Ланч-тайм 101: краткий перевод свежих статей о digital
В номере: программы, которые должен попробовать каждый дизайнер, влияние мультфильмов на UX и поворотные моменты в истории известных брендов.

Содержание
#489. Принципы UX-хореографии
The Principles of UX Choreography

Точки пересечения Дисней и UX. Как уроки рисования Микки Мауса изменят ваш подход к дизайну.
Дисней и UX
Основа анимации — в 12 принципах, которые сформировали в студии Дисней. Там знают — для того, чтобы завоевать сердца аудитории, нужна эмоциональная вовлечённость. Для этого в анимацию нужно добавить реалистичные движения и живые эмоции. Используйте их в дизайне сайтов и мобильных приложений.
Пять принципов UX-хореографии
Основная работа UX дизайнеров состоит в том, чтобы делать вещи не просто функциональными, а приятными. И создавать дизайн, в котором пользователь чувствует последовательность.
Запомните пять важных принципов, которые помогут создать положительный и приятный пользовательский опыт.
Обратная связь
Показать результат взаимодействия и построить доверительные отношения поможет обратная связь. При разработке анимации обратной связи необходимо сделать ее очевидной для пользователей.
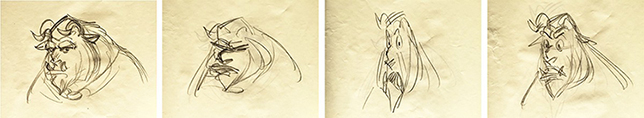
Что об этом говорят в Диснее? Принцип преувеличения — его не просто чувствуют, его замечают. Часто для этого нам показывают утрированные эмоции героев.

Эмоции Чудовища, когда он узнает, что Бель не идет на ужин
Все настолько быстро, что вы даже не замечаете, как это происходит, но в конечном счете это очевидно.

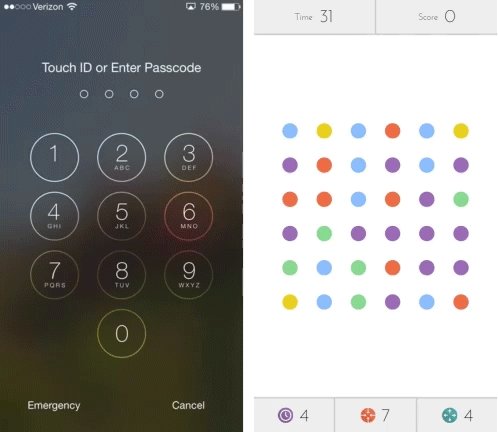
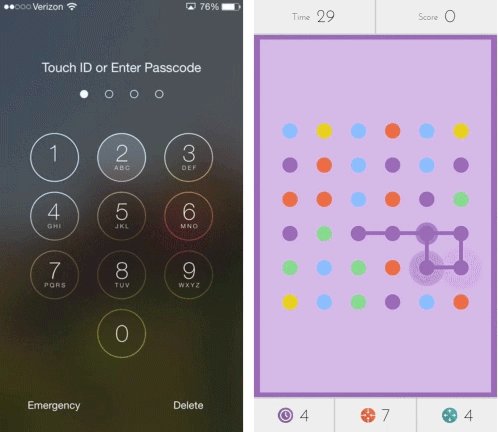
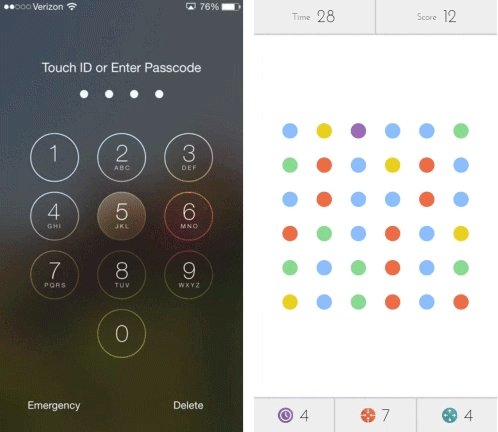
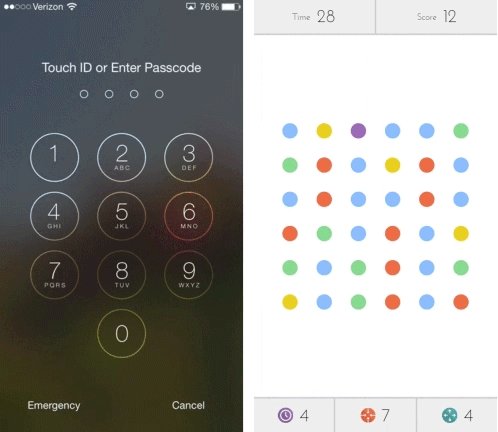
Примеры обратной связи в приложениях. Сброс пароля на iOS при ошибке. Взаимодействие слоев в Dots

