Запустили новый сайт детской одежды и увеличили конверсию на 17%, а средний чек — на 12%
Новый сайт — это прибыль, а не расходы.
Привет! На связи KISLOROD.
Системно выстроенный бизнес всегда растёт, но вместе с ростом появляются и новые задачи. Так случилось и у нашего клиента. Старый сайт перестал отвечать требованиям бизнеса и возник вопрос: как запустить новый сайт на должном уровне качества, но при этом уложиться в бюджет и сроки?
Рассказываем, как сэкономили бюджет и увеличили конверсию одному из наших заказчиков.
Клиент
Loomknits — уникальный бренд вязаных вещей для детей. Изначально компания производила вязанные конверты и пледы для малышей, однако сейчас это уже интернет-магазин уютной одежды для всей семьи. Продукты бренда отличают лаконичный дизайн, натуральные материалы и мягкие природные цвета.

WB + внешняя реклама
Управляй рекламой и анализируй конкурентов на Wildberries
Подключай бесплатные инструменты для селлеров в PromoPult:
- Биддер ставок.
- Мониторинг позиций в поиске и категориях ВБ.
- Дашборды с результатами рекламы.
- Аналитика продаж, выручки, ставок конкурентов.
Презентация одежды нового сезона
Вначале у Loomknits была лишь посадочная страница для трафика из запрещённой в России соцсети. Пока клиенты приходили только из этой соцсети, этого было достаточно, так как на тот момент производство было загружено. Но по мере роста ассортимента и расширения производственных мощностей собственники решили автоматизировать процесс оформления заказов и подключить новые каналы трафика.
Для этого было решено разработать интернет-магазин, а поскольку бюджет и сроки были ограничены, то клиент выбрал запуск на готовом решении.
И на тот момент доработка готового решения была единственным правильным выбором. Однако сейчас у нас есть более удобное и выгодное решение — собственная библиотека готовых компонентов, с помощью которых можно запускать типовые интернет-магазины на Битриксе. При этом дизайн, бэкенд и фронтенд можно гибко подстраивать под нужды конкретного бизнеса.
Подход не нов и называется модульной разработкой. Так, на одном из проектов за счёт использования готовых компонентов мы сэкономили клиенту 2,5 млн рублей и сократили Time to Market в 2 раза.
Далее мы значительно переработали визуальную часть готового решения, чтобы оно соответствовало стилю бренда. И выжимали максимум конверсий, дорабатывая UX интерфейса и внедряя новый функционал.

Результат переработки дизайна готового решения
Спустя два года развития у клиента возникли новые требования:
-
существенно расширился ассортимент — появились новые виды одежды и материалы;
-
появились новые категории и возрастные когорты — одежда для детей всех возрастов и матерей;
-
изменилась ЦА и позиционирование бренда — теперь клиент делал упор на верхний сегмент среднего класса.
И снова встал вопрос: как запустить новую версию сайта?
Предпроектный анализ
Для начала надо было выбрать вариант реализации: углубиться в индивидуальную разработку с нуля или же быстро запустить сайт на готовом решении.
Процесс индивидуальной разработки с новым дизайном и бэкендом. Этот вариант занял бы от 6 месяцев, а стоимость составила бы более 3 млн рублей. У клиента не было столько времени и не устраивала стоимость.
Запуск на готовом решении. Здесь клиенту нравились оптимальная стоимость и срок разработки. Кроме того, полностью устраивала функциональная часть, но шаблонный дизайн не отвечал требованиям бренда.
Поэтому решили выбрать компромиссный вариант: накатить индивидуальный дизайн на бэкенд готового решения от «Аспро».
В процессе обсуждения с клиентом пришли к мнению, что компромиссный вариант оптимален, поскольку сроки сокращались до двух месяцев, а бюджет снижался в два раза.
Задача
Сделать редизайн интернет-магазина, сохранив текущий бэкенд готового решения.
-
произвести редизайн текущего сайта с учётом особенностей ЦА и требований клиента;
-
доработать UX и вёрстку, адаптировав их под бэкенд и функционал готового решения, изменив только внешнюю часть;
-
уложиться в сжатые сроки и ограниченный бюджет.
В процессе работы нам также предстояло решить дополнительные задачи:
-
продумать структуру каталога, которая учтёт новую номенклатуру продукции.
-
встроить инструменты для поисковой оптимизации сайта, чтобы привлечь органический трафик.
-
повысить средний чек, коэффициент конверсии и ARPU.
Концепция нового сайта в рамках стратегии бизнеса
Компания начинала с одежды для новорождённых, поэтому ядро ЦА — это родители и их дети. Но малыши быстро растут, а значит меняются их потребности и нужды родителей. Поэтому бренд развивался в параллельном направлении, так, чтобы сопровождать ребенка в процессе взросления.
Как бренд растёт вместе с покупателями
Это позволило сохранять постоянных клиентов и быть им полезными. Однажды продемонстрировав высокое качество и стиль, бренд наращивает лояльность, а покупатели остаются верными марке на протяжении многих лет.
Именно по этой причине ассортимент бренда вырос в несколько раз и появились новые категории товаров, в том числе и для родителей.
Поэтому у редизайна было две глобальных цели.
-
Создать визуально насыщенный стиль с акцентом на премиальность.
-
Улучшить пользовательский опыт. Устранить барьеры на пути к покупке, внедрить доработки UX и UI, которые из-за ряда ограничений было невозможно применить в рамках интерфейса готового решения.
При этом функциональность готового решения клиента полностью устраивала. Поэтому было необходимо разработать новый дизайн и натянуть его на бэкенд готового решения с небольшими доработками. Это позволило бы уложиться в оптимальные сроки и бюджет.
Референсы и мудборды
Предстояло создать дизайн, который будет соответствовать ожиданиям пользователей. Поэтому начали с этапа подбора и обсуждения мудбордов.
