E-commerce: обзор лучших кейсов 2012-2013
Чудеса в
В России рынок e-commerce еще достаточно молод и во многом равняется на успех западных коллег. Но компания InSales в своем отчете заявила о том, что оборот российского рынка e-commerce по итогам 2012 года составил уже 350,6 млрд рублей. И это объяснимо: здесь есть масса преимуществ — электронная торговля упрощает коммуникацию с клиентом, молодым компаниям может заменить реальную точку продажи, для крупных магазинов — это возможность расширить аудиторию покупателей вне зависимости от нахождения реальных точек продаж…
В России есть свои лидеры в этой отрасли — своим успехом они обязаны долгим годам работы в сети и/или активным рекламным кампаниям. Но и им, наравне с новичками в этой отрасли, стоит присмотреться к западным кейсам. Хорошие примеры есть в США, Англии, Германии — там, где конкуренция так высока, что приходиться прилагать немало усилий, чтобы оставаться на плаву.
Хорошие e-commerce сайты отличаются продуманной системой навигации, систематизацией товаров и понятным интерфейсом. В 2013 году многие говорят и про адаптивность веб-дизайна (responsive web design): сайт должен быть оптимизирован для удобной работы как на мониторе телевизора с выходом в интернет, так и на маленьком экране смартфона.
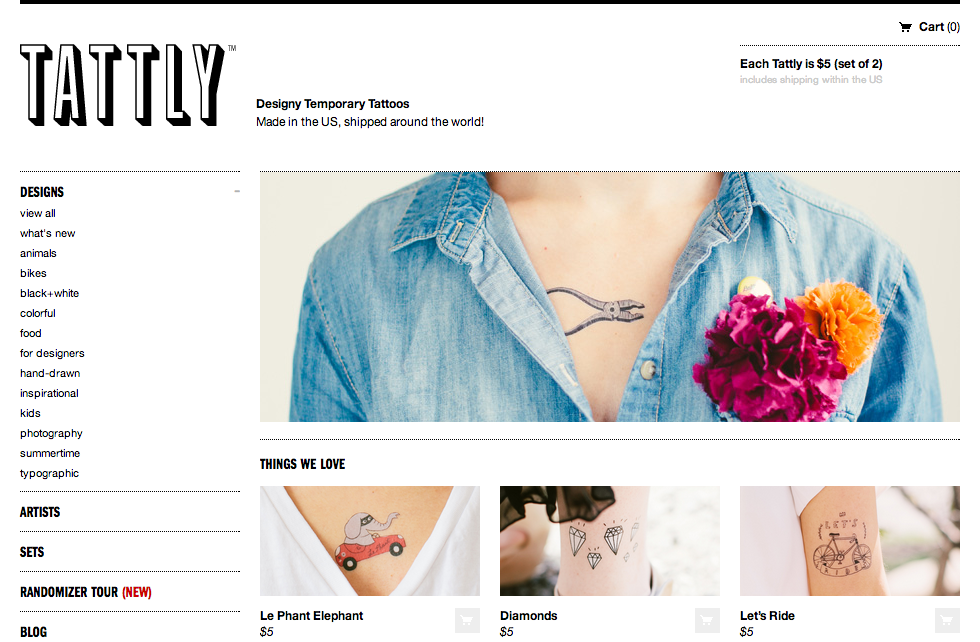
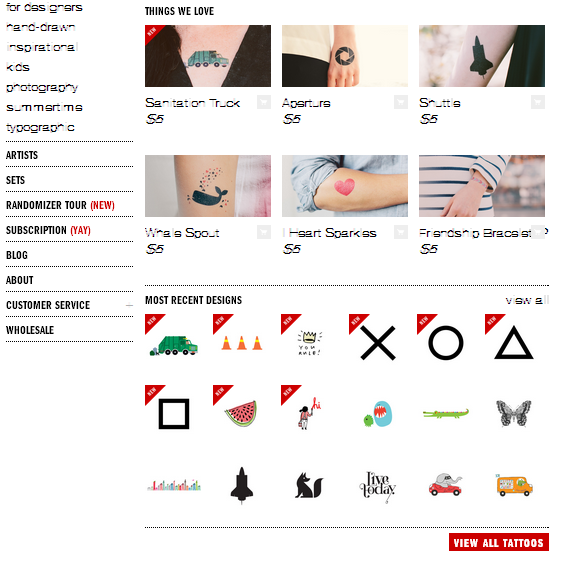
Хороший пример использования адаптивного веб-дизайна вкупе с лаконичным, простым стилем в оформлении — студия Tattly, которая предлагает своим клиентам временные татуировки.

Вся необходимая пользователю информация собрана по категориям с левой стороны, а вот реальные примеры и маленькие эскизы недавно купленных татуировок на белом фоне заполнили правую сторону снизу.