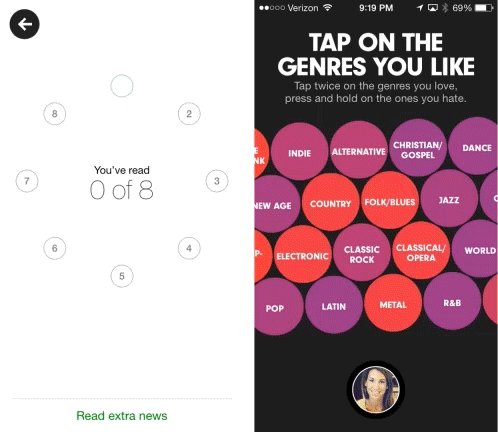
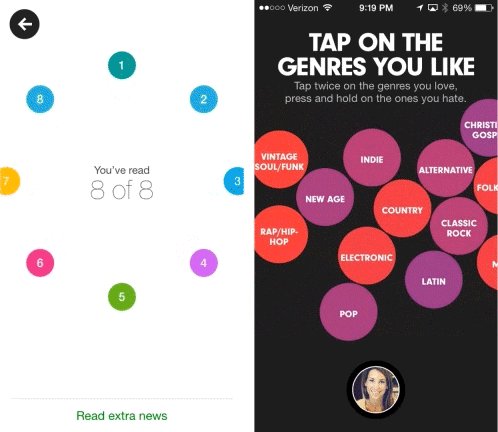
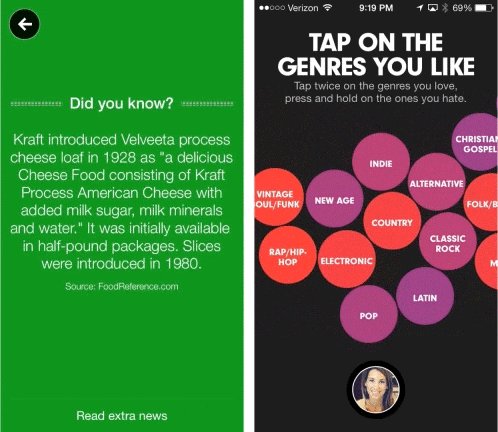
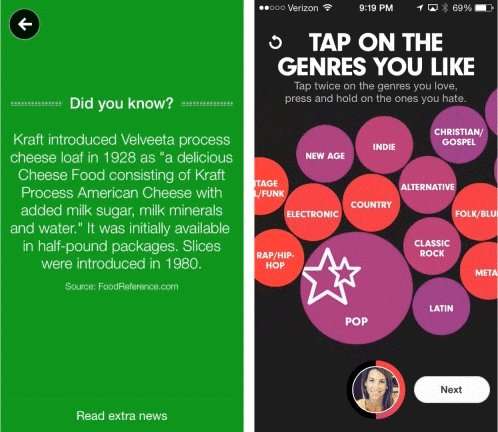
Оформление Yahoo News. Реакция на выбор жанра в Beats (больше замечательных примеров на capptivate.co)
Опережение
Дайте пользователям намек — подтолкните их на правильную последовательность действий, чтобы они не запутались. Подготовьте их к тому, что должно произойти. Намекните: «Смотри сюда!» или «А здесь можно потянуть». Эти небольшие детали люди могут даже не заметить, что, однако, не отменяет их пользы.
У Диснея есть похожий принцип: подготовка аудитории к тому, что должно произойти.

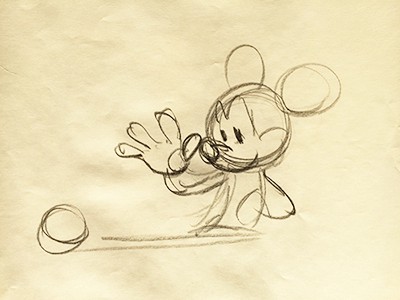
Открытая рука Микки указывает на последующее действие — он собирается схватить шар
Пользователи сами хотят угадать, что случится — так позвольте им. Потратьте время, чтобы добавить к анимации символ, по которому станет понятно дальнейшее действие. Пример — открытая рука Микки, который готовится поймать мяч.

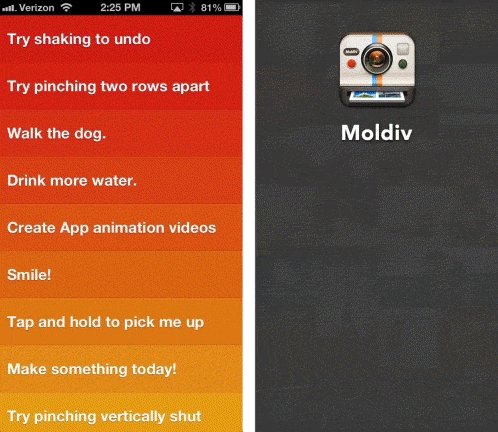
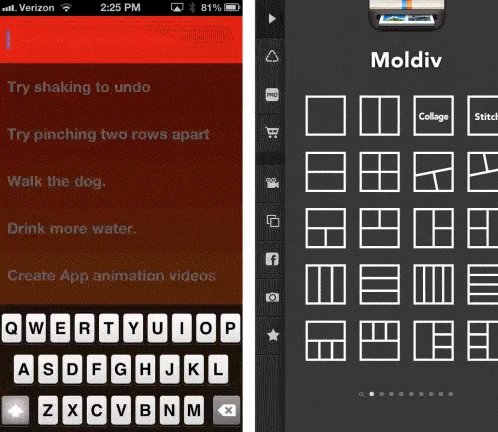
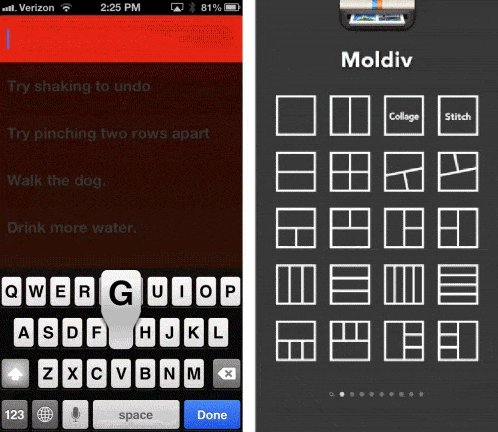
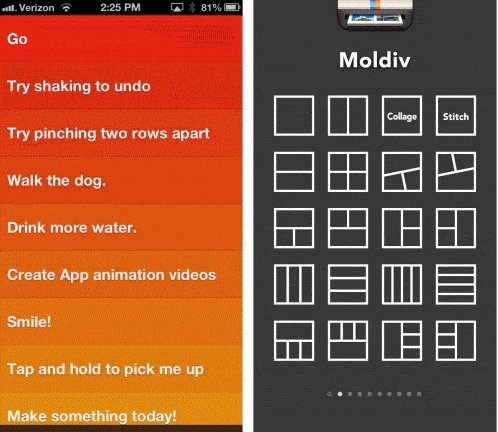
В Clear есть тонкий намек на новый пункт списка. Moldiv дает пользователю подглядеть за тем, что за экраном

