Кейс телеканала ПЯТНИЦА!: как сделать интерактивные живые обложки в ВК
Несложный, но эффективный инструмент для вовлечения подписчиков.

В Новогодние каникулы ПЯТНИЦА! показывала все сезоны сериала «Шерлок». Зная любовь фанатов к сериалу и традицию пересматривать «Шерлока» именно на январских каникулах, мы вместе с ВКонтакте сделали стикерпак, чтобы разыграть его в живой обложке.
При работе с фанатскими сообществами важно видеть в них не только потенциальную аудиторию, которую ты можешь получить, но ещё и внутряк: шутки, мемы, что волнует фанатов, что они обсуждают.
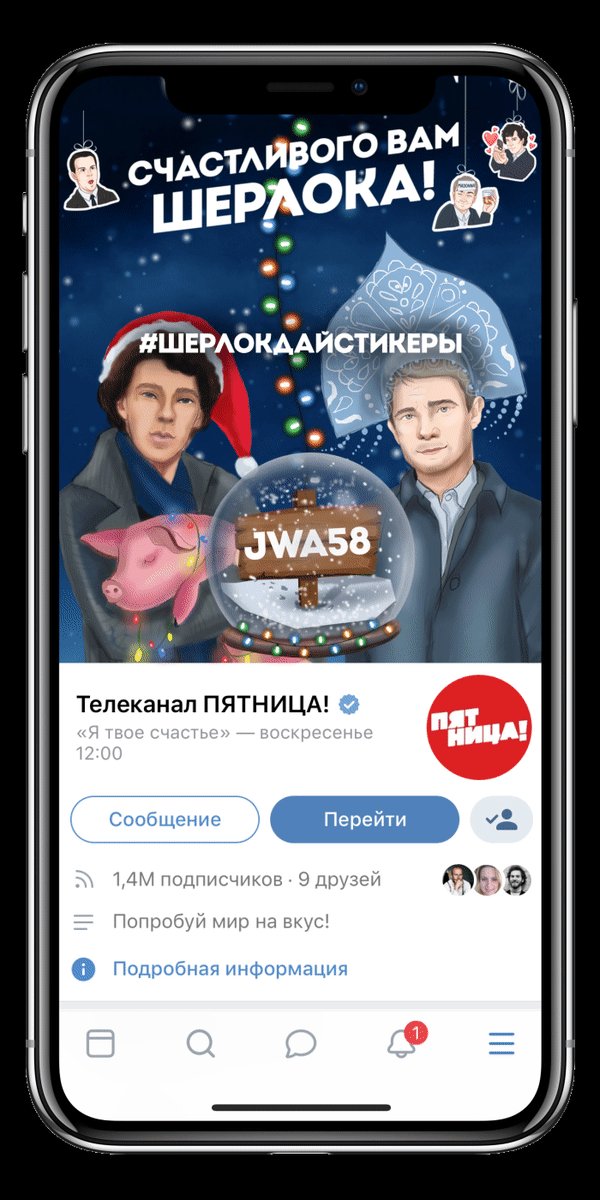
В данном случае мы знали, что фанаты часто шипперят героев сериала, поэтому в нашем кейсе — Шерлок и Ватсон в образе Деда Мороза и Снегурочки. Также внутри наших видео-обложек есть пасхалки, которые поймут только фанаты. Во-первых, это здо́рово сближает бренд и аудиторию, стирает невидимую границу. Во-вторых, даёт большую вовлечённость в механику.

WB + внешняя реклама
Управляй рекламой и анализируй конкурентов на Wildberries
Подключай бесплатные инструменты для селлеров в PromoPult:
- Биддер ставок.
- Мониторинг позиций в поиске и категориях ВБ.
- Дашборды с результатами рекламы.
- Аналитика продаж, выручки, ставок конкурентов.