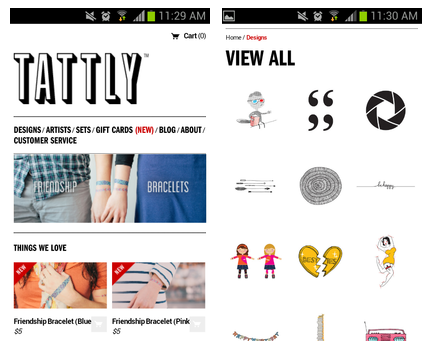
Если навести курсор на любой эскиз, можно увидеть, как татуировка смотрится «вживую», ну, а если кликнуть на нее, то можно рассмотреть еще больше реальных фотографий и ознакомиться со всей необходимой информацией. Вот вид этого же сайта на экране смартфона:

Такой подход не только выделит среди конкурентов (процент отказов ниже, показатели продажи выше из-за удобной навигации, выше конверсия), но и поможет избежать трат на мобильные приложения в борьбе за покупателей.
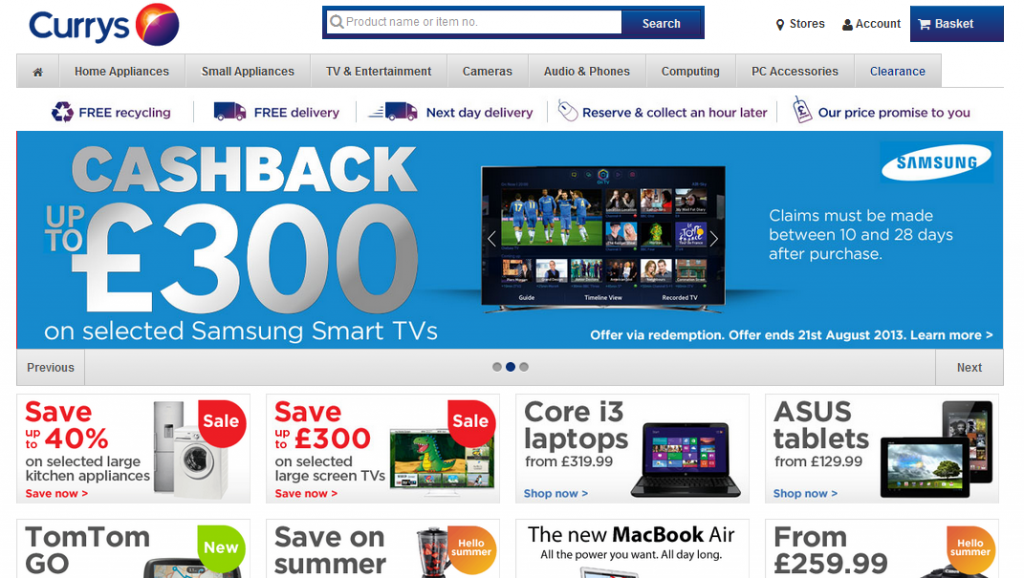
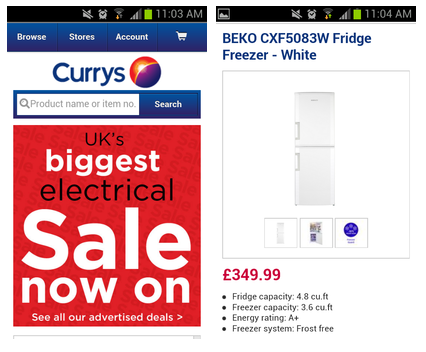
А вот хороший пример для крупных компаний — Currys — это большой он-лайн супермаркет электроники.

Из-за широкого торгового ряда и количества производителей сайт вынужден предоставлять большой объем информации, но она отлично структурирована и доступна, даже если вы будете листать страницы сайта через смартфон. Вот как будет выглядеть это же сайт на экране смартфона:

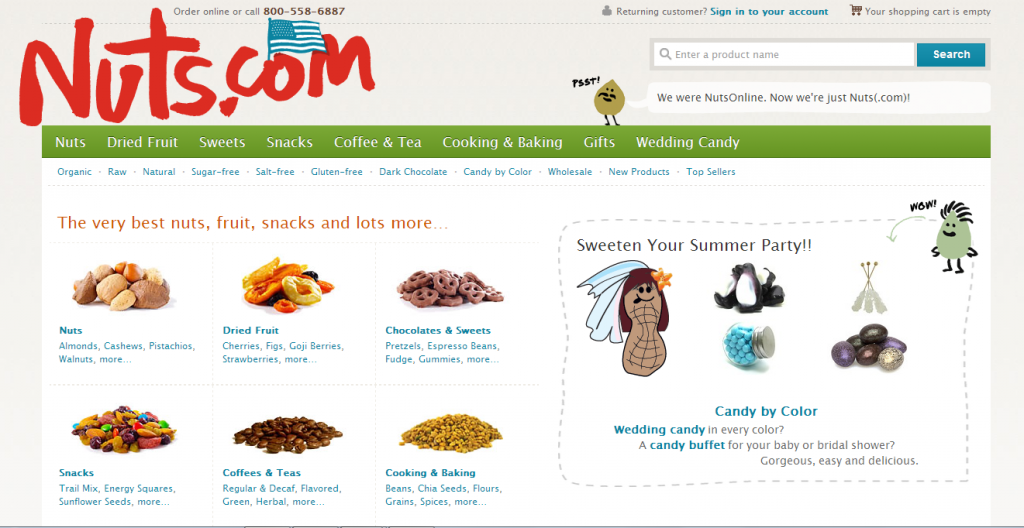
Очень интересный дизайн у сайта Nuts.com — это семейный бизнес по продаже орешков, снеков и сладостей к чаю.

