Джедайст подводит итоги лета. Обзор новых инструментов и ресурсов для веб-дизайнера
Всё что нужно, чтобы стать настоящим джедаем. Собрали в Red Collar.

Конец лета скуден на громкие релизы, поэтому в выпуск попали не самые громкие обновления инструментов за август. Сдобрили парой новых сервисов и интерактивных курсов. Поехали!
Figma
Разработчики Figma вытащили панель стилей из плавающего окна и выделили наклонное начертание из общего стиля — это повысило скорость работы с самими стилями. Улучшили интерфейс панели свойств: изменили механизм добавления и удаления обводок и заливок. А с последним обновлением добавили четыре функции для создания более реалистичных прототипов:
- Переключение с портретной на альбомную ориентацию.
- В прототип можно вставлять ссылки на внешние ресурсы.
- Можно назначить на ссылку переход на предыдущий экран.
- Во взаимодействиях можно выполнять переходы между экранами на следующие события: On Click, While Hovering, While Pressing, Mouse Enter, Mouse Leave, Mouse Down, Mouse Up, After Delay.
Осталось дождаться Overlays — и Figma вполне сможет сожрать Marvel и Invision.

Figma
Sketch
В начале августа Sketch выпустил версию 51.2 с багфиксами. Пока других обновлений нет — подкинем пару полезных плагинов.
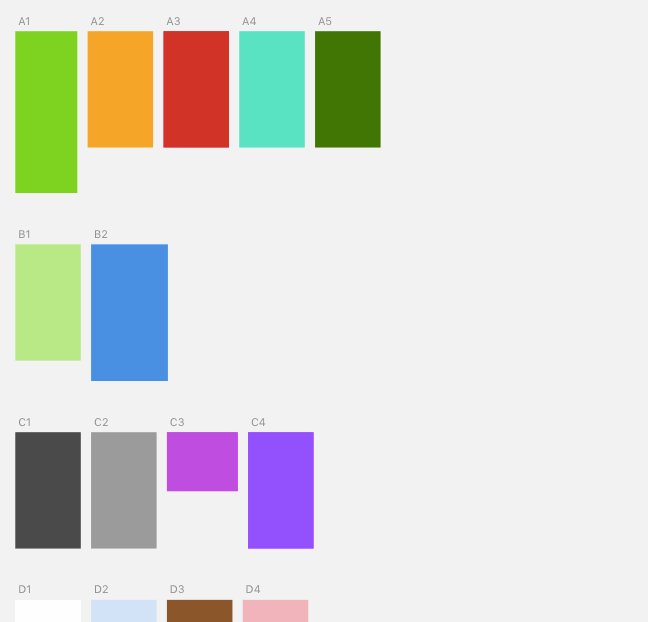
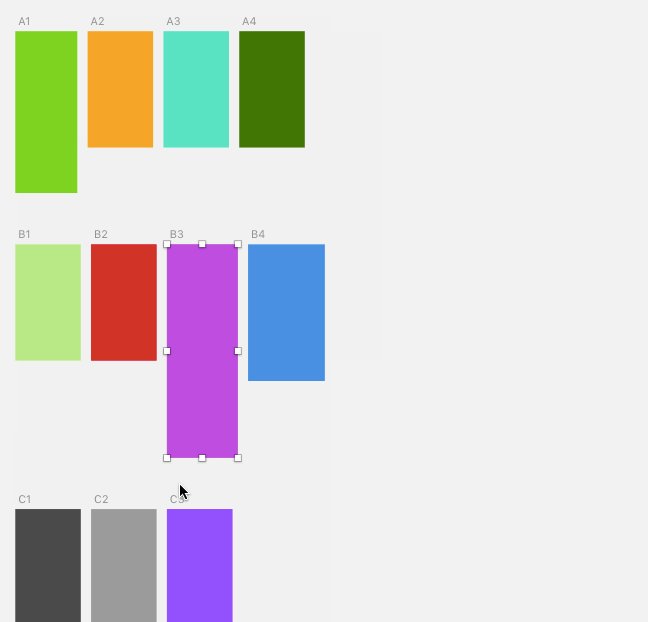
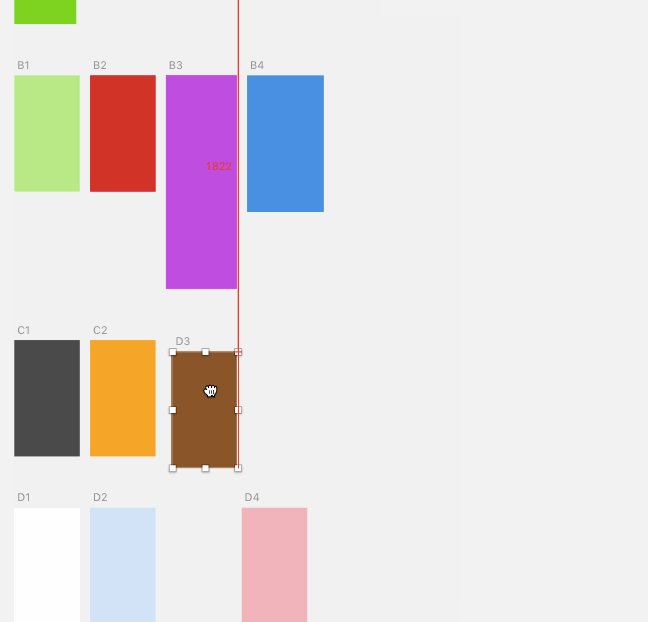
Sketch Artboard Manager помогает в наведении визуального порядка. Автоматически выравнивает артборды в вашем документе по рядам и колонкам. А через файл конфигурации можно настроить автоматическое переименование артбордов.

