Почему мы перешли на Figma. Честно о плюсах и минусах онлайн-редактора макетов и прототипов
Рассказывает Егор Сорокин из агентства «Лидер Поиска».

В 2016 году наша компания полностью перевела процесс прототипирования и веб-дизайна на молодой и развивающийся онлайн-редактор Figma (до этого мы проектировали в Moqups, а рисовали в Фотошопе). Мы попросили Егора, нашего дизайнера, рассказать о продукте и поделиться своими впечатлениями. Собственно, Егор и нашёл Фигму, досконально изучил её и внедрил в отдел дизайна «Лидера поиска». Слово заслуженному фигмоведу!
Сразу скажу: у меня нет макбука, поэтому все макеты я по старинке создавал в Фотошопе и мог лишь облизываться на недоступный мне Скетч. Объяснять недостатки такого подхода нет смысла: как только проект выходит за рамки одной-двух страниц, работать становится ресурсозатратно. Куча файлов с макетами, следить за единообразием сложно, вносить даже пустяковые правки — больно.

WB + внешняя реклама
Управляй рекламой и анализируй конкурентов на Wildberries
Подключай бесплатные инструменты для селлеров в PromoPult:
- Биддер ставок.
- Мониторинг позиций в поиске и категориях ВБ.
- Дашборды с результатами рекламы.
- Аналитика продаж, выручки, ставок конкурентов.
С Фигмой я работаю с первой версии (специально посмотрел: вышла 27 сентября 2016 года). Она стала настоящим глотком свежего воздуха. Наконец появился кроссплатформенный конкурент Скетча!
В сети полно статей, в деталях разбирающих Фигму. Опишу фишки, которые стали ключевыми именно для меня.
Главные преимущества
Простота освоения
Забавно, но когда работаешь с продуктами Адоби 20 лет, перестаёшь замечать, насколько это монструозные и сложные программы с бесконечным количеством функций и возможностей. Осознаёшь это только тогда, когда кто-то просит тебя объяснить, как повторить какой-то трюк или решение. Порой это реально сложно.
