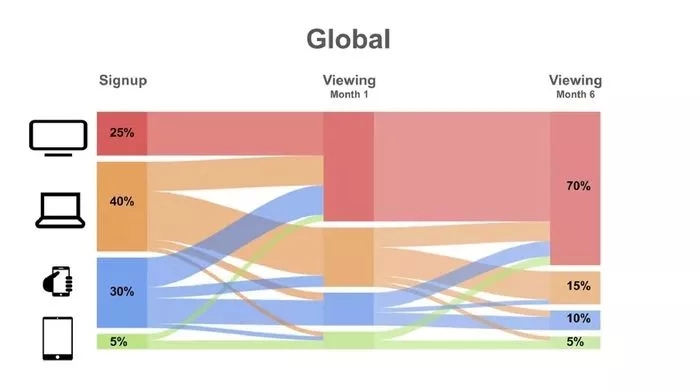
2. Помимо опций для работы, телефоны становятся медиацентрами. Помимо гигантского количества контента из Instagram, YouTube и прочих мобильных платформ, уже есть тренд, когда Netflix и другие подобные сервисы инвестируют в рынок мобильного потокового вещания (хотя они и признают, что 70% потоков в конечном итоге всё-таки переходят на телевизоры после примерно 6 месяцев использования).

Статистика просмотров Netflix на разных устройствах
3. Пользователям нужно больше вычислительной мощности и памяти. Логично, что при добавлении более мощных процессоров, ОЗУ (оперативных запоминающих устройств), дополнительных мегапикселей или двух дополнительных камер телефонам потребуется место. Не только для этих элементов, но и для больших батарей.
Но одержимость большими экранами привела к тому, что дизайны телефонов выходят за пределы экрана: например, камеры исчезают с дисплея и выпрыгивают из корпуса, когда нужно сделать очередное селфи.

Выезжающая камера нового Xiaomi
Мобильный UX-дизайн тоже вносит свой вклад, убирая все системные кнопки, которые также занимают место на экране. Вам больше не нужна нижняя навигация — теперь придётся свайпать множеством способов, чтобы вернуться на домашний экран или что-то закрыть. С одной стороны, это здорово — управление устройством больше не привязано к размеру руки.
Android Gestures — решение проблемы?
Я сопротивлялась свайпам, думая, что моя память слишком плоха, чтобы запомнить все эти взмахи и перетаскивания. Они не казались мне достаточно интуитивными. В итоге я научилась управлять смартфоном за один день, но иногда всё равно туплю и не знаю, как вернуться или сделать что-то ещё. Свайпы часто не соответствуют движению элементов на экране. Да, они помогли мне быстрее переключаться между приложениями, но вряд ли решили мою проблему.
Если я проведу справа налево, будет ли это означать, что это вернёт меня назад? В западном обществе наш мозг читает слева направо, и именно так мы обычно упорядочиваем вещи — если я перетаскиваю что-то справа налево, я перемещаю этот элемент назад. И хотя для меня этот свайп нелогичен, он заложен в ОС моего устройства по умолчанию.
Но что, если этот свайп — это толчок, а не перетаскивание? Я не смахиваю влево — я толкаю приложение/страницу влево. Это не соответствует текущей логике, поэтому анимация должна соответствовать свайпу.

