Ланч-тайм 187: краткий перевод свежих статей о digital
В номере: как улучшить пользовательский опыт в ecommerce и 4 способа презентовать дизайн так, чтобы клиент считал вас маленьким Богом.

Содержание
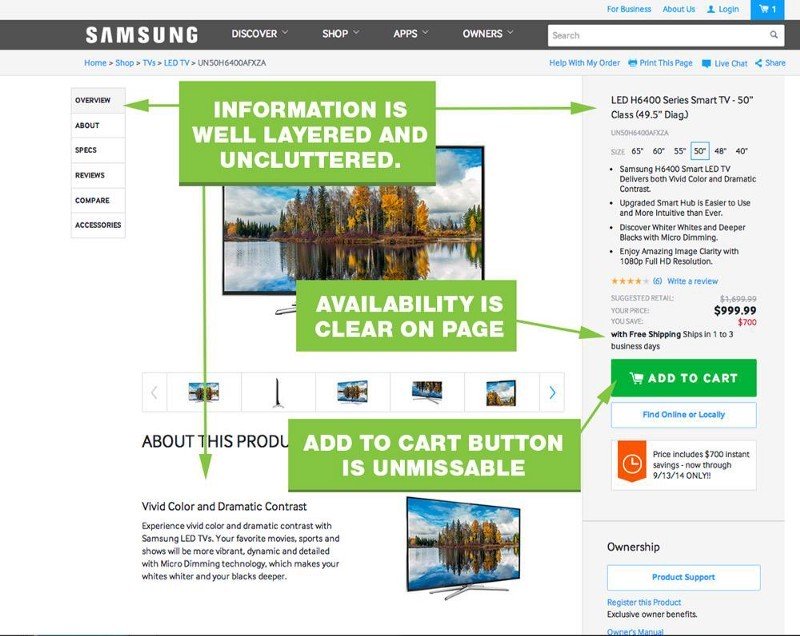
#709. 5 способов прокачать UX в ecommerce
5 Best Ways to Improve Your Ecommerce UX

Онлайн-покупки становятся всё более популярны, а пользователи интернет-магазинов всё более прихотливы. По статистике, 38% интернет-покупателей закрывают сайт, если им не нравится дизайн.
Как создать идеальный UX-дизайн для ecommerce-проекта? Вот несколько полезных подходов.
Приоритет функциональности, а не внешности
На протяжении многих лет появляется множество дизайнерских фишек, которые очень быстро забываются.
Параллакс-скроллинг, фоновое видео и карусели из фотографий — всё это выглядит фантастически. К сожалению, пользователи приходят на сайт не за дизайном, и такие фишки могут их даже раздражать.
UX в ecommerce отдаёт приоритет функциональности, а не эстетике. Автоматический слайдер фотографий, автовоспроизведение видео — всё это ужасно отвлекает пользователей.
Когда люди совершают покупки, им неважно, какого цвета стены в бутике, они приходят за качественным товаром. Конечно, электронная торговля имеет свои особенности, но основные принципы схожи с реальными продажами.
Пользователи хотят, чтобы всё было просто. Быстрый доступ к товару, подробная информация, удобный фильтр — вот что им необходимо. Конечно, хороший дизайн — очень важно, особенно для первого впечатления, но только если он не стоит на пути к функциональности.
Сфокусируйтесь на персонализации
Персонализация становится неотъемлемой частью ecommerce, она помогает установить с клиентом более тесный контакт.
Хороший UX в ecommerce основан на предыдущем опыте пользователя. Рекомендации товаров, основанные на предыдущих покупках, помогут пользователю находить новые, потенциально интересные товары. В результате это положительно скажется на конверсии.
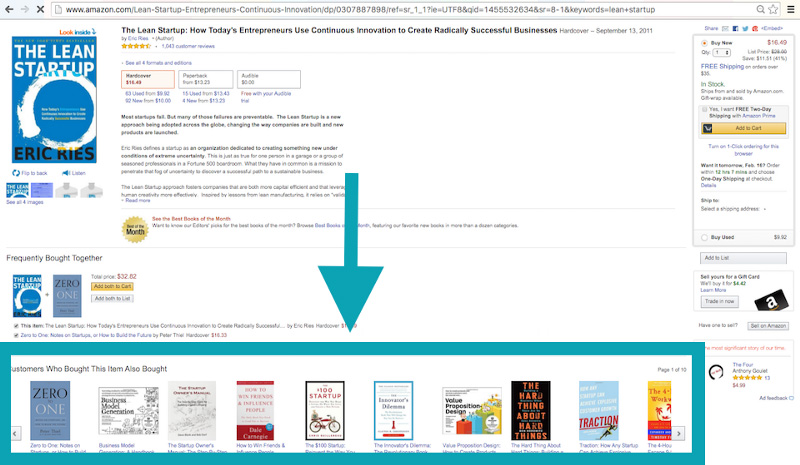
Даже такой простой раздел, как «Пользователи, купившие этот товар, также просматривали» — отличный пример персонализации UX. Вы можете увидеть его на Amazon.