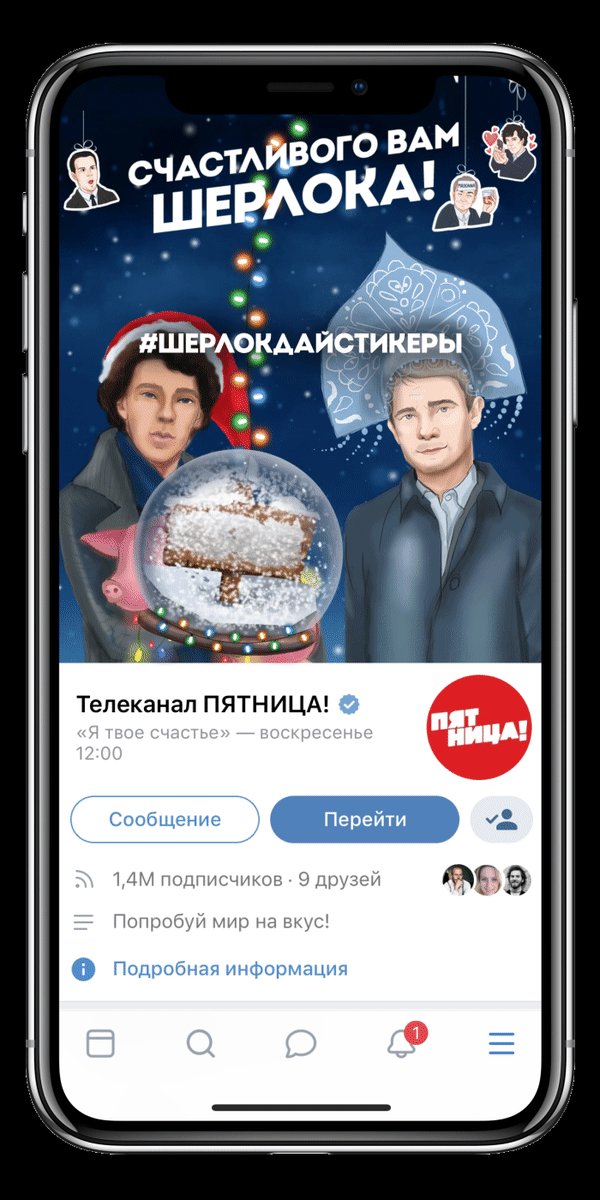
Механика
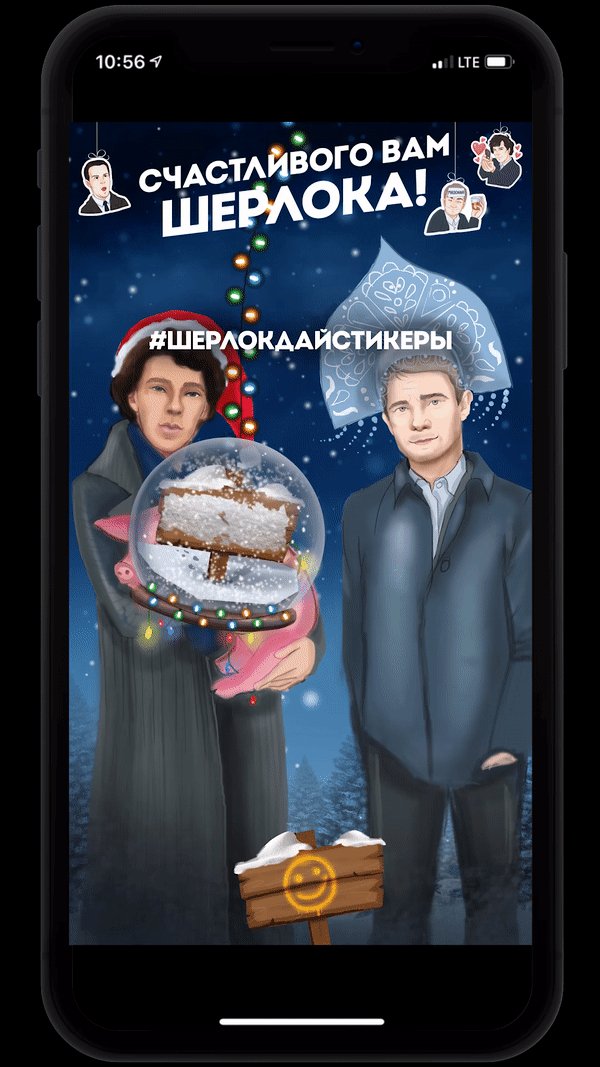
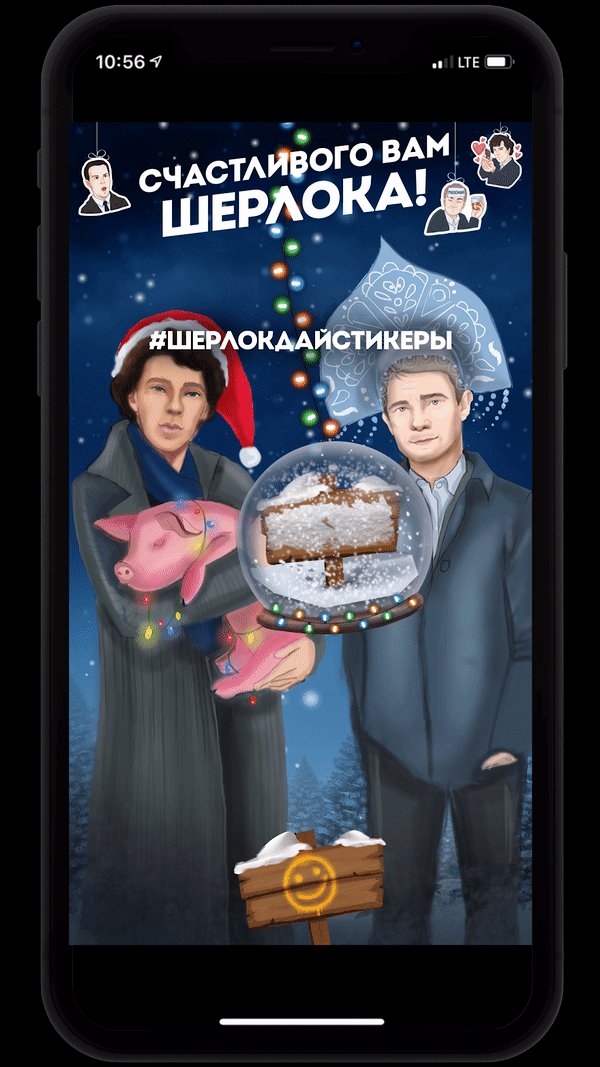
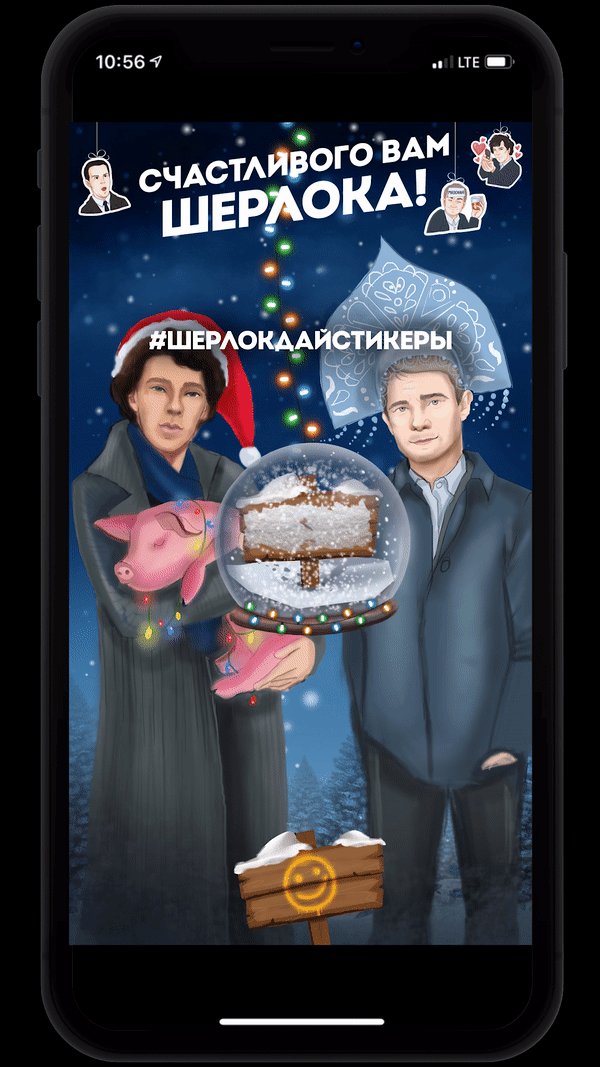
