Как мы делали новый сайт Комсомолки
Как бренды советского времени решаются на глобальные изменения сайта и как взаимодействуют с подрядчиками — в отчётной статье компании AGIMA.

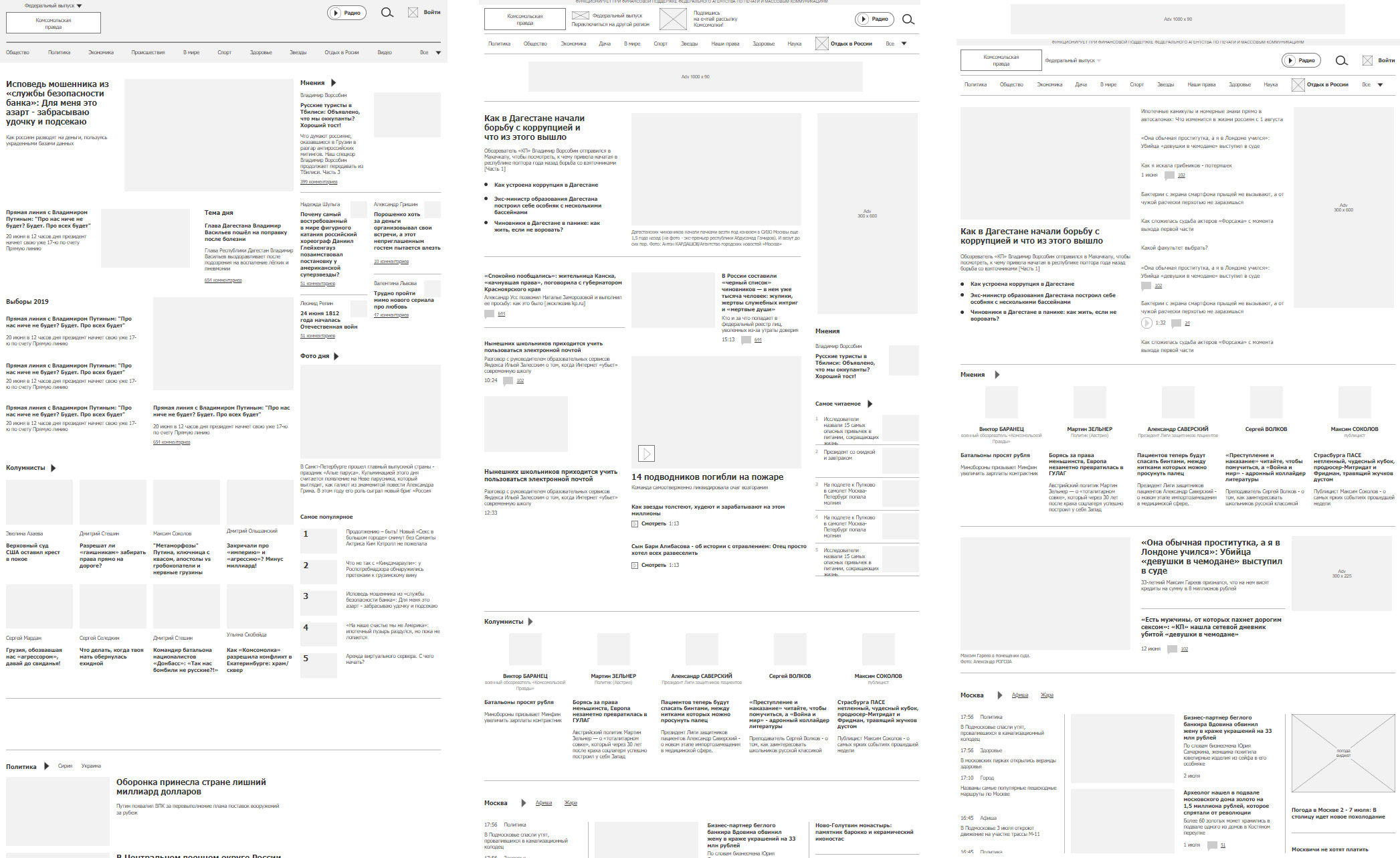
5 августа Комсомольская Правда представила новый дизайн сайта для своих читателей. А мы написали статью, как подошли к этой задаче, чтобы новый дизайн понравился всем.
