Ланч-тайм 286: краткий перевод свежих статей о digital
В номере: что не так с двунаправленным скроллингом и 5 основных антитрендов в дизайне.

Содержание
#891. Двунаправленный скроллинг: что с ним не так?
Bidirectional scrolling: what’s not to like?
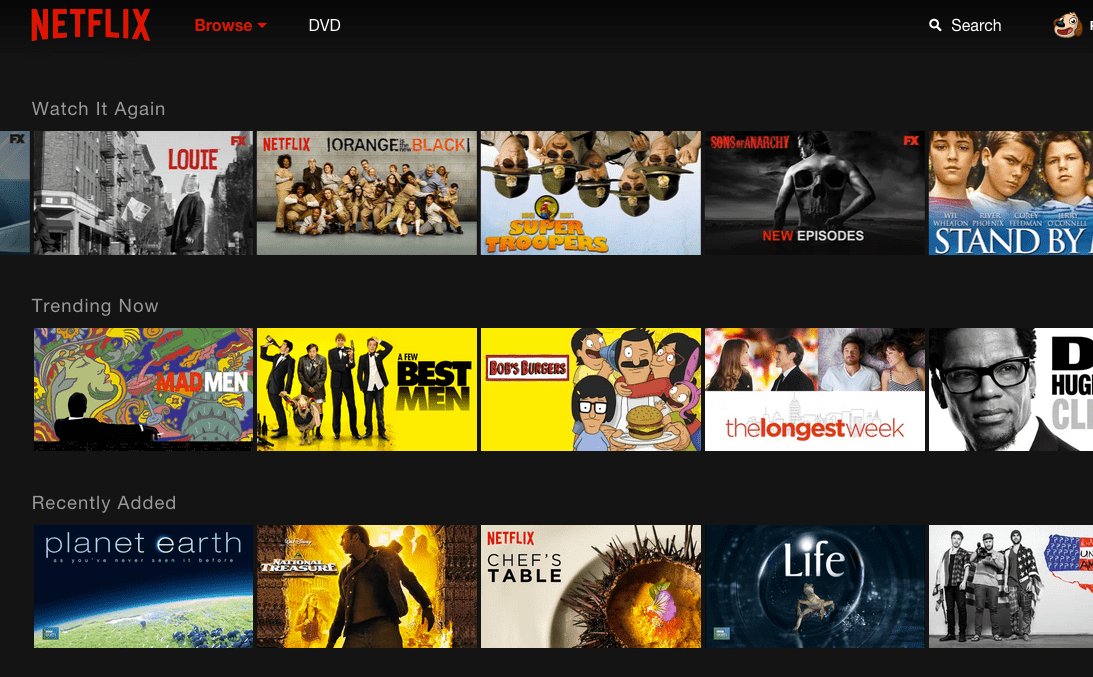
Пользовательский интерфейс Netflix с двунаправленной прокруткой. Источник
Такие сайты как Netflix упорядочивают программы строками по категориям — их можно скролить по горизонтали, чтобы пользователи могли просмотреть каждую категорию, а не пролистывать вообще все предложения.
Такой тип упорядочивания контента доступен, адаптивен и совместим со всеми размерами экранов. И его довольно легко реализовать. Однако в действительности недостатков у него гораздо больше.
