Ланч-тайм 179: краткий перевод свежих статей о digital
В номере: какие правила следует соблюдать при дизайне кнопок в интерфейсах.

Содержание
#696. 7 основных правил дизайна кнопок
7 Basic Rules for Button Design

Кнопка — неотъемлемая часть интерактивного дизайна. Она играет главную роль при разговоре пользователя с системой.
В этой статье вы найдёте 7 основных принципов, которые нужно знать при создании кнопок.
1. Делайте кнопки похожими на кнопки
Когда пользователь взаимодействует с интерфейсом, он точно должен знать, что кликабельно, а что — нет. И чем дольше времени он тратит, чтобы выяснить это, тем меньше шансов, что он продолжит его использовать.
Очень важно подходящее визуальное обозначение (размер, форма, цвет, тень и тому подобное) — тогда элемент будет похожим на кнопку. К сожалению, во многих интерфейсах этот принцип нарушен. Неважно, насколько крут дизайн, — если пользователю трудно понять, кликабельный элемент или нет — он будет расстроен. А мы знаем, что пользователя расстраивать нельзя :–)
Больше всего от интерфейса без соответствующих визуальных признаков страдают пользователи мобильных устройств. На десктопе можно посмотреть, как меняется курсор при наведении на элемент, но на мобильном телефоне есть только один способ проверить интерактивный элемент или нет — кликнуть по нему.
Не надо думать, будто что-то в вашем интерфейсе будет очевидным для пользователя
Многие разработчики специально никак не обозначают кнопки. Они думают, что интерактивные элементы очевидны для пользователей. При разработке дизайна всегда нужно помнить правило:
Вы знаете, что должен делать каждый элемент вашего же дизайна, а пользователь — не знает.
Делайте привычный дизайн для кнопок
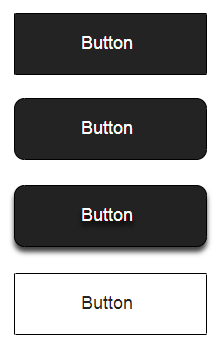
Несколько примеров кнопок, которые знает большинство пользователей:
- Прямоугольная кнопка.
- Кнопка с закругленными углами.
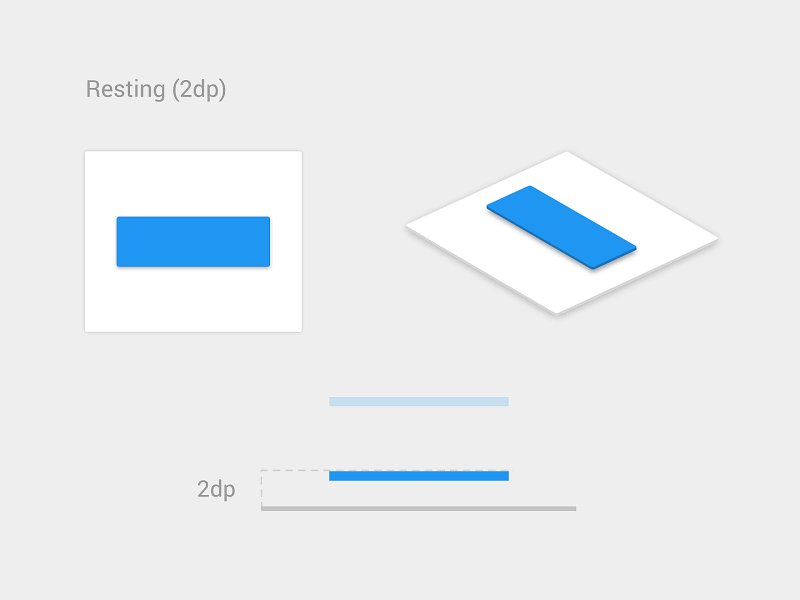
- Кнопка с тенью.
- Кнопка-призрак.

Среди этих примеров «Кнопка с тенью» — самая понятная для пользователя. Он точно знает, что на неё можно нажать.
Не забывайте про «Белое пространство»
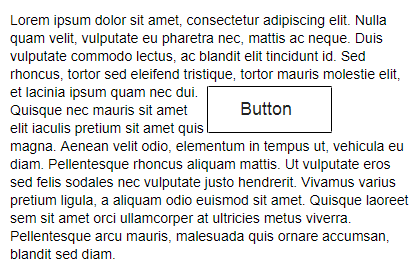
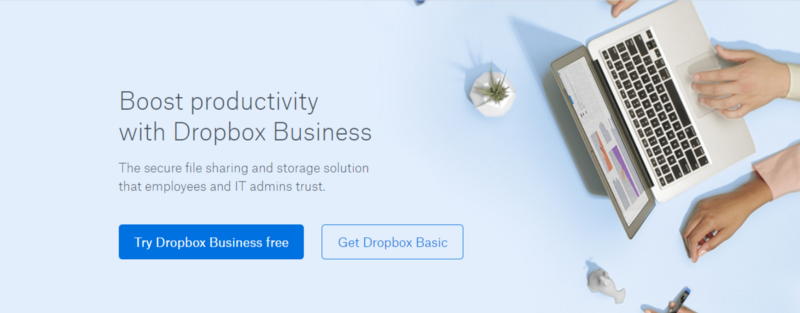
Важна не только сама кнопка, но и пространство вокруг нее. Оно также поможет понять пользователю, интерактивен элемент или нет. Иногда кнопку можно спутать с простым текстовым полем. Например, здесь:

2. Вставляйте кнопки туда, где их ожидают увидеть
Кнопки должны располагаться там, где пользователь сможет легко их найти или ожидает увидеть.
Не заставляйте пользователя охотиться за кнопкой.
Старайтесь использовать стандартные шаблоны пользовательского интерфейса
Лучше всего сочетать визуальные обозначения, «белое пространство» и стандартные шаблоны. Но даже без первых двух условий привычное расположение кнопок поможет пользователю легко ориентироваться в интерфейсе.
3. Правильно подписывайте кнопки
Название кнопки не должно вводить пользователя в заблуждение — должно быть ясно, что эта кнопка делает.
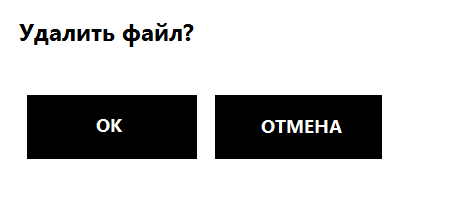
Например, вы случайно нажали на кнопку «Удалить», и появилось следующее сообщение:

Кнопка «ОК» мало говорит о том, что произойдет после ее нажатия
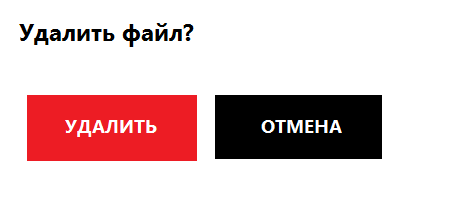
Вместо надписи «ОК» лучше всего использовать «Удалить». Также, если эта операция может привести к необратимым последствиям, можно покрасить ее в красный цвет.

Кнопка «Удалить» ясно дает понять, что произойдет после нажатия
4. Правильно выбирайте размер кнопок
Размер должен отражать приоритет этого элемента. Важные кнопки должны выглядеть как ВАЖНЫЕ. Увеличьте размер, выберите контрастный цвет, чтобы привлечь внимание пользователя.

Какая кнопка сразу привлекает внимание?
Позаботьтесь о пользователях мобильных устройств
Во многих мобильных приложениях кнопки слишком маленькие. Это часто приводит к «мискликам» (промахам).
При выборе подходящего размера лучше всего опираться на исследование MIT Touch Lab. Выяснилось, что средний размер подушечек пальцев 10−14 мм, а кончиков пальцев — 8−10 мм. Поэтому оптимальный размер кнопки 10×10 мм.

5. Соблюдайте порядок кнопок
Кнопки должны воспроизводить разговор между пользователем и системой. Задайте себе вопрос: что пользователь ожидает увидеть на экране?
Например, кнопки «Предыдущий/Следующий» в пагинации. Логично, что кнопка, которая переносит пользователя вперёд, должна находится справа. А слева — кнопка, которая переносит его назад.
6. Не используйте слишком много кнопок
Это проблема часто встречается в приложениях и веб-сайтах. Когда вы предоставляете пользователю слишком много опций, он вообще ничего не использует. Думайте о самых важных действиях, которые он должен совершить.

