Пять трендов 2021 года и одна вечная классика в UI/UX-дизайне

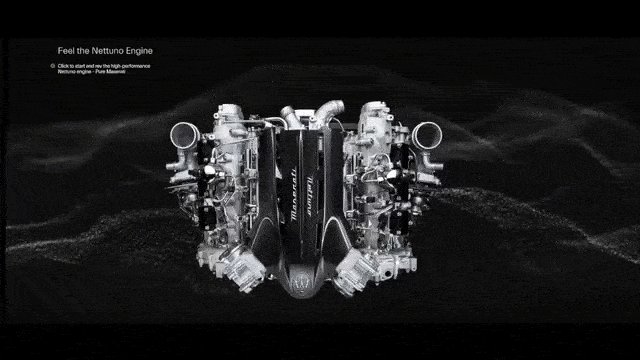
Продуктовая страница для Maserati MC20, которая вобрала в себя почти все тренды
В 2020 в мире произошли события, которые повлияли на многие отрасли и сферы жизни. Более того, эти события многократно усилили роль цифровых продуктов в бизнесе и повседневной жизни людей. В результате коммерческий успех компаний стал зависеть от того, насколько успешно проработан интерфейс в их продуктах и насколько приятно ими пользоваться.
Digital-агентство «Атвинта» перечитали пару десятков статей про тенденции в дизайне на следующий год и выбрали топ-5 трендов, которые упоминаются чаще всего. По каждому — прокомментировали, для каких задач в интерфейсах стоит использовать эти приемы.
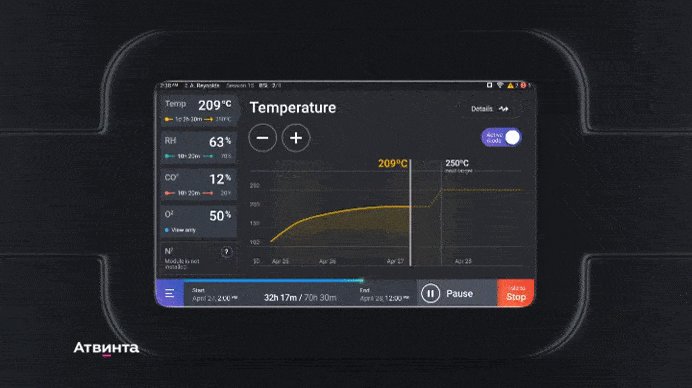
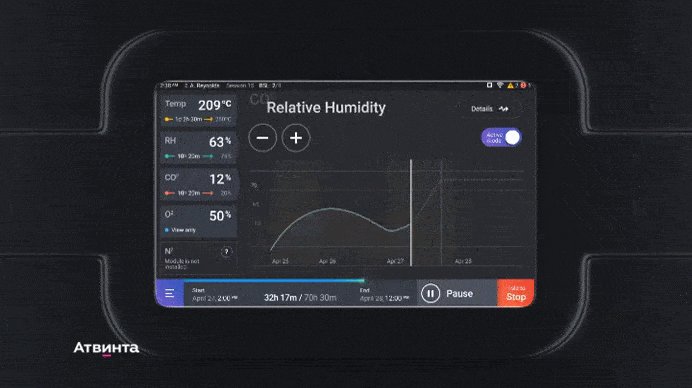
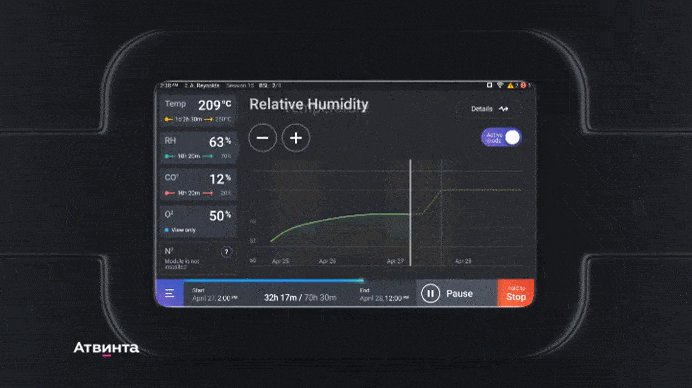
1. Темный режим: самый часто упоминаемый тренд
Про темную тему пишет каждый. Причем который год подряд. В чем магия dark mode?
