Антитоксичный Джедайст #48
Пока весь мир стрессует перед сами знаете чем, используйте это время для себя, для своего развития — профессионального и ментального. Ну, а Джедайст вам в помощь!

Сложные времена требуют прежде всего обретения внутреннего спокойствия. Сейчас мы его и будем получать под незабвенную балладу от Бритни. Тем, кто вынужденно ушёл на удалёнку и не знает, что и как, заметка от Юры Ветрова и ещё одна вам в помощь. Берегите себя и своих близких.
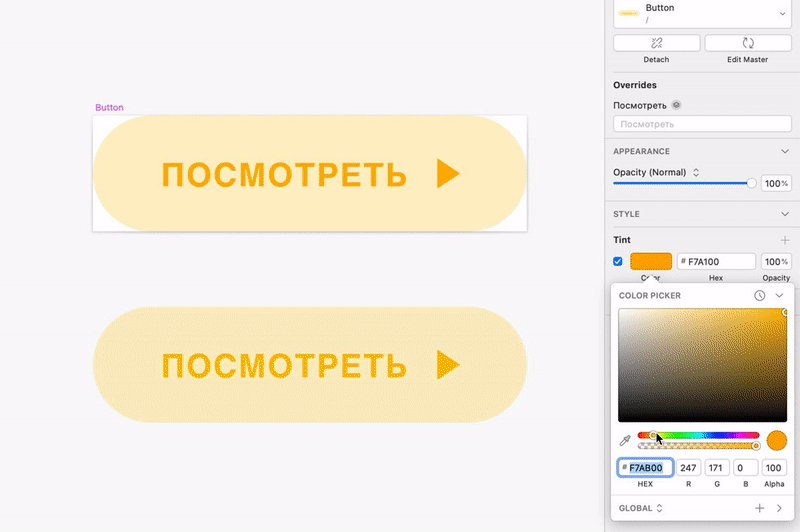
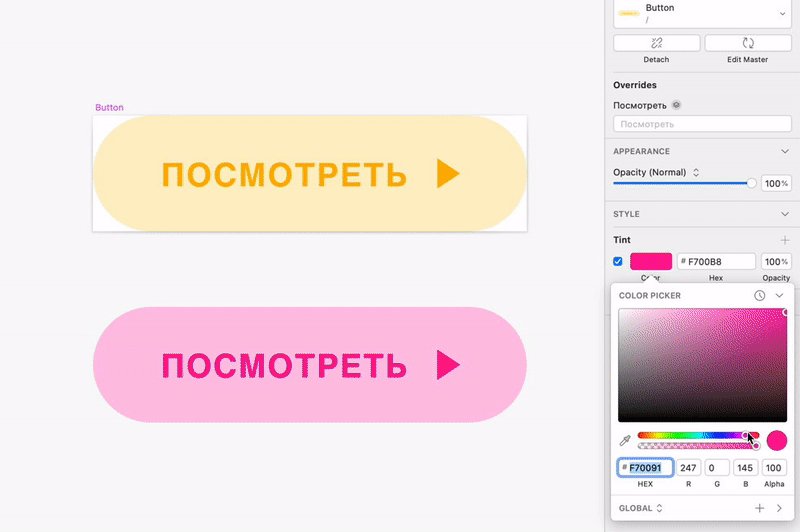
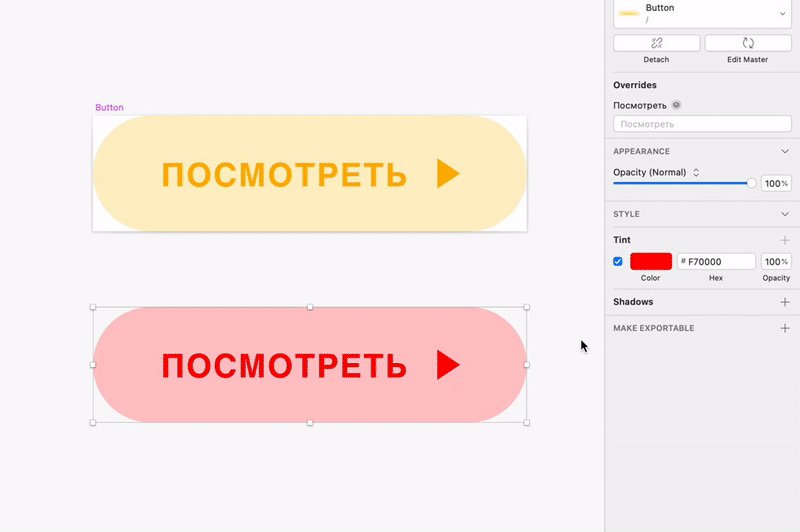
Вышла 64 бета-версия Sketch.
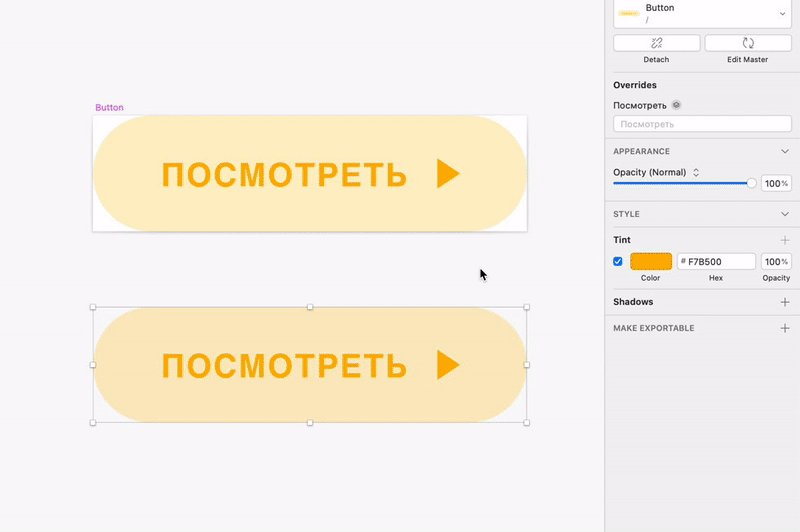
С Tints можно изменить цвет символа или группы целиком, без протыкания в каждый слой. Лучше всего работает с одноцветными слоями, использующими прозрачность и режимы наложения. Функция упростит создание элементов с разными состояниями и стилями.
В очередной раз улучшили меню компонентов, объединив предыдущие наработки по упрощению переключения между ними с добрыми старыми всплывающими менюшками. А ещё улучшили опыт использования поиска по слоям и символам, подсветив искомое слово в названиях элементов.
Добавили шорткаты: Command + Y для создания символа, Command + Shift + Y для обособления (detach) и Command + Option + Shift + Y для обособления всего объекта с контентом.

Adobe XD снова занятно обновился.
Добавили возможность воспроизведения звуков на триггеры, скажем, свист во время отправления письма.
Улучшили триггер Tap — теперь он может вызывать как несколько переходных (Transition, Overlay, Auto-Animate), так и не переходных (воспроизведение аудио или речи) действий.
На прототипе также стало можно делать якорные ссылки: выбираете объект на артборде и тянете стрелку перехода вниз до нужной точки. Переход автоматически подключится к этому объекту. В инспекторе свойств по умолчанию установится значение «тап», а для действия — «прокрутка». Можно настроить y-offset, чтобы контролировать, насколько выше или ниже точки назначения будет находиться действие Scroll To. Это полезно для размещения sticky-элементов навигации. Таким образом, можно сделать оглавления и прочие навигационные меню.
Красота да и только!
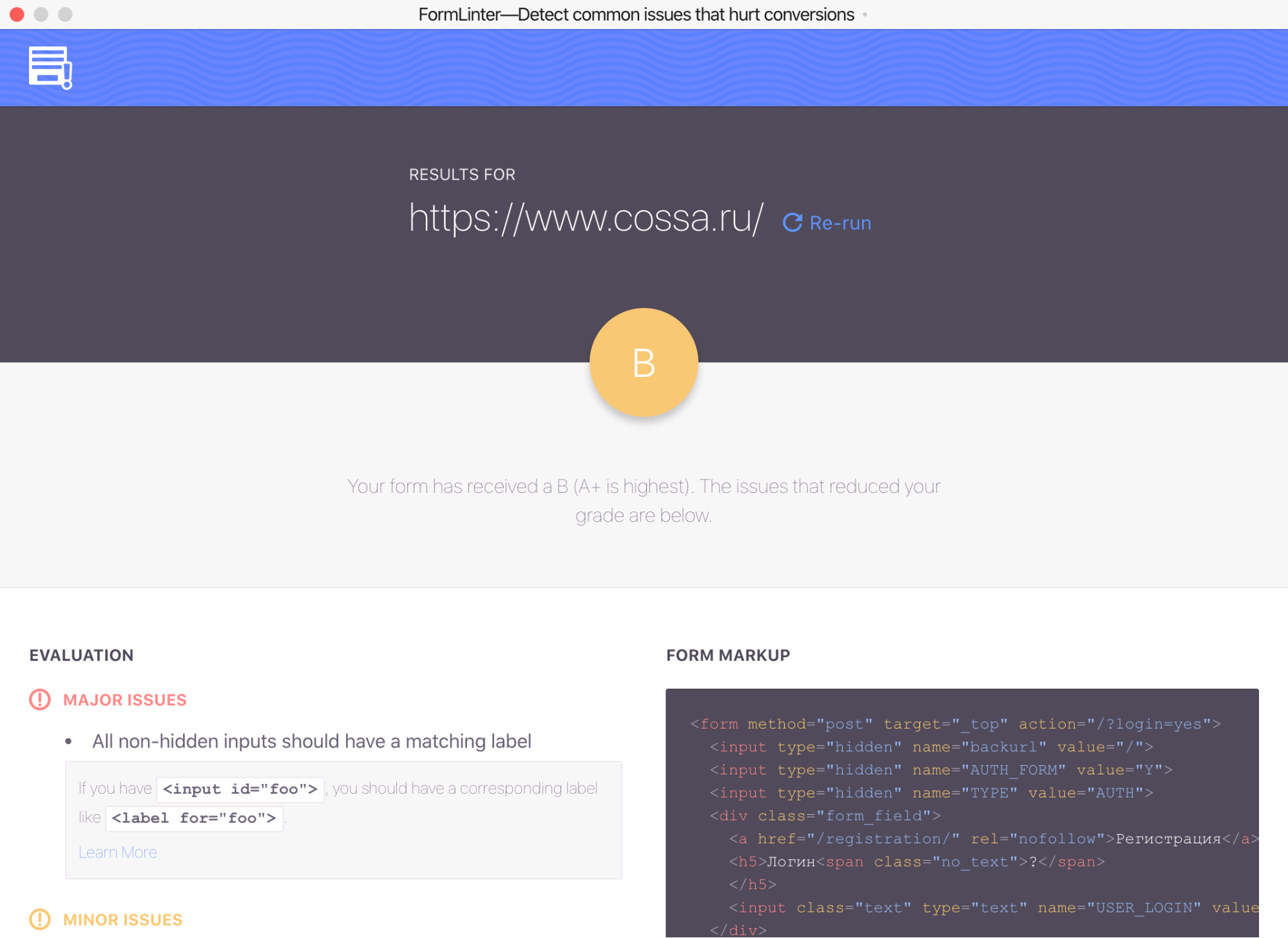
Скормите FormLinter ссылку на ваш сайт, и он проверит все формы с него на доступность.
Плагины и шаблоны
Ребят из Redmadrobot не устраивала система комментирования в Figma: не было присваивания комментам цветов, и были проблемы с безопасным шарингом прототипов. Потому они запилили плагин для переноса карты переходов из Figma в Miro. Всю историю с разных сторон можно прочитать на VC и Хабре.

Плагин для Sketch, который поможет удалить или объединить дубликаты стилей и символов как в отдельных макетах, так и в целых библиотеках, — Merge Duplicates. Может даже работать с приведением похожих стилей в один.
Уже настроенный Figma-шаблон, с помощью которого можно одним махом сделать больше 40 баннеров для Instagram, Facebook, Google ADS, YouTube, Twitter, Яндекс.Директа и не только.
Работаем с контентом
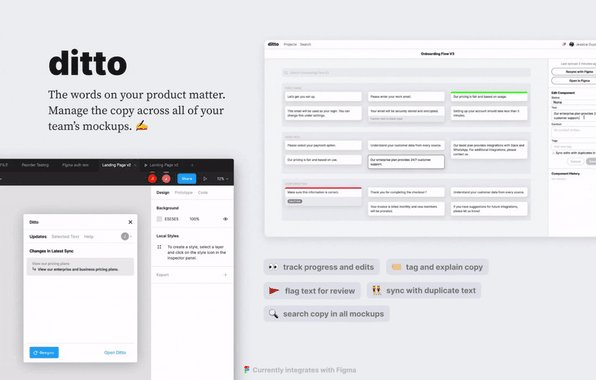
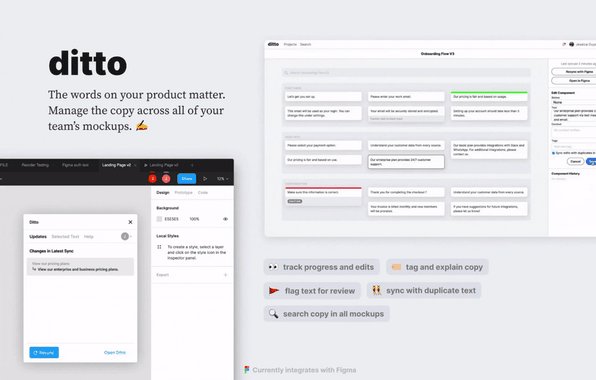
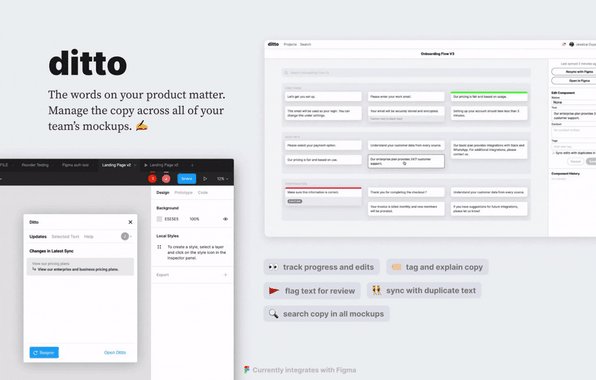
Ditto — попытка сделать единый источник правды для текстового контента. Есть двусторонняя синхронизация веб-приложения с Figma, версионность текстов, теги и отметки статуса «драфт — финал». От трёх человек стоит по 12 $ за пользователя.

Unscreen — онлайн-инструмент, который удалит фон из видео. Поддерживает mp4, webm, ogg и gif, а также можно работает с ссылкой на ролик.
Скоро обещают добавить pro-версию, которая будет работать с полноразмерными Full HD роликами и не будет оставлять вотермарок, а ещё напишут свой API.
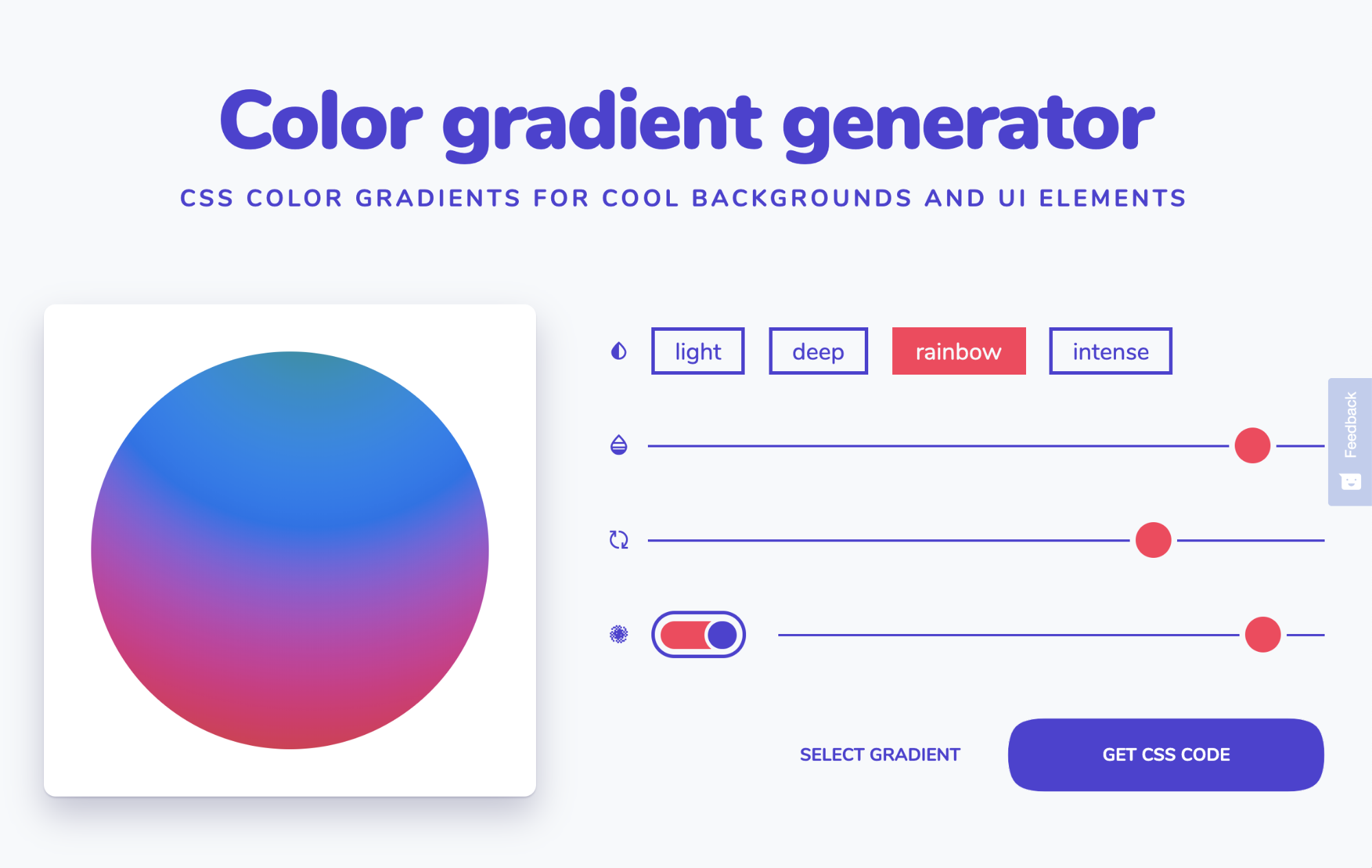
Инструмент от My brand new logo использует новый алгоритм для создания градиентов. Всё просто: выбираешь цвет или уже готовый градиент, настраиваешь по красоте и копируешь код. У нас открылся только из-под VPN.

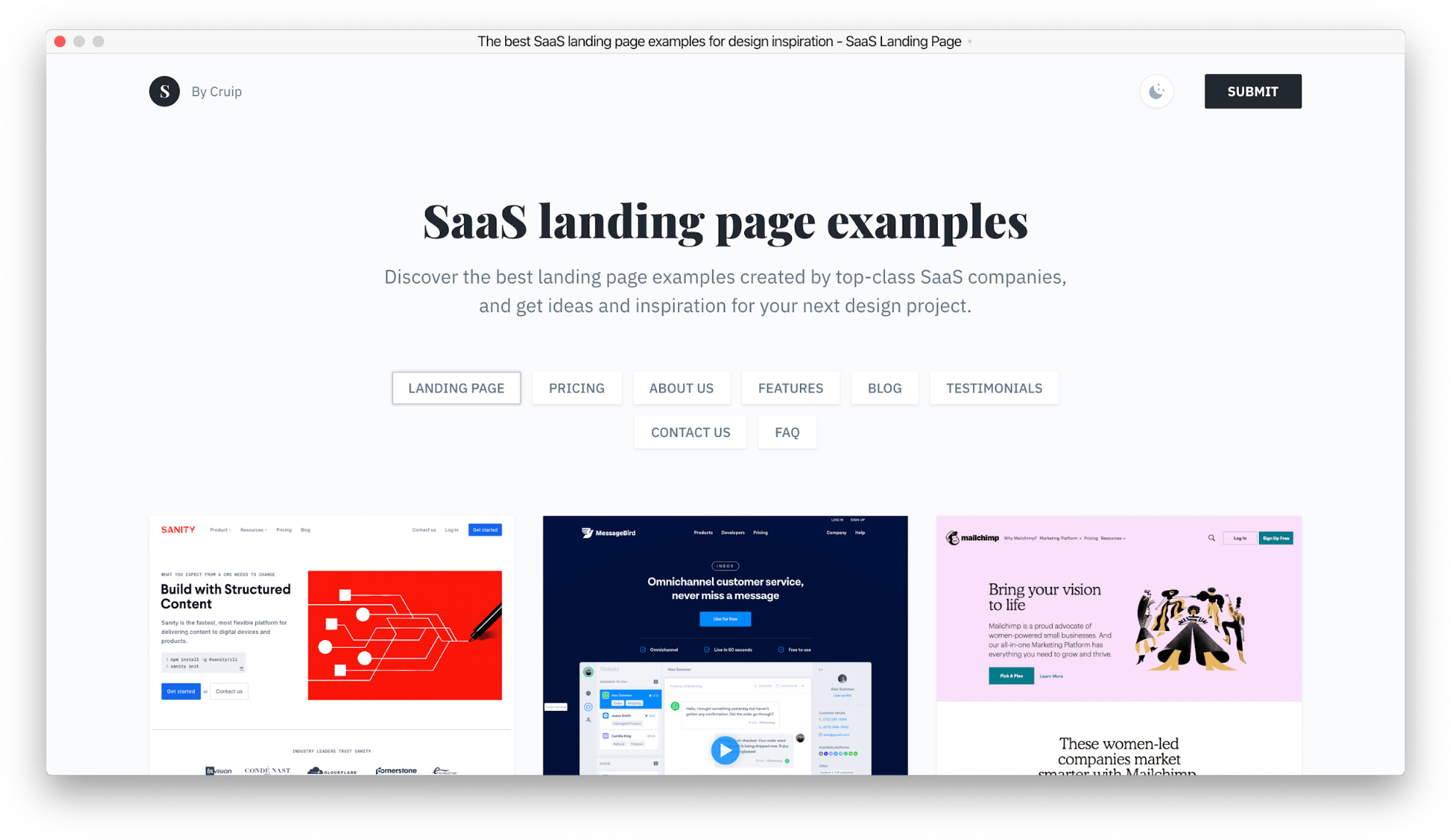
Вышла годная коллекция продуктовых лендингов. Действительно много хорошего инспирейшена.

Управляемся со всем
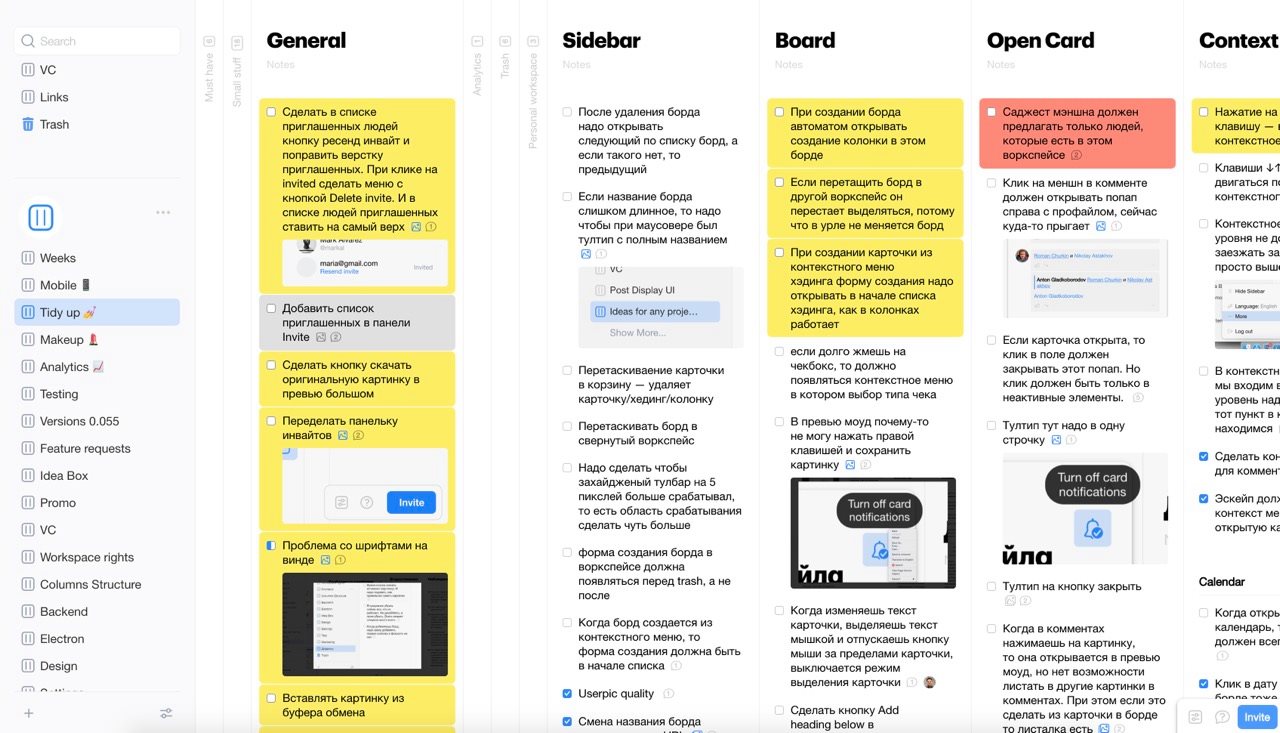
Приложение от создателей Coub — Columns — поможет делать списки в столбцах (как в Trello). Туда можно запихнуть всё что душе угодно: заметки, задачи, планирования и не только.
Внутри колонки можно замутить подсписки, а каждый айтем в нём — это отдельный чат. Пока есть только веб-версия. Можно закрывать целый спектр задач: от ведения проектов до коллекционирования покемонов. Почитать о других вариантах использования и планах можно на Facebook. Каеф!
Похожий на Notion, новый заметочник Craft. Можно сделать док с большой вложенностью, а потом скачать PDF со всеми страницами.

Продолжаем развиваться
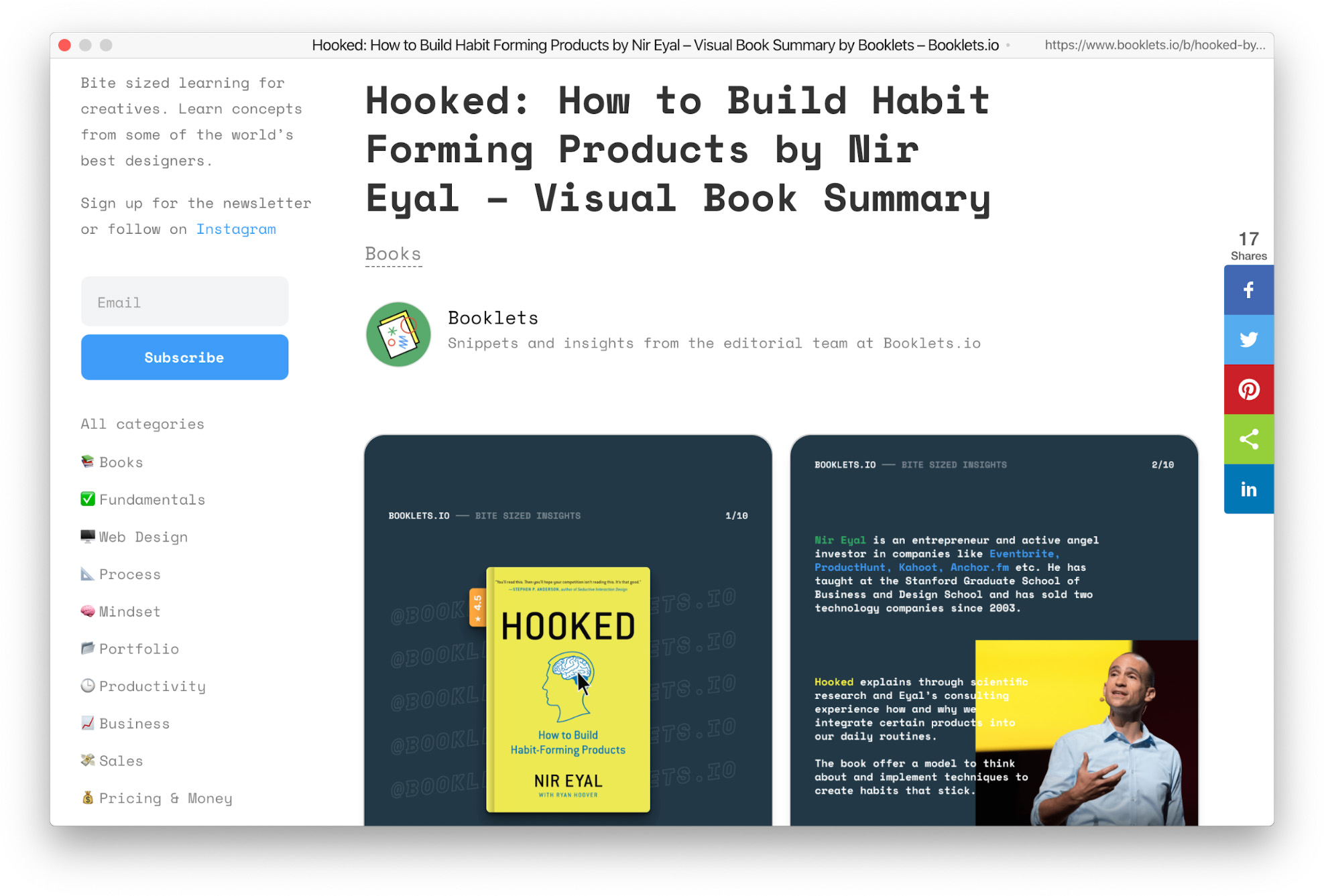
Booklets — сайт