Джедайст: февральский обзор свежих инструментов для веб-дизайна
Сладкий игривый дайджест для уставших от зимы.

Обновления
В очередном обновлении Framer X15 ускорили процессы открытия и сохранения документа в пять раз, добавили бесконечный холст, плавную прокрутку и масштабирование. Улучшили рисование векторов и усовершенствовали систему внутренних компонентов. Помимо этого продукт получил 150 мелких улучшений.

Январское обновление принесло в Adobe XD просмотр auto-animated прототипов в браузере, общую ленту комментариев по всем артбордам с фильтрами по дате. К языкам проектирования голосовых интерфейсов добавили акценты: можно заставить прототип говорить по-британски, по-американски или по-австралийски. Намекнули на организацию библиотек компонентов и версий посредством связки с Гитхабом.

Эффективная и выгодная реклама с сервисом от МегаФона
Широкий выбор рекламных каналов, более 100 параметров по интересам, подробная аналитика и другие возможности уже ждут в Личном кабинете. А еще кешбэк 100% за запуск рекламы в первый месяц и еще 10% — каждый месяц.
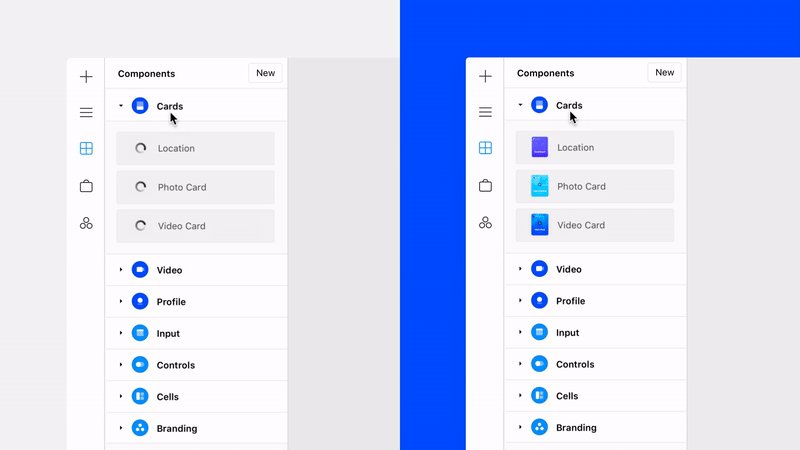
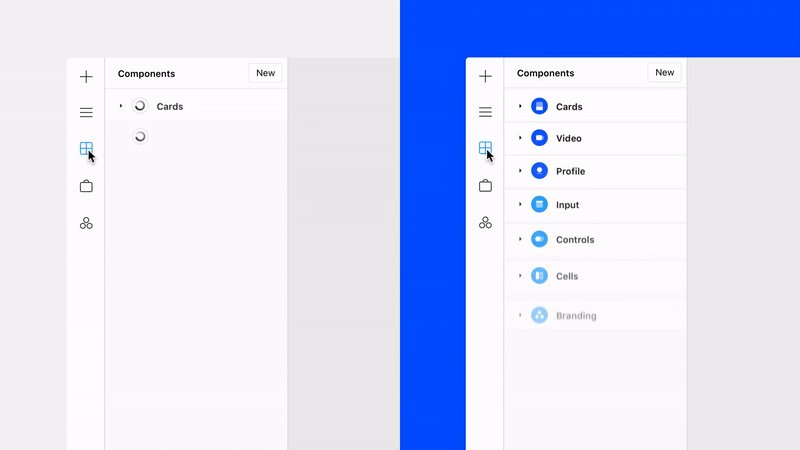
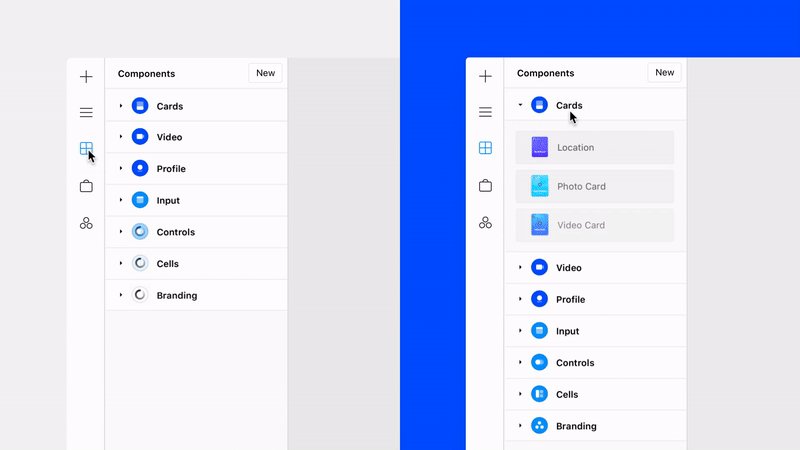
Figma на месте тоже не стоит: добавили в API возможность генерации PDF и появился уровень подписки для организаций. Вот лишь немного фич, доступных на новом плане:
- Упрощенный онбоардинг: доступ любого сотрудника к корпоративным данным, в том числе и шрифтам.