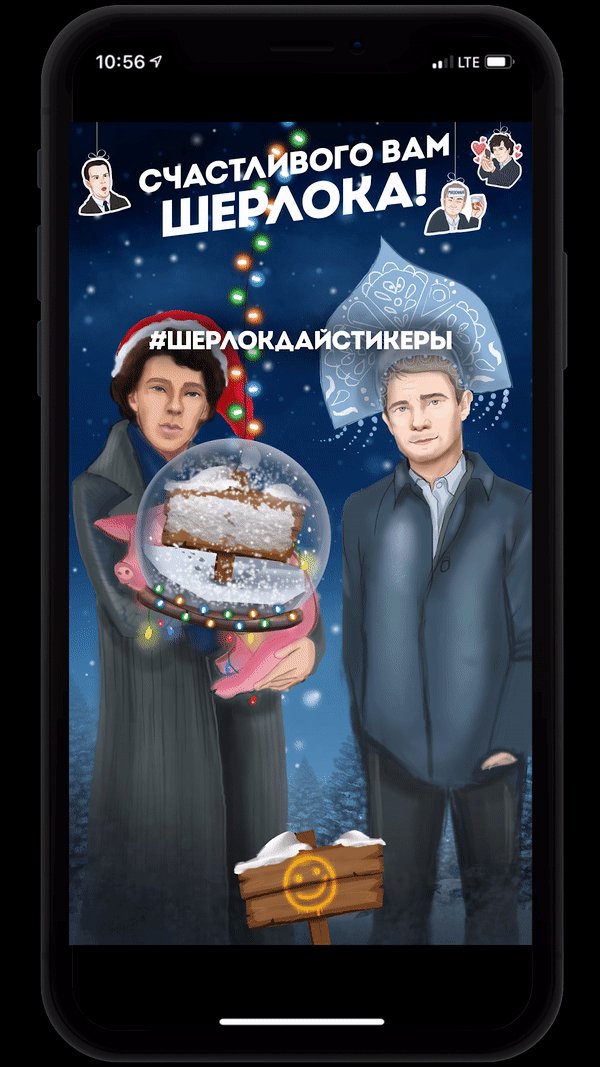
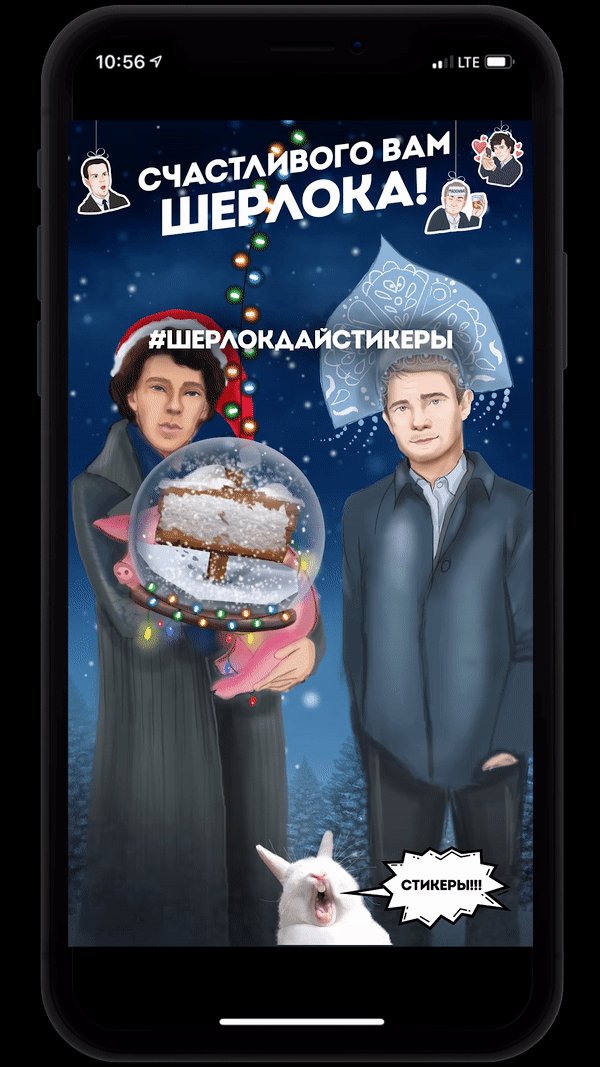
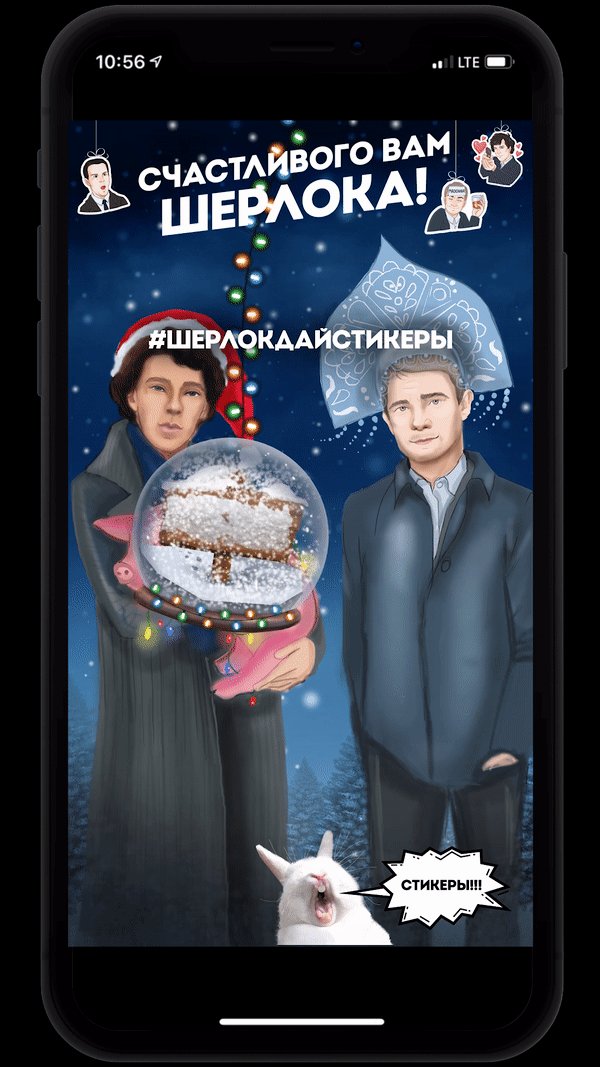