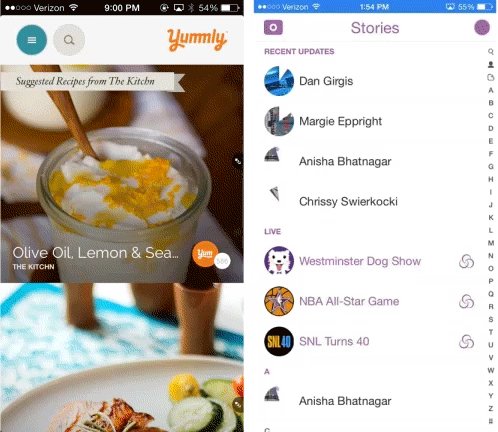
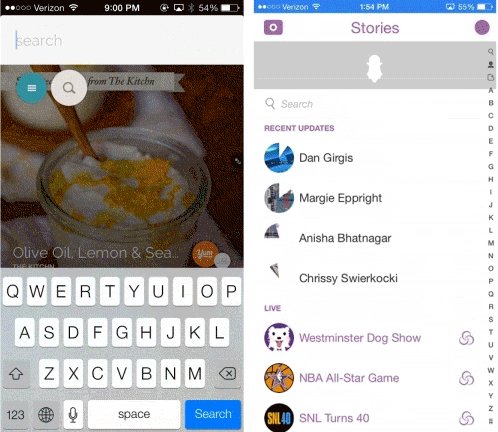
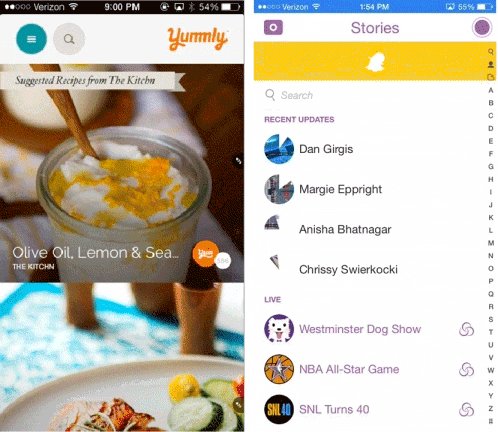
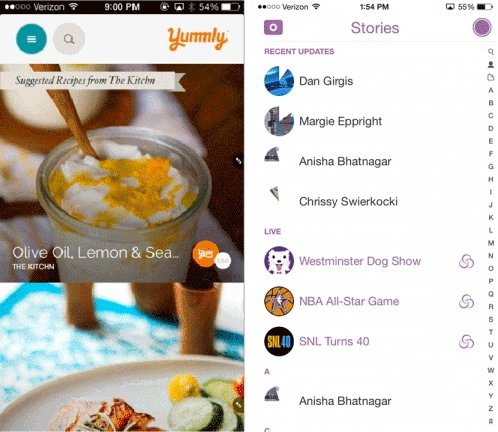
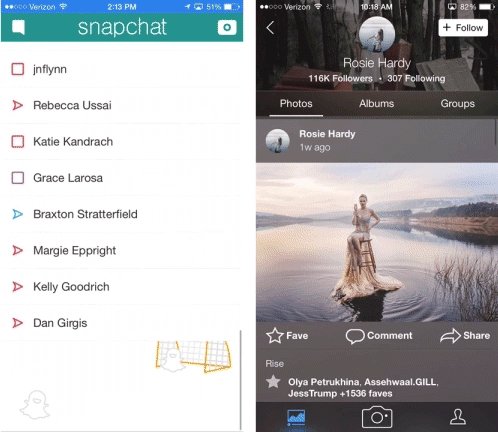
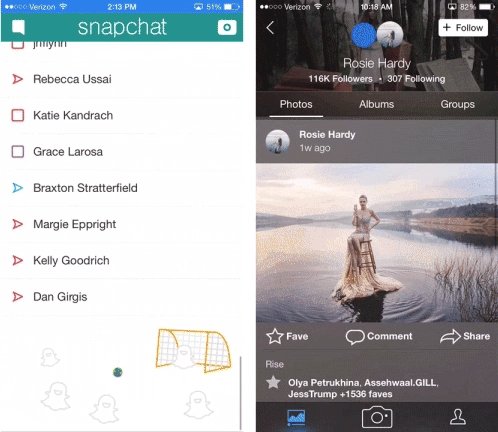
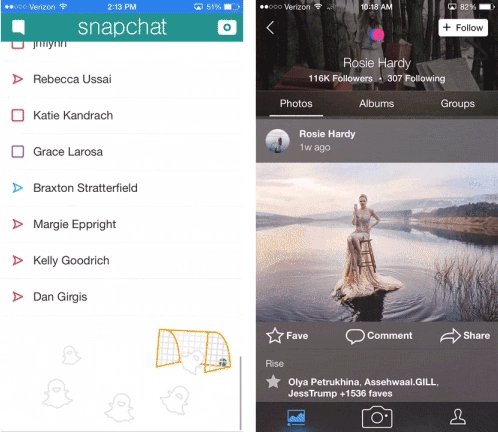
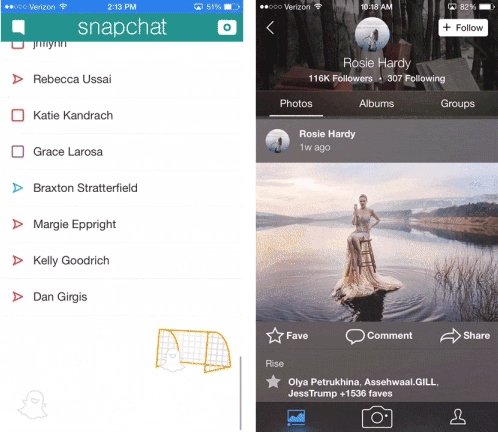
Yummly: Белый фон становится полем для ввода текста. Привидение в Snapchat подает сигнал, что что-произойдет.
Пространственная логика
Помогает пользователям ориентироваться в среде и в отношениях между элементами. Они могут находиться в разных уголках экрана и даже за ним. Главное, чтобы в их расположении есть логика.
Пользователю нужно время, чтобы привыкнуть к среде и интерфейсу. Он должен понять, что за штуковина появилась на экране, куда она пропала и как найти её снова. Избегайте внезапных изменений — пользователю должно быть понятно, как добраться из пункта А в пункт Б.
И это тоже один из принципов Диснея — сценичность.