Sketch Artboard Manager
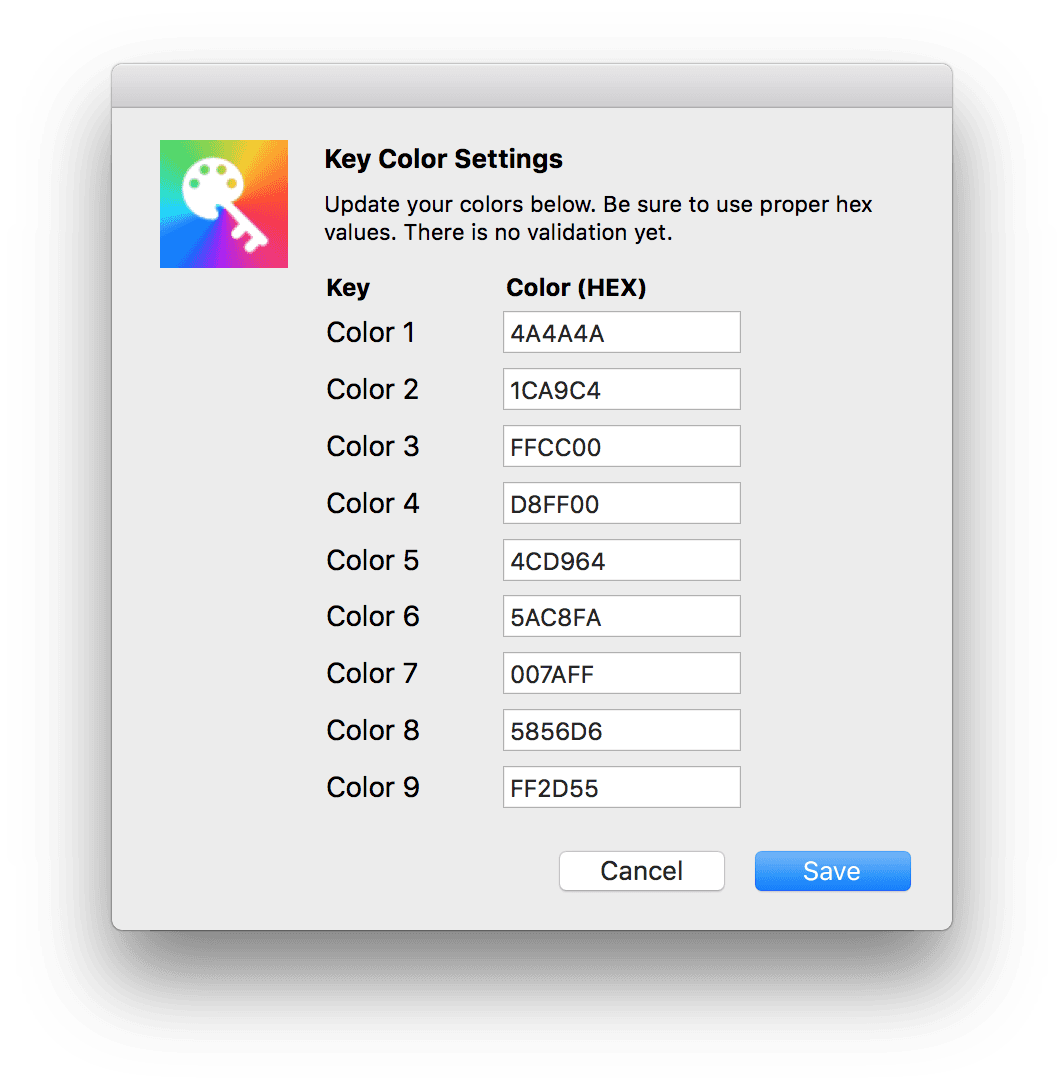
Sketch Key Color пригодится, если у вас жёстко заданная палитра цветов — он помогает настроить до десяти горячих клавиш на применение цвета к слоям. Можно пользоваться в заливке и обводке.


