Рецепт. SEO под нестандартные CMS
SEO-специалист Иван Клещев подробно рассказывает, как оптимизировать сайт на самописной CMS с помощью Google Tag Manager.

Иногда сложности настройки и программирование шаблонов CMS не дают возможности провести техническую оптимизацию метатегов и заголовков на сайте. Скрытый контент, динамические страницы и фильтры на больших сайтах усложняют индексирование и занижают потенциал сайта в «глазах» поисковых систем. На помощь приходит Google Tag Manager. Базовых знаний HTML и javascript достаточно для небольших подсказок роботу Google, как надо индексировать страницу.
Современное seo требует всё более изощренных подходов от специалистов. Но профессионалов на всех не хватает. Реализованный эксперимент позволит даже начинающим продвинуться дальше в понимании работы поисковых систем. Думаю, что многие из тех, кто «съел собаку» на продвижении в поиске, узнают о новом инструменте для нетиповых задач в поисковой оптимизации.
Проблемы и боли
Множество сайтов созданы маленькими веб-студиями и фрилансерами. Время не стоит на месте. Стала нужна адаптивность под мобильные, желание получать хороший дизайн со стороны пользователей — развиваются поисковые системы. Google предъявляет новые требования к техническим составляющим и качеству контента сайта. Просто страниц с ключевыми словами уже недостаточно. Требуется качественный контент с обязательным оформлением по стандартам разметки HTML и соответствием содержания страницы метатегам и заголовкам. Самописные админки, отсутствие документации и невнятная структура файлов породили трудности в реализации изменений на сайтах, созданных несколько лет назад.
Переезд на новую CMS сопряжён с трудностями технического характера, финансовыми затратами и риском потерять имеющиеся позиции в поиске. Кроме того, каждый предприниматель «влюблён» в то, что у него уже есть, и очень не хочет что-то кардинально менять.
На большинстве сайтов использован язык программирования PHP. На многих — AJAX и другие языки обработки информации для вывода её на экран. Копание в чужих программных кодах требует дополнительных затрат времени, денег и имеет туманную перспективу. Веб-студии, которые делали сайты, уже исчезли или предлагают только новые CMS. Фрилансеры боятся брать на себя ответственность за чужой продукт. И правильно делают — риск «обвалить» сайт очень велик.
В то же время есть достаточно простые HTML и javascript, которые знают большинство разработчиков и профессионалов. Инструмент Google Tag Manager можно спокойно воткнуть в любой шаблон без риска нарушить имеющуюся структуру и работоспособность сайта. Да, это не детский конструктор. Но и не динамические страницы с серверными запросами и необходимостью привлечения специалистов разных технических дисциплин.
Представленный удачный эксперимент показывает, как можно обойти некоторые сложные вопросы в доработке старых сайтов, чтобы успеть за поисковыми алгоритмами и сделать максимум для поисковой оптимизации при минимальных затратах.
Что можно сделать без изменения шаблона для увеличения количества страниц в поиске