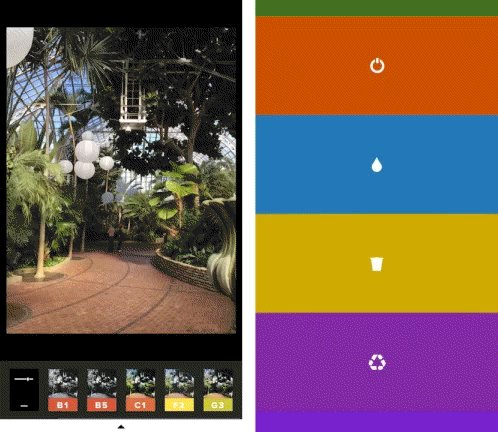
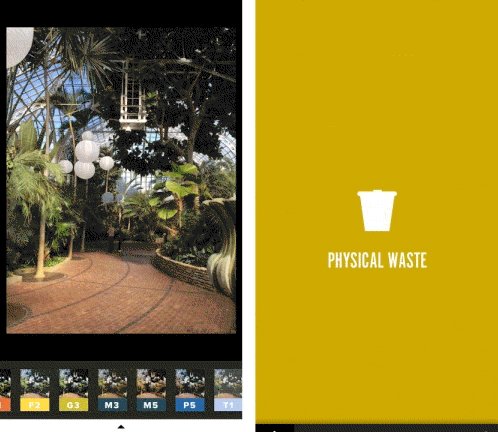
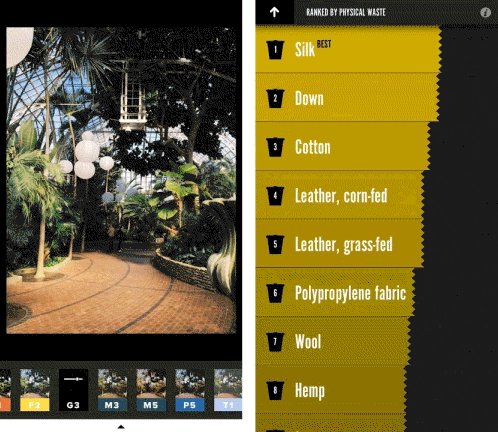
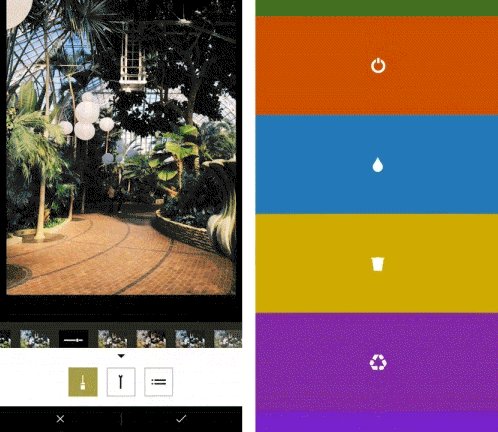
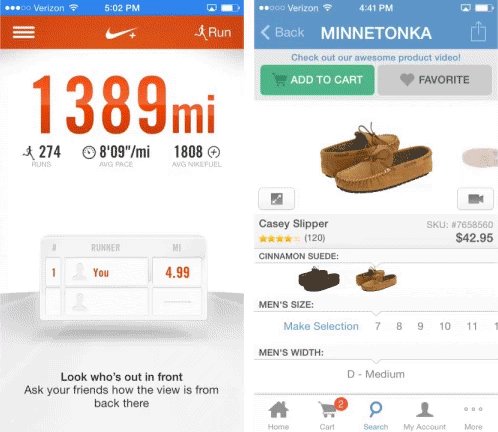
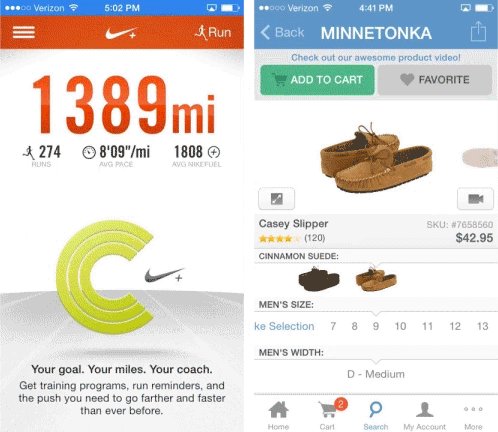
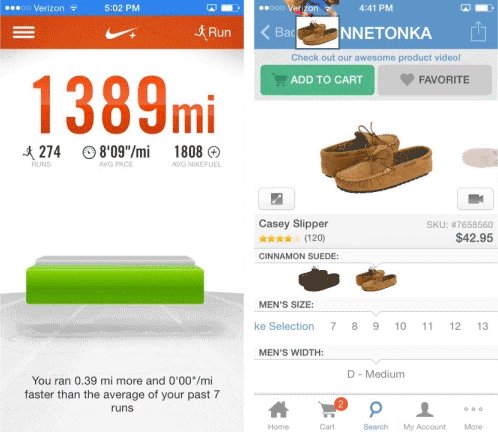
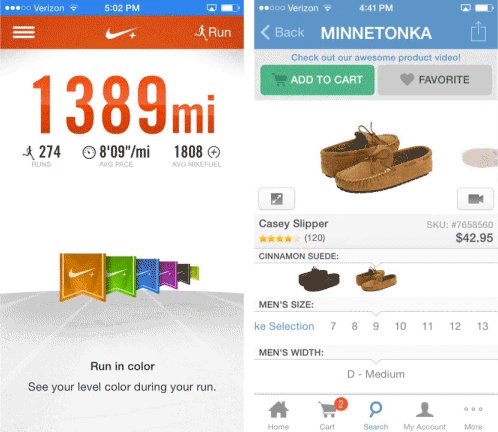
Откройте набор инструментов в VSCO или категории в Nike Making