Вы можете достигнуть этой же цели без внушительных инвестиций просто за счёт раздела трендов и персонализированной email-рассылки.
Упрощайте процесс оформления заказа
Чем меньше шагов для оформления заказа нужно сделать, тем лучше. Однако, это не значит, что нужно всё запихивать на один экран.
Несколько способов улучшить этот процесс:
- Убедитесь, что сайт хранит информацию об авторизованных пользователях. Люди не любят по сто раз заполнять одно и то же.
- Удалите со страницы заказа всё, что не имеет отношения к этому процессу.
- Если это возможно, позвольте пользователю войти в систему с помощью учётной записи социальной сети (интеграция с Facebook, VK).
- Дайте возможность делать заказ неавторизованным пользователям. Люди всё чаще не хотят делиться своими личными данными.
- Сделайте удобным просмотр корзины со страницы заказа, чтобы пользователю не нужно было каждый раз переключаться.
- Упростите процесс проверки данных.
Позвольте потенциальным покупателям сортировать товары и создавать списки
С самого начала пользователи не уверены на 100%, что будут совершать покупку. Если дать им шанс сохранить товар и просмотреть его позже, то вероятность покупки значительно увеличится.
У пользователей Amazon, например, есть возможность создавать такие списки. Они могут сортировать товары в зависимости от предпочтений или уверенности в покупке.
Когда такого списка нет, пользователь может забыть, где именно видел товар, а искать его 20 минут уже не захочется. Списки — простое и хорошее решение. Если они уже есть на вашем сайте, убедитесь, что они работают корректно и могут разбиваться по приоритетам.
Предоставляйте несколько каналов совершения покупки
Если у вашего интернет-магазина ещё нет приложения, срочно начинайте разрабатывать его. Потому что без него вы упускаете огромную группу потенциальных покупателей.
В 2018 году в США треть покупок будет совершаться с помощью смартфонов (а в переводе на деньги — это примерно 1 триллион долларов).
Исследования Google показывают, что 46% людей предпочитают совершать покупки со своих смартфонов. Делать это через специальные приложения с очень простым функционалом — гораздо приятнее, чем просто на мобильной версии сайта.
Клиенту нужно удобство, поэтому так важно увеличивать каналы ecommerce. Ещё одна тенденция — социальная коммерция. Всё больше людей совершают покупки через социальные сети. Например, в Facebook есть список товаров. Пользователь, находясь в привычной и комфортной среде, просто нажимает на кнопку «Купить сейчас» и тут же попадает на сайт интернет-магазина.
Вывод: как вы заметили, успешный UX в ecommerce выходит за границы вашего сайта. Следите за свежими тенденциями — большинство из них не так затратны, как кажется. Пользователи хотят, чтобы о них заботились и делали их жизнь проще, — так помогите им в этом :–)
Вы сэкономили 7 минут.
#710. 4 способа эффектно преподнести дизайн клиенту
4 ways to effectively present your design to the client

