Ланч-тайм 186: краткий перевод свежих статей о digital
В номере: как карта лондонской подземки и искусственный интеллект влияют на дизайн.

Содержание
- Что карта подземки Лондона может поведать о дизайне
- Влияние искусственного интеллекта на UX-дизайн в 2018
#707. Что карта подземки Лондона может поведать о дизайне
What London's Underground Map Can Teach You About Design

Карты помогают нам ориентироваться на местности и таят в себе множество данных о странах и городах. В течение тысячелетий мы создаём их, чтобы передать сложную информацию доступным и наглядным образом. Но есть один интересный факт — одна из самых популярных карт хороша именно тем, что она не является картой.
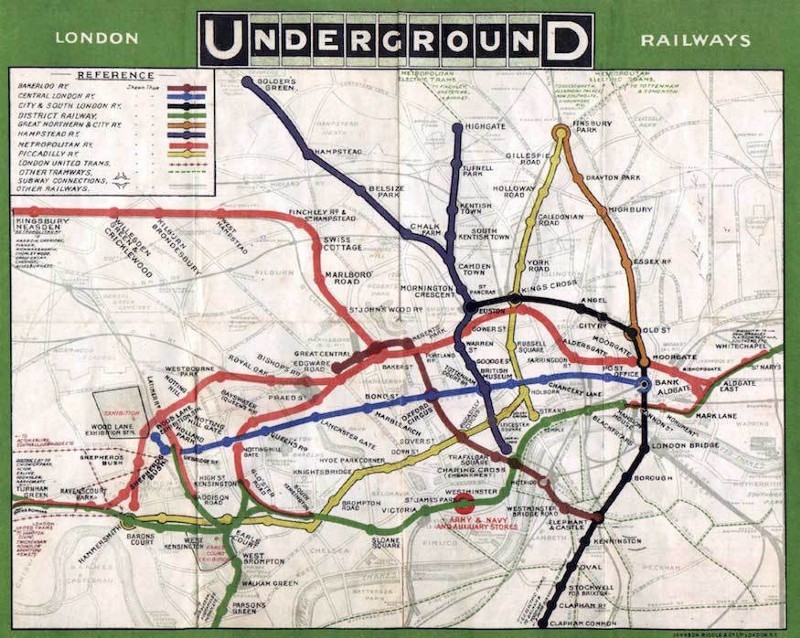
В 1908 году 8 независимых железных дорог Лондона слились в единую систему — появилась карта подземки. И это была её не самая лучшая версия: туда попали реки, водоёмы, парки, а вот некоторые станции даже не поместились. С географической точки зрения — вопросов нет, но для пассажиров польза была сомнительной.

Карта показывала все центральные станции, но это не очень помогало найти дорогу — она была больше похожа на карту местности. Названия станций были трудночитаемы: написаны крошечным шрифтом и расположены под разными углами. Из-за этого многие линии были перекручены и приобрели странную форму. Но спустя пару десятилетий появилась более удобная версия.

Герри Бек, 29-летний инженер-электрик, работал в лондонском метро. И хотя в конце 1920-х годов он потерял эту работу, его интерес к транспортной системе Лондона не угас.