Информация на нем систематизируется в зависимости от того, на чем просматривается сайт: если это смартфон, здесь отображаются только товары, цены, контакты и информация по доставке, если планшет — то можно увидеть еще отзывы, статьи, дополнительные фотографии, видео... Товар можно искать как по внешнему виду, так и по вкусу, составу и другим характеристикам. Еще сайт распознает пользователя, который уже не раз посещал его, и предлагает пройти регистрацию, чтобы получать рассылку обо всех новостях и акциях.
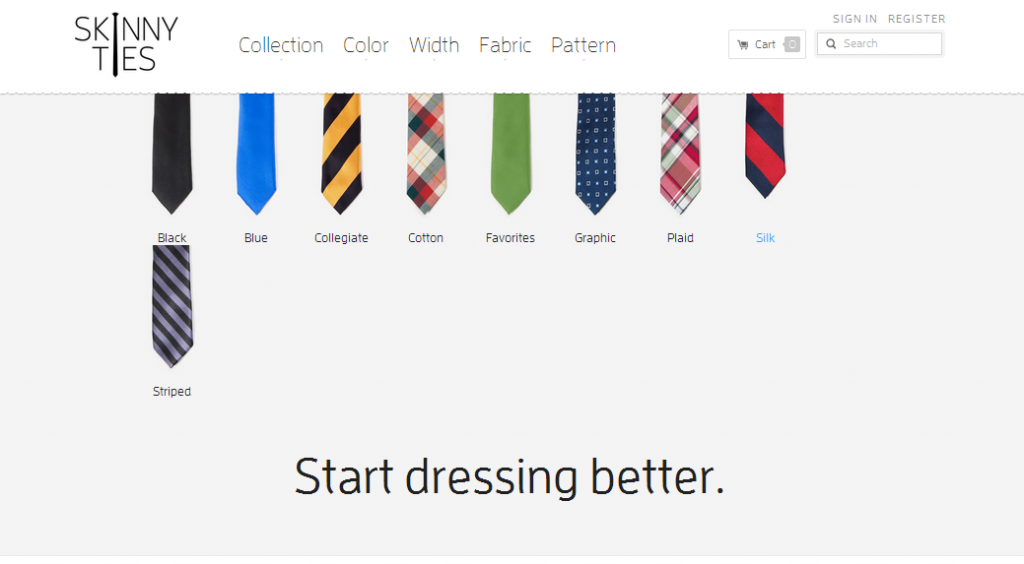
Двигаемся дальше. Один из лучших примеров небольшой торговой он-лайн площадки — сайт Skinny ties, который занимается продажей нестандартных галстуков.

Забавное оформление начальной страницы, очень удобная систематизация товаров по категориям, всплывающие окна с картинками при обращении к основному, верхнему меню (которое также предлагает различные фильтры для поиска нужного товара), пару интересных историй, контакты и информация об условиях продажи-покупки. Подкупает внимательность к каждой детали и то, что, в тоже время, на сайте нет ничего лишнего. Сайт выглядит безупречно на любых устройствах.
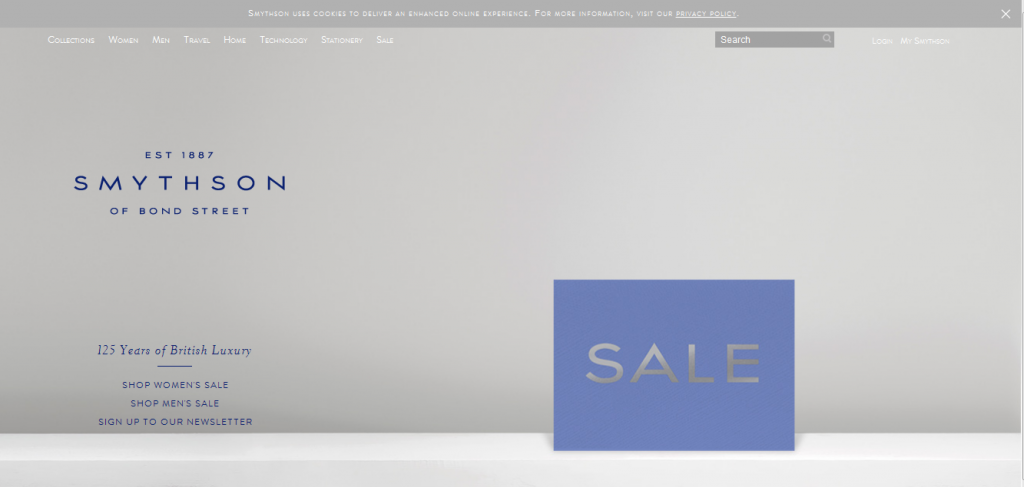
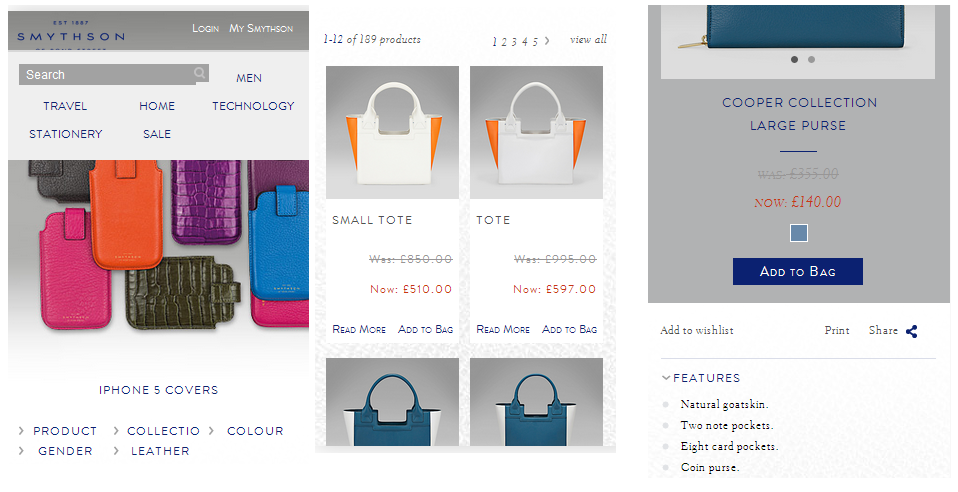
Когда имидж бренда требует более серьезного дизайна, можно брать пример с сайта Smythson, предлагающий кожаные аксессуары для настоящих бизнес-леди и их коллег мужского пола.