Изначально редакция газеты «Комсомольская правда» обратилась к нам за «косметическим» обновлением дизайна для пары страниц. Но уже в ходе первой встречи (которая, к слову, состоялась почти год назад) выяснилось, что сайт не справляется с многими актуальными задачами. Решили провести глобальный редизайн.
Мы сразу поняли, что нам предстоит большая, а главное — ответственная работа. С одной стороны, требовалось сделать продукт максимально эффективным для решения задач одной из лучших редакций России. С другой — было важно избежать негатива со стороны миллионов пользователей, которые традиционно воспринимают обновления популярных сайтов в штыки.

WB + внешняя реклама
Управляй рекламой и анализируй конкурентов на Wildberries
Подключай бесплатные инструменты для селлеров в PromoPult:
- Биддер ставок.
- Мониторинг позиций в поиске и категориях ВБ.
- Дашборды с результатами рекламы.
- Аналитика продаж, выручки, ставок конкурентов.
На старте. Цели и задачи
При редизайне большого проекта избежать разнообразия задач невозможно. Особенно когда в роли заказчика выступает большая команда, состоящая из нескольких «групп по интересам», у каждой из которых — собственное целеполагание. То, что важно для авторов, может быть второстепенным для отдела рекламы, то, что нужно одному подразделению редакции, противоречит ожиданиям другого. И всё это может оказаться неинтересным для читателей. Поэтому в начале проекта самым главным для нас было правильно ранжировать требования, и уже после этого исполнять их в соответствии с установленными приоритетами.
