3 причины сделать ваш сайт адаптивным
Или почему стоит выбрать именно адаптив, а не мобильную версию.

Всё описанное ниже является умозаключениями автора статьи, в которые встроены официальные факты из отчётов и наблюдений. С умозаключениями спорить можно и нужно, а вот против фактов «не попрёшь». Приятного чтения!
Дмитрий Малютин, к.э.н., руководитель отдела маркетинга и бизнес-анализа КСК групп.
История мобильных версий
На прошедшей конференции Digital October, наконец, свершилось то, о чём я говорил ещё года 2 назад: Google де-факто признал, что «мобильные» версии сайта — это несусветная чушь, и надо делать сразу адаптивный сайт под любое разрешение. (Источник, чтобы не быть голословным: Доклад Архангельского на конференции Digital October 1-2 декабря, страница 39)
Обратимся к истории вопроса. Когда появились смартфоны с нормальным цветным экраном, то адаптивной технологии вёрстки ещё не существовало. Однако со временем число «гаджетов» (тогда это слово было ещё необычным) росло. Но жадные интернет-агентства не желали расставаться с регулярными деньгами за поддержку мобильной версии, ссылаясь на то, что, мол, контент заказчика слишком сложен для универсальности и удобства показа на всех платформах. Конечно, существуют высоконагруженные сервисные проекты, например, Ostrovok, где адаптивная версия внедряется сложно, но таких вряд ли наберётся больше нескольких тысяч на весь рунет. А остальных, средне-мелких сайтов в выдаче миллионы.
Кроме банального обмана, причиной препятствования перехода на адаптивный дизайн явилось невежество большинства студий, которые напрочь игнорировали понятие usability, пичкая сайты клиентов всё бо́льшим количеством контента. Естественно не бесплатно. В результате они стали грузиться очень медленно, а пользователь зачастую уже не мог понять, куда он попал в принципе. Или просто закрывал страницу, не дождавшись её полной загрузки.
Ещё одна гениальная тема в разговоре с клиентом: «Иван Иванович, зачем Вам адаптивный сайт? У вас же доля трафика с мобильных устройств всего 2%». А то, что доля этого самого трафика будет расти на 10-20% в год, подрядчик, конечно, умалчивает. Почему? См. ранее изложенные причины плюс, возможно, подрядчик имеет свои скрытые умыслы подвинуть бизнес не Ивана Ивановича, а его конкурента.
Конец этому безобразию, хоть и с опозданием на пару лет, положили, как и ожидалось, поисковые системы, объявив тотальную борьбу с медленно загружающимися сайтами.
Цена вопроса для Ивана Ивановича
Но и тут не обходится без совершенно диких и наглых надувательств. Цена внедрения адаптивного дизайна сайта растёт в геометрической прогрессии, когда исполнитель заявляет клиенту: «Иван Иванович, нам нужно прорисовать все макеты для каждого разрешения экрана, чтобы сделать адаптивный дизайн». Это абсолютная ересь, направленная на то, чтобы содрать с заказчика побольше денег. Почему? Потому что в отрасли давно уже существуют стандартизированные пакеты адаптивной вёрстки, типа bootstrap, которые верстальщик среднего уровня без труда адаптирует для оптимального вида страниц сайта под любое разрешение. Но заказчик, как правило, даже слова такого не знает. Этим и пользуются бессовестные интернет-агентства.
Тема интернет-агентств, как подрядчиков, наверное, относится к разряду «холиварных». Привлекать ли их? Нанимать ли свой отдел? Или обратиться к фрилансеру? Каждый решает сам.
3 причины сделать-таки сайт адаптивным
Причина № 1 «Откровение Google или как не потерять всё накопленное SEO»
Ещё одним запоздалым откровением стал слайд 38 той же презентации Архангельского, где дословно написано: «Если есть мобильная и десктопная версия, то мы предпочитаем мобильную». Дословно это означает, что Google не важно, насколько у вас много контента на десктопе, если он медленно грузится. Что делать в данном случае? Либо заморачиваться на полноценное мобильное приложение, что является отдельной очень затратной историей, либо... да, совершенно верно: грамотно вмещать свой контент в адаптивную вёрстку. Итак, если у вас 2 версии: десктопная и мобильная, — то я могу вас «поздравить» — всё ваше поисковое продвижение в Google с большой вероятностью пропадёт впустую. Google справедливо не станет заморачиваться на 100 разных мобильных версий вашего сайта. Он выберет одну, по закону подлости самую плохо оптимизированную, и покажет в поиске. Точнее не покажет.
В итоге первая причина перейти на адаптивную версию сайта — это не потерять те позиции в поисковике, которые вы зарабатывали потом и кровью.
Причина № 2 «Эра мобильного трафика или хватит тратить деньги впустую!»
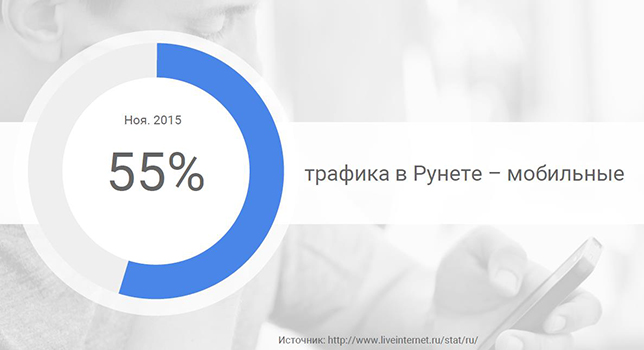
По данным Liveinternet в ноябре 2015 года 55% трафика Рунета уже было недесктопным.