Так вот, для того чтобы внедрить Фигму в работу и начать делать на ней проект, мне понадобилось несколько часов, а в течение пары дней я изучил абсолютно все её возможности. В дальнейшем достаточно просто следить за блогом и Твиттером фигмовцев, чтобы вовремя осваивать новые функции.
Так же просто с программой могут подружиться и недизайнеры. Наши менеджеры по первому попавшемуся курсу по Фигме за день получили необходимые знания и вовсю кроили прототипы.
Интерфейс Фотошопа. Под капотом еще тонна панелек и скриптов, которые я скрыл
А это — интерфейс Фигмы
Производительность
Фигма действительно быстрая. Работа в ней происходит на куче холстов, расположенных рядом. И если на моём неслабом, в общем-то, ноутбуке (i7, 32 Гб ОЗУ, SSD) Фотошоп уже на 5–7 холстах с хорошим количеством графики начинает ощутимо притормаживать (у Фотошопа в принципе проблема с артбордами), то Фигме и 20 холстов нипочём, — летает.
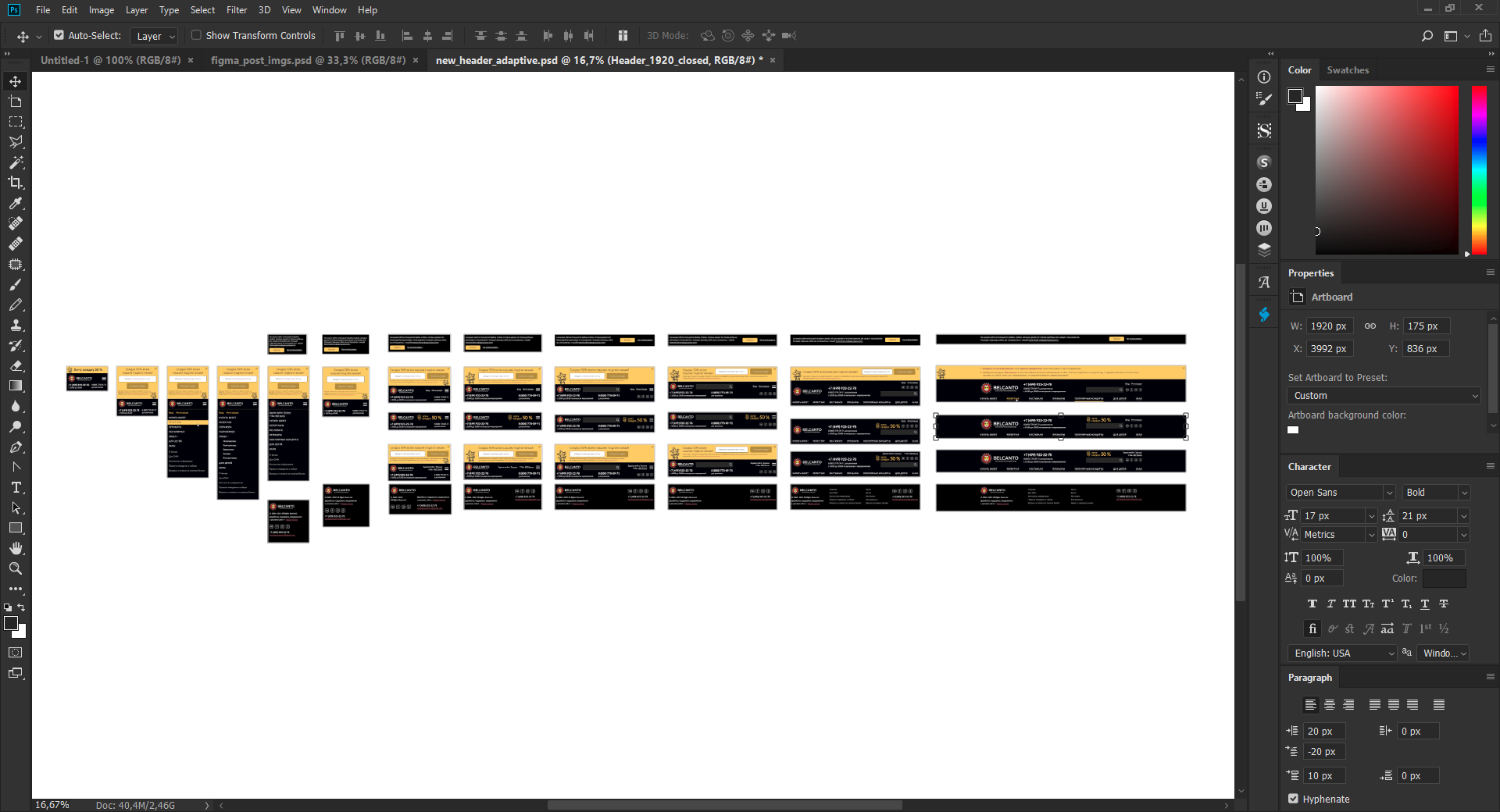
На этом документе Фотошоп прилично притормаживает
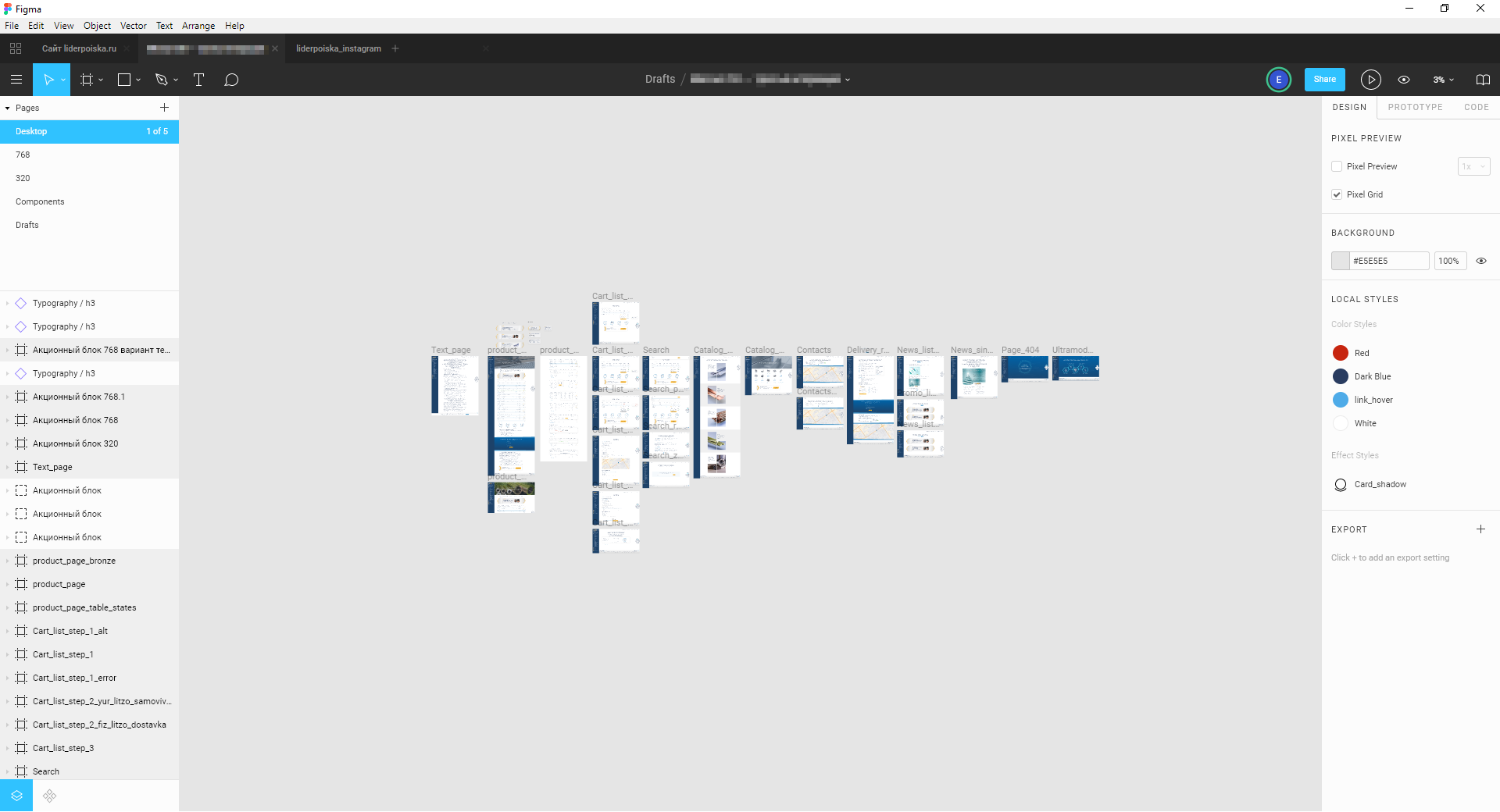
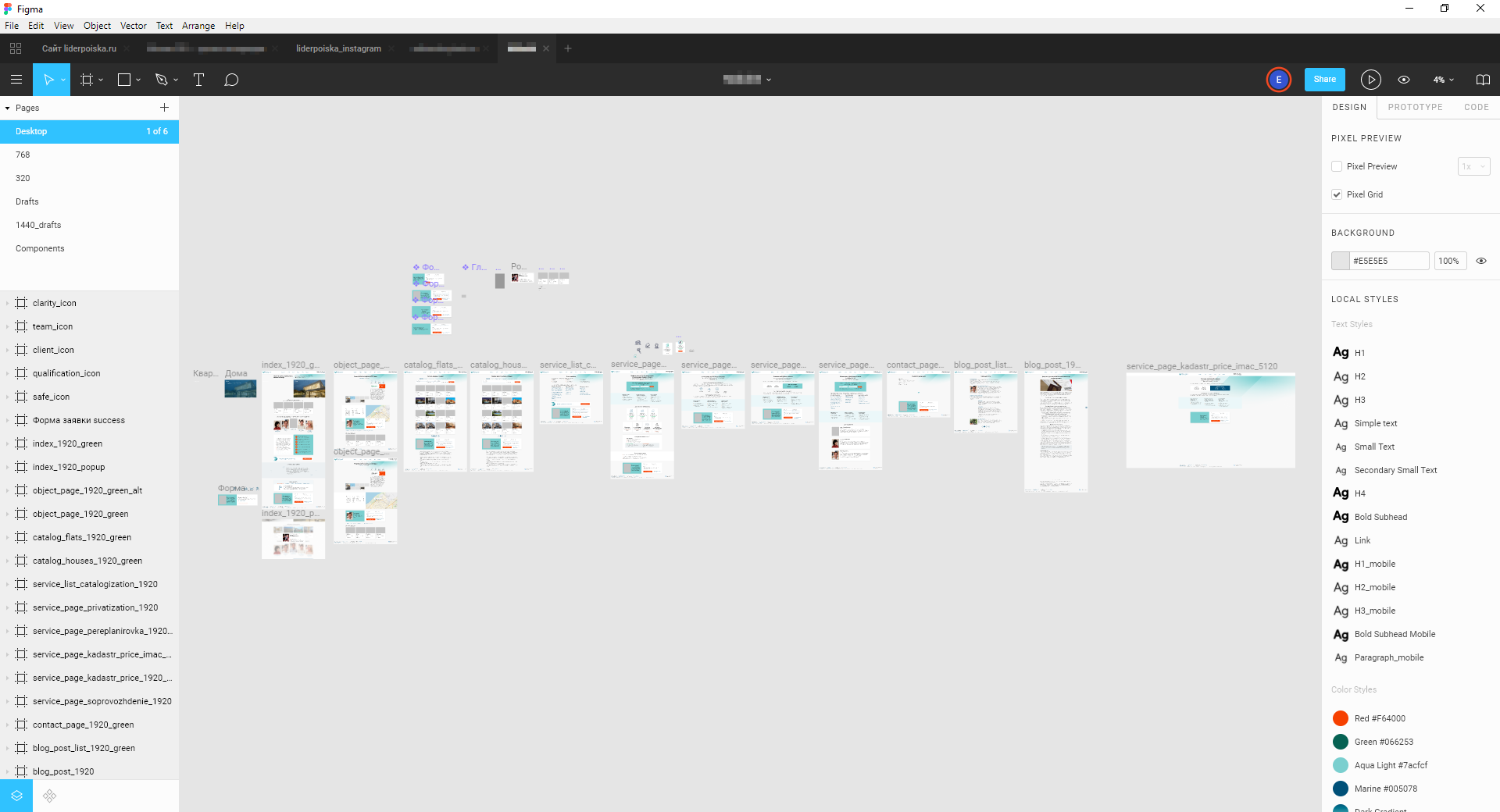
А Фигма легко справляется вот с такими количеством холстов
Это не значит, что у неё нет пределов. Фотошоп требователен прежде всего к процессору и объёму оперативной памяти, а Фигма — к видеокарте, поэтому на слабых ноутбуках с интегрированной видеокартой могут быть проблемы: при очень большом количестве холстов (3–5 страниц с 20 холстами каждый) документ грузится долго или вообще «вешает» маломощный компьютер.
Автоматическое сохранение и контроль версий
Онлайновость Фигмы отменяет необходимость постоянного сохранения макета и риск потерять данные. (Вы же тоже нажимаете Ctrl+S после каждого действия в Фотошопе? Если нет, значит, вы просто ещё ни разу не теряли работу за последние два часа из-за внезапного вылета программы.) А прекрасный контроль версий за последний месяц (Фигма делает автокопии, но можно настроить и вручную) избавляет от необходимости плодить кучу подверсий проекта. Здорово выручает, проверено лично.

