Новый дизайн для сайта «Аэрофлота»: кейс, которого не было
Дизайнеры PINKMAN подумали, как сделать сайт главной российской авиакомпании удобнее.

Aeroflot conception
Я пользуюсь сайтом «Аэрофлота» достаточно часто, и он мне не нравится. Но, говорят, критиковать может каждый, а предложить решение — нет. Поэтому мы решили перерисовать его заново с реалистичным подходом к решению: помечтать, чтобы он стал проще, приятнее в использовании и лучше решал некоторые из маркетинговых задач. В тексте ниже описывается не только результат, но и последовательность и ход мыслей.
К тому моменту, как мы решились сделать этот несуществующий кейс, внутренние страницы сайта уже успели немного обновиться в лучшую сторону, но не более.

Эффективная и выгодная реклама с сервисом от МегаФона
Широкий выбор рекламных каналов, более 100 параметров по интересам, подробная аналитика и другие возможности уже ждут в Личном кабинете. А еще кешбэк 100% за запуск рекламы в первый месяц и еще 10% — каждый месяц.
Что ж, поможем национальному авиаперевозчику несколькими макетами от компании PINKMAN.
Сначала — ресёрч
Открываем список лучших авиакомпаний мира и просматриваем пятёрку сайтов.

Ничего особенного. Из хорошего: блок с подбором авиабилетов торчит снизу так, чтобы пользователю была известна возможность скролла

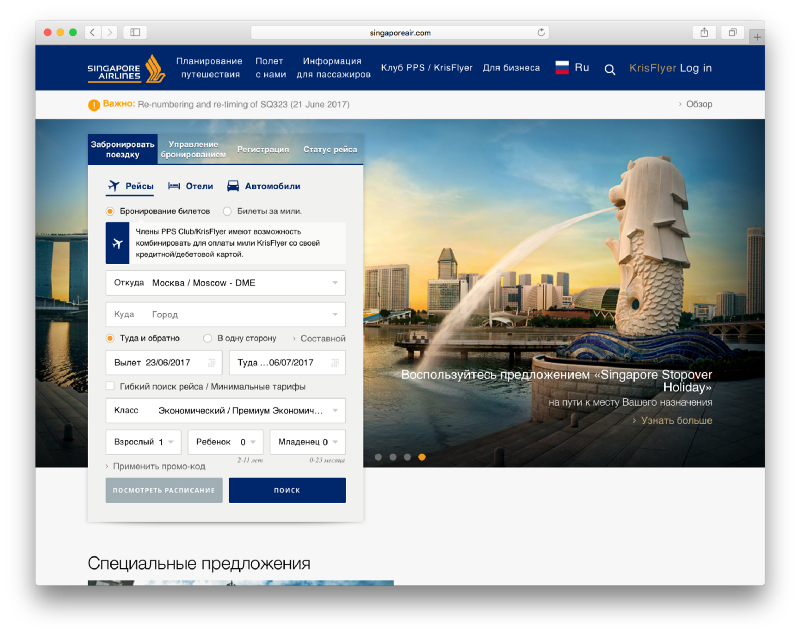
Намного лучше, но не самый современный подход к лэйауту, и форма слева очень грузная

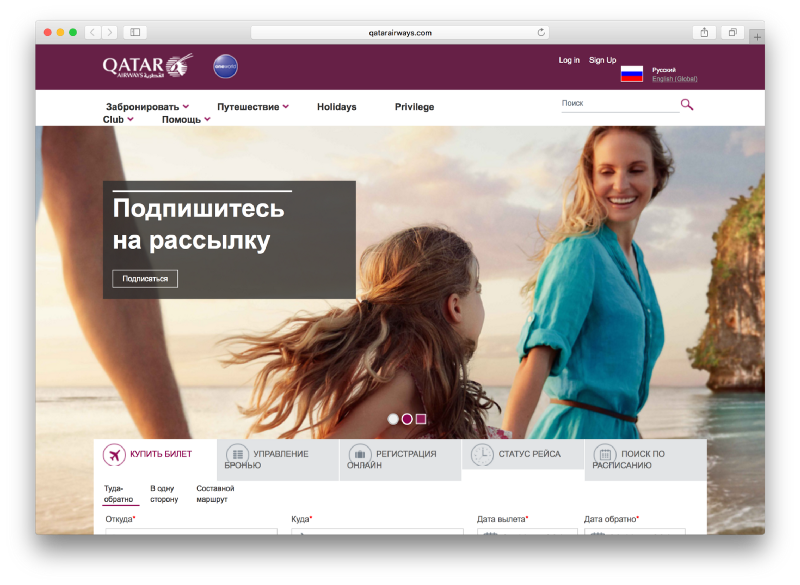
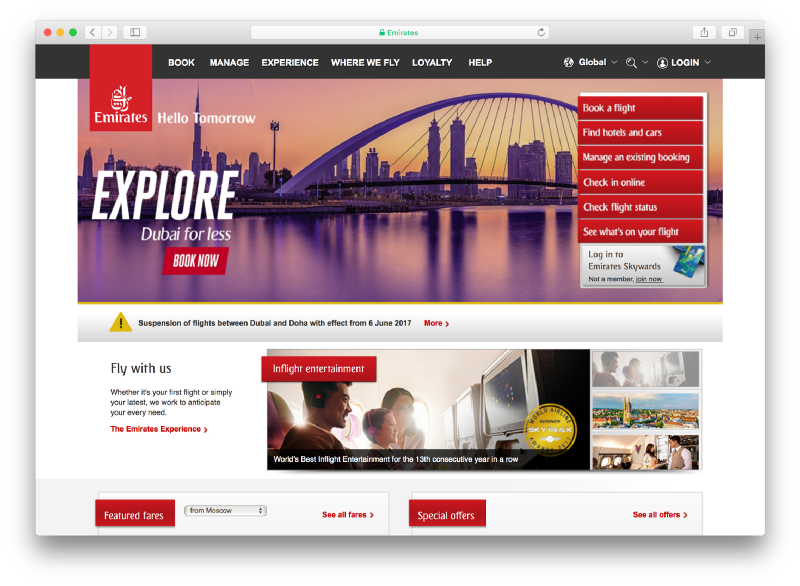
Акцента на форме нет, зато перечислены все основные сценарии справа. Правда, корпоративный шрифт плохо совместим с использованием в вебе

