Разработка сайта для кафе PRIME. Интернет-магазин из сайта-каталога – это просто! (нет)

Сегодня мы расскажем вам о том, как справились с нетривиальной задачей по превращению сайта-каталога блюд из почти пятисот позиций в полноценный современный интернет-магазин.
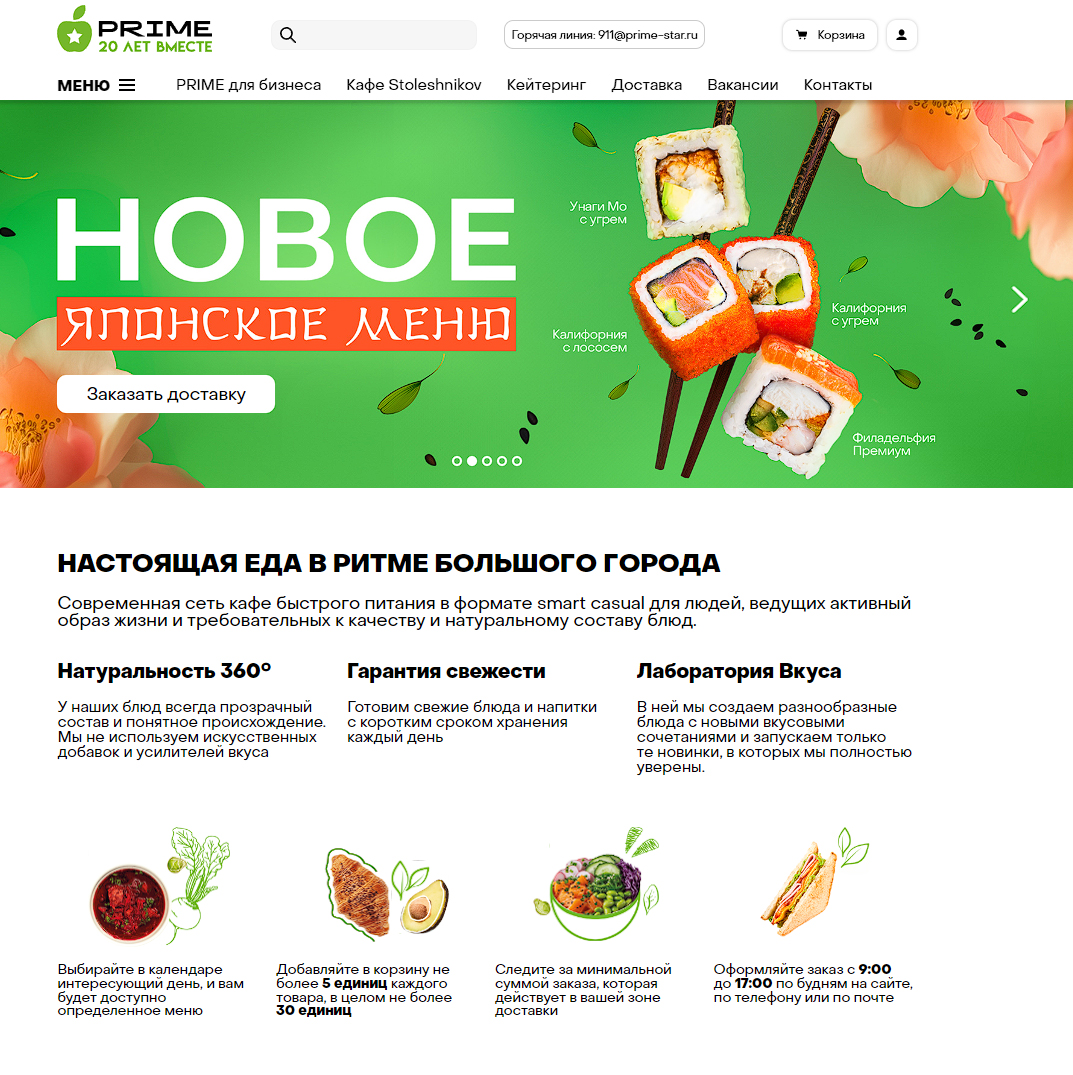
Задача пришла от компании PRIME, владеющей сетью кафе здорового питания в формате smart casual. Это более 80 уютных заведений на территории Москвы, и из каждого можно заказать доставку. Существующий сайт не устраивал клиента – дизайн был устаревшим, а навигация по нему – неудобна и непонятна для пользователей. Хотелось визуальной яркости, простоты поиска и заказа блюда.