На сайтах интернет-магазинов всегда стараются предусмотреть возможность удобного поиска и выбора товаров по различным характеристикам — производителю, цвету, размеру.
При этом создаётся бесчисленное множество динамических страниц, которые висят мертвым грузом и снижают общее качество сайта в поиске. На них одинаковые метатеги и заголовки, одинаковый контент и практически одинаковые механические адреса, созданные движком сайта. Многие даже закрывают их от индексирования различными способами.
В то же время, развитие поисковых систем пришло к тому, что страницы стали ранжироваться по тому, что видит посетитель сайта. И всякие ухищрения на тему скрытого текста или текста в виде картинок уходят в прошлое. Почему бы не давать роботу то, что он хочет — описание того, что есть на странице, но не может нормально проиндексироваться в силу ограничений CMS.
Кейс. Вводная информация
Объект: интернет магазин Bombabrands.ru.
Предпосылки к работе: самописная CMS, высокая стоимость доработок и техподдержки, необходимость расширить список поисковых ключей.
Задача: задействовать в поиске динамические страницы фильтров магазина без правки шаблонов на PHP и AJAX.
Решение: «скормить» роботу Google индивидуальные метатеги и заголовки по смыслу поискового запроса на сайте.
Суть мероприятия: через GTM записать метатеги title и description, заголовок h1 в соответствии с содержанием страницы. (Записывать будем ПОСЛЕ загрузки страницы в браузер.) Заставить робота проиндексировать эти страницы в соответствии с ключами.
Представляемый риск и проверяемая гипотеза: раньше считалось, что такие динамические страницы нормально не индексируется и засоряют сайт. Поработать впустую или опровергнуть устаревшие представления о возможностях поисковых роботов.
Основной поисковый запрос на сайте: наименования бренда. При автоматическом создании поисковой страницы CMS использует параметр — filter_21687="цифра из справочника по брендам в админке сайта«. Каждая цифра в нём соответствует наименованию бренда. Для этого параметра даже сделан отдельный ускоренный подбор товаров. Быстрый подбор по алфавиту и названию производителя.
Дополнительные условия поиска по сайту, которые определяют содержание и смысл title, description и h1 на странице и задаются посетителями сайта:
- filter_21686 — цвет изделия,
- filter_21685 — размер изделия,
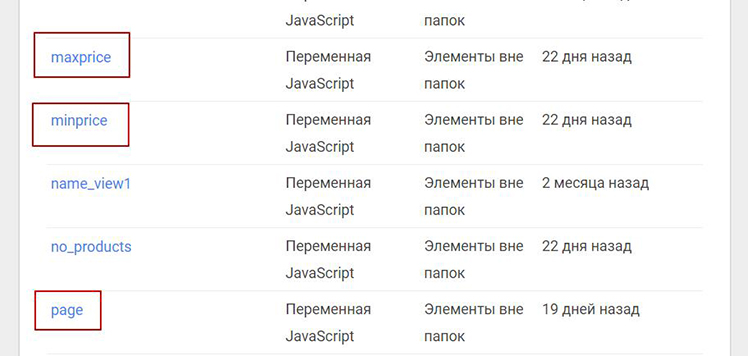
- minprice — минимальная цена изделия,
- maxprice — максимальная цена изделия,
- page — страница пагинации при большом количестве товаров.
Для иллюстрации внедрённых изменений приведена работа с параметром filter_21687, так как ключевые фразы, ведущие трафик на сайт, в 30% случаев включают в себя именно брендовые запросы. Увеличение количества страниц, отвечающих таким запросам, не только даст новых целевых посетителей, но и положительно скажется на ранжировании всего сайта по остальным поисковым фразам.
Результат
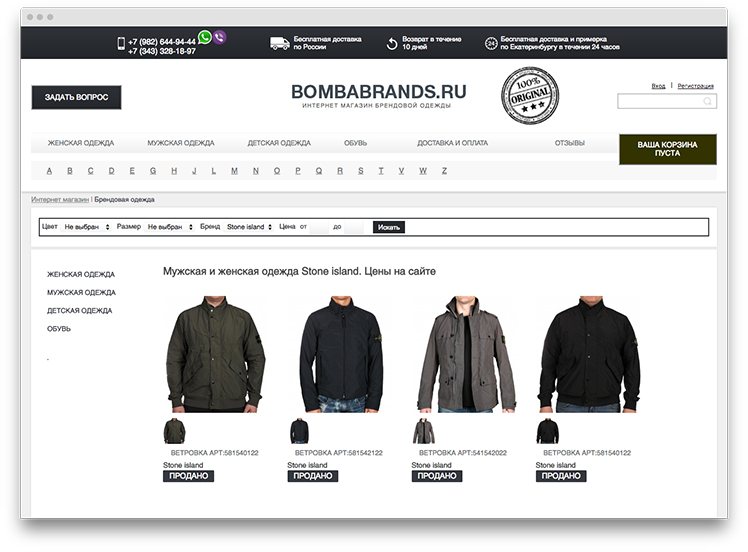
Фильтр по бренду Stone Island
http://bombabrands.ru/store/filter/?filter_21687=327
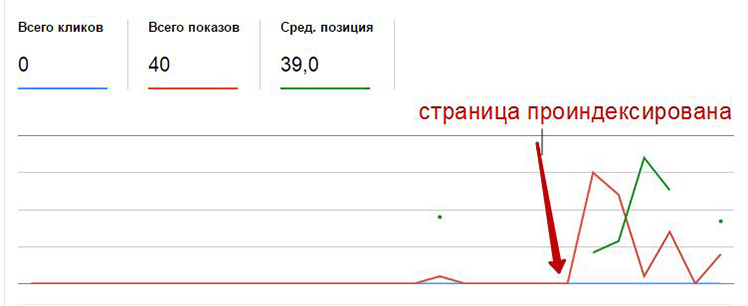
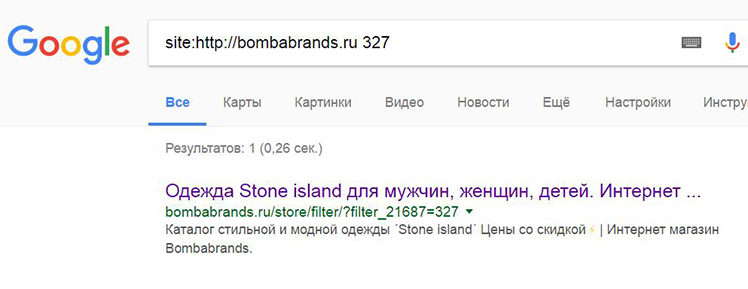
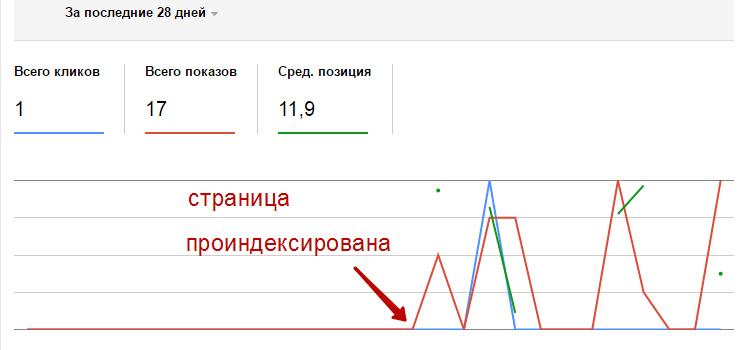
Подтверждение индексации роботом в консоли вебмастера

