Добавить свою заметку вы можете на этой странице.
Трудности реализации контент-стратегии, или Как научиться работать в команде
Начнем с того, что само понятие

Начнем с того, что само понятие «контент-маркетинг» является на данный момент неустоявшимся. Фактически только в 2012 году зарубежные маркетологи начинают останавливаться именно на этом термине, до этого используя также и другие: образовательный маркетинг, inbound-маркетинг, маркетинг вовлечения и т. д. Но суть остается той же: контент-маркетинг — это создание и распространение брендированного контента, имеющего самостоятельную ценность для клиента. Технологически это подход к сайту компании по принципам и лекалам тематического СМИ — с графиком публикаций, редакцией, работой по распространению контента.
Очень часто контент-маркетинг путают с копирайтингом. Но это не одно и то же. Задача копирайтера — создавать контент. В контент-маркетинге контент — это базис, но не самоцель. Ключевое отличие от копирайтинга — это наличие контент-стратегии. Главный «мотор» контент-маркетинга не копирайтер, а контент-стратег. При этом контент-стратег выстраивает долгосрочный план по распространению контента.
Контент-стратегия — это своеобразный клей, который удерживает все части проекта вместе. Если она не имеет четкого направления или вовсе отсутствует, вероятность того, что вы потерпите коммерческий провал, практически стопроцентна. Если же она применяется в нужном месте и в нужное время, перед вами откроется прямой путь к достижению необходимых результатов.
Впрочем, достичь этих результатов не так-то просто. Процесс реализации контент-стратегии таит в себе много нюансов и трудностей и требует не только приличных знаний в области контент-маркетинга, но и отлаженной схемы взаимодействия между всеми членами команды: контент-стратегом, разработчиком, копирайтером, дизайнером, seo-оптимизатором и остальными участниками проекта. А поскольку больше всего проблем возникает в совместной работе дизайнера и копирайтера над посадочными страницами, именно на это мы и сделаем упор в нашей сегодняшней статье.
Надеемся, что наш опыт работы в этой сфере и наши ошибки помогут вам повысить уровень управления вашими проектами и улучшить качество предоставляемых продуктов и услуг.
Начало: первый шаг, он трудный самый
Руководитель проекта: Нам нужна посадочная страница для клиента X.
Дизайнер: Я не могу начать разработку дизайна, пока не увижу контент.
Копирайтер: Я не могу начать писать, пока не увижу дизайн.
Этот диалог может показаться вам забавным… до тех пор, пока вы сами не оказались в такой ситуации. Как решить этот вопрос? Очень просто: сначала создавать контент, а потом дизайн. Согласитесь, когда есть готовое содержание, гораздо проще подобрать соответствующую форму. Опытным путем неоднократно было доказано, что дизайн, основанный на контенте, максимально полно отражает суть продукта или услуги и тем самым привлекает гораздо большее количество клиентов.
Таким образом, схема работы по созданию контента сводится к следующему:
- Контент-стратег разрабатывает стратегию продвижения сайта с помощью контента и подготавливает следующие данные:
Тип аудитории. Взыскательная, благожелательная или равнодушная? Преимущественно мужчины или женщины? Дети, подростки, люди среднего или пожилого возраста? Что они хотя получить? Что вы им можете дать?
Объем текста. Некоторые продукты требуют написания длинного рекламного текста, в то время как другим хватает и абсолютного минимума. Кстати, этот момент должен быть учтен и SEO-специалистами, т. к. в случае ошибок при создании посадочной страницы велики шансы, что ваш контент просто не получит поискового трафика.
Приоритет мессиджа.Какая мысль самая главная, а какая второстепенная? Что необходимо сказать, чтобы «зацепить» посетителей? А что должно побудить его к действию?
Призыв к действию. Какой будет точная формулировка призыва к действию? Какие эмоциональные и интеллектуальные факторы будут мотивировать посетителя перейти к действию?
- В соответствие с этими данными копирайтер пишет грамотный продающий текст.
- Дизайнер изучает данные контент-стратега, работу копирайтера и создает визуально привлекательный дизайн.