Перед нами встала не просто задача по редизайну сайта с доработкой функционала. Нам, по сути, нужно было сделать интернет-магазин по заказу ресторанной еды с доставкой на дом, а также разместить все прочие корпоративные и справочные разделы, такие как: удобная навигация по точкам кафе на карте, страницы предложений по франшизе, кейтерингу, питанию в офис, вакансиям компании и так далее.
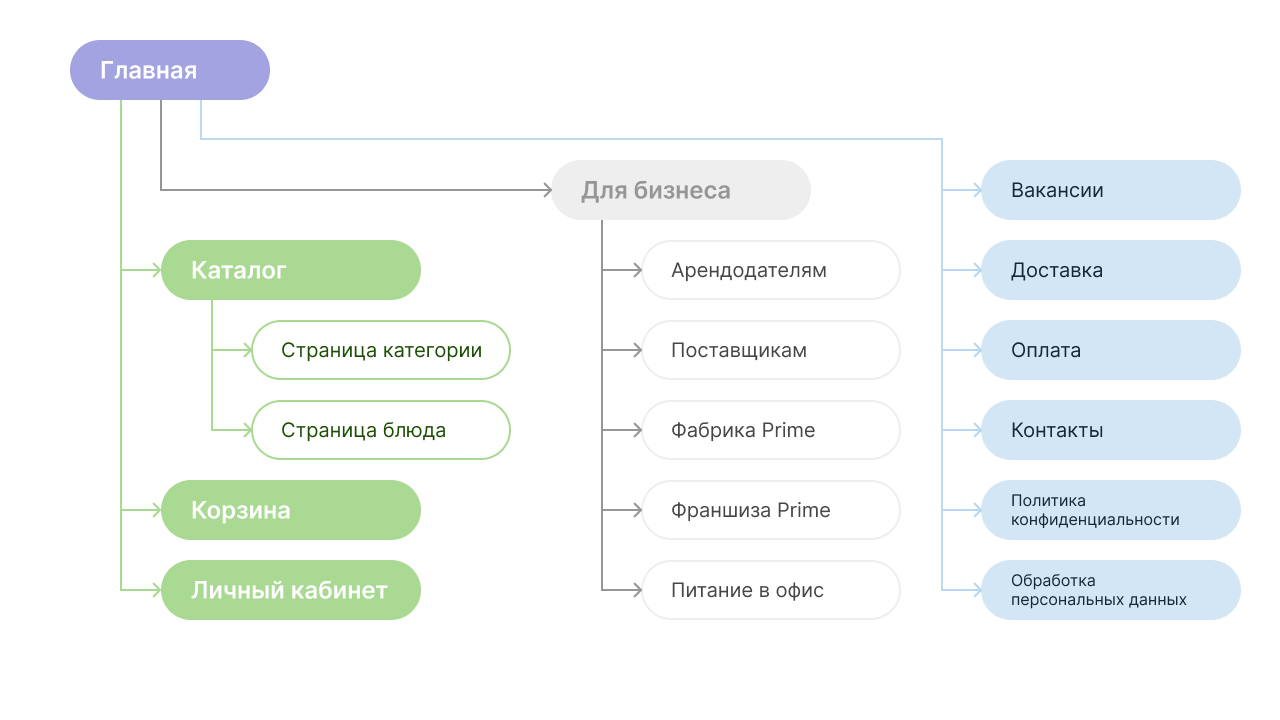
Мы изучили старый сайт и несколько раз созвонились с клиентом, чтобы продумать логику нашей работы. При изучении старой структуры и общении с заказчиком выяснилось, что есть множество нюансов, которые необходимо было учесть. В итоге мы составили блок-схему, в которой разместили все разделы и подразделы сайта.