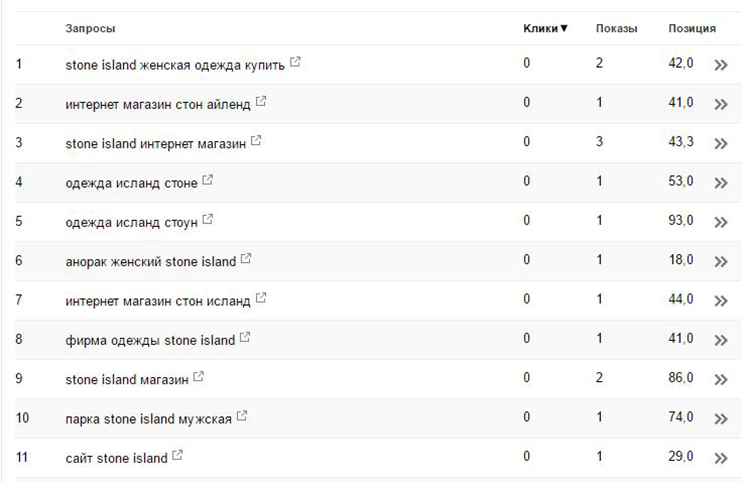
Новые ключи в поиске

И ещё 8 ключей.
Отличия HTML страницы от того, что проиндексировал робот Google
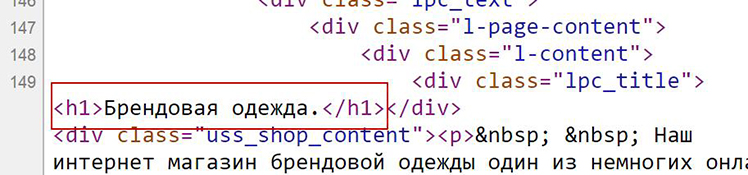
Метатеги, полученные в браузер:


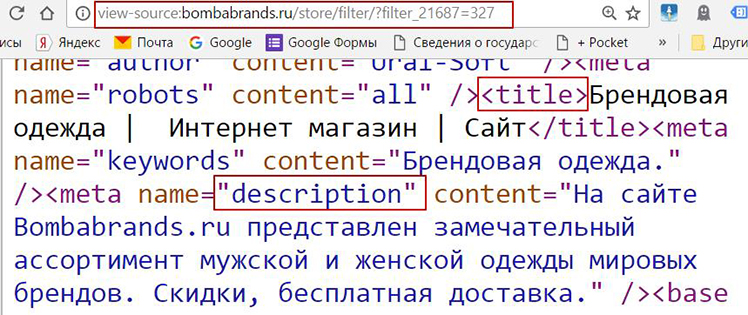
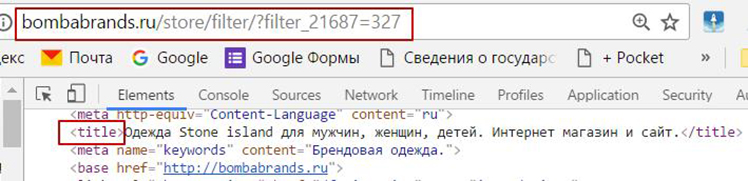
Фактические метатеги, проиндексированные роботом:


Отображение страницы в Chrome

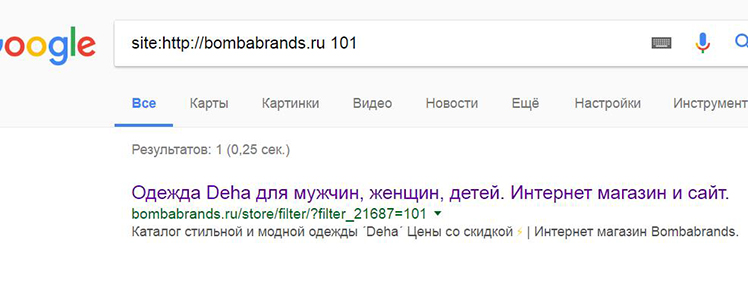
Фильтр по бренду Deha
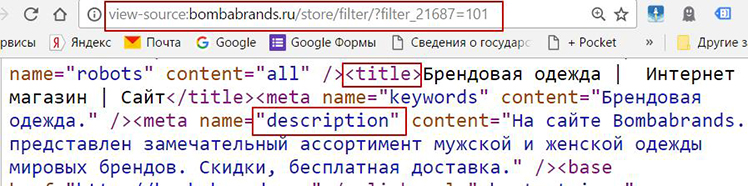
http://bombabrands.ru/store/filter/?filter_21687=101