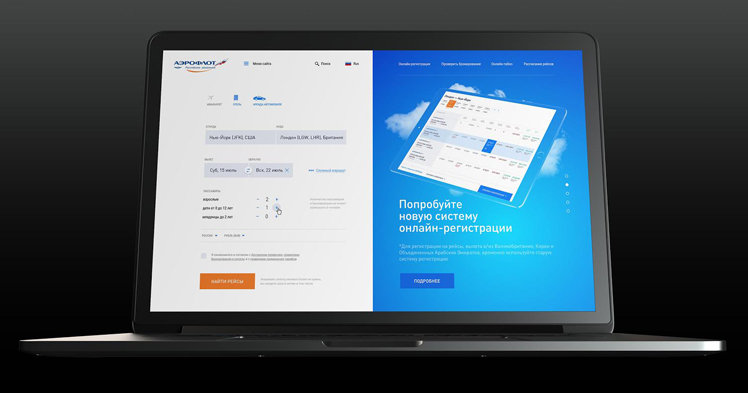
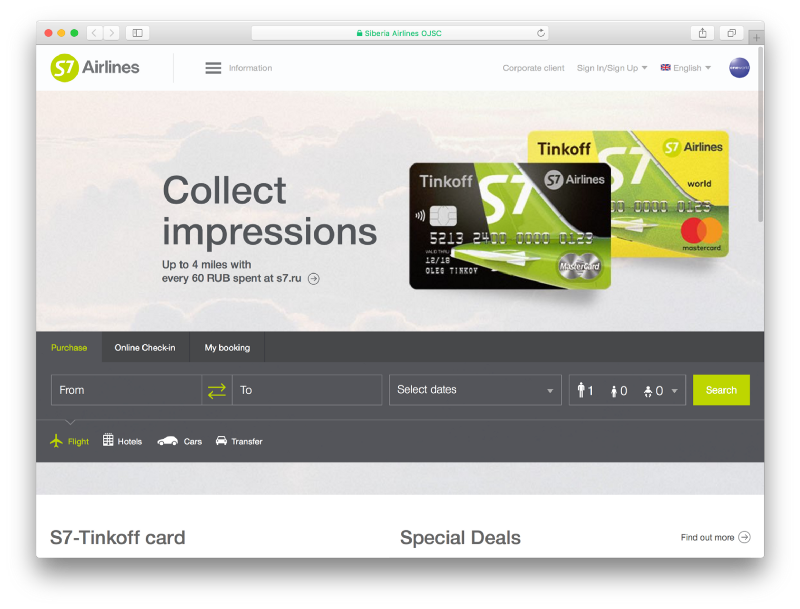
Сайт S7 настроен на определение языка операционной системы, поэтому интерфейс мне показали на английском языке. Архитектура понятная: большой баннер, затем форма. Интерфейс — один из самых современных среди тех, что мы просматриваем

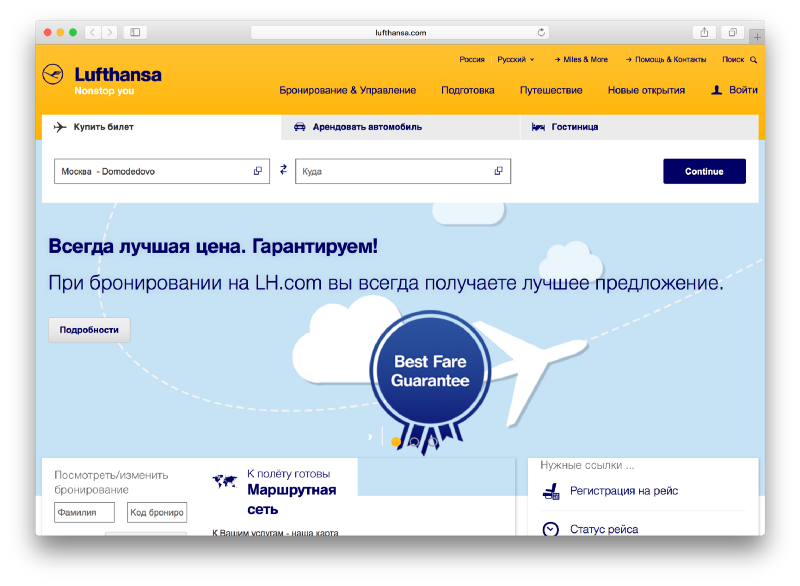
Архитектура страницы немного необычная: сверху форма, потом баннер. Интерфейс посовременнее, но собран тоже не очень приятно
Предположение в результате просмотра: сайты авиакомпаний обновляются крайне редко, и, в отличие от банков, эти компании не обладают собственными r&d-отделами дизайна и разработки, которые могли бы собирать сайты на должном уровне.
Посмотрим, что интересного есть на сайтах агрегаторов.

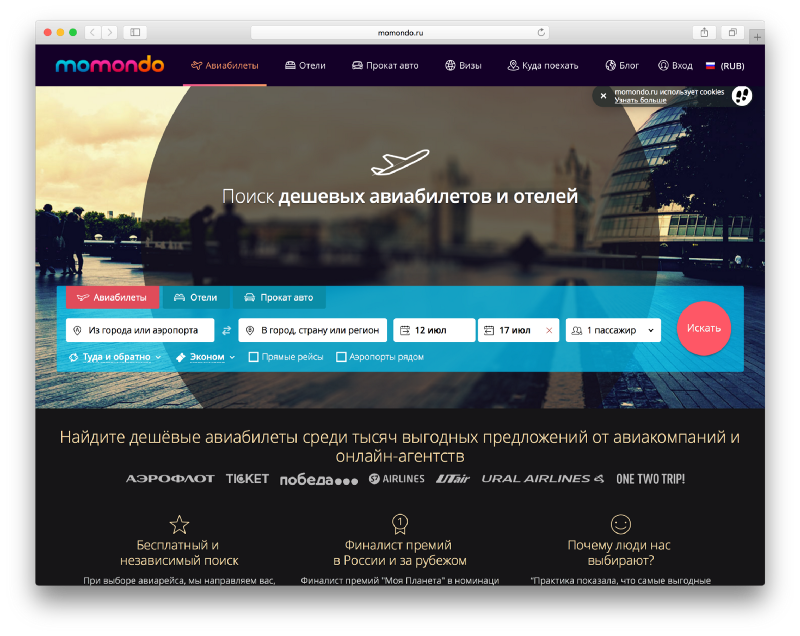
Сайт, который в своё время удивил всех уровнем своего интерфейса, сегодня, на мой вкус, выглядит не очень: тени, высокий контраст между тёмным и белым, непонятный блок с очками и коктейлем. Зато он привычен пользователям: форма поиска небольшая, расположена слева

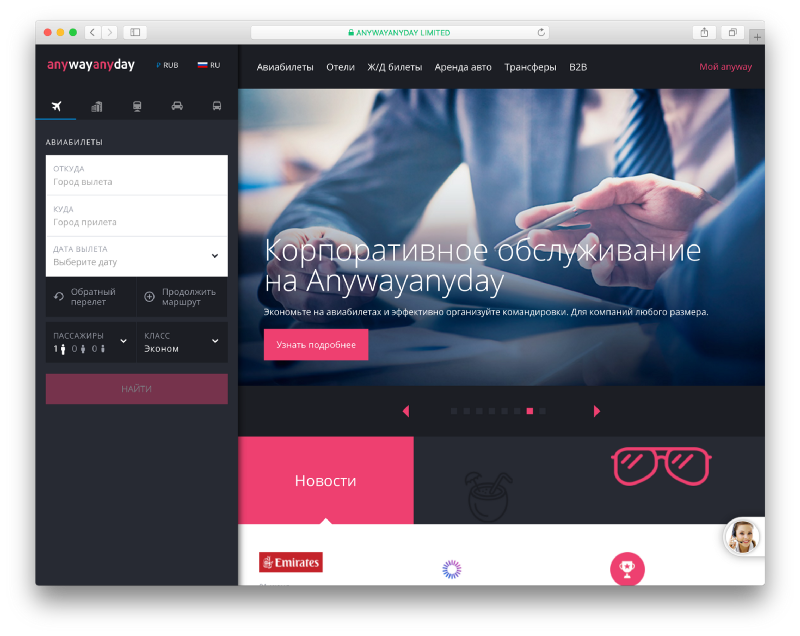
Немного странное распределение в первом экране: более чем некрасивая картинка тянется во всю ширину страницы, чтобы перейти во вполне удобную форму заказа. Сам дизайн тоже немного устарел

