Новости мобильного UX: 18 основных ошибок разработки мобильных ecommerce-сайтов по результатам исследования Baymard
За 289 тестовых сеансов, которые были проведены во время этого исследования, пользователи столкнулись с 2597 проблемами мобильного UX и юзабилити. И это несмотря на то, что исследовались мобильные сайты ведущих онлайн-брендов. Только вдумайтесь в эту цифру! А ведь многое можно исправить.
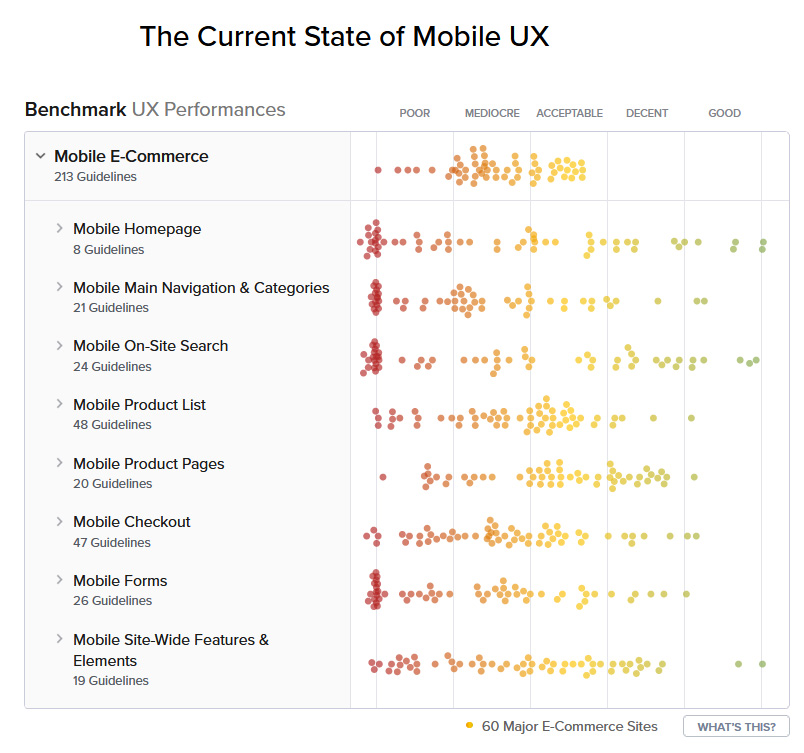
В Baymard проанализировали больше 58 мобильных сайтов в 31 тематике по 12 000 показателям удобства их использования. На итоговой диаграмме каждая точка представляет собой суммарную оценку UX одного сайта.
Текущее состояние мобильного UX по результатам исследования Baymard, 2021 год
Как видим, средняя реализация UX мобильных ecommerce-сайтов в США и Европе оценивается как «удовлетворительная». Ни один из 58 тестируемых сайтов не вышел хотя бы на уровень «хорошо» — 52% удовлетворительных (или хуже) результатов и 48% приемлемых. Тем не менее откровенно плохих и нерабочих реализаций также очень мало.
Тест мобильного UX показал, как много ещё возможностей для улучшения взаимодействия с мобильными пользователями — в частности, на главной странице мобильного сайта, в поиске, мобильных формах, а также функциональных элементах мобильных сайтов.
Ключевые ошибки UX главной страницы мобильного сайта
1. 95% мобильных сайтов занимают основную часть главной мобильной страницы рекламой

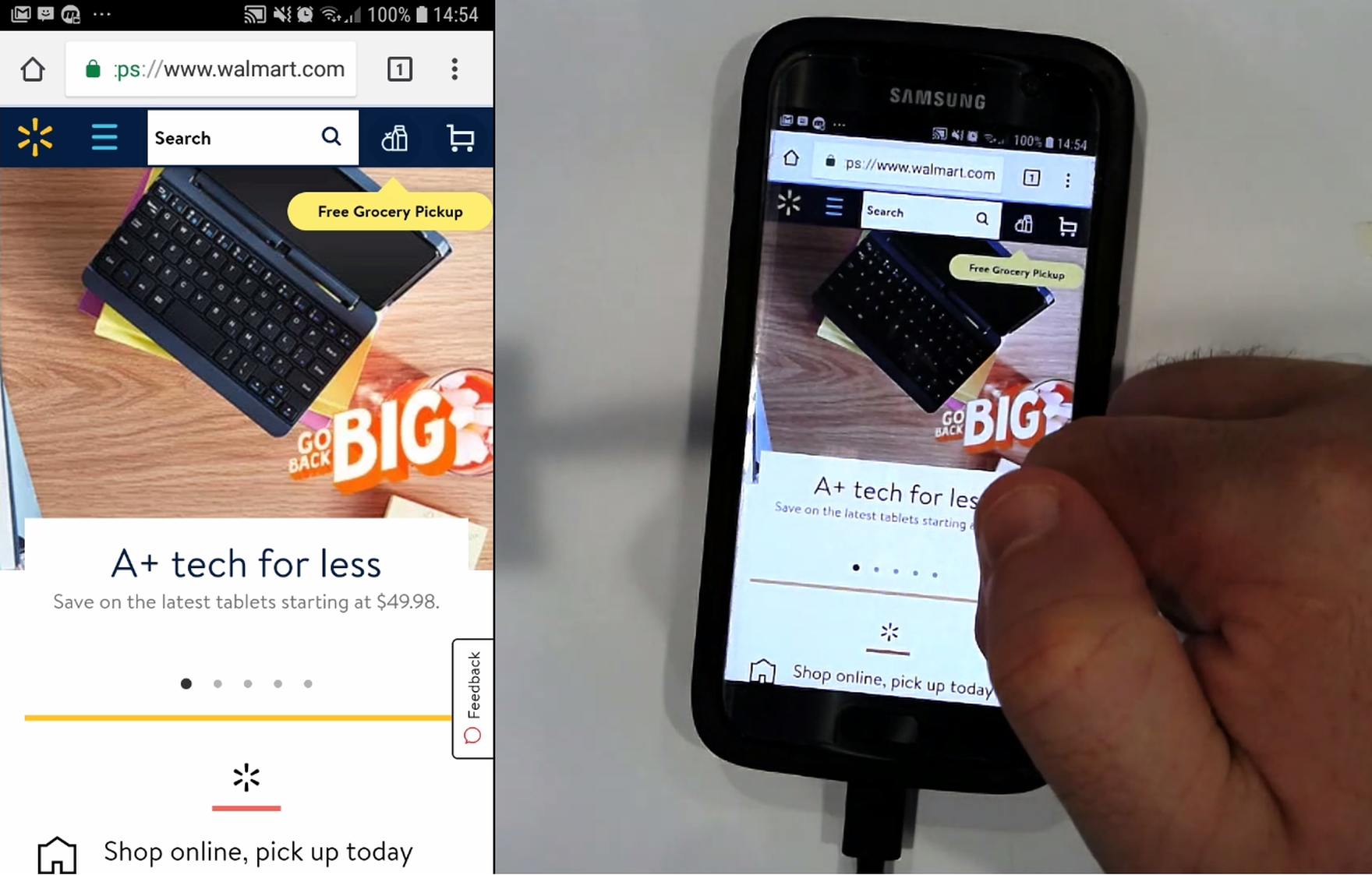
Тот случай, когда пользователь зашёл на сайт Walmart и не понял — туда ли он попал
Такое приоритетное размещение рекламных предложений вызывает у пользователей проблемы с обзором и взаимодействием, отвлекает их внимание. Причём в случае мобильных сайтов проблему усугубляет ещё и то, что пользователи должны перемещаться в пределах небольшого экрана.
-
Проблемы с обзором: объявления часто занимают всю ширину или всю область просмотра на мобильных сайтах, в результате чего другой важный контент не отображается (например, ссылки на категории товаров). Кроме того, другие элементы сайта, которые обеспечивают информационный обзор на настольных сайтах, часто скрыты на мобильных устройствах (например, основная навигация).
-
Проблемы с отвлечением внимания: тестирование мобильных устройств показало, что пользователи иногда чувствуют себя перегруженными всем тем контентом, который умудряются впихнуть на главную страницу. Например, когда в области просмотра отображается более одного объявления или когда само объявление визуально сильно отвлекает. Кроме того, на мобильном экране обычно меньше пустого пространства, что увеличивает у пользователей ощущение информационной перегрузки.
-
Проблемы с взаимодействием. На мобильных устройствах реклама на главной странице, как и часть другого мобильного контента, часто вызывает трудности с взаимодействием. Например, пользователи, прокручивают объявления по горизонтали, даже если им это не нужно, тапают по контенту, который считают ссылкой, но на самом деле он статичен (поскольку нет изменения курсора, предупреждающего пользователей о том, что кликабельно, а что нет), или невпопад возвращаются назад в браузере, когда сбиваются с мысли из-за рекламы.
Эти «незначительные» проблемы накапливаются за время, которое пользователь проводит на сайте, усугубляют общее впечатление от него и могут способствовать формированию у пользователей негативного восприятия сайта или бренда (например, «этот сайт — глючный»).
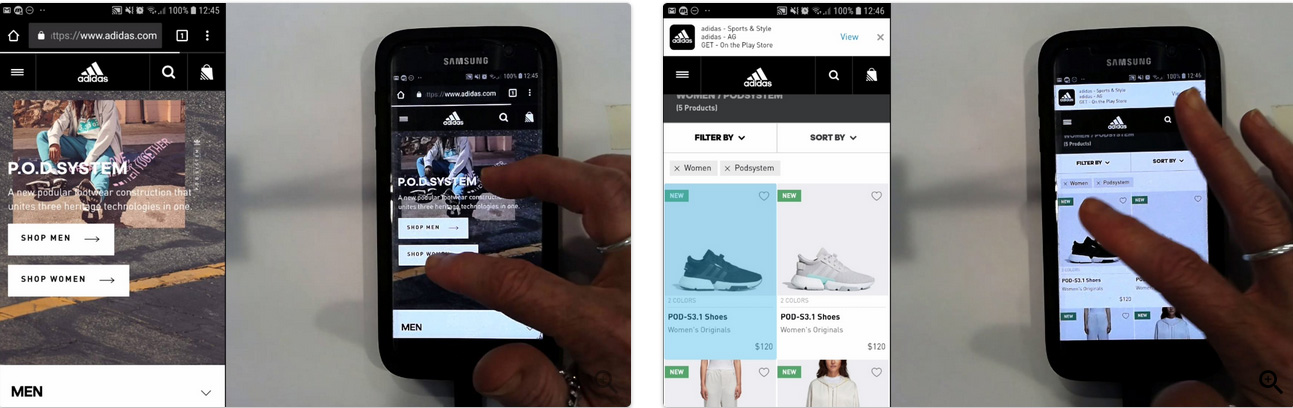
2. 57% мобильных сайтов не предоставляют полную информацию в тексте ссылки, по которой переходит пользователь
Пользовательница adidas так и не догадалась, что после нажатия на Shop Women на главной странице она попала в список товаров, отфильтрованный сразу по двум категориям — Women и Podsystem
Когда текст на кнопке сформулирован нечётко, это приводит к неверной интерпретации результатов вывода — какие продукты на самом деле доступны. Пользователи просто теряют контекст — где они находятся, в каком именно месте в структуре сайта.
Бороться с этим можно так: отображать на главной странице только разделы верхнего уровня или включать в ссылку или саму кнопку важные детали — например, название категории и подкатегории товаров.
Ключевые ошибки UX поиска на мобильных сайтах
34% пользователей считают свой опыт мобильного поиска на сайте «неудачным» и только 40% оценивают его как «удовлетворительный» или выше.
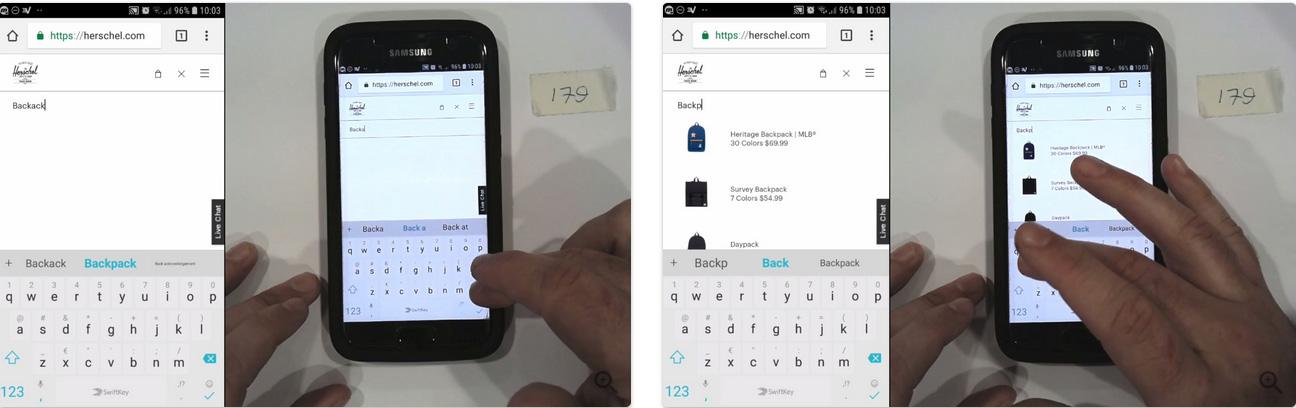
3. 69% мобильных сайтов не предлагают релевантное автозаполнение поиска, в том числе при ошибке в написании запроса
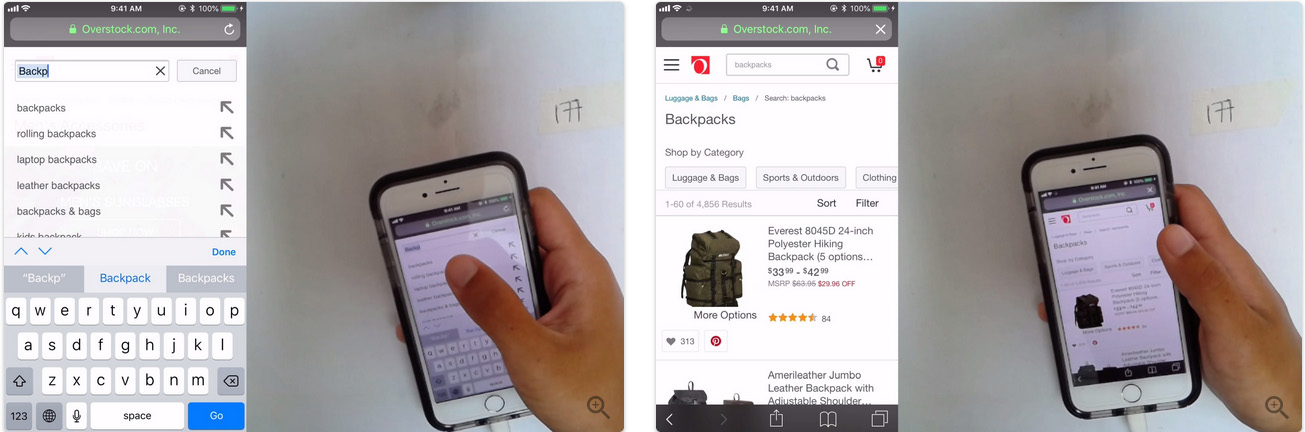
Пытаясь найти рюкзаки на Herschel, пользователь пропустил букву в запросе, и предложения продукта, которые он видел ранее, исчезли, поэтому ему пришлось удалять символы до тех пор, пока он не смог вставить пропущенную букву ’p’,после чего отобразились верные результаты поиска
Ошибки в написании поисковых запросов — обычное явлением при использовании мобильной клавиатуры, поэтому автозаполнение играет ключевую роль в раннем поисковом взаимодействии. Иначе даже незначительные опечатки могут побудить пользователей изменить стратегию поиска продуктов, а в худшем случае — уйти с сайта.
4. 79% мобильных сайтов не включают категории товара в автодополнение поиска
На Overstock не было предложений по автодополнению категорий, поэтому пользователь выбрал общий вариант запроса — «рюкзаки», получив в итоге список из 4856 товаров. А всего лишь нужно было предложить в области поиска релевантные категории, в которых представлен данный товар
Если в автоподстановке не предлагаются расширенные категории товара, пользователи могут делать слишком обширные или слишком узкие запросы по всему сайту, что сильно усложняет поиск. При правильной реализации предложения автодополнения по категориям пользователи быстрее получат наиболее релевантные результаты.
5. 40% мобильных сайтов визуально не отделяют в автодополнении предложения товаров от запросов

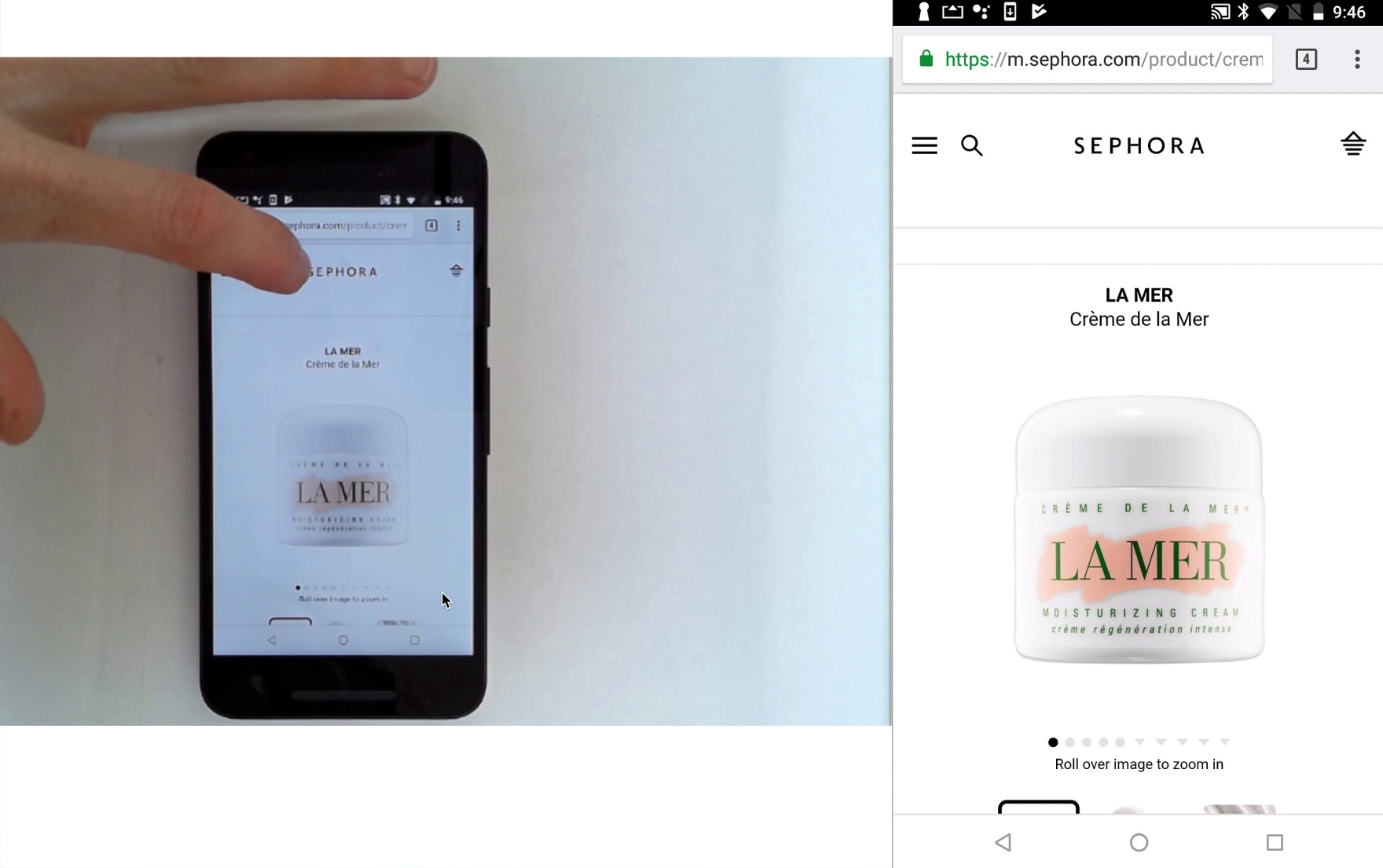
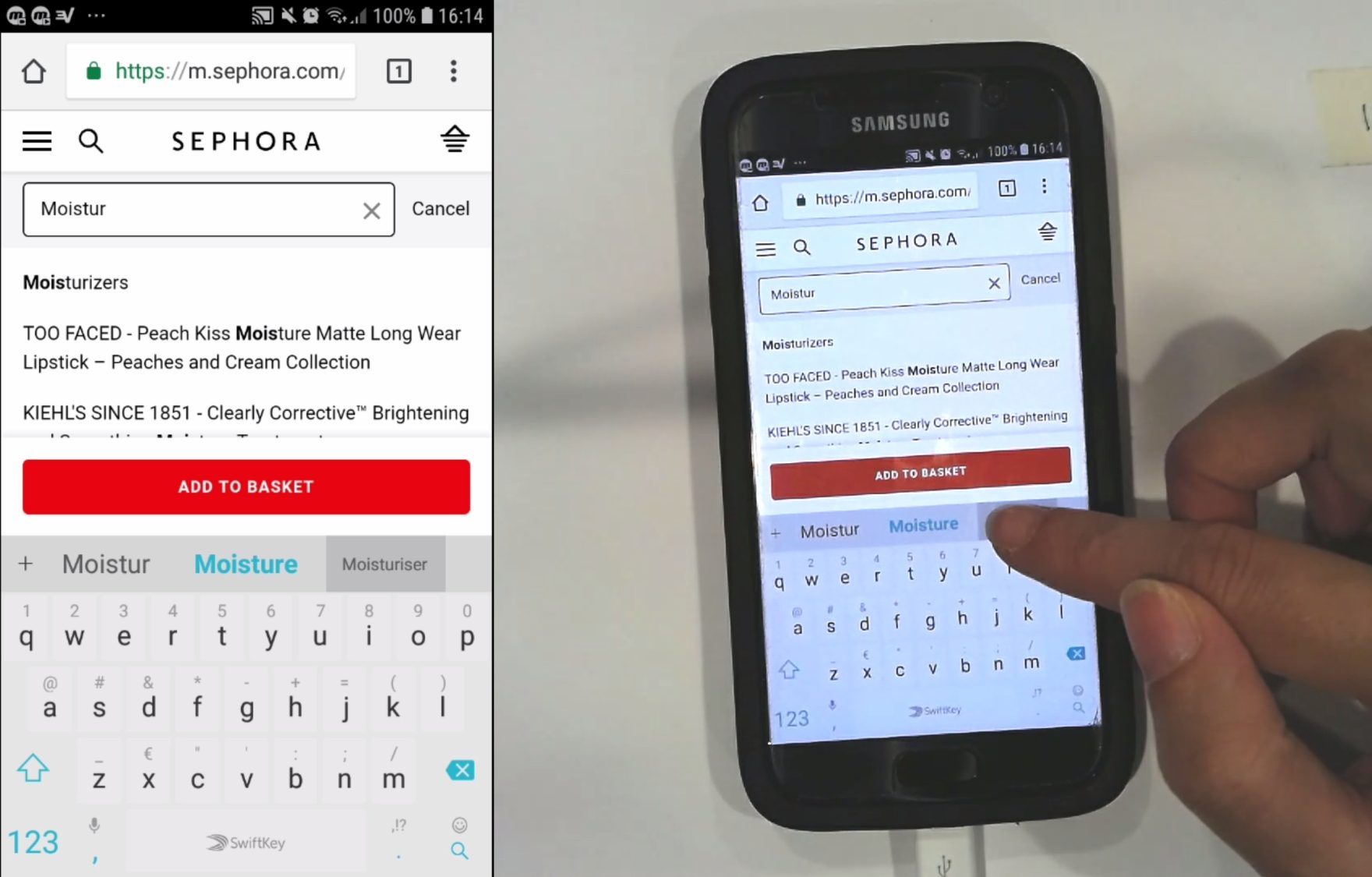
Пользовательница Sephora искала увлажняющий крем для лица и начала набирать слово “moistur”, но получила только одно предложение запроса с ключевым словом вместе со ссылками на описания похожих продуктов
Когда предложения товаров визуально не отличаются от предложения вариантов запросов, это производит неприятное впечатление, поскольку большинство пользователей ожидают в результате поиска получить список товаров, а не конкретный продукт.
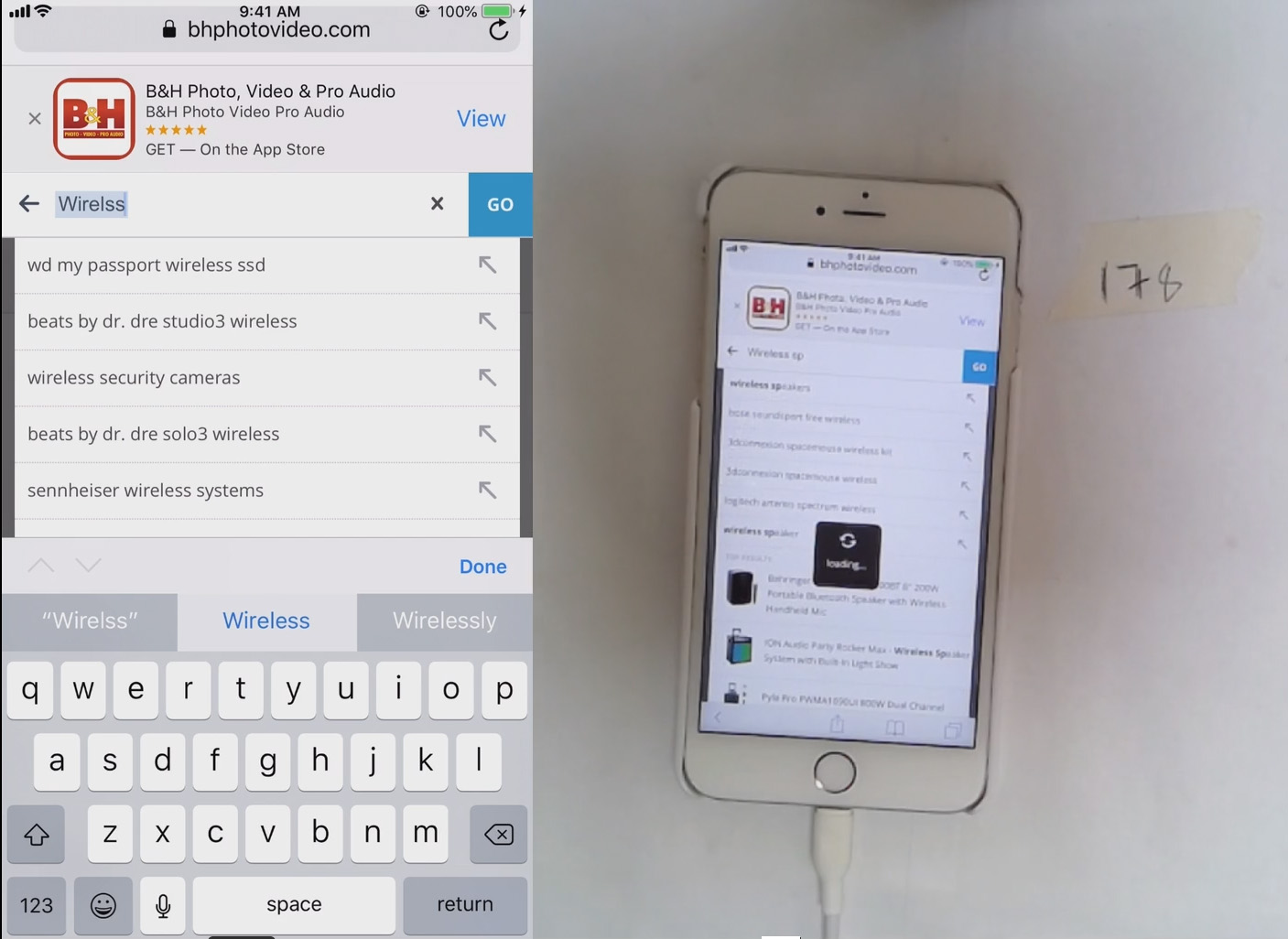
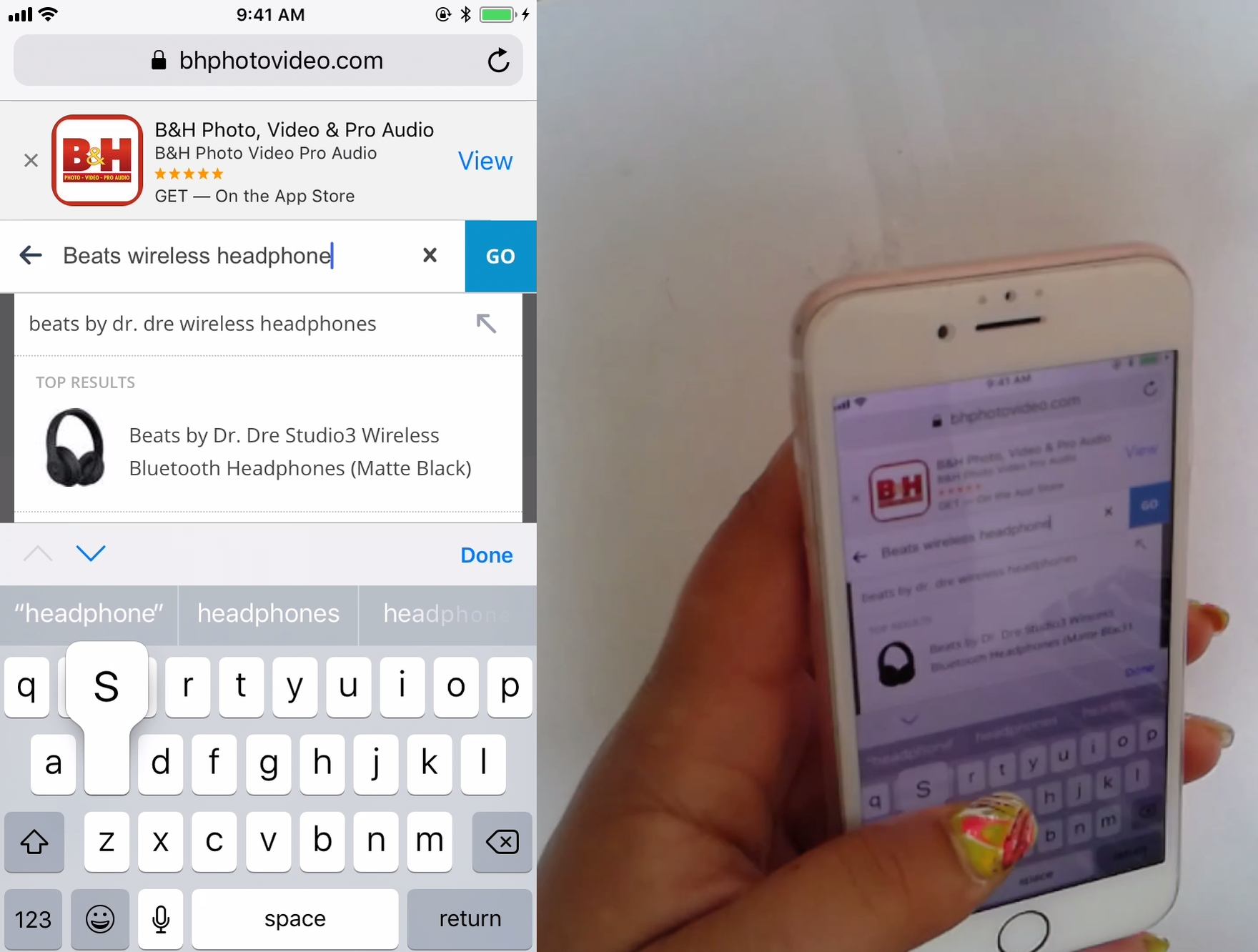
Например, когда пользователь B&H Photo набрал запрос “Beats wireless headphones”, то получил предложение запроса, за которым следовало предложение продукта, но оно появилось в поле зрения только после того, как запрос пользователя стал более подробным. При этом предложение продукта было визуально отделено горизонтальной линией, заголовком и включало миниатюру, чтобы ещё больше выделяло его как конкретный товар:

Визуальное отличие предложений товара от запросов при автозаполнении практически повсеместно реализовано на ПК (97%), но при этом либо отсутствует, либо неправильно спроектировано у 40% мобильных сайтов.
6. 42% мобильных сайтов не запоминают историю поиска пользователей

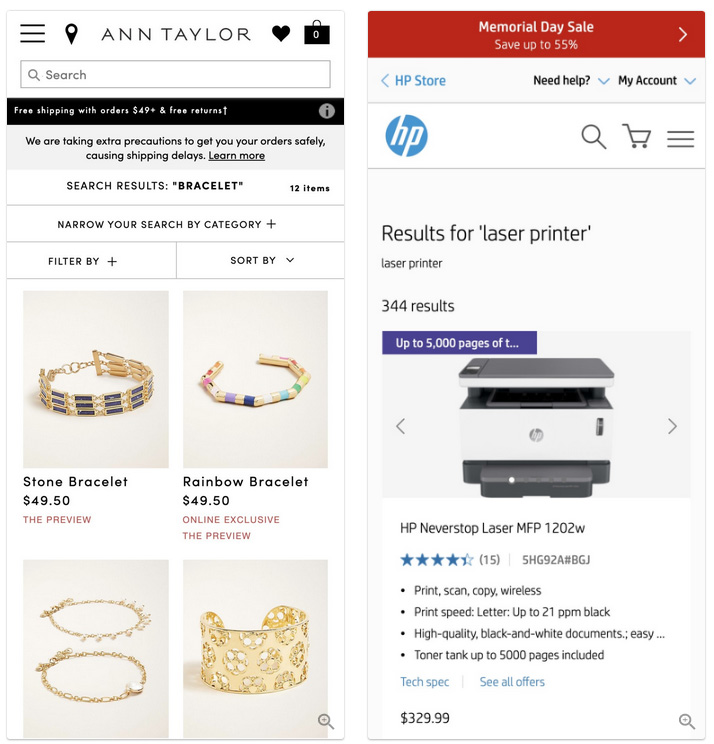
Ни Ann Taylor, ни HP не сохраняют запросы пользователей на странице результатов поиска, что затрудняет их повторение
Во время тестирования пользователи часто выполняли несколько итераций поисковых запросов — в среднем 2,2 итерации. Например, меняли начальный запрос «платья» на «красные платья» после сканирования результатов поиска. Очистка поисковых запросов мобильных пользователей каждый раз после их отправки (как происходит всего на 31% веб-сайтах, просматриваемых с ПК) сильно затрудняет поиск, так как требует от пользователей повторного ввода запроса при каждой итерации. А для набора и правки текста на мобильном телефоне обычно требуется больше времени и усилий, чем на обычной клавиатуре.
Читать по теме: Спецпроект Cossa.ru «Мобильная разработка»
Сохранение поисковых запросов упрощает поисковые итерации — пользователям остаётся только добавить или убрать одно или два слова из исходного запроса.
7. 60% мобильных сайтов не предлагают альтернативных запросов и ссылок
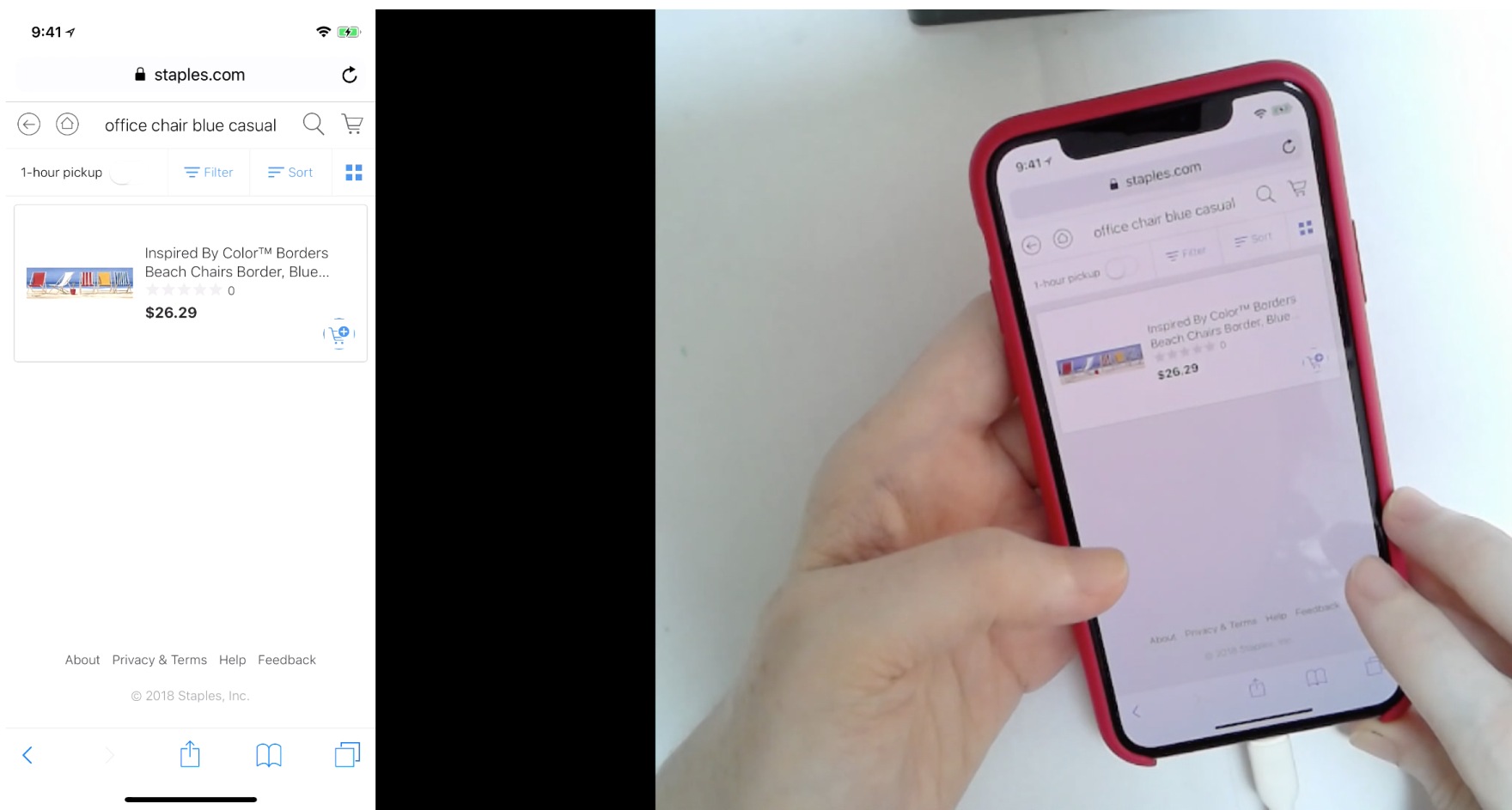
Пользователь на Staples искал «офисное кресло синее повседневное», но получил лишь один нерелевантный результат — картину с ними
Если сайт не рассчитан на фанатов с очень высоким уровнем знания предметной области, то нужно понимать, что многие пользователи будут использовать терминологию, отличную от терминологии сайта. Очевидно, что поисковая система, способная обрабатывать синонимы, является отличным решением, но бывают случаи, когда синонимов недостаточно, поскольку пользовательские термины являются приблизительными, а иногда человек вообще ищет какое-то смежное понятие.
Без чётких предложений по связанным и смежным запросам некоторые пользователи упустят релевантные результаты поиска и не смогут найти подходящий продукт.
Альтернативные запросы могут указать пользователю на другой (связанный) набор продуктов, порекомендовать убрать название модели или бренда из слишком точного запроса или предложить поиск сопряжённых продуктов. Во любом случае альтернативные запросы помогают пользователям сместить или расширить область поиска, особенно если они зашли в тупик.
8. 40% мобильных сайтов не перенаправляют пользователей на нужные категории товаров, а также не предлагают связанные категории товаров
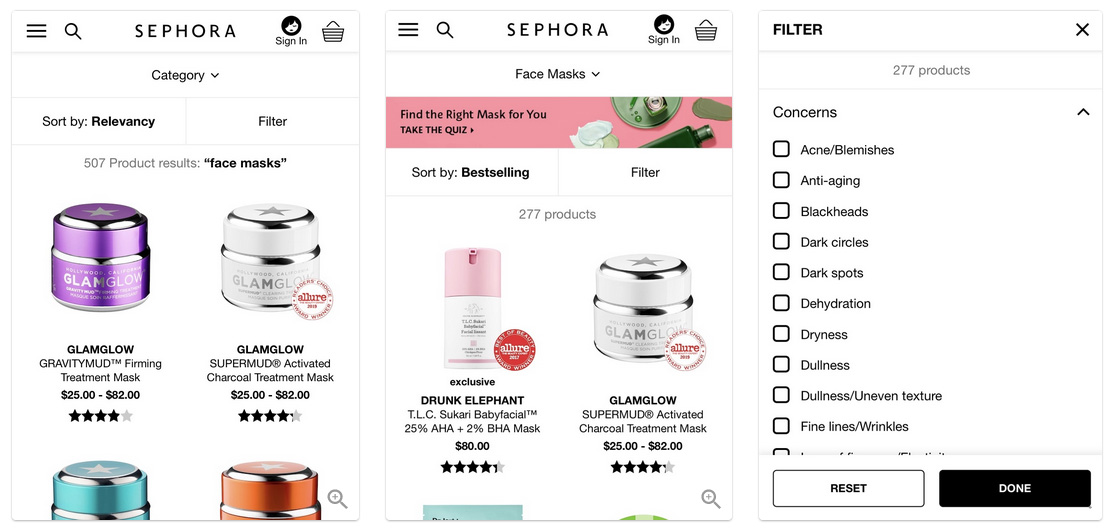
На сайте Sephora при поиске масок для лица — запроса, который точно соответствует доступной подкатегории продуктов — пользователи получают почти в два раза больше результатов (изображение слева), чем есть в самой подкатегории «Маски для лица», если зайти в неё через основную навигацию (изображение посередине)
Когда пользователи ищут продукты, они часто вводят слова, которые либо напрямую указывают категорию товара, либо имеют прямое отношение к ней — например, «ноутбук» на сайте компьютерной техники. При этом на многих сайтах список, полученный в результате поиска по категории, отличается от списка товаров, полученных прямым переходом в эту же товарную категорию из главного меню. Разница в количестве доступных элементов указывает на то, что результаты поиска включают в себя множество нерелевантных или просто косвенно связанных продуктов.
Таким образом, если запрос пользователя полностью совпадает с какой-то категорией или подкатегорией на сайте, можно автоматически его сразу перенаправить на нужную страницу на сайте, а если точного совпадения не нашлось — предложить похожие или связанные товары.
В качестве вдохновения для оптимизации мобильного поиска на сайте можно подсмотреть, как всё правильно реализовано у Home Depot и Walmart.
Ключевые ошибки UX в формах мобильных сайтов
Средняя производительность мобильных форм очень «низкая» — только 22% сайтов работают «приемлемо» или лучше, а 33% сайтов вообще характеризуются пользователями как нерабочие. А ведь так важно, чтобы каждое поле формы в мобильной версии сайта было оптимизировано для взаимодействия, а при возникновении проблем обратная связь от пользователя всё же доходила.
9. 62% мобильных сайтов динамически не переносят метки в формах сверху над полями к их левому краю при переходе в альбомный режим экрана
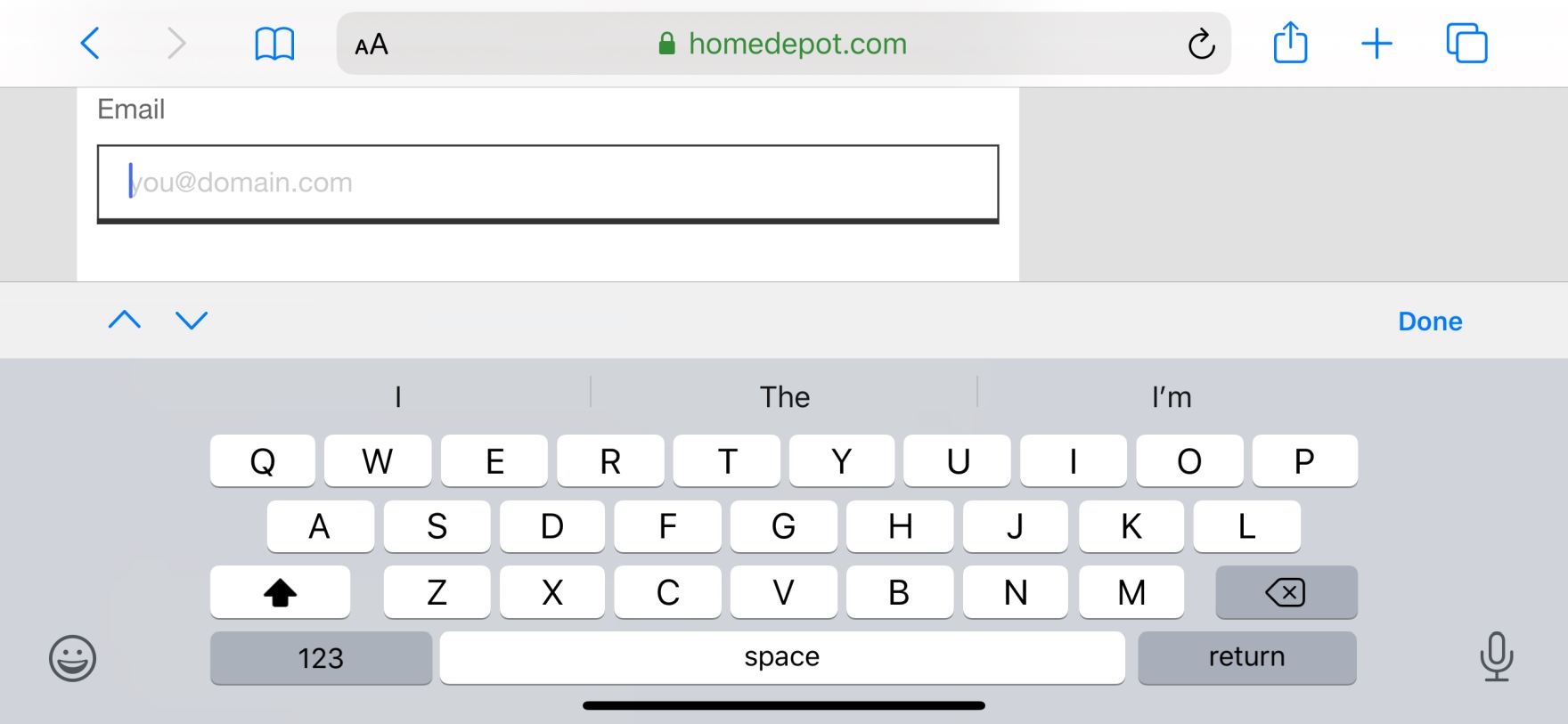
На сайте Home Depot переключение в альбомный режим при заполнении формы сильно ограничивает обзор самой формы у пользователей
Когда пользователи заполняют формы, мобильная клавиатура сильно ограничивает фактическую видимую область даже в вертикальном режиме — например, на iPhone 11 Pro Max для формы, заполняемой пользователем, остаётся только 56% экрана. Это очень ограничивает обзор формы пользователями и может затруднить оформление заказа, особенно если форма очень длинная и имеет плохую маркировку разделов и полей.
Часть пользователей предпочитают поворачивать экран горизонтально, так клавиатура в альбомном режиме увеличивается и так с ней проще работать. И тогда для формы остаётся ещё меньше места на экране — на iPhone 11 Pro Max размер формы в альбомном режиме уменьшается ещё на 73% по сравнению с портретным режимом. Таким образом, пользователям ещё труднее сохранять контекст ввода заказа, что может привести к серьёзным ошибкам в интерпретации и вводу неверных данных.
Disney Store динамически перемещает метки слева от полей в альбомном режиме, что обеспечивает улучшенный обзор небольшой видимой области при горизонтальном повороте экрана
Чтобы решить проблему с надписями полей, находящимися вне поля зрения пользователя, нужно динамически переводить метку, которая располагается над полем при использовании экрана в вертикальном режиме, слева от поля — при переводе экрана в горизонтальное положение (то есть размещать метку на той же строке, что и поле).
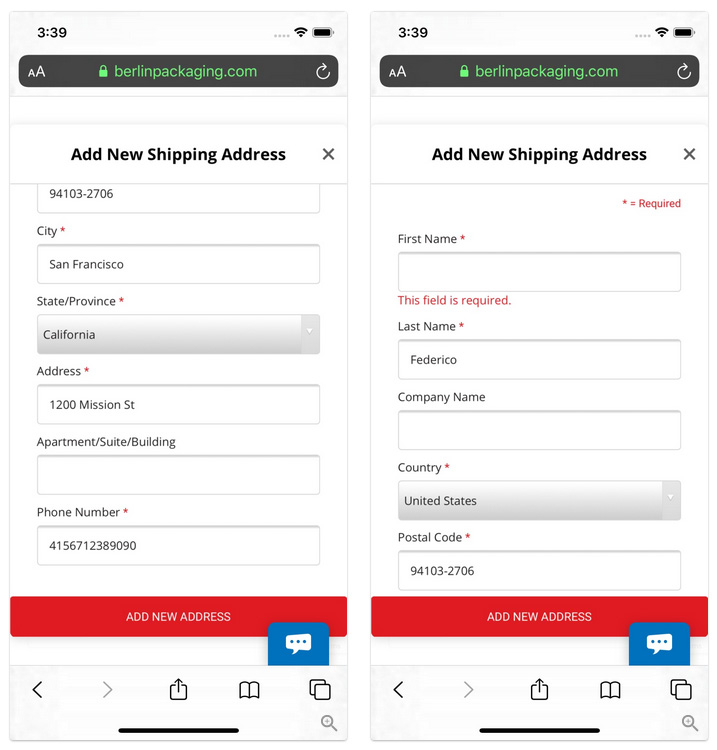
10. 69% мобильных сайтов не показывают и не оформляют сообщения об ошибках должным образом
На сайте Berlin Packaging пользователя, отправившего форму с ошибкой, просто оставили у кнопки (изображение слева) — из-за этого совершенно непонятно, что произошла ошибка. Увидеть сообщение о ней можно только прокрутив форму вверх экрана (изображение справа)
Ошибки неизбежны. Чтобы пользователи могли их исправить и продолжить покупку, они должны сначала понять, что ошибка вообще возникла, а уже затем — какие именно вводимые данные её вызвали. Длительный поиск причины ошибки приводит к разочарованию пользователей и, в конечном итоге, к отказу от оформления заказа.
Примечательно, что только 24% сайтов для настольных ПК неправильно обрабатывают ошибки, а вот для мобильных устройств — 69% сайтов, а ведь исправлять ошибки на мобильных устройствах ещё сложнее.
При любых обстоятельствах неправильно заполненное поле всегда следует разметить — как правило, с помощью красных границ поля, красного цвета фона поля или красных стрелок. Это стандартное решение, которое сразу привлечёт внимание пользователя. Кроме того, сообщение об ошибке всегда должно отображаться рядом с неправильно заполненным полем. Однако точная реализация зависит от количества ошибок на странице:
-
Если в форме только одна ошибка, можно использовать автопрокрутку, чтобы показать ошибку пользователю прямо в окне просмотра.
-
Если ошибок несколько, простая прокрутка пользователей до первой ошибки работает плохо, поскольку часто упускаются из виду последующие ошибки. Более эффективный метод — переводить пользователей в верхнюю часть формы, где выводится сообщение с указанием сразу всех обнаруженных ошибок. Конечно же, в дополнение к выделению каждого из полей на странице с собственным уникальным сообщением об ошибке.
Приблизительно так:
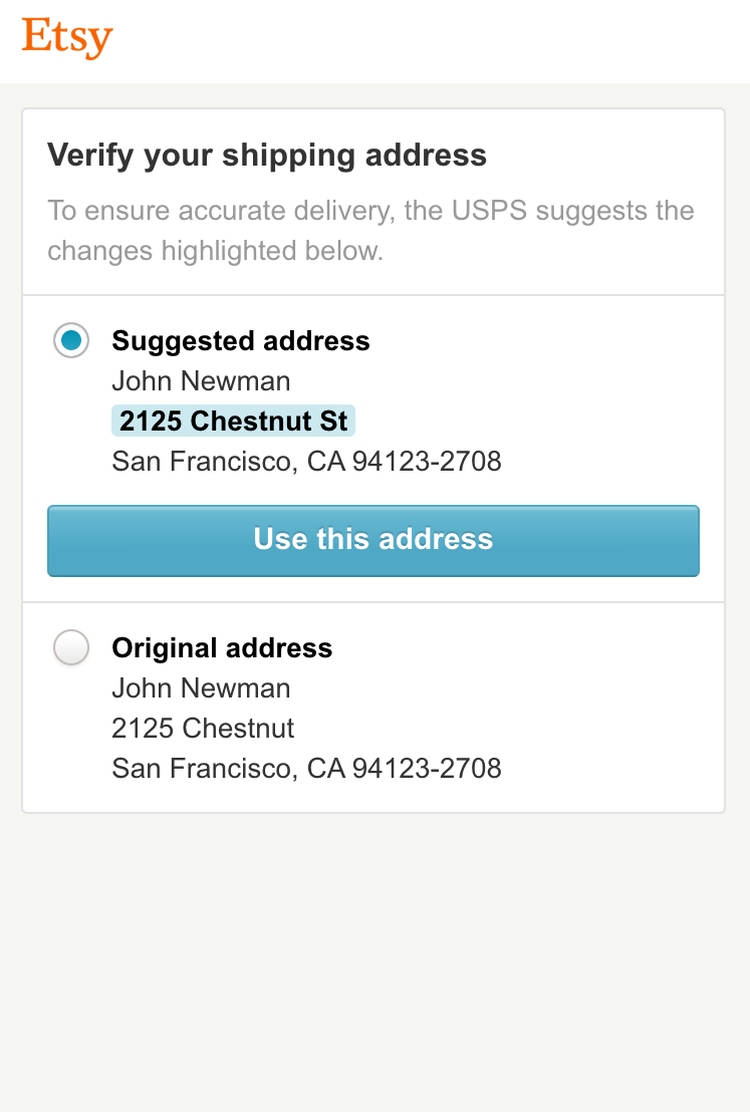
11. У 25% мобильных сайтов отсутствует валидатор адресов или поиска адресов
Неточные адреса вызывают множество каскадных проблем: у пользователей могут возникнуть проблемы с получением заказов, они могут не получить вовремя их или не получить вообще. Неудовлетворительный клиентский опыт, как следствие, приводит к негативным отзывам о сайтах и, в конечном итоге, к потере продажи из-за возврата недоставленного заказа.
Валидатор адреса использует базу данных адресов (например, USPS), проверяя — совпадает ли адрес, введённый пользователем, с адресом почтовой службы в файле. Хотя пока их работу трудно назвать идеальной, всё же они позволяют сайтам выполнять быструю проверку введённого пользователем адреса.
12. У 50% мобильных сайтов в формах запрашивается слишком большое количество полей по умолчанию
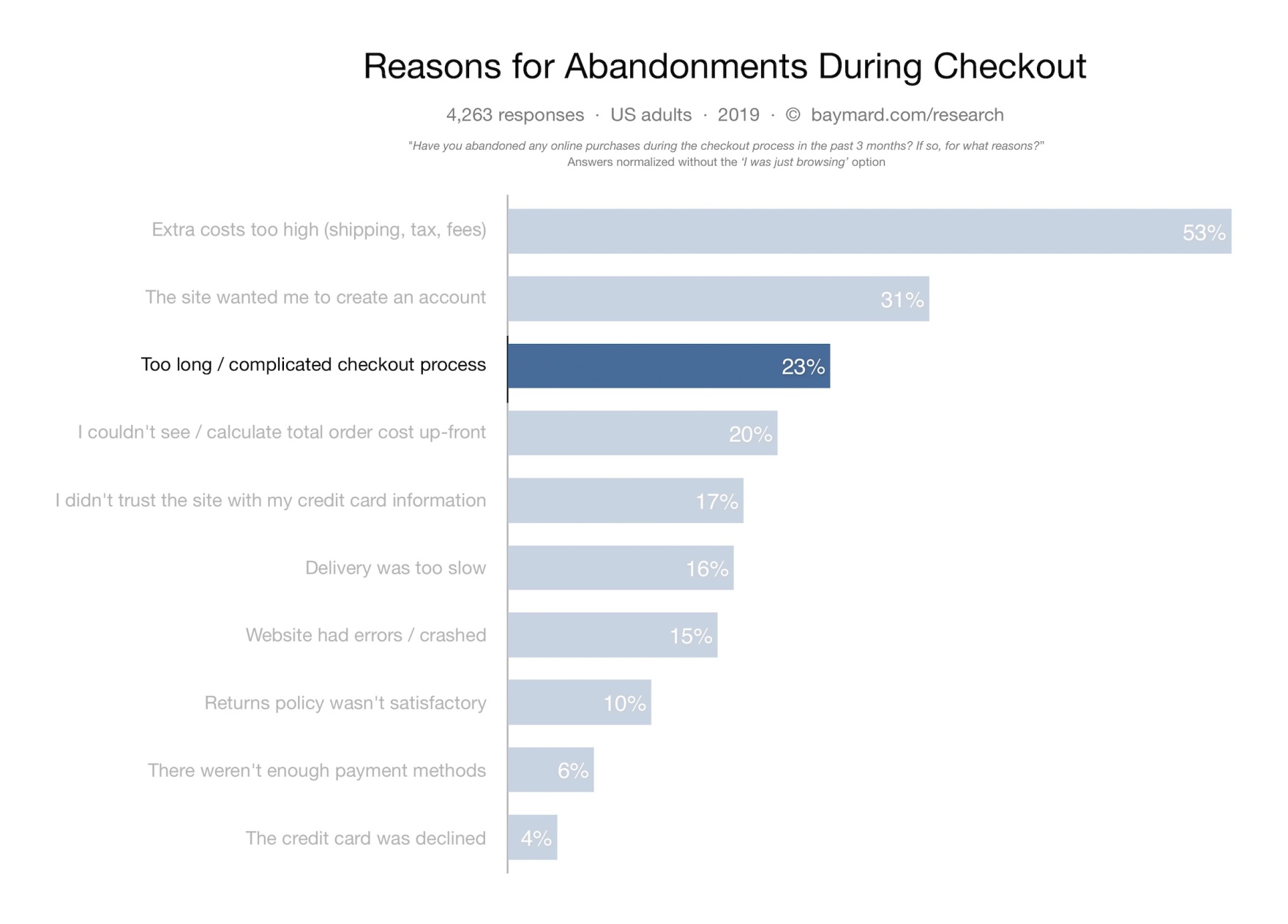
23% пользователей отказались от оформления заказа в предыдущем квартале только из-за того, что оформление заказа было слишком долгим или сложным.
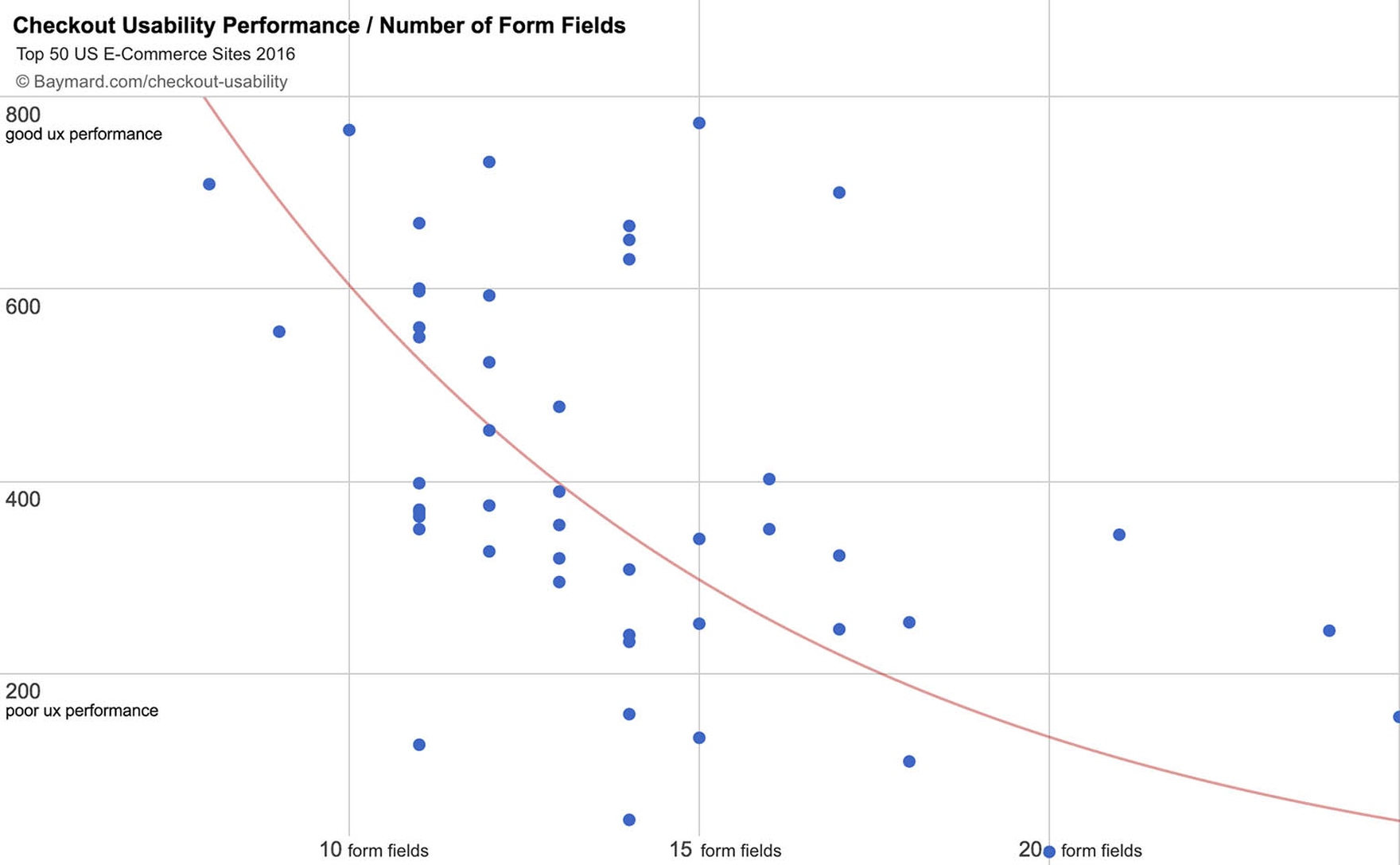
График зависимости производительности UX оформления заказа 50 самых прибыльных ecommerce-сайтов США от количества элементов формы, показывает, что существует явная корреляция (красная линия) между количеством полей формы заказа и пользовательским опытом оформления заказа.
Пользователи часто пугаются, видя длинную простыню из незаполненнных полей — во время тестирования многих пользователей обескураживали пространные формы на 10–15 или более полей. Даже если такое количество информации действительно необходимо для заказа, минимизировать отталкивающий эффект можно за счёт использования интеллектуальных функций и продуманного дизайна формы.
В идеале вся форма заказа может состоять из 7 полей формы, 2 флажков, 2 раскрывающихся списков и 1 переключателя. Короткие формы оформления заказа выглядят менее устрашающе, поэтому пользователи с большей вероятностью их заполнят.
13. 79% мобильных сайтов не отмечают поля в формах как обязательные для заполнения
Большинство пользователей не понимают, какую информацию следует заполнить в форме обязательно, а какие поля можно проигнорировать без ущерба для заказа. Явная отметка рядом с полем, обязательно ли его нужно заполнить, ускоряет весь процесс, так пользователю не нужно потом при ошибке отправки метаться по форме взад и вперёд, чтобы дополнить необходимую информацию.
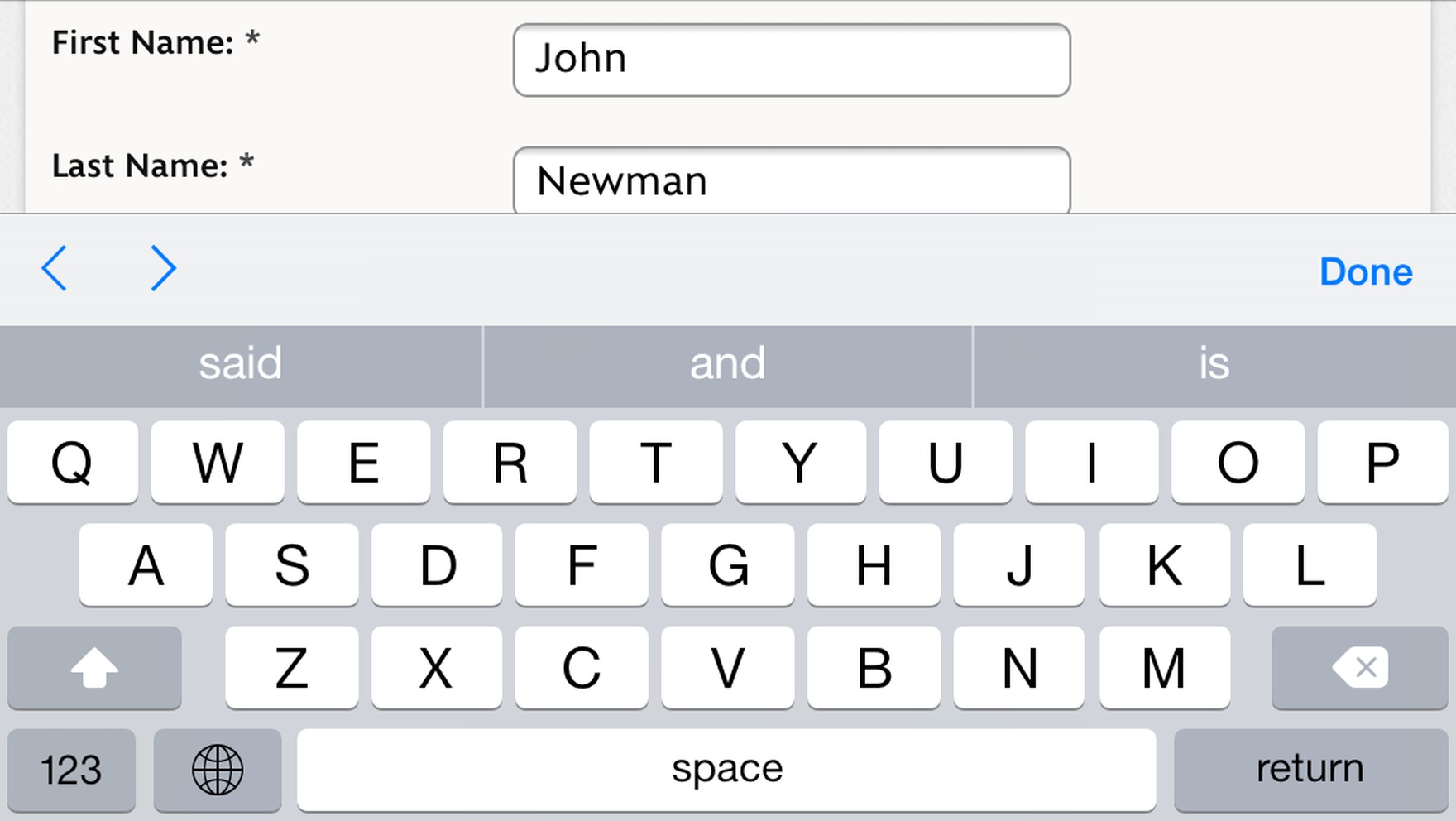
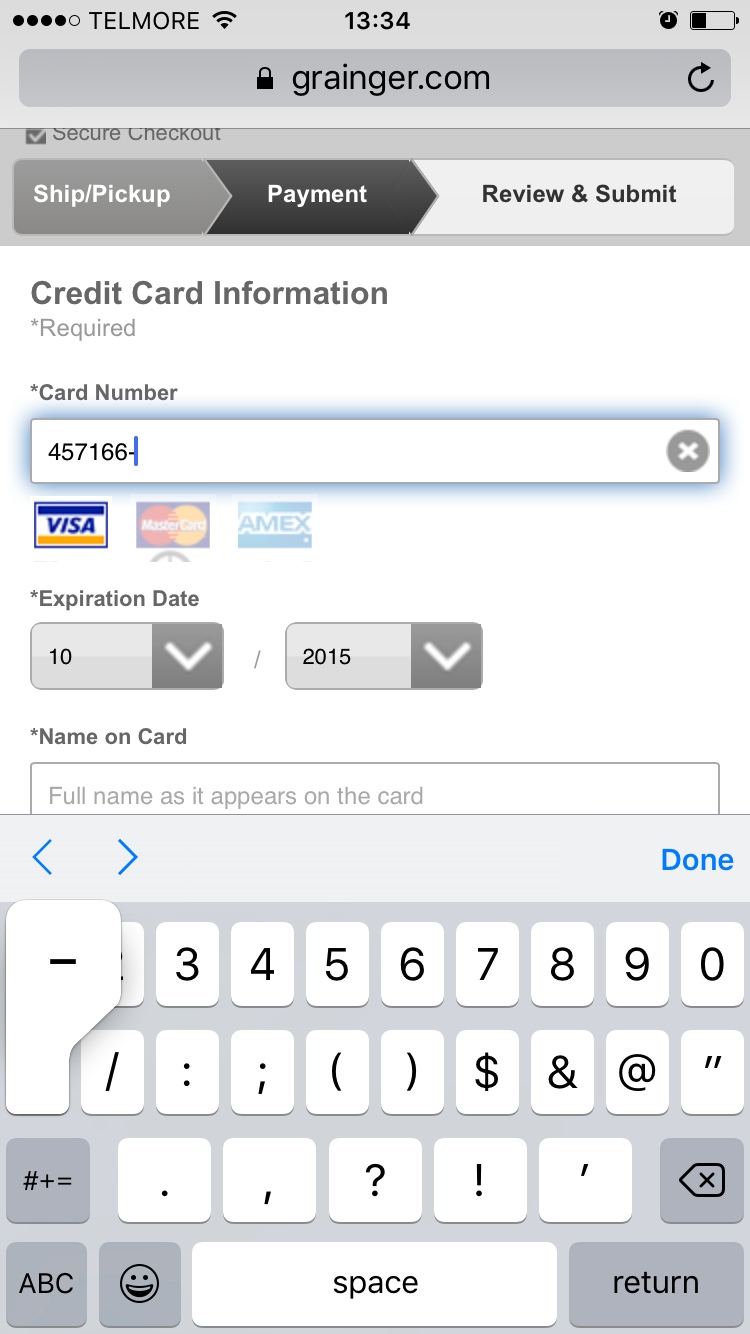
14. 61% мобильных сайтов выводят неверную раскладку клавиатуры для заполнения полей
Изменив один или два атрибута в коде полей ввода, вы можете отображать определённый тип клавиатуры на телефоне пользователя автоматически. Например, вы можете вызвать цифровую клавиатуру для поля кредитной карты, клавиатуру телефона для номера телефона и клавиатуру электронной почты для ввода email. Это избавляет пользователя от необходимости переключаться со стандартной раскладки клавиатуры и, в случае числового ввода, сводит к минимуму количество опечаток, поскольку на специализированной клавиатуре более крупные кнопки, что снижает вероятность случайного нажатия.
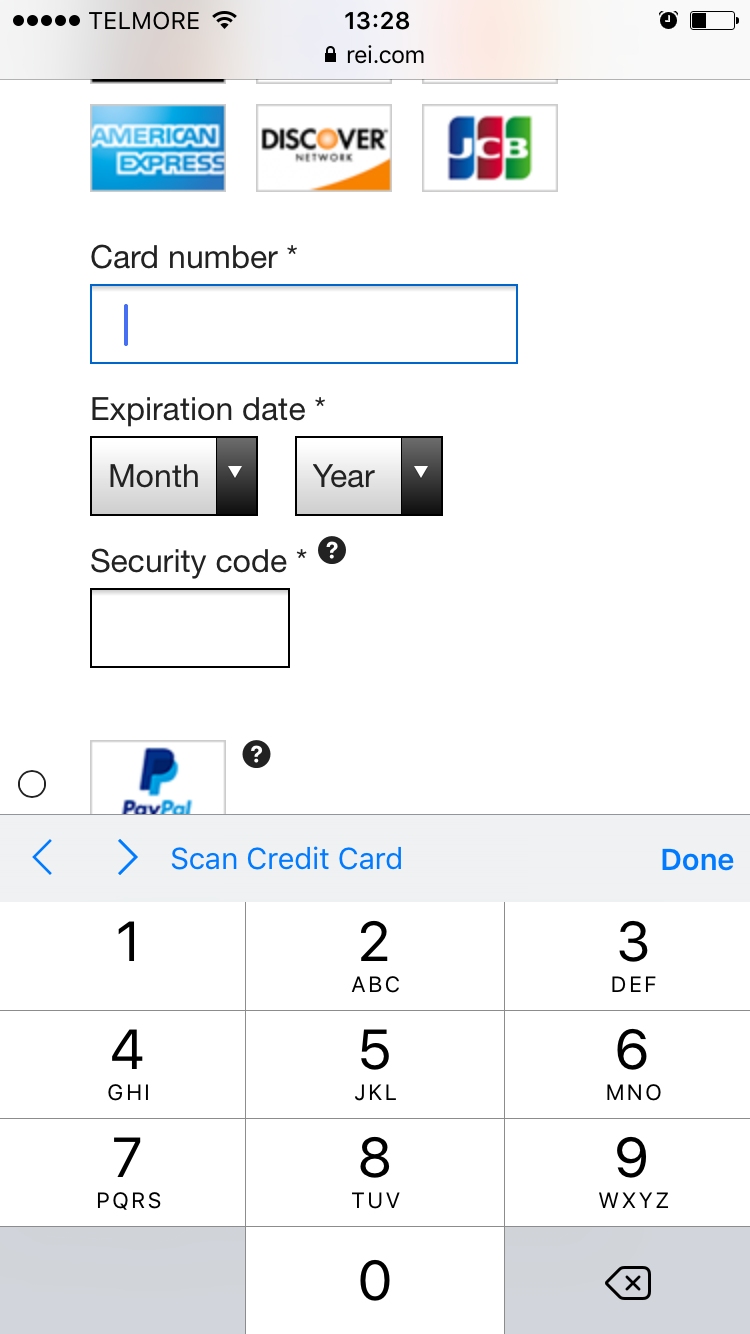
Когда пользователи вводят поле «Номер карты» на REI, появляется специальная оптимизированная для числовых значений клавиатура с набором кнопок, которые в несколько раз больше, чем цифры на стандартной клавиатуре
Технически существует несколько способов вызова различных числовых раскладок клавиатуры — подробности читайте на сайте Baymard.
Ключевые ошибки UX функциональных элементов мобильного сайта
Стоит отметить, что среднестатистическая производительность элементов сайта для мобильных устройств является «приемлемой», при этом 57% сайтов работают на уровне «приемлемо» или выше. Но всё же имеются 4 основные проблемы.
15. 93% мобильных сайтов не всегда показывают индикаторы загрузки при подгрузке нового контента
Всегда выводите высококонтрастные индикаторы загрузки, когда подгружается новый контент. Более того,
чтобы индикаторы нагрузки работали правильно, важно отображать индикатор загрузки сразу после действия пользователя (<1 секунды), использовать привычный дизайн и обновлять индикатор загрузки через каждые 10 секунд.
Пользователь B&H нажал на предложение автодополнения при поиске, и сразу же появился индикатор загрузки, давая понять, что нажатие было успешным
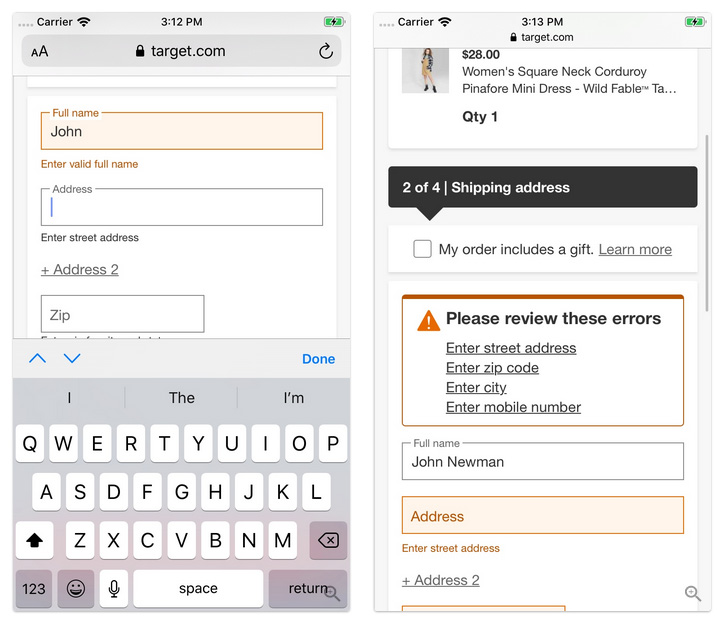
16. 66% мобильных сайтов размещают интерактивные элементы слишком близко друг к другу
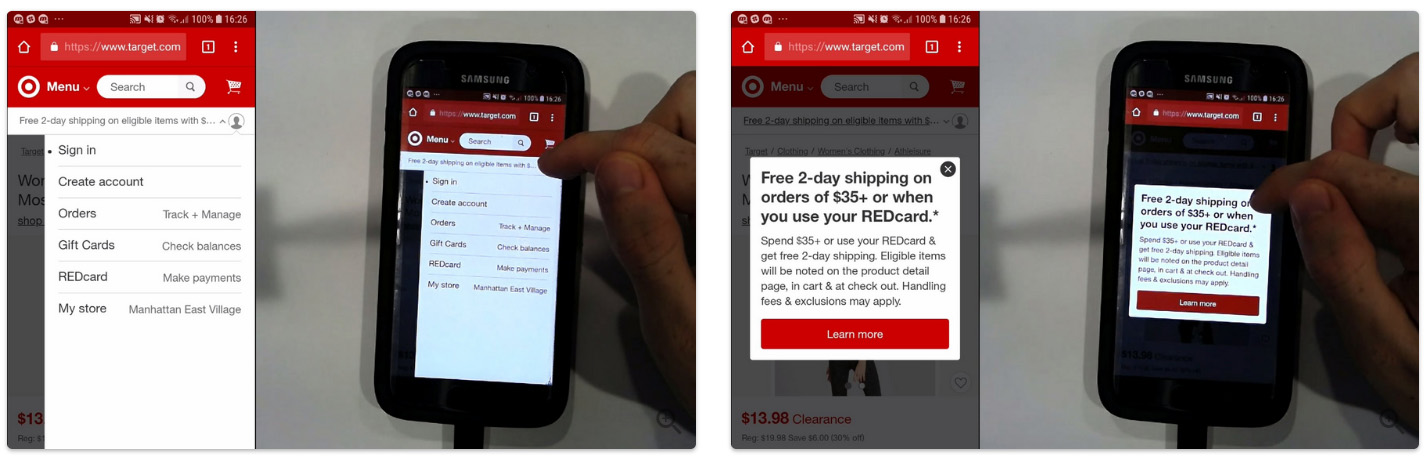
Пользователь Target случайно нажал на предложение бесплатной доставки, которое было размещено непосредственно рядом с элементом, который он пытался нажать (значок профиля) (изображение слева) и ему показали оверлей с бесплатной доставкой (изображение справа)
Случайные нажатия могут привести к чему угодно — от лёгкого раздражения и быстрого отката к прежним позициям до отказа от заказа, если пользователь полностью дезориентирован.
Проблема расстояния между активными элементами экрана тесно связана с их размером. Обе проблемы часто сочетаются друг с другом, что затрудняет надёжную навигацию по мобильному интерфейсу. Но именно неадекватный интервал — постоянная проблема, выявленная во время последнего тестирования мобильных устройств.
Итак, каков же адекватный интервал? Рекомендации по проектированию некоторых производителей устройств предусматривают минимальное расстояние 2 мм, и Baymard поддерживает эту же общую рекомендацию. Однако в случаях, когда последствия непреднамеренного клика по элементу могут быть более серьёзными, зазор должен быть намного больше (~ 10 мм).
Наконец, элементы никогда не следует размещать на самом краю экрана, поскольку эта область обычно не активны, и пользователям, таким образом, будет сложно выбрать эти элементы.
17. Активные элементы у 32% сайтов слишком малы для взаимодействия
Пользователь Sephora изо всех сил пытался коснуться значка поиска, сделав несколько попыток, прежде чем нажать на лупу
Как и в случае с неадекватным интервалом между элементами, пользователь испытывает значительные трудности при взаимодействии с сайтом — вплоть до полного отказа от сайта. Тем не менее, решить эту проблему просто — зона касания элемента должна быть минимум 7×7 мм (для дисплея смартфона).
18. 85% мобильных сайтов не имеют прямых ссылок на «Политику возврата» («Return Policy») и «Информацию о доставке» («Shipping Info») в футере сайта
Во время тестирования выяснилось, что, прежде чем принять решение о покупке, пользователи часто ищут информацию о правилах возврата на сайте или способах доставки.
Хотя эта информация может (и должна) быть доступна разными путями — например, через заголовок сайта, на странице продукта или через поиск по всему сайту — тестирование показало, что большая подгруппа пользователей ищет эту информацию в футере сайта. Если её там нет, они идут в поиск — независимо от того, насколько легко можно найти информацию о доставке и возврате в другом месте.
Часто это приводит к существенной задержке просмотра продукта, а некоторые пользователи даже уходят с сайта. А всего-то нужно — пара ссылок на политику возврата и информацию о доставке в нижнем колонтитуле.

Тест SEO 2 недели
В топ за 2 недели бесплатно. Предоплата не нужна.
Подключай тест-драйв SEO в PromoPult:
- Подберем ключевые слова.
- Выполним задачи по базовой оптимизации.
- Проставим ссылки с надежных сайтов.
- Создадим контент под информационные запросы.