Подборка инструментов, упрощающих работу email-маркетолога
Инструменты для построения стратегии
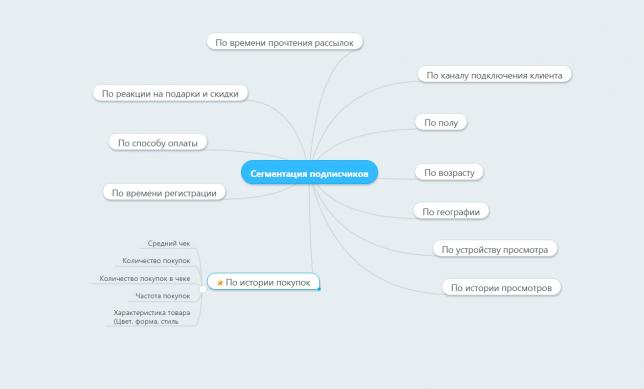
Эффективная рассылка начинается со стратегии. Продумайте возможные сценарии: когда, в какой последовательности и какие письма отправлять подписчикам. Удержать десяток сценариев в голове невозможно, обязательно запутаетесь или что-нибудь упустите. Лучше запишите на бумаге или в MindMeister — популярном и удобном сервисе для майндмеппинга. Для начала попробуйте бесплатный базовый тариф. Его возможностей хватит, чтобы накидать простенькую стратегию «для себя».

Если хотите масштабную, красивую карту — с картинками и возможностью коллективного редактирования — покупайте Pro-аккаунт за $10 в месяц. Пользуясь платным аккаунтом, вы сможете сохранить результат в PDF, DOCS или PPTX, поделиться им в социальных сетях и синхронизировать сервис с любым устройством, даже со смарт-часами. Если MindMeister не понравится, попробуйте Coggle, Xmind или бесплатный WiseMapping. Тем, кто все еще сомневается, — посмотрите обзор на Хабре, там подробно разбирают пять подобных сервисов. Выбирайте тот, что «ближе».
Инструменты для добавления формы подписки
Когда сценарии готовы, собираем базу, используя форму подписки. Если вы собирали сайт в блочном конструкторе, то, скорее всего, форму можно подключить там же. Если делали сайт вручную или вас не устраивают формы из конструктора, выбирайте сторонние сервисы. Например:
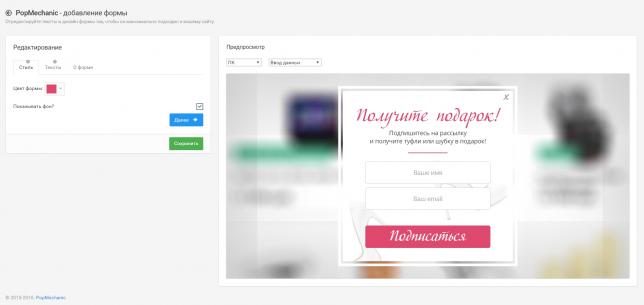
1) PopMechanic

Позволяет создавать и тестировать формы подписки, радует готовыми шаблонами и обещает дизайн форм с адаптацией под мобильные устройства. Минимальный тариф — 3 000 рублей в месяц, есть тестовый период. Если у вашего сайта меньше 10 000 посетителей в месяц, услуги сервиса бесплатны.
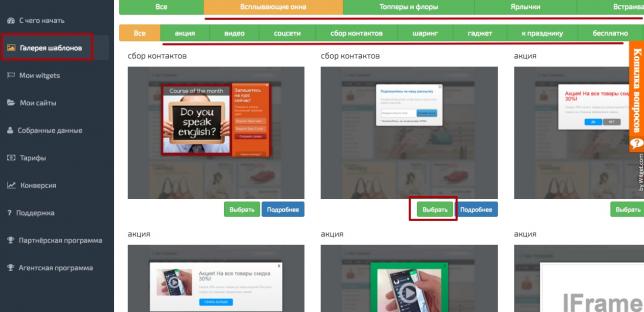
2) Widget