Нравится удобная навигация и поиск, при наведении курсора мыши на нужный товар всплывает его описание. Вот уж точно кому не нужно мобильное приложение — на смартфоне сайт выглядит шикарно, работать с ним невероятно легко: никакой лишней информации, данные по выбранному товару отлично систематизированы, ниже пользователь видит «похожие» товары, предложение упаковать товар вместе с подарочной карточкой, информацию о конкретной коллекции аксессуаров и небольшую историю о компании.

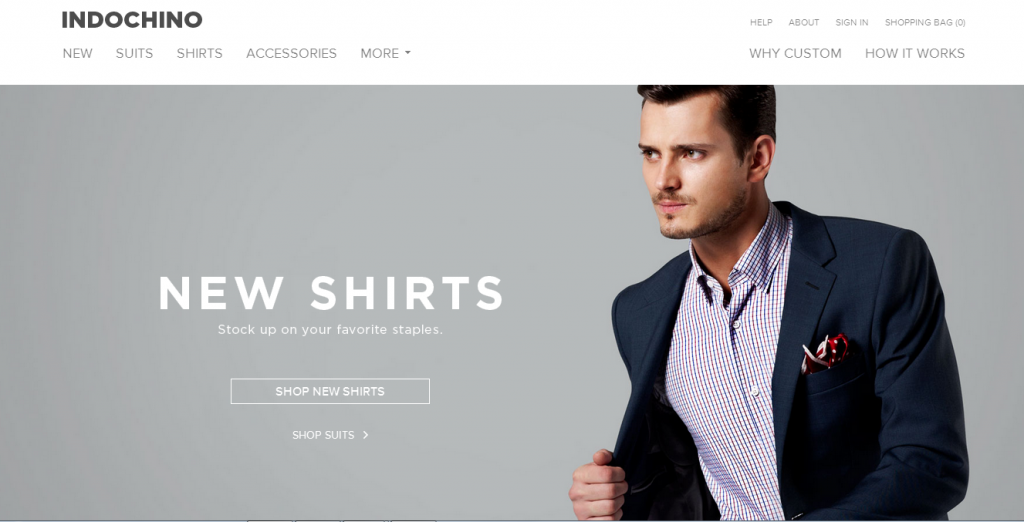
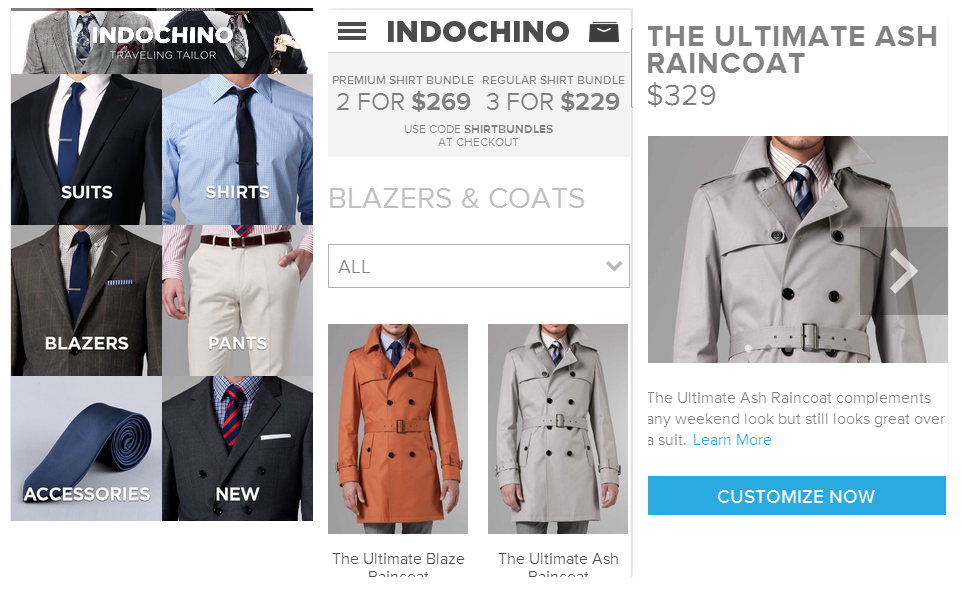
Еще один интересный пример — сайт компании Indochino.