Посадочные страницы — это отличное место для отработки этой схемы взаимодействия, т.к. с точки зрения контент-маркетинга, они менее сложны, чем многие другие типы веб-страниц. Как правило, они передают лишь одну определенную мысль, имеют небольшой объем текста и минимум SEO-дополнений, что значительно облегчает создание дизайна. При этом они — как правило — гораздо более значимы, чем другие типы страниц, именно здесь происходит конверсия, именно они определяют — будет ли в целом проект успешным или нет.
Краткие советы для успешного начала:
- Убедитесь в том, что в вашей компании есть один конкретный человек, который несет ответственность за реализацию контент-стратегии. Если ответственность не определена, ваш конечный продукт будет таким же неопределенным;
- Не спешите! Многие стремятся как можно скорей окунуться в работу над новым проектом. Однако эта тактика не является эффективной. Прежде чем приступить к делу, убедитесь, что ваши коллеги находятся на той же волне, что и вы;
- Если, будучи дизайнером, вы вынуждены выполнять функции контент-стратега, развивайте понимание этой дисциплины. Изучайте литературу, читайте блоги, учитесь у опытных специалистов;
- Убедитесь в том, что дизайнеры и копирайтеры понимают, что они должны делать, а что — нет. Копирайтеры не должны учить дизайнеров создавать дизайн, а дизайнеры не должны учить копирайтеров писать. Каждый должен заниматься своим делом.
Усовершенствование процесса: преодоление проблем
Руководитель проекта: Как обстоят успехи?
Разработчик сайта: Я жду дизайнера.
Дизайнер: Я жду копирайтера.
Копирайтер: Я жду руководителя проекта.
Процесс разработки сайта скрывает в себе много сложностей. Часто проблемы возникают совершенно неожиданно и крайне не вовремя. Если вы заняты в этой области, вам наверное, покажется знакомой следующая ситуация:
Что касается коммуникаций, то их качество можно улучшить с помощью программного обеспечения для управления проектами. Лично мы пользуемся сервисом Bitrix24, хотя признаем, что есть и другие хорошие альтернативы. Большим преимуществом системы управления проектами является то, что она обеспечивает единое место для управления задачами и эффективного взаимодействия всех членов команды. Здесь можно обсуждать рабочие моменты, делиться информацией, оставлять комментарии, отмечать реферные точки, выставлять дедлайны и т. д. Такие обширные возможности убирают все пробелы и недопонимание, которые могут возникнуть при управлении проектом через электронную почту. Отзывы, правки, комментарии к проекту — все это находится в одном месте. Каждый из сотрудников, участвующих в проекте, следит за происходящим и остается в курсе любых событий.
 |
|
Используйте совместную среду при работе над проектами. Краткие советы для улучшения процессов: |
- Убедитесь в том, что есть такой человек, который лично отвечает за управление проектом. Без менеджера проекта движение будет тормозиться на всех этапах;
- Регулярно устраивайте «летучки» для обсуждения различных проблем по проекту. Приучайте себя и других к ответственности. Составляйте ежедневные и ежемесячные отчеты о проделанной работе. Не только для клиентов, но и для своих проектных групп;
- Согласуйте с клиентом каждый этап своей работы. Не бойтесь лишний раз побеспокоить его, ведь ваша задача — сделать так, чтобы финальный продукт соответствовал всем его ожиданиям. В противном случае придется все переделывать, изменять размер бюджета и сдвигать сроки. А это не выгодно ни вам, ни вашему заказчику;
- Копирайтеры и дизайнеры должны оперативно решать все вопросы, возникшие между ними.
Разрешение конфликтов: почему мы не ладим друг с другом?
Дизайнер: Все эти слова меня утомляют.
Копирайтер: Все эти картинки сбивают меня с толку.
Руководитель проекта: Все эти споры убивают меня наповал.
Независимо от того, насколько четко проработана ваша стратегия и как хорошо отработана схема взаимодействия сотрудников, дизайн и контент будут противоречить друг другу почти в каждом проекте. И это нормально. Гораздо хуже, если вообще не возникает никаких споров и вопросов. Наш опыт показывает, что это как раз может означать, что проект находится в серьезной беде. Ниже перечислены основные проблемы, с которыми приходится сталкиваться на достаточно регулярной основе, а также способы их преодоления.