Еще один неплохой сервис для создания виджетов. Кроме самой формы можете подключить виджеты социальных сетей, всплывающие окна и callback. Сервис интегрируется с популярными сервисами рассылки и CMS в духе 1С Битрикс и WordPress. Базовый тариф стоит от 700 рублей в месяц при годовой оплате. Чтобы избавиться от фирменных стикеров, придется купить «Продвинутый» уже за 1 400 в месяц.
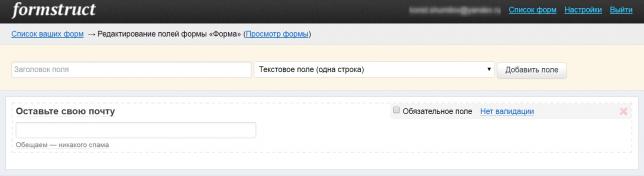
3) Formstruct

Минималистичный сервис для создания стандартных форм. Изменить размер формы, цвет, шрифт — ничего такого нельзя. Зато бесплатно.

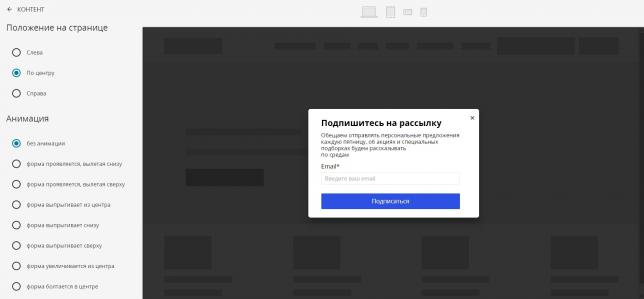
Бесплатный редактор для пользователей Sendsay. В нем создают три вида формы — всплывающее окно, вызываемое окно и полосу сверху или снизу экрана. Принцип работы прост, знания верстки не нужны. Выбираете тип формы, настраиваете ее внешний вид и поля для ввода, затем копируете код и добавляете его к себе на страницу — адаптивная форма готова.
Инструменты для создания прототипов
Если письмами занимается дизайнер, хорошим тоном будет передать проект в виде полноценного прототипа, а не расчерченного тетрадного листа.
Один из самых популярных сервисов — Balsamiq. Вы можете заплатить $89, скачать программу и пользоваться ей сколько угодно. Либо платить от $12 каждый месяц и работать с онлайн-версией и ограниченным числом прототипов. Но для начала попробуйте бесплатную 30-дневную версию.