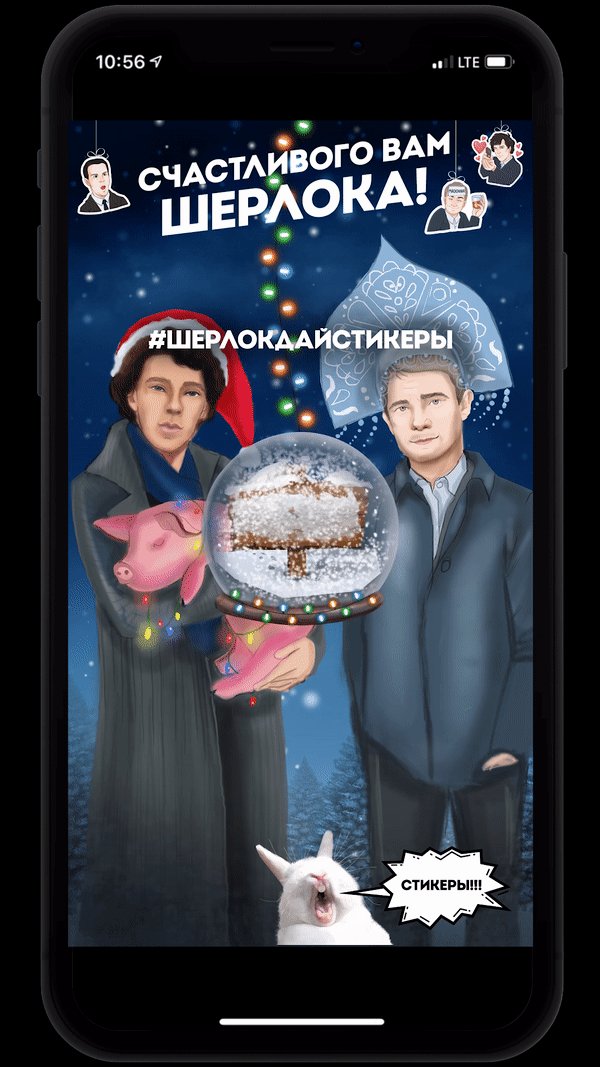
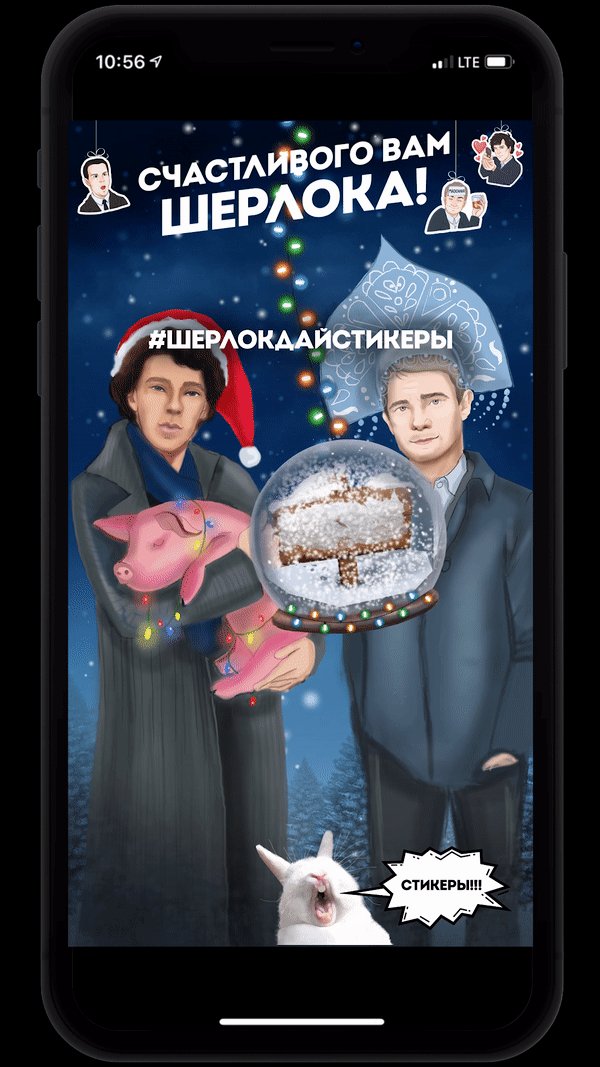
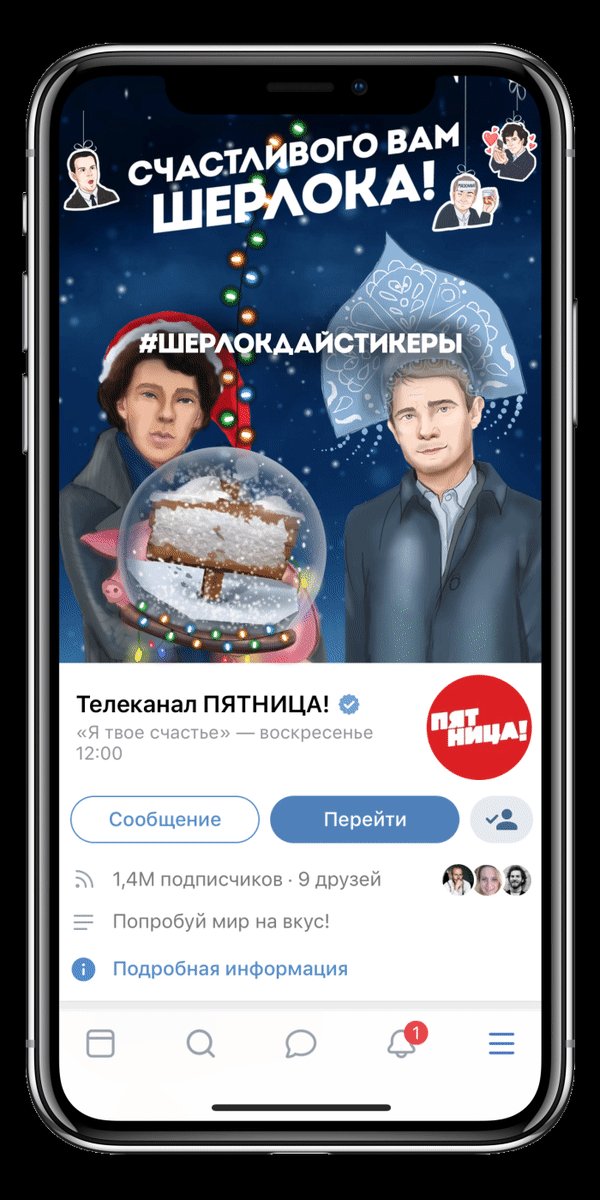
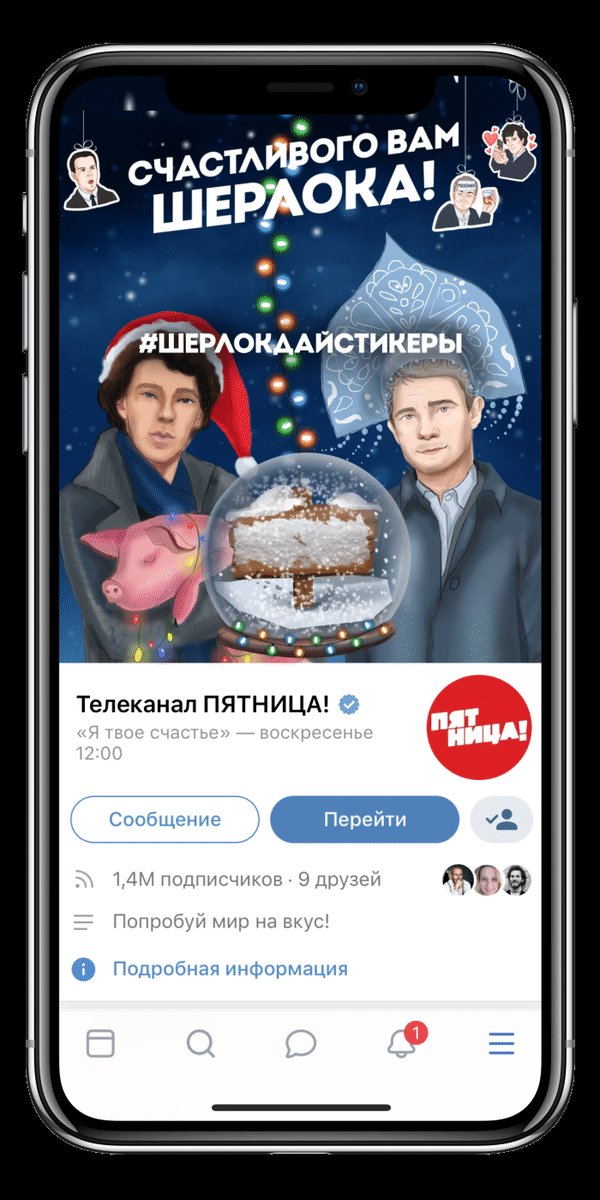
