Как правильно исследовать аудиторию сайта
Офлайн-опрос и подробная настройка метрик для отслеживания в Google Analytics.

Большая проблема многих коммерческих сайтов в том, что при их разработке не учитываются интересы пользователей. Владелец и разработчики основываются на собственном опыте или хотят, чтобы «было красиво». Часто копируют решения лидеров рынка.
Но не факт, что решение, которое подошло одному сайту, подойдёт и другому.
Как же понять, что нужно пользователям? Мы предлагаем два этапа, с помощью которых вы сможете разрабатывать проекты или вносить изменения на текущий сайт с учётом реального пользовательского опыта.
Первый этап — опрос людей в офлайне, второй — работа с Google Analytics (подробные настройки метрик прилагаются).
Тестируем с помощью пользователей в офлайне
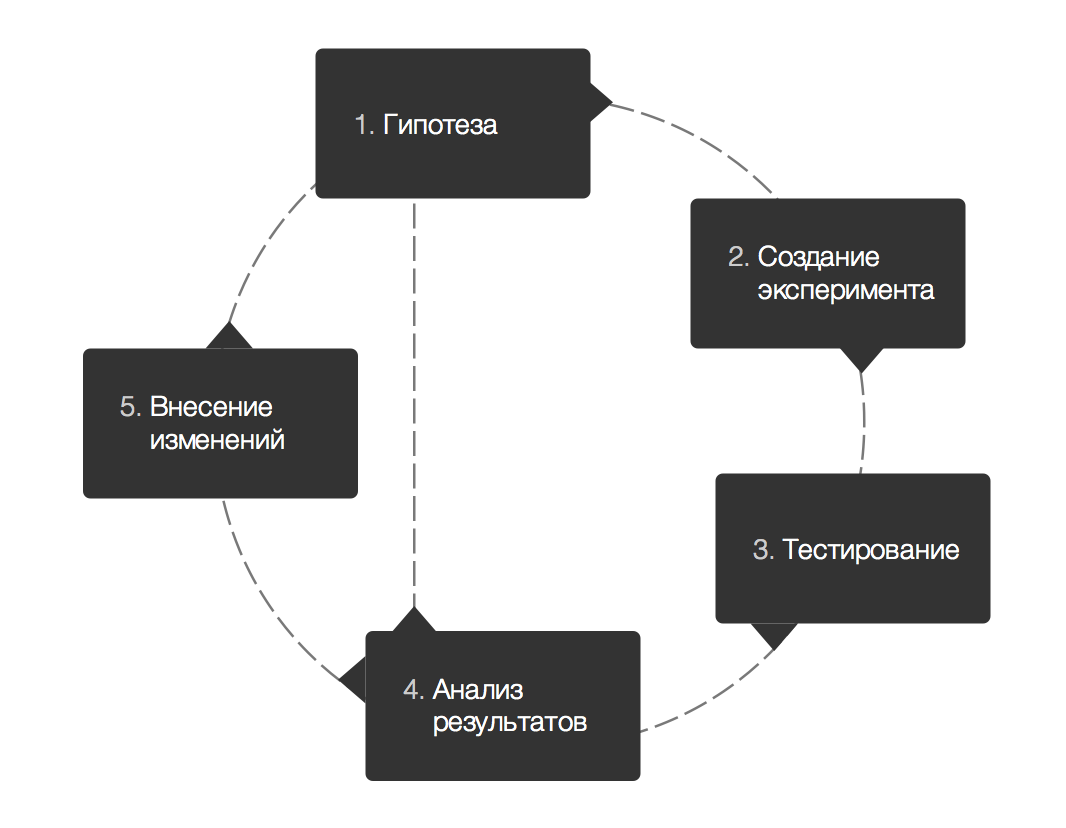
Не требует больших средств или времени. Если вы пойдёте по этим шагам, то сможете строить и проверять ваши гипотезы.
Подготовка
Определите, что именно вы хотите понять с помощью тестирования. Например:
Цель: определить какие трудности возникают у пользователей в процессе выбора и покупки товара.
Гипотеза: вытяжки не покупают потому, что не находят их в разделе крупной бытовой техники.
Подберите аудиторию
Подберите аудиторию, максимально схожую с вашей или хотя бы примерно знакомую с тематикой проекта. Поспрашивайте среди знакомых, в соцсетях. Это не обязательно могут быть люди, которые хотят купить вытяжку, а те, которые уже ее купили.
Подготовьте заготовки для анализа
Определите, какой информации вам будет достаточно для принятия решения. Например: если хотя бы 2 респондента из 10 будут искать «вытяжка» в крупной бытовой технике, а не в технике для кухни — мы продублируем вытяжки в этом разделе.
Если получите от первых двоих пользователей нужный результат для принятия решения, остальных уже можно не просить искать вытяжку, а протестировать какую-то другую гипотезу.
Проведите тестирование
1. Расскажите человеку, что происходит. Объясните, что вы работаете с сайтом, но не знаете, хороший он или плохой — и, кажется, чтобы разобраться с этим, нужна его помощь. Это поможет респонденту понять, что вы тестируете не его умственные способности, а ваши интерфейсы.
2. Сформулируйте задание респонденту. Например:
Выбери и купи вытяжку. Комментируй и рассказывай, что ты делаешь в процессе.