Список версий проекта
Компоненты и фреймы
Это её основные фишки, и они действительно круты. По сути, фреймы — это холсты в холстах со своими отступами, направляющими, правилами выравнивания и масштабирования элементов.
Компоненты — те же фреймы, только в виде шаблонных блоков по аналогии со смарт-объектами в Фотошопе или символов в Иллюстраторе. Это потрясающе. Кнопки, наборы иконок, шапки, подвалы сайтов, формы обратной связи — всё можно превратить в компоненты и затем, как из конструктора, формировать готовые страницы.
Но самое главное — компоненты подчиняются родительской копии: меняешь что-то в ней, меняются и все дочерние. Об этом я мог только мечтать, когда возникал вопрос о том, чтобы изменить дизайн шапки или кнопки.
Раньше мне приходилось открывать 20 с хвостом psd-макетов, править там каждый блок, сохранять, закрывать, переотправлять. Залинкованные смарт-объекты с проставленными layer comps выручали, но это неудобные костыли.
А в Фигме всё работает из коробки и за пару кликов. Плюс дочерние копии самодостаточны: можно поменять параметры, например, цвет отдельно взятой кнопки, — остальные копии и родительский объект останутся незатронутыми. С компонентами скорость работы и оперативных правок на прототипах выросла в разы.
В pro-версии Фигмы (да, она бесплатная, чёрт побери!) можно создавать полноценную динамическую библиотеку компонентов, блоков, стилей для использования в различных проектах. Поменял главный компонент — и обновление произошло сразу в нескольких проектах, а разработчикам об этом пришла оповещалка. Для продуктового дизайна эта возможность позволяет постоянно актуализировать дизайн-систему. Я же обычно работаю над разными несвязанными между собой проектами, но сама парадигма библиотек отличная.