- Логи активностей, работа в нескольких командах, централизованные командные библиотеки со шрифтами для всех команд и расширенные настройки защиты.

С Anima 3.0 для Sketch можно создавать высокопроработанные прототипы, которые выглядят и чувствуются, как настоящий продукт.
Для создания макетов потребуются уже привычные стеки, паддинги и пины. Потом строим флоу при помощи хотспотов, ссылок и перекрытий. Есть добавление реального видео по ссылке вместо плейсхолдера. Используя Smart Layers, «оживляем» форму, сделав из текстового слоя поле ввода. Типов Smart Layers много: можно даже встроить свой собственный HTML/Javascript/CSS.
В конце можем посмотреть полученный прототип в браузере, делимся им и получаем комментарии прямо на макете. Пощупать сделанный таким образом прототип можно тут. Красиво-элегантно!
Что-то новенькое
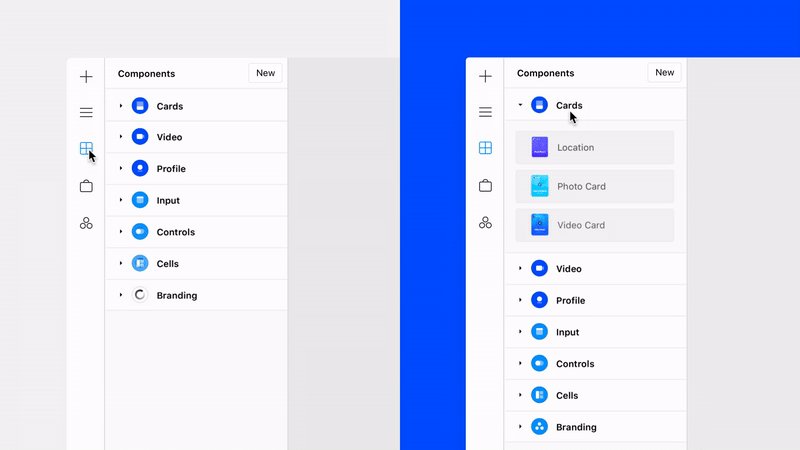
Specify разработан для обслуживания и поддержки больших продуктов и дизайн-систем. Динамические библиотеки обеспечивают синхронизацию в команде. Есть автоматизированная генерация и синхронизация токенов, а также улучшенный handoff объектов с различными состояниями. Пока что интегрируется со Sketch, GitHub и Slack. Обещают поддержку Figma и Adobe XD. Звучит уже мощно — ждём!

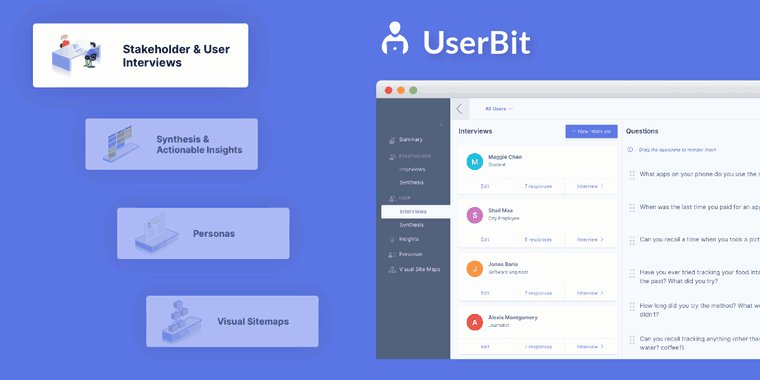
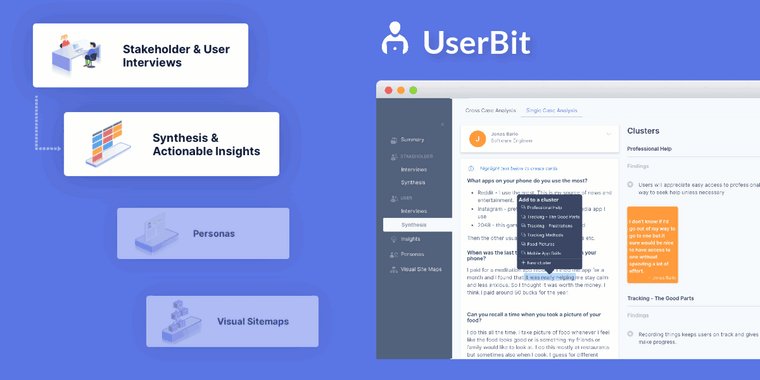
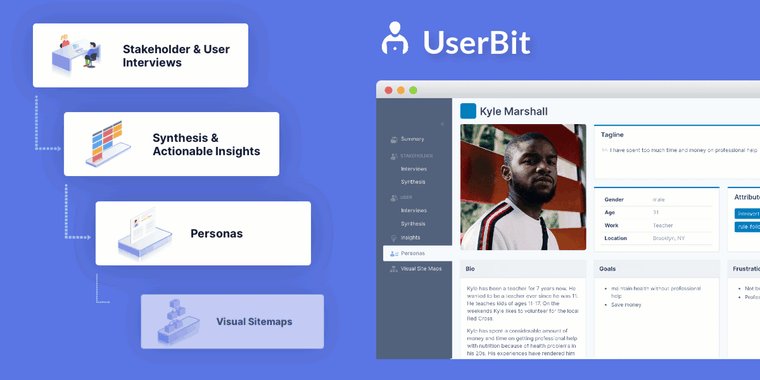
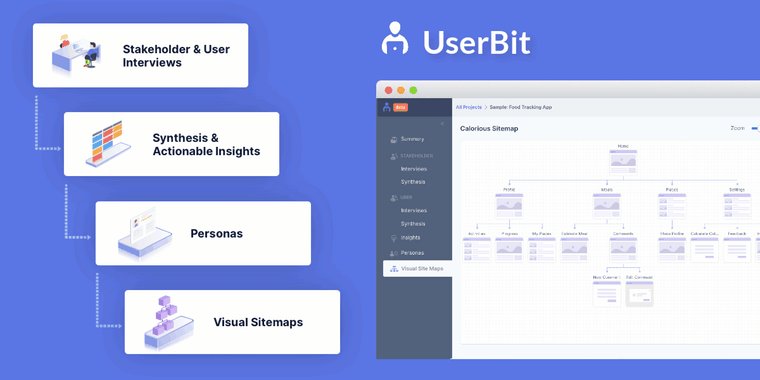
UserBit — облачное приложение с множеством UX-инструментов для UX/UI-дизайнеров, продуктовых команд и стартапов. Позволяет создавать персонажей, строить карты сайтов, делать, а потом обрабатывать и систематизировать заметки.

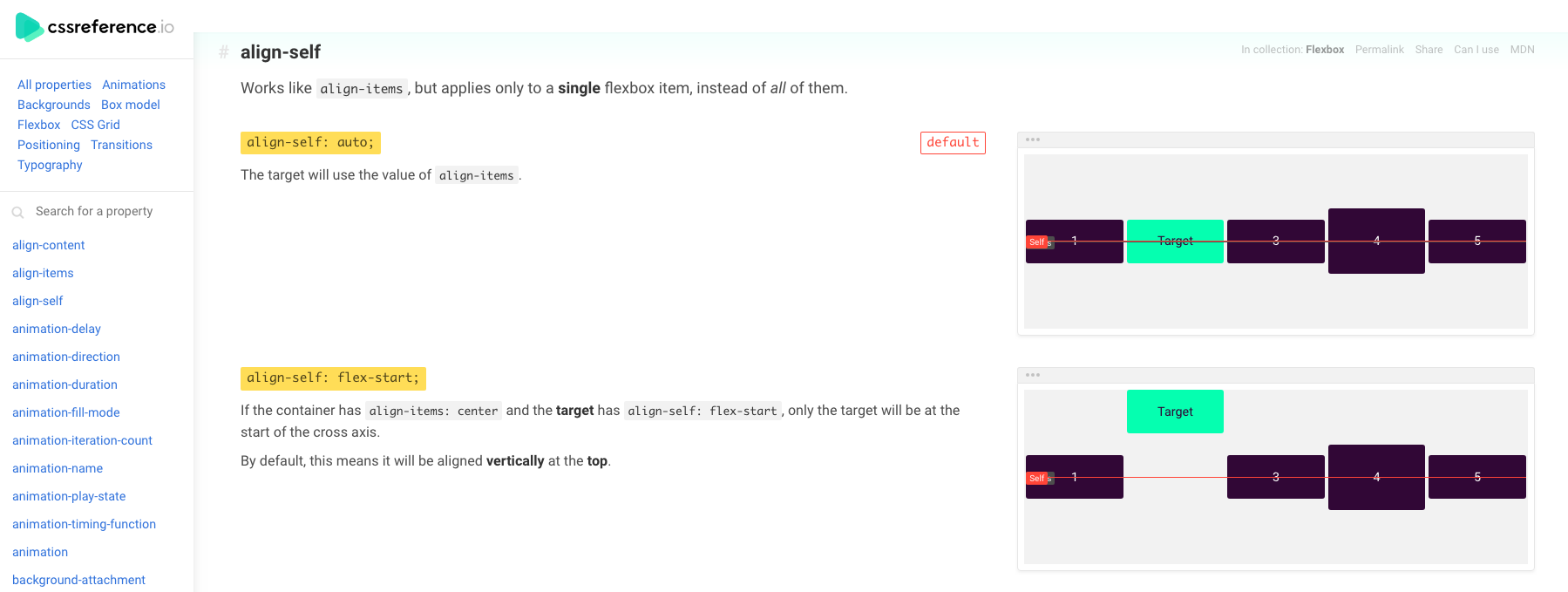