Sketch Key Color
Adobe XD, Invision Studio
Последние обновления обоих инструментов носят косметический характер. Теперь в Adobe XD можно менять порядок ассетов в редакторе и открывать доступ к ним для разработчиков. Для этого отметьте необходимые слои для экспорта и у разработчика появится доступ к ним. При комментировании появились оповещения о событии.
Adobe XD
У Invision Studio два микрообновления: новые изинги и публикация артбордов в режиме Freehand для быстрого обсуждения макетов.

Invision Studio
Интерактивные прототипы
Principle
- Экспорт видео теперь управляется с помощью драйверов.
- Гифки весят меньше при экспорте.
- В режиме превью можно замедлить анимацию.
- Много мелочей на уровне UX: навигация через cmd+tab в слоях; cmd+option позволяет захватывать слои, даже если они перекрыты другими.
Principle
Framer X
Авторы сконцентрировались на улучшении итогового кода. Во второй бете можно импортировать дизайн-компоненты в код и делать их перезаписываемыми, сами анимации стали более гладкими, а компоненты загружаются в несколько раз быстрее. На видео — все нюансы работы с обновлениями.
Framer X
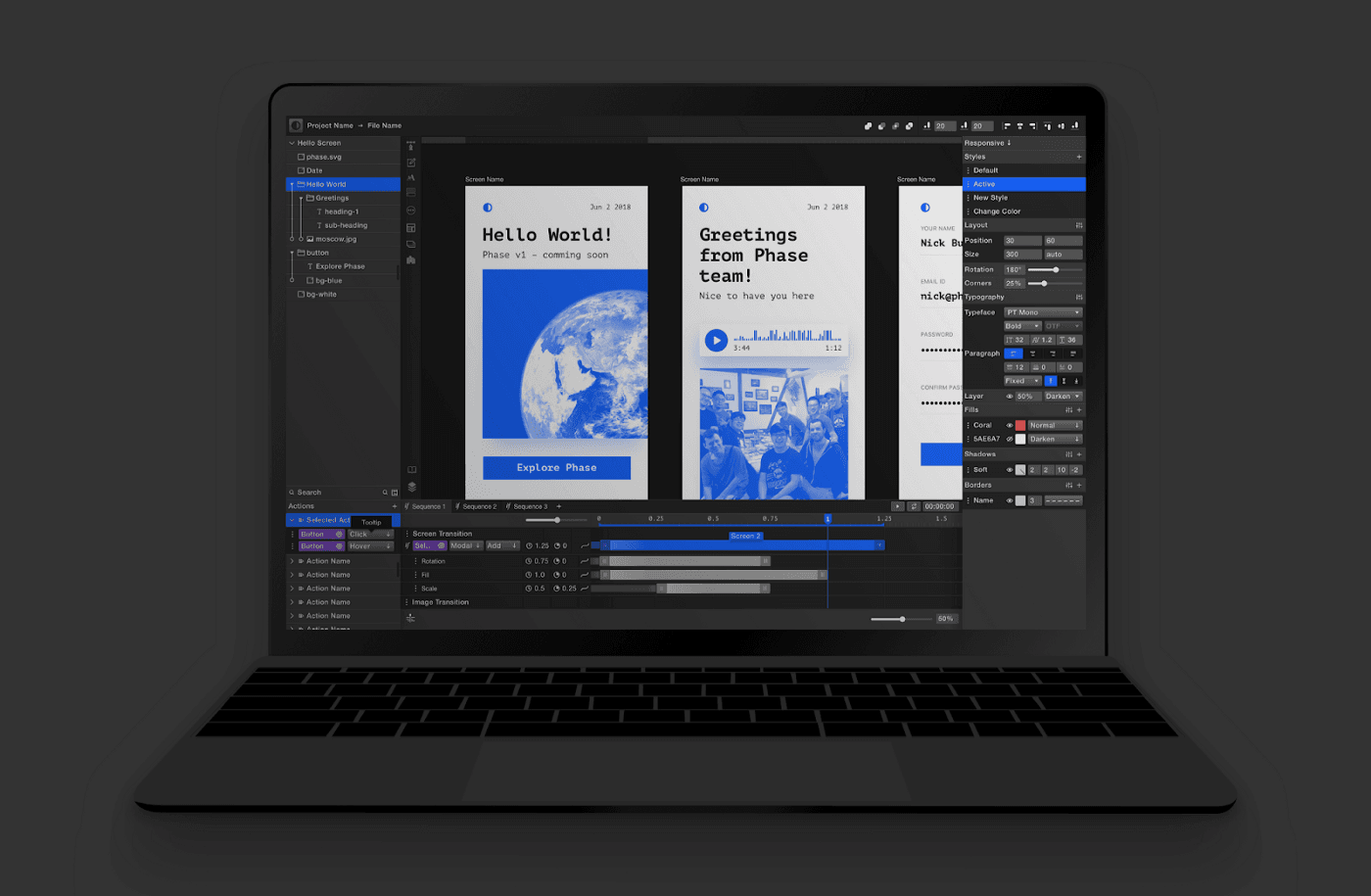
Phase
Разработчики продолжают кормить завтраками: на текущий момент всего 70 человек получили доступ к программе, а дата выхода всё ещё неизвестна. А ещё рассказали, как в программе собираются взаимодействия с помощью состояний (states) блоков, логики «если/то», регулярных выражений и триггеров.
Сообщество встретило UI программы крайне негативно. Сейчас он и правда выглядит очень перегруженным и сложным. Разработчики сами видят проблему и обещают исправиться.