При просмотре на экране монитора сайт выглядит, как обычный магазин молодежной одежды в стиле делового casual-а: модные «луки», pop-up магазины, гид по стилю… Но сайт выглядит особенно хорошо, если открыть его на смартфоне. Детали о покупке и условия доставки, цена, дополнены предложениями моделей, которые бы хорошо смотрелись с конкретным товаром — вот как выглядит сайт на смартфоне:

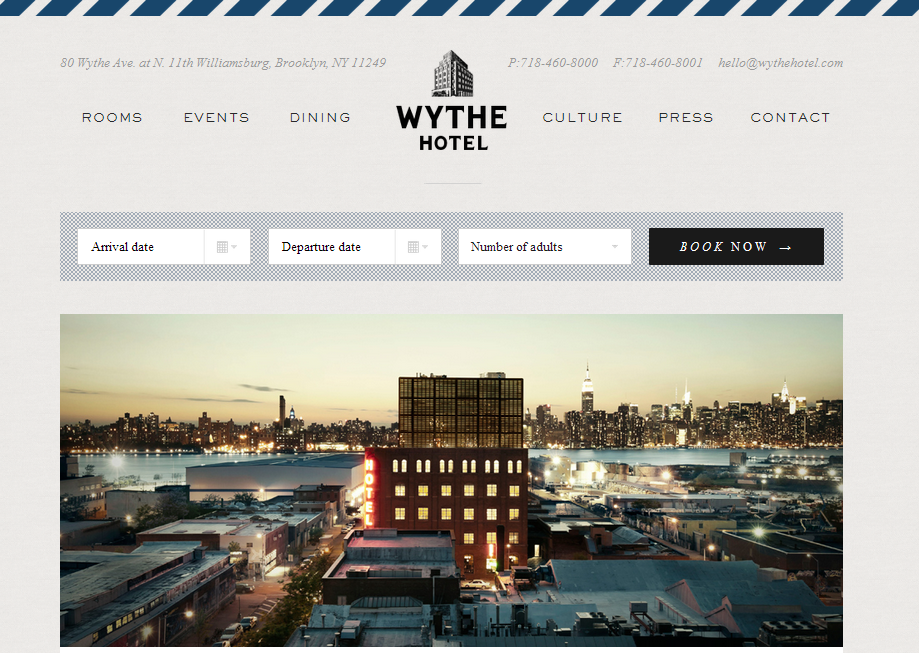
Когда речь заходит об услугах, непременно стоит ознакомиться с успехами отеля Wythe Hotel на фронте e-commerce:

Это скромный отель в Бруклине на 72 комнаты. Конкуренция в Нью-Йорке невероятно высока, но большинство отелей проигрывают Wythe Hotel, когда заходит речь о сайте: для любого туриста важно, чтобы сайт отеля был максимально понятен, а проблем с бронированием номера не возникало. Поэтому на первом месте здесь форма для заказа: дата заезда, выезда и количество взрослых, после чего пользователя направляют к более расширенному поиску, заботливо разделенного на несколько шагов. Также потенциальный постоялец отеля может узнать, какие интересные культурные события ждут его поблизости, пролистать фотографии номеров, а также ознакомиться с рестораном, работающим при отеле.
E-coomerce используется компаниями, которые работают не только с рядовым потребителем, но также предлагают свои услуги или товары другим компаниям и даже странам. Чаще всего, основной проблемой таких сайтов становится выбор языка общения и стиля оформления. Но только не в случае с компанией EE, предоставляющей услуги цифровой связи и занимающейся продажей смартфонов, планшетов и другой техники.

Сайт компании «просто» рассказывает о сложных вещах, отличается ярким и в тоже время лаконичным и игривым дизайном, а характер обращения к пользователю создает впечатление диалога или, по меньшей мере, угадывания мысли, настолько логично расположена информация. Для обычных клиентов – одна часть сайта, для бизнес-клиентов и стран – три других. Отдельные он-лайн магазины также созданы для каждой из частей сайта. Приятно, что можно с легкостью переключаться с одной на другую.
Полезная информация:
Проверить любой сайт на совместимость с самыми популярными девайсами можно на сайте Quirktools.
Теперь поговорим о деталях
- Система поиска/фильтрации товаров
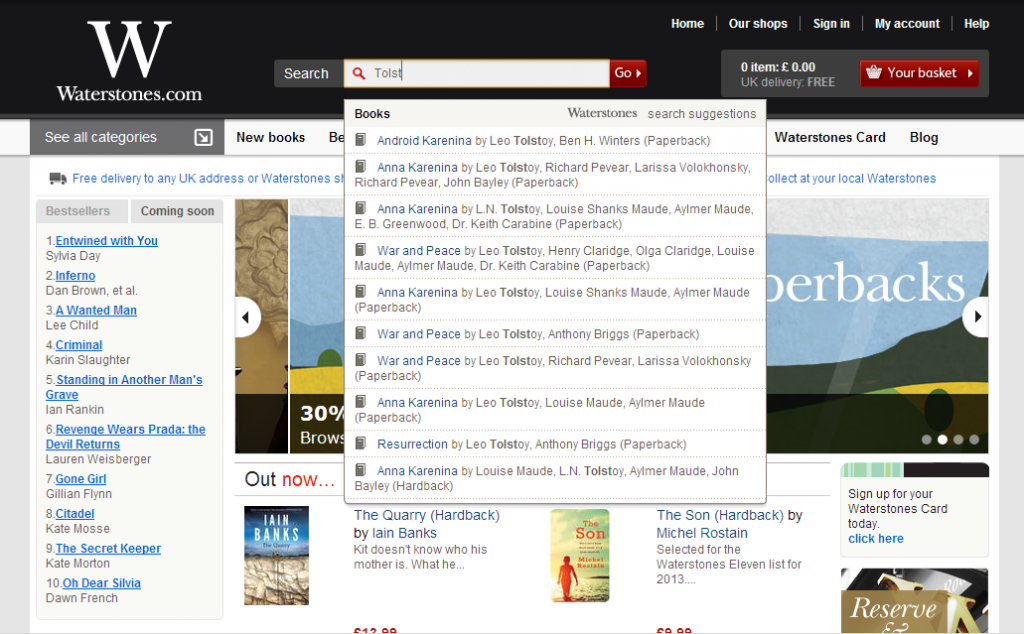
Какие преимущества дает хорошая система поиска по e-commerce сайту? Повышение продаж (пользователи быстрее находят то, что им нужно, а это часто влияет на их положительно желание сделать покупку), показателей конверсии и лояльности пользователей. Иногда даже обычный поиск можно упростить, давая пользователю подсказки — как в примере с книжным магазином Waterstones: «живой» поиск позволяет найти нужную литературу, даже если вы помните, только то, с какой буквы начинается фамилия автора нужной книги.