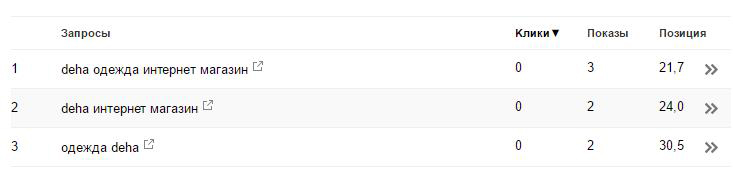
Новые ключи в поиске
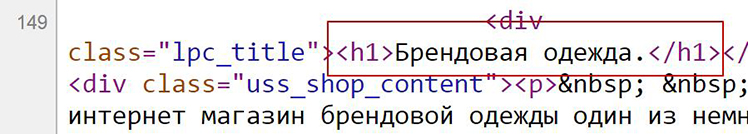
Отличия HTML страницы от того, что проиндексировал робот Google
Метатеги исходной страницы:

H1-тег:

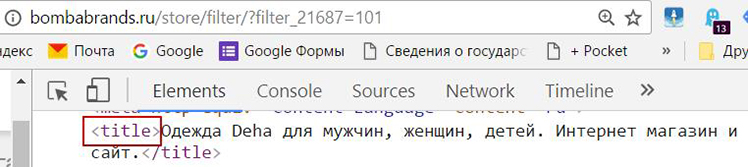
Метатеги, проиндексированные роботом:

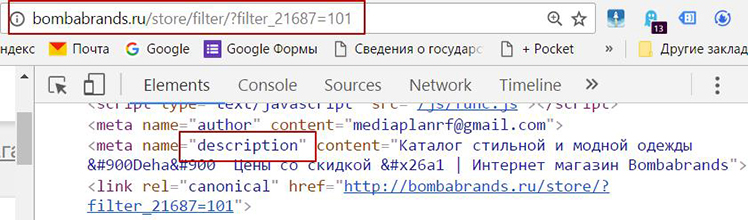
Метатег description:


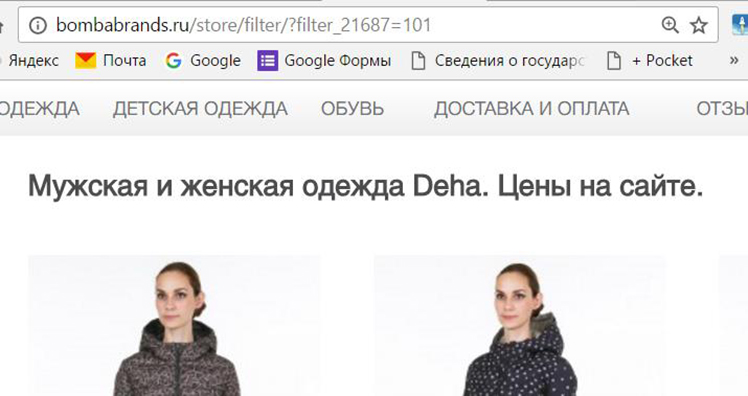
Отражение страницы в поиске

Пояснения к скринам
-
С сайта загружено так, как выдаёт CMS.
-
Запись новых метатегов и заголовков через GTM.
Учитывая, что на странице кроме товаров ничего нет, позиции выглядят вполне достойно. Добавив контент по теме (через тот же GTM), можно спокойно выйти на второй экран выдачи. Можно и в топ-10. Было бы желание.
Техническая реализация
Google Tag Manager; базовые знания HTML, CSS, javascript. В подробности установки GTM на сайт вдаваться не буду — информации и так много.
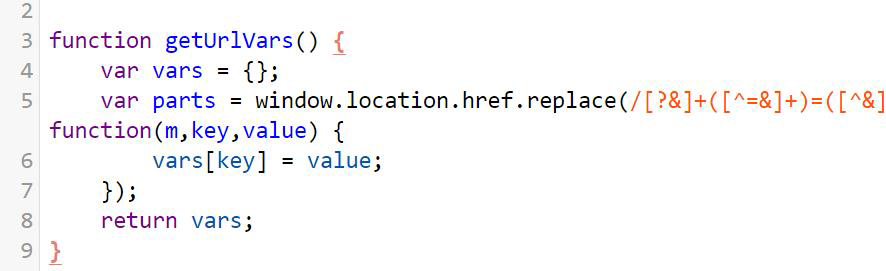
Скрипты на javascript
Функция забора параметров из строки браузера.