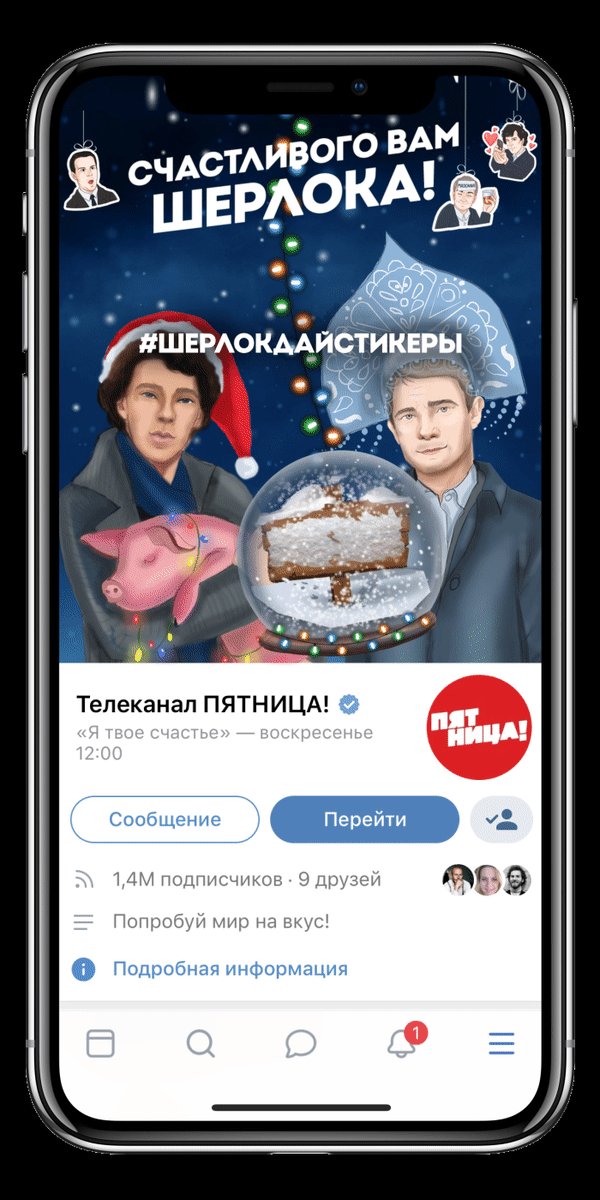
Механику мы делали вместе с ребятами из smit.studio. Мы спрятали промокод на стикерпак в обложке сообщества, в новогоднем шаре, и чтобы получить этот код, пользователи ВКонтакте должны были совместными усилиями растрясти шар с помощью хештега на своей стене — #ШерлокДайСтикеры.