Простой визуальный гайд по CSS с примерами. Просто, полезно для повышения продуктивности команды, улучшения финального продукта, облегчения коммуникации с разработчиками и для душевного спокойствия в конце концов. :–)
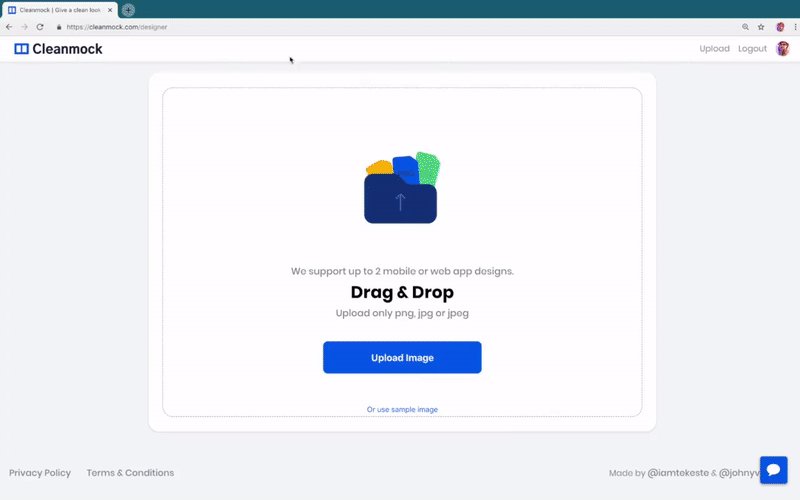
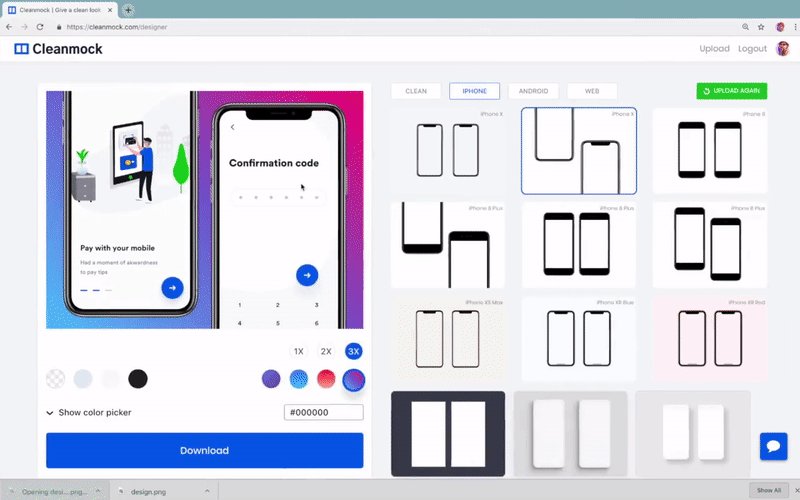
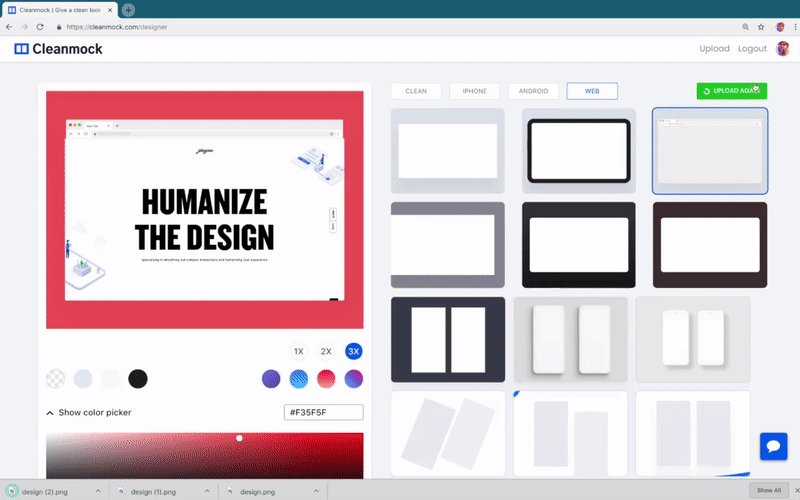
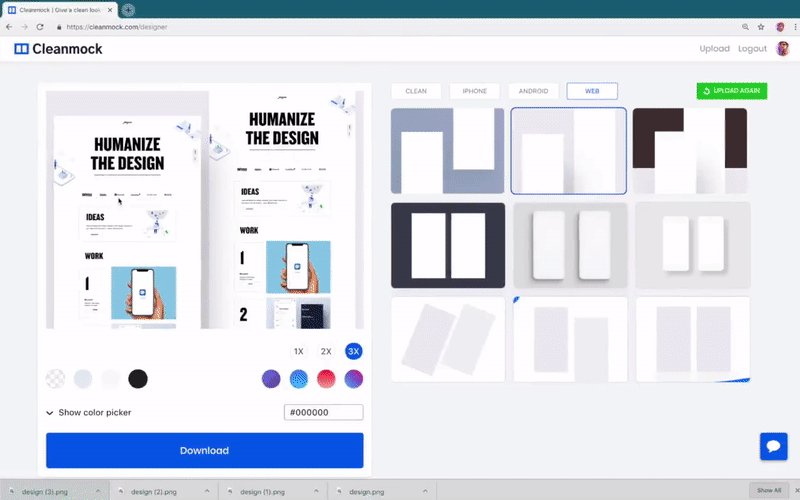
Дизайнер Johny Vino провёл исследование в Instagram (каков выбор инструмента, а!) и пришёл к выводу, что люди до неприличия много делают мокапы. Это послужило идеей для нового продукта — Cleanmock, который поможет сделать визуальную часть для презентации дизайнов. Работает до неприличия просто — перетягиваете изображения в браузер, выбираете лэйаут, настраиваете фон и размер экспорта и загружаете результат.