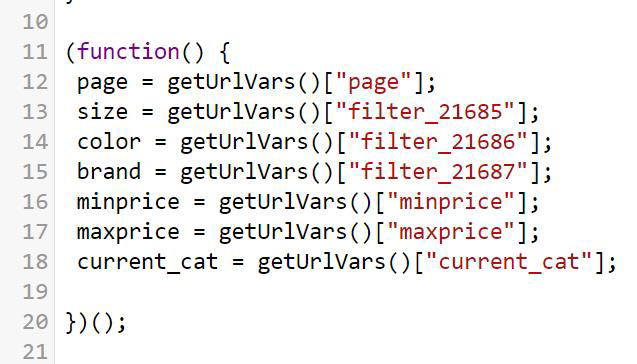
Создание необходимых переменных GTM
Так как технология реализована для всех фильтров на сайте, делаем скрипт получения параметров в переменные для использования в «строительстве» метатегов и заголовков.

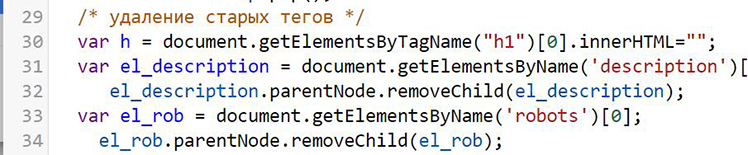
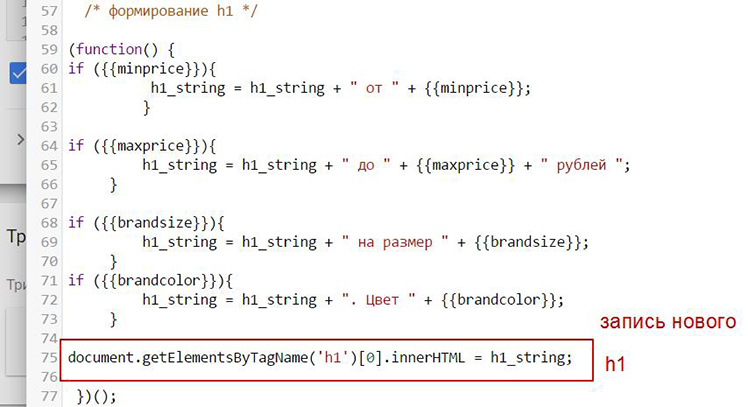
Сносим старые теги и заголовки:

Title сносить не обязательно, так как он пишется прямо из javascript и автоматически попадает в заголовок страницы head.
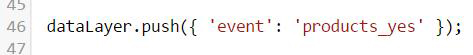
Сигнал на формирование новых метатегов и заголовков
Обязателен. Так как все скрипты работают последовательно и нужно время на получение и обработку данных из URL. Реализовано через пользовательское событие, которое означает, что все параметры получены и все переменные готовы к обработке.

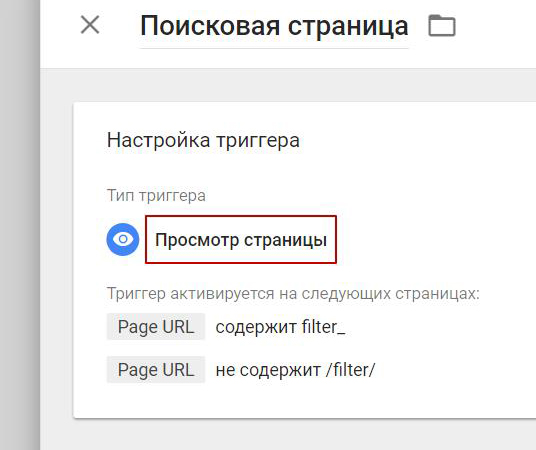
Триггер
Для того, чтобы наши скрипты сработали на нужных страницах используем специальные триггеры GTM.
Количество страниц, на которых нужно вносить изменения, будет различным для каждого сайта. Описание технологии идёт на примере одного параметра для страниц, которые нужно проиндексировать в первую очередь. Настраивается на нужной странице стандартным типом «Просмотр страницы» с определённым URL. В нашем случае — наличием поискового параметра filter_.
В первую очередь нужно определить страницы, на которых будет срабатывать наш алгоритм создания новых метатегов и заголовков.