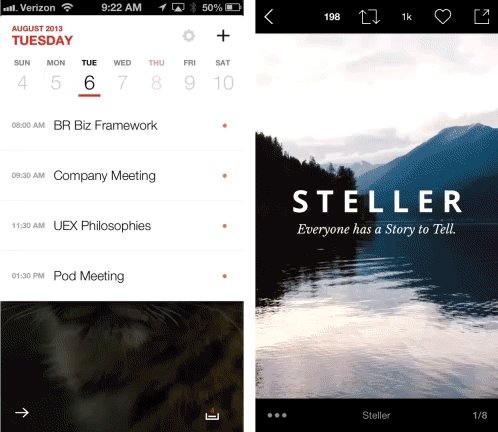
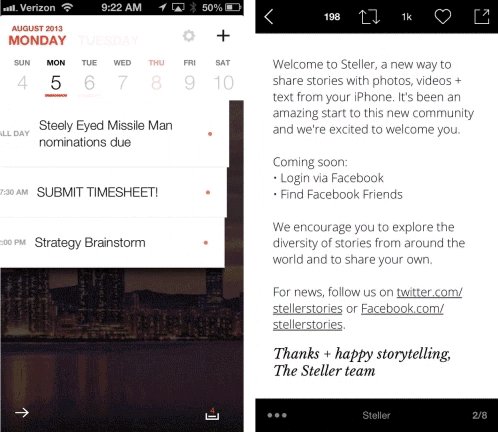
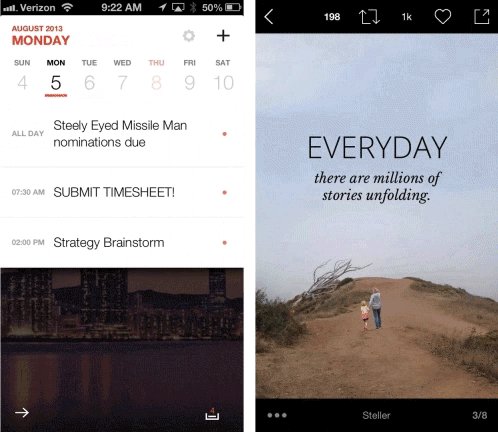
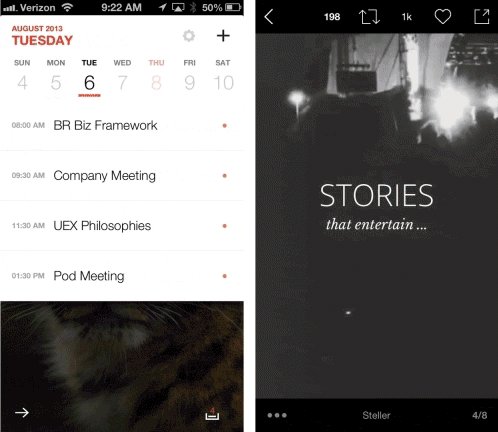
Полистайте Calendar или Stellar
Пользовательский фокус
Расставляйте акценты, привлекая внимание пользователя к важным деталям. Одно скрыть или затемнить, другое увеличить или выделить — так внесёте ясность.
Это неофициальный, но важный принцип Диснея.