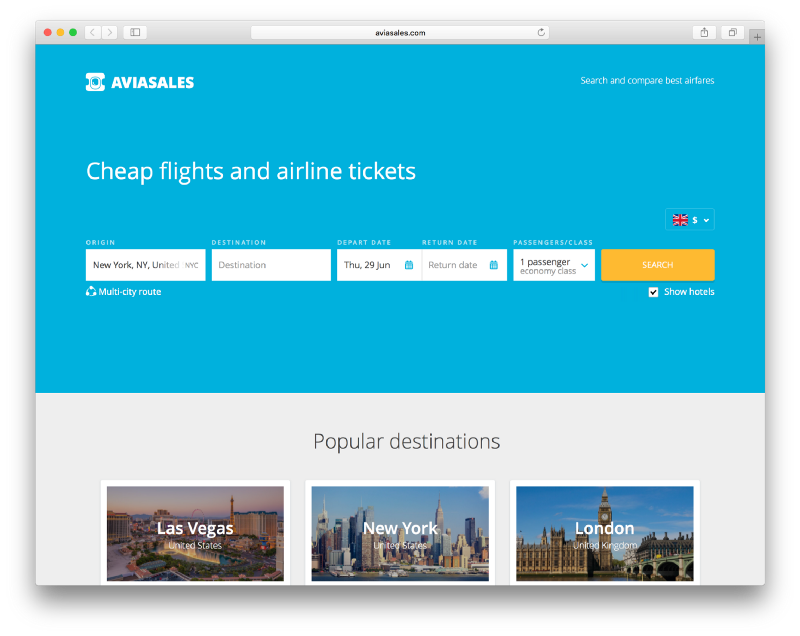
Лидер хит-парада, чистый/приятный/понятный «Авиасейлс». Интерфейс современный, ничего лишнего, все понятно
На основе своих наблюдений и более детального анализа мы сформулировали принципы, по которым можно будет построить наш интерфейс:
- форма должна быть в первом экране;
- требуется место под рекламное сообщение;
- нужно поддерживать имидж компании;
- основные действия, к которым привыкли пользователи, нужно вынести в поле зрения первого экрана.
Здесь стоит заметить, что при заказной разработке мы получили бы доступ непосредственно к аналитике сайта «Аэрофлота» и составили бы конкретный список самых популярных действий.
Так как для концепции требуется не только главная страница, но и следующая, пройдёмся по шортлисту. Вылетать будем из Нью-Йорка в Лондон, 2 взрослых + 1 ребёнок, чтобы увидеть максимальное количество различных вариантов выдачи.
Ресёрч выдачи

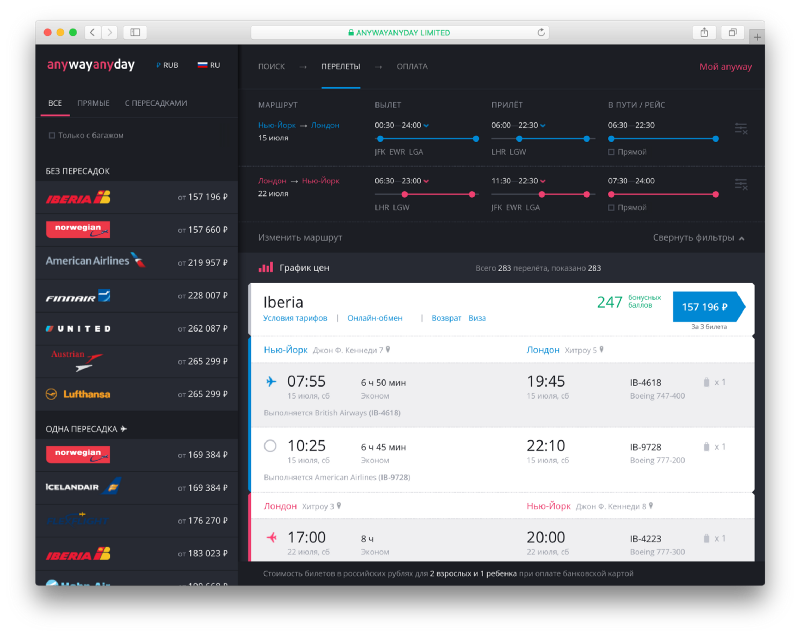
В отличие от главной страницы, здесь всё круто. Но это агрегатор, и его ценность в том, чтобы дать нам как можно больше настроек для поиска самого подходящего рейса. Хорошо отображаются альтернативы по общим полётам, есть цветовое маркирование туда-обратно. В минусы запишем разве что размер одного билета по высоте

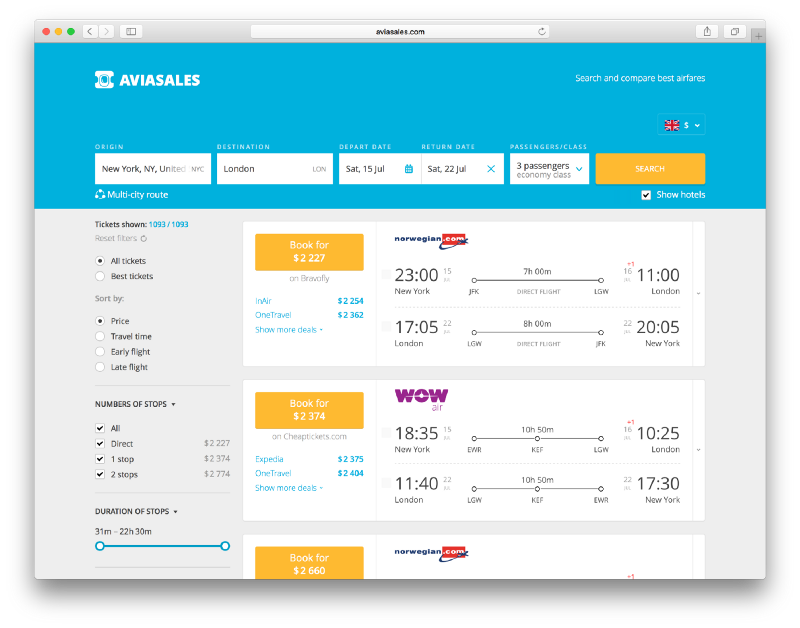
«Авиасейлс» выглядит проще/приятнее. Размер карточек оптимальнее, но и визуальное количество возможных настроек кажется более скудным