3. Получите обратную связь. Внимательно слушайте респондента и то, что он будет говорить. Не оценивайте и не осуждайте респондента, если хотите получить от встречи пользу. Максимально «раскручивайте» разговор. Задавайте открытые вопросы, не перебивайте и не подсказывайте респонденту, что делать, даже если он ошибся.
В процессе важно фиксировать шаги респондента при решении задачи (выборе или покупке) и его комментарии.
Проанализируйте результат
1. Определите типовые пути пользователя в процессе решения задачи. Сравните их с теми, которые вы считаете верными/простыми/лёгкими. Если последовательность шагов не совпала — сформулируйте список гипотез для изменений/улучшений.
2. Подтвердите или опровергните гипотезу, которую тестировали. Например:
6 респондентов искали вытяжку в разделе «крупная бытовая техника», 2 респондента в разделе «кухонная техника». Вероятно, мы упростим достижение цели пользователя, если продублируем вытяжки в этом разделе.
Определите, как вы измерите успешность новых решений
Например:
Решение успешно, если пользователи переходят к вытяжкам через раздел «крупная бытовая техника».
Внесите изменения и проверьте их с помощью Google Analytics
После внесения изменений измерьте результат и повторите тестирование.
Настраиваем отслеживания поведения в Google Analytics
Чтобы понимать, что именно менять на сайте — нужно настроить чёткие метрики, которые позволят оценить в абсолютных показателях количество кликов или другие действия.
Например, чтобы принять решение об изменении баннера для акции на главной странице, нужно понять:
- Сколько людей этот баннер видят (и процент от всех пользователей);
- Сколько нажимают на него;
- Сколько человек потом покупают акционный товар.
Теперь посмотрим, какие именно настройки нам понадобятся.
Отслеживание нажатий на кнопки/формы/вкладки/карусели
Этот блок наиболее простой, и не раз освещался в других статьях. Но, тем не менее, он остаётся самым важным для отслеживания качества взаимодействия пользователя с сайтом.
По сути, есть два способа отслеживания нажатий на кнопки, формы или другие элементы на сайте:
- С использованием стандартного тега события Google Analytics и триггера активации с использованием переменных типа «Click...» или «Form...»;
- С использованием тега автособытия (более подробно о нём, в этой статье).
Стандартный тег события
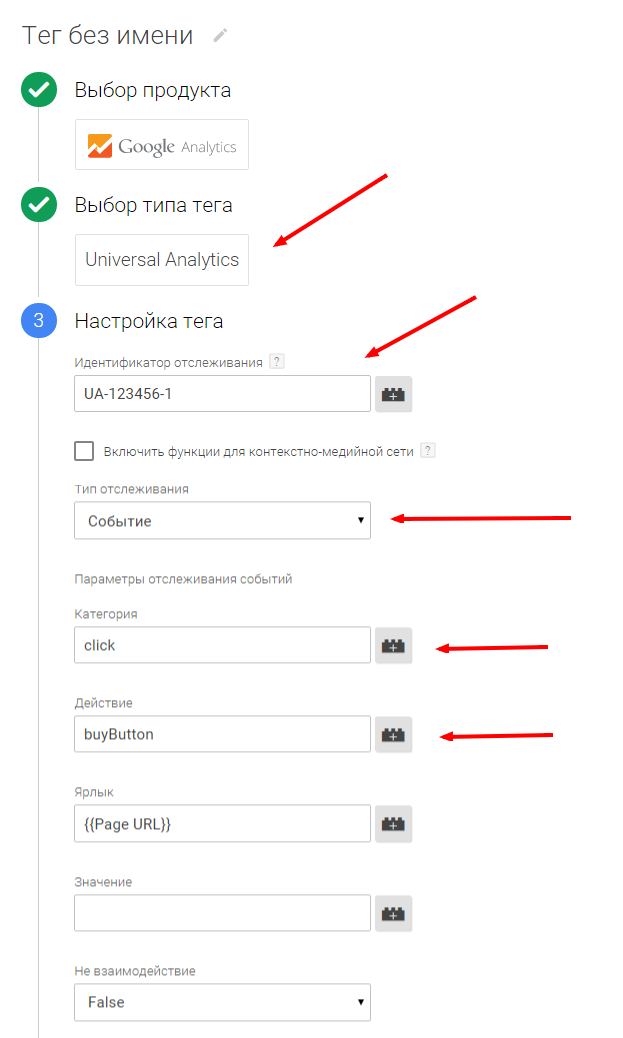
Необходимо создать тег типа Google Analytics с типом отслеживания «События»:

Заполняем значения «Категории», «Действия» и, при необходимости, «Ярлык» и «Ценности».
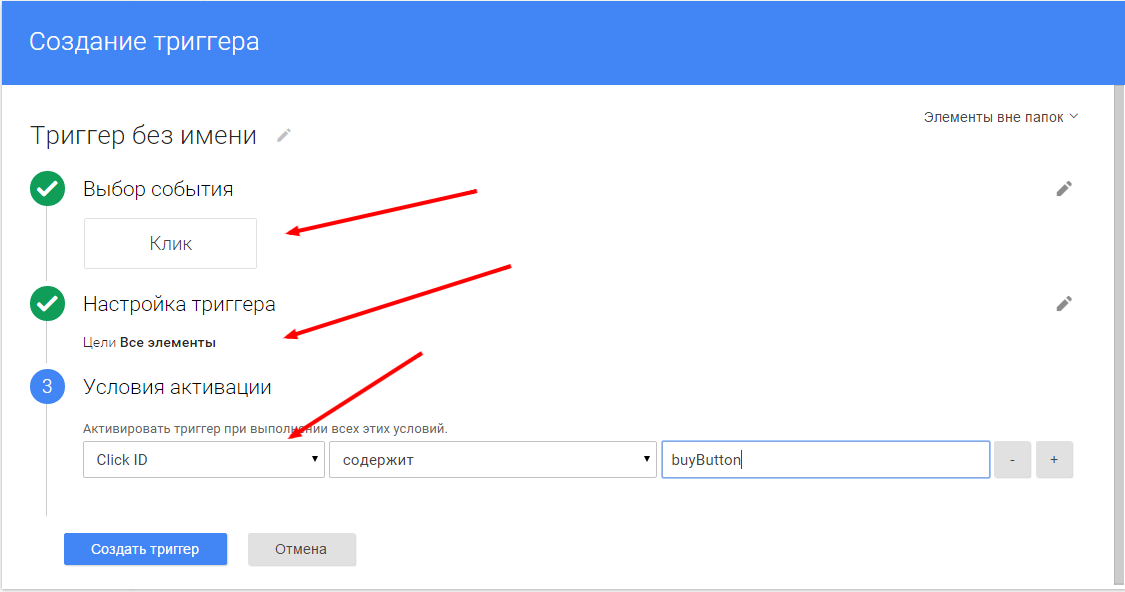
После нажатия на кнопку «Далее» устанавливаем правило активации, при котором будет запускаться этот тег (Клик → Создать):