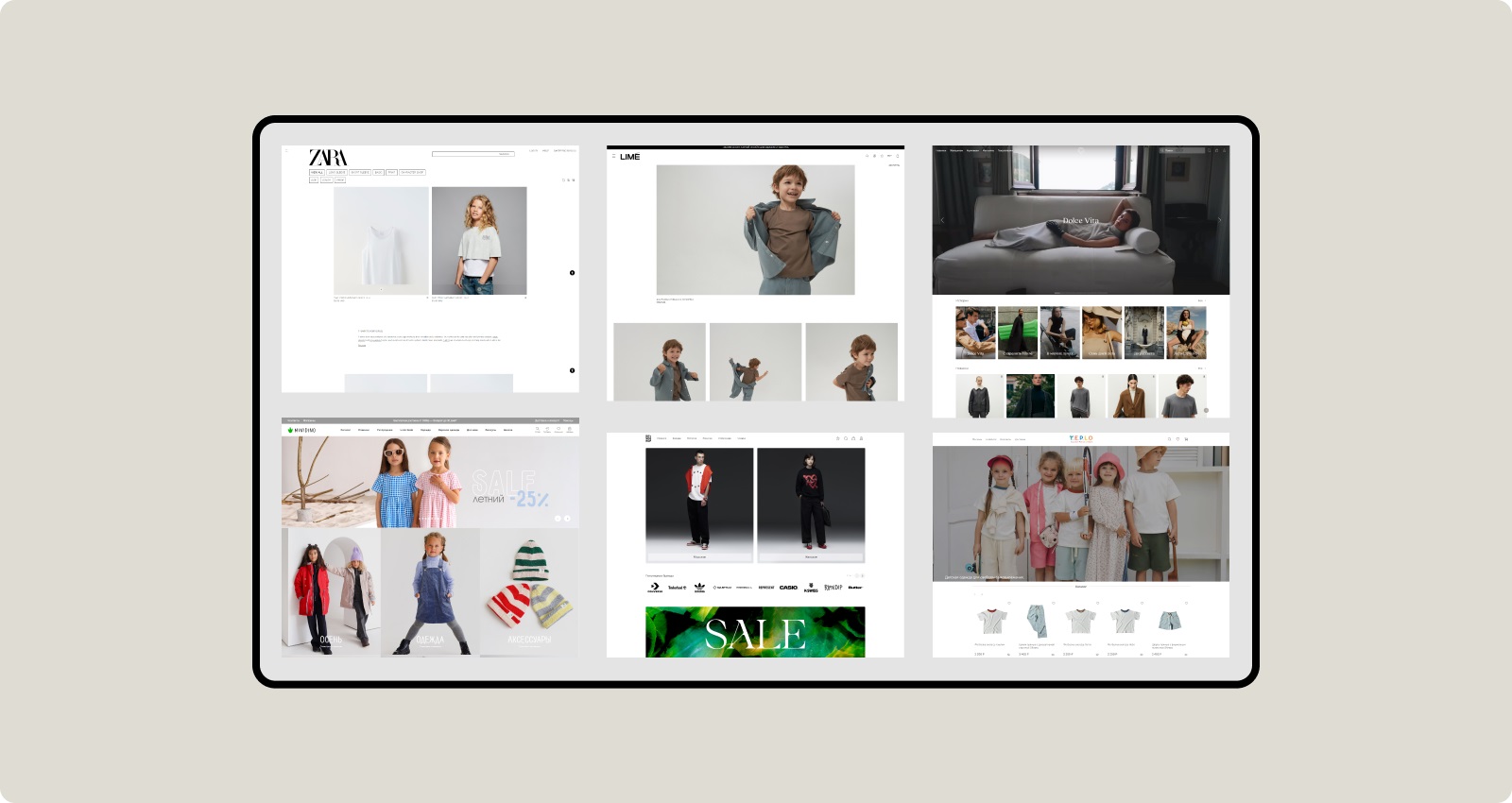
В качестве референсов клиент указал бренды: ZARA, 12storeez и другие сайты, которые посещает целевая аудитория. В сегменте ап-миддл принят определённый язык визуального повествования: лаконичная простота, изображения высокого качества, минимализм и чистота.
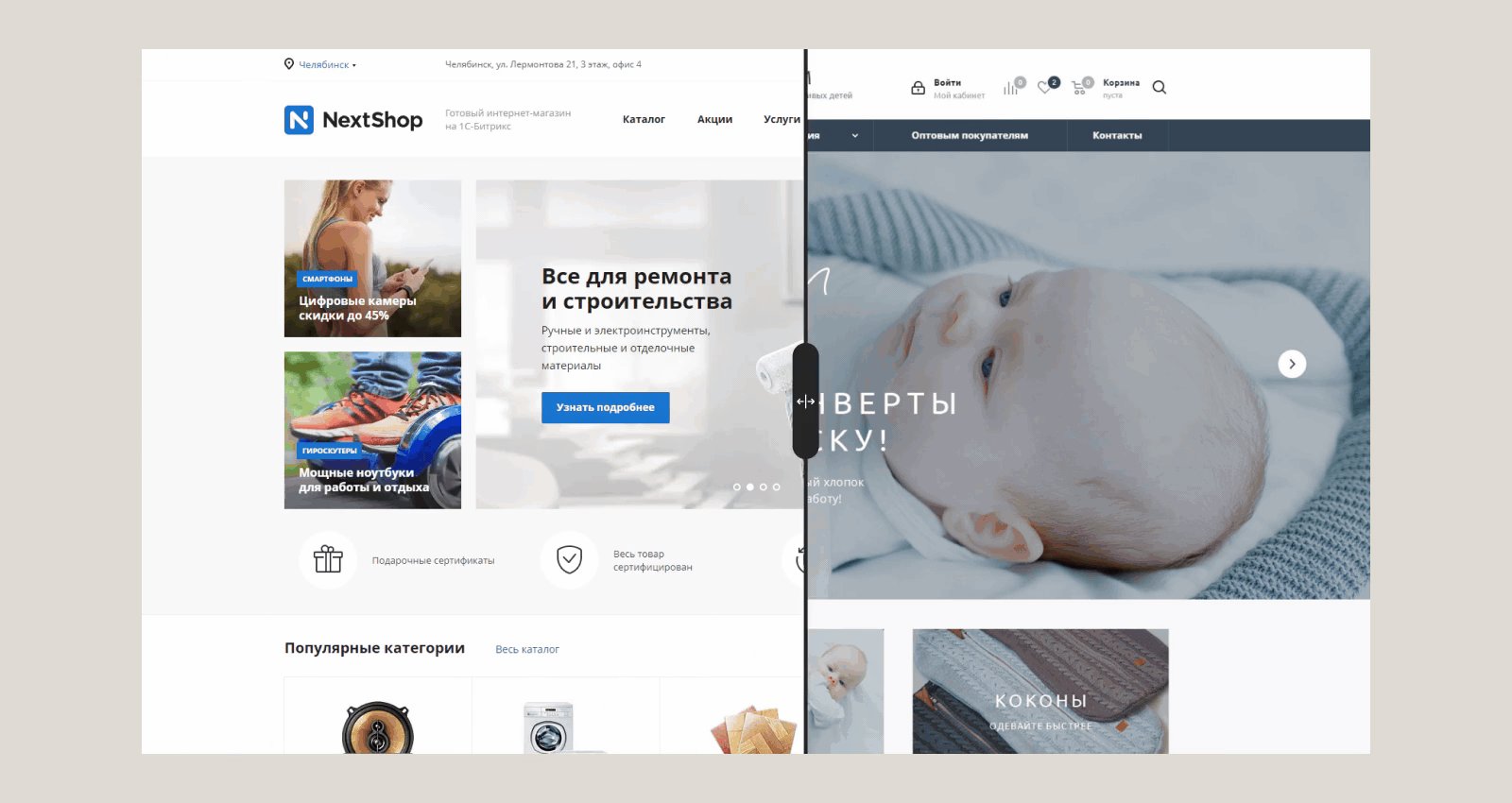
Примеры стиля в нише
По итогам анализа выяснили, что текущая вёрстка готового решения не подходит — в премиальном сегменте используются крупные изображения, потому что в фэшн это всегда положительно сказывается на конверсии.