Чтобы эффектно презентовать свой дизайн, нужна уверенность. Нужно дать понять, что вы — профессионал своего дела, только тогда клиент сможет довериться вашему дизайну и идеям.
Сколько раз к вам приходили крутые идеи, которые вы не смогли хорошо преподнести из-за своей неуверенности или плохой подготовки? Не расстраивайтесь, такое было со всеми. Вот пара советов, как вести себя в следующий раз.
Сначала презентуйте свой дизайн коллегам
Всегда хорошим способом было в первую очередь презентовать дизайн коллегам или просто окружающим вас людям, которые не имеют отношения к проекту. Объясните им своё решение так, как объяснили бы клиенту. Фиксируйте вопросы, которые будут возникать.
- Составьте список вопросов, которые вам задавали.
- Отметьте те, на которые вы можете ответить, и те, на которые не можете.
- Сделайте редизайн или придумайте, как иначе решить оставшиеся без ответа вопросы.
Это способ поможет вам услышать альтернативное мнение и перестать предвзято смотреть на свой дизайн. А ещё вы потренируетесь презентовать продукт перед его показом клиенту.
Лучше всего сделать запись презентации, чтобы ничего не упустить, и фиксировать допущенные ошибки.
Вы не никогда не узнаете, какие идеи родятся во время такого обсуждения, пока не попробуете.
Сделайте экскурс

Распространённая ошибка, которую допускают дизайнеры, — при презентации дизайна они фокусируются на его элементах. Есть риск, что клиент воспримет ваши слова совсем иначе.
Например, есть график, где представлены прибыль/убытки организации за год. Как вы представите его клиенту? Есть два варианта:
1. Сосредоточиться на деталях
«График показывает прибыль и убыток организации. Ось X представляет собой месяцы, а ось Y представляет собой значение в долларах.
По линии на графике пользователь может понять рост компании по сравнению с предыдущими годами. Кроме того, зелёные и красные цвета показывают тенденцию к увеличению прибыли или убытков».
2. Рассказать историю
«Наш пользователь Майк — генеральный директор организации ABC. У него катастрофически мало времени, чтобы наблюдать за состоянием компании, поэтому он заходит в приложение раз в неделю.
Чтобы помочь ему быстро сориентироваться в данных, мы показываем ему график с прибылью и убытками компании и отмечаем пиковые значения по месяцам. Это даёт общую картину: видно, где компания преуспела и на что нужно обратить особое внимание».
Второй способ позволит свести к минимум вопросы от клиентов, потому что сразу показывает, как рассуждал дизайнер.
За дизайном всегда должен стоят мыслительный процесс. Тогда клиент оценит его так, как вы задумывали.
Показывайте реальные примеры из жизни
Часто клиент просто не может понять смысл вашей идеи, так как не имеет представления об этом. Не беда — используйте жизненные примеры. Например, если ваши микровзаимодействия работают почти так же, как в Facebook, покажите клиенту, как это выглядит в Facebook. Это убедит его, что ваша идея классная и её непременно надо реализовать.
Следуйте законам UX
UX — это не математика или физика, у него нет жёстких законов, которые могут решить все проблемы. Но всегда нужно искать правильные решения проблем, опираясь на предыдущий опыт.
Во время работы над внутренним приложением для сотрудников компании клиент хотел отображать для загрузки 40 различных пакетов ПО. После проведённых исследований выяснилось, что сотрудники используют максимум 4−5 пакетов. Но заказчик хотел отображать их все — потому что так делалось всегда.
Можно было бы запугать его тонной технический данных. А можно было упомянуть закон Хика и рассказать, что пользователей обычно смущает слишком большой выбор и что времени на процессы из-за этого уходит куда больше. И да, также возрастает вероятность ошибки. Так что лучшим решением будет отображать несколько нужных параметров, а остальные оставить доступными, но скрыть.
Вывод: Нарисовать классный дизайн мало — надо и историю рассказать, и на кошечках коллегах потренироваться с презентацией, и примеры привести: вот тогда клиент будет рукоплескать вашему дизайнерскому гению.
Вы сэкономили 5 минут.
Знаем-знаем — какие там ланчи, когда матч двух нефтяных государств закончился со счётом 5:0 в нашу пользу :–) Футбольных выходных!
Читать по теме: Ланч-тайм: краткий перевод свежих статей о Digital (все выпуски)