Вот какие проблемы нам предстояло решить:
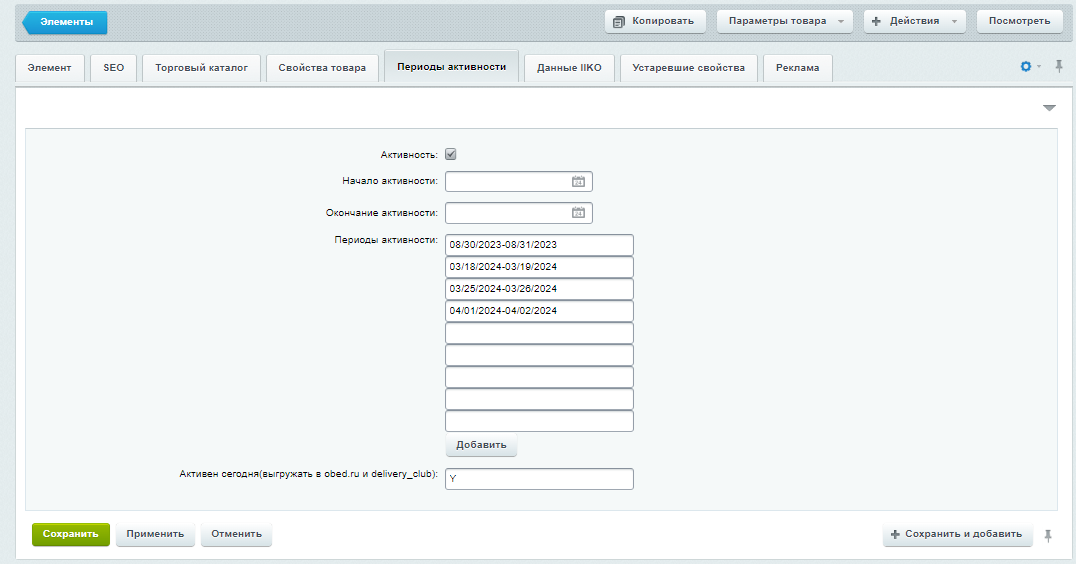
1. У многих блюд есть период активности – расписание, когда оно доступно к заказу. Оно составляется заново каждые 2 недели. Клиент пользуется CRM IIKO, и в нем невозможно реализовать эту функцию по техническим причинам.
Решение:
Для выполнения этой задачи пришлось перенести сайт на другой движок - CMS 1C Битрикс. В нём был необходимый функционал: возможность добавления периода активности в каждую карточку товара, а также “агенты” – небольшие программы, которые выполняются по заданному расписанию. Мы запрограммировали агента, который раз в сутки, в полночь, сверял данные из карточек блюд и отображал на сайте только те блюда, которые можно заказать в этот день. А само расписание стало можно редактировать вручную или импортировать через Excel-файл.

2. В старый сайт были встроены два файла с информацией о меню, собиравшиеся методом парсинга. Этой информацией пользовались компании-партнёры – сервисы доставки Сбермаркет, Деливери, Обед.ру, Кейтери и другие. По разным причинам оба файла не устраивали доставщиков.
Решение:
Мы провели несколько брифингов с представителями доставщиков. По итогу мы собрали все претензии и составили ТЗ, в котором сформулировали новый механизм формирования этих файлов.
Учитывая, что некоторые элементы были необходимы для одних, но не нужны для других, мы разработали новый универсальный механизм формирования файлов. Для каждого партнера выделялся собственный адрес для парсинга (так называемая входная точка) и возможность указания даты формирования файла. Таким образом каждая компания получала свой собственный список меню на указанный день исходя из того, какие блюда в этот день были доступны. Это решение полностью устроило все стороны.
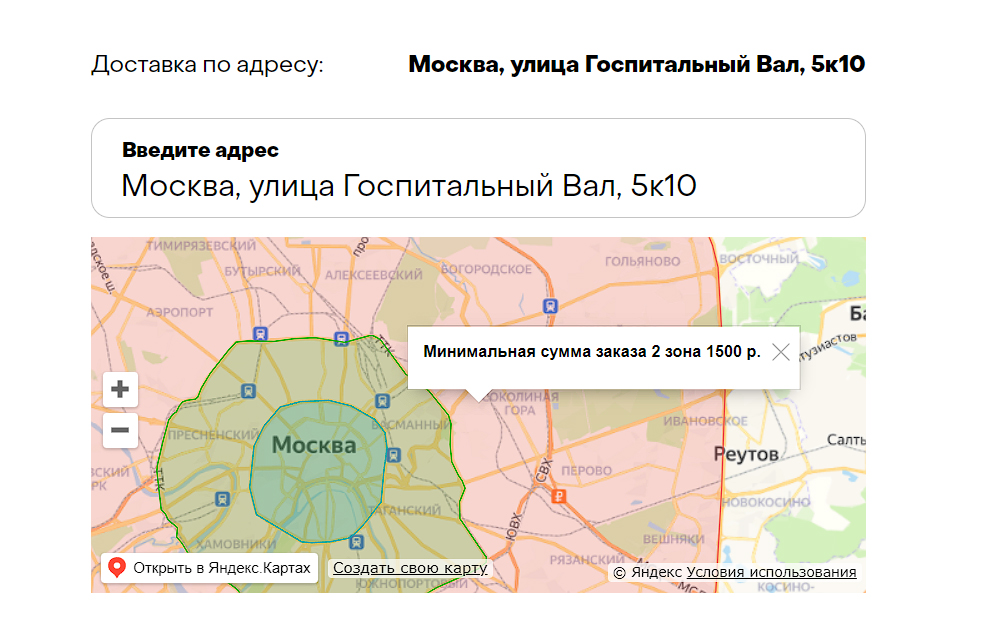
3. Стоимость доставки зависит от адреса доставки. Это необходимо было учесть и проинформировать пользователя.