В зависимости от требований к разнообразию можно настраивать несколько комбинаций страниц, фильтров, категорий магазина и получить гигантское множество вариантов страниц. Триггеры будут всегда разные.
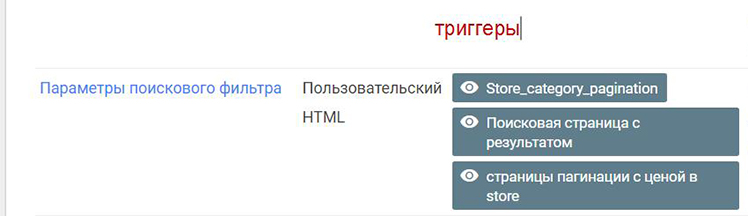
Скрипты параметров и переменных объединены в один тег, который срабатывает на страницах, которые мы выбрали для изменений.
Тег с типом Пользовательский HTML срабатывает на нужных страницах:

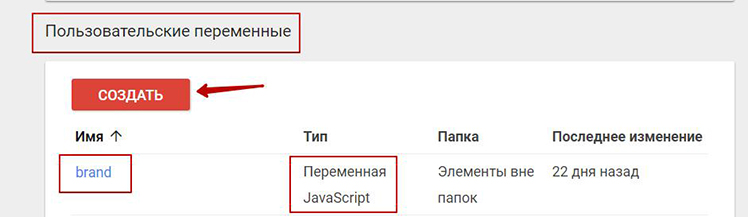
Создание переменных
Каждый поисковый параметр задаёт определённую характеристику товара. Чтобы сопоставить внутреннюю нумерацию фильтров с человеческими названиями, нам нужны переменные javascript и специальные табличные переменные GTM. От них зависит то, что «увидит» робот или прочтёт посетитель на странице, и как страница будет отражена в результатах поиска.
Простые переменные
Переменные создаём в GTM с типом JavaScript.
Всё, как и было описано выше:
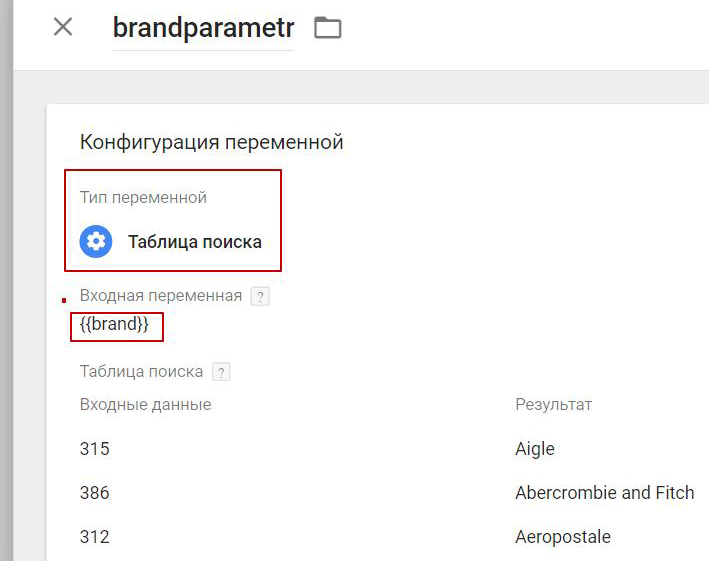
- бренд,
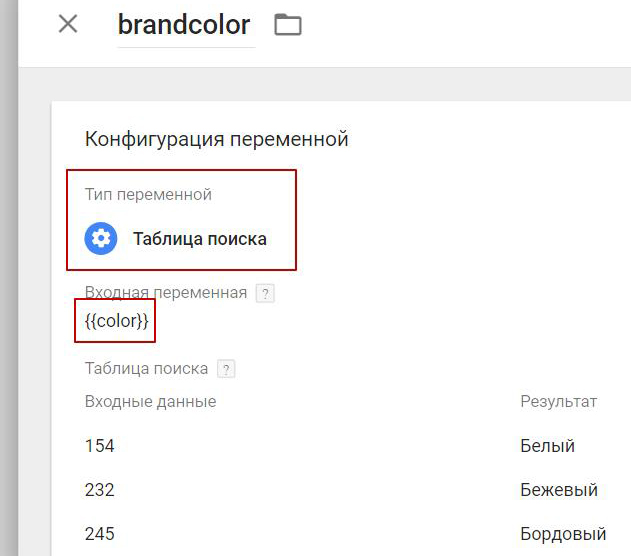
- цвет,
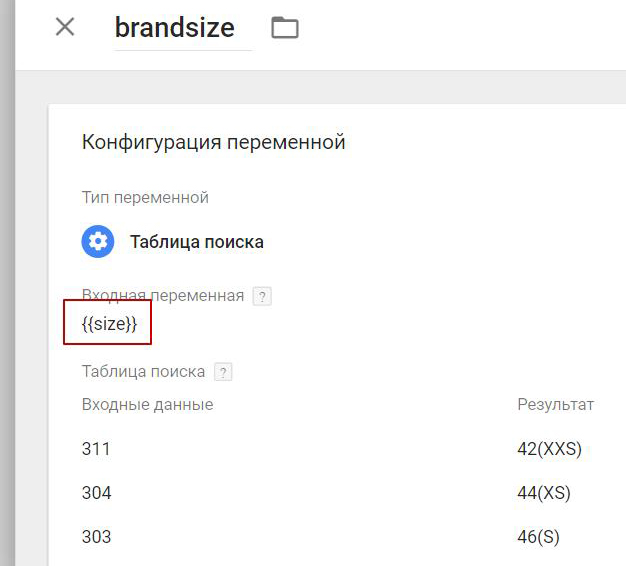
- размер,
- минимальная цена,
- максимальная цена,
- страница пагинации, если товаров в фильтре много.


