DIЧ: как создать immersive experience и влюбить в товар с помощью дизайна
Коллеги из Red Collar собирают интересные дизайнерские проекты — и объясняют секрет их магнетизма. Устраивайтесь поудобнее, это «Digital в Четверг».

VR и атмосфера: как захватить внимание пользователя
Practical VR — мультимедийный сайт, который исследует возможности платформы Windows Mixed Reality.
Мир продукта
Любой продукт и любую тему, если вникнуть в её суть, можно передать даже в самых мелких деталях сайта. Их не замечаешь, пока не начинаешь анализировать, но именно они создают правильную атмосферу, погружая в мир продукта.
Главная страница сайта предлагает три основных направления: игры, работа и обучение. Минималистично и по делу. Тёмные оттенки и синие цвета погружают в атмосферу 3D-моделей и виртуальной реальности, а звуковое сопровождение дополняет образ. В зависимости от движения курсора фон и плашки разделов искажаются, подчёркивая трёхмерность.
Захватить пользователя
Даже такая мелочь, как момент загрузки и сам её значок, играют огромную роль. Пользователь закрывает сайт, если он грузится долго или непонятно, грузится ли вообще. А иногда и это происходит попросту скучно: посетитель успевает передумать и, опять-таки, закрывает сайт. Задержать пользователя, зацепить внимание и заинтриговать — одна из задач прелоадера.
Переход в раздел происходит мгновенно. Посетитель сразу видит стартовую картинку страницы, он уже одной ногой внутри и терпеливо ждёт загрузки остального контента, рассматривая фон и поглядывая на анимированный логотип, который и становится прелоадером.
Кстати, при скролле также качественно передано 3D-пространство, похожее на VR: картинка отдаляется, а информация появляется в нужных местах.
Визуальное разделение
Создавать разделы сайта важно не только с точки зрения логики, но и дизайна. Мало понять, что для бизнеса важны именно эти разделы, надо проработать их визуально: показать клиенту, куда ему стоит смотреть и где кликать в первую очередь. Сделать кнопку «Контакты» самой крупной на сайте — «Оставь заявку! Ты же хочешь купить продукт!» — глупо. Сначала надо рассказать о продукте и влюбить в него.
Простая навигация по трём основным разделам не даёт пользователю запутаться и пропустить что-либо важное. Две вспомогательные страницы «Миссия» и «Контакты» на главной в разы меньше ключевых элементов и находятся в правом верхнем углу. У этих страниц тёмные фоны (в отличие от основных светлых). Бэкграунд подчёркивает, что перед нами другой тип информации.
Хендмейд и атмосфера: п(р)одать товар
G-uld — магазин шерстяных вещей и сопутствующих материалов ручной работы.
Детали и смелые решения
Наличие цепляющих необычных элементов не означает, что проект «фестивальный» и бесполезная пустышка, как часто считают в России. Если у создателей сайта есть голова на плечах — ни один вау-эффект не будет от балды и без чёткой бизнес-задачи.
Демонстрация типов товаров на главном экране реализована просто и потрясающе. Ты видишь стол с разложенными на нём предметами и три аккуратных кружка, которые время от времени пульсируют, привлекая внимание. Нажимаешь на один из них — и картинка оживает. Например, девушка берёт вязаный свитер и подносит к груди, чтобы показать его с иного ракурса. Видео по маске обрезается справа, и там появляется текст с пояснениями и ссылкой для перехода в каталог.
Качественно подать товар
Создавая каталог, продумывайте, где лучше расположить информацию, как подать фото, какого оно качества. Важна каждая мелочь: не затмевают ли цвета страницы карточки товара, и не отвлекает ли что-то внимание. А, может, добавить деталь, которая сделает верный акцент и подтолкнёт к решению купить вещь?
Каталог выполнен аккуратно и минималистично, товары приятно появляются при загрузке, выплывая на передний план. Плюс вставки видеороликов, в которых атмосферно передан процесс создания продукта. Плавный удобный переход на карточку товара без перезагрузки создаёт то, что за рубежом модно называть immersive experience.
Цвет как инструмент
Общие цветовые сочетания на сайте должны отражать характер продукта, создавать верное настроение и атмосферу. А цвета на деталях — вести пользователя по сайту так, как нужно вам: подчёркивая важное, оттеняя второстепенное.
Здесь цветовое решение сразу создаёт уютное настроение. Тёплый тёмно-серый, коричневый и лёгкий светло-серый цвета передают натуральность и теплоту вещей. Иллюзия хаоса в сетке сайта и плавающих блоков поддерживает целостную атмосферу.
Видео-пауза
Настоящий DIЧ! :–) Кохей Накама (Kouhei Nakama) сделали крутой психоделичный анимационный ролик: люди-головастики, люди в разрезе, люди-волнухи. И двигающий саунд. Приятного!
Статика: традиционные ценности
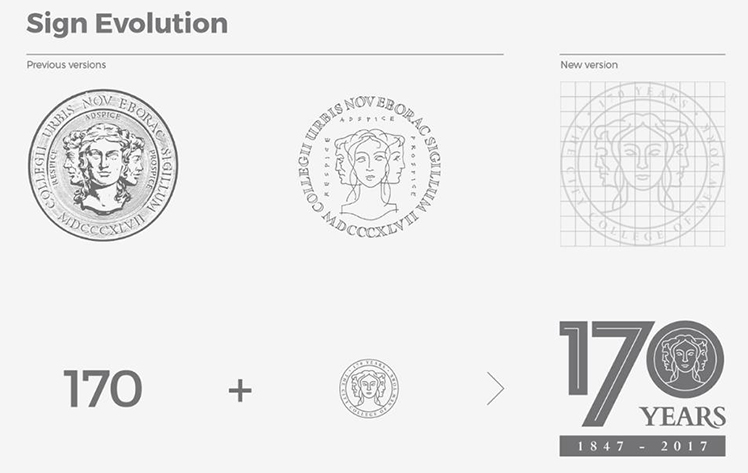
Айдентика для City College of New York (CCNY) в честь 170-летия колледжа.
Создавая айдентику для компаний с историей, далеко не всегда уместно делать всё современное и новаторское. Сохраняйте узнаваемые элементы, которые неразрывно связаны с объектом.
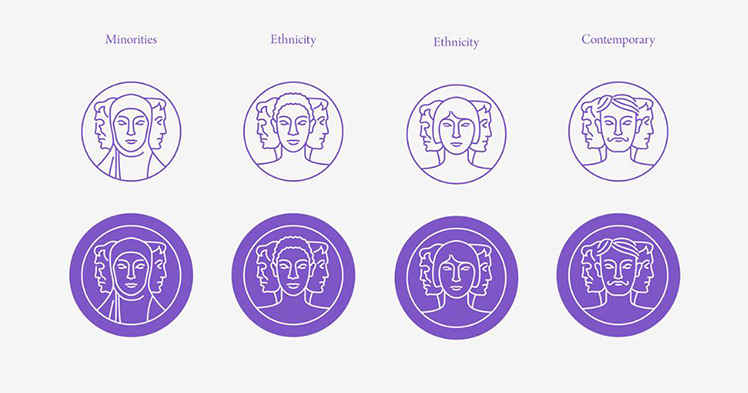
За основу взят классический герб колледжа из трёх ликов. Простые лаконичные линии. Этот колледж ратует за радикальное равенство в области высшего образования — меняющийся фронтальный персонаж герба подчёркивает эти ценности.


Пульсация: игра с образом
Помните подборку паттернов от Anagrama Studio в первом выпуске DIЧ? Так вот один из них стал элементом фирменного стиля для Bodyport. Этот стартап из Сан-Франциско разрабатывает доступные технологии мониторинга сердечно-сосудистых заболеваний в домашних условиях.
Часто гениальные решения базируются на элементарных вещах. Например, на одном паттерне можно построить целую айдентику: по-настоящему стильную, отзывчивую к изменениям компании и всегда узнаваемую.
Точки по ровной сетке — строгость и серьёзность медицинской тематики. Точки — пункты на системе координат, в которой измеряются показатели физиологических процессов. Точки и их пульсация — биение сердца. Точки, в которые заложена анимация как основа айдентики, позволяют изменением диаметра кругов создавать любые фигуры и разрабатывать систему уникальных и узнаваемых иконок.


На вдохновение
Проект «Музыкальные воспоминания» от креативной студии Device. В ролике Джон Карпентер рассказывает нам о своём любимом воспоминании, где музыка стала главным героем. Картина прошлого воссоздана в кубистском стиле, где, как и в воспоминаниях, все соткано из маленьких фрагментов.
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.