Микки вытаскивает огромный молоток. Он неестественно большой, потому что в этой сцене публика должна увидеть именно его.

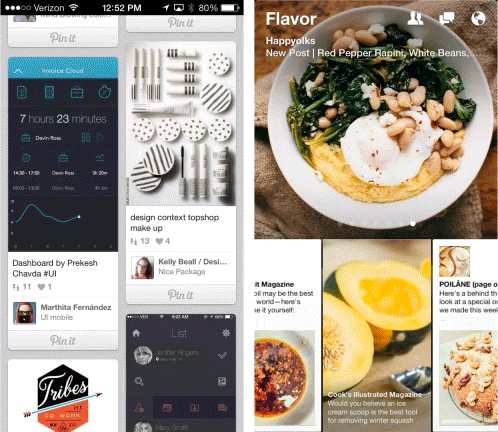
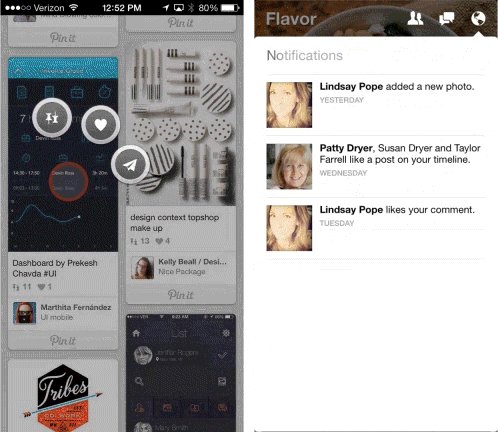
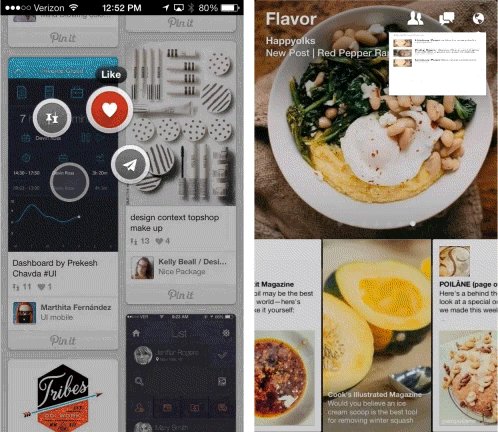
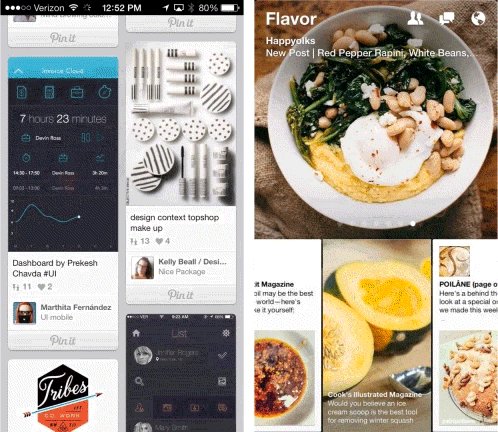
Кнопки в Pinterest появляются, когда они нужны. Всплывающие уведомления по клику на земной шар в Paper Notifications