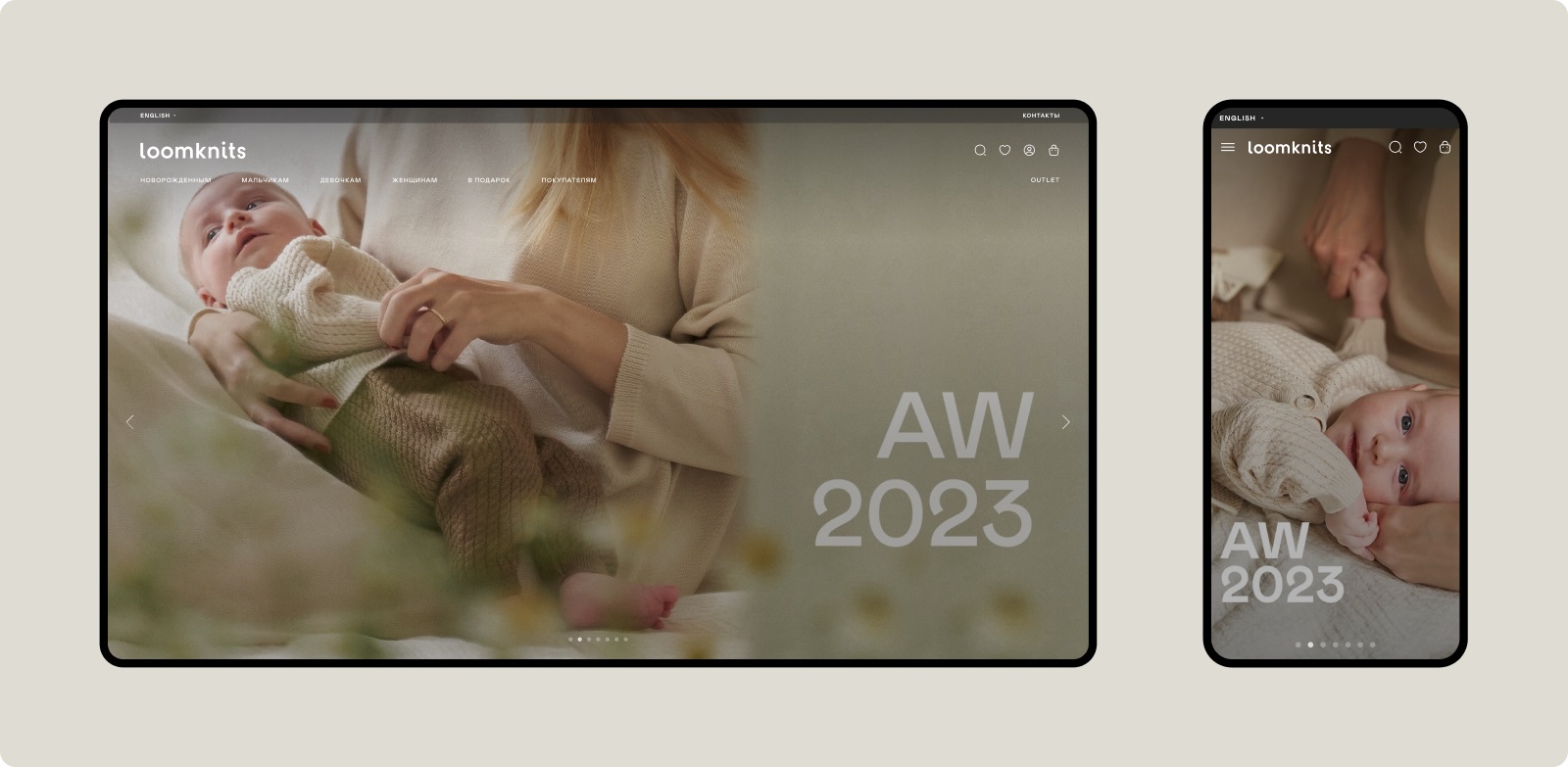
После анализа конкурентов и лидеров рынка предложили клиенту дизайн-концепт главной страницы.
Концепция дизайна
При разработке дизайна мы опирались на вкусы, предпочтения и ожидания ЦА. Важно было сохранить преемственность и единство визуального повествования, которое транслировалось в лукбуке бренда.
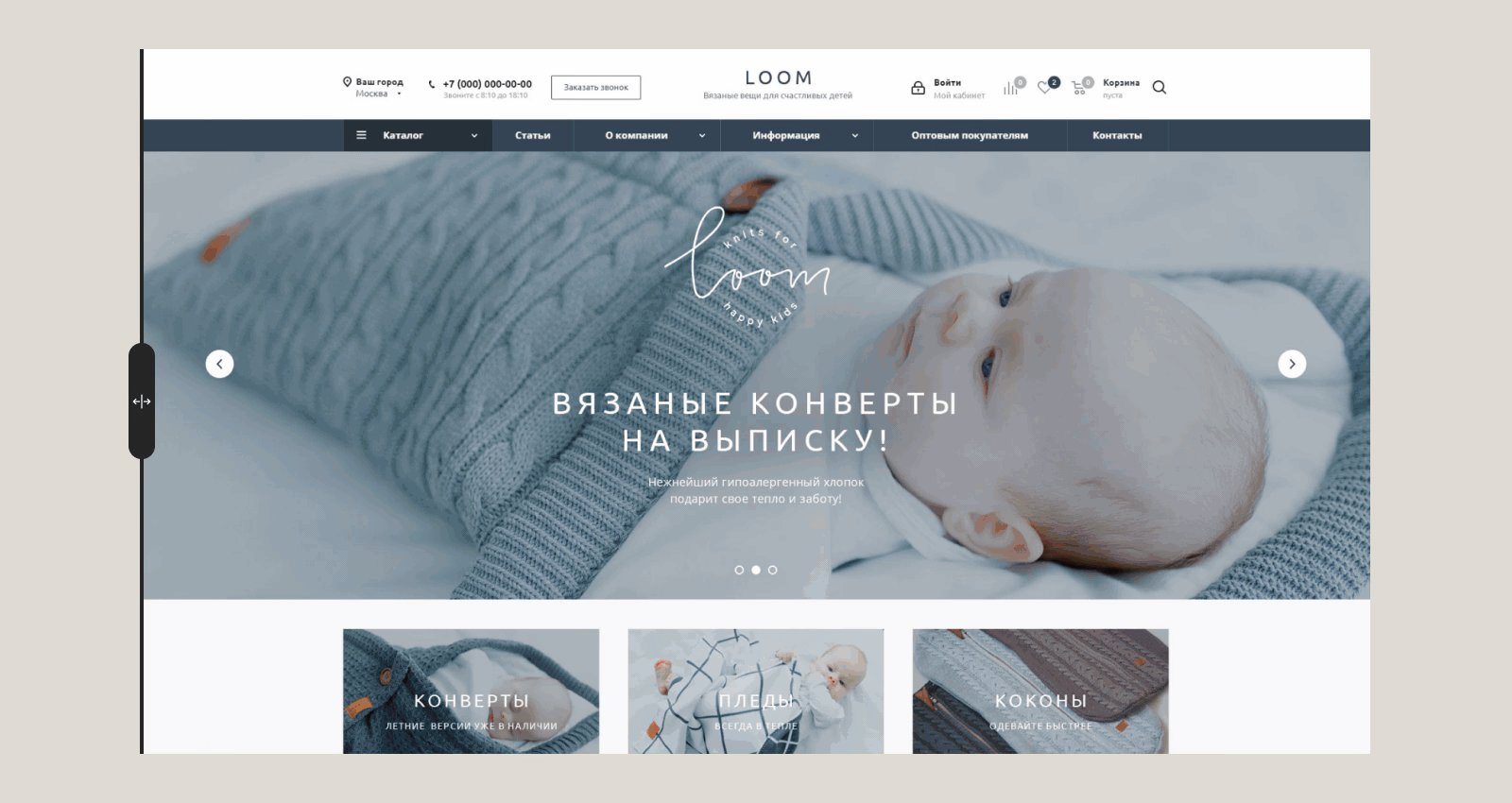
Визуальные решения в рамках нового дизайна
Это было нужно, чтобы сохранить лояльность поклонников бренда, которым важно демонстрировать принадлежность к определённому статусу. Поэтому новый дизайн должен был отражать позиционирование покупателей, а сайт соответствовать заявленному уровню.