MakeUI, по заявлению создателей, — первый генератор UI-китов для быстрого прототипирования:
- Выбираем тему: ecommerce, web-приложение или лендинг.
- Определяем цвета и радиус скругления для кнопок, полей и всего такого.
- Платим $10 единожды или в два раза больше за годовое использование.
- Получаем Sketch-файл.
Обещают добавить работу со шрифтами, логотипом и превью компонентов. Спорный на наш взгляд инструмент, ведь есть много UI-китов, в том числе и бесплатных, для большего количества инструментов. Но кому-то наверняка зайдет.

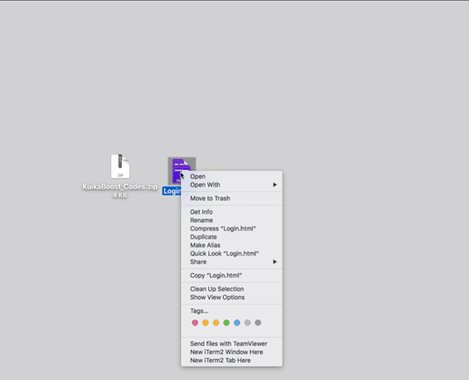
Недеструктивный конвертер Sketch-макетов в код — KuilkaBoost.
Работает просто:
- Загружаем Sketch-файл и выбираем нужные страницы.
- Редактируем адаптивные элементы с помощью тех же стеков и пинов.
- Публикуем, делимся и выгружаем HTML/CSS.
Продукт пока сырой, так что следим.

