Добавить свою заметку вы можете на этой странице.
Как прототипирование сайтов помогает экономить деньги заказчика?
Прототипирование — трата денег или необходимая инвестиция? Это вопрос, которым задаётся большая часть заказчиков. Казалось бы — стандартный интернет-магазин, чего там думать и проектировать, взяли и сделали. Но в отдельных случаях ситуация может оказаться чуть более запутанной... Любой сайт или самое простое приложение для AppStore — живой организм. Он состоит из множества модулей и секций, практически каждая из которых нуждается в пристальном внимании со стороны разработчиков.
Вот пример списка вопросов, которые должен проработать проект-менеджер при создании самой базовой страницы контактов на вашем сайте.

А вы ещё не купили корпоративный пакет COSSA-2026 со скидкой?
Cossa анонсирует главный рекламный формат на весь 2026 год: сразу 8 различных опций.
Пакет идеально подходит для онлайн-сервисов, стартапов, интернет-компаний и digital-агентств.
Успейте приобрести пакет до повышения цены!
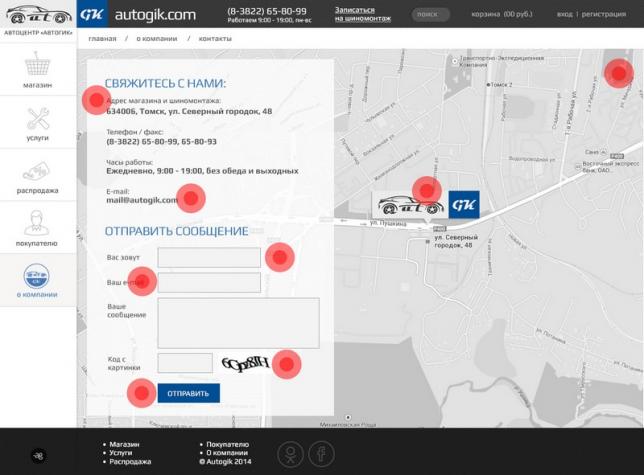
Блок адресов и телефонов
- Как будут располагаться контактные данные, если у заказчика больше 1-й локации?
- Что будет при добавлении дополнительных телефонов? Иногда последующее редактирование подобных страниц влечёт за собой ухудшение дизайна и юзабилити страницы.
- Насколько актуально выводить кнопку "Позвонить" в мобильной версии сайта?
Карта
- Какая карта будет использована — активная или "картинкой".
- Если активная — то какаой картографический сервис?
- Нужна ли кастомизированная иконка для отображения локации заказчика?
- Нужна ли цветовая адаптация карты под стиль сайта или брендинг заказчика?
- Необходимо ли включать инструменты работы с картой (зум, маршруты и прочее)
Форма обратной связи или заказа звонка:
- Из каких полей будет состоять форма?
- Какие из полей будут обязательны, а какие опциональны?
- Нужны ли плейсхолдеры для полей и какими они будут?
- Как будет выводиться ошибка ввода — какой текст сообщения, как будет выглядеть "раздражённое поле"?
- Можно ли выводить лейблы в виде плейсхолдеров?
- Как будет выглядть реакция на успешную отправку запроса или на факап?
- Нужна ли капча? Если да, то какая (латиница, кириллица, цифровая, комбинированная, motion и т.д.)
- Куда будет отправлять уведомление о запросе — какой e-mail?
- Что будет, если e-mail заказчика сменится или ответственный сотрудник уйдёт из компании?
- Стандартный текст сообщения.
Несколько "сомнительных мест" стандартной страницы контактов:

Итого 18 вопросов, которые нужно решить менеджеру, изобразить дизайнеру, заверстать верстальщику и запрограммировать программисту. А теперь представьте список вопросов для корзины интернет-магазина, где нужно учесть и количество товара, и взаимодействие системы с разными складами с различной стоимостью доставки и прочее-прочее.
Классическая схема:
ШАГ №1) Проект-менеджер и заказчик создают ТЗ,
ШАГ №2) Дизайнер рисует, заказчик утверждает статичную картинку,
ШАГ №3) Верстальщики и программисты пишут код.
Что происходит дальше:
Заказчик решает слегка изменить видение отдельных блоков сайта.
Таким образом, шаги 2 и 3 начинают переделываться — капает неучтённое время.
Так как финальная стоимость, указанная в договоре считается на первом этапе, всё что перерабатывается на 2 и 3 уже не доставляют много радости разработчикам, т.к. они теряют время = деньги.
В пределах возможного лимита разработчик старается провести изменения, не увеличивая стоимость проекта, но этот лимит чёткие границы, после которых проект становится убыточным.
Поэтому разработчик намекает заказчику, что лимит правок исчерпан, а заказчик совершенно закономерно говорит: "мне надо не как в ТЗ, а по уму". И в этом он чертовски прав. Возникает конфликт интересов.
Как прототипирование помогает решить вопрос
Прототипы помогают заказчику максимально точно визуализировать будущий проект. Большая часть людей на нашей планете — визуалы. Нам проще один раз увидеть, чем 7 раз прочитать. Создание дизайна сайта — сложный творческий длительный процесс. Создание прототипов — в разы быстрее, дешевле и эффективней с точки зрения осознания проекта.
Уже на этапе прототипирования заказчик осознает, что какие-то элементы рудиментарны, а другие наоборот — критически важно добавить. При этом заказчик не испытвает мучений от прочтения тонны технического текста (кто их вообще придумал, эти ТЗ?? ![]()
В чём экономия?
Прототипирование в разы быстрее и дешевле остальных этапов разработки. Это черновик вашего проекта. Вы исправляете все ошибки в черновики, а потом пишете "вчистовую", экономя время на создании дизайна, вёрстки и программинга. По подсчётам нашей студии, тщательное прототипирование проекта помогает снизить его стоимость на 15-25%, что безусловно окупается и даже, как правило, приносит выгоду.
Двусторонние бенефиты
Со стороны заказчика — рассматривая прототипы вы можете осознать вещи, которые были неочевидны, когда вы планировали проект и писали ТЗ. Это значит, что вы сможете обогатить ваш проект полезными функциями и гарантировать большую эффективность вашего сервиса.
Со стороны разработчика — чёткая визуализация всех последующих шагов помогает сделать актуальный обсчёт проекта, что экономит массу времени и избавляет от недопониманий.
Как создаются прототипы?
Классический статичныйпрототип можно создать с помощью маркера и бумаги. Если вам нужно объяснить принцип действия простого приложения или сайта с несложным функционалом, этот вариант может быть вполне рабочим.

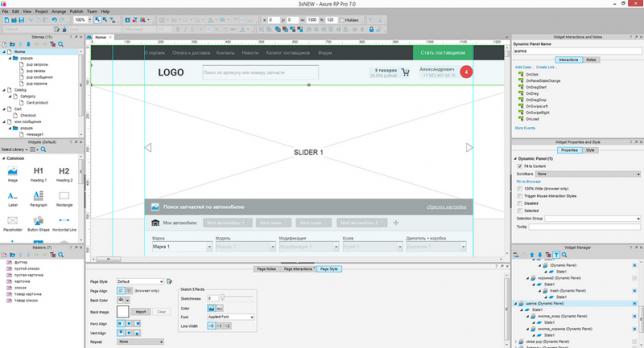
Для создания динамических прототипов в нашей студии мы используем Axure и, реже, Balsamiq Mockups. Дизайнер продумывает расположение основных и дополнительных элементов и продумывает автоматизацию основных действий пользователя — клики, переходы, открытие меню и прочее. Так выглядит интерфейс Axure в процессе разработки многостраничного динамического прототипа:

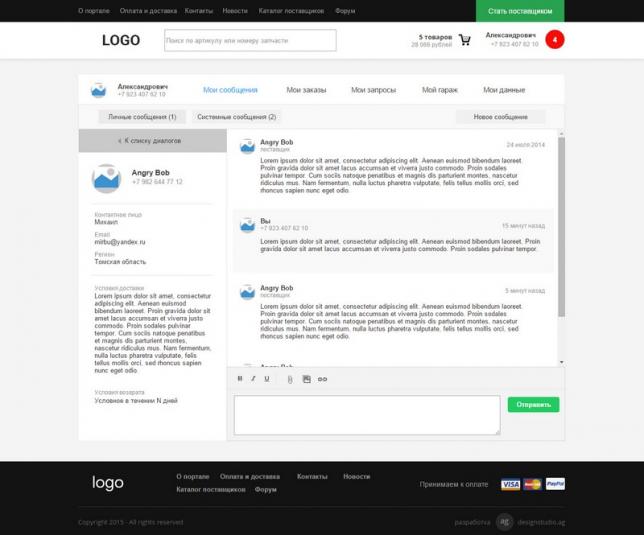
Когда прототипы согласованы, создание дизайна проходит более гладко и эффективно, т.к. дизайнерам не приходится работать одновременно над двумя аспектами, которые зачастую конфликтуют между собой — эстетика и удобство. Удобство уже проработано в мелочах. Остаётся только "навести красоту". Пример одной "запрототипированной" страницы:

Подводные камни
- Распространённая проблема — заказчику сложно абстрагироваться от визуальной простоты прототипов и всегда хочется добавить цвета и графики. Как правило, после нескольких дней плотной работы над прототипом эта проблема уходит.
- Несоответствие ощущений от прототипа и от реального дизайна. При разработке нужно учитывать, что несмотря на максимальную детализацию "скелета", живой организм будет выглядеть немного иначе. Мелкие правки в дизайне и UX возможны и часто даже бывают необходимы после создания дизайна.
- Необходимость оплачивать прототипы отдельно. Так как создание вайерфреймов — довольно кропотливый и многоступенчатый процесс, на него уходит большое количество времени, которое оплачивается заказчиком. Но поверьте нашему опыту – лучше один раз отмерить.
Источник: designstudio.ag