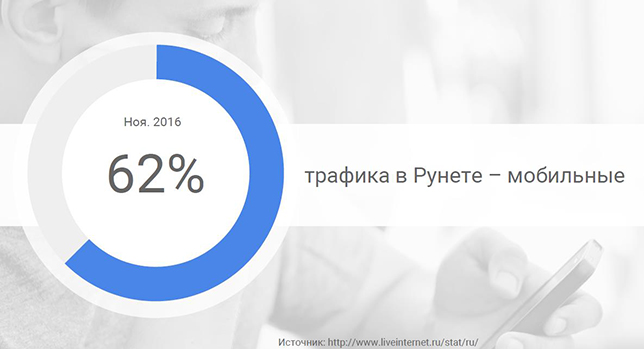
По данным Liveinternet в ноябре 2016 года уже 62% трафика Рунета уже было мобильным.

Рискнёте предположить, какой процент трафика Рунета по данным Liveinternet будет мобильным в ноябре 2017 года? Делайте ваши ставки, господа...
Шутки шутками, но с появлением такого количества разрешений, гаджетов и операционных систем затраты на поддержку мобильных версий будут расти в геометрической прогрессии. В то время, как адаптивный сайт делается раз и навсегда, требуя в разы меньше поддержки в будущем.
Причина № 3 «Тренд использования телефона для покупок. Вы либо в тренде, либо вы не продаёте»
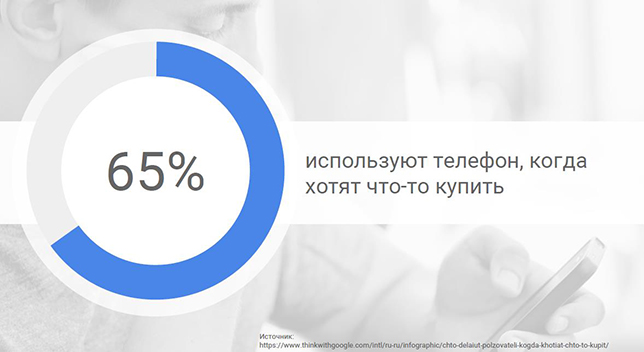
По данным Google на конец этого года 65% пользователей совершают покупки при помощи телефона.

Это буквально означает, что если ваш интернет-магазин не оптимизирован под смартфон, то вы теряете продажи.
По данным Google в 2016 году 44% пользователей искали товары со смартфона.

И, наконец, самый впечатляющий лично меня показатель. 7% пользователей ищут товары только со смартфона.