Одной строкой
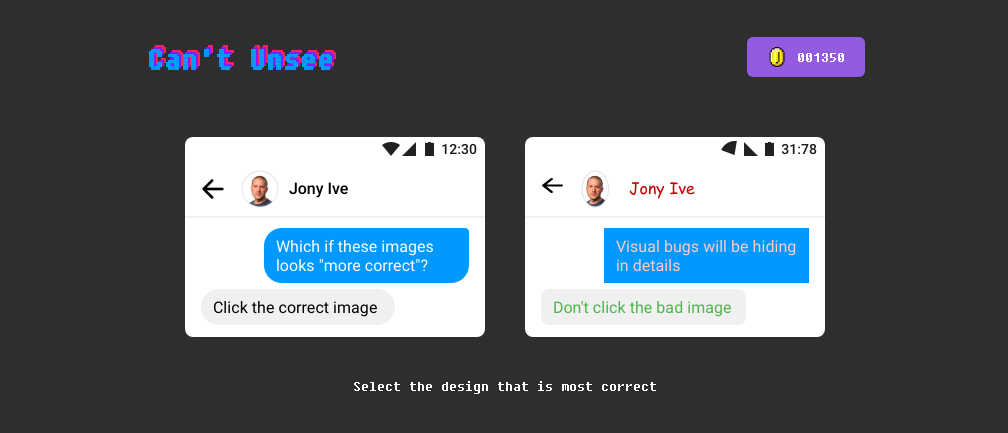
Can’t Unsee — забавная игра по нахождению отличий. Если на работе взгрустнулось, она придёт на выручку. После каждого хода игра объясняет, что же было не так.

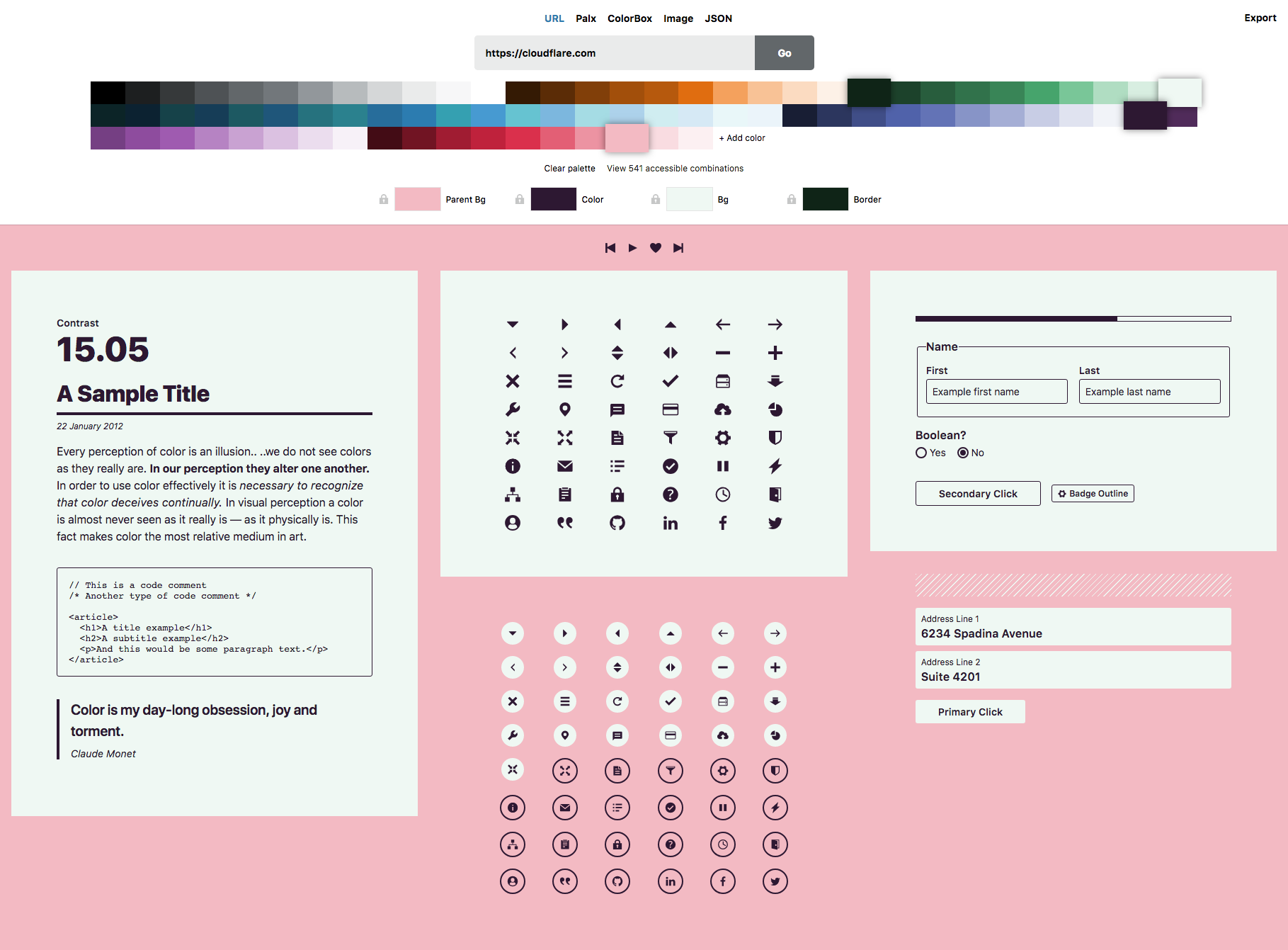
Ещё один сервис-подборщик цветовой палитры — Color by Cloudfare Design. Только тут ещё есть анализ контраста и имитация зрительных отклонений.