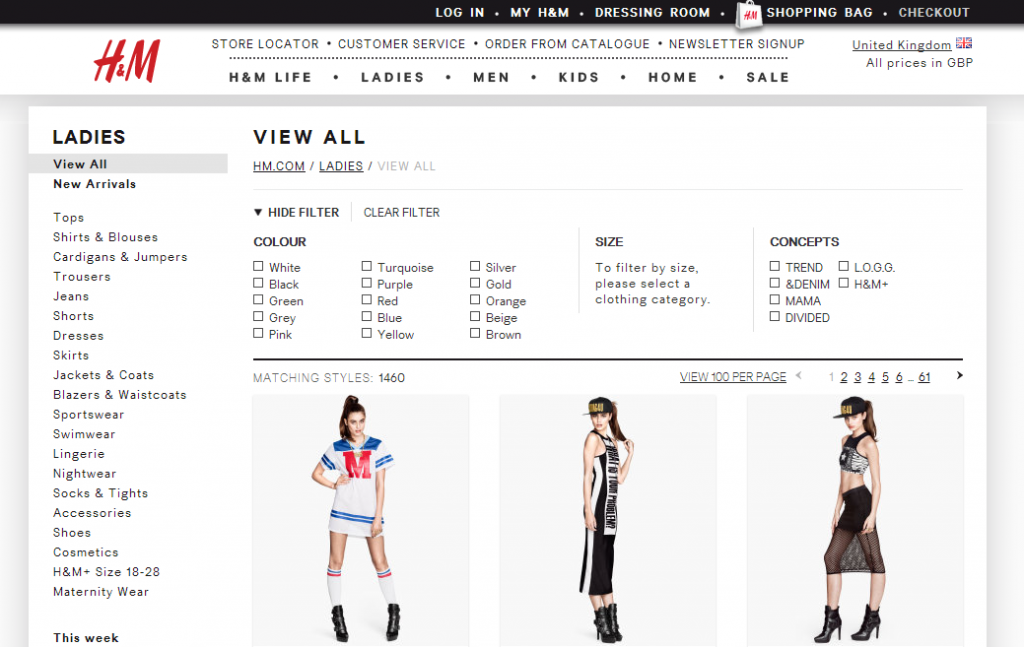
Конечно, речь идет не только об окне поиска, но и о фильтрации товаров по определенным характеристикам. Удобна система категоризации, представленная, например, на сайте H&M (Великобритания) — пользователь отмечает нужные характеристики, отбор происходит в режиме реального времени.

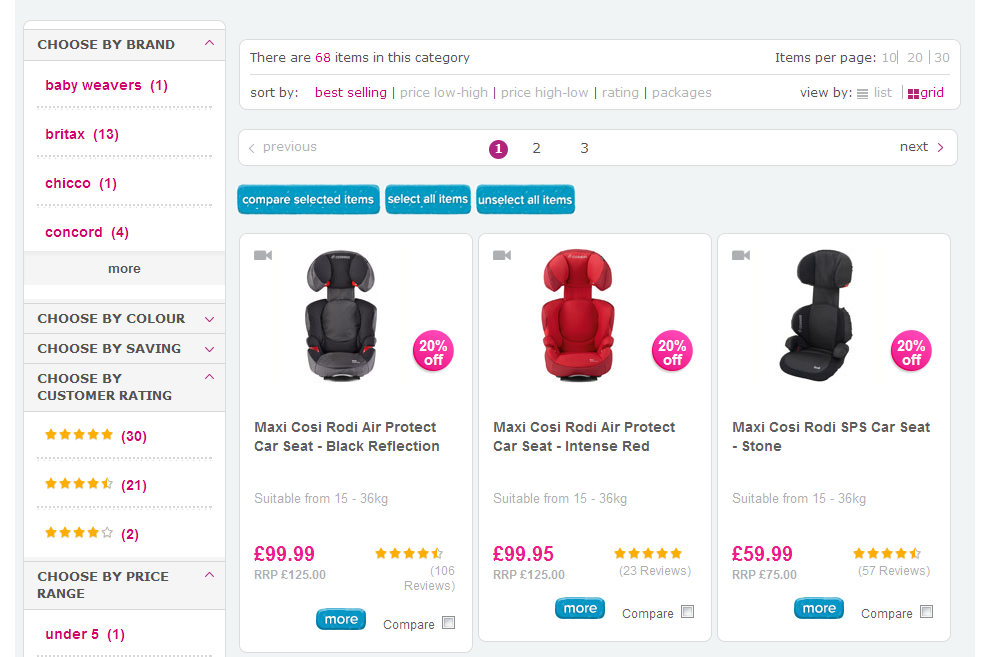
Иногда в качестве одного из фильтров можно использовать отзывы и рекомендации тех, кто уже приобрел товары — именно такой поиск товара предоставляет сайт магазина Kiddicare, который специализируется на детских товарах.