Так работают компоненты
Удобное выравнивание элементов
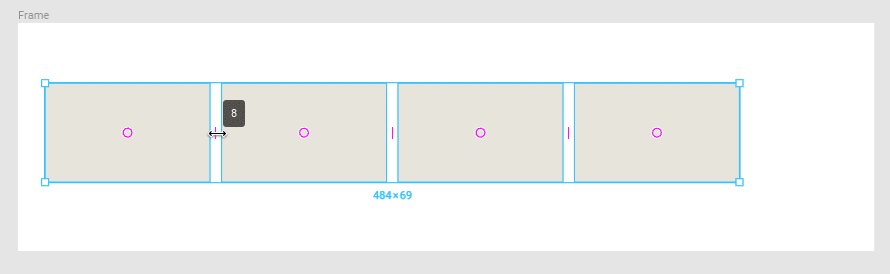
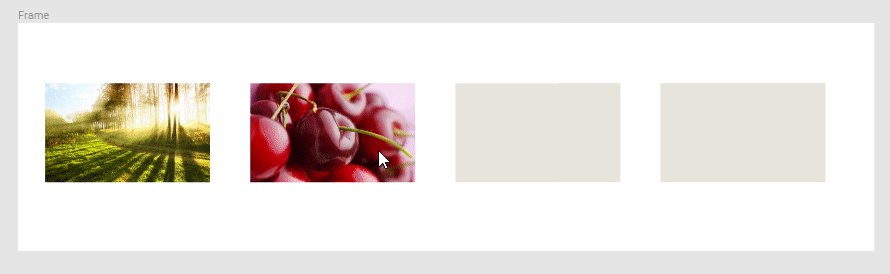
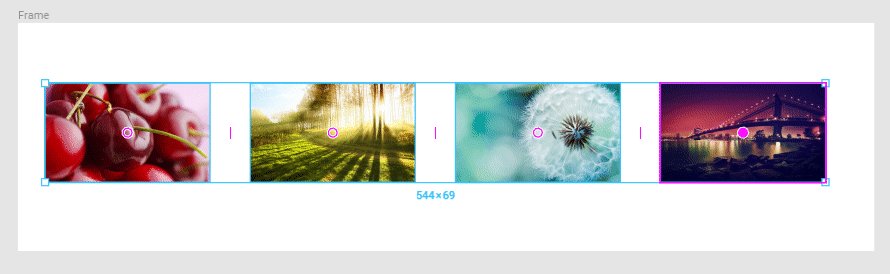
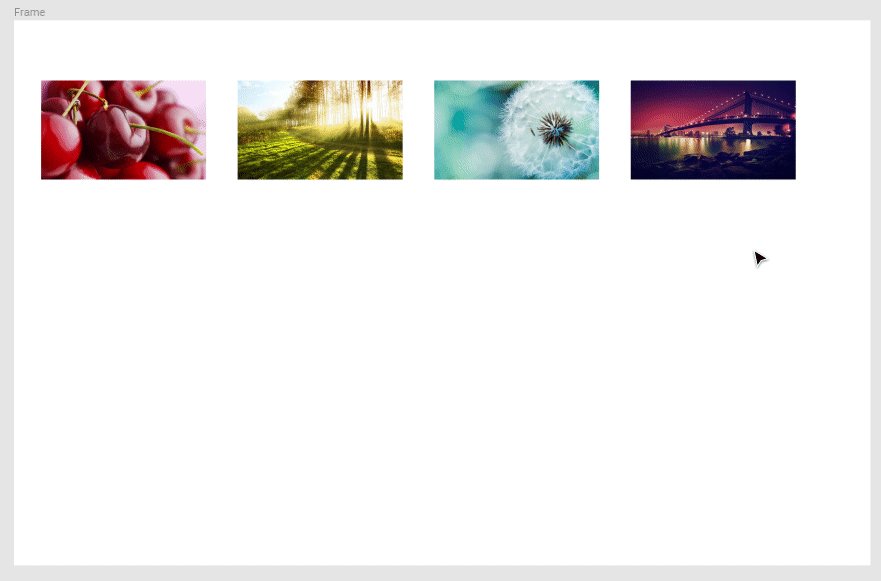
Помнится, в Фотошопе была вечная проблема с расстановкой элементов на определённом расстоянии (например, пункты меню или карточки товаров). Приходилось делать вручную или пользоваться сторонними скриптами. В Фигме это учли, работает чудесно. Берёшь элементы, нажимаешь кнопку — и готово: объекты разместились на заданном расстоянии, которое меняется на ходу. Более того, можно взять и поменять местами выровненные блоки простым перетаскиванием с сохранением отступов. Красота!

Удобно, да?
А ещё тут есть отличные функции Pack Horizontal и Pack Vertical, я её не встречал ни в одном редакторе, она позволяет быстро скомпоновать элементы вплотную друг к другу.

Пользуюсь выравниванием постоянно
Стили текста
Фигма не первая, кто это внедряет. Божественный Indesign в этом плане вне конкуренции, но я никогда не приму его в качестве программы для веб-дизайна, сколько бы ни зудели и умничали аксакалы российской веб-индустрии. Не для того он создан. Затем и Фотошоп ввёл стили текста. Но эта убогая функция в нём так и осталась убогой функцией. Работает не пойми как, медлительная до безобразия. Попробуй изменить стиль — и компьютер подвисает, тяжело пережёвывая макет. Я пару раз попробовал и бросил.
В Фигме работа со стилями быстрая и удобная. Прописал всю типографику, затем в течение нескольких секунд любые изменения применяются сразу на куче макетов и объектов.

Пример набора стилей
Копирование стилей объектов
В Фотошопе мне чертовски не хватало нормального копирования и переноса стилей с одного объекта на другой, всё было очень костыльно. В Фигме можно копировать как отдельные свойства (заливку, обводку), так и целиком весь стиль. А можно вообще создать заготовленные стили (так же, как и стили текста) и применять их к любому объекту. Далее достаточно изменить сам стиль, чтобы поменялся внешний вид всех связанных объектов.
Именно такие мелочи и оставляют приятное послевкусие от работы.