Для этого при разработке дизайна были подобраны решения, которые гармонировали с общим визуалом бренда. Основные акценты стиля: чистота, лёгкость, воздушность и естественные цвета с нежными оттенками.
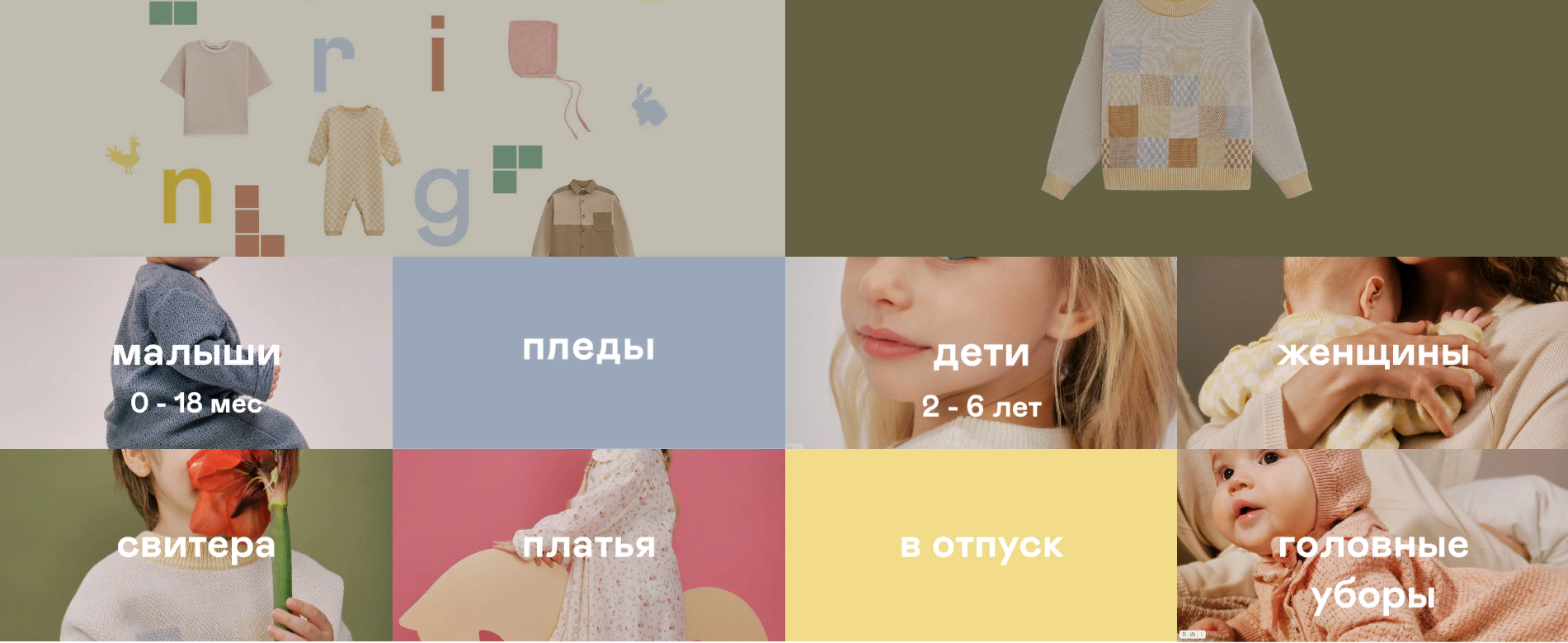
Каталог и структура
Чтобы решить поставленные задачи, мы полностью переосмыслили структуру сайта. Это было необходимо, потому что ассортимент радикально изменился: если раньше количество товаров расширялось в глубину за счёт цветовых вариаций, то сейчас категорий стало в несколько раз больше из-за расширения ассортимента.
Новый вид каталога и верхнего меню
Если изначально это были только пледы и конверты для младенцев, то сейчас появились новые возрастные когорты и товарные категории.