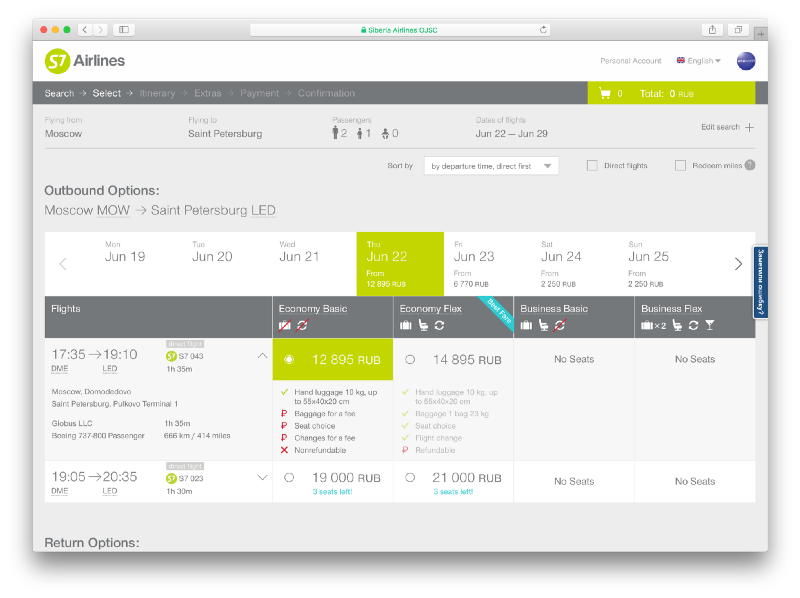
S7 убил, практически ничего не понятно

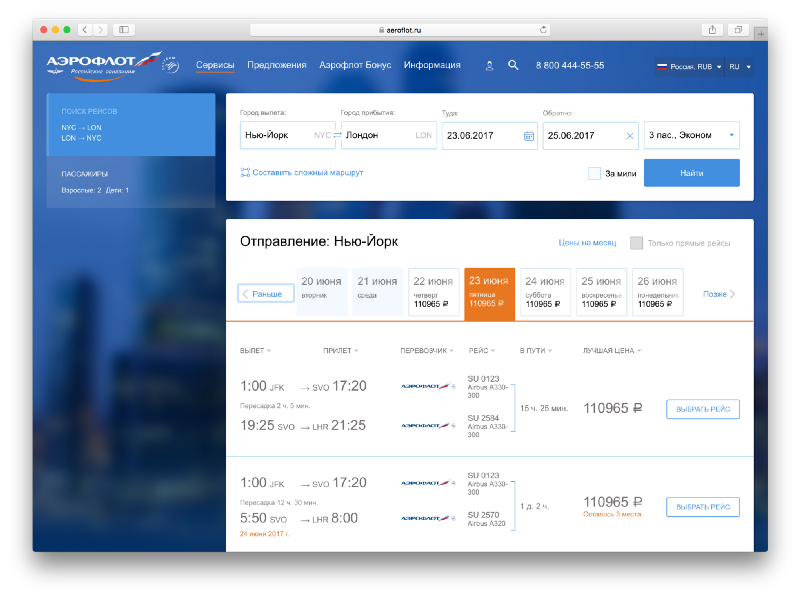
Классическое для «Аэрофлота» распределение: сначала выбираешь билет в одну сторону, затем в другую. В нашем интерфейсе сохраним этот принцип, к нему все привыкли. Совсем нет фильтров предпочтения по времени, но понятно почему: билетов на каждый запрос относительно немного, нет смысла фильтровать. И в таком ключе очень странно выглядит использование левой колонки. Возможно, на будущее?
Практически можно начинать рисовать
Помимо интерфейсного исследования стоит покопаться в собственных инсайтах, а потом обратиться к разным людям (желательно, различного возраста и социального статуса) с вопросом об их пользовательских сценариях и проблемах.
Вот сценарии, которые выделили мы:
- хочу видеть цену на билеты как можно скорее, потому что зачастую цена является определяющим фактором, состоится путешествие или нет;
- мне важно сравнение цены по дням;
- важно понимать продолжительность полёта;
- важно понимать, что это точно «Аэрофлот»;
- важно понимать класс самолёта, и вот этого нигде нет, а важно;
- возможность выбрать только прямые рейсы;
- понимать цену с милями и без милей сразу, без перезагрузки страницы, чтобы была возможность сравнить.
Будем использовать этот список и перечисленные принципы, чтобы собрать нашу концепцию.
Дизайн
Мы в студии не занимаемся прототипированием, потому что сегодня тратить на это отдельное время бесполезно: мы последовательно собираем макеты в sketch, и работа происходит фактически по принципу progressive jpeg.
Однако прежде, чем бросаться в бой, стоит немного подумать над структурой страницы.

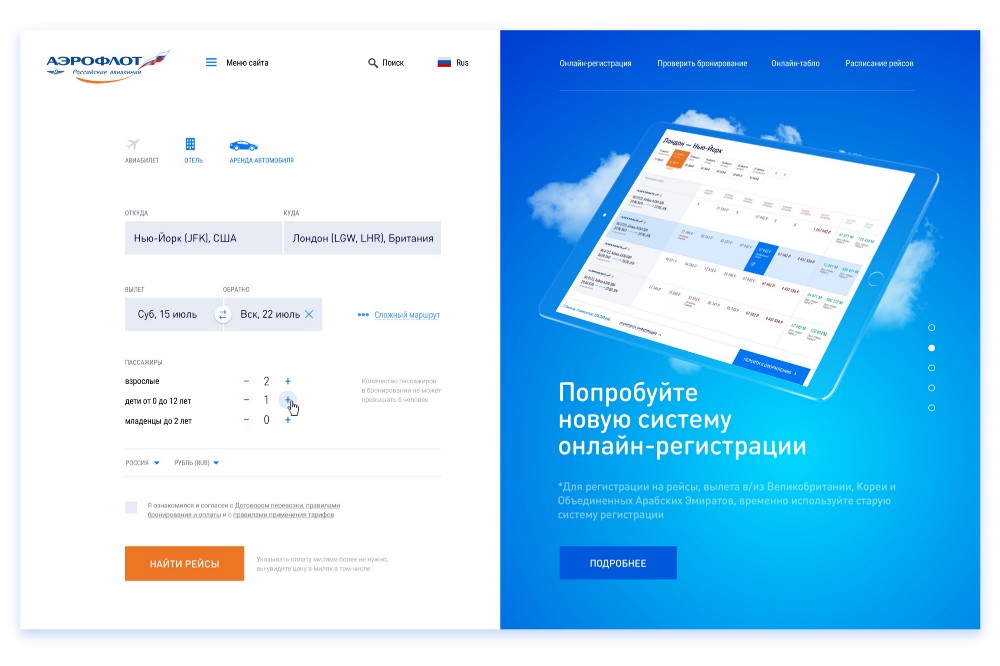
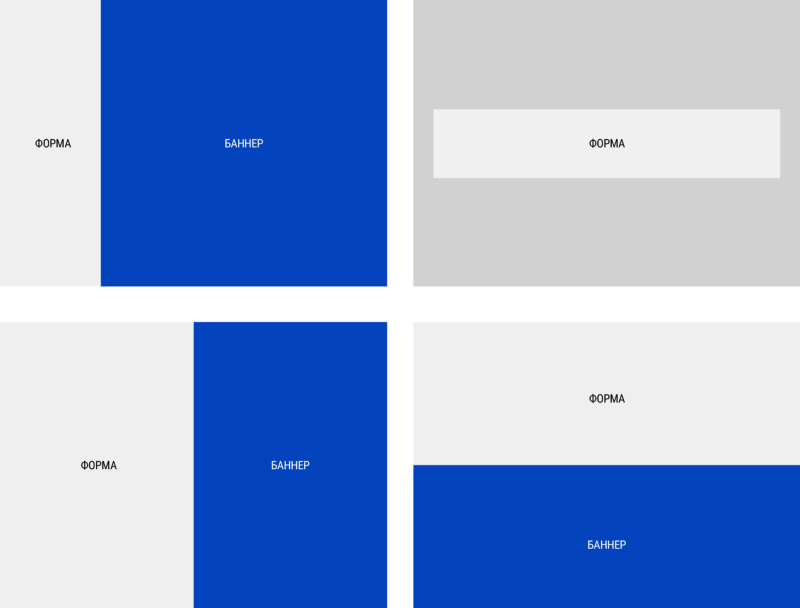
Исходя из сайтов в ресёрче, понятно, что на главной странице есть два основных элемента: форма для поиска и рекламный баннер. Среди вариантов выбираем самый подходящий: крупная вертикальная форма слева как основной элемент страницы, а справа красочный баннер в корпоративных цветах (пользователи смотрят слева направо).
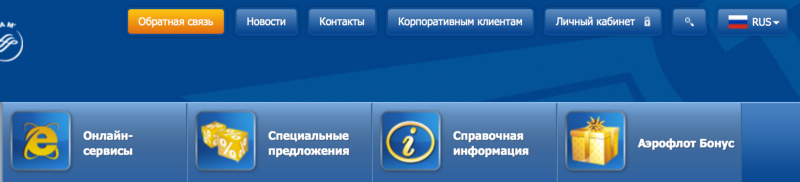
Помимо этого, на главной странице очень много кнопок.