Привязки
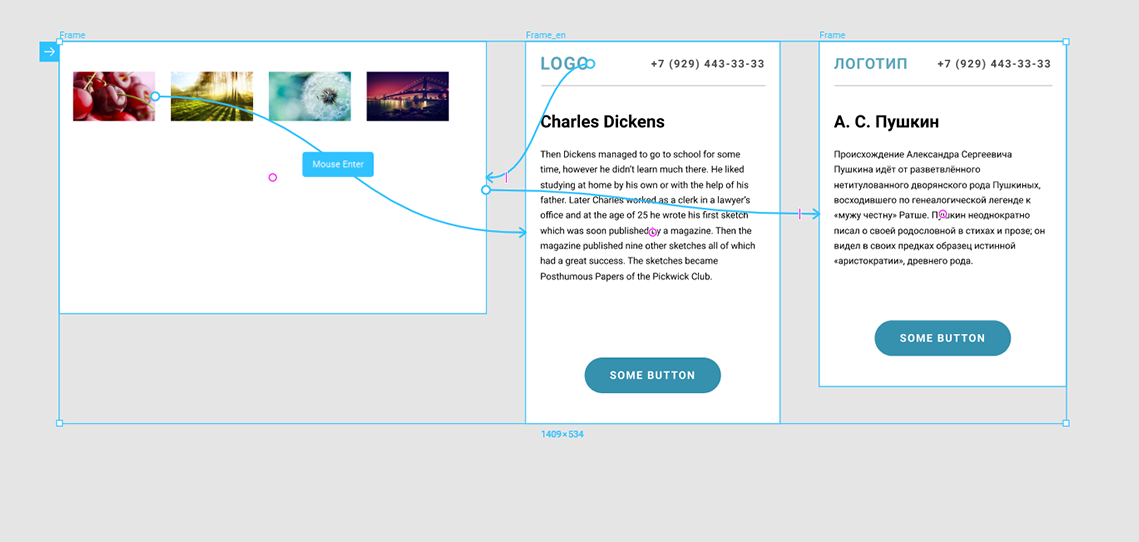
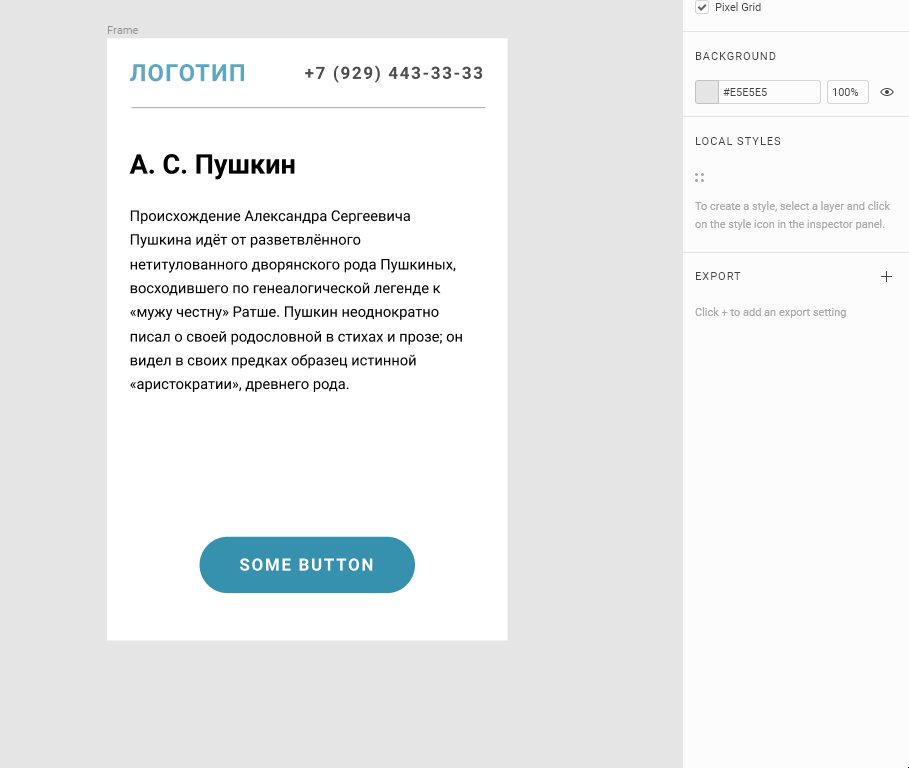
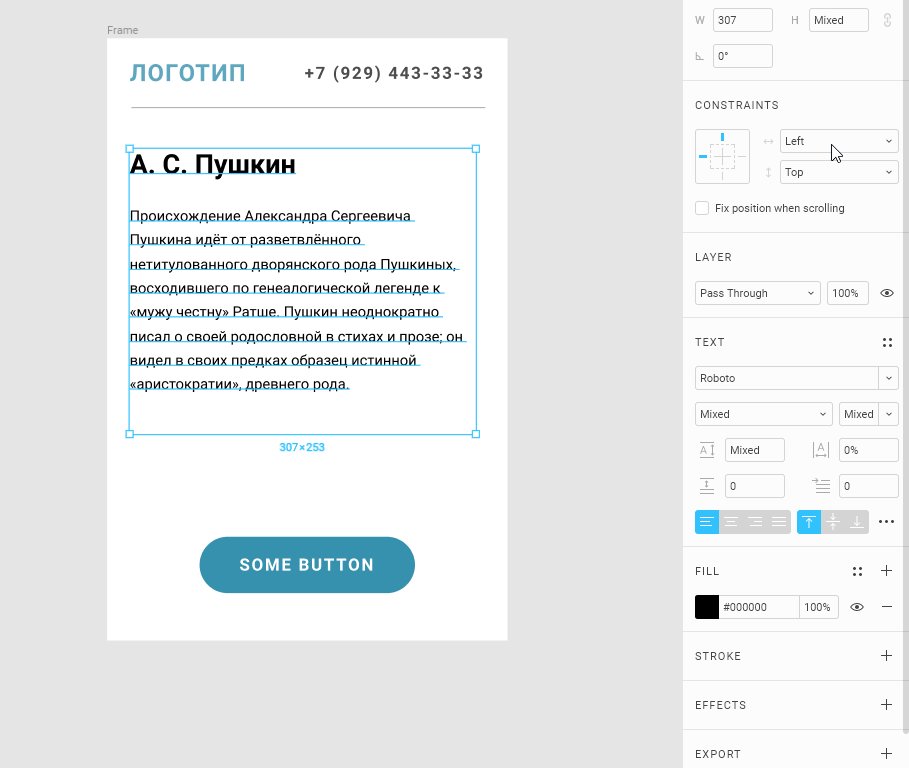
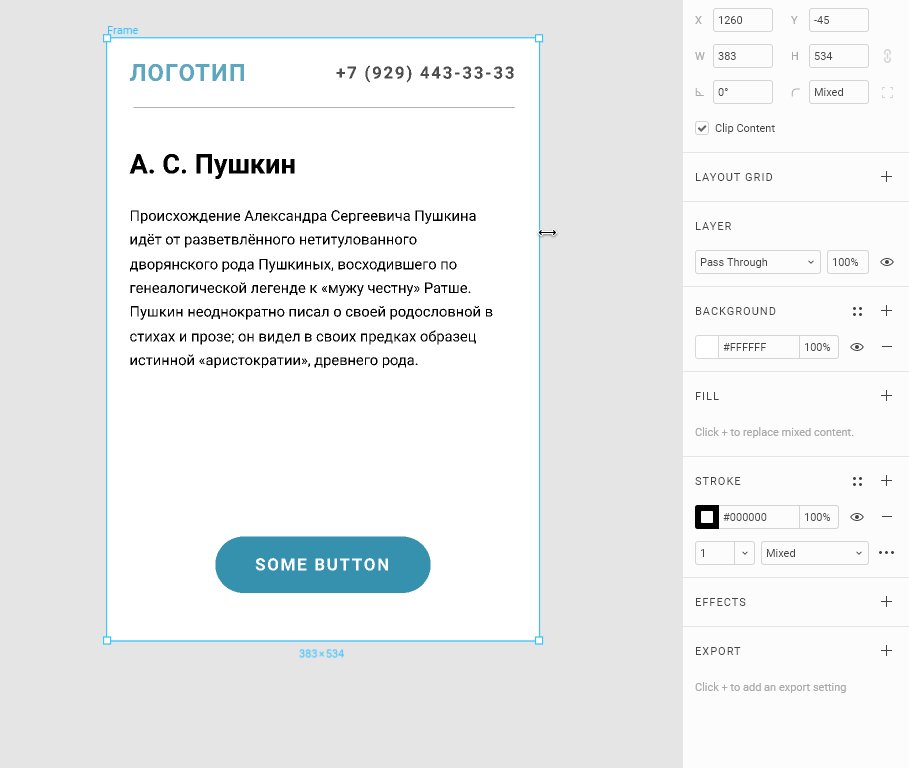
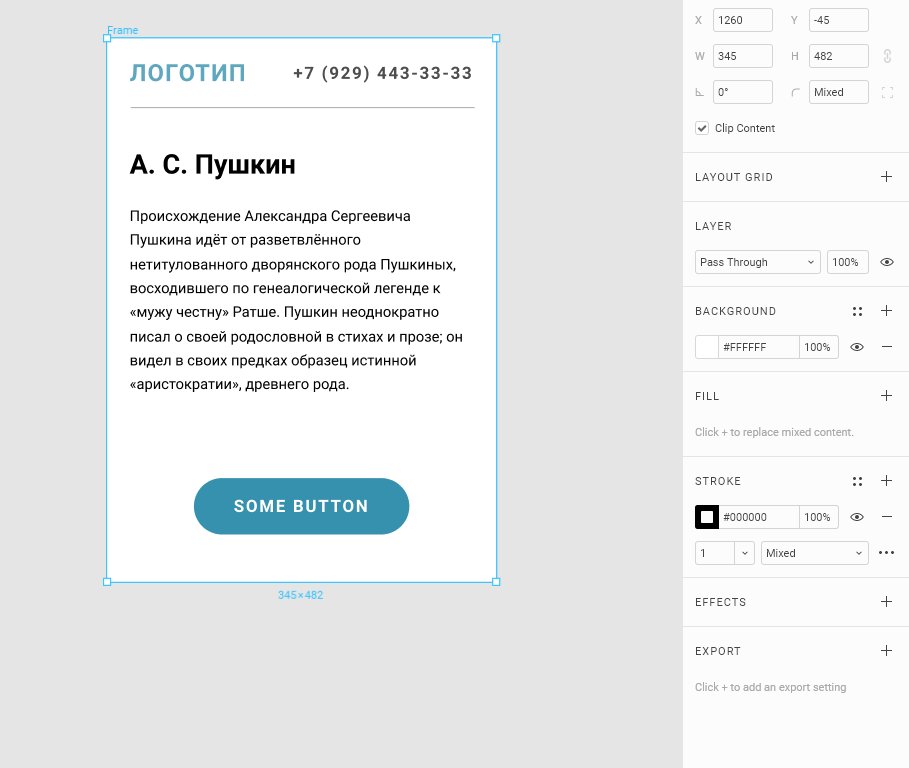
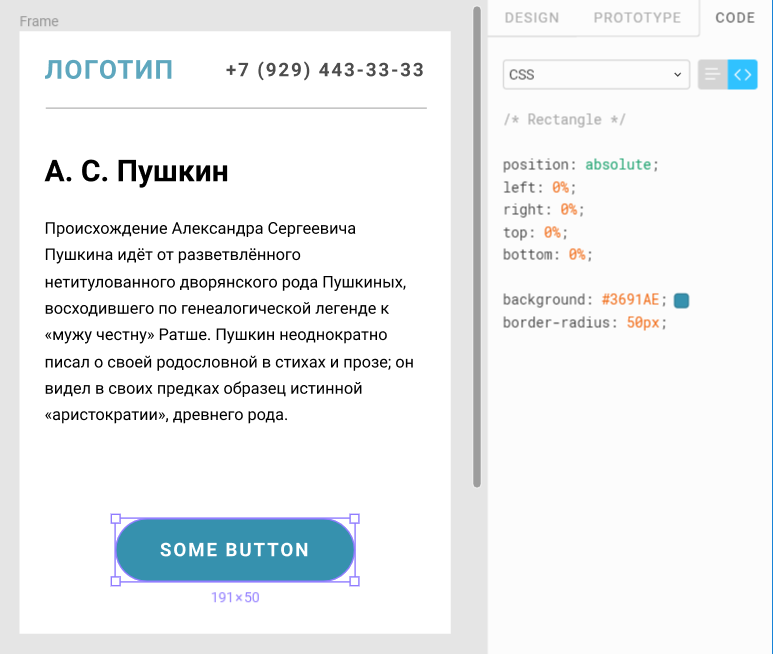
Привязки — ещё одна функция, которую фигмовцы продвигали с первых версий, и она действительно отличная. Суть в том, чтобы привязать любой элемент к границам фрейма и сохранять его относительную позицию при изменении этих границ. Например, можно «прибить» подвал сайта к нижней границе страницы — и он всегда будет там, какой бы высоты ни был холст. Или оставить логотип в левом верхнем углу, а телефон в верхнем правом, заставить сайдбар тянуться на всю высоту макета, а текст в кнопке всегда быть по центру (и по ширине, и по высоте). В случае адаптивной вёрстки это даёт большую свободу, упрощая многие рутинные действия по изменению положения и размеров блоков.