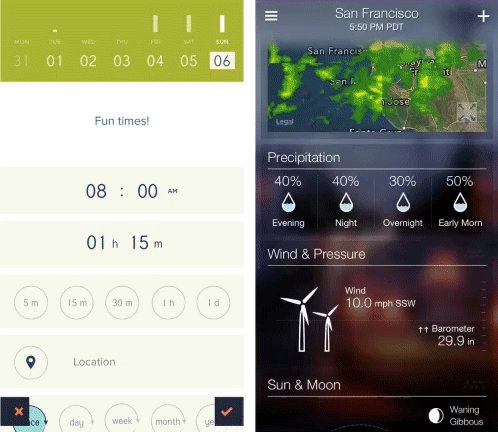
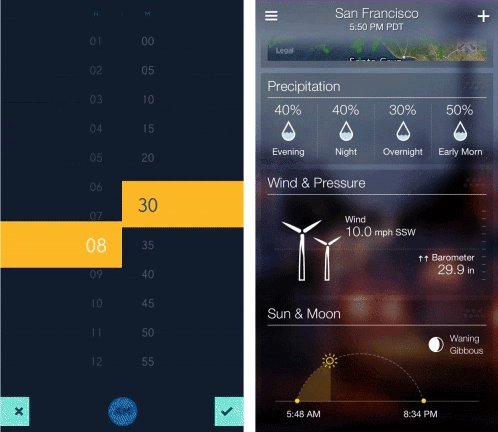
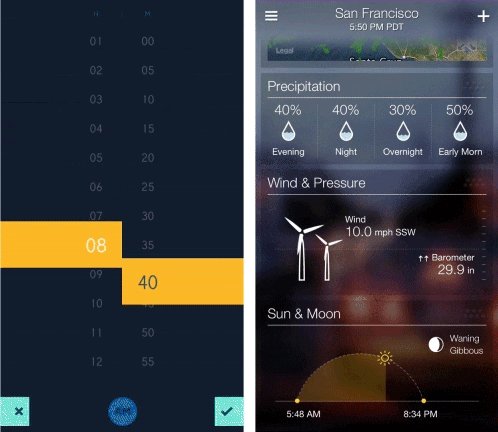
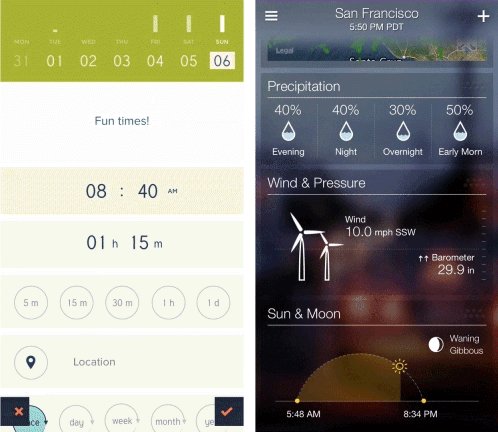
Выделение цветом объектов при выборе в Peek. Привлекающая внимание анимация в приложении для погоды Yahoo
Тон бренда
Мы думаем: «Если бы бренд говорил, что бы он сказал?» А еще надо думать: «Если бы бренд двигался, как бы он это делал?» Пользователи должны знать голос бренда и то, как он движется.
Принцип Диснея — привлекательность — как раз об этом. Чтобы персонаж получился, недостаточно хорошо нарисовать его. Он должен быть харизматичным. Как и приложение должно не просто быть качественным, но вызывать симпатию и эмоциональную привязанность у пользователей.

Забавные привидения в Snapchat. Культовые точки в Flickr при обновлении

Беговые дорожки стадиона в Nike + Zappos, которые отличились супер-котом
Это пять принципов, которые помогут вам очаровать аудиторию. Ваша обязанность — создать последовательность, основываясь на эмоциях в реальной жизни. Ведь герои, для которых мы делаем дизайн, не на экране. Наш главный герой — это пользователь.
Вывод: Гениальные идеи везде работают — и в мультиках, и на сайтах. Поэтому видео в конце оставлено с образовательной целью.
Вы сэкономили: 15 минут.
#490. 10 инструментов для разработчиков
10 Helpful User Experience Tools for Every Designer

1. Sketch
С помощью Sketch можно проектировать интерфейсы, сайты и иконки. В нём много функций, как в Photoshop и Illustrator, но Sketch более гибкий. Векторные формы легко приспосабливаются к изменению стилей и размеров.
Стоимость: 99$
2. Mockplus
Простой в использовании инструмент для создания прототипов сайтов и мобильных приложений. При этом не нужно работать с кодом. Одна из особенностей Mockplus — возможность создавать интерактивный дизайн, который работает по принципу WYSIWYG.
Стоимость: Базовая версия — бесплатно, Pro — 20$/месяц
3. XMind
XMind — популярный инструмент для майндмэппинга. Поможет выяснять взгляды, управлять информацией, проводить брейнштормы и организовать работу. Визуализация помогает обрисовать цели, прогресс, требования и проблемы.
Стоимость: Базовая бесплатно, Plus — 79$, Pro — 99$

4. UsabilityTools
Популярный инструмент в UX для визуальной аналитики приложений и сайтов. UsabilityTools показывает, что работает, а что нет. И, самое главное, почему. UsabilityTools позволяет следить за поведением на сайте и смотреть, как пользователи продвигаются по воронке продаж.
Стоимость: Демо — 14 дней, Pro — от 19$/месяц
5. Marvel
Веб-приложение для простого дизайна и разработки прототипов. Пара кликов — и вы сможете соединять экраны с Dropbox и Гугл Диск и создавать интерактивные прототипы для сайтов и мобилок.
Стоимость: Базовая бесплатно, Pro — от 15$/месяц
6. Slack
С лозунгом «команда 21-го века» появился Slack, который значительно экономит время на переписку с коллегами.
Стоимость: Базовая бесплатно, Стандарт — 6,67$/месяц
7. UserTesting
Ошибки на сайтах и в приложениях стоят компаниям миллионы долларов в год. Чтобы этого избежать, UserTesting позволяет получить обратную связь за час. Реальные люди удалённо отвечают на вопросы в анкете и записывают свои комментарии на видео. Проверять можно лендинг, электронные письма, объявления, прототипы, сайты и приложения.
Стоимость: Основной — 99$ за видео (49$ за первых 10 видео)