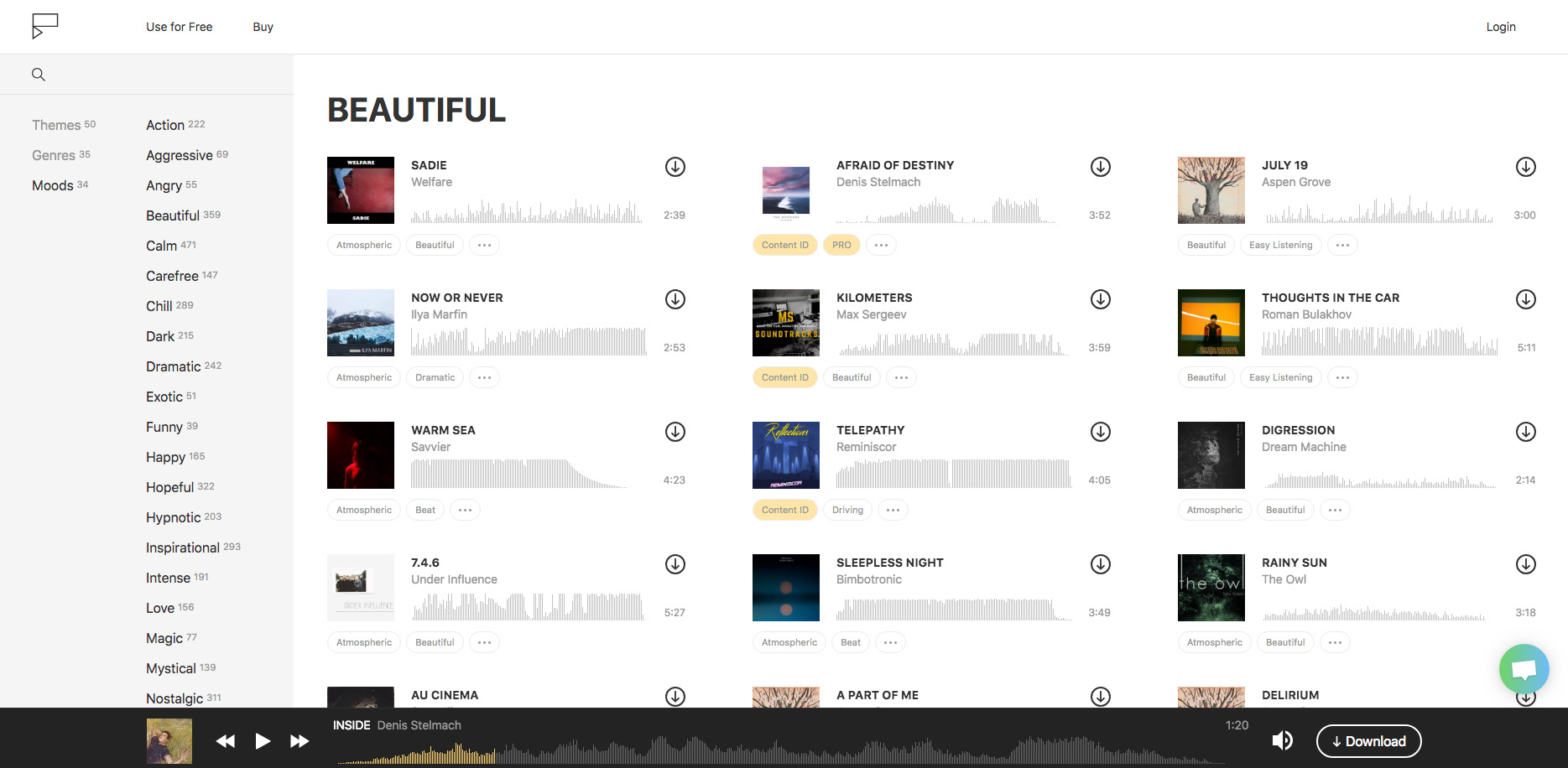
Подобрать аудио для сайта или видео можно на Fugue 2.0. Есть фильтры по темам, жанрам и настроению. Скачать можно в 320 mb/s MP3 или WAV (но это уже за $20 в месяц).