Phase
Tumult Hype
Один из наших любимых продуктов тоже продолжает развиваться. В Tumult Hype можно создавать интерактивные прототипы и даже целые сайты или приложения. С декабря 2017 команда продукта тестирует новую версию. Главным нововведением Tumult Hype 4 станет создание морфинга между векторными объектами и шейповой анимацией.
Сейчас в программу нельзя импортировать векторные файлы (их приходится отрисовывать прямо там), но разработчики обещают, что к релизу всё появится. Ещё из приятных мелочей: трансформация скоса, улучшенные тени, поддержка внешних редакторов. Вот секретная ссылка на видео о том, как всё работает.
Tumult Hype
Про цвета
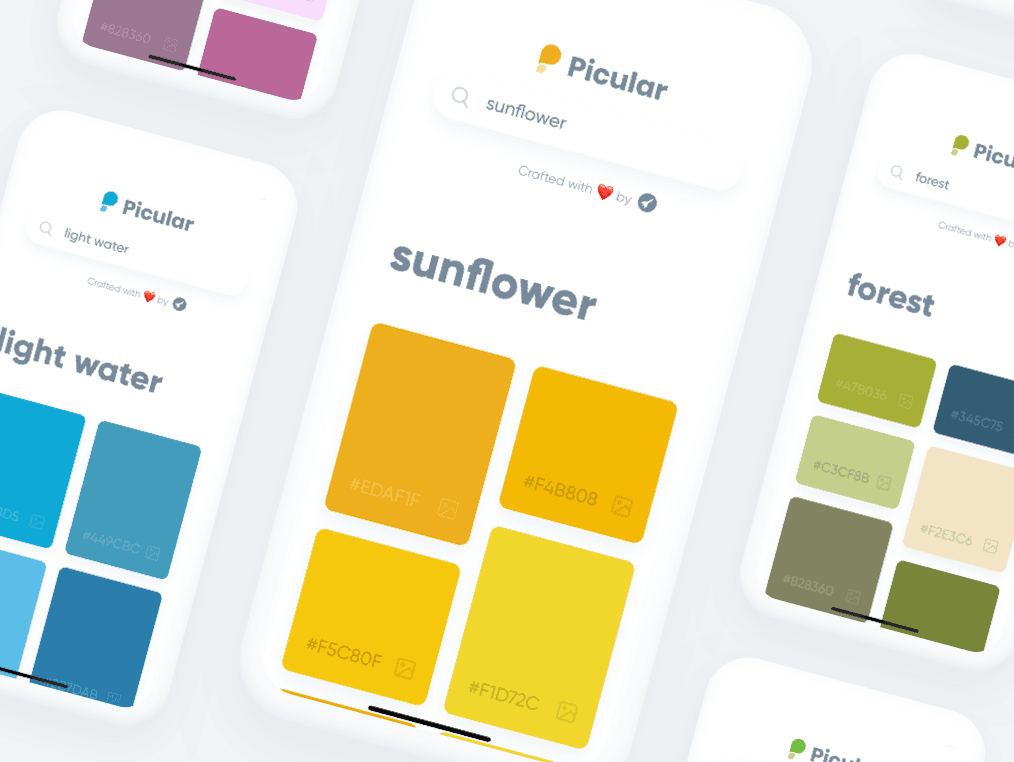
Picular — как Google, только для цветов. Генератор цветовых кодов выдаёт результат на основе вашего запроса. Под капотом сервис действительно ищет картинки и вытаскивает оттуда преобладающий цвет. Если впредь понадобится цвет банана, неба, мерседеса или ещё чего — вы знаете, где искать идеальный HEX-код.

Picular
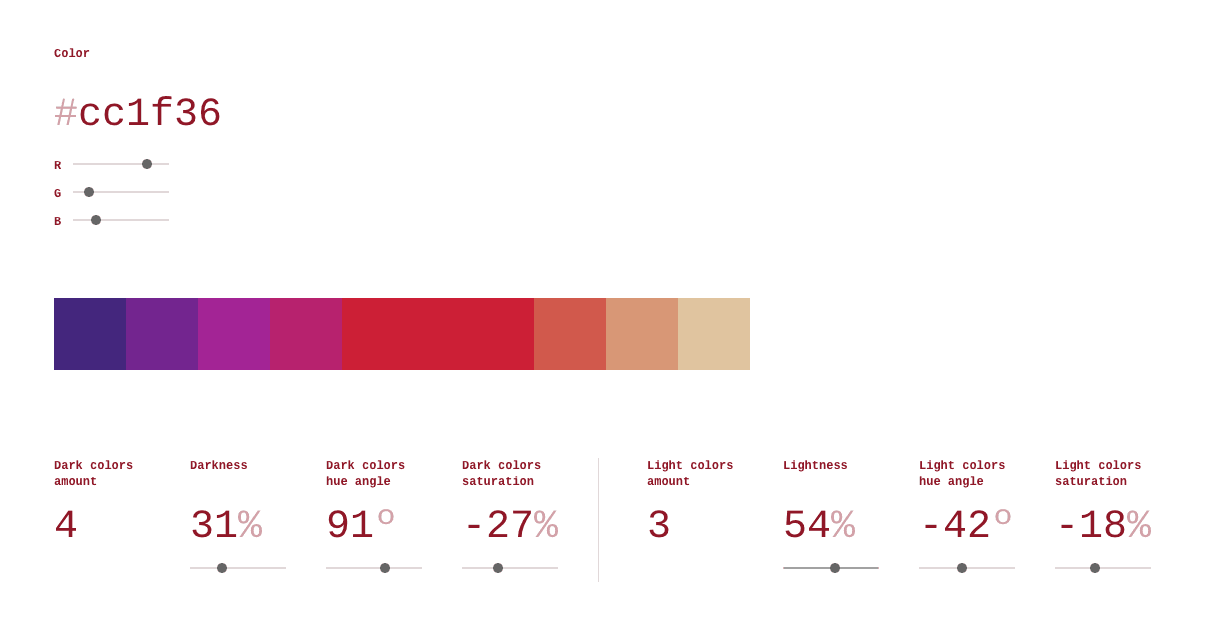
Scale — простой и гибкий генератор градиентных палитр: просто укажите количество необходимых цветов и HSL-параметры для их разброса. Подходит для работы с гайдлайнами и цветами для дизайн-системы. Кстати, ранее в Джедайсте мы знакомили вас с цветовым кругом этого же автора.

Scale
Мини-курсы по HTML/CSS для дизайнеров
Уверены, скоро не надо будет напоминать дизайнерам, насколько важно понимать современные возможности HTML/CSS. Ну а пока — подборка игровых курсов о Flexbox и CSS Grid layout для тех, кто хочет освежить или подтянуть свои знания.
Webflow предлагает сыграть в Flexbox Game. Обучающая игра поможет изучить Flexbox, а параллельно разобраться в принципах работы с интерфейсом Webflow.

Flexbox Game
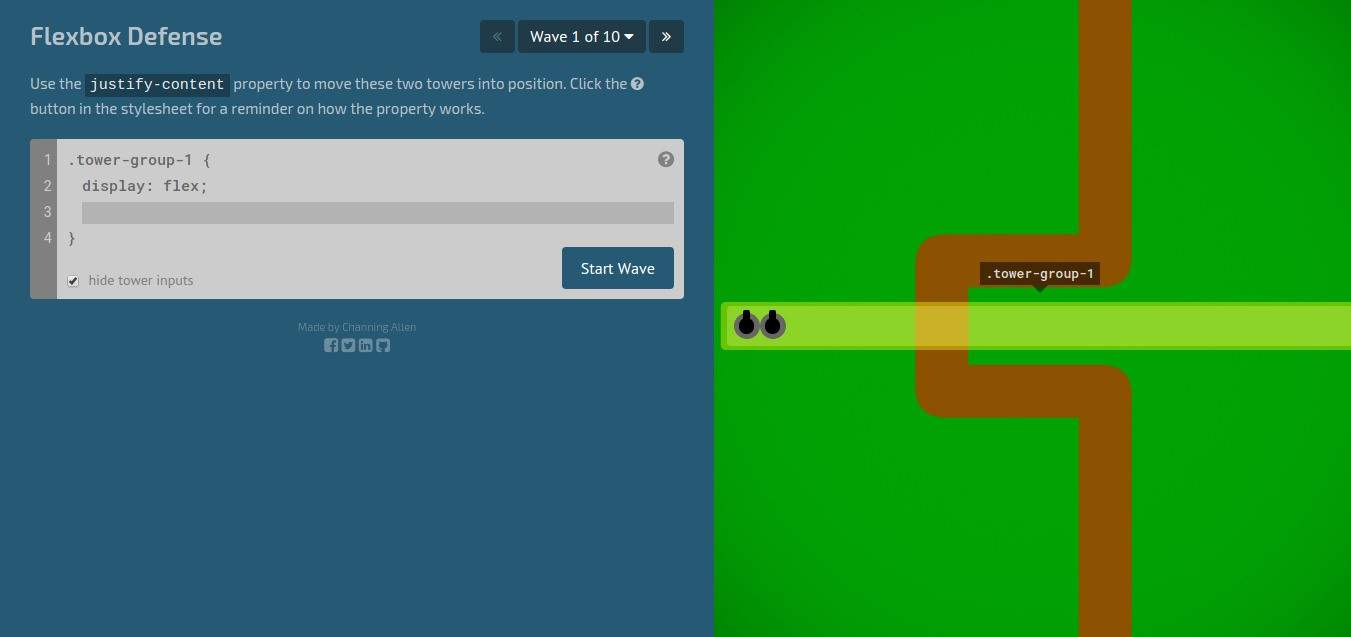
Flexbox Defence — другой мини-курс, в котором с помощью свойств CSS нужно выставляете башни так, чтобы противники не добрались до вашей базы.

Flexbox Defence
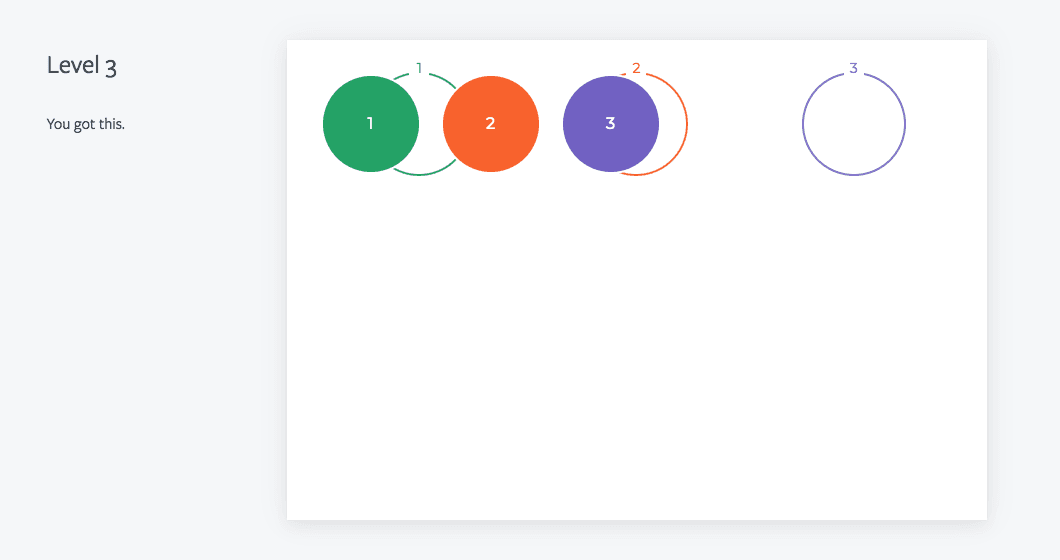
Если вас не зацепили предыдущие, то это точно должна. Flexbox Froggy подкупает своей лёгкостью и милым дизайном: нужно с помощью CSS помочь лягушатам попасть на их лилии! :З

Flexbox Froggy
Мини-курс Grid Garden про CSS Grid от предыдущего автора. Здесь вы пишете код, чтобы вырастить морковный сад.

Grid Garden
CSS Animation — курс от HTML Academy, который находится в открытом доступе на английском языке. На русском доступен только по платной подписке. Вы будете двигать, поворачивать и видоизменять объекты, попутно осваивая приёмы работы анимации в CSS.

CSS Animation
Полезные плюшки
Unclutter — приложение для macOS, которое висит у вас в меню и вызывается с помощью скролла. Новое удобное место на рабочем столе для хранения заметок, файлов и последних десяти записей в буфере обмена. У приложения приятный UX, а внедряется в систему так, будто всегда здесь было.
Кстати, авторы сделали свой сайт на Tumult Hype — изучайте!
Unclutter
Teampaper Snap — скриншотилка для macOS. Помимо скриншотов и примитивных инструментов для рисования поверх картинки, поддерживает комментирование и (пока что) бесплатная.
Teampaper Snap
Фотошоп будущего
А тут можно менять ландшафты, сезоны, погоду и время суток на фото без лишних заморочек. Дизайнеры, нам всем осталось недолго! (Нет.)
very cool demo of adjusting attributes of natural scenes interactively (season, time of day, sunlight/cloudiness). code said to be coming soon. this is the photoshop of the future https://t.co/x1TtPOh2Fe pic.twitter.com/0yF9JqtOBW
— Gene Kogan (@genekogan) 27 августа 2018 г.
Посмотреть: Свежая трансляции DIЧ.LIVЕ — обсуждаем веб-дизайн в прямом эфире
Про диджитал в удобном формате → читайте нашу рассылку ?