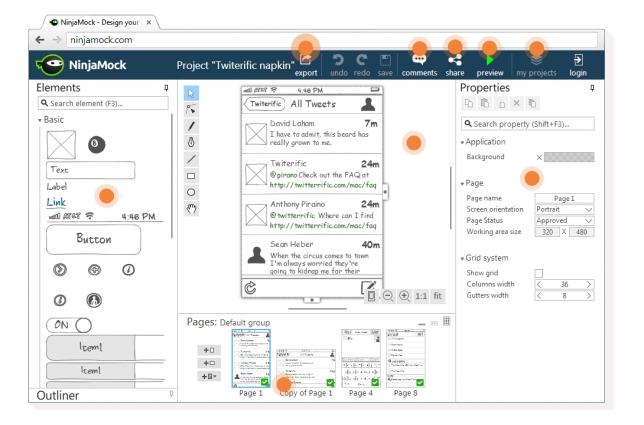
Второй вариант — NinjaMock. Функционал тот же и даже цены такие же. Удобнее тем, что можно собирать сразу мобильную версию письма и платить не за месяц, а за один прототип, по $4 за каждый. Бесплатная версия тоже есть, так что смотрите и сравнивайте.
Прототипы — это хорошо, но не обязательно. Если вы собираете письмо во встроенном блочном редакторе, то не теряйте время: рисуйте «скелет» на бумаге и сразу оформляйте его в редакторе. Свой почерк вы явно разберете.
Сервисы по поиску картинок и иллюстраций
Мы не рекомендуем искать иллюстрации для письма через Гугл или Яндекс. Во-первых, вы нарушаете авторские права: не все, что есть в поиске, можно использовать в коммерческих целях. Во-вторых, есть шанс, что картинку с первой страницы поиска уже использовали конкуренты и вообще все, кому не лень. Создавайте контент сами или ищите его на фотостоках, мы подобрали проверенные и бесплатные:
2) Firestock
3) Flickr
4) Портал с бесплатной графикой для векторного дизайна
Если не хватило, держите подборку из еще 40 бесплатных фотостоков. Только не забывайте, что даже на бесплатных фотостоках могут быть фотографии, которые разрешено использовать в личных целях, но запрещено в коммерческих. Поэтому настраивайте фильтр и ищите изображения с тегом «commercial use & mods allowed». Из платных вариантов присмотритесь к Depositphotos: за $9,99 в месяц вы можете скачать 10 фотографий и векторных иллюстраций, любая дополнительная — за $1. Неиспользованные покупки не сгорают: если в январе купили 5 фотографий, значит, в феврале сможете купить 15, за ту же сумму. Этот тариф выгоден тем, кто покупает картинки не так часто, например, несколько раз в квартал.
Инструменты для работы с изображением и цветом
Если вы собираете или верстаете письма вручную, то тратите время на подготовку картинок или фотографий — его можно сократить. Мы подобрали сервисы, которые помогут по-быстрому отредактировать визуальный контент для письма:
1) Eye Dropper
Расширение для Хрома, определяет цвет картинки. Работает как пипетка в Фотошопе, только онлайн. Можете «забрать» цвет с иллюстрации из Гугла и любого другого сайта.
2) Гифовина
Бесплатный онлайн-сервис для создания анимированных картинок. Помните, что почтовые клиенты не любят «тяжелые» письма и могут скрыть их содержимое под кнопку «Показать полностью» — так, например, делает Gmail. Поэтому проверяйте результат, анимированная картинка должна весить не больше 500 Кб.
3) TinyPNG
Сжимает файлы форматов JPEG и PNG, качество не страдает. Если хотите, чтобы письмо весило меньше и загружалось быстрее, прогоняйте картинки через этот сервис.
5) Скруглитель
Хотите добавить в письмо стильное круглое фото? Заходите и округляйте.
Бесплатная имитация официального сервиса от Adobe. Функции и возможности те же. Из минусов — подтормаживает при низкоскоростном интернете или слабом процессоре.
Инструменты для работы с текстом
Когда иллюстрации готовы, переходим к тексту — структурируем, редактируем и причесываем. Все инструменты бесплатные, кроме Орфограммки.
1) Главред
Подчеркнет стоп-слова, заезженные штампы, канцелярит и прочий словесный мусор.
2) Типограф
Исправит короткое тире на длинное, поправит кавычки и вообще сделает красиво.
3) Орфограммка
Проверит текст на грамотность. Найдет ошибки в орфографии, синтаксисе и пунктуации. 30 проверок стоит 100 рублей, безлимит на месяц — 300 рублей.
Проверит текст на грамотность и опечатки.
Если вы используйте в письме эмоджи, делайте это правильно. Находите нужный символ и вставляйте в письмо правильную кодировку.
6) Infogram
Поможет, когда надо добавить в письмо инфографику, диаграммы или интерактивные карты.
7) Реформатор
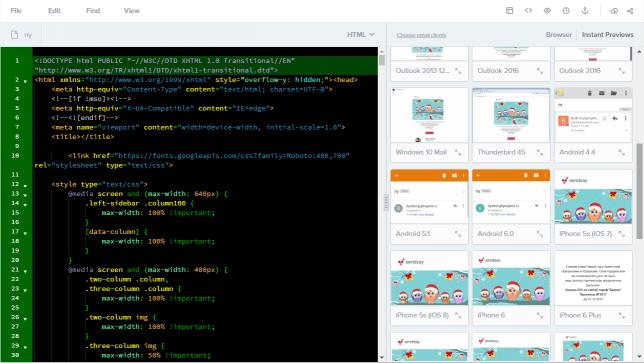
Подготовит текст для публикации в вебе. Пригодится, если вы планируете манипуляции с исходным кодом и сохраняете письмо в html.
Инструменты для верстки адаптивных писем
В задачи маркетолога верстка писем не входит. Но мы все равно представим подборку фреймворков и инструментов для адаптивной верстки. Вдруг вы «человек-оркестр», верстаете письма сами или так, время от времени работаете с кодом. Даже если вы в принципе не лезете в код, покажите подборку своему верстальщику, он будет благодарен.
1) Zurb Ink
Создатели обещают, что письма, сверстанные при помощи этого фреймворка, адекватно отображаются на любом устройстве и почтовом клиенте, поддерживающем медиа-запросы. Можете начать с шаблонов: простого одноколоночного, с большим баннером, макета с боковой панелью и гибридом из сайдбара и баннера.
2) Kilogram
По словам автора, «шаблон килограмма адаптивен везде». Сам автор – Артур Кох, известный в узких кругах верстальщик. Рекомендуем.
Еще один удобный фреймворк для html-писем, который упрощает установку кнопок, изображений и ссылок.
5) Установщик кнопок для писем на VML и CSS
Самое приятное — проверенные шаблоны адаптивных писем, первая и вторая подборка.
Сервисы для тестирования рассылки
Разберем сервисы, через которые можно протестировать результат и оценить работу — свою, дизайнера и верстальщика.
1) Litmus и Email on Acid