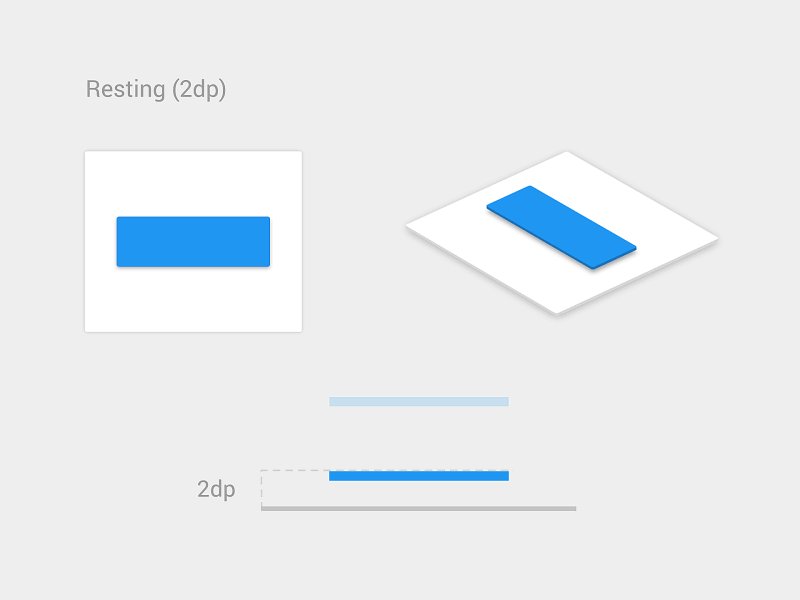
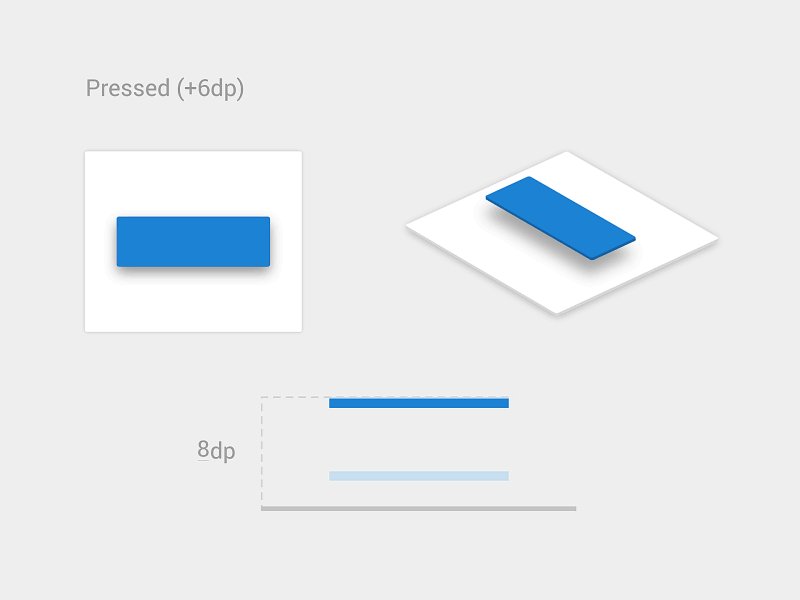
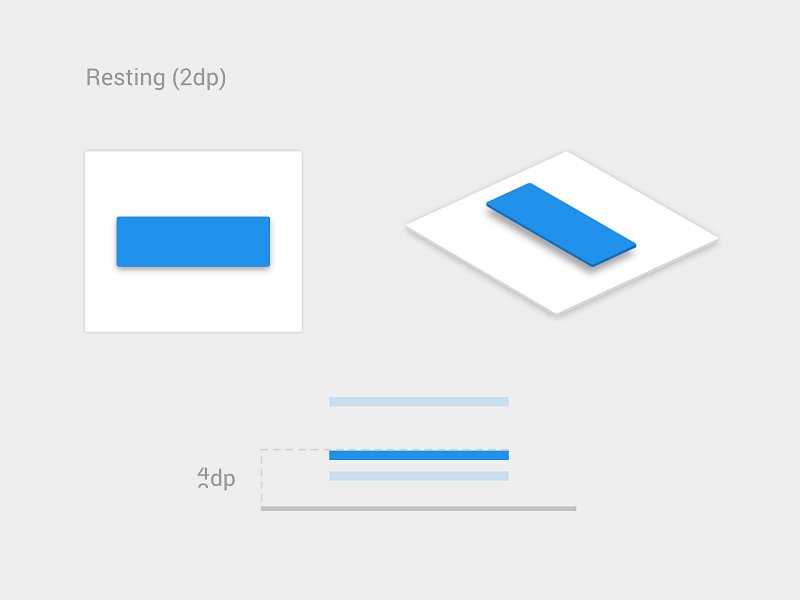
7. Не забывайте про ответную реакцию при взаимодействии пользователя с интерфейсом
Когда пользователь нажимает на кнопку, он ожидает ответной реакции от системы, чтобы убедиться, что действие не нужно повторять. Визуальная обратная связь — самый лучший вариант.

Вывод: не надо быть гуру дизайна, чтобы сделать хороший интерфейс. Нужно всего лишь соблюдать простые правила: кнопок немного, важные — большие, и размер у всех такой, что даже упитанные пальчики пользователей в мобилках мимо них не промахнутся.
Вы сэкономили 7 минут.
Читать по теме: Ланч-тайм: краткий перевод свежих статей о Digital (все выпуски)
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.