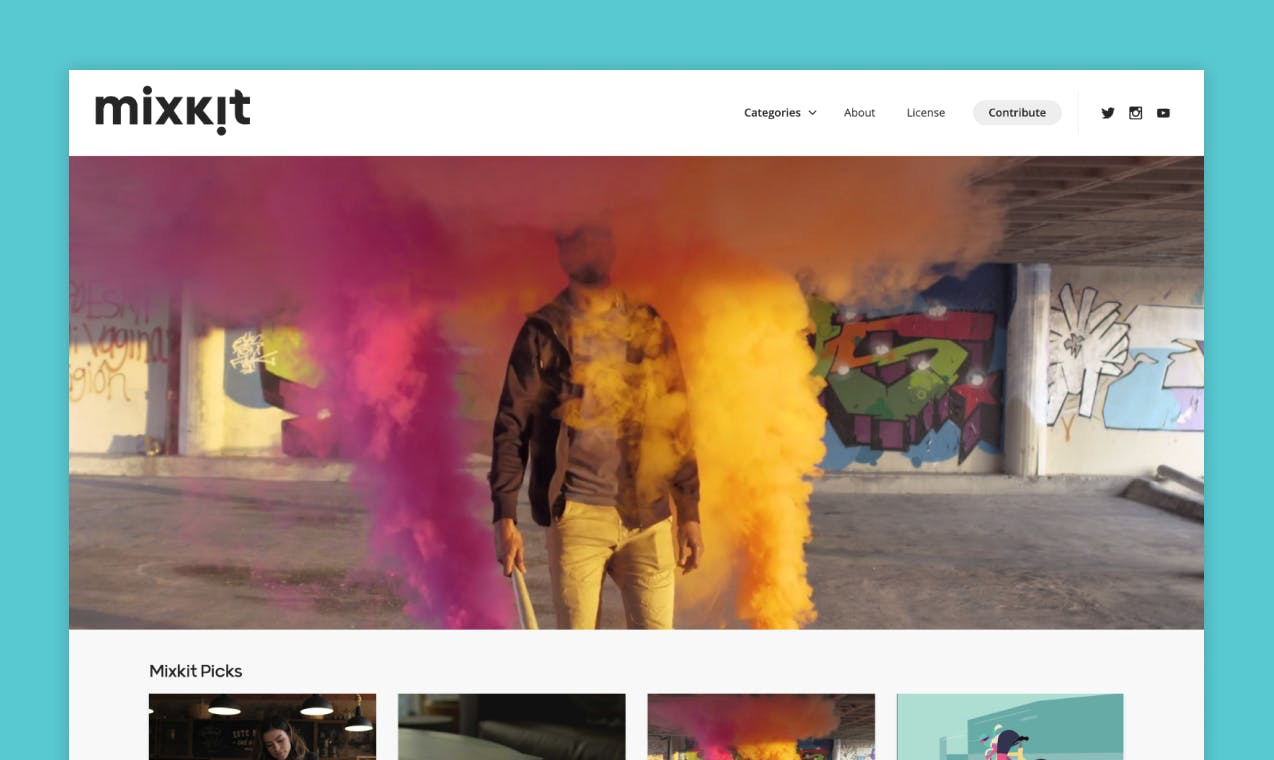
Mixkit — растущий бесплатный видеосток. Пока не заезженные видосы для использования в личных и коммерческих проектах.

Подгон от Google: разобрали лучшие практики для мобильных магазинов, новостных сайтов и промо. Best way to practice your English.

В Notion добавили веб-клиппер. Теперь можно сохранять страницы в приложение.

Page flows 2.0 — библиотека скриншотов и видео интерфейсов мобильных и веб-приложений для вдохновения.

И на сладкое список свежих инструментов — что-то упоминали, что-то нет. Но помните — много сладкого есть нельзя — лето же скоро. ;–)
Ранее в сериале:
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.