Решение:
Вся территория Москвы была разделена на зоны доставки, координаты которых мы собрали и вывели на страницу "Доставка". Также мы реализовали механизм определения такой зоны доставки, исходя из указанного посетителем адреса. На странице оформления заказа отображается интерактивная карта, показывающая, в какой именно зоне находится адрес доставки, и сколько она будет стоить. Если клиент ограничен в средствах на доставку, или она невозможна по каким-либо другим причинам, проверяется сумма заказа и адрес. В этом случае клиенту предлагается изменить параметры заказа, в противном случае дальнейшее оформление останавливается.
Кроме того, мы учли следующие ограничения:
Заказы на текущий день принимаются до 17:00. Затем сегодняшняя дата в календаре перестаёт быть активной, и заказ автоматически формируется на завтра.
Ограничение на одно блюдо – не более 5 единиц. При попытке заказать больше появляется уведомление о запрете.
Общее количество заказанных продуктов или блюд – не более 30. При попытке заказать больше также выдается запрещающее уведомление.

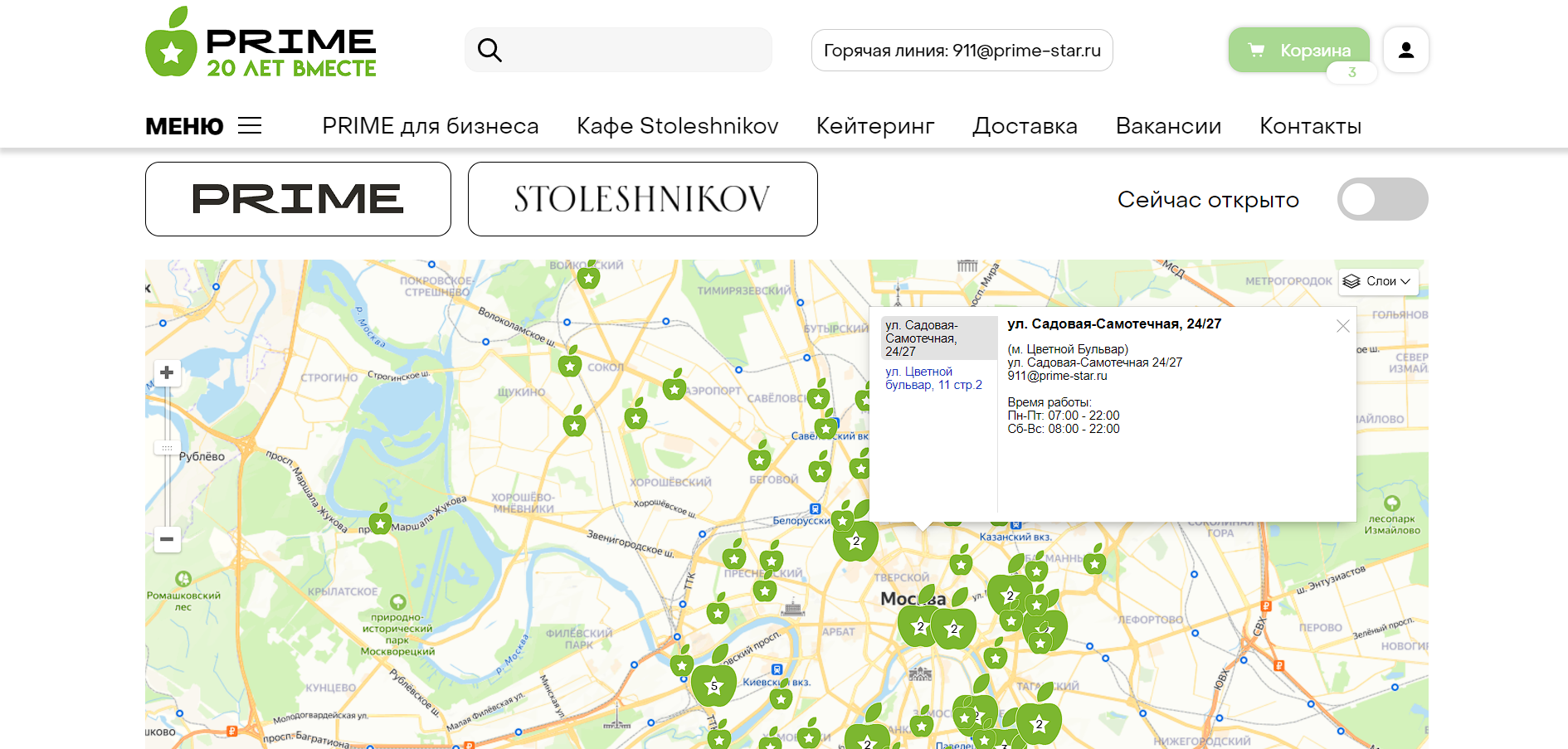
4. Сеть кафе насчитывает более 80 заведений. Нужно было придумать удобный для пользователя поиск подходящего заведения.
