Ланч-тайм 192: краткий перевод свежих статей о digital
В номере: уроки удобства для пользователей в новом приложении Dropbox и как устроены JPEG-файлы.

Содержание
- Фокус на небольшие экраны, или Как мы редизайнили Dropbox для ускорения работы
- Как на самом деле устроен JPEG?
#718. Фокус на небольшие экраны, или Как мы редизайнили Dropbox для ускорения работы
Fostering focus for small screens: how we redesigned Dropbox mobile for rapid work

Вспомните, как обычно вы пользуетесь приложениями на своём телефоне. Внимание фрагментировано, а пухлые большие пальцы продолжают тыкать на неправильные буквы. И иногда хочется просто поужинать с лучшим другом, чем продолжать работать со смартфона.
За прошедший год Dropbox снова пересмотрели мобильный юзер-экспириенс, и вот несколько вещей, которые сделали их клиентов более продуктивными. Возможно, эти советы пригодятся и вам :–)
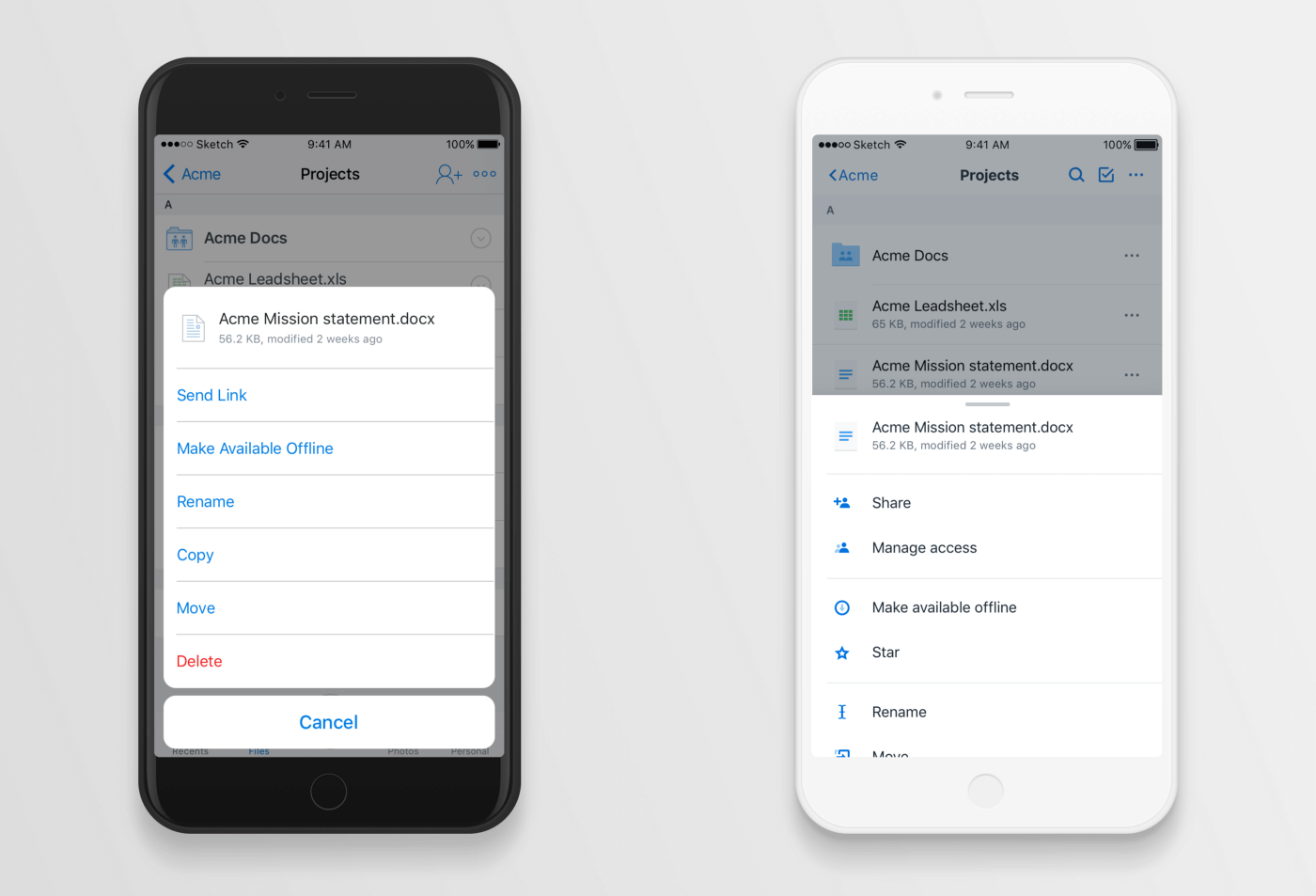
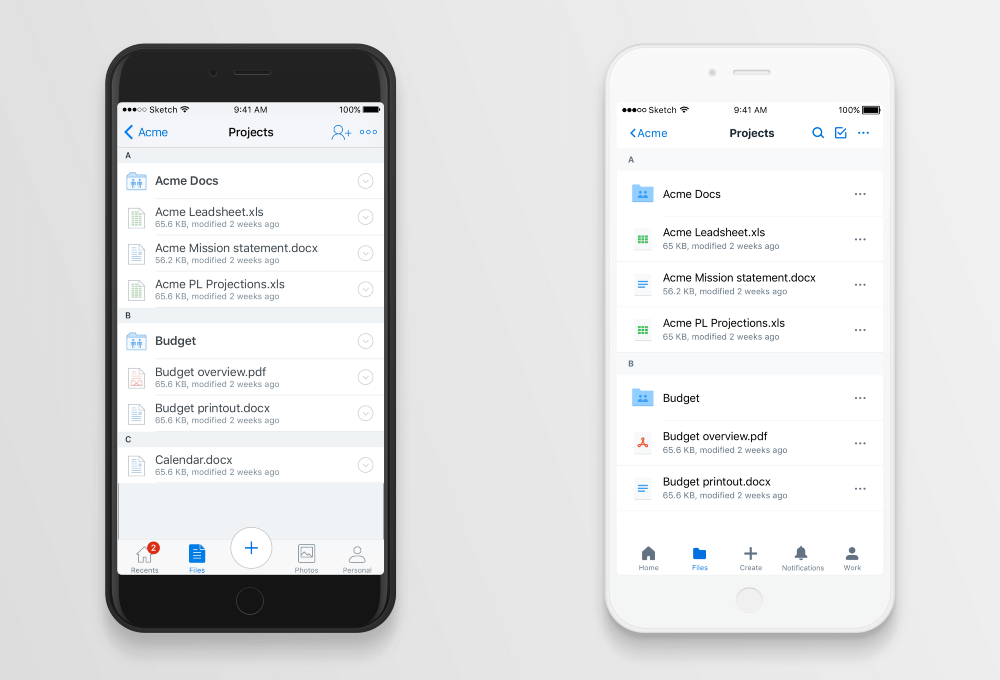
«Подружите» платформы

Лет 10 назад, используя похожесть декстопных файловых браузеров для загрузки файлов, Dropbox создал такие же «волшебные папки» на компьютерах Mac и ПК.
В мобильном редизайне использовали шаблоны, которые используются и iOS, и Android, и юзер-экспириенс оказался хорошо знаком на обеих платформах. Пользователям не приходится изучать новый интерфейс, и они могут спокойно заниматься делами. Команды могут использовать разные операционные системы без страха, что с различными интерфейсами что-то пойдёт не так.
Улучшите иконки


Семь месяцев назад Dropbox выпустили новый набор иконок, которые лучше считываются и помогают ориентироваться. Чтобы переработать набор иконок, команда задавала себе вопросы, вроде:
- Что делает значок узнаваемым?