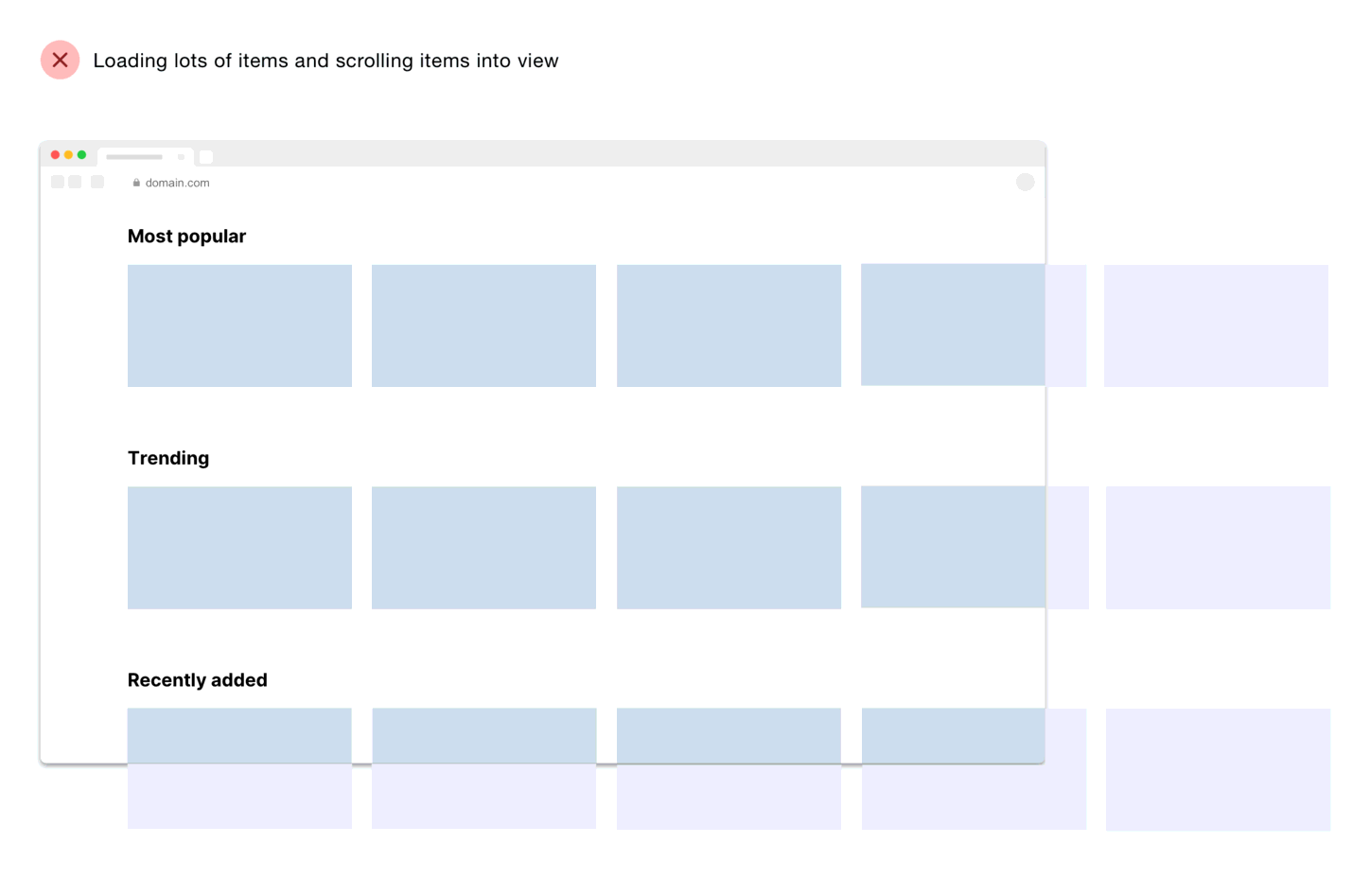
Горизонтальная прокрутка программ по категориям. Источник
При горизонтальном скроллинге часть контента также будет скрыта — а это всегда должно быть крайней мерой, потому что:
- это увеличивает вероятность того, что пользователи его не увидят;
- люди больше полагаются на юзабилити, и едва ли кому-то хочется делать открытия;
- обычно это более трудоёмкая задача для пользователей.
Что касается производительности: загрузка скрытого контента идёт медленно и «жрёт интернет».
Что можно сделать вместо
Вместо этого можно просто загрузить четыре самые популярные программы из каждой категории.