Решение:
Мы создали страницу "Контакты" (https://prime-star.ru/contacts/) на которой можно выбрать, как показать адреса кафе: на карте или списком. Их можно отфильтровать по близости к нужной станции метро. Также были реализованы:
поиск кафе по названию улицы, на которой оно расположено;
переключатель, показывающий только кафе, открытые в настоящий момент;
поп-ап с информацией о кафе по клику на точку кафе на карте: название, адрес, почта и время работы.

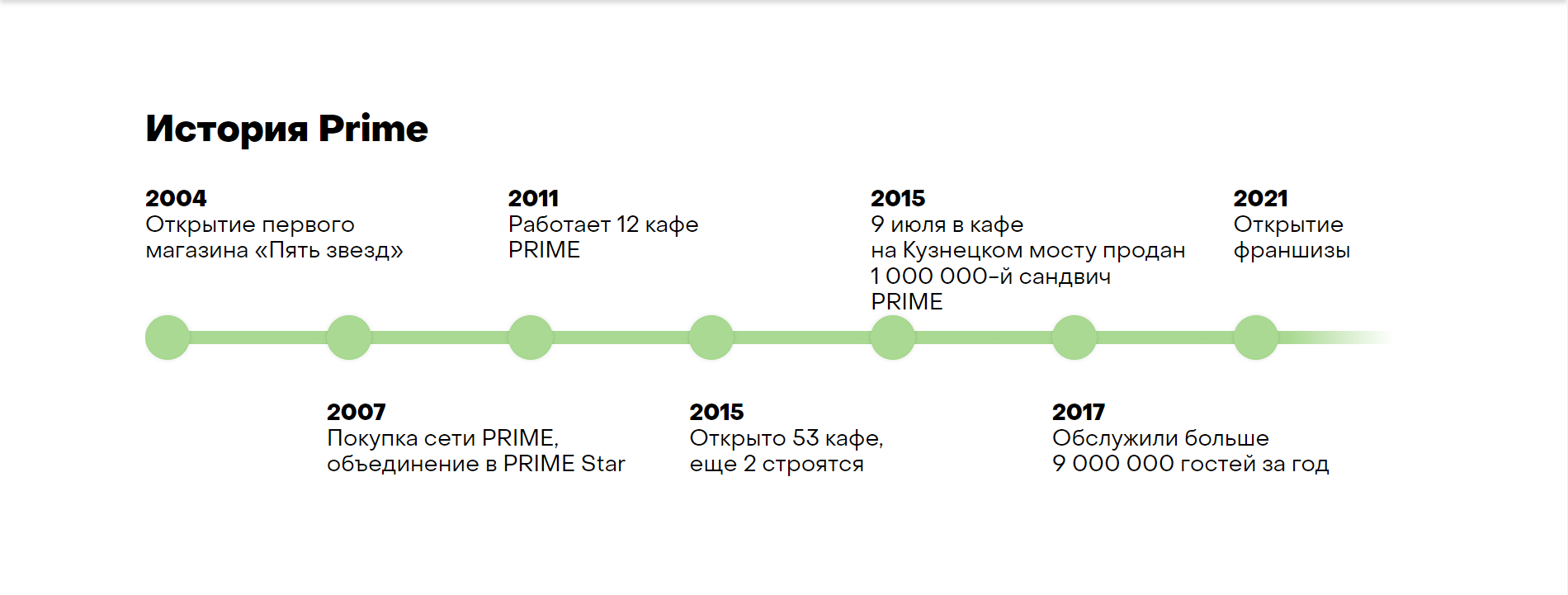
5. Компания PRIME существует уже почти 20 лет, у неё большая насыщенная история. Нужно рассказать об этом пользователям в ненавязчивой форме, а также описать условия франшизы.