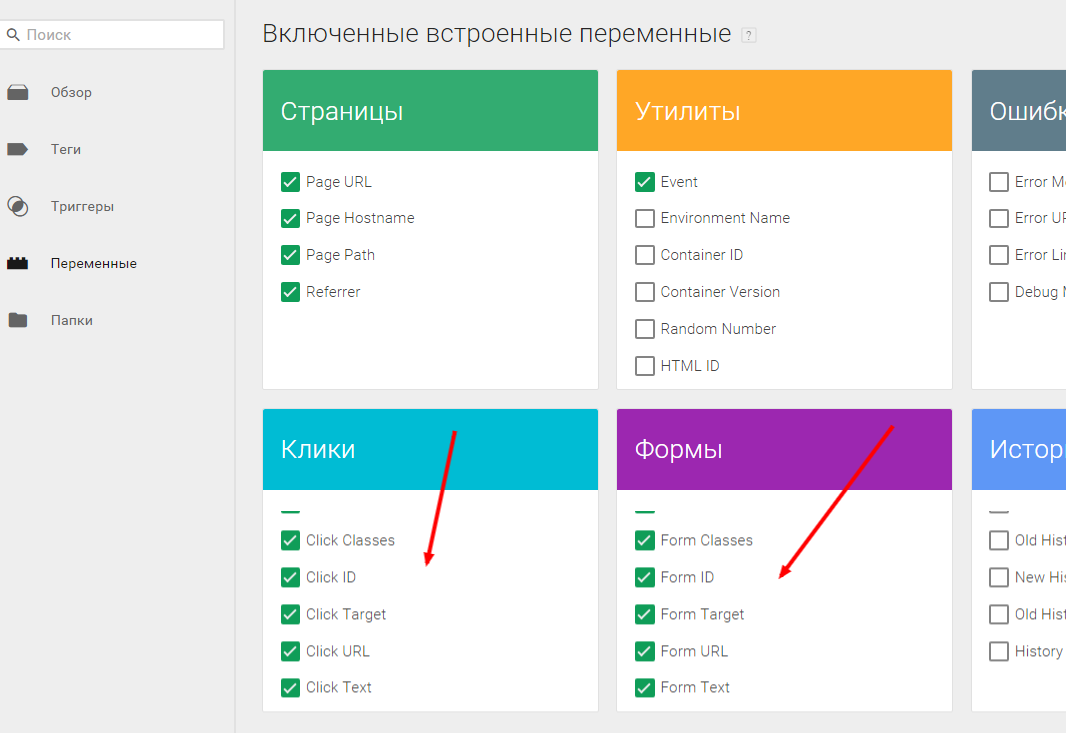
Предварительно, не забываем включать переменные, фиксирующие характеристики кликов:

При клике на элемент, автоматически заполняются Click Classes, Click ID и так далее — т.е. класс элемента, id элемента и остальные. Вы можете их проверить, нажав правую кнопку мышки на нужный элемент и вызвав пункт «Посмотреть код».
Визуализация целей и виртуальные страницы
С помощью этой возможности Google Analytics можно визуализировать прохождение аудитории по страницам до достижения цели.
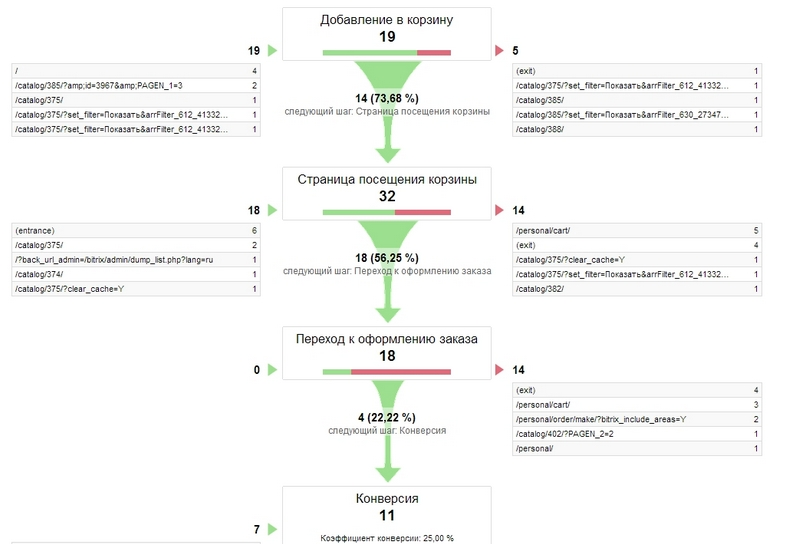
Самым частым примером использования является прохождение воронки продаж в интернет-магазине: пользователь добавил товар в корзину, перешёл на корзину, заполнил поля заказа, нажал на кнопку «оформить заказ».
Но также мы можем визуализировать любые другие пути пользователя до какого-либо действия — например, при проверке наших гипотез.

Пример визуализации воронки продаж
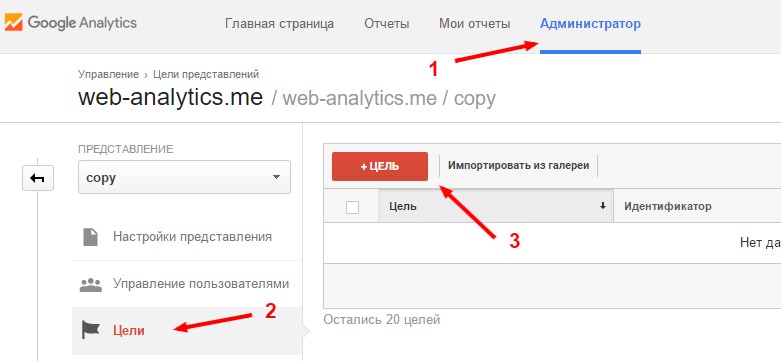
Чтобы настроить такую воронку, необходимо добавить новую цель:

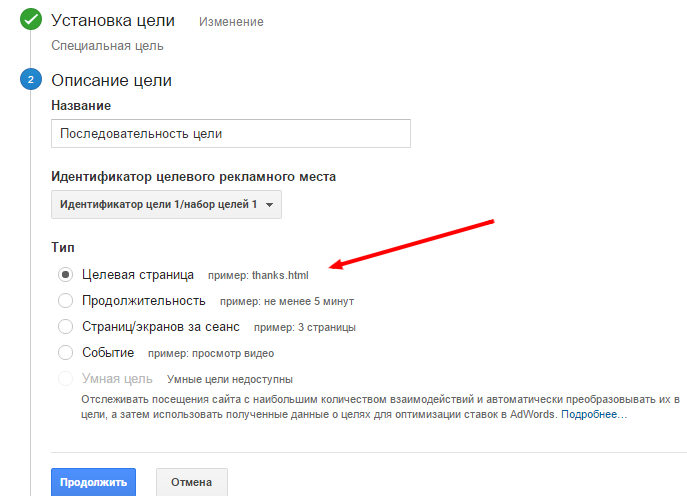
Затем выбрать тип цели — «Целевая страница»:

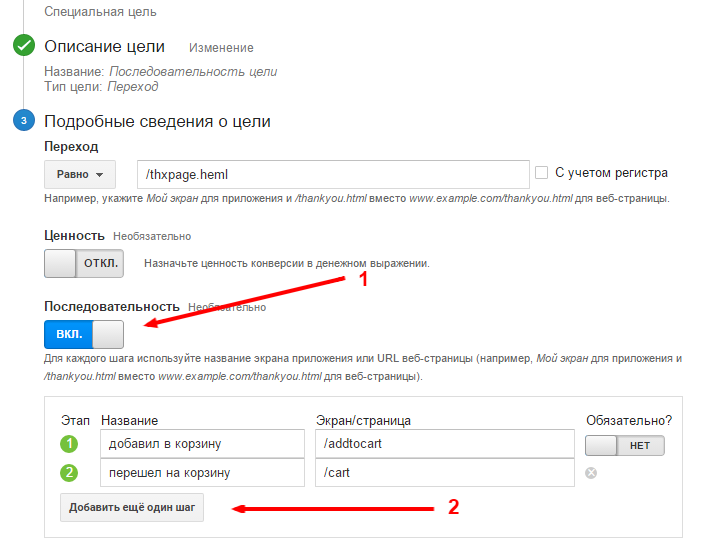
Далее необходимо включить последовательность и при необходимости добавить нужное количество шагов:

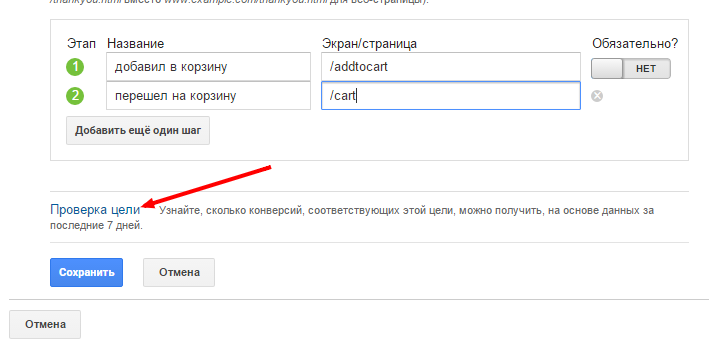
Не забываем проверять цель:

Если после нажатия этой кнопки процент достижения цели за последние 7 дней равен 0,00% — возможно, вы ошиблись в названии URL конечной страницы или же за этот период не было таких достижений.
Виртуальные страницы
В последнее время часто бывает, что нажатия на кнопки не приводят к открытию страниц (а появляется попап с нужной информацией). Но при этом URL страницы остается неизменным — например, при нажатии на «Добавить в корзину» — а визуализировать это действие необходимо.
В таком случае можно создать виртуальную страницу, которая будет вызываться при открытии попапа и фиксироваться Google Analytics, как переход на обычную страницу.
Чтобы сделать виртуальную страницу, можно модифицировать код Universal Analytics: например, разместить следующий фрагмент в код кнопки или ссылки:
onclick="ga(’send’, ’pageview’, ’/addtocart’);"
таким образом ссылка будет выглядеть:
<a href="#" id="addToCart" onclick="ga(’send’, ’pageview’, ’/addtocart’);«>
где ’/addtocart’ — название страницы, которая будет отображаться в Google Analytics.
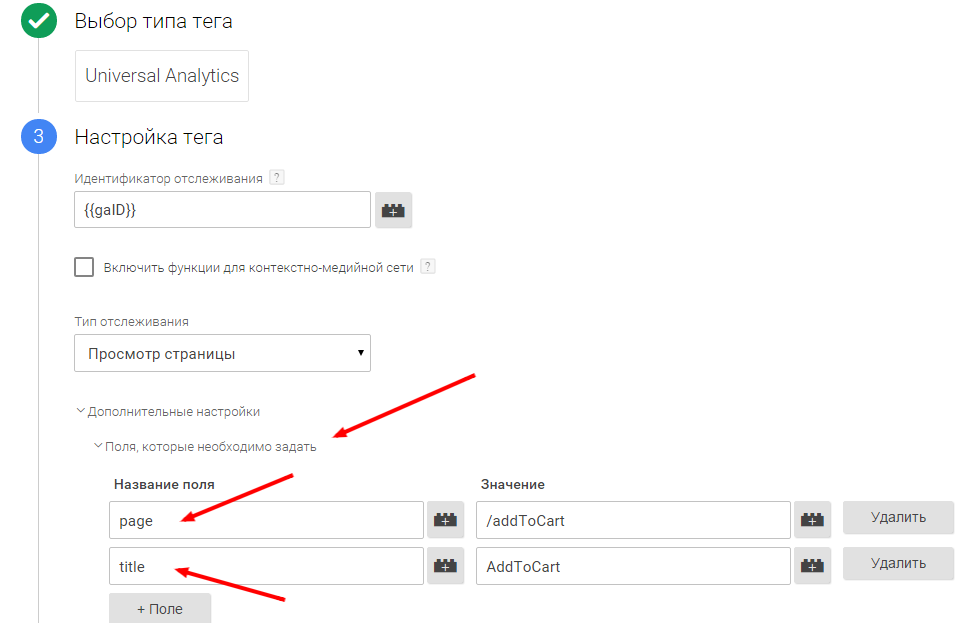
Если отслеживание настроено через Google Tag Manager, можно сделать новый тег, типа Google Analytics:

Здесь в дополнительных настройках в разделе «Поля, которые необходимо задать», мы задаем два новых поля — Page и Title, что соответствует URL страницы и Title страницы.
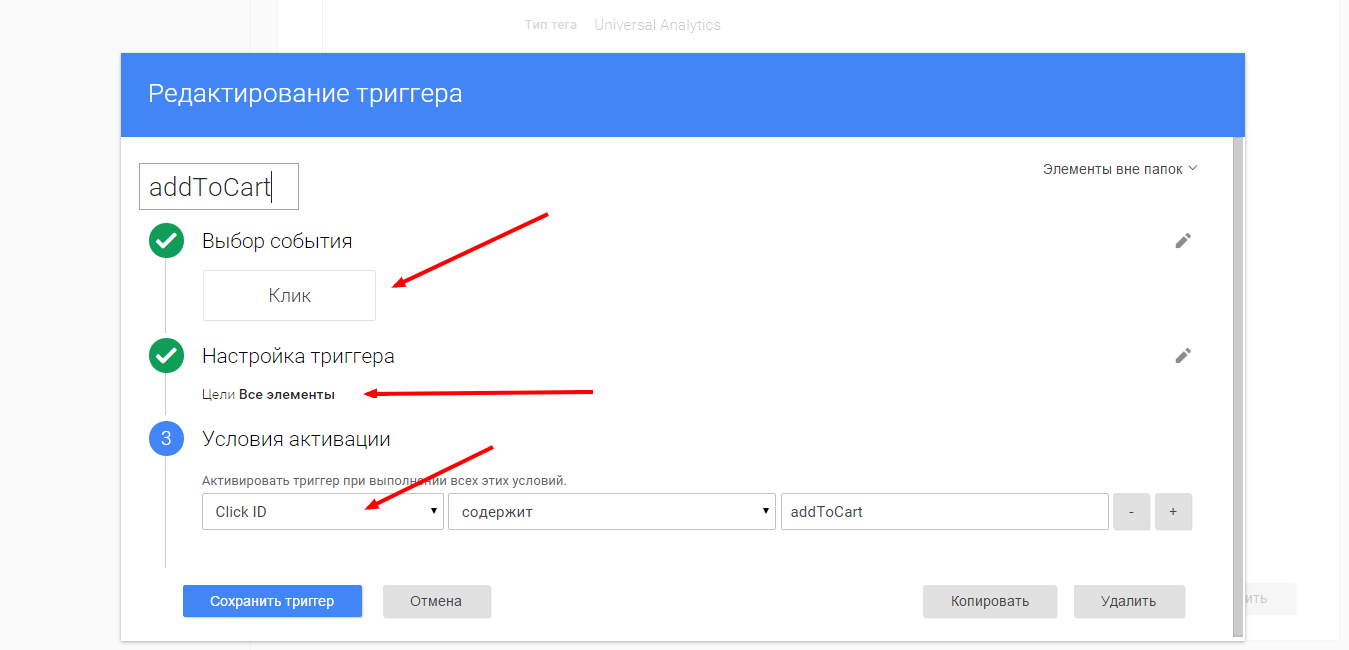
Правилом активации этого тега будет нажатие на нужную ссылку или кнопку:

Проверить правильность настройки можно в отчете «Контент» в режиме реального времени в Google Analytics. Нажмите на нужный элемент, после чего в этом отчете появится запись о просмотре новой страницы.
Глубина скролла контента
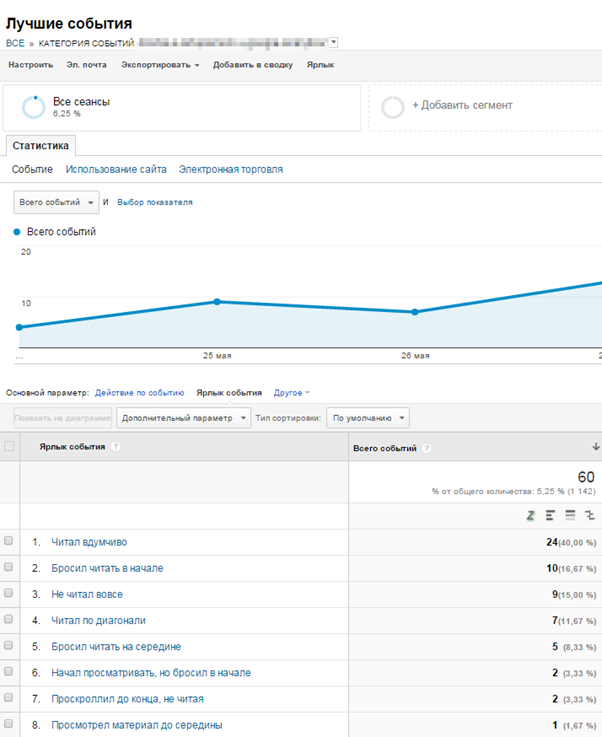
На наш взгляд, самое интересное решение, позволяющее оптимально оценить качество скролла страниц, описано в статье «Как отслеживать максимальную глубину скроллинга и точное время пребывания на странице в Google Analytics, используя GTM» Анастасией Тимошенко. В результате внедрения вы получите такой отчет:

Группы контента
В дополнении к расширенной электронной торговле, мы можем собирать наши страницы в определенные группы. Например, если у нас интернет магазин, мы можем посмотреть характеристики поведения на различных типах страниц:
- Карточка товара;
- Страница результата поиска, после использования фильтра по цене;
- Карточки товаров мобильных телефонов.
То есть, мы можем взять какой-нибудь признак, который есть в группе страниц и рассматривать поведения только на страницах с этим признаком.
Например, проверяя различные гипотезы:
- Смотрят и досматривают ли видео-обзоры на страницах с детскими игрушками?
- Как часто используют функцию «отложить товар» на карточках товара с электроинструментами?
В целом группировка страниц выглядит так:

Как настроить такие группы, можно почитать тут.
Выводы
Важно понимать, что все эти настройки необходимы для анализа изменений. Т.е. мы настраиваем, смотрим что получилось, что-нибудь меняем, смотрим на результат. И благодаря четким метрикам, мы понимаем — бизнесу стало лучше или хуже ![]()

Есть и другой путь — А/Б тестирование, когда для части аудитории показывается какой-нибудь старый элемент, для части — новая версия. И после проведения теста, мы сможем точно сказать, какой из них лучше с точки зрения наших новых метрик.

Для проведения таких тестов можно воспользоваться сервисами vwo.com, optimizely.com или одним из тысяч аналогов. Также можно воспользоваться стандартным модулем для экспериментов в Google Analytics, тут вы можете почитать, как его настроить.
Мнение редакции может не совпадать с мнением автора. Если у вас есть, что дополнить — будем рады вашим комментариям. Если вы хотите написать статью с вашей точкой зрения — прочитайте правила публикации на Cossa.