Новые категории товаров на сайте Loomknits
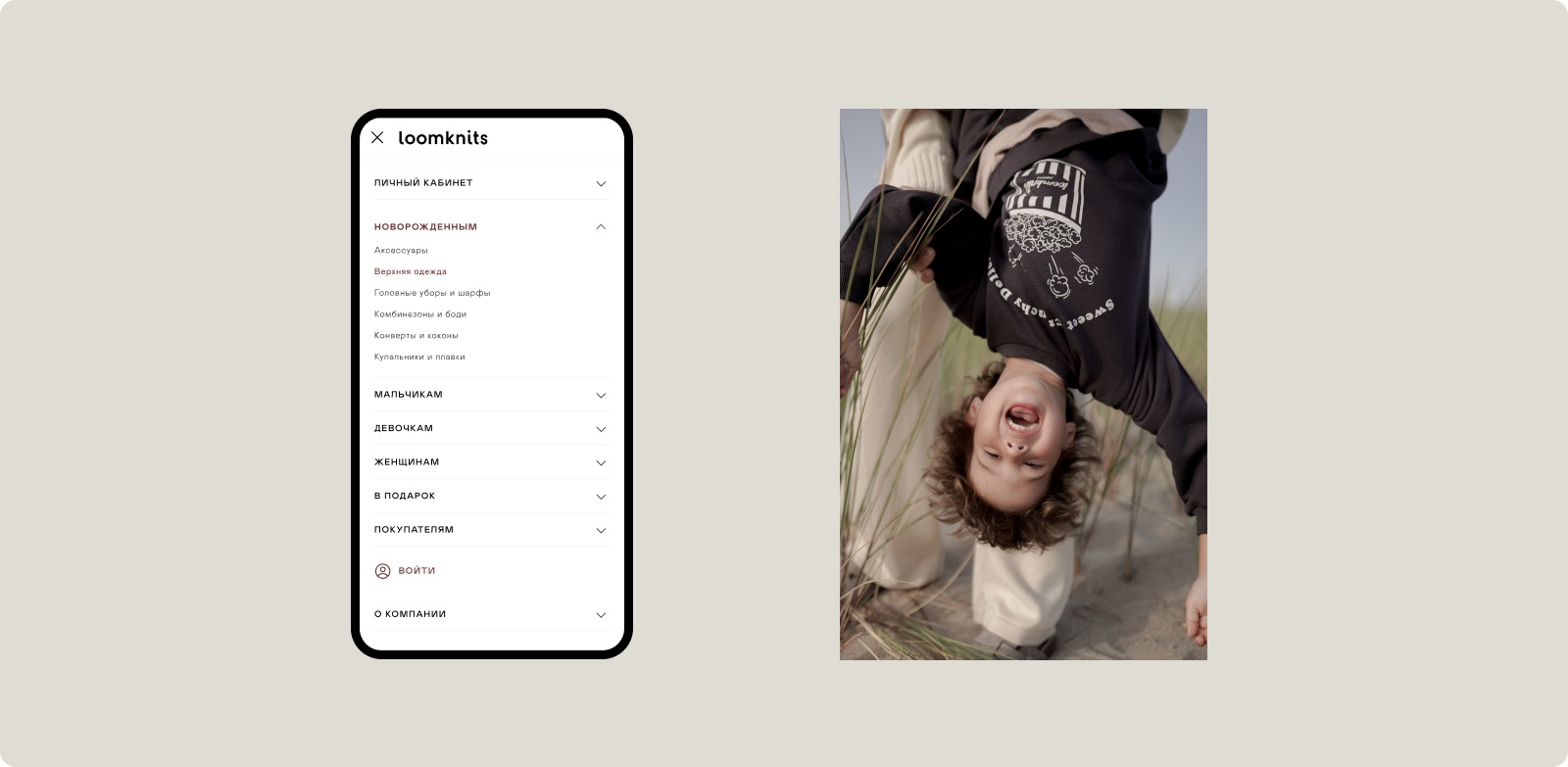
Поэтому мы реализовали новую логику и структуру меню. Если раньше в готовом решении было стандартное выпадающее меню при клике по кнопке «Каталог», то в новой версии мы сделали его более удобным: разбили по категориям и развернули на весь экран.
Новая структура меню в мобильной версии
Листинг и фильтрация в каталоге
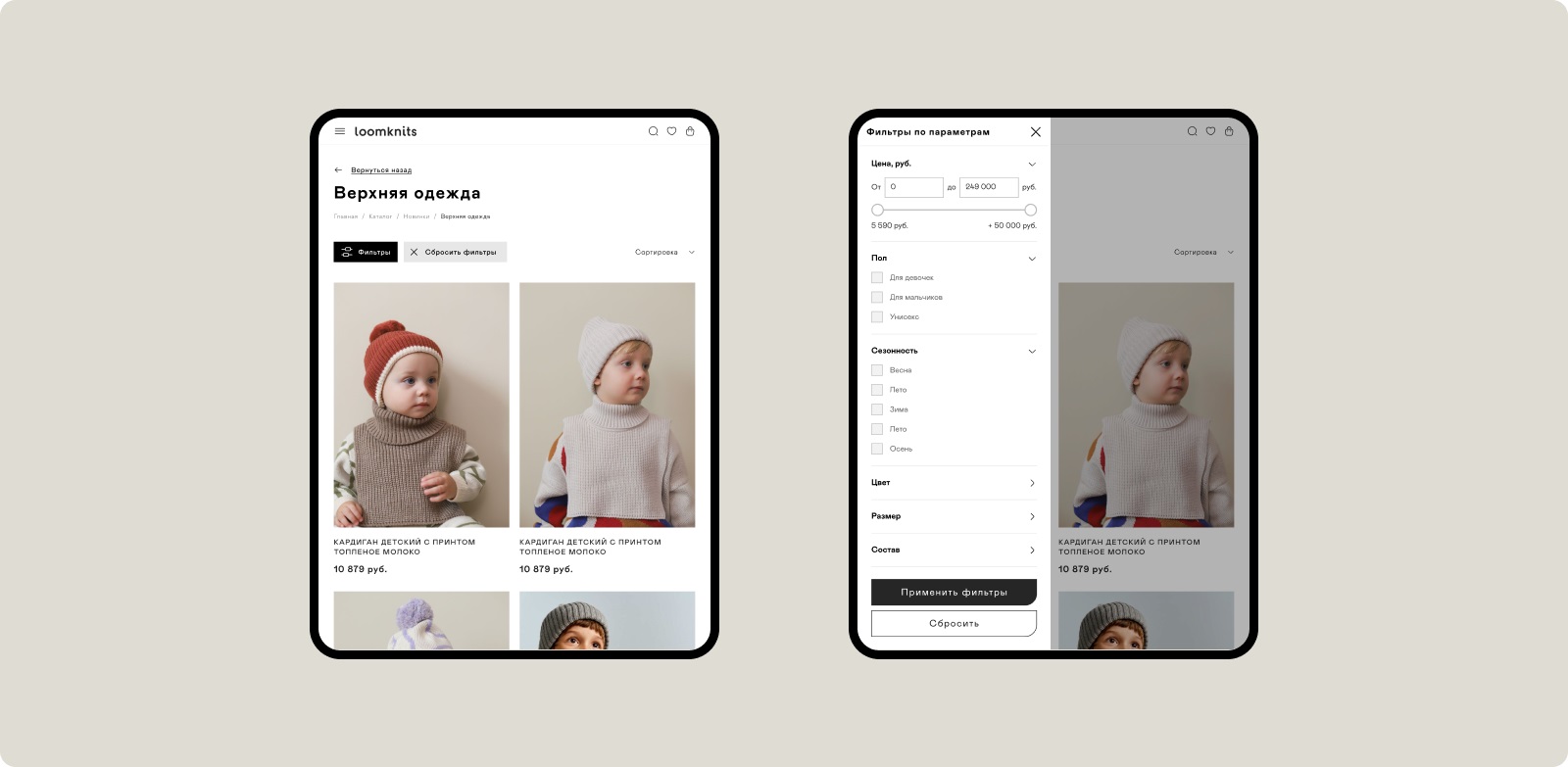
Переосмыслили систему фильтрации. На мобильных устройствах сохранился боковой фильтр, который вызывается одной кнопкой. А уже затем с помощью чекбоксов можно выбрать нужные параметры.
