Веб-дизайн с акцентом на аудиторию: проектируем интерфейсы для разных поколений
Сооснователь маркетплейса для поиска репетиторов Preply Сергей Лукьянов — о разработке сайтов для разных возрастных групп.

Веб-дизайнер проверяет чек-лист. Соответствие дизайна последним тенденциям — есть. Удобство и простота — есть. Интуитивный интерфейс — а вот на этом пункте, пожалуй, нужно сосредоточиться.
Почему возраст пользователей имеет значение
Фраза «возраст — это просто цифры» не относится к дизайну интерфейса: эти слова противоречат конечной цели разработчиков. Допустим, есть некий сайт. Его целевая аудитория — дети до десяти лет. В этом случае веб-дизайнер не станет стараться заполучить электронный адрес для рассылки или информацию о кредитной карте. Или наоборот: пользователь пенсионного возраста вряд ли обрадуется цветной анимации и геймификации сайта.

Тест SEO 2 недели
В топ за 2 недели бесплатно. Предоплата не нужна.
Подключай тест-драйв SEO в PromoPult:
- Подберем ключевые слова.
- Выполним задачи по базовой оптимизации.
- Проставим ссылки с надежных сайтов.
- Создадим контент под информационные запросы.
Люди разных возрастных категорий взаимодействуют с сайтами по-разному. Ключевую роль играют цели посещения сайта, поведенческие паттерны, возможные проблемы доступности, а также средний эмоциональный отклик на определённые триггеры. Универсальный дизайн, подходящий для всех, — это миф. Предлагаю рассмотреть аспекты дизайна для пяти возрастных групп.
Дети
Яркие цвета, музыка, узнаваемые герои — обязательные элементы детских площадок. Цель: не превратить маленького посетителя в клиента, но добиться лояльности с помощью развлечения или обучения.
Что учитывать в первую очередь.
- Моторика детей до шести лет несовершенна. Интерактивные элементы должны быть довольно крупными. Даже не самый ловкий клик должен выдавать ожидаемый результат.
- Ради удобной навигации интерфейс лучше делать максимально простым и чистым.
- Обращайте внимание на излюбленные детские передачи и вдохновляйтесь цветовой гаммой.
- Расскажите свою историю, используя геймификацию, образы и аудио. Помните, что не все ещё умеют читать.
- Стоит отказаться от отвлекающих манёвров: всплывающих окон, ссылок на другие сайты.

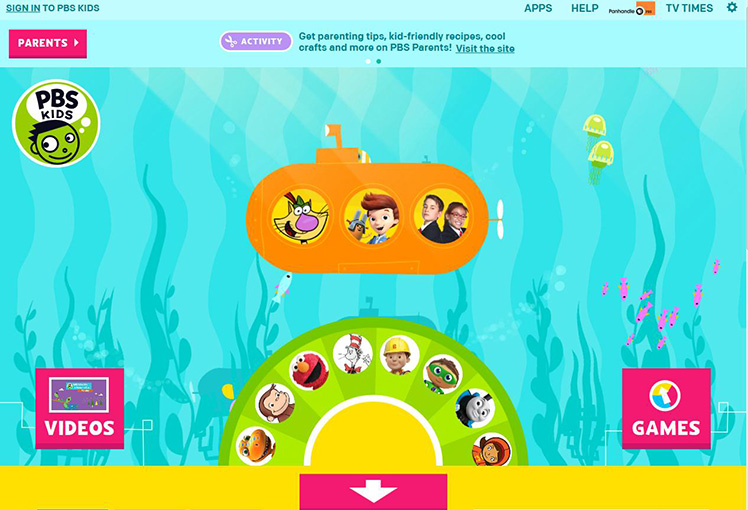
Отличный пример — сайт детского телеканала PBS KIDS