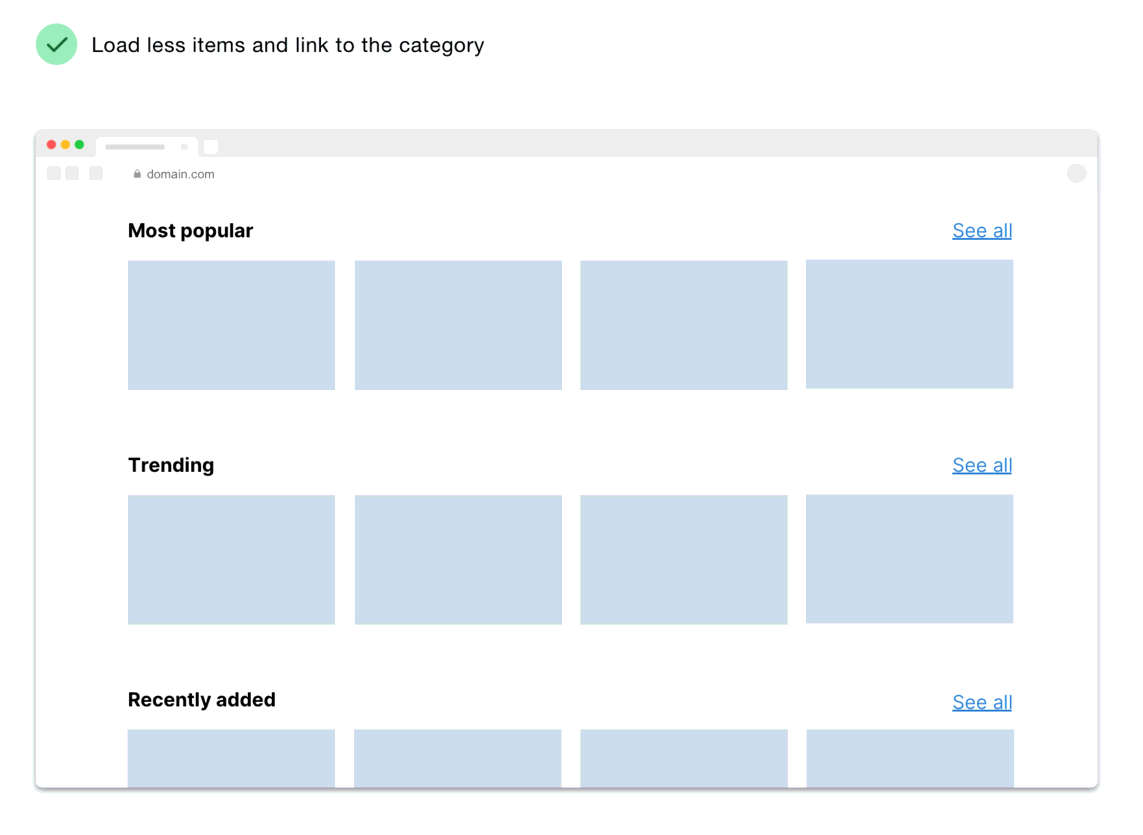
Загрузка меньшего количества элементов и ссылка на страницу каждой категории. Источник
Здесь контент не скрывается, легко детально изучить категорию, загрузка контента идёт легче; и такая схема более привычна пользователям. Но на маленьких экранах полоса прокрутки (по вертикали) будет немного больше, так как элементы будут перестраиваться и располагаться друг под другом. Как минимум, с такого решения можно начать, а далее отслеживать, как реагируют пользователи. В конце концов, пролистать вертикально категории — это легче и быстрее, чем искать нужный контент, используя две полосы прокрутки.
Если анализ пользовательского поведения покажет, что такое решение не пользуется популярностью и создаёт какие-то проблемы в использовании, то можно поискать решение, при котором контент был бы скрытым только на маленьких экранах.
И ещё. Кто-то скажет, что разделение контента по страницам увеличивает количество кликов, которые придётся сделать, чтобы найти нужный контент. Но, во-первых, количество кликов — плохой ориентир, чтобы судить о юзабилити. А в случае с горизонтальной прокруткой на рабочем столе, чтобы просмотреть контент, требуется больше кликов по сравнению со специальной страницей для контента.
Вывод: хоть горизонтальную прокрутку и используют многие топовые компании — это всё ещё слишком сложное решение. Лучше делать страницы так, чтобы контент раскрывался постепенно. Может, это и скучное решение, но зато им очень легко пользоваться.
Перевели, чтобы вы сэкономили полчаса.
#892. 5 основных антитрендов в дизайне
The 5 main anti-trends in design

Часто современные тенденции в дизайне (особенно пользовательского интерфейса) могут стать настоящей катастрофой для продукта. Как бы красиво они ни выглядели, они не будут функциональными и простыми в использовании. Некоторые из тенденций становятся настолько популярными, что популярность определённого образа или эффекта представляет опасность для самого продукта — продукты на рынке начинают выглядеть как армия клонов, без оригинальности и элементов узнаваемости.
Давайте посмотрим на них.
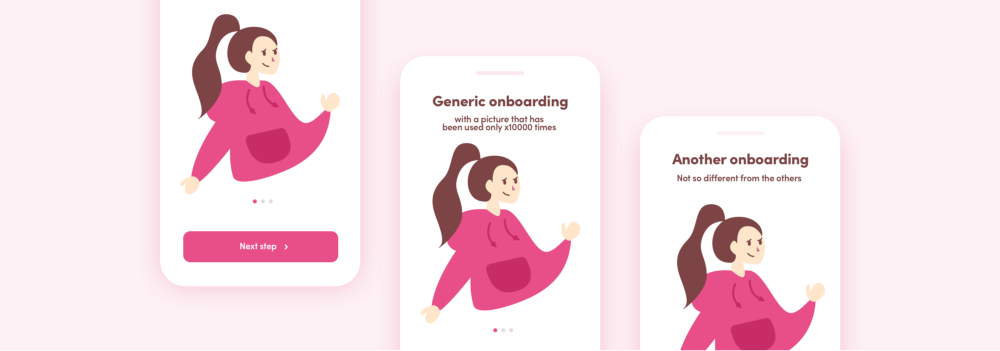
1. Синдром однотипной иллюстрации

Это началось года два назад, когда использовать фотографии уже считалось некруто. Так началось массовое производство и использование иллюстрированных людей, предметов и целых сцен.
Дошло до того, что почти каждый цифровой продукт имел какую-либо иллюстрацию в пользовательском интерфейсе — некоторые из них были просто минимальными/линейными, некоторые с одним цветом в качестве акцента или полностью окрашенными, с использованием тех же лиц и жестов снова и снова.
Помните, когда почти на каждом финансовом или криптовалютном веб-сайте были одни и те же изометрические иллюстрации с блоками, монетами и маленькими «лабораторными» людьми, выполняющими с ними одну и ту же работу? Просто все они выглядели одинаково — отличить одну компанию от другой было практически невозможно.
Библиотеки и стоки готовых/бесплатных иллюстраций только усугубили ситуацию — сотни продуктов начали использовать буквально одни и те же картинки.
И сейчас то же самое происходит с трехмерными изображениями. Они почти повсюду.
Как вывод: иногда лучше использовать фотографии реальных людей / сцен / устройств, чем пытаться вписаться в тренд и использовать рисунки (особенно, если ваш продукт не должен восприниматься как детский или легкомысленный). Это может просто привести к недоверию к услугам/продукту.
Если вы всё равно хотите использовать иллюстрации, убедитесь, что они визуально репрезентативны, отличительны и соответствуют идентичности вашего бренда. Не соглашайтесь на копию копии с других сайтов / приложений. Вы хотите, чтобы ваш продукт выделялся среди других, а не терялся в толпе.
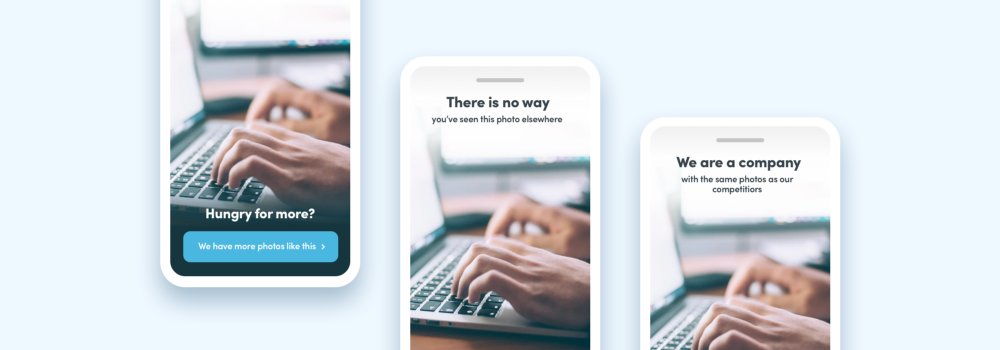
2. Всюду одни и те же фотографии

Использовать фотографии без лицензии, которые имеют высокое качество и выглядят очень естественно — ок. Это фотографии, которые отличались от тех, что были на стоковых сайтах, и их можно было использовать бесплатно. Наверное, поэтому их стали использовать практически везде.
Но как бы сильно нам не нравились эти фотографии, когда мы видим одно и то же изображение почти на каждом веб-сайте или в приложении, это бесит.
Та же проблема с оригинальностью и узнаваемостью — продукты и компании начинают выглядеть одинаково. Когда одни и те же фотографии (или персонажи/предметы с этих фотографий) можно наблюдать на 101 сайте — это может сделать бизнес неоригинальным, непонятным и дешёвым.
Как вывод: может быть, хотя бы иногда лучше инвестировать и купить одну или две фотографии на стоках с передачей прав? Лучшим решением будет нанять фотографа. На крайний случай — попытаться сделать фотографии самостоятельно. Модная дорогая камера не нужна — достаточно смартфона.
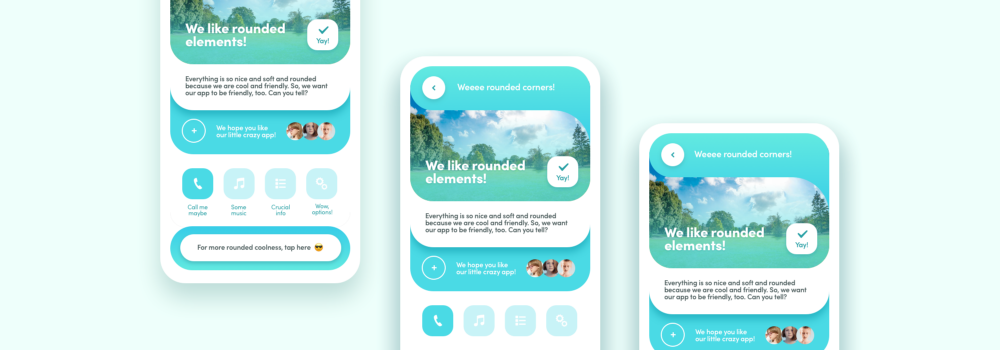
3. Закругления

Нет ничего плохого в этой тенденции. Закруглённые углы делают интерфейс очень органичным и дружелюбным. С помощью одного-двух закруглённых элементов вы можете сделать пользовательский интерфейс нестандартным и оригинальным.
Но что произойдёт, если вы зайдёте слишком далеко в этой тенденции? Что произойдёт, если каждый маленький элемент пользовательского интерфейса будет каким-то образом округлён? Он буквально режет глаз и выглядит совершенно странно. Это не функциональный интерфейс. На это даже неприятно смотреть.
Как вывод: закруглённые углы — это круто, если вы хотите, чтобы ваш продукт выглядел более гладко и дружелюбно. Но не переусердствуйте — если их станет слишком много, интерфейс будет выглядеть нелепо.
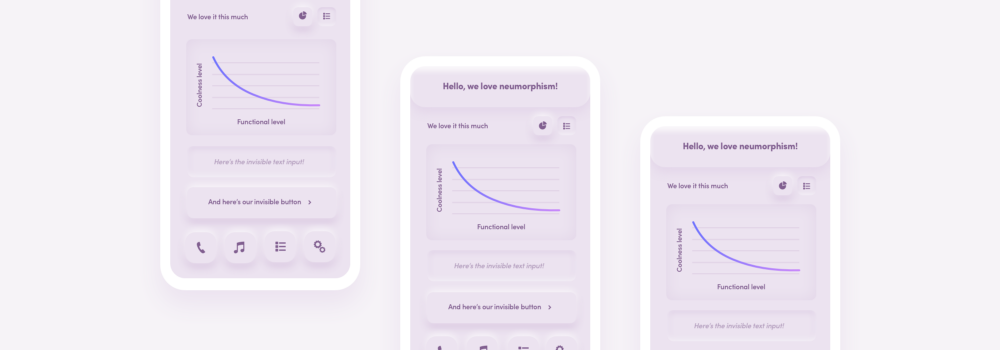
4. Неоморфизм

Никто не ожидал, что неоморфизм продержится так долго. Было забавно понаблюдать, но не более того. Совершенно очевидно, что невозможно создать функциональный интерфейс с таким стилем: из-за низкого контраста между элементами у стиля слишком много проблем с доступностью. Однако некоторые компании решили следовать этой тенденции и разработать свой продукт таким образом, например, Paytron.
Как вывод: дело не в том, что эта тенденция плоха и работает скорее как генератор лайков на Dribbble. Неоформизмом можно вдохновиться, сделать некоторые элементы пользовательского интерфейса в «неоморфном» стиле, но чтобы полностью сделать продукт в этом стиле — это нужно ещё 100 раз подумать.
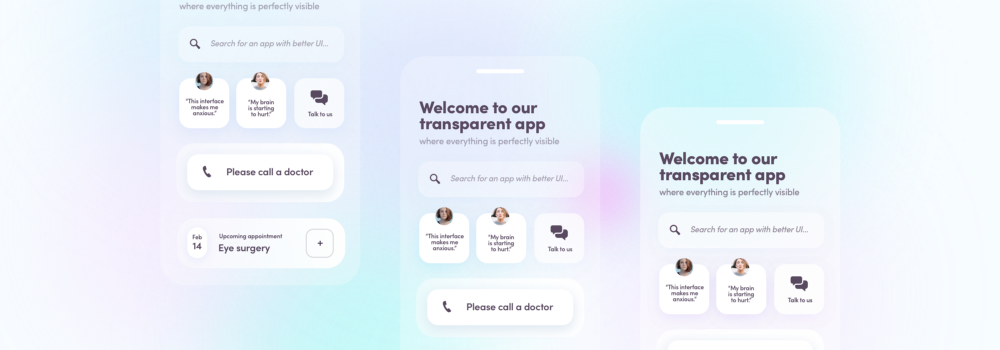
5. Ловушка прозрачности

Это очередной тренд, пришедший к нам из Dribbble. Весь интерфейс в итоге выглядит как ранняя версия iOS7, особенно с красочными градиентами и эффектом размытия фона.
К сожалению, это одна из тенденций, которая не работает в реальном продукте. Между элементами нет контраста, они переходят друг в друга из-за прозрачности. Представьте себе прозрачное приложение или веб-сайт на своём смартфоне или ноутбуке — ну как?
Так что, как и неоморфизм, это ещё один «генератор лайков» — выглядит красиво, но абсолютно нефункционально и бессмысленно в пользовательских интерфейсах.
Как вывод: если вы хотите, чтобы ваше приложение выглядело как iOS7, не стесняйтесь (хотя, возможно, вы немного опоздали, ибо это было круто лет 7 назад).
Вывод: главное понимать, что есть плохая тенденция, а что есть неправильное и бездумное её использование. Если что-то популярно, это не значит, что это хорошо для вашего продукта или бренда. И помните, что такие платформы, как Dribbble, в основном предназначены для развлечения и творчества.
Сэкономили для вас час.
Рецепт тёплых выходных: кофе, корица и немного перчика чили :–)
Читать по теме: Ланч-тайм: краткий перевод свежих статей о Digital (все выпуски)
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.