Работа меню в мобильной версии
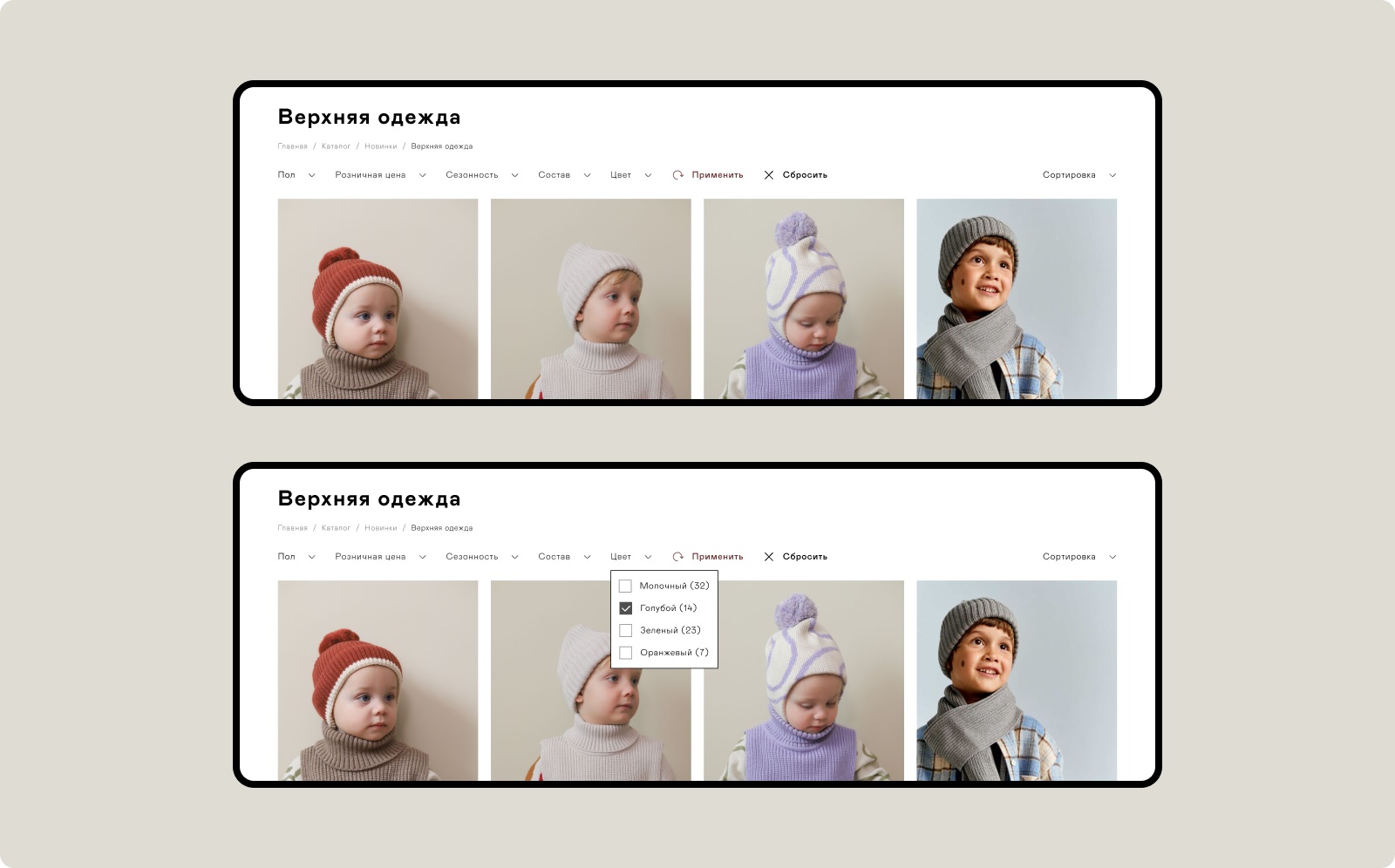
На десктопе мы отказались от фильтрации в вертикальной проекции и внедрили горизонтальную. Во-первых, она удобнее для посетителей, а во-вторых, не отнимает ценного места на витрине, как это делает боковой фильтр.
Поскольку в нашем проекте сделан упор на визуальное восприятие, было необходимо сделать изображения как можно крупнее, но при этом поместить достаточное количество товаров на витрине.
В листинге товаров мы внедрили слайдер изображений на превью товара — свайпом можно перелистнуть на следующую картинку. Таким образом, чтобы рассмотреть товар, не нужно проваливаться в карточку.
Листинг изображений с помощью свайпа
Эта функция особенно удобна на мобильных устройствах.
Карточка товара
Доработали карточку товара. Раньше вёрстка карточки была чересчур плотной и сжатой, в ней было мало «воздуха» и она не годилась для выбранного визуального стиля.
В новой версии всё было доработано в рамках общей стратегии:
-
крупные изображения в едином стиле;
-
максимальная информативность. Таблица размеров, описание, характеристика и информация о доставке товара;
-
продуманный UX и юзабилити, которые работают на конверсию и продажи.