И почти все они не нужны. Оставляем иконку поиска, переключатель языков, а из блока «онлайн-сервисы» оставляем самые популярные:
- онлайн-регистрация,
- проверить бронирование,
- онлайн-табло,
- расписание рейсов.
Всё остальное — в бургер-меню.

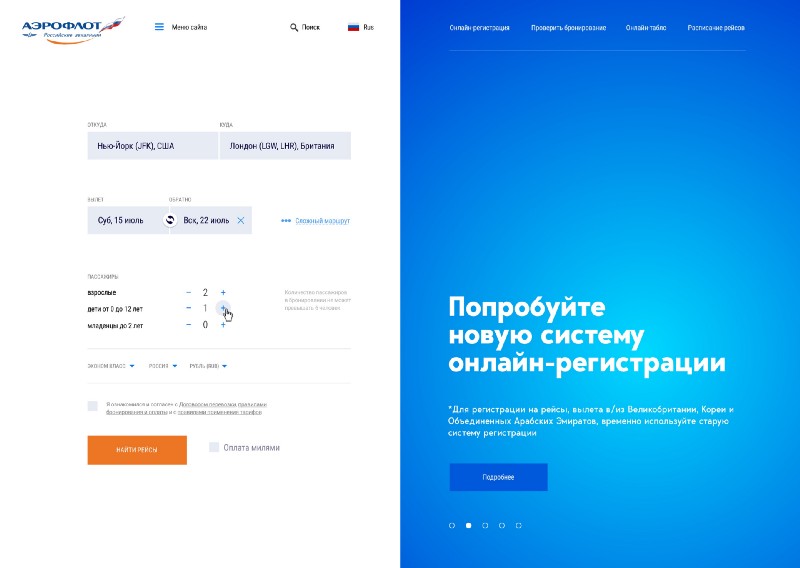
Набросали вот такой концепт. Есть много проблем с выравниванием, не хватает картинки и некоторых переключателей. В общем, нужна законченность.
Для интерфейсного шрифта будем использовать Roboto и Roboto Condensed — во-первых, они бесплатные, а во-вторых, выглядят приятно, к тому же condensed-версию удобно использовать, чтобы экономить место. Для акциденции — DIN Round, он хорошо сочетается с roboto. Главную страницу пока бросим, пойдём вперёд.
Дизайн выдачи
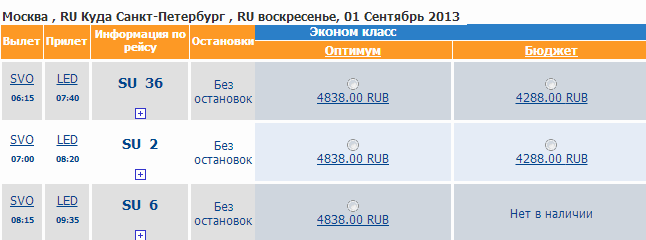
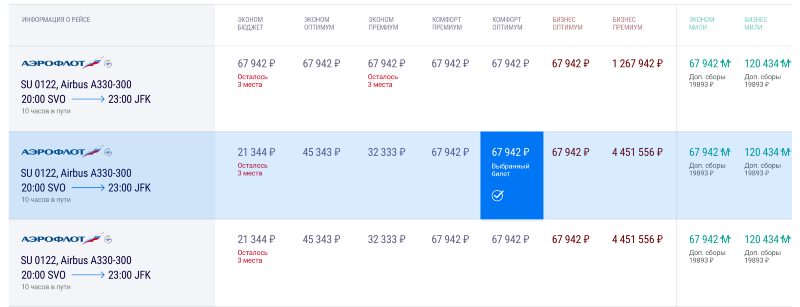
До текущего обновления при выборе билетов была одна очень важная, но неудобная и уж тем более неприятная на вид фича. Выглядела она как-то так.

Смысл такой: у «Аэрофлота» много разных вариантов покупки билетов, и этот интерфейс давал возможность сравнить их стоимость. В обновлённом интерфейсе для этого нужен лишний клик: сначала видишь лучшую (по мнению «Аэрофлота») цену, а затем при клике на билет получаешь полный спектр опций.

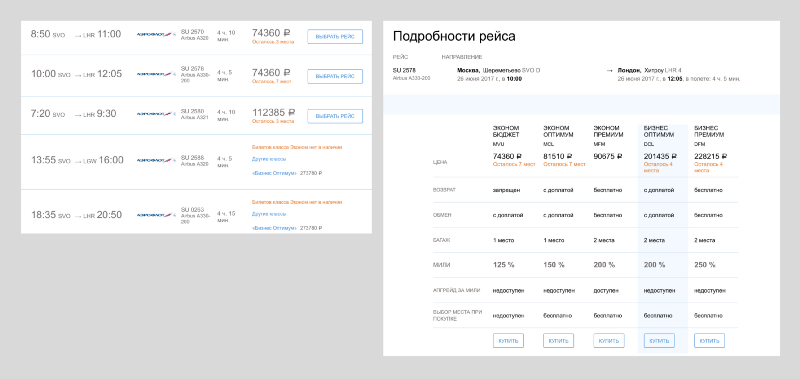
Актуальный интерфейс
Получается, что возможности сравнить стоимость разных опций на разный рейсах нет. Нужно нажимать, запоминать, потом нажимать на другой рейс — и это очень неудобно.
Проблема-номер-два растёт примерно оттуда же. Все пользователи системы «Аэрофлот-бонус» сразу меня поймут. Допустим, ты собираешься лететь, и тебе нужно понять — лететь за деньги или за мили. Приходится искать дважды и сравнивать. А если ещё поискать полёт в разные даты...
В общем, принимаем это во внимание и делаем.