Работа привязок объектов
Конечно, не всё работает так гладко. Чтобы хорошо овладеть навыком привязки, придётся повозиться, перебирать методом тыка и тестировать. Изменять размеры макеты можно в очень разумных пределах, иначе всё начинает ломаться и сваливаться. Например, изменить макет с ширины 320 px до 480 px можно, Фигма растянет всё красиво. А вот просто сузить макет шириной 1024 px до 768 px (и уж тем более до 320 px) уже не получится, придётся допиливать блоки руками и настраивать новые параметры. Но всё равно: привязка сильно выручает.
Удобство работы со слоями
После Фотошопа и Иллюстратора это просто отдушина. Организовано настолько хорошо, что можно не брать в руки мышь (частично фигмовцы скопировали подход у Скетча). Ты не отвлекаешься на выделение слоёв и их перетаскивание. Переход к дочерним слоям и обратно, переименование, в том числе групповое, перемещение фокуса по дереву слоёв — всё это на кончиках пальцев.
Работа с графикой
Фигма — это ещё и векторный редактор. Примитивы, перо, узлы, кривые Безье — всё есть. Однако в этом плане Фигма даже в подмётки не годится полноценному векторному редактору типа Иллюстратора, Corel Draw или Xara Designer. Для простейших манипуляций или иконок годится, но не более. То же касается и возможностей по цветокоррекции, маскировании объектов, простых операции над векторными объектами.
Но зато Фигма замечательно вставляет векторы из Иллюстратора через буфер обмена, открывает EPS- и SVG-файлы простым перетаскиванием на холст. Фигмовцы — молодцы, постарались, чтобы продукт был всеядным, а переход с других программ — максимально простым. Также Фигма умеет импортировать файлы Скетча. Не идеально, конечно: сложные макеты она открывает не совсем корректно, но это лучше, чем ничего.
Ещё одно: Фигма вставляет PNG-файлы из буфера обмена, сохраняя прозрачность! О, как мне этого не хватало в Фотошопе.
Интерактивные прототипы и анимированные переходы
Фигма пытается охватить всю область прототипирования, поэтому с первых версий тут есть функции интерактивных прототипов, которые стабильно регулярно обрастают новыми фишками. Сейчас это и анимированные переходы между макетами, и фиксация блоков при прокрутке, и возможность сразу посмотреть макет на мобильном телефоне через приложение. (У Фотошопа была отличная функция Device Preview по тому же принципу, но в CC2018 её зачем-то решили вырезать.) В общем, при желании можно соорудить полноценный «живой» прототип. Пусть ей далеко до Axure, но здесь всё сразу и из коробки.
Когда макетов много, схема прототипа превращается в военную карту Второй мировой
Командная работа
Сейчас одновременной работой над файлом никого не удивить, но удобство налицо. Много раз мы садились с менеджером и одновременно начинали накидывать прототипы рядом, на ходу перетягивая друг у друга удачные блоки и решения. Этакий мозговой штурм, который позволял за полчаса получить массу хороших решений. Это на порядок лучше, чем стоящие за спиной и тыкающие карандашом в монитор коллеги.
При этом вполне могло оказываться так, что на соседнем холсте одновременно с нами верстальщик продолжал работать, выверяя размеры и экспортируя элементы.
Комментирование
Доступы к макетам можно открывать не только коллегам, но и клиентам. Можно прямо к черновикам, можно к отдельным страницам в формате презентации. Каждый участник может оставлять комментарии к макетам, которые потом легко удалять по мере их отработки.
Передача разработчикам
Проблемой в веб-дизайне всегда была грамотная передача макетов верстальщикам. Хороший дизайнер учитывает, что всю красоту затем нужно будет сверстать, поэтому львиная доля времени тратилась на подготовку гайдов, по которым должен работать фронтенд. Фотошоп попробовал делать шаги в эту сторону со своим Export as CSS, а у Скетча появился Zepplin. Но настоящая свобода появилась в Фигме. Просто даёшь доступ верстальщику, он ходит по макету, выделяет элементы — и сразу видит параметры, свойства и отступы. Это очень упрощает работу.