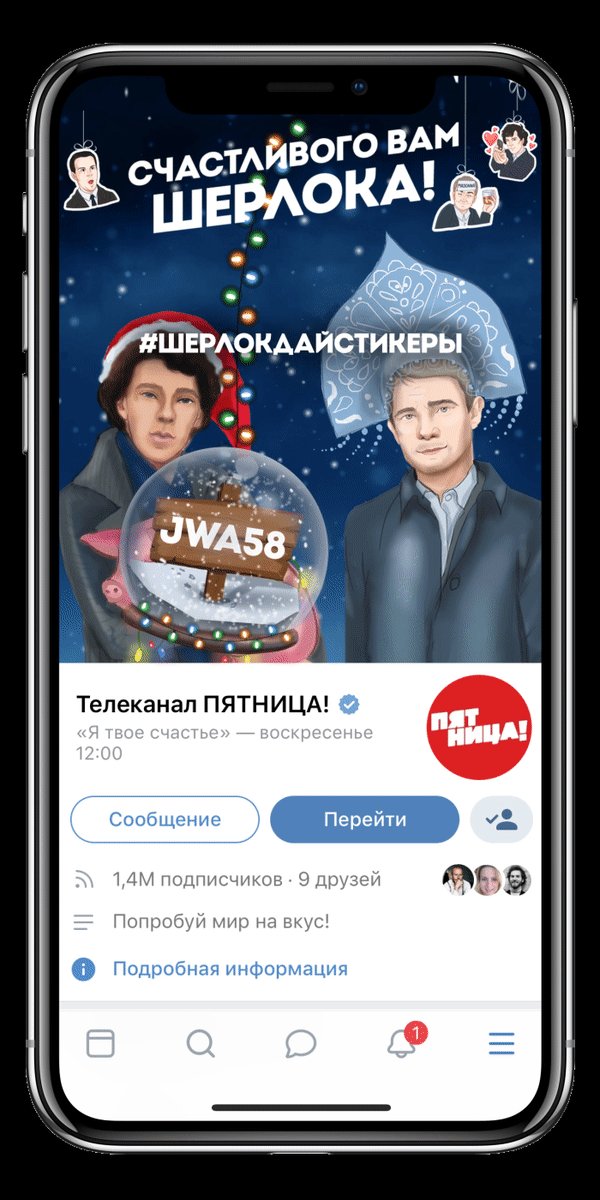
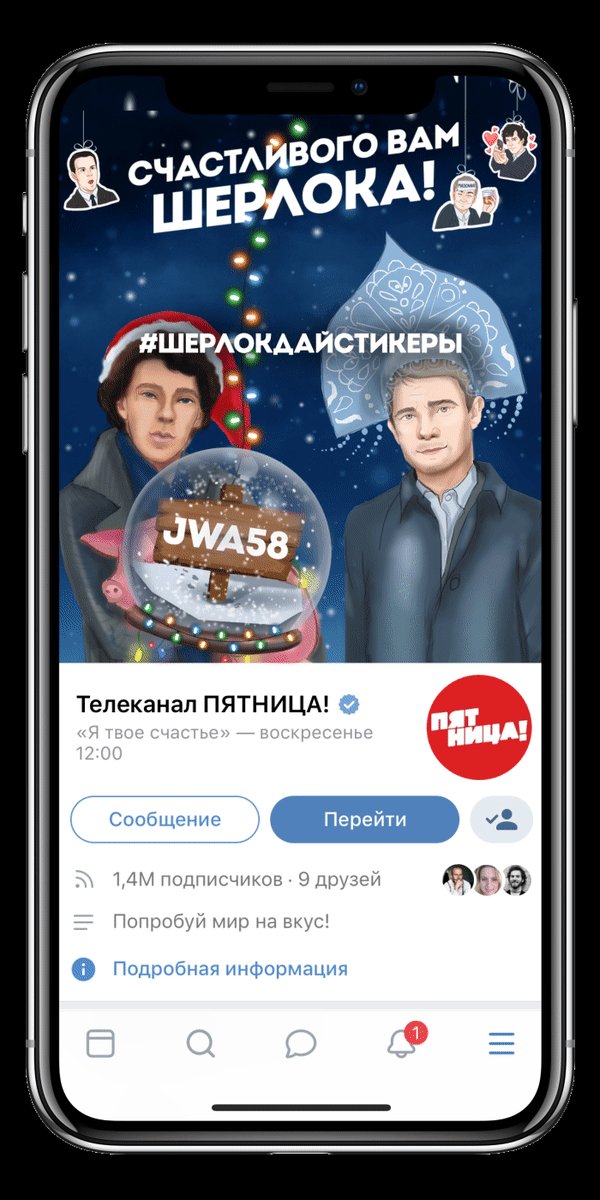
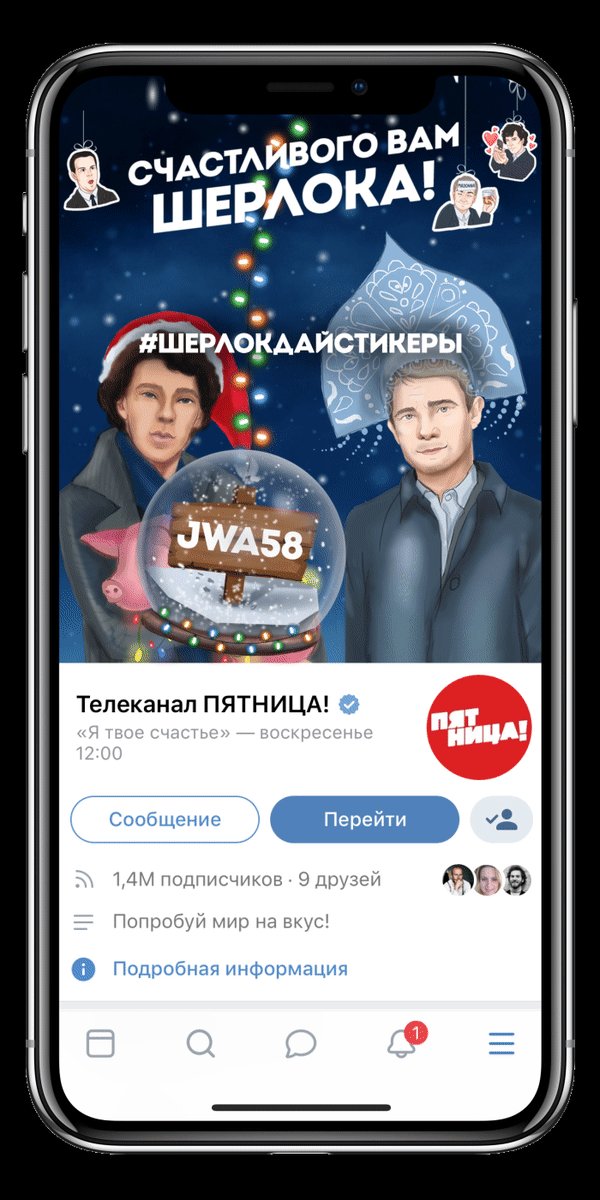
Иллюстрация в трёх состояниях.