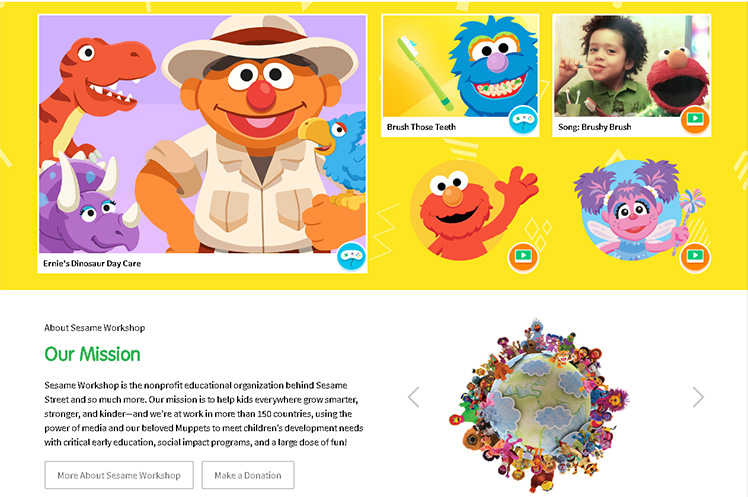
Сайт «Улицы Сезам»: любимые персонажи дают дельные советы

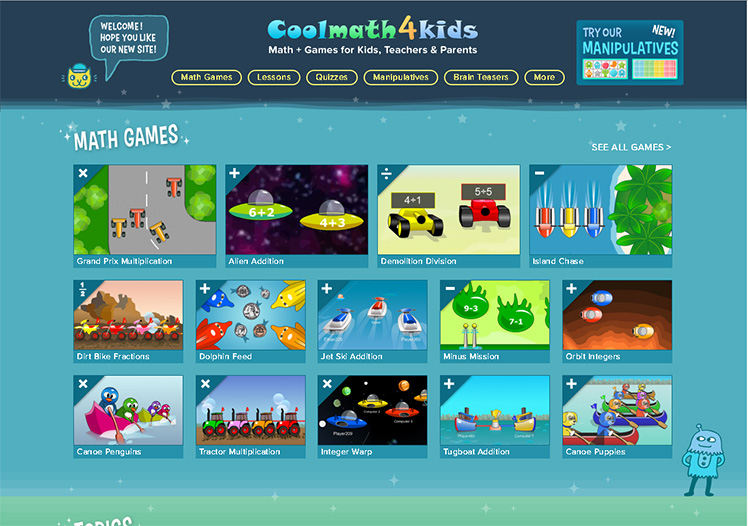
Увлекательные уроки математики на Coolmath4kids

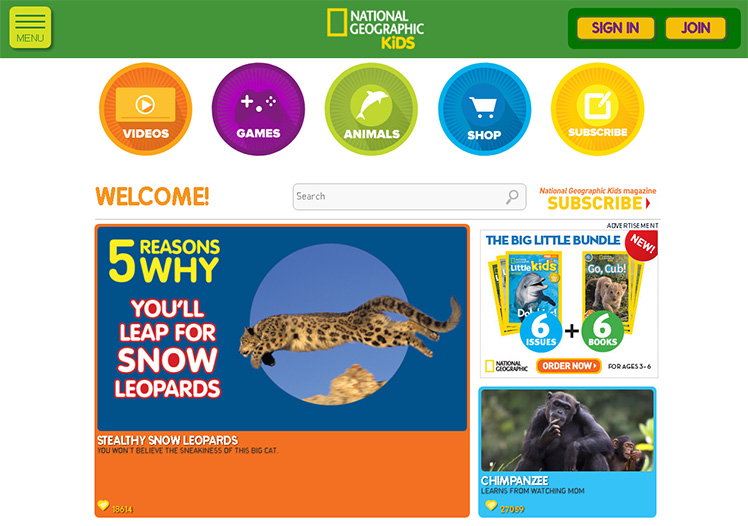
Много интересного об окружающем мире от детской версии National Geographic
Тинейджеры
Сайты для подростков лучше всего проектировать, используя игровые элементы. Также обратите внимание на модули социальных сетей — тинейджеры привыкли общаться в Facebook, Instagram и ВКонтакте.
Что нужно знать про сайты для тинейджеров.
- Отвлекающие манёвры — проблема всех тинейджеров. Рекомендую делать интерфейс как можно проще.
- Целевая аудитория умеет читать. Другой вопрос — захочет ли. Надёжнее опираться на изображения и другие интерактивные элементы. Важно: анимация не должна быть совсем детской.
- Даже если создание сообщества не главная цель сайта, не игнорируйте социальные элементы. Можно предложить обсуждение на форуме либо опцию контакта с брендом через социальные сети.
- Удержать внимание пользователя можно с помощью микровзаимодействий.