- Как дифференцировать иконки по типу?
- Как мы облегчить формы, чтобы глаза клиентов не напрягались?
Обновлённые иконки повышают производительность — небольшие детали позволяют улучшить фокус при выполнении быстрых задач в приложении.
Раскройте поля ввода

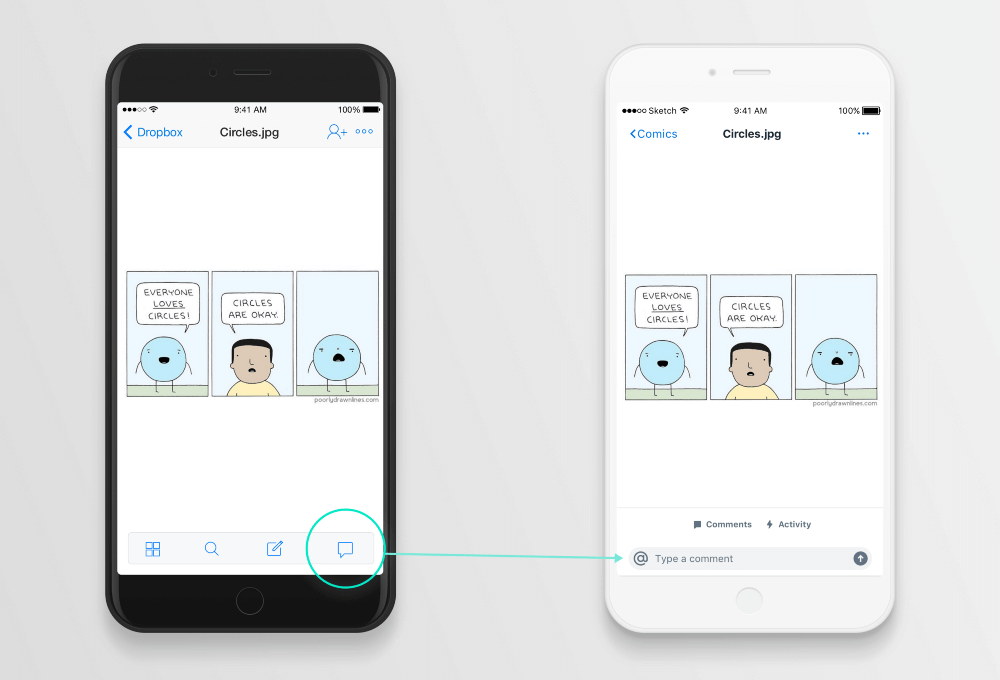
Перемещение между экранами на мобильном устройстве требует гораздо больше усилий, чем на десктопе. Без поддержки режима отображения нескольких окон каждая страница на мобилке занимает весь экран. Поэтому, когда дело доходит до навигации по нескольким экранам, это может показаться утомительным. И если вы будете работать в приложении второпях, это будет вас бесить.
Именно поэтому Dropbox раскрыли поле ввода для комментариев прямо в режиме предварительного просмотра файла (до этого надо было тыкнуть на иконку чатика). Подняв точку входа выше в стеке навигации, разработчики приложения уменьшили время, затрачиваемое на взаимодействие участников проектов.