Переменные с текстовым содержанием
Специальные переменные GTM с типом «Таблица подстановки». Каждому цифровому обозначению параметра поиска соответствует бренд, цвет или размер в зависимости от поискового запроса посетителя сайта. На обычном человеческом языке.
На входе стоит определяющий параметр из URL.
Сопоставляем цифровое обозначение бренда с его написанием для людей:

Соответствие номера цвета его названию:

Каждый размер в базе данных сайта также имеет свое цифровое значение:

Неизменяемые переменные
Переменные:
- минимальная цена,
- максимальная цена,
- страница пагинации
— идут в новые title, description и h1 «как есть» — из переменных, полученных на первом этапе.
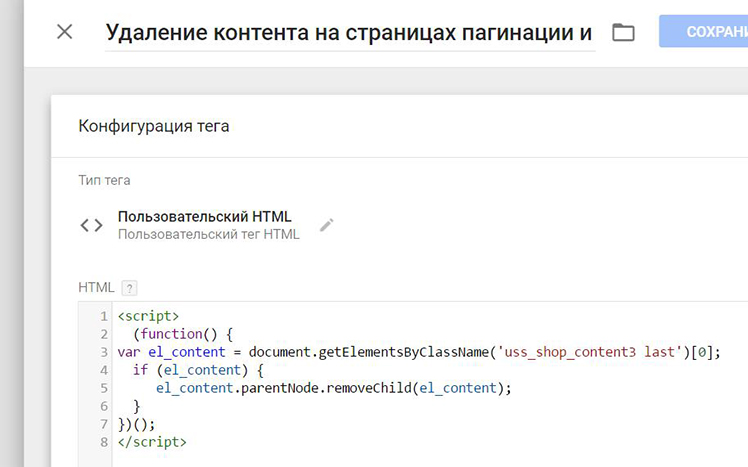
Чистка дублирующего контента
На всех страницах поиска уже есть контент от первой (основной) страницы. Наличие дублирующего контента на страницах негативно воспринимается поисковыми системами и понижает позиции сайта в выдаче. Соответственно — убираем повторяющийся контент, не отвечающий поисковым запросам фильтра. В нашем случае для этого оказалось достаточно определить так называемый class блоков с ненужным текстом. Для удаления использовали стандартное средство языка javascript:

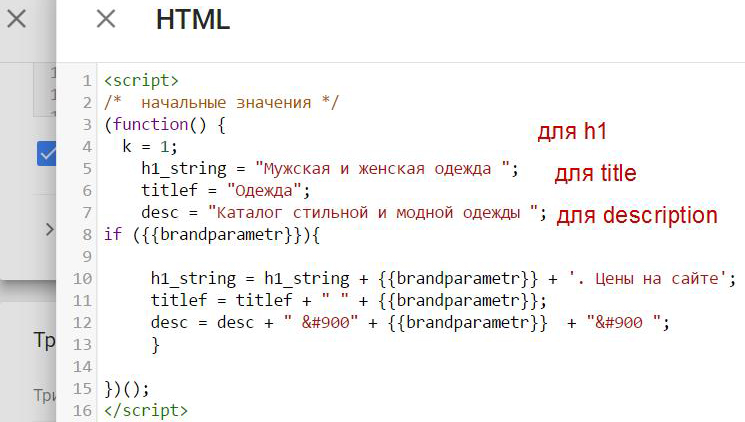
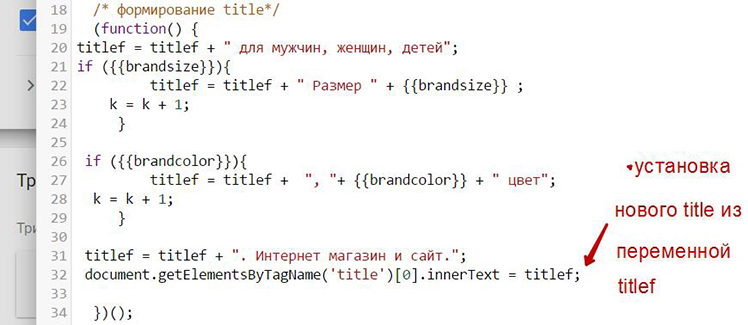
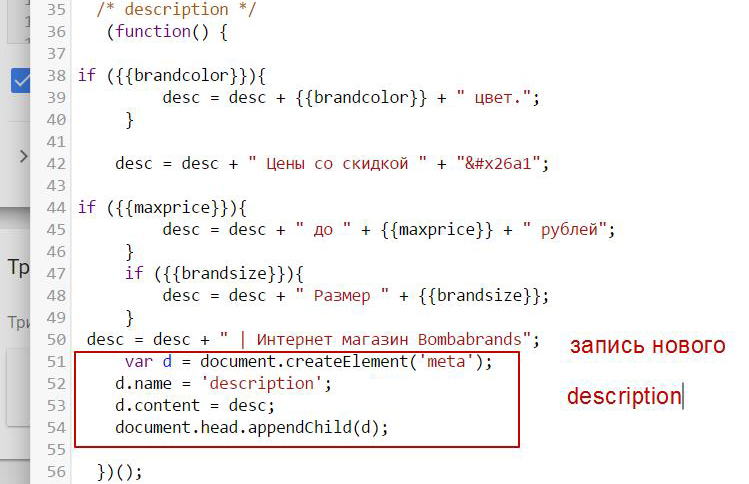
Создание метатегов и заголовка H1
Вот и добрались до самого интересного — создаем title, description, h1 и записываем их на страницу.
Тип тега — «Пользовательский HTML».