Пример управления жестами
Каждая версия ОС имеет свою собственную UX-анимацию, но правда в том, что многие навигационные элементы по-прежнему расположены в верхней части экрана, с акцентом на верхнем левом углу. Где эти UX-дизайнеры с гигантскими руками? Почему нельзя это решить?
У Whatsapp крутая навигация, а Facebook, похоже, вообще не заботится о размере моей руки. Instagram на моей стороне (но это неточно). Навигация внизу — действительно та, которую люди чаще всего используют. Сторис, расположенные сверху — скорее, контент, ведь редко кто будет прокручивать ленту с ними ручками вместо автоматического просмотра всех подряд.
Новым продуктам стоит брать в пример Instagram. Ага, давайте снова кнопку «назад» сделаем в левом верхнем углу — пользователям ведь всё равно проще использовать жесты! И вообще, что важнее для удобства использования приложения: дополнительные 30 пикселей контента или возможность перемещаться без непосредственной угрозы уронить телефон?
Мне кажется, мы упускаем очень простое решение проблемы гигантских экранов. Производители сделали так много для увеличения размеров экрана, вычислительной мощности и ёмкости батареи, сохранив при этом тонкость телефонов — поэтому очевидным решением будет перемещение всей навигации в нижнюю часть гаджета.
И да, я скучаю по вам, крошечные олдскульные Мотороллы.
Вывод: разминайте пальчики и покупайте шершавые чехлы, препятствующие падениям — производители смартфонов пока не додумались перетащить всю навигацию в доступные для человеческих рук места :–)
Вы сэкономили 7 минут.
#823. Эффект знакомства с объектом: психология знакомого UX
Mere Exposure Effect: The Psychology Of Familiar UX

Когда ваше приложение использует множество людей, произвести хорошее первое впечатление становится сложно. Но благодаря эффекту знакомства с объектом вы можете быть уверены, что им точно понравится ваш дизайн.
Что такое эффект знакомства с объектом
Эффект знакомства с объектом говорит, что люди стараются отдавать предпочтение нейтральным стимулам, просто потому, что подвергаются им чаще. Проще говоря, людям нравятся вещи, с которыми они знакомы — окружающие, предметы, символы, бренды или приложения.
Ну и что?
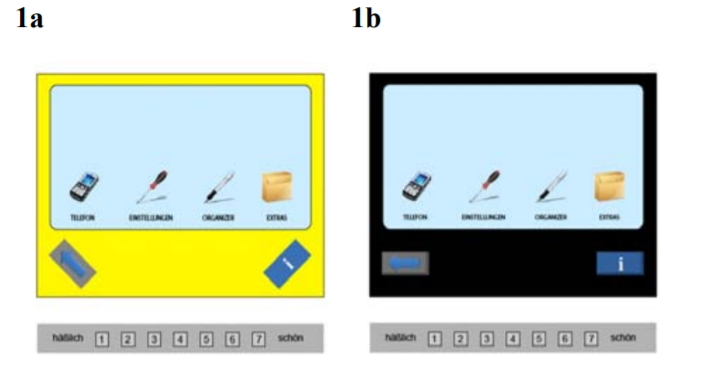
Исследование Берлинского технологического института изучало, как восприятие пользователем «хорошего UX» со временем меняется. Каждому опрошенному было предложено оценить 102 интерфейса. Изображения ниже повторялись в этом наборе по 30 раз каждое.

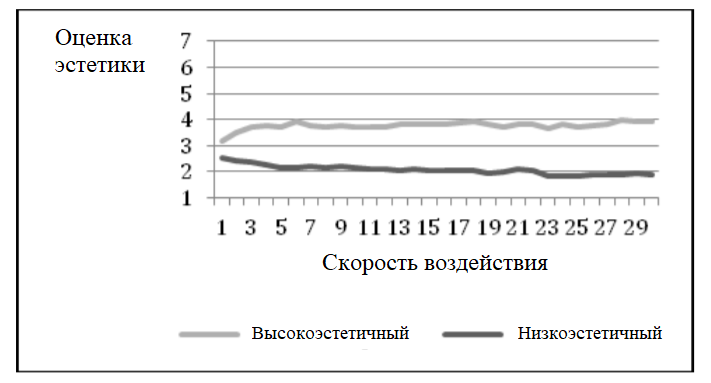
Исследователи выдвинули гипотезу о том, что в какой-то момент у испытуемых включится эффект знакомства с объектом. И вот результаты:

Оценка эстетики для целевых стимулов с использованием шкалы, где 1 = уродливо и 7 = красиво и скорость воздействия для 30 раз у каждого целевого стимула
В то время как пользователи полюбили высокоэстетичный интерфейс, они стали ненавидеть низкоэстетичный. Почему? Является ли эффект знакомства с объектом избирательным?
Ответ проще, чем кажется: есть хитрое исключение из правила. Стимул должен быть нейтральным или хорошим. Если у людей нет чёткого мнения о дизайне, он им понравится. Хотя при этом сколько ни показывай картинку 1a, лучше восприниматься она не станет.
Это хорошее правило, которое нужно помнить при проектировании UI: простая демонстрация делает хороший дизайн лучше, а плохой — хуже.
Знакомые кнопки
Неудивительно, что эффект знакомства с объектом отлично подходит для маркетинга и дизайна пользовательского интерфейса. Но он также пригодится и для создания элементов пользовательского интерфейса. Если все ваши кнопки имеют одинаковый текст и дизайн, пользователи будут к этому привыкать и обучаться — сохраняйте согласованность.
Это также одна из главных причин, по которой последовательный призыв к действию так важен: он привязан к пользователю. Пример: сквозь весь интерфейс Spotify читается призыв к действию — обновиться до Spotify premium.

Запоминающийся маркетинг
Вы когда-нибудь пробовали ретаргетинг рекламы? Поздравляем! Вы использовали эффект знакомства с объектом. Направляя рекламу на людей, которые уже посетили ваш сайт, вы постоянно сталкиваете их со своим брендом. А значит шансы, что посетитель в итоге станет покупателем, увеличиваются.
Результаты статистики говорят сами за себя. Хотя большинство объявлений имеют рейтинг кликов 0,07%, у ретаргетинговых этот показатель — 0,7%. Кроме того, у перенаправленных посетителей вероятность конвертации в клиентов на 70% выше.
Почему? Психология. Да, у успеха много факторов, но один из них — как раз эффект знакомства с объектом.
Не бесящие уведомления
Реклама — это дорого. Как заставить пользователя постоянно держать в голове ваше приложение? Уведомления — шикарный способ. Если вы ненароком напомните пользователю, что ваше приложение существует, он с большей вероятностью будет его юзать.
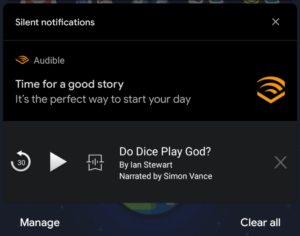
Приложение Audible преуспело в уведомлениях. Они сообщают о распродажах и интересных статьях без спама. Кроме того, пока вы слушаете аудиокнигу, приложение отправляет уведомление с возможностью приостановки воспроизведения или пропуска всплывашки. Настроено тонко и стратегически, поэтому пользователи с удовольствием кликают на них. И повышается вовлечённость.


Ещё один замечательный пример — Facebook Messenger. Конечно, он уведомляет вас всякий раз, когда кто-то отправляет сообщение, но это не то, что выделяет его. Когда вы получаете уведомление на Android, у чата появляется всплывашка, и у пользователя появляются два отдельных уведомления, которые интригуют — поэтому он с большей вероятностью нажмет хотя бы на одно.
Но если вы будете доставать пользователя уведомлениями слишком часто, его это взбесит. Проблему легко решить планированием: вместо рассылки спама изучите свою аудиторию. И сегментируйте, отправляя им уведомления в определенное время.
Вывод: вполне вероятно, что когда вам что-то очень нравится, то это не ваш выбор, а всего лишь работа эффекта знакомства с объектом.
Вы сэкономили 5 минут.
Надеемся, что наши ланчи вам нравятся, потому что они классные, а не потому что вы просто с ними уже знакомы :–)
Читать по теме: Ланч-тайм: краткий перевод свежих статей о Digital (все выпуски)