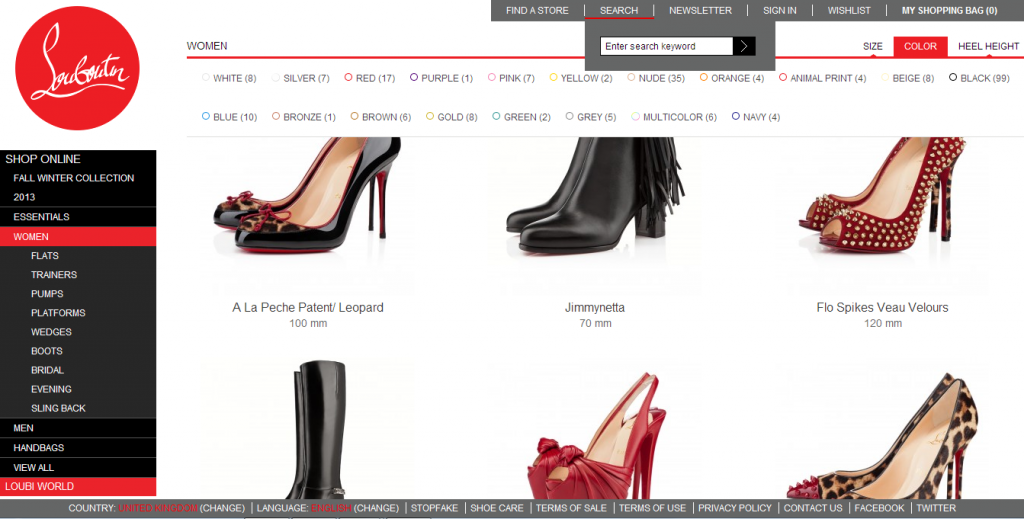
Но лучше всего использовать комбинированную систему поиска — именно это ждет каждого пользователя, попавшего на сайт Christian Louboutin: здесь есть и обычный поиск по ключевым словам, а также всевозможные фильтры.

- Призыв к действию
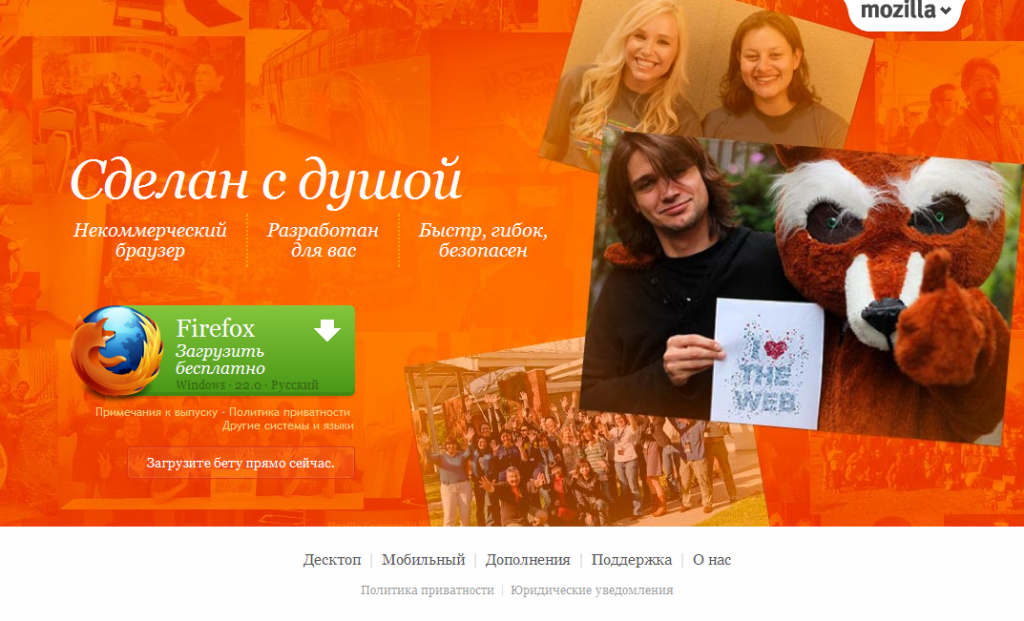
Чтобы пользователя подтолкнуть к покупке, часто используется так называемый призыв к действию («Call to action»). Один из лучших примеров можно увидеть на сайте браузера Firefox. Это большая, контрастная кнопка с указанием необходимого действия («скачать») и преимущества предложения («бесплатно»), главное, что сообщение понятно пользователю.