Но с заказчиком нам повезло — удалось быстро определить, какова главная цель редизайна. Это повышение доходов от рекламы на сайте. Задача комплексная и непростая. И мы начали выстраивать работу, ориентируясь в первую очередь на её решение.
Стратегический план проекта
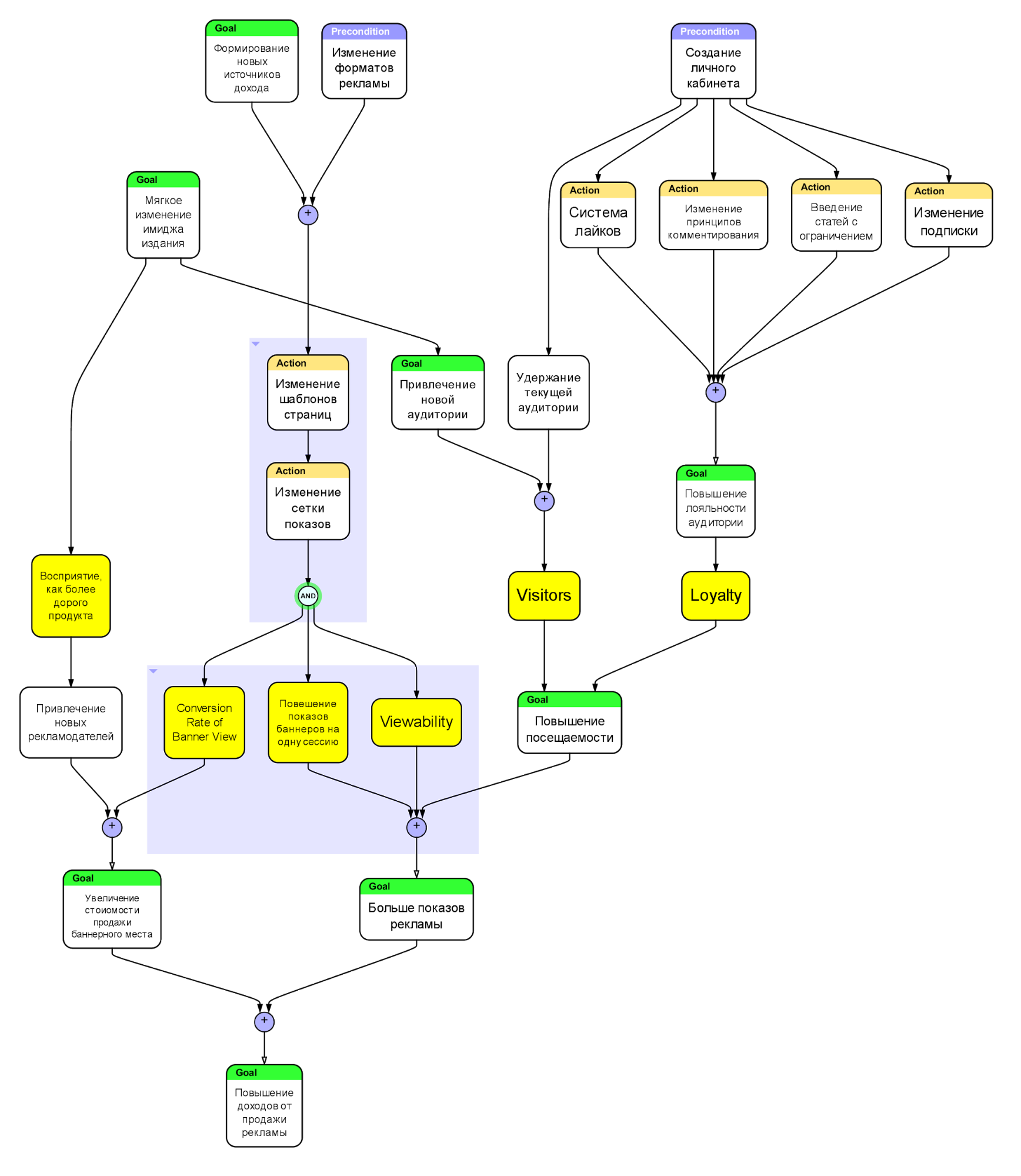
Задачи в рамках проекта — единая система, каждая деталь которой влияет на другие. Мы понимали, что достичь поставленных целей можно только при комплексном воздействии на множество элементов. В таких случаях не обойтись без стратегического плана. На его базе мы показываем, какие точки для приложения усилий будут эффективными.
На этом этапе было важно показать заказчику, что универсального решения, которое бы сразу решило все задачи, не существует. И для достижения результата нужно сделать много шагов в разных направлениях — потребуется не только изменение визуального решения, но и внедрение новых функций и выстраивание новых стратегий коммуникации.
Аналитика и исследование пользователей
Когда мы определили направления работы, встал вопрос о детальном понимании аудитории. Для этого мы задействовали несколько инструментов:
-
анализ статистики поведения пользователей;
-
доразметку сайта для получения новых данных;
-
анкетирование читателей — чтобы собрать больше количественной информации и лучше понять аудиторию.
Кто же наша аудитория?
«Комсомольская правда» — тот редкий случай, когда в ответ на вопрос про целевую аудиторию ты слышишь «Все!», и это близко к истине.
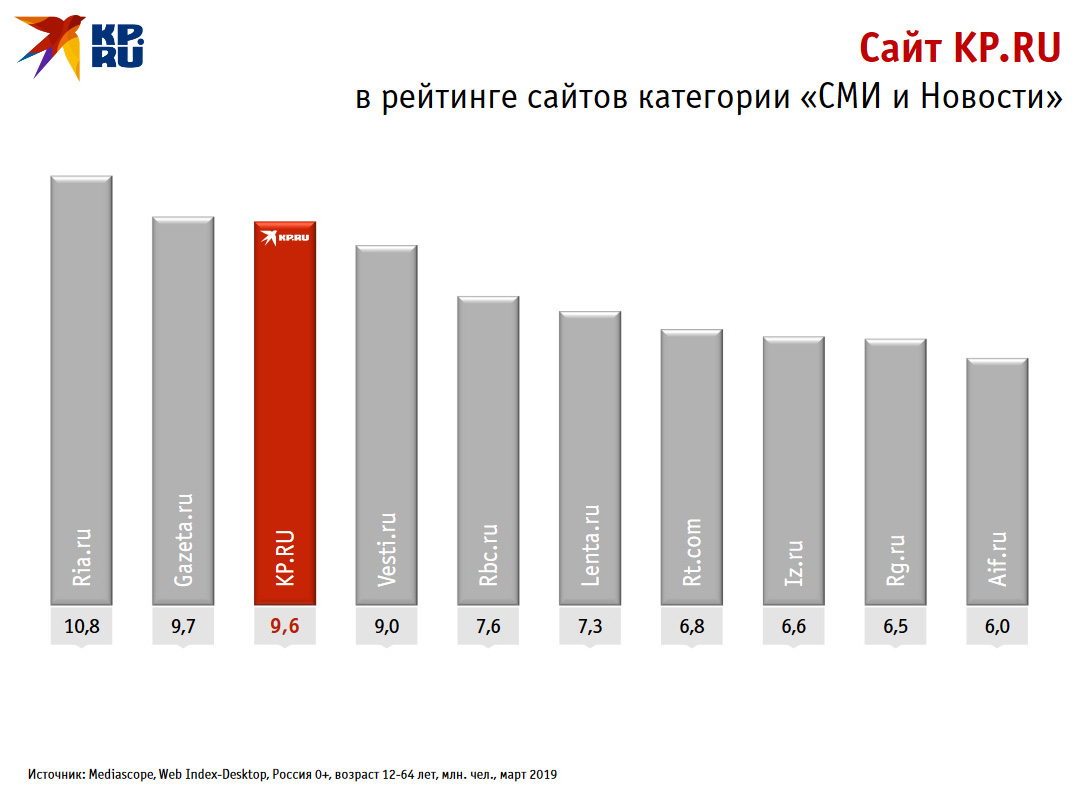