Многие люди подтверждают, что темная тема помогает им концентрироваться на информации. А еще снижает нагрузку на глаза и повышает эстетическое удовольствие от продукта.

С технической точки зрения темная тема классная, потому что позволяет уменьшить яркость экрана и увеличить время работы устройства без подзарядки.
Как использовать
По нашим наблюдениям, есть два повода использовать темную тему в продукте:
1. Это действительно улучшает UX для интерфейсов с большим количеством данных. Например, для аналитических дашбордов, CRM-систем или интерфейса лабораторного оборудования.
2. Вы хотите не упустить тренд и знаете, что вашим пользователям нравится темная стилистика.
Во втором случае рекомендуем сначала провести UX-исследование, действительно ли пользователям будет удобно работать с вашим сайтом или мобильным приложением в темной теме. Иначе получится, что следуя за трендом, вы снизите конверсию или потеряете часть пользователей, потому что интерфейс станет менее удобным.
2. Анимации: теперь это не просто понты, а необходимость
Еще пару лет назад анимации и хорошего UX были антонимами. Моушн-элементы тормозили загрузку сайта, отвлекали все внимание на себя или их просто лепили не к месту.
Теперь же анимация — полноценный инструмент для управления вниманием пользователя, навигации и повышения конверсии.

Этому способствует развитие технологий: устройства становятся все более мощными, скорость интернета растет, а веб-технологии для разработки теперь позволяют реализовывать все более сложные анимации, не нагружая сайт.
Как использовать

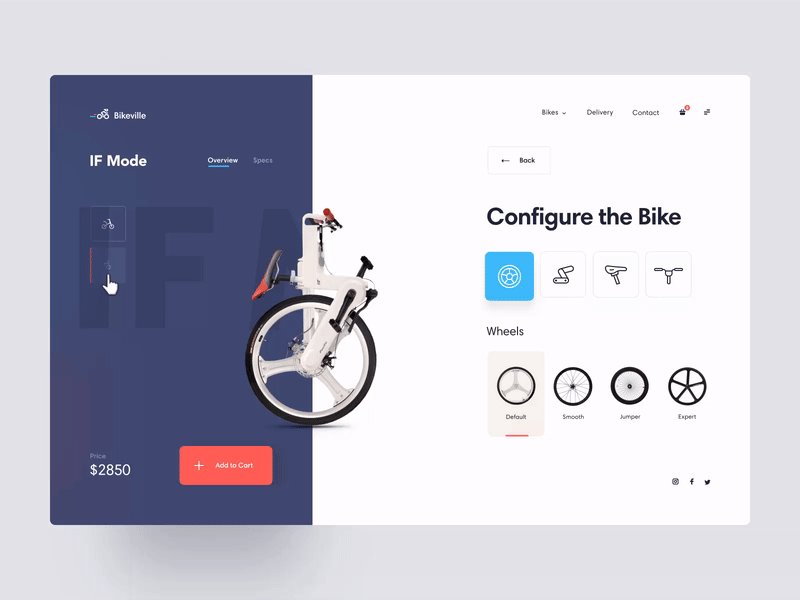
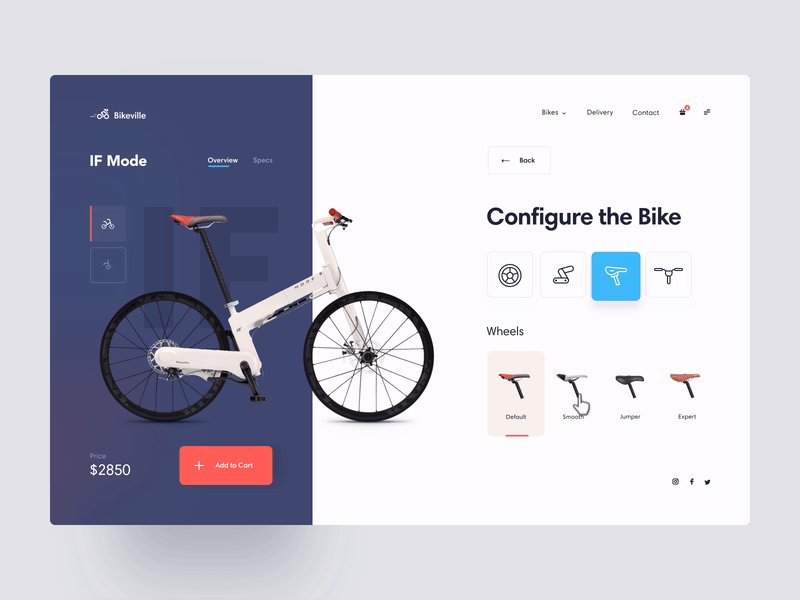
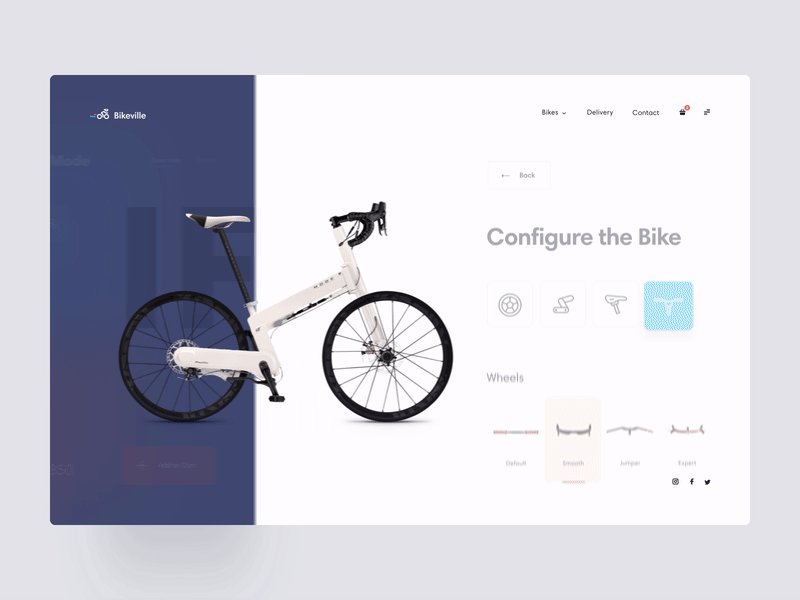
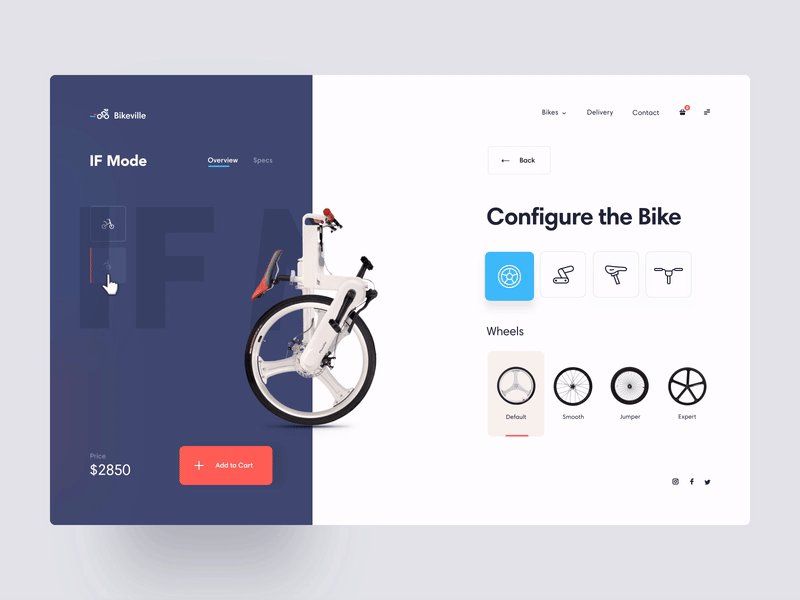
- Продемонстрировать товары со всех сторон
- Помочь сориентироваться в сложной функциональности с большим количеством информации
- Привлечь внимание к конверсионным элементам интерфейса: нужному разделу сайта, важной информации или форме обратной связи
- Увлечь пользователя и дать ему «поиграться» с товаром через интерактивное взаимодействие: повертеть, поменять цвета и конфигурацию.