Упростите визуал

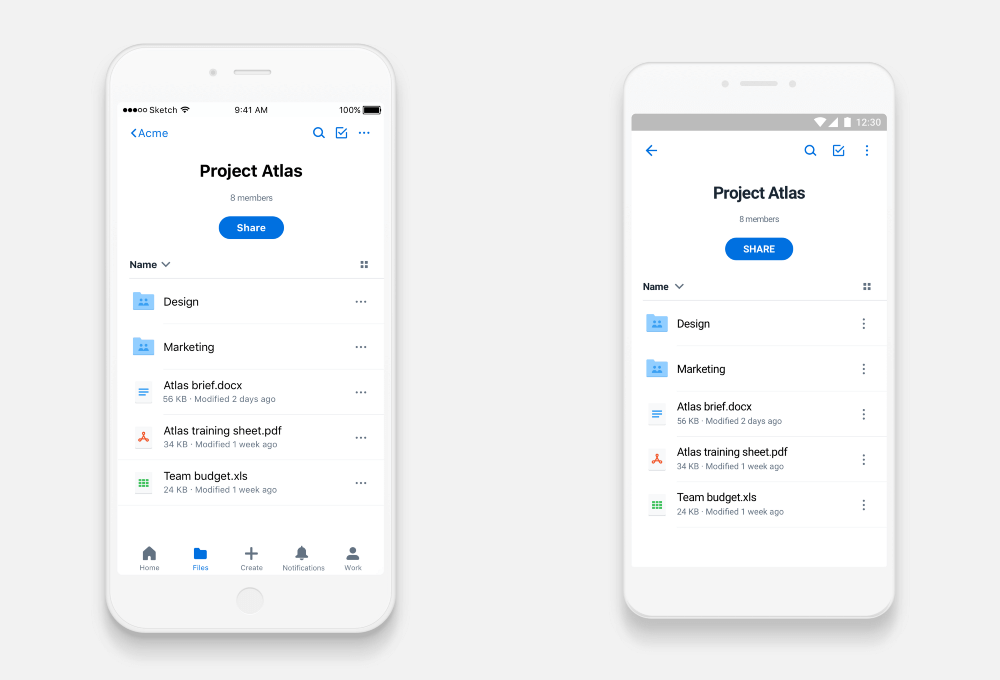
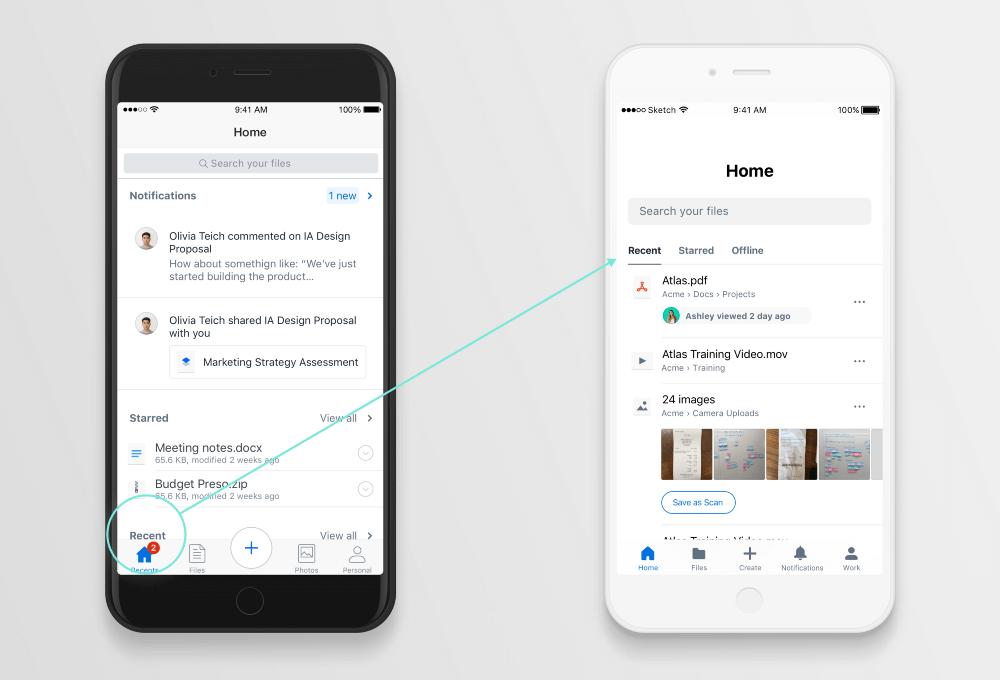
Недавно Dropbox обновили главный экран в приложении, чтобы помочь клиентам перейти к работе, разграничив контент по времени. Раньше большое количество отдельных разделов на экране увеличивало время, необходимое пользователю для принятия решения (см. Закон Хика). Структурируя разделы вертикально, наиболее часто используемый раздел (Recents) часто вытеснялся с экрана другими разделами.