Мы взяли данные по демографии пользователей сайта КП из Яндекс.Метрики и сравнили их со статистикой по населению России от Федеральной службы государственной статистики. И поняли, что, возможно, больше половины России от 18 до 54 лет сталкиваются с «Комсомолкой» хотя бы раз в месяц. А ещё есть стабильная аудитория пользователей до 18 лет, (хотя это явно не наша цель) и растущая аудитория людей от 55 лет, которые вовлечены умеренно.
Но сделать проект «для всех» невозможно — да и не нужно. Следует конкретизировать пользователей. Для такого большого проекта наш традиционный подход (использование Персон) работает не очень хорошо, поэтому мы использовали поведенческую сегментацию.
Мы определили для себя пять сегментов, которые характеризовались вовлечённостью и лояльностью: от группы совсем не вовлечённых пользователей до максимально лояльного «ядра». Для каждого сегмента мы выделили типовые паттерны поведения и триггеры перехода пользователей из одного блока в другой.
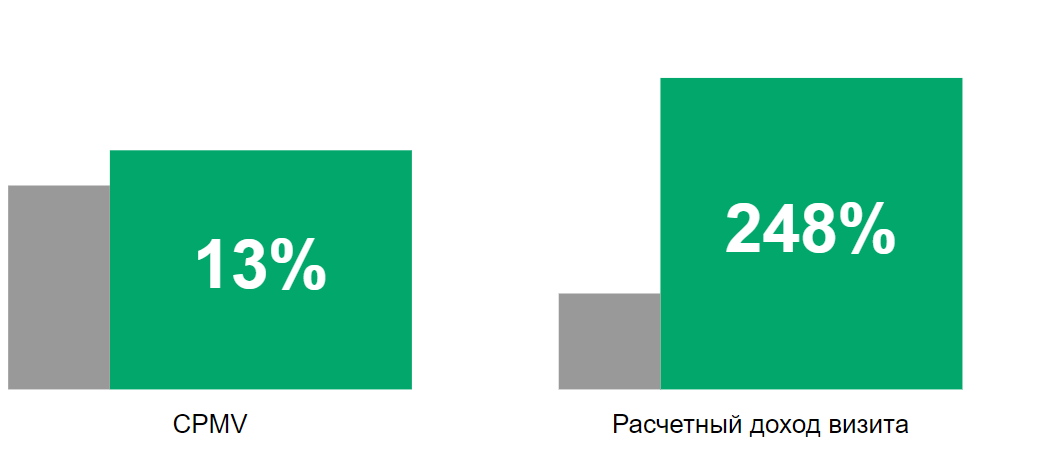
Самым важным фактором для нас стала лояльность группы и то, чем мы можем её повысить. Мы подсчитали, что лояльные пользователи в среднем продаются на 13% дороже (Cost per mille viewable ads). А доход с визита лояльного пользователя в среднем больше на 248%. Это происходит за счёт большего количества страниц просмотренных за сессию и более высокой стоимости рекламы.
Потребление рекламы на сайте
Нам нужно было понять:
-
как формируется рекламное наполнение сайта;
-
что приносит больше денег — с точки зрения как форматов, так и разделов;
-
какие группы пользователей — важнейшие с позиции наших доходов;
-
от чего мы можем отказаться на сайте.