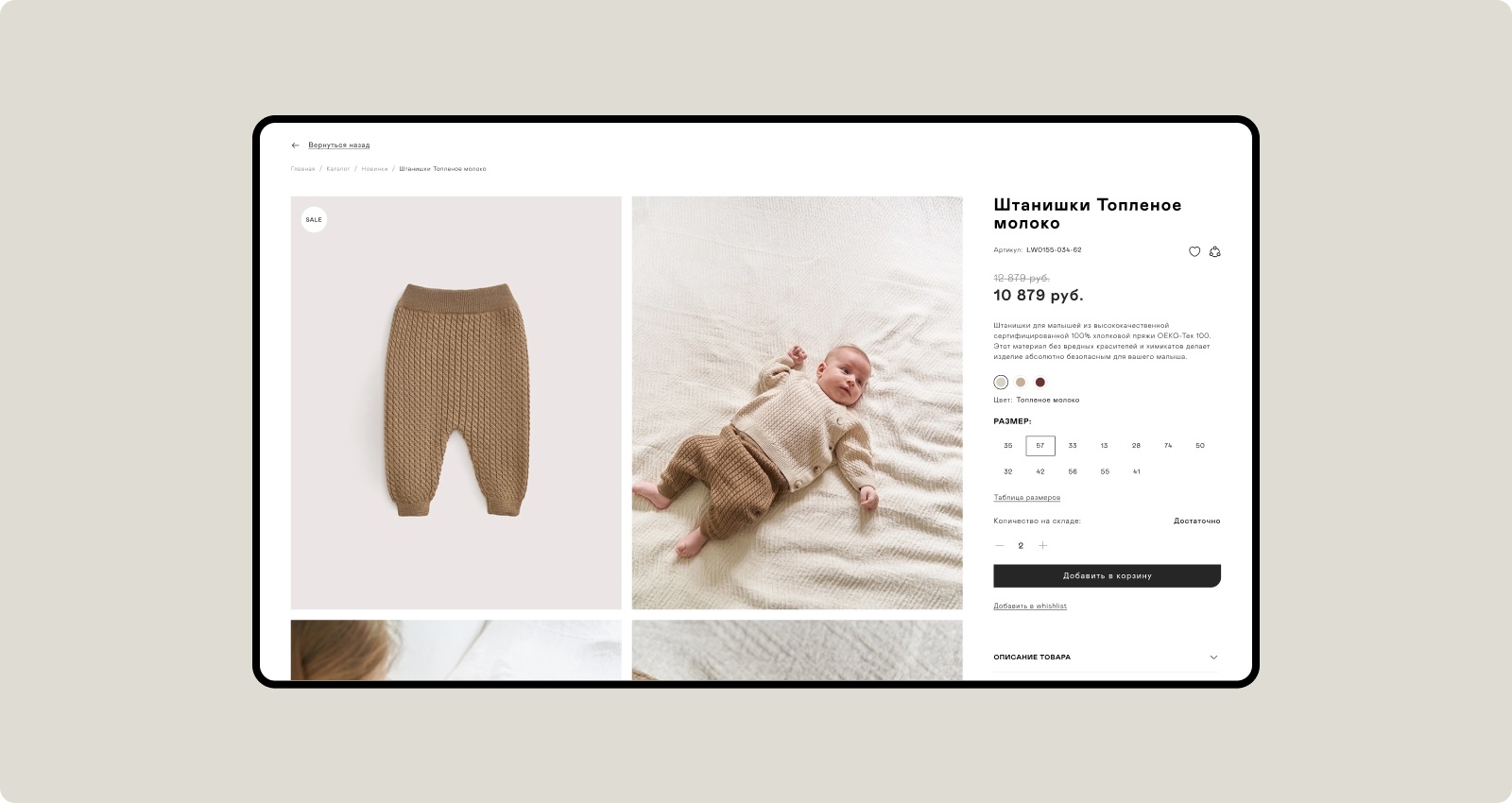
От слайдера отказались, оставив по два изображения в столбце, который можно пролистывать вниз. Коммерческий блок при этом зафиксирован.
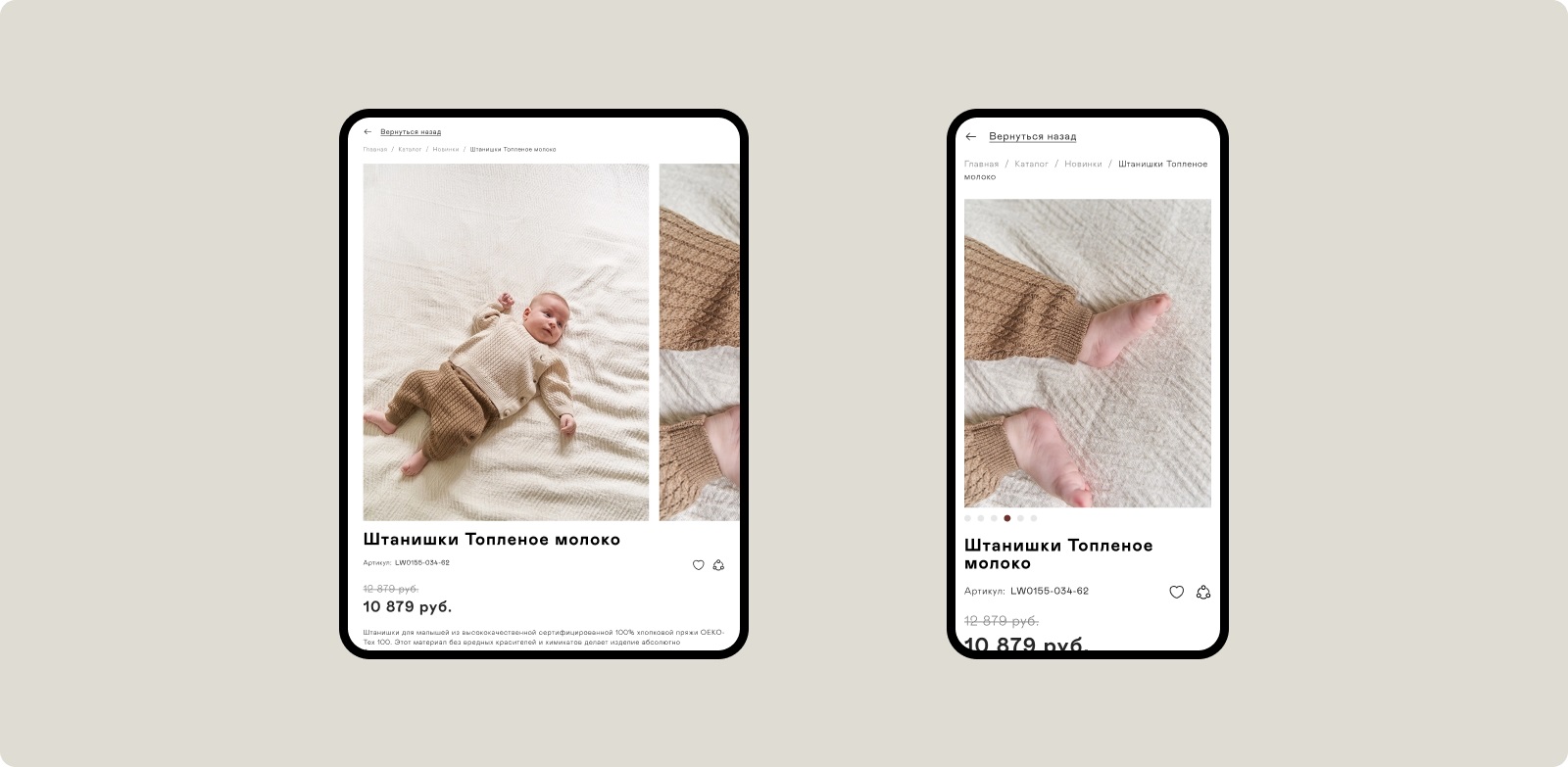
Карточка товара в новой версии сайта
Если в десктопной версии все изображения товара сразу представлены на витрине, то на мобильных устройствах их можно листать свайпом. Так на небольшом экране пользователь может рассмотреть фотографию в деталях и легко перейти к следующей.