Новейшая версия главного экрана устраняет эти проблемы: по умолчанию отображается страница с последними изменениями, а другие разделы доступны через вкладки. Теперь клиенты могут сосредоточиться на главном сразу, только открыв приложение.

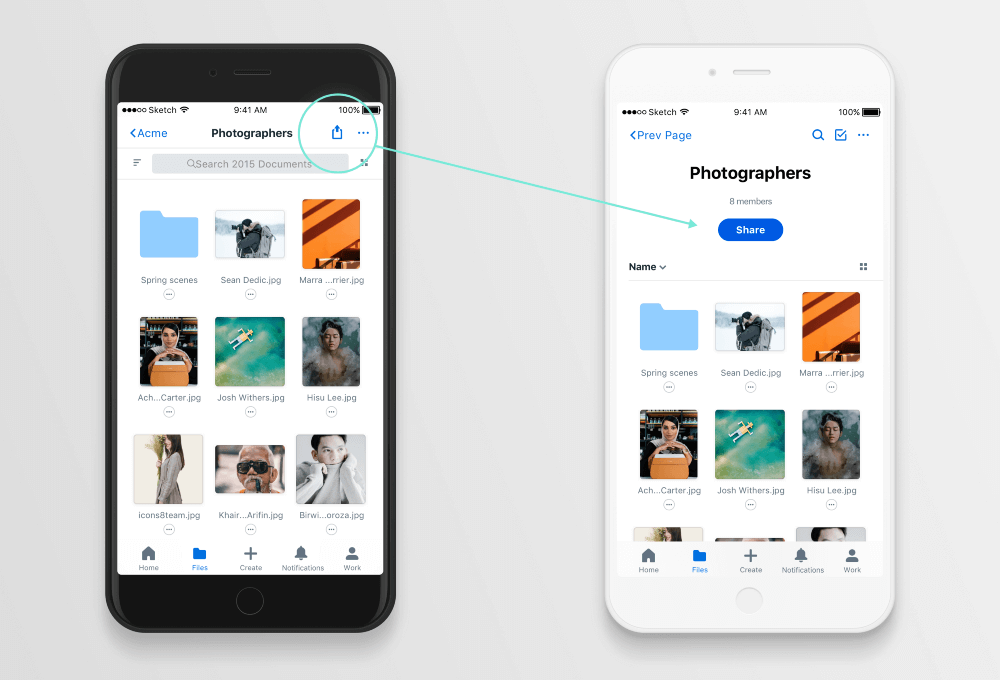
Если в Dropbox вы хотите поделиться папкой с сотрудниками, теперь не нужно интерпретировать значки, чтобы понять, как это сделать. Для этого разработчики предоставили заметную кнопку в верхней части каждой папки и заменили значок на слова «Поделиться».