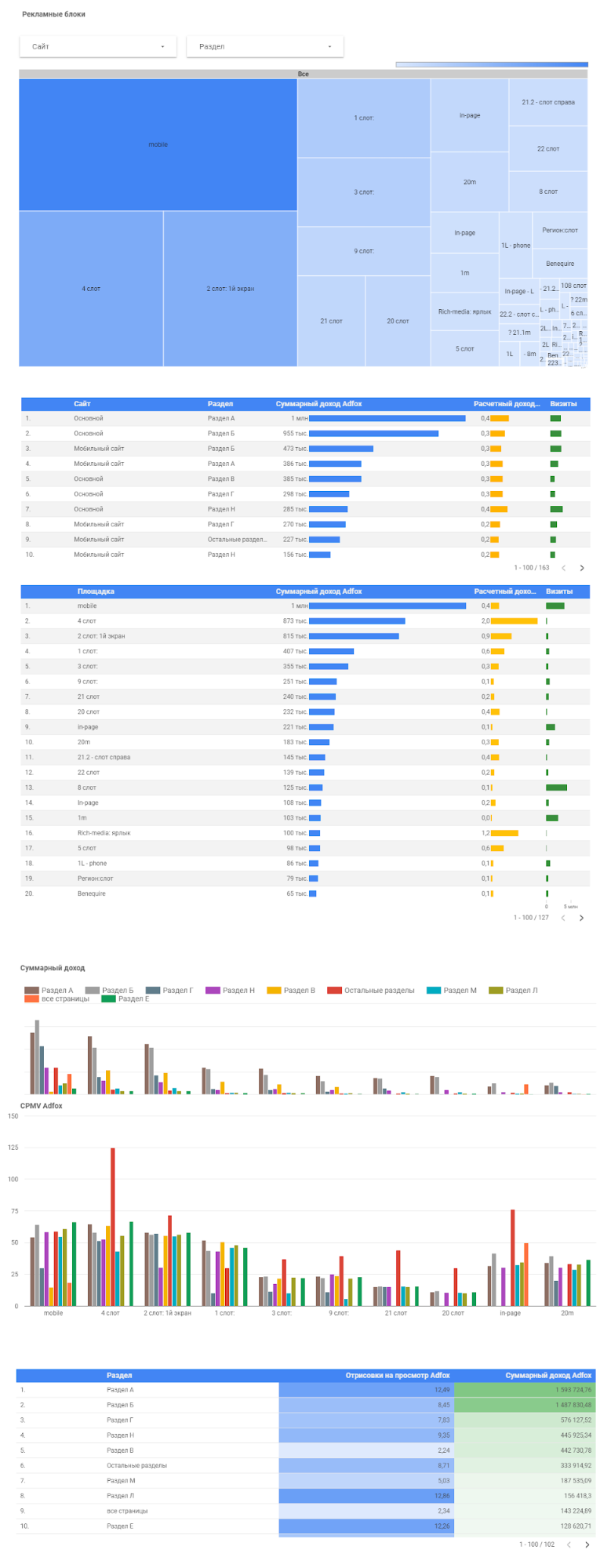
Был необходим инструмент визуализации, с которым можно было бы легко работать без ущерба для возможностей. Выбор оказался невелик: Google Data Studio, Microsoft Power BI, Tableau, Qlik. Мы остановились на DataStudio, быстро собрали нужный нам дашборд и загрузили данные, чтобы детально изучить их и принять решение.
Расширение информации о пользователях за счёт опроса
Нам было нужно как можно больше информации о читателях. Мы видели особенности поведения пользователей на основе аналитики, но нам хотелось глубже понять их мотивы, а заодно ещё раз проверить гипотезы, которые мы использовали для поведенческой сегментации.
Чтобы провести опрос массово и за умеренное время, наш отдел веб-аналитики и редакция КП запустили на сайте анкетирование. Результаты ответов пользователей были обработаны и структурированы в 70-страничном отчёте, который помог нам дополнить бэклог реализуемых гипотез.
Проектирование и поиск решения
Когда проделана большая работа по исследованию пользователей, понятны задачи и сформулированы гипотезы, остаётся только финализировать идею и собрать прототип.