Представление карточки товара в мобильной версии
Компоненты чекаута и корзина остались штатными, мы стилизовали их под общую концепцию. В будущем планируем доработать UX и маркетинговую составляющую, чтобы снизить показатель отказов на этих этапах, поднять конверсию и средний чек.
Карточка товара — одна из важнейших страниц, где пользователь взаимодействует с магазином и даже небольшие доработки на основе исследований могут принести неплохие результаты.
О том, как это работает, читайте в статье: Кейс KOVER.RU: редизайн карточки товара на основе данных из 6 исследований.
При совместной работе с командой клиента мы сделали упор на построение эмоциональной связи с целевой аудиторией.
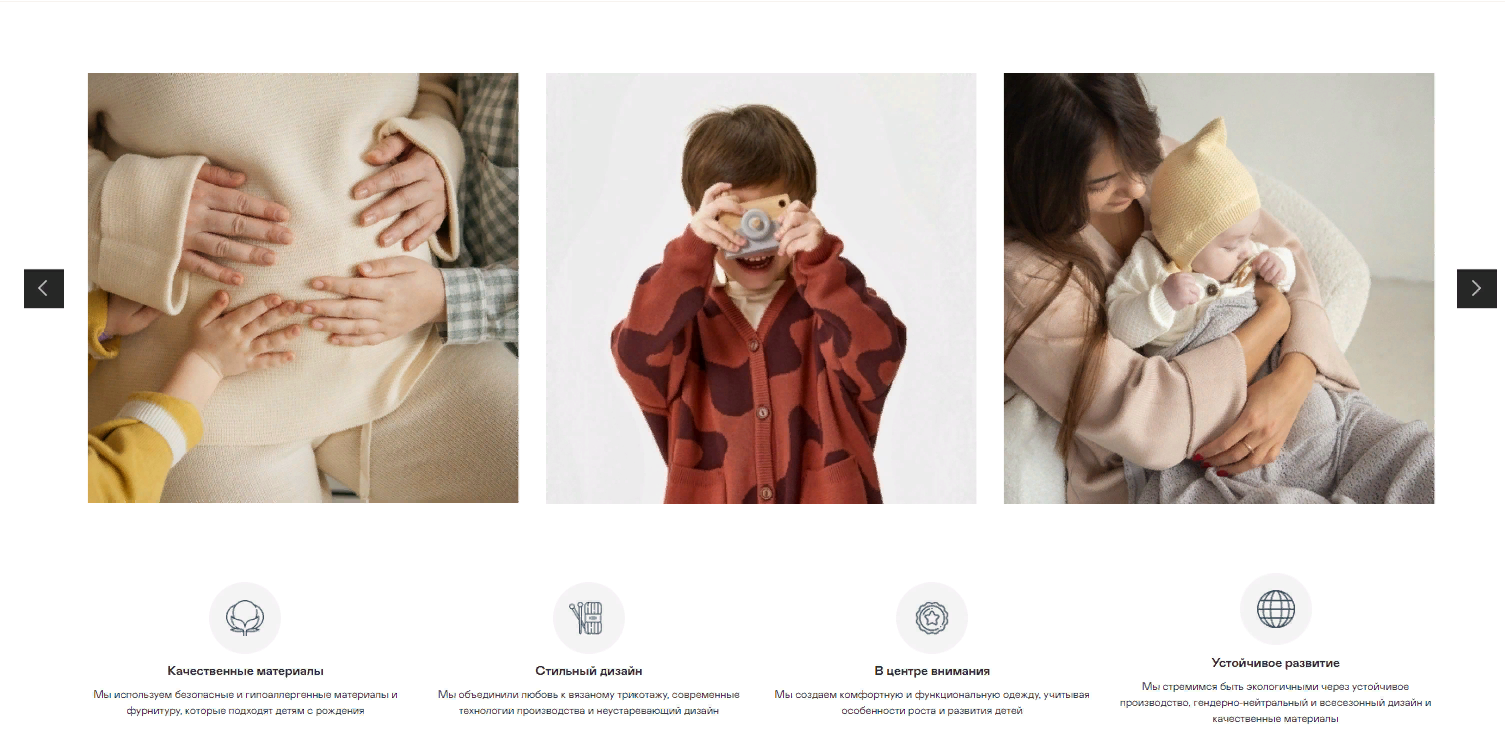
Для этого использовали:
-
сторителлинг — рассказывали о товаре и бренде;
-
богатый визуальный контент, который близок к стилю ЦА — много видео и качественных фотографий;
-
крупные изображения и видео с множеством деталей — чтобы сфокусировать внимание на качестве материалов и продукта.
Внимание на детали
Поскольку в онлайне пользователь лишен тактильных ощущений и ограничен во впечатлениях, для того, чтобы клиент получил цельный образ, мы демонстрировали, как вещи бренда выглядят на людях, как сочетаются другими элементами материального окружения: одеждой, интерьерами и обстановкой.
Это было необходимо, потому что основные покупатели — эстеты, для которых важна стилистическая гармония.
 |
|
Максим Жуков
Директор по развитию KISLOROD |
«Цель нашей работы — принести пользу бизнесу клиента и улучшить опыт пользователя на сайте.
Поэтому мы, с одной стороны, всегда идём навстречу клиенту и учитываем его пожелания и требования бизнеса. А, с другой, мыслим стратегически, создавая задел на будущее развитие проекта, и стараемся донести нашу точку зрения до клиента.
Проект Loomknits пример того, как компромиссный вариант позволил добиться неплохих коммерческих результатов. А если клиент доволен результатами, то это значит, что мы работали не зря».
В итоге мы запустили новый сайт на готовом решении, но учли особенности стилистики бренда и требования бизнеса.
-
Использовали фирменный стиль бренда и предложили собственные дизайнерские решения.
-
Переосмыслили структуру сайта и каталога, чтобы максимально удобно представить широкий ассортимент.
-
Переработали меню, листинги и карточки товаров и внедрили новую систему фильтрации.
-
Проработали дизайн-макет с учётом требований UX и UI, особенностей ЦА и пожеланий клиента.
-
Доработали интерфейс отдельно взятых функциональных элементов, благодаря чему устранили барьеры конверсий и улучшили пользовательский опыт.
Результат: увеличили CR и AOV
Рост конверсии на 17%, а среднего чека на 12%.
Отметим, что результаты обусловлены ограничениями, которые накладывали бэкенд, логика и архитектура готового решения. При кастомной разработке можно добиться более впечатляющих результатов.
Чтобы узнать больше про продуктовый подход в ecom-проектах — присоединяйтесь к нашему каналу в Telegram.
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.