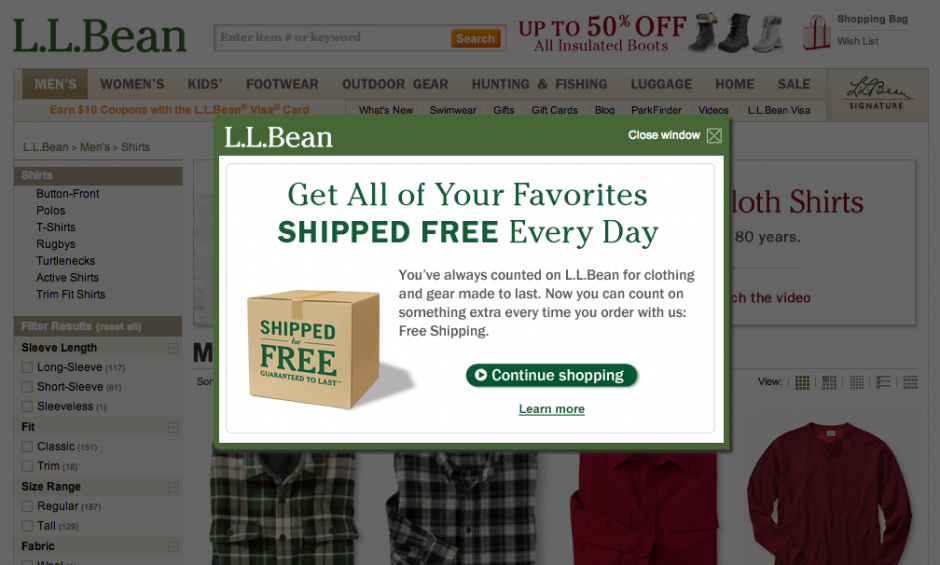
Можно для этих целей также использовать лайтбоксы и pop-up окна, о которых мы не так давно рассказывали. Именно так поступил L.L. Bean — сайт, где любители отдыха на природе могут собрать полную экипировку для новых путешествий.

- Корзина покупок
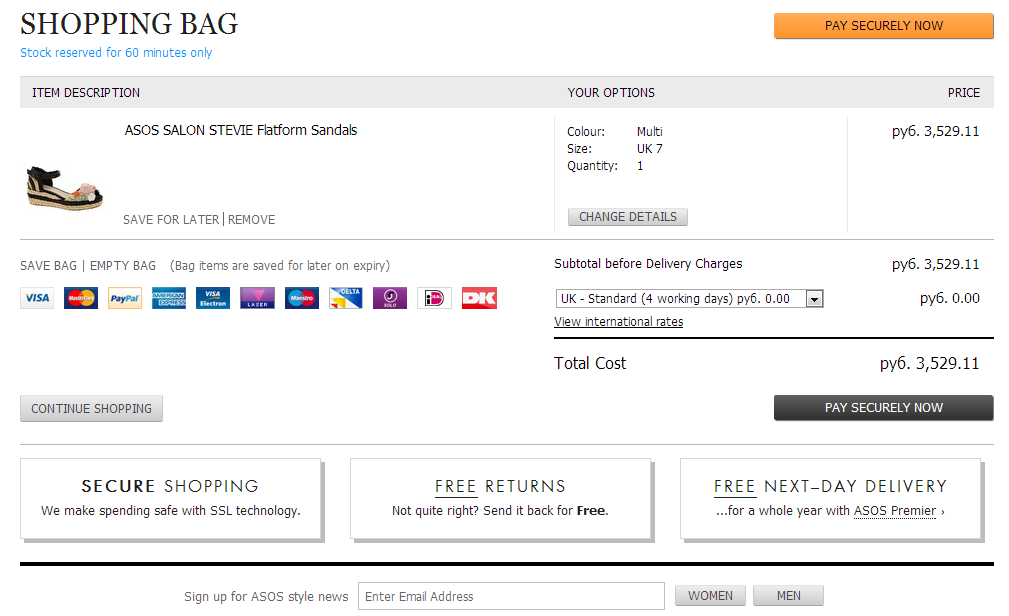
Иногда сайт может быть невероятно удобным, но сложности в работе с «корзиной покупок» заставляют пользователя отказаться от заказа. Каждая компания по-своему решает данный вопрос, но лучший пример «корзины покупок» представлен на международном сайте Asos.

Здесь все продумано до мелочей: время бронирования товара для покупки, все возможные способы оплаты, в том числе через систему безопасных платежей, информация о выбранном товаре, сроках доставки, текущие акции и цена.
Выводы
Практика доказывает: не существует универсального решения для каждого бизнеса. Есть только общие советы и рекомендации: их удачное сочетание поможет сделать сайт более приятным и удобным для пользователей, привлечь на сайт трафик и повысить продажи.
Минималистический дизайн сайта и простую систему навигации легко могут позволить себе небольшие продавцы, в то время как крупным игрокам необходимо оперировать большими объемами данных и стараться, в то же время, не перегрузить ими сайт. Вот почему категорически не советуется «клепать» такой сайт на скорую руку и, тем более, копировать кого-то: необходимо хорошо изучить свой товар и его ЦА, определить ее поведение во время он-лайн покупок, изучить минусы и ошибки конкурентов.
В зависимости от выводов можно уверенно создавать конструкцию сайта, продумывать дизайн, разрабатывать собственную систему навигации. Но самое главное — хочется, чтобы коммуникации не были такими скучными, хочется видеть креативные, интересные сайты, чтобы бренды больше внимания уделяли собственной индивидуализации на своих сайтах, а также заботились о лояльности потребителей и качестве коммуникации с ними.



и да, неплохо бы указывать источник перевода -http://econsultancy.com/ru/blog/61824-10-brilliant-examples-of-responsive-design-in-ecommerce