Помимо обычного CSS Фигма даёт стили для Android и iOS, а верстальщики свободно могут экспортировать все необходимые графические элементы
Недостатки
Слабые возможности работы с текстом
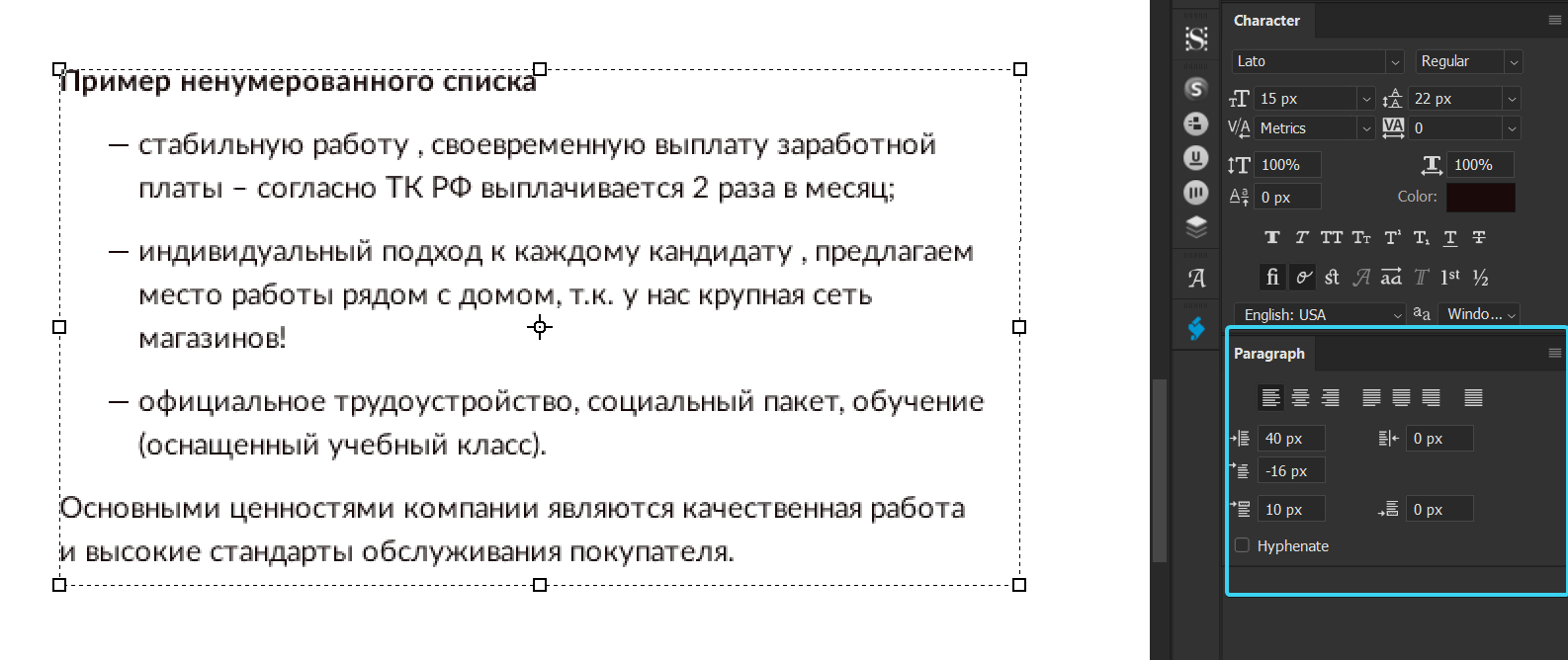
Не обошлось и без недостатков. Стили в Фигме есть, но работа с типографикой слабая. Невозможно локально прописать межбуквенный интервал, настроить интерлиньяж и межабзацный отступ для одного конкретного абзаца, меняется всё сразу. Мне очень не хватает возможности сделать отрицательный отступ для абзацев, я использовал эту функцию в Фотошопе, чтобы скомпенсировать перенос строк. Попросил фигмовцев, обещали поправить, но уже год как жду. Скорее всего, не внедрят. Но повторюсь, Фигма — не программа для вёрстки книг, а лишь инструмент для веб-прототипирования.
Пример списка в Фотошопе. Обратите внимание на хитрые отступы в панели Paragraph. Они позволяют сохранять единый отступ пунктов списка по отношению к буллетам

Фигма так, к сожалению, не умеет
Обязательное наличие интернета
Онлайновость Фигмы — одновременно и достоинство, и недостаток. Мне как-то приятнее, чтобы файлы были у меня на диске. Иногда бывает так, что работаешь за городом с нестабильным интернетом, не хочется зависеть от обстоятельств. Хотя в принципе можно продолжать работать и при отключившемся интернете, при подключении Фигма синхронизирует изменения, главное — не закрывать макет. Файл с проектом можно сохранить на диск в формате FIG, но для того, чтобы открыть, понадобится сеть.
Некастомизируемые горячие клавиши
Фигма — приложение браузерное (десктопная версия не что иное, как просто оболочка веб-страницы), что сильно ограничивает её интерфейс, его нельзя кастомизировать.
Кроме того, поначалу меня очень расстраивало отсутствие возможности настраивать горячие клавиши. Те, что стоят по умолчанию, порой очень странные после Фотошопа, и не покрывают многих нужных в повседневной работе функций. Проблему я решил с помощью замечательной программы Autohotkey, после этого вопрос больше не возникал.
Плохой алгоритм экспорта
Экспорт SVG-файлов (иконки, например) пока ещё работает так себе, код на выходе довольно грязный, и весят такие файлы на порядок больше. Приходится пересохранять через Иллюстратор, лучше него пока никто не оптимизирует.
Экспортировать растровую графику тоже не всегда получается хорошо, нет фотошопной гибкости в настройке качества экспорта. Я попробовал использовать Фигму для дизайна наборов баннеров Гугла и Яндекс и столкнулся с тем, что не могу контролировать вес файлов на выходе, из-за чего баннерные сети заворачивали мои кампании.
Отсутствие расширяемости
Крутость продуктов Адоби и Скетча в расширяемости: ты можешь дописать скрипты и добавить плагины, тем самым восполнив недостаток какой-то функции. Фигме этого не хватает. В 2018 году фигмовцы дали в открытый доступ API. Сначала я порадовался, решив, что теперь-то народные умельцы завалят сеть скриптами и плюшками, но прошло полгода, а ничего революционного не произошло, пара вялых дополнений в виде тёмной темы и полуавтоматического экспорта гайда стилей. Как выяснилось, API оказался довольно куцым, с ним многого не наделаешь.
Вывод
Тем не менее Фигма — великолепная программа. Даже будь она платной, покупка однозначно оправдала бы себя. Фигма никогда не заменит ни Фотошоп, ни Иллюстратор в качестве графического редактора, она не для того. С монстрами прототипирования типа Axure Фигме тягаться сложно, но она выигрывает своей универсальностью и возможностью нарисовать полноценный сайт.
При этом Фигма обойдёт Скетч из-за его узколобой макофильности, а Adobe XD всегда останется позади (сейчас это хилый уродец, появившийся на год раньше Фигмы, но до сих пор едва научившийся дышать).
Для меня переход с Фотошопа на Фигму — это громадный шаг вперёд, многократно ускоривший и упростивший работу над проектами. Фигмовцы постоянно трудятся, внося всё новые и новые фишки. Возможно, к моменту выхода этой статьи появится что-то новое. Однозначно рекомендую всем дизайнерам, связанным с проектированием сайтов и интерфейсов.
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.