У него было ключевое понимание того, что люди, которые ездят в метро, не заботятся о том, что происходит над землей. У пассажира одна цель — добраться от станции A до станции B. Поэтому каждого человека интересовало всего 2 вопроса: «Куда мне садиться?» и «Где мне выйти?».
Именно поэтому важна система, а не география. Он спроектировал новую систему, «выпрямил линии». Таким образом все линии шли только в трёх направлениях: горизонтальном, вертикальном и под углом 45 градусов.
В конце концов получилось нечто, больше похожее на диаграмму, чем на карту. В 1933 Бек решил отправить карту в управляющую компанию лондонского метрополитена. Компания согласилась купить её и растиражировать, продавая за 10 фунтов (на сегодняшний курс это уже 600 фунтов) каждую. После продажи тысячи тестовых карт, в компании поняли, что это — лучшая версия, после чего напечатали ещё 750 тысяч экземпляров.
Дизайн Бека установил стандарт для всех других карт, которые мы видим сегодня в больших городах по всему миру — в Париже, Токио, Москве. Все они преобразуют сложную географию в чёткую геометрию. Все они используют символы, которые мы понимаем — например, круги, представляющие станции, и линии разных цветов, чтобы различать железные дороги.
Бек вряд ли знал, что такое юзер-экспириенс, или попросту UX, но именно его он и разработал.
Бек следовал трём основным принципам, которые при желании могут быть адаптированы под любой дизайн:
- Фокусировка . Сфокусируйтесь на том, для кого разрабатывается дизайн.
- Простота. Придумайте самый быстрый способ предоставить информацию.
- Широта . Смотрите на вещи шире, грандиозные идеи могут прийти откуда угодно.
Где бы и над чем бы вы ни работали, всегда помните, что идеи могут приходить от любого человека: от вашего стажёра, детей, супруга или даже от незнакомца. Помните, что карты метро, которыми мы сейчас пользуемся, спроектировал инженер-электрик.
Со временем транспортная система усложнилась, а вместе с ней и дизайн карты. Но вскоре от новой карты отказались в пользу простой и наглядной версии от инженера Бека.
Вывод: интерфейсы — как карты, так что не стоит усложнять их настолько, чтобы пользователи терялись.
Вы сэкономили 5 минут.
#708. Влияние искусственного интеллекта на UX-дизайн в 2018
The impact of AI on UX design in 2018

Искусственный интеллект (ИИ) больше не фантазия, а часть нашей повседневной жизни. Этот невероятно быстрый прогресс вдохновил разработчиков на поиск решений с использованием новых технологий. Что нового привнесёт ИИ в дизайн в 2018 году и каким трём принципам нужно следовать, чтобы достичь успеха:
1. ИИ — ваш партнёр, а не конкурент
Сейчас ИИ видит на 95% чётче, чем человек. Кроме того, он может принимать решения на основе статистических данных. Можно взять за пример визуальный поисковик в Pinterest. Пользователю всего лишь нужно загрузить фотографию в поиск, а ИИ всё найдёт сам.
Сейчас модели ИИ не просто заранее запрограммированы, они непрерывно учатся и принимают решения всё более персонализированно. Нам же нужно только довериться им и позволить делать то, что обычно может испортить человеческий фактор. Человек делает фотографии — ИИ ищет ответы.
2. Дизайн для взаимодействия
Мы всё больше стали разговаривать с различными ИИ. Например, с Google-помощником или Сири. Возможно, будущее дизайна интерфейсов как раз в таком взаимодействии. Всё больше и больше датчиков появляется в наших домах: они говорят с нами и отвечают нашим потребностям.
Мы хотим, чтобы девайсы помогали нам. Да, Сири может сказать, какая будет погода, но разбудит ли она на 10 минут раньше, если ночью был снегопад, и надо почистить дорожку или машину? Пока нет. Поэтому интерактивный ИИ — это следующий шаг. С ним мы сможем достичь этапа, когда девайсы будут говорить нам: «Я не понимаю, научи меня». Это будет означать, что обучение проходит в реальном времени, а не заранее запрограммировано.
Эта повышенная гибкость во взаимодействии — один из самых больших драйверов в области инноваций. Представьте, что вы входите в супермаркет и сразу видите специальную промо-стойку с каким-то товаром, в котором вы нуждались больше всего: такие взаимодействия в области ритейла способны определять будущее UX-дизайна, поскольку они будут встраиваться в продукты, которые умеют самообучаться.
3. Будьте открыты
Часто технологии ИИ сталкиваются с проблемами из-за политики конфиденциальности. ИИ не может обучаться и прогрессировать без данных пользователей, и мы должны чётко и ясно донести до них, зачем ИИ нужна какая-либо информация. Например, «Данные о вашем сне нужны, чтобы мы могли их проанализировать и улучшить ваш сон».
Вывод: кажется, совсем скоро мы будем учить не только своих детей, но и гаджеты, а любой наш шаг сможет стать поводом для новой UX-разработки.
Вы сэкономили 4 минуты.
Уфф, длинная рабочая неделя наконец-то подошла к концу. И мы советуем в долгожданные выходные не тратить время на разговоры с ИИ — лучше наслаждайтесь летом :–)
Читать по теме: Ланч-тайм: краткий перевод свежих статей о Digital (все выпуски)