Прототип позволяет проще смотреть на проект — в нём наглядно отражены функции, сценарии, среда использования продукта. Не надо держать в голове бесконечное число переменных — можно последовательно обсуждать отдельные блоки. Причём есть возможность просматривать и обсуждать их как по отдельности, так и в связке — в качестве одной из точек длинного пользовательского пути.
Сначала — концептуальный прототип
Мы начали с прототипов ключевых страниц — было разработано несколько вариантов решения для каждой. Нам было важно показать редакции КП разные подходы к редизайну, чтобы вместе обсудить преимущества каждого из них и выбрать наиболее подходящий.
Когда направление было выбрано, мы перешли к работе над визуальным дизайном.
По опыту мы знаем, что бывают проекты, для которых приходится долго делать прототипы, и это только улучшает качество продукта. Но бывают проекты, которые нужно показывать сразу в дизайне. Сайт КП относится ко второму типу — здесь нюансы решают всё.
Мы хотели как можно раньше найти новое лицо для сайта. Поэтому проектировали и визуализировали ключевые страницы практически одновременно, работа была совместной. Мы регулярно обсуждали с заказчиком прототипы и дизайн, вместе искали лучшие решения, создавали новые варианты, снова обсуждали их, опять улучшали... Поиски совершенства — непростая работа.
Визуальный дизайн (UI)
В большом проекте крайне важно наличие системного подхода в дизайне. Изменения могут потребоваться в любой момент, и они редко касаются отдельных элементов, потому что в проекте всё взаимосвязано.
С одной стороны, мы двигались к цели системно, опираясь на гипотезы и объясняя все свои решения, но избежать личных пристрастий невозможно.
От хаоса в проекте спасает лишь то, что мы делаем дизайн в Figma и используем библиотеки элементов. А блочная структура обеспечивает высокую комбинаторику на страницах.
Создавая дизайн, мы думаем о том, как проект будет «жить» с ним через год или два. Задача не сводится к созданию «картинки» для сайта — она включает в себя разработку организованного пространства страниц, файлов, компонентов, с которыми будет удобно работать после того, как наша миссия будет выполнена.
Так, мы создали конструктор главной страницы для журналистов, в нём можно изменять блоки, переставлять их местами. Таким образом, можно увеличить акцент на важных новостях. И это всё без помощи программиста. Поэтому не удивляйтесь, если сегодня зайдя на сайт Комсомолки вы увидите дизайн, который будет отличаться от вчерашнего или завтрашнего.
Также мы разработали подробный UI-кит для редакции Комсомолки, который содержит более сотни макетов и рекомендаций: шрифты, отступы, размеры блоков или картинок, понтоны, рекомендуемое размещение баннеров.
Интересный факт: мы получили скидку 98% для коллекции шрифтов Schuss Sans, которые изначально хотели использовать в редизайне. С учётом лицензионных правил Myfonts и потребностей КП, скидка составила приблизительно 200 000 $. Но в итоговой версии дизайна мы использовали другие шрифты.
Подводя итоги
Мы рассказали только о ключевых этапах работы по редизайну сайта КП. Понятно, что многое осталось «за бортом». Но рассказывать о процессе во всех деталях не слишком интересно. Гораздо интереснее ответить себе на вопрос «Что же представляет собой редизайн успешного сайта?». А сайт Комсомольской правды определённо успешен!
Ответы могут быть разными. С одной стороны, редизайн — воплощение множества продуктовых гипотез, которые решают те или иные задачи, делая сайт лучше. При этом мы можем отслеживать результаты гипотез через измеримые метрики и принимать решения на основании полученных данных.
Это один из вариантов ответа — и он, как нам кажется, правильный. Но есть и другой вариант: редизайн — это создание возможностей для будущего.
Проектируя сайт, мы смотрим на возможности и перспективы, которые создают наши решения. Заданный потенциал может быть реализован или нет, но для нас важно, что он есть.
Старый сайт КП стал неповоротливым и тесным. Значит, пришло время для нового, который сможет расти и меняться вместе с газетой, редакцией и читателями.
Нам приятно, что мы стали небольшой частью такой большой истории. Спасибо редакции КП за то, что поверили в нас — и за возможности, которые нам предоставили.
Источник фото на тизере: Nathan Dumlao on Unsplash
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.