8. Optimizely
Optimizely, как и UserTesting, облегчает проверку и персонализацию сайтов и мобильных приложений. Однако Optimizely сосредотачивается на A/B тестировании.
9. Stylify Me
Этот инструмент помогает дизайнерам быстро получать рекомендации по стилю сайта, включая цвета, шрифты, размеры и интервалы, и подгонять это все на своем сайте под тренды.
10. Color Safe
Сервис помогает выбрать цветовые комбинации, при которых контент воспринимается легко на любом экране.
Вывод: Ну давай, перейди с Фотошопа на Скетч. Ты давно хотел — так вот тебе знак. Do it!
Вы сэкономили: 10 минут.
#491. 9 удивительных историй популярных брендов
Lamborghini, FedEx & Domino’s: 9 Surprising Stories Behind Famous Brands

Хороший продукт, инновационный маркетинг, лояльные клиенты и смекалочка — все это важно. Но иногда есть что-то вроде комбинации удачи и возможности. И одно решение может изменить все.
1. Жук за миллион для Domino
В 1961 братья Том и Джеймс Монаган купили пиццерию за 500 долларов. Спустя год Джеймс решил продать свою долю за жука Volkswagen, который они использовали для доставки. Позже Domino стала второй по величине сетью пиццерий в США. В 1998 Том продал 93% акций компании за 1 миллиард долларов.
2. Формула Coca-Cola навеяна Францией
Фармацевт Джон Пембертон был ранен на войне и стал зависимым от морфия. Это побудило его создать свою версию вина Мариани, в котором он соединил кокаин и вино.
В 1886 году из-за сухого закона Пембертон заменил вино сахарным сиропом и переименовал напиток в Coca-Cola, назвав его «трезвым». Кокаин в напитке содержался вплоть до 1903 года.
3. История фермы Lamborghini
Ферруччо Ламборгини основал завод по производству тракторов после Второй мировой войны. Но испытывал страсть к спортивным автомобилям. Ламборгини владел Ferrari 250 GT, у которого были проблемы со сцеплением. Он лично встретился с Энцо Феррари, который сказал ему, что проблема не с автомобилем, а с водителем, и посоветовал ему вернуться к тракторам. Это побудило Ламборгини построить свой завод по производству автомобилей. Меньше чем за шесть месяцев он создал модель 350 GTV.

4. Плавающее мыло
Сотрудник Procter&Gamble, уходя на обед, забыл выключить миксер, и масса для мыла вспенилась. Но партию все равно выпустили. Позже компания начала получать заказы на «плавающее мыло». Оказалось, из-за этой ошибки мыло плавало и содержало меньше реактивов. Благодаря этому компания прославилась.
5. Блэкджек и FedEx
Фред Смит, основатель FedEx, был в отчаянии, когда его компании выставили счет за топливо в размере 24 000 $, а у него было только 5 000 $. Ему не на что было запускать самолеты в следующий понедельник.
Смит полетел в Лас-Вегас и поставил все свои средства на кон в блэкджеке. Это того стоило. Он вернулся домой с 27 000 $. Они спасли компанию — в 2013 численность штата FedEx превышала 146 000 человек, а доходы составляли 26,5 миллиардов долларов.
6. Инвестиции KFC в Wendy’s
Дэйв Томас работал в ресторанном бизнесе с 12 лет. В 1953 его наставник купил франшизу KFC, и несколько лет спустя Томасу поручили управление четырьмя загибающимися ресторанами KFC в Огайо. Он привел их к успеху и продал за 1,5 миллиона долларов. Эти деньги помогли Томасу открыть собственный ресторан быстрого питания Wendy’s.
7. Лицо манной каши
Основатель Cream of Wheat обедал в ресторане Кохлсаата в Чикаго, и был настолько поражен дружелюбной улыбкой одного из официантов, что сделал его лицом бренда. Сходство с тем официантом сохраняется даже в современной версии логотипа.

8. HP. Орел или решка?
Когда основателям компании, Биллу Хьюлетту и Дэйву Пакарду, надо было выбрать название, они бросили монетку. Так определили, чье имя будет первым. Паккард победил, но компанию все равно назвали Hewlett-Packard, а не Packard-Hewlett.
9. С чего начинал Samsung
В 1938 Бьонг Чхуль Ли основал Samsung. Сначала это был продуктовый магазин, затем сахарный завод, на котором позже стали производить шерсть. Samsung даже занимались страхованием и телерадиовещанием. Когда компания перешла к сыну Ли, он решил стать № 1 только в одной сфере, и сжег лишний инвентарь на 50 миллионов долларов. Это, как ни странно, окупилось — Samsung в 2015 продал телефонов на 81,3 миллиона (а Apple — на 74,8 ).
Вывод: В бизнесе всегда что-то происходит в том месте и в то время, и в итоге решает случай, а не холодный расчёт. Если только вы не из HP — там решает только Хьюлетт.
Вы сэкономили: 10 минут.
Незаметно закончился 101-ый, далматиновый ланч. Всем гав и любите пёсиков.
Читать по теме: Ланч-тайм: краткий перевод свежих статей о Digital (все выпуски)