- Доставить эстетическое удовольствие и дать пользователю «залипнуть на сайте».
- В конце концов, хорошо отрисованая и сверстанная анимационная графика — это красиво.
3. Голосовые интерфейсы: похоже, Google был прав
Google несколько лет продвигает идею, что будущее — за голосовым взаимодействием. И если прошлые годы можно было ухмыляться их громкому заявлению, то в 2021 этот тренд однозначно будет набирать обороты.
Развитию этого тренда способствует популярность голосовых помощников вроде Алисы, Siri, Алексы и умных колонок, таких как Яндекс.Станция.
Как использовать
Если на сайте будет продуман голосовой UX, то у компании выше шансы получить контакт с пользователем через устройства, в которых нет экрана, а есть только микрофон и колонка.
Особенно актуально для ecommerce-отрасли: представьте, что пользователь сможет найти вас в поиске, выбрать товар и добавить в корзину через голосовой помощник, который будет работать как консультант.
Важно помнить: для большинства людей голосовые интерфейсы все еще не привычны, хоть это и удобно для других. Как быстро управление голосом станет привычным паттерном взаимодействия для большинства людей, зависит от разработчиков цифровых продуктов и того, насколько грамотно спроектирован Voice User Interface (VUI).
4. Иммерсивность: стираем грань между реальным миром и цифровыми девайсами
Иммерсивный дизайн создает эффект погружения, имитируя предметы физического мира в интерфейсах. К этому тренду можно отнести реалистичные текстуры UI-элементов, зернистость в изображениях и неоморфизм.
Пример иммерсивного дизайна — промосайт мебельного бренда Moooi.
Через тканевые текстуры и анимации компания демонстрирует новую коллекцию, которую не получилось презентовать офлайн из-за отмены мероприятия Milan’s Salone del Mobile.
Пример Moooi дает понимание, что тренд появился в ответ на события этого года, когда на некоторое время цифровые интерфейсы стали единственным способом контактировать с миром. Сложно прогнозировать, получит ли этот тренд развитие, хотя сейчас он упоминается довольно часто.
Как использовать
- Использовать на сайтах компаний, которые хотят подчеркнуть в своем позиционировании идею осознанного потребления, заботы о людях, экологии.
- Создать ощущение реалистичности и повысить вовлеченность клиентов в онлайн-покупки. Пользователь, рассматривая товар сможет понять фактуру, будто в реальности трогает эту вещь.
5. 3D-реализм: тренд, рожденный VR-технологиями
Этот прием, как и иммерсивность, призван стереть грань между цифровым миром и реальностью. С помощью 3D можно продемонстрировать товары с необычных ракурсов без использования реальных объектов. Например, для демонстрации на сайте или в режиме дополненной реальности.
Особенно актуально для компаний, которые используют AR/VR-технологии в UX своих мобильных приложений или интернет-магазинов. Ведь разработка 3D-моделей стала гораздо дешевле, чем видеосъемка множества товаров с нескольких ракурсов.
Как использовать
Этот прием хорошо зайдет для e-commerce и m-commerce, особенно в сочетании с дополненной реальность. Он позволит покупателю рассмотреть товары со всех сторон и составить полное представление о покупке, не выходя из дома.

Главное, не переусердствовать в создании реализма и помнить, что основная цель — совершение покупки, а не максимальная правдоподобность.
Главный тренд, который будет актуален всегда
Кажется, все тренды грядущего года повторяют прошлогодние. Но теперь углубляется понимание: для чего и как их лучше использовать, чтобы создать классный пользовательский опыт от взаимодействия с интерфейсом.
Отсюда — главный тренд в UI/UX, который никогда не выйдет из моды: бизнес-подход и критическое мышление при разработке дизайна интерфейса.
Дизайн — это один из инструментов для бизнеса, но не самоцель. Цифровые продукты создаются для решения коммерческих задач компаний.
И чтобы дизайн продукта работал на бизнес-цели, нужны не тренды. Для поддержания интереса клиентов к продуктам или услугам, важнее глубокое понимание их внутренних мотивов и привычных паттернов поведения. А для решения коммерческих задач через веб-продукт полезнее фокусироваться не только на UI/UX-приемах, но и на метриках бизнеса.