Виртуальный мир Onverse отвечает основным характеристикам возрастной группы: геймификация, интегрированная социальная сеть, простой интерфейс

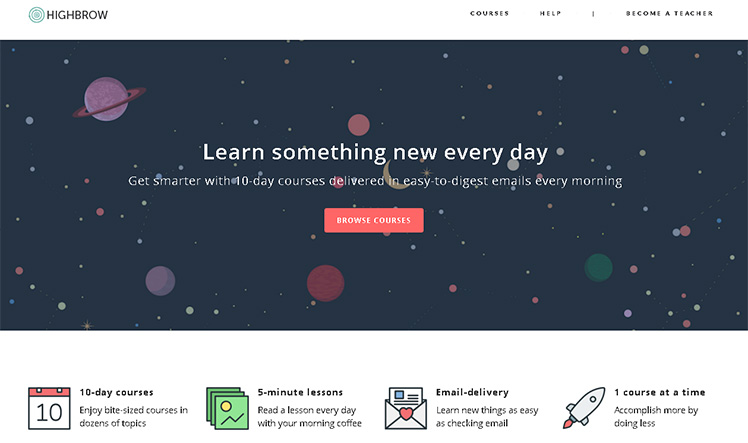
Highbrow — образовательный сайт для любознательных тинейджеров. Сдержанно и со вкусом

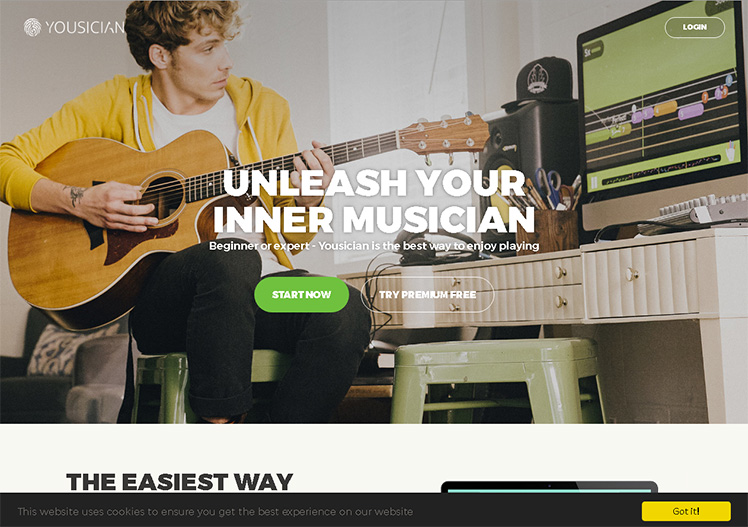
Не одними играми живёт тинейджер. Yousician — площадка, на которой любители музыки могут брать уроки игры на гитаре, клавишах и других инструментах
Миллениалы
Технически подкованное поколение. А ещё довольно требовательное.
Как завоевать миллениала.
- Используйте креатив на полную в вопросе скинов и макета сайта, тестируйте последние тренды. Миллениалы оценят изобретательность.
- Стоит разобраться, что такое контактные формы. Ещё: миллениалы любят разбираться во всём сами. Предоставьте FAQs, форумы, подсказки.
- Миллениалы хотят обращаться к кому-то, а не чему-то. Язык сайта должен быть простым и искренним. Пользователи этой возрастной группы любят, когда их слушают. Поэтому обязательно интересуйтесь их мнением.

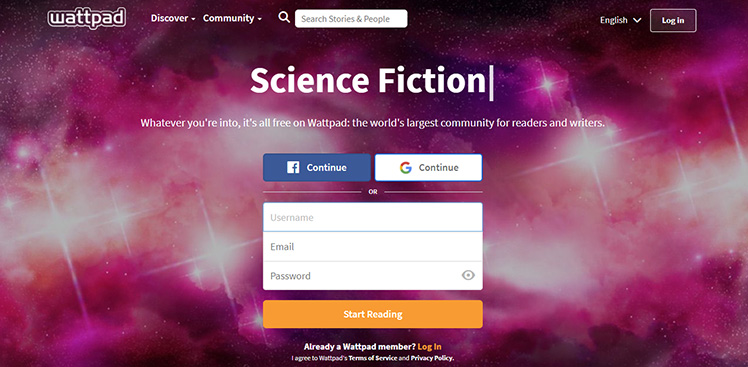
Сайт Wattpad — платформа для писателей и читателей с уймой интересной информации. Он не только стильный, но и практичный: нет возни с логином