Отведение отдельного пространства для SEO-контента
Объемные тексты надоедают не только дизайнерам, но и большинству читателей. Впрочем, иногда SEO-оптимизаторы требуют наличия большого количества посадочных ключей, не связанных с друг с другом семантически — и копирайтеры вынуждены создавать длинные тесты. К счастью, есть несколько хитрых способов, позволяющих решить эту проблему без ущерба для качества оптимизации:
- Вкладки — отличный способ скрыть текст
Вкладки позволяют сохранить страницу в вертикальной плоскости. Что еще более важно, они позволяют посетителям легко найти нужную им информацию и пропустить ту, что им не интересна. Ниже мы приводим пример, как мы это реализуем, например, для сайта Saxo Bank.
 |
|
Пример посадочной страниц с использованием вкладок-табов. |
Это страница о возможностях мобильной торговой платформы Saxo Trader. На странице нужно было дать много различной информации, реализация была через вкладки-табы (смотрите разделы «Цена и торговля», «Новости», «Отчет по счету», «Открытие позиций» и т. д. — это описание тех или иных функций, которые присутствуют в торговой платформе, контент при клике на вкладку-таб открывается без перезагрузки страницы, таким образом мы избежали верстки «простыней»; содержание во вкладках реализовано скриптовым решением, которые рекомендует использовать Яндекс — таким образом, поисковик прекрасно индексирует содержание вкладок).
- Располагайте SEO-контент в «подвале» страницы
Конечно, SEO-стратег предпочел бы, чтобы оптимизированный контент появлялся в верхней части страницы. Однако если цель веб-сайта преобразование трафика в клиентов, то посетители должны видеть привлекательный дизайн, а не блок текста, состоящий из 3 000 слов. Но тут главное — не переборщить. Все-таки текст не должен быть только для поиска. Если его не читают живые люди, поверьте, значимость такого контента будет падать и для поисковых систем (помним про поведенческие факторы ранжирования!).
 |
|
SEO-текст размещаем внизу страницы. |
- Повышайте креативность несеошных посадочных страниц
Самые важные для поисковой оптимизации страницы — это те, что рассказывают о продуктах и услугах. Цель этих страниц – предоставить полезную информацию, а не удивить великолепным дизайном. Поэтому проявлять свое дизайнерское мастерство лучше всего на несеошных страницах. Например, в разделе «О компании» или «Обслуживание клиентов». Креативьте именно тут — и воздастся вам за это.
 |
|
Думайте над креативом на посадочных страницах - но не на страницах, где вам нужен поисковый трафик. |
Ясность мысли VS. «Креатифф»
Вечная битва «дизайн-контент» с особой силой разгорается при создании элементов навигации, заголовков главной страницы и блоков, призывающих к действию. Суть этой битвы заключается в следующем вопросе: «Что одерживает верх над сердцами и умами посетителей в большей степени? Офигенный дизайн или понятная и доступная информация?» И надо понимать, что четкого и однозначного ответа тут нет.
Навигация
Создание меню навигации по сайту (как и отдельных его элементов) — одна из самых лучших практик для дизайнера и одна из самых сложных задач. Здесь очень важна предсказуемость и ожидаемость результата: если пользователь идет в тот или иной раздел, содержание страницы должно соответствовать ожиданиям пользователя: информацию о компании нужно размещать в раздел «О компании», информацию об услугах — в раздел «Услуги» и т. д. Проявляйте свою креативность, где хотите, только не в меню навигации. Чтобы посетителям было проще ориентироваться, текст и дизайн элементов навигации должны быть максимально простыми и понятными.
Дизайн и содержание заголовка главной страницы
Различные типа анимации заголовков сегодня в моде. И неудивительно — вроде бы это отличный способ передать основные возможности и стоимость услуг компании, привлечь внимание. Контент должен лаконично передавать информацию, а заголовок должен работать на эмоциональном уровне. При этом эмоциональный отклик на заголовок должен рождаться все-таки (это наша глубокая убежденность) не за счет дизайна, а, прежде всего, за счет сути, смысла, содержания.
Мы настоятельно рекомендуем вам ознакомиться вот с этим нашим материалом, посвященным созданию заголовков. Не смотря на то, что под материалом указано, что это адаптация, поверьте, мы очень многое в статье изменили, исходя из своего собственного опыта.
Блоки, призывающие к действию
Прежде всего, убедитесь, что страницы вашего сайта имеют призывы к действию, потому что это отличная возможность подвести посетителя к следующему логическому шагу. Призыв к действию может быть в виде простой текстовой ссылки (например, «Узнайте больше о наших услугах») или в виде интересного элемента дизайна, который функционируют также, как и миниатюрная посадочная страница.