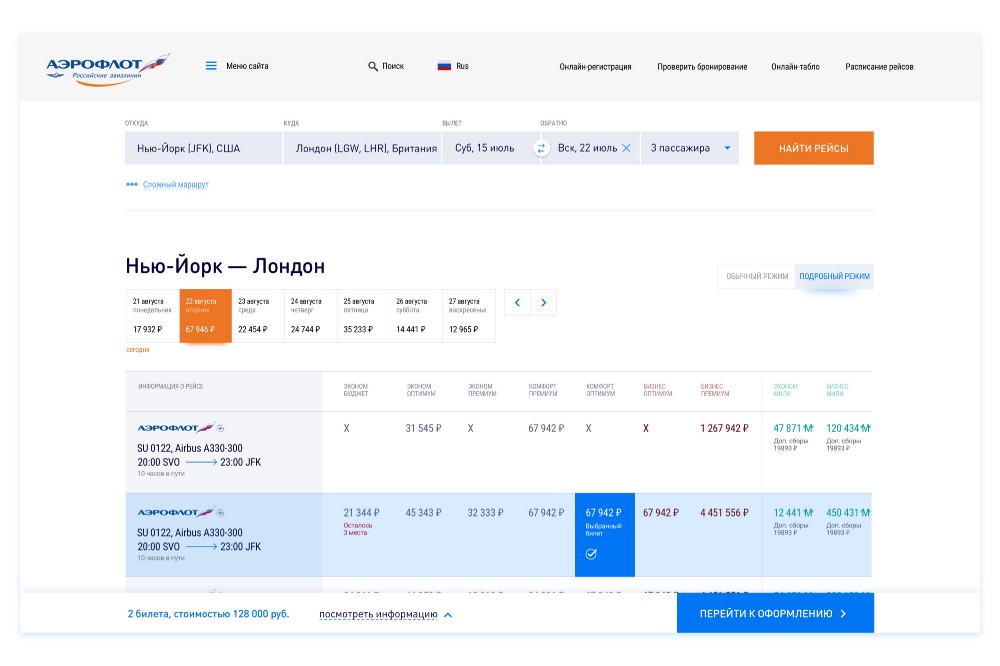
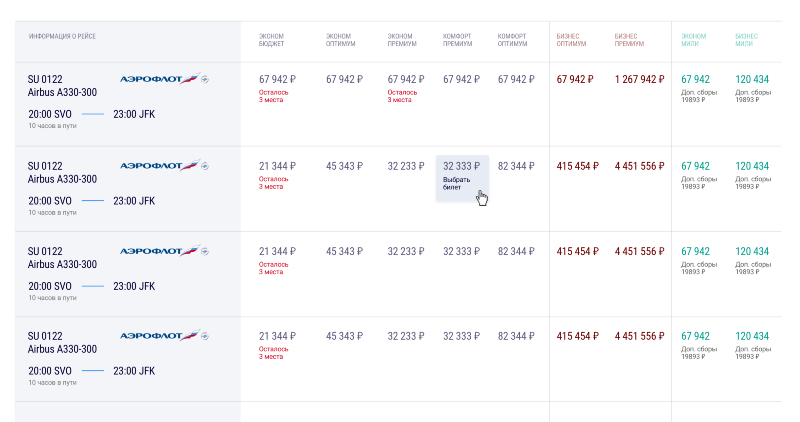
На первый взгляд кажется, что это усложнение текущего интерфейса, но при чуть более детальном просмотре становится ясно, что этот интерфейс удобнее и позволяет принимать взвешенные решения.
* Наверное, будь это заказной работой, отдел продаж зарубил бы эту версию интерфейса, так как она может принести за собой некоторые непопулярные пользовательские решения. Но это ведь концепт.
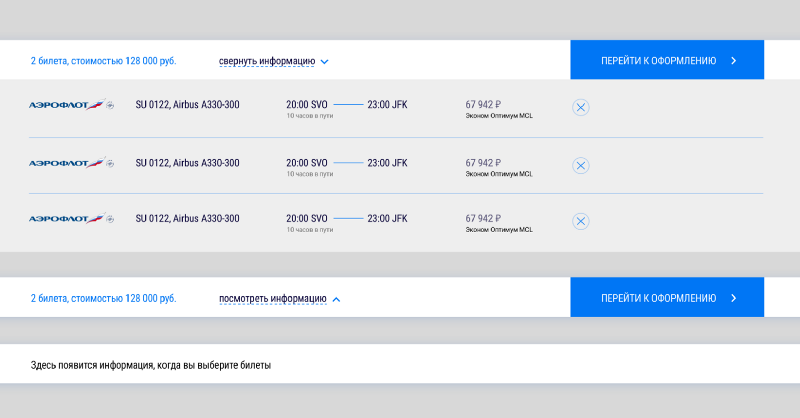
Чтобы не использовать нативные чекбоксы (в таком количестве они выглядят бородавками), делаем подсказку для пользователя при наведении на различные варианты. Вот так будет выглядеть выбор билета.