-
Медленно качается шар:

-
Шар качается быстро:

-
И раскачивается код на стикеры:

Как это работает
1. Амплитуда раскачивания шара зависела от количества хештегов, которые пользователи писали на своих страницах — чем больше суммарное количество хештегов, тем сильнее трясётся шар.
2. Чтобы пользователи понимали, когда появится код, мы использовали прогресс-бар в обложке сообщества — он показывал, сколько хештегов осталось до появления кода, и считал уже написанные.
3. После появления кода пользователи могли видеть информацию об оставшихся стикерпаках в режиме реального времени.
Работа с инструментом и сложности
1. До появления видео-обложек, мы часто делали статичные обложки динамическими; то есть с помощью методов API мы выводили внутрь изображения данные и динамически их обновляли. Видео-обложки — инструмент новый, поэтому выводить информацию сразу внутрь видео — очень сложно. Для этого нужно с каждым обновлением информации генерировать новое видео на стороне сервера и заменять одно на другое — это даёт огромную нагрузку на сервер. Большое количество активаций тоже нагружает сервер, и всё вместе делает эту историю невозможной.
Поэтому в этом кейсе мы использовали строку информации о сообществе и обновляли её в режиме реального времени, чтобы сообщить пользователям — сколько стикерпаков осталось и сколько ещё нужно трясти шар, чтобы получить код на стикеры.
2. Видео-обложки работают как истории, то есть их можно свайпить влево и вправо. Наша механика была завязана на выполнении последовательных действий, которые зависели друг от друга: у нас было несколько состояний трясущегося шара и итоговое видео с кодом на стикеры. Поэтому мы не могли загрузить сразу все необходимые видео и ждать перехода от одного к другому. В нашем случае необходимо было избежать нежелательных свайпов, поэтому мы работали с одной обложкой, следили и меняли её по ходу игры.
3. Видимая область видео-обложки — это квадрат. А если тапнуть — видео раскрывается и превращается в полноценный формат вертикальных Историй. Мы в этом увидели возможность — и зашили внутрь пасхалки: мы поместили туда телефон Шерлока с кодом SHERLOCKED, кролика по кличке Бубенчик и, конечно, Мориарти.
Видео с пасхалками:
Результаты кейса
Про #ШерлокДайСтикеры мы слышали со всех сторон — люди делали посты на своих стенах, и хештег несколько дней был в топе ВКонтакте.
Результаты за время новогодних праздников:
- 3 900 000 органический охват,
- + 30% подписчиков,
- 500 000 уникальных активаций.
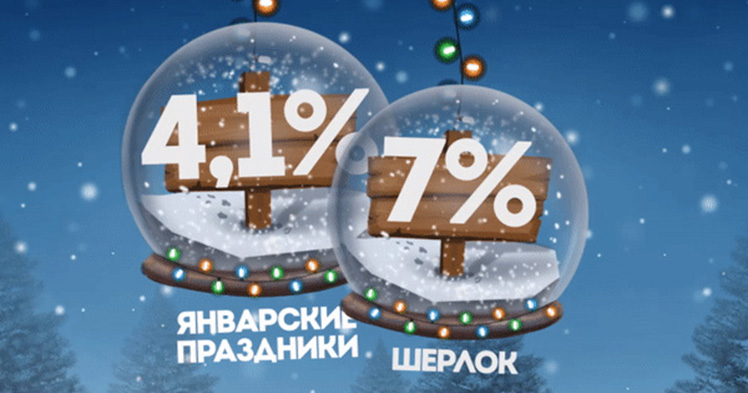
Доля в эфире сериала «Шерлок» во время праздников — 7%.

Рекомендуем:
- Кейс «Куфара»: как снять эффективный промо-ролик для рекламы нового сервиса в Беларуси
- «Мы в Эрмитаж и к вам»: как соцсети помогли запустить производство галстуков-бабочек в Санкт-Петербурге
- Кейс Хлеб&Пицца: как успешно продавать товары малого бизнеса с помощью VK Pay
- «Заперли блогера в заброшенном баре и вышли в эфир». Хоррор-кейс во ВКонтакте
- Геймификация ВКонтакте: разбор чатбот-игры с охватом более 2,7 млн человек
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.