Эти сервисы покажут, как письмо отобразится на разных устройствах, в разных браузерах и разных почтовых клиентах. Услуга платная, месячная подписка в Litmus начинается от 79 $, в Email on Acid — от 45 $. В некоторых редакторах проверка через Litmus интегрирована по умолчанию.Помните, что подобные сервисы не дают 100% гарантии. Даже если в Литмусе все хорошо, это не повод сразу же запускать рассылку. Проведите тестовую рассылку. Откройте и проверьте письмо вручную, в популярных почтовых клиентах — Mail.ru, Yandex.ru, Gmail и Outlook.
2) Litmus Scope
Позволяет создавать веб-версию уже готового html-письма, по одному клику. Не совсем про верстку, но пригодится может — например, когда надо собрать и показать все письма за год, для статьи в блоге или отчета начальству.
Инструменты для работы со статистикой и аналитикой
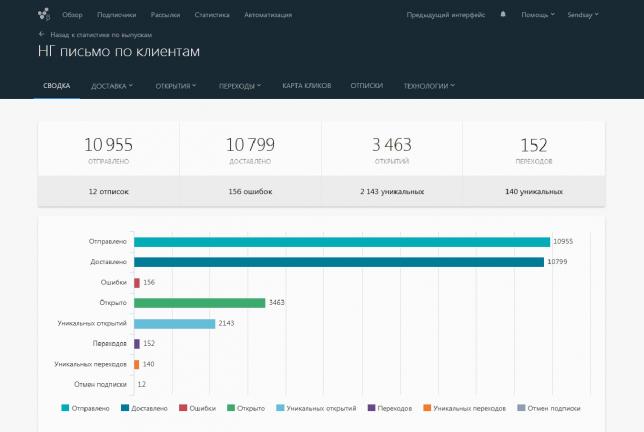
Рассылка запущена, пора отследить результаты и составить отчет. Надеемся, вы не забыли об utm-метках и уже подключили Яндекс.Метрику и Google Analytics. Осваивать дополнительные инструменты особого смысла нет — подробную статистику по открытиям, кликам и переходам можно посмотреть в сервисе рассылки. Вот так она выглядит в Sendsay:

Если данных все равно не хватает, «соберите» свою идеальную маркетинговую платформу, например, из 31 инструмента для маркетинга, аналитики и тестирования.
Подборки готовых сценариев и шаблонов
Надеемся, вы нашли для себя пару-тройку полезных инструментов. Осталось оценить опыт коллег и подготовить рассылку с релевантным предложением, сильным текстом, небанальным дизайном и адаптивной версткой. Смотрите и вдохновляйтесь:
2) Примеры готовых сценариев рассылок
3) Подборка интересных адаптивных писем №1
4) Подборка интересных адаптивных писем №2
5) Подборка интересных адаптивных писем №3
Sendsay — мультиканальная маркетинговая платформа
Поправили!
Один момент: мы не сервис команды Out of Cloud, а независимая компания. ¯\_(ツ)_/¯
Для читателей вашего блога оставляем промо-код на 10% скидку: welovesendsay
Update: Нашел аналогичный сервис без рекламы - https://online-photoshop.ru/ (делается на весь экран и без рекламы).