Чтобы наша программа сделала свою работу, нужно получить команду для старта.
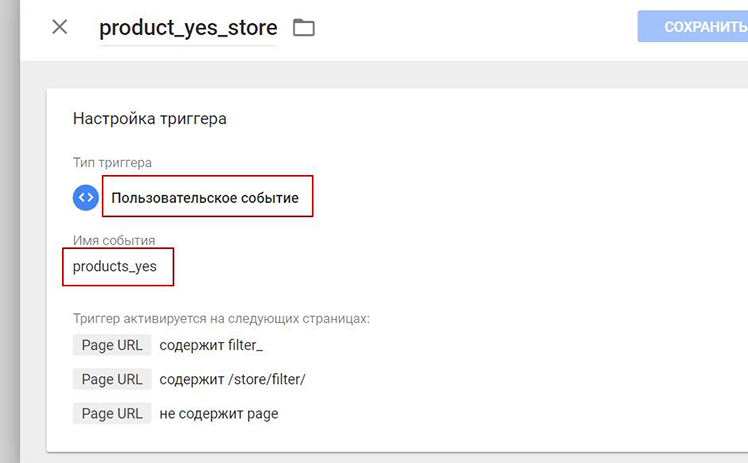
Триггер на запуск тега
На самом первом этапе мы создали специальное событие о готовности данных к работе. Создаём необходимый триггер.
Тип — «Пользовательское событие». Необходимые страницы для срабатывания триггера определяются логикой и содержанием поисковых фильтров.

Отлаживаем наши теги в режиме предварительного просмотра GTM. Для контроля изменений в реальном времени используем режим просмотра кода страницы.
Итоги работы в целом
Через месяц после реализации скриптов, Google проиндексировал более 100 страниц с динамическими метатегами и заголовками. Ожидается, что в итоге в индекс попадут практически все страницы поиска, фильтров и пагинации. Так как робот Google обходит на сайте всё, что попало в его поле зрения, и сам принимает решение о полезности контента, решили не загонять страницы в sitemap и принудительно их не индексировать, хотя консоль Google для вебмастеров позволяет это сделать. Ведь вариантов фильтров несколько десятков тысяч, но люди будут пользоваться ограниченным количеством. Вот эти страницы и должны попасть в поиск. Самостоятельно.
Плюсы работы через GTM
-
Простота освоения.
-
GTM позволяет переписать страницы сайта «вручную».
-
Простота настройки.
-
Безопасность изменений для основного сайта.
-
Ускорение работы.
-
Нет прямой зависимости от техподдержки.
Минусы реализованного подхода
-
«Яндекс» пока на это не клюет.
-
При отключенном javascript не работает.
-
Сбои в работе GTM на десктопных версиях браузера Opera.
-
Это все-таки временный «апгрейд» сайта.
-
При планировании контента на страницах фильтров может не хватить фантазии.
Риск для очень «одаренных» пользователей
Если скормить роботу то, чего в реальности нет на странице, можно попасть под фильтр за введение в заблуждение. Этим часто пытаются заниматься начинающие «специалисты» по арбитражу трафика. Не делайте так!
Не у всех сайты сделаны в крутых студиях и поддерживаются профессиональными программистами. В предложенной работе была реализована попытка подставить «костыль» сайту, который требует глубокой внутренней переработки просто потому, что самописная CMS местного производства себя изжила от времени. Изготовители CMS просто предложили купить у них новую версию. Со всеми вытекающими расходами и рисками при переносе сайта.
Результат получен хороший и применимый на других проектах с «мудрёными» или дорогими движками для сайтов.
PS. Все желающие могут проверить достоверность изложенной информации на сайте магазина bombabrands.ru.
Мнение редакции может не совпадать с мнением автора. Ваши рецепты и хитрости присылайте нам на 42@cossa.ru. А наши требования к статьям — вот тут.