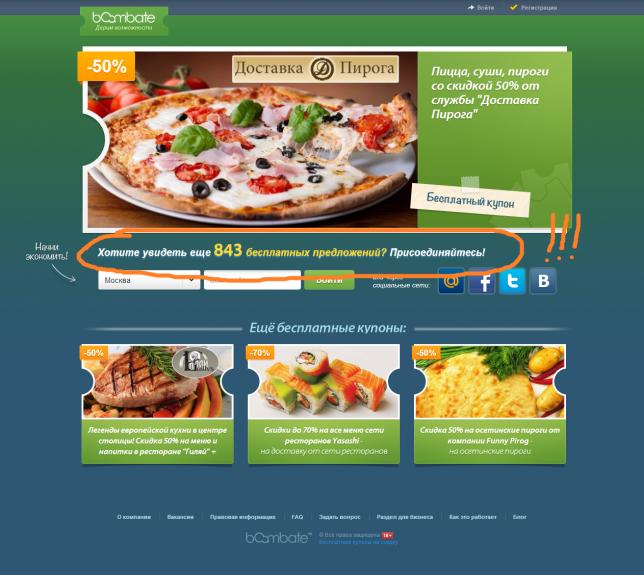
Самое важное в создании призыва к действию — это его формулировка. Фраза должна быть простой и понятной и полностью относиться к странице, на которую переходит посетитель. Помимо этого, призыв должен быть нацелен на совершение конверсионного действия. Смотрите пример ниже. Очевидно, единственное конверсионное действие для данного сайта — это получить подписчика.
 Автор: boombate.ru. Правильный призыв — залог успеха.
Автор: boombate.ru. Правильный призыв — залог успеха.
Краткие советы для лучшего преодоления конфликтов:
- Поддерживайте хорошую коммуникацию между всеми членами команды и клиентами.
- Выберите менеджера проекта с большими навыками общения и объективной точкой зрения.
- Сосредоточьтесь на цели проекта: убедить, мотивировать, информировать или что-то еще? Творческие разногласия не должны быть теоретическими, они всегда должны иметь реальное выражение. Это увеличит эффективность совместной работы.
Многословные копирайтеры VS. Креативно мыслящие дизайнеры
Еще одна частая проблема, с которой сталкиваются многие руководители проекта, — это то, что копирайтеры говорят слишком много, а дизайнеры не говорят вообще. Спросите у копирайтера, сколько время, и он опишет вам процесс производства часов. Задайте этот же вопрос дизайнеру, и он нарисует вам красивую картину маятника. Увы, ни тот, ни другой ответ не будет вам полезен…
Различия в менталитете этих двух специалистов действительно создают проблемы в процессе реализации контент-стратегии. Каждый тянет одеяло в свою сторону. Но задумайтесь. Разве может изображение передать полную информацию о ключевых преимуществах продукта? А просто многословный текст, вообще без дизайна? Навряд ли… Только в совокупности эти два элемента способны принести достойные результаты. Именно поэтому мы пропагандируем развитие коммуникации между всеми членами команды. Только в общении и сотрудничестве могут быть урегулированы все споры и найдено оптимальное решение.
Правда, есть еще один способ. Очень эффективный, но почему-то довольно непопулярный –получение обратной связи от конечных пользователей. Просто покажите им веб-страницу и попросите высказать свое мнение по поводу ее оформления и содержания, и вы узнаете, что нужно подкорректировать, а что — оставить как есть. Почему вы сами не можете этого сделать? Да потому что ваше мнение всегда будет субъективным. Работая над проектом, вы вкладываете в него столько усилий и эмоций, что он в любом случае кажется вам прекрасным. И только настоящий судья в лице конечных пользователей может вынести честный вердикт вашему творческому усилию. Так почему бы не отбросить все сомнения в сторону и сразу не поручить это дело тем, чье мнение будет самым объективным?
Благодарим Брэда Шорра (Brad Shorr) за материал Content Strategy Within The Design Process — что-то мы почерпнули оттуда, переосмыслив и добавив примеры из нашего опыта.
Автор: Денис Савельев, Женя Крюкова
Источник: http://www.texterra.ru/master/389/