Развёрнутое состояние; свёрнутое состояние; состояние, когда ничего не добавлено в корзину
Остаётся доработать несколько вещей:
- стало понятно, что переключатель «оплата милями» больше не нужен, ведь мы и так показываем стоимость в милях — и, кстати, тем, кто ещё не подключен к бонусной программе, это станет хорошим напоминанием;
- также стало понятно, что не нужен переключатель класса полёта;
- нужно добавить разные мелочи, иконки, отступы.
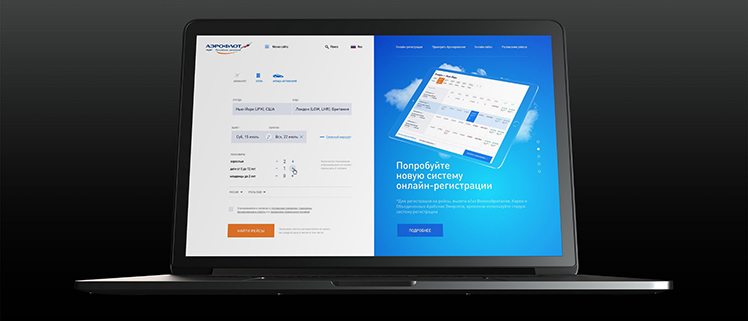
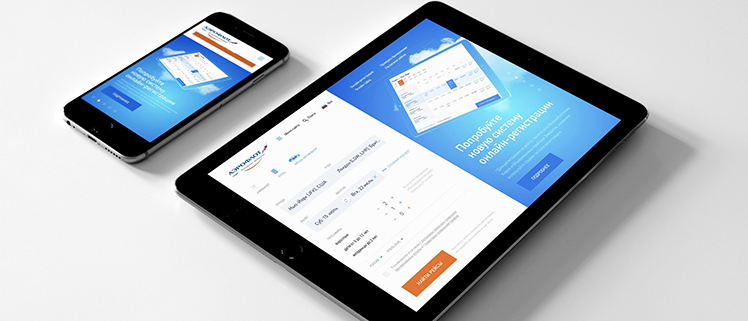
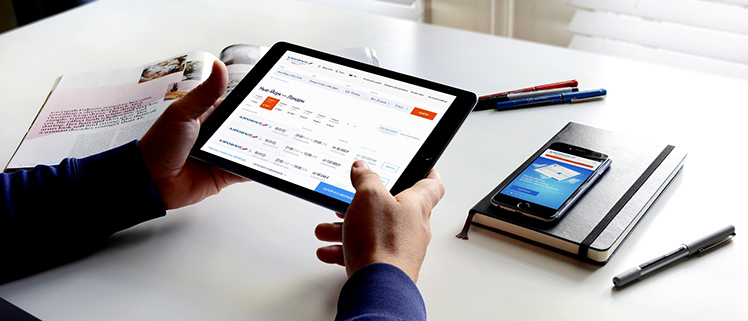
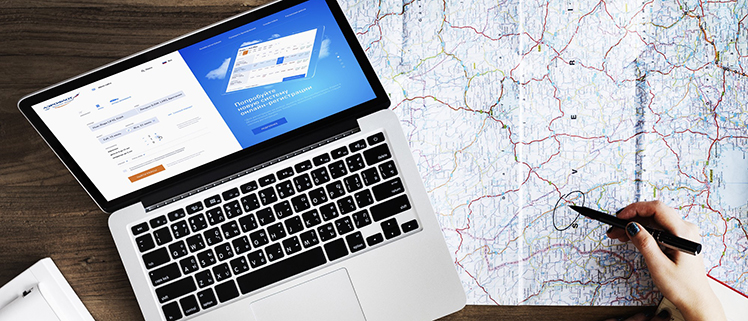
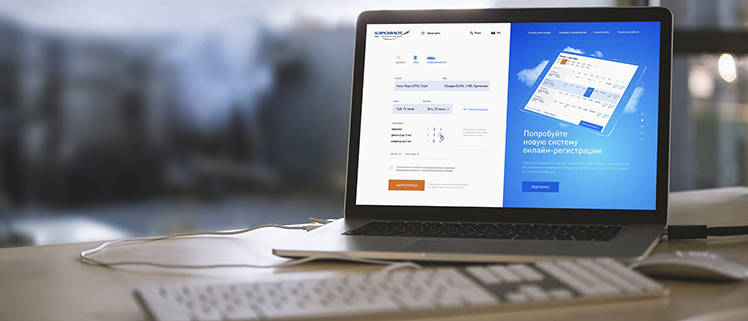
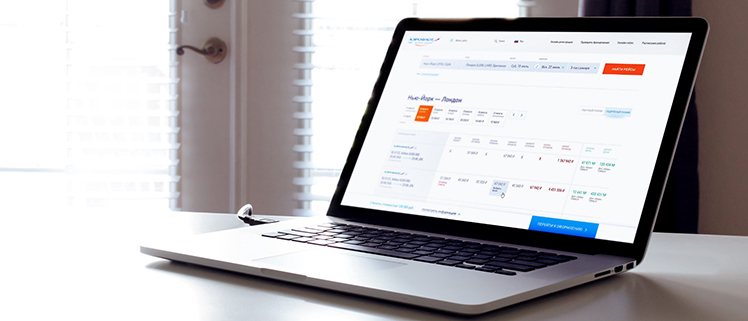
Вносим изменения — и концепция для десктопа готова.
Главная страница стала значительно проще. Форма избавилась от лишних чекбоксов, переключателей и даже слов, заодно теперь воспринимается проще. А баннер справа стал самостоятельной единицей, которая отлично доносит рекламное сообщение, без ленточек и лишних затемнений.
Страница выдачи стала чище: нет заднего замыленного фона, нет левой пустой колонки. Зато пользователь получил возможность сравнивать данные и принимать более взвешенное решение. Да и процесс заказа стал проще.
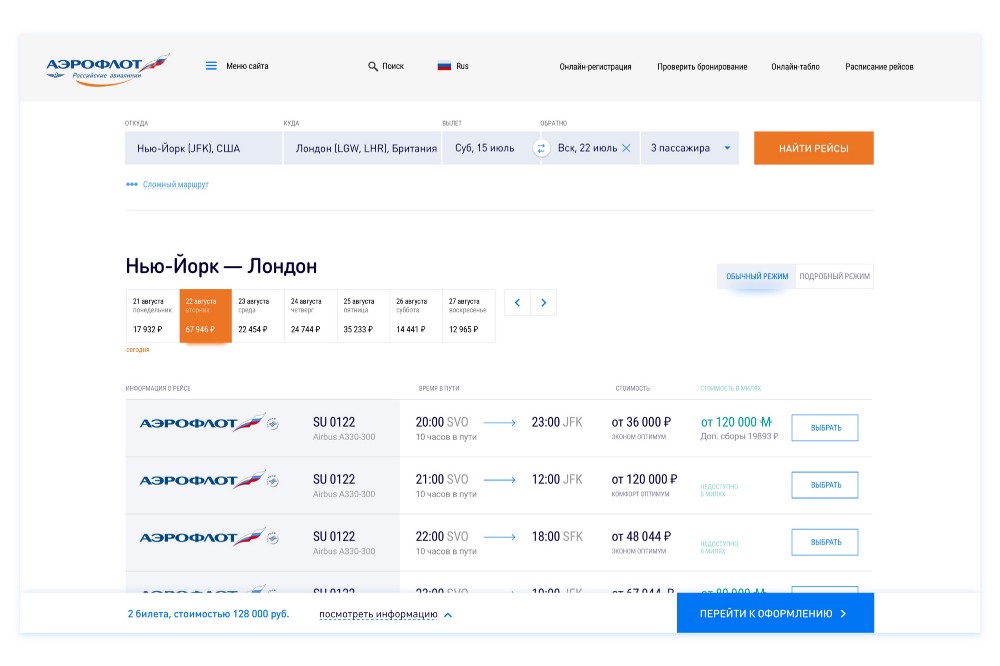
Но всё-таки, кажется, выглядит она слишком профессиональной и сложной. Далеко не всем нужно это подробное сравнение, к тому же второй вариант помог бы провести А/Б-тест и настроить интерфейс для конечных пользователей. Поэтому мы сделаем переключатель видов и еще один более простой интерфейс.
Похоже на то, что выводится на актуальной версии, но подача приятнее, интерфейс корзины для выбора билетов — логичнее, и всё-таки есть сравнение с милями. Без этого совсем никуда.
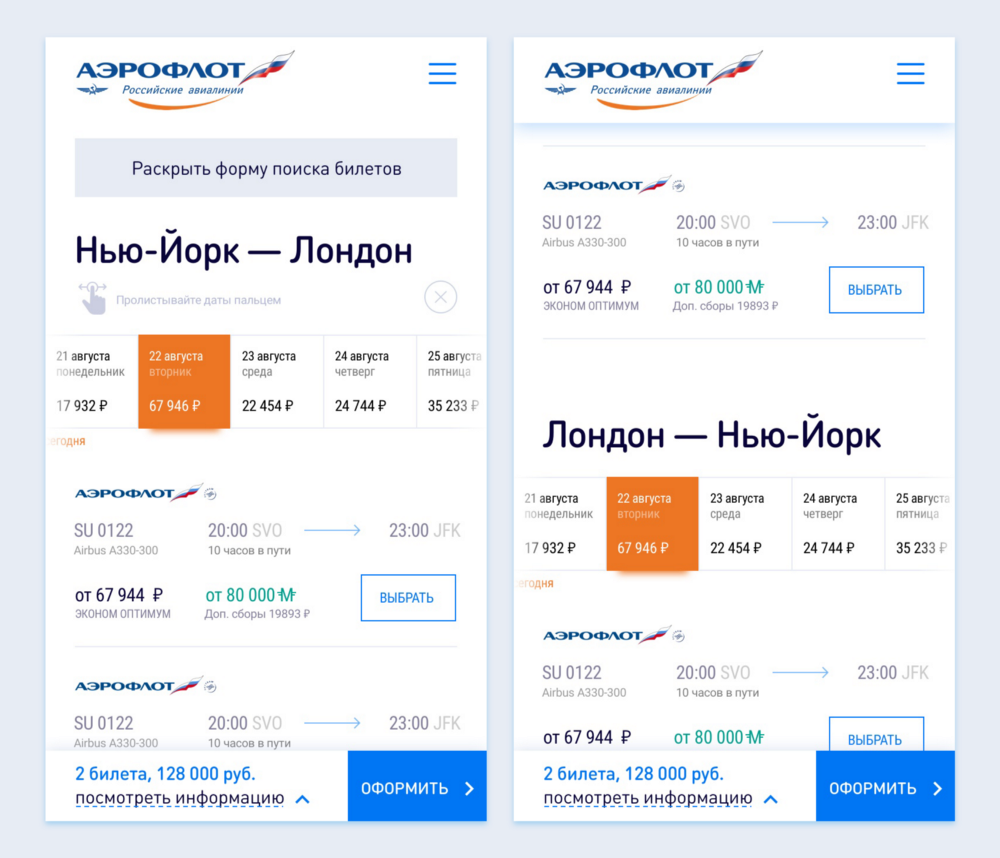
Адаптив
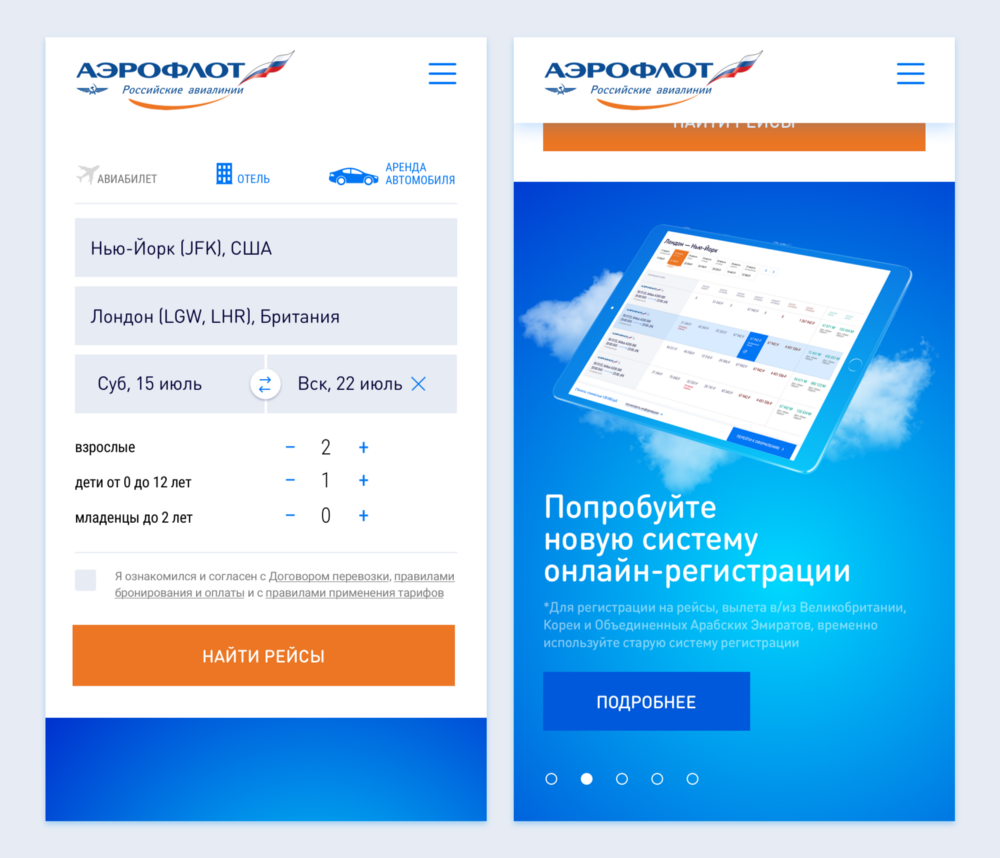
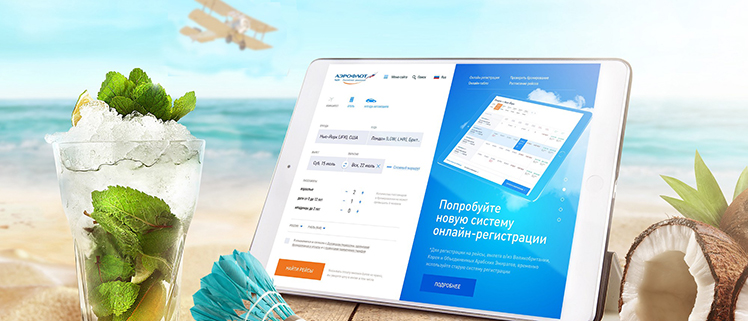
Конечно, какой современный сайт без адаптивной версии? С главной страницей всё просто: два блока встают друг под друга, остаётся лишь решить, какой из них важнее. Мы за пользователей: сначала форма, потом реклама. В реальной жизни, наверное, победил бы обратный вариант.
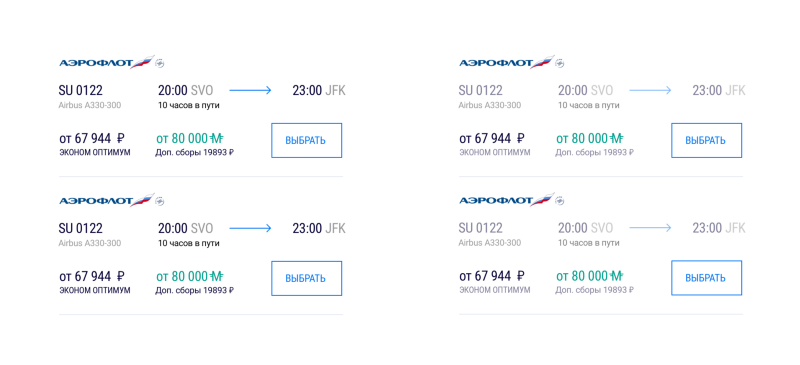
В общем, предсказуемо. А вот страница выдачи оказалась несколько сложнее: при проектировании интерфейса, в котором объекты находятся рядом, детали определяют восприятие. Вот, например.