Т.е. если ваш сайт пессимизируют в выдаче на смартфоне, то 7% пользователей интернета вообще его не увидят.
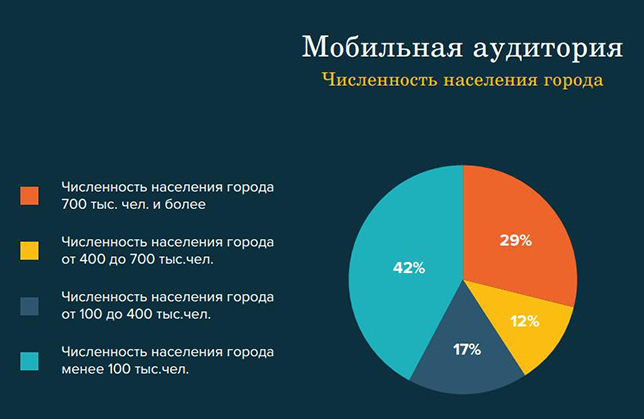
А насколько интернет проник в определённую половозрастную группу пользователей в этом году? Ответ на этот вопрос дают данные исследования TNS Web.
Первая диаграмма показывает, к примеру, что почти треть пользователей в крупных городах пользуются мобильными устройствами для сёрфинга в сети.

Также вполне ожидаемо, что мобильными пользуются в основном молодые люди.

А этот график уточняет: мобильными пользуются в основном молодые женщины с совокупной долей 40% против 39% молодых мужчин. Разница в принципе невелика.

Частые возражения Ивана Ивановича
Если вы до сих пор сомневаетесь, что вашему сайту нужна адаптивность, подчёркиваю, не мобильная версия, то давайте рассмотрим наиболее частые возражения на эту тему.
Возражение клиента #1
«Моя компания — лидер по переработки чёрных металлов. Мы работаем исключительно на b2b-рынке. Никто из наших клиентов не пользуется сайтами или интернетом для поиска контрагентов или клиентов».
Ответ на возражение клиента #1
«Иван Иванович, ваш сайт — это лицо вашей компании в сети. Непростительно лидеру рынка не использовать последние технологии для того, чтобы ухаживать за этим лицом правильно. Если вы не в кой мере не хотите/не планируйте использовать сайт для продаж, хотя в такую ситуацию мне слабо вериться, его можно использовать для других целей: улучшение имиджа компании в глазах партнёров или как работодателя. Ведь публикуемые вами статьи содержат ссылку на ваш сайт».
Возражение клиента #2
«Ваша адаптивная версия будет стоить, как год поддержки моего текущего сайта!»
Ответ на возражение клиента #2
«Иван Иванович, я назову сразу 3 причины, чтобы вы поменяли ваше мнение.
1) Внедрение адаптивного дизайна — это не затраты, а инвестиции в ваш бизнес. Разницу, я думаю, вы сами знаете.
2) Мы работаем честно — без раздувания цен ненужными макетами.
3) „Если Вы считаете, что компетентность стоит дорого, то попробуйте некомпетентность — она обойдётся вам гораздо дороже“. (Йохан Хольстайн)»
Возражение клиента #3
«Я сам сделаю себе адаптивный сайт. Что там сложного-то? Вот только в книжный забегу за учебником по, как вы там назвали..., ХЕТЕМЕЛЕ номер 5...»
Ответ на возражение клиента #3
«Иван Иванович, прокачивать свою экспертизу в адаптивной HTML-вёрстке, конечно, можно. Но зачем вам тратить своё драгоценное время на это? Есть люди, которые уже в совершенстве владеют этой технологией. А вы посвятите освободившееся время другим делам. К тому же, зачем набивать шишки и наступать на грабли, на которые уже наступило много энтузиастов».
Заключение
Писать что-то другое, кроме того, что адаптивная вёрстка нужна любому сайту, глупо. Поэтому и я этого делать не стану.
Всем быстрых, юзабельных сайтов и удачных апдейтов в поисковиках!
Источник: kskgroup.ru
Партнерская публикация
Мнение редакции может не совпадать с мнением автора. Если у вас есть, что дополнить — будем рады вашим комментариям. Если вы хотите написать статью с вашей точкой зрения — прочитайте правила публикации на Cossa.