Решение:
Сеть кафе PRIME расширяется по принципу франшизы. Поэтому мы создали страницу с условиями присоединения к франшизе, (https://prime-star.ru/business/franchise/), а сверху прикрутили аккуратный слайдер со значимыми для компании датами.

6. У клиента не было фотографий блюд в хорошем качестве, которые подошли бы к стилю нового сайта.
Решение:
У профессиональных фотографов нашего агентства было заказано 4 фотосессии общей длительностью около 100 часов. По итогу их работы были отобраны более 400 обработанных уникальных фотографий, которые мы добавили на сайт.

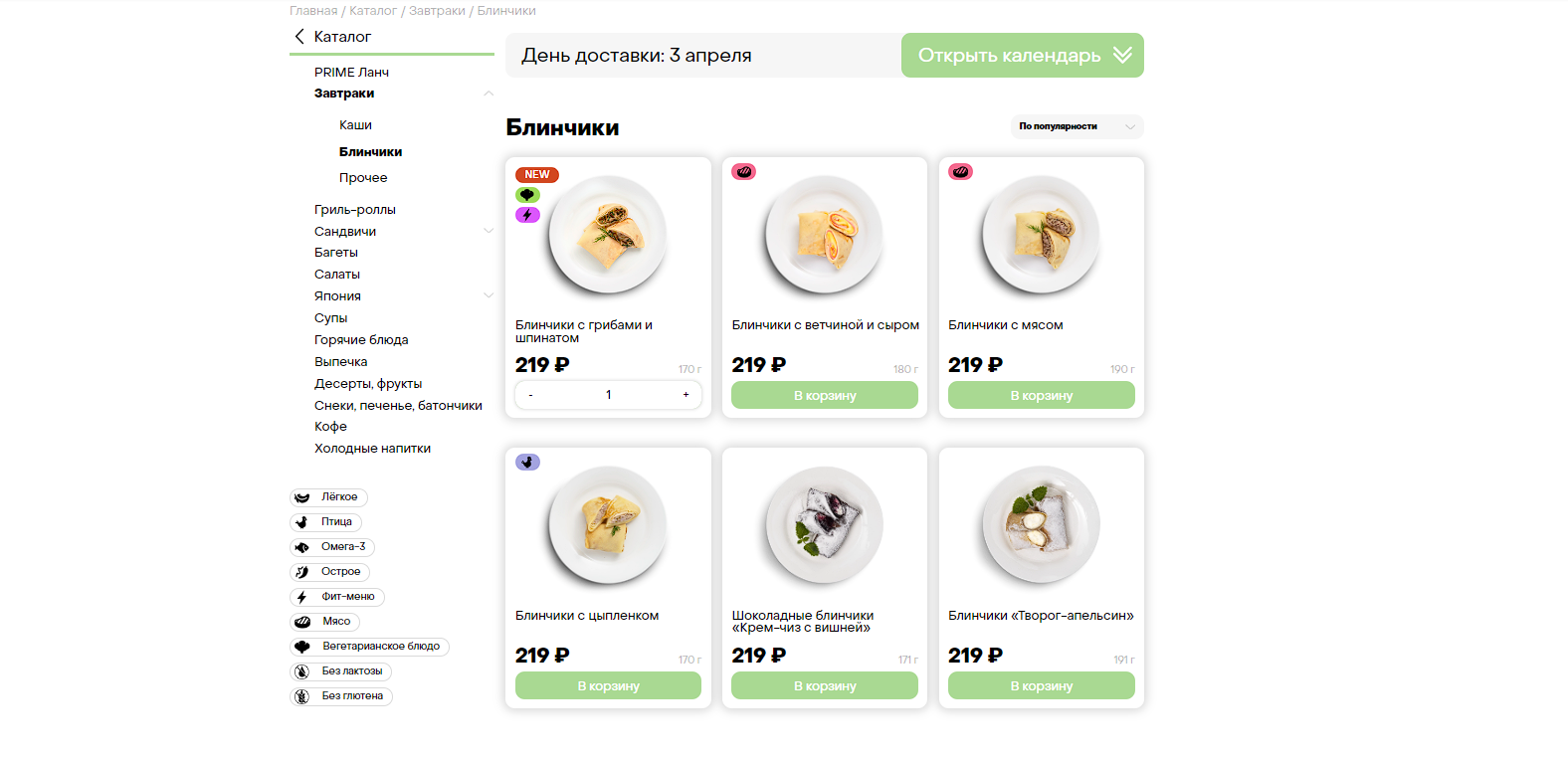
7. Клиент хотел, чтобы в каталоге был сделан акцент на некоторых блюдах.