Интерфейс слева выглядит как каша, потому что непонятно, на основе чего принимать решение. В интерфейсе справа акцент на стоимость делает навигацию проще. В итоге получается вот такой интерфейс.
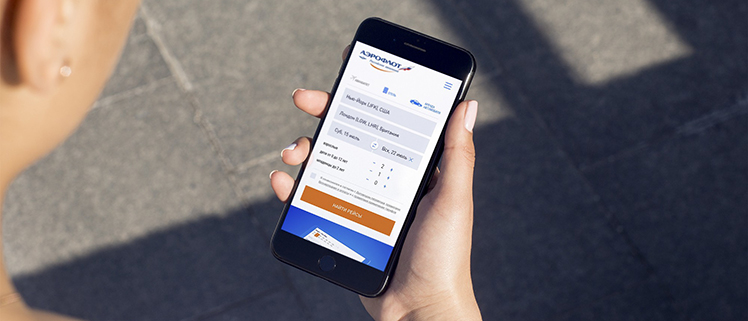
Форму прячем в кнопку, чтобы не мешала принимать решения. Дни недели прокручиваем пальцем, не забывая сообщить пользователю о такой возможности. Оставляем элемент корзины. Продвинутый интерфейс скрываем, он сюда всё равно не поместится — при клике на кнопку «Выбрать» появится слой, в котором можно будет выбрать удобный тариф. Все-таки мобильный телефон.
В заключение
К рисованию концептов есть два подхода: «футурологический», когда в концепции заложен функционал, который будет возможно реализовать только «завтра», и «реалистичный» подход, когда всё то, что спроектировано, действительно можно произвести сегодня.
В рамках нашего кейса мы исходили из реалистичного подхода: все изменения опираются на уже реализованные на сайте функции.
Нам удалось решить несколько поставленных задач:
- появилась нормальная адаптивная версия;
- главная страница теперь имеет два функциональных блока, и дизайн отлично помогает их разграничению;
- найдено оригинальное решение для сравнения цен на авиабилеты разных классов;
- больше не надо было бы мучаться, переключая «оплата милями» или не милями;
- процесс добавления в корзину билетов упростился.
Ну и вообще, сайт теперь выглядит современно и достойно.












В следующий раз попробуем футурологический подход. Stay tuned!
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.