Централизуйте изменения

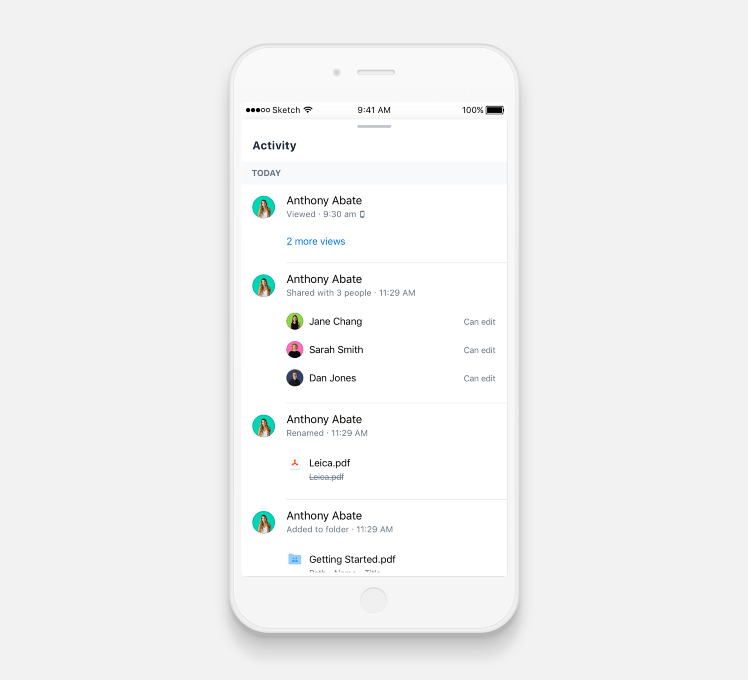
В Dropbox клиенты хранят свои самые важные файлы и могут отслеживать все изменения, происходящие с ними. В свежей версии есть новая функция — активность файлов. Теперь не придётся спрашивать у коллеги, а обновил ли он файл? С помощью этой функции видно, что произошло с файлом, и больше не нужно рыться в почте или мессенджере и отвлекать людей от работы.
Вывод: уменьшать количество действий, подписывать кнопки и постоянно думать о скорости при использовании приложения пользователем — хорошо.
Вы сэкономили 4 минуты.
#719. Как на самом деле устроен JPEG?

JPEG — кодировка изображения, которая эффективно сжимает фотографии и изображения (в 5−15 раз по сравнению с необработанным растровым изображением). Это формат с потерями, который устраняет информацию, которую человеческому зрению трудно различить. Вы сто раз встречали JPEG-файлы, и если видели сильно сжатый JPEG, то хорошо представляете визуальные артефакты, которые появляются при сжатии. Но как это действительно работает и откуда появляются эти визуальные штуки?
Стандарт JPEG предполагает несколько вариантов кодирования, и существует несколько форматов файлов-контейнеров, отличающихся от обычного JFIF, но давайте обсудим популярный метод JPEG-кодирования, используемый многими приложениями. Эта кодировка объединяет три различных и полностью независимых метода сжатия изображений: понижение распознавания каналов цветности, квантование дискретного косинусного преобразования и энтропийное кодирование.
Метод 1: понижение распознавания (дискретизации) каналов цветности
Самый очевидный способ уменьшить размер файла изображения — сделать само изображение меньше. Например, растровое изображение 100×100 равно ¼ размера 200×200 в том же формате. Этот метод подходит для небольшого сжатия, поскольку вызывает чётко видимые эффекты, обычно блочные или размытые, особенно вокруг подробных областей с большой резкостью.
Другой подход заключается в том, чтобы вместо понижения цветности на всех каналах уменьшить только некоторые. Красно-зелёные рецепторы глаза более многочисленны и чувствительны, чем сине-жёлтые, поэтому, если сжать только синий канал, а затем снова его восстановить, эффект от сжатия будет гораздо менее заметным.
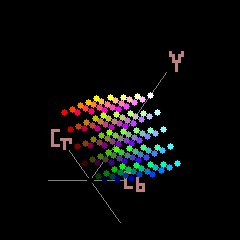
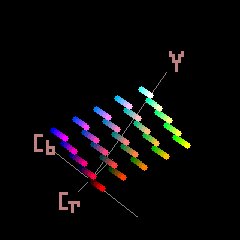
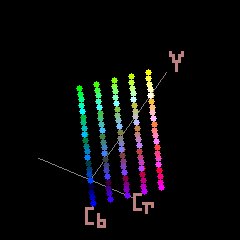
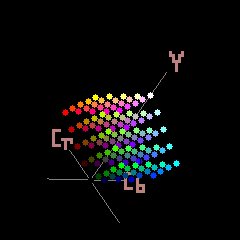
Но мы сталкиваемся не только с цветовым пространством RGB, но и с кучей других систем цветов, и для каждой из них каналы, которые можно выбрать для понижения цветности, будут иметь разные визуальные эффекты.