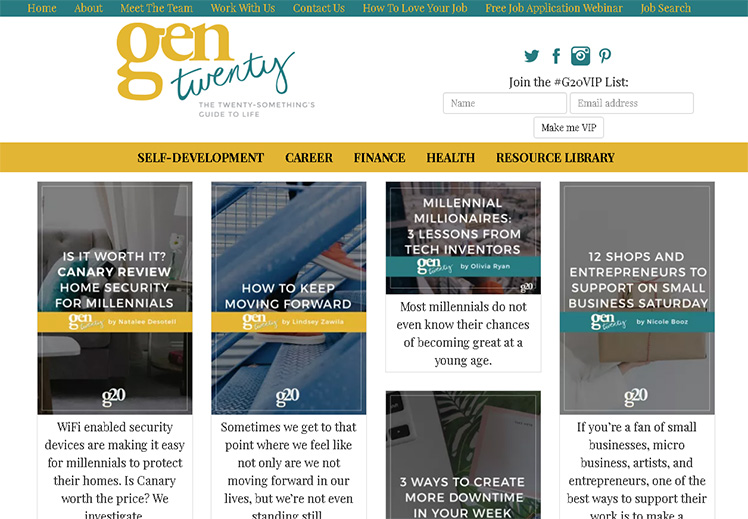
Практические советы, полезные статьи, актуальные обсуждения на GenTwenty. Приятная цветовая гамма, отсутствие отвлекающих манёвров, аккуратный дизайн

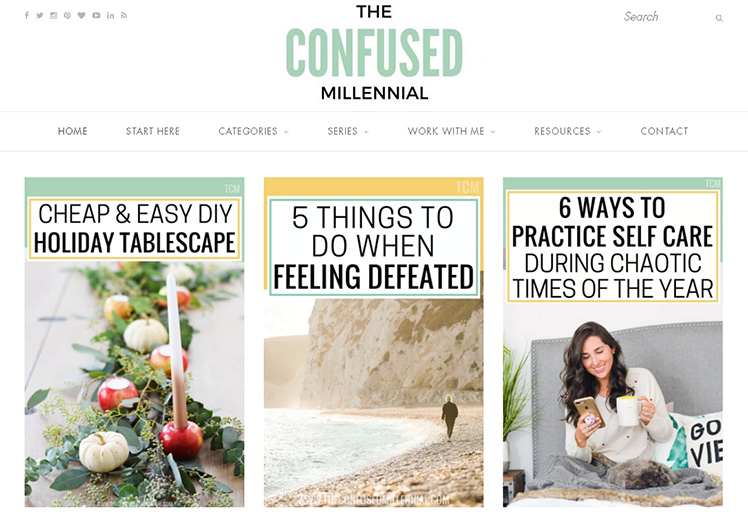
Лайфстайл-блог с говорящим названием The Confused Millennial
Поколение X
Поколение Х находится между миллениалами и бэби-бумерами. Интересы этой категории сводятся к практичности и безопасности. Дизайн простой и одновременно внимательный к деталям.
Как сделать сайт комфортным для этой возрастной группы.
- Хотя подавляющее большинство поколения Х знакомы с сетью, не стоит рассчитывать на то, что ваша аудитория — сплошь продвинутые юзеры. Нужно предоставить ряд опций для улучшения удобства, например, строку поиска и фильтры.
- Представители этой категории — люди целеустремлённые, которым нужен беспрепятственный путь к цели. Их, как и тинейджеров, лучше не отвлекать всплывающими окнами, боковыми панелями и рекламой.
- Поколение Х любит исследовать и искать полезную информацию. Содержательный и релевантный контент.
- Из всех возрастных групп эта любит читать и не против длинных текстов. Несколько визуализаций не будут лишними, но только если они оправданы.
И снова — несколько примеров.

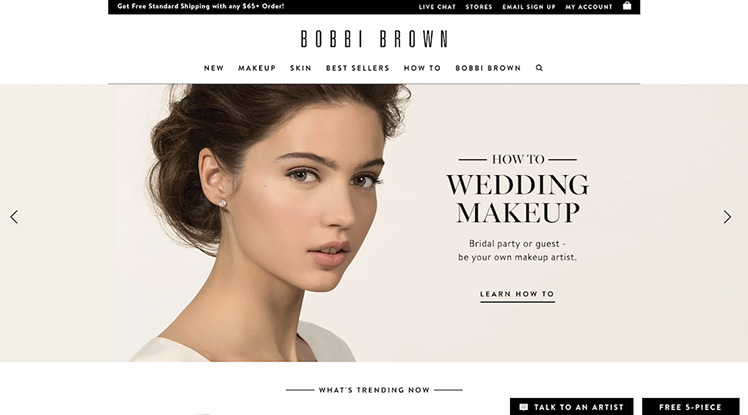
Cайт косметического бренда BobbyBrown

Минималистичный и стильный The Zen of Gen X — эссе, юмор, фотографии, интересные факты и жизненные истории
Бэби-бумеры и пенсионеры
Многие пользователи пенсионного возраста на вы с технологиями, так что интерфейс стоит делать максимально простым, описывая даже очевидные, на ваш взгляд, функции.
Вот несколько требований к сайтам для старшего поколения.
- Основная цель — сделать интерфейс максимально понятным. Если пользователь задаёт вопрос «А что мне делать дальше?», значит, вы не справились.
- Навигация простая и постоянно на виду. Лучше использовать кнопку «Домой»: то, что клик на логотип возвращает на главную страницу, не для всех очевидно.
- Крупный кегль — хорошая идея, но здесь важно не переборщить и не идти на компромисс с дизайном сайта. Пусть пользователи сами меняют размер с помощью специального инструмента.
- Бэби-бумеры любят сильные визуальные элементы и призывы к действию. Главное здесь — это не перестараться с цветовой палитрой.
- Не забывайте о поддержке пользователей: онлайн-чаты, опции для электронного адреса, телефона и физического адреса оценят по достоинству.

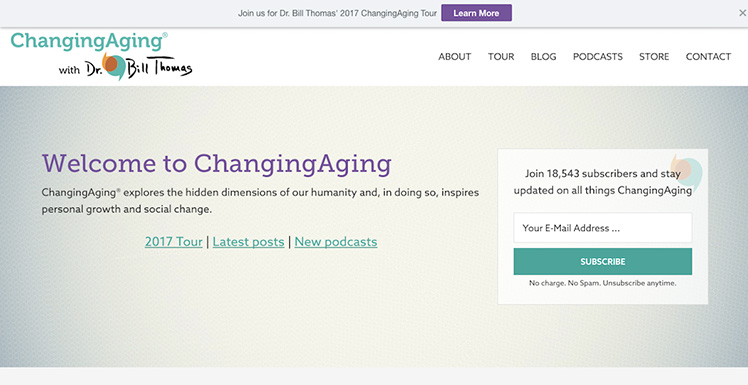
СhangingAging — вдохновляющий сайт о долголетии и смысле жизни

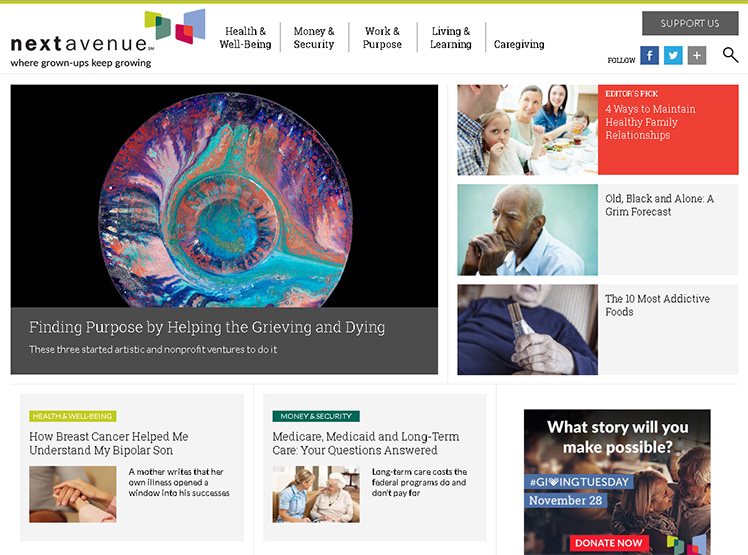
Next Avenue — информационный портал для людей за 50

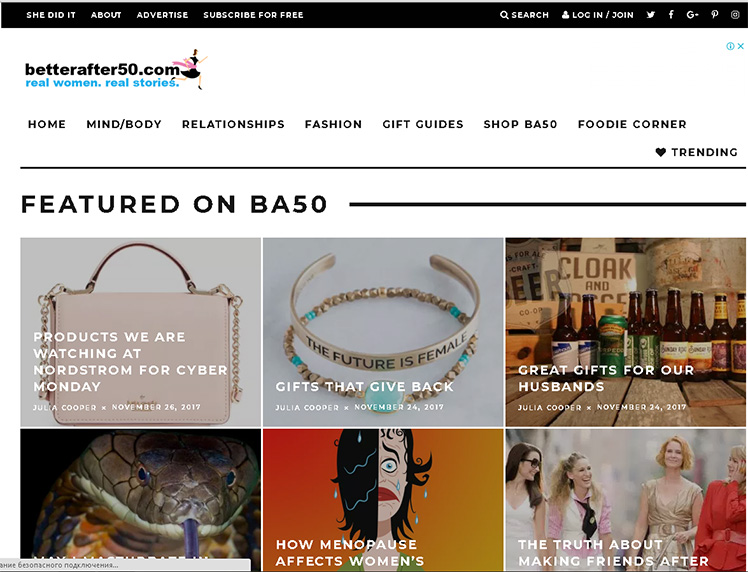
Онлайн-журнал для женщин, и снова говорящее название — Better After 50
Дальше — самое интересное
Стоит разобраться с базовыми требованиями к сайтам для разных возрастов, как начинается новый, ещё более сложный этап: работа с вашей и только вашей аудиторией. Тут необходимо вгрызаться в аналитику и адаптировать площадку с учётом географии, уровня образования и специфики отрасли.
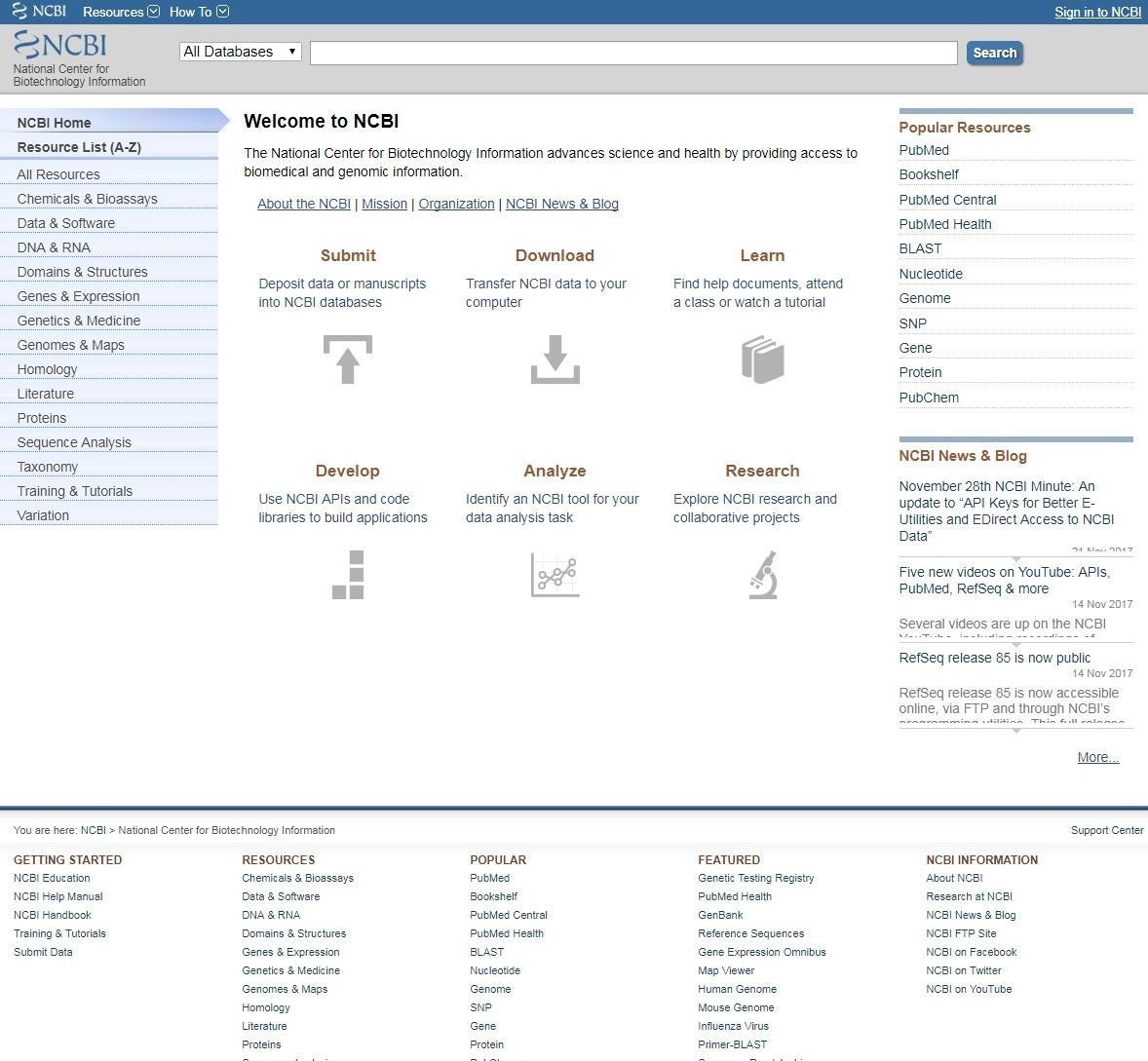
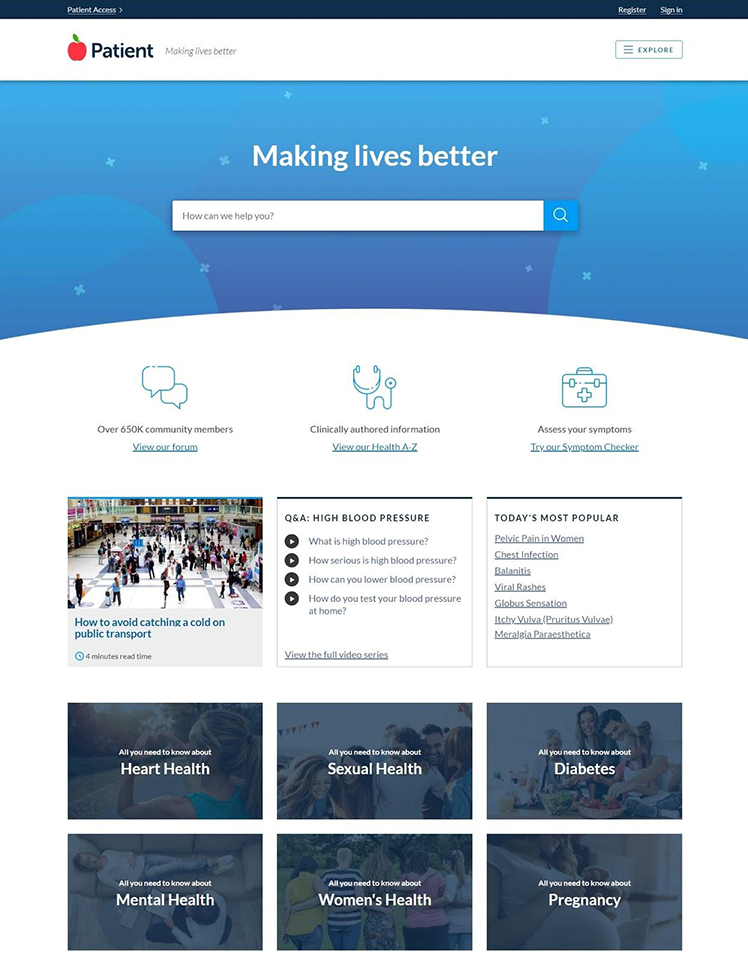
Например, у сайта научной библиотеки может быть сдержанный (если не аскетичный) дизайн и запутанная навигация. Тогда как сайт для пациентов, рассчитанный на широкую аудиторию, должен быть предельно простым и чистым, ведь его главная цель — избавить пользователей от сложного выбора и ответить на его вопрос быстро и без информационного шума.
National Center for Biotechnology Information — платформа при национальной медицинской библиотеке США

Patient — портал о здравоохранении
Исследование целевой аудитории, постоянная работа над дизайном и тестирование новинок помогут сделать действительно полезный и привлекательный сайт.
Читать по теме:
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.