Решение:
Мы придумали два способа акцентирования внимания клиентов:
В админпанели у каждой карточки товара есть вкладка “Свойства товара”. Мы добавили чек-бокс с названием “Вывести акцентное превью”. Если выставить в нем галочку, то в каталоге карточка товара изменит размер и цвет.
В той же вкладке “Свойства товара”, есть свойство "Цвет". Оно меняет цвет большого блока в списке товаров. Пользователь может выбрать любой цвет из палитры или отобразить цвет по html-коду.

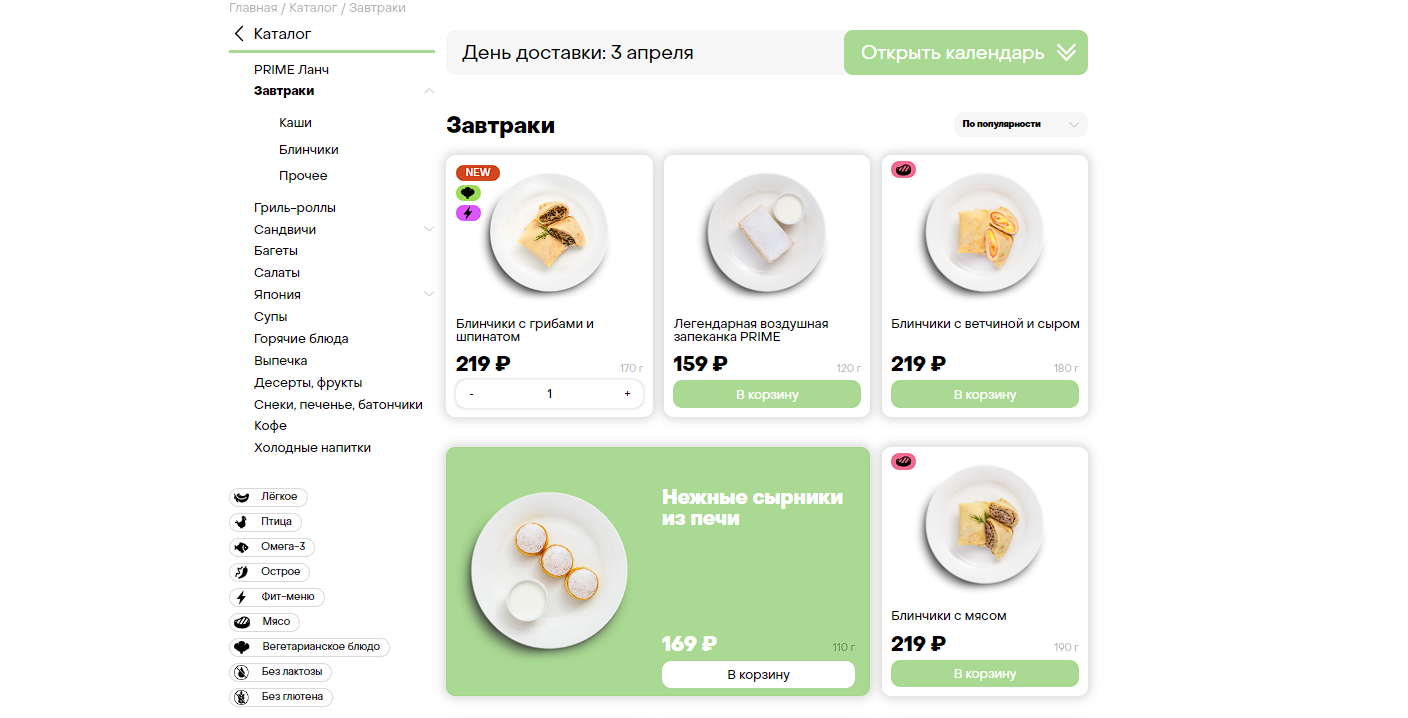
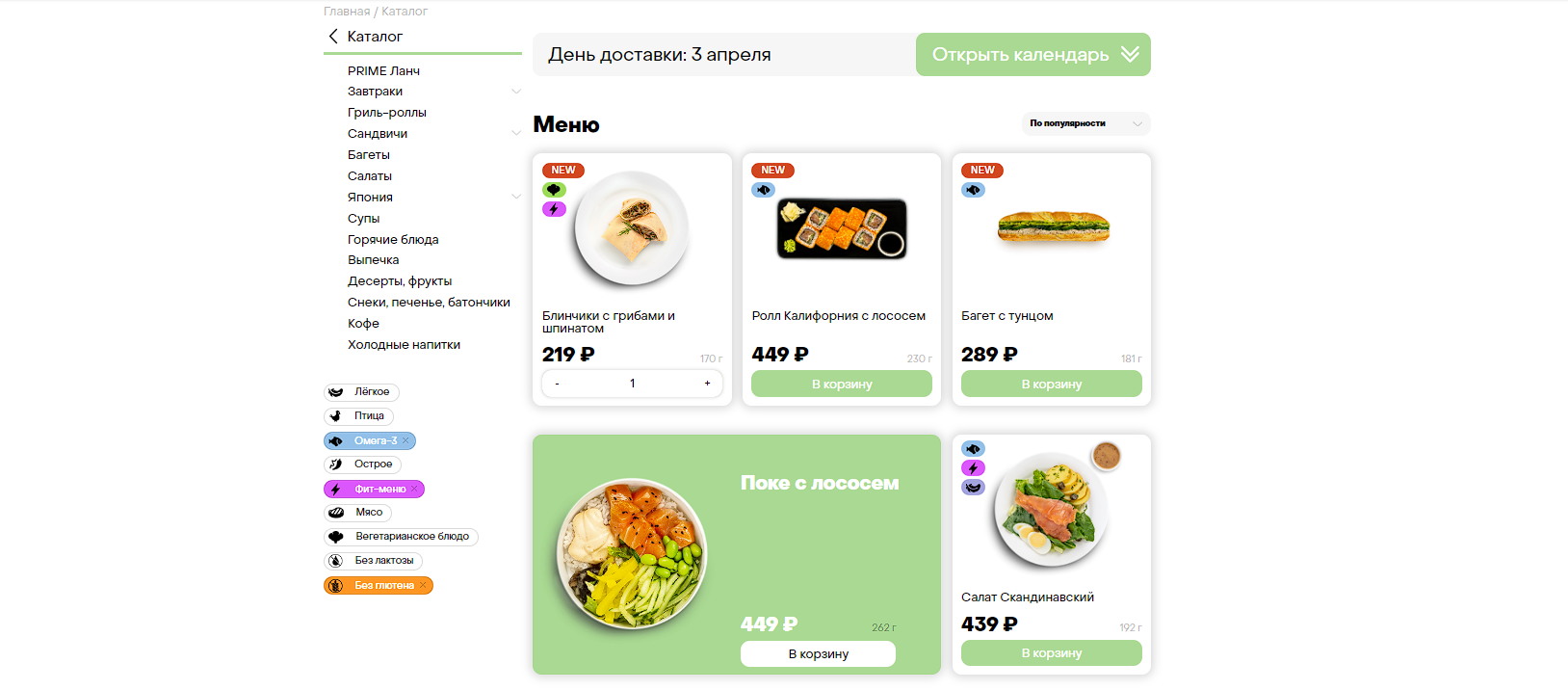
8. Нужно было отобразить уникальные свойства блюд, например, вегетарианское, острое и т.д.
Решение:
Мы учли это при проработке фильтров: выделили список необходимых свойств и продумали их заполнение в карточке товара. Теперь в каталоге можно фильтровать товары не только по возрастанию/убыванию цены или по популярности, но и по уникальным свойствам. Причём как по каждому в отдельности, так и по нескольким сразу.

Итоги
Итак, чего мы добились? Если вкратце – из малопривлекательного устаревшего сайта с неудобной сложной навигацией мы сделали современный интернет-магазин с максимально простым и привлекательным интерфейсом. На всю эту работу у нас ушло около 10 месяцев.
И в результате сайтом действительно стало удобно пользоваться. Это отразилось на показателях продаж компании – пошли в гору объёмы интернет заказов, увеличившись за первые месяцы работы нового сайта на 15%.
Сейчас мы осуществляем постоянную техподдержку сайта и занимаемся SEO-продвижением, чтобы ресурс всегда находился в топе поисковой выдачи.
Хотите повысить прибыль при помощи сайта? Мы в DOT Digital Agency точно знаем как вам помочь.