Из-за этого типичные JPEG-файлы конвертируют изображения в цвета YCbCr пространства, а затем уменьшают количество каналов Cb и Cr в 2 раза как по ширине, так и по высоте. Дальнейшая обработка изображения продолжается независимо в каждом из трёх каналов.
Этот метод кодирования JPEG часто приводит к эффекту, известному как «цветное кровотечение», когда на краях при сильной резкости цвет с одной стороны наплывает на другую. Это связано с тем, что каналы цветности, которые отвечают за цвет пикселей, до сжатия составляли блок из 4 пикселей усреднённого цвета, и некоторые из этих блоков пересекают границы резкости.
Метод 2: Квантование дискретного косинусного преобразования
Обычно мы рассматриваем изображение как просто сетку пикселей, и если резко изменить пиксель или группу пикселей, это будет очень заметно визуально. Другой подход к хранению изображений — это набор «базовых» изображений, которые можно объединить по-разному, чтобы сформировать нужное изображение.
JPEG-формат кодирует каждый квадрат размером 8×8 пикселей с использованием базового набора из 64 изображений. Для каждого из них определяется вес в зависимости от влияния на изображение. Он может быть положительным или отрицательным (если вес отрицательный, базовое изображение вычитается). Вместе эти 64 веса могут описывать любое изображение размером 8×8 наиболее точно.
Но зачем преобразовывать 64-пиксельных значения в 64 цифры? Такие данные обладают большей структурой, и поэтому их легче сжимать. Если взять блоки на типичном фото, в верхнем левом углу они имеют наибольшие веса, а в правым нижнем — наименьшие.
Но этого мало — эти веса, выраженные действительными числами, ещё надо как-то закодировать. Простейшая кодировка преобразовывает их в целые числа в нужном диапазоне путем масштабирования и округления. Важно верно выбрать этот диапазон: если он слишком велик, закодированное изображение будет тяжёлым, ну а если слишком мал, округление может заметно исказить изображение. Гораздо эффективнее будет использовать разные диапазоны для каждого из блоков 8×8.
Квантование сжимает изображение в двух направлениях: во-первых, ограничивает эффективный диапазон весов, уменьшая количество битов, необходимых для их представления. Во-вторых, из-за того, что многие из весов становятся одинаковыми или нулевыми, улучшается сжатие третьим способом — энтропийным кодированием.
Метод 3: Энтропийное кодирование
В отличие от других этапов, энтропийное кодирование проходит без потерь и очень похоже на простые методы сжатия, используемые в файлах ZIP и BMP.
Сетка чисел, обозначающих в блоки 8×8, преобразуется в линейную последовательность целых чисел. Поскольку в правом нижнем углу будет много нулей, построение последовательности начинается с верхнего левого угла и зигзагообразно скользит по матрице до нижнего правого угла. После тот же алгоритм применяется для кодирования по длине матрицы.
В конце к последовательности применяется стандартное сжатие без потерь (сжатие Хоффмана), которое кодирует часто используемые значения в меньшие биты, а редко используемые значения — в бо́льшие.
Вывод: если вы думали, что сжатие джипегов — легкотня, то ошиблись: там используется аж три метода, основанных на сложных математических расчётах и преобразованиях. Но как хорошо, что есть TinyPNG, который всё сделает за вас :–)
Вы сэкономили 7 минут.
Теперь вы знаете, как улучшить интерфейсы приложений и как именно сжимаются джипег-файлы. Кажется, пора блеснуть интеллектом и получить порцию восхищения вечером этой пятницы :–)
Читать по теме: Ланч-тайм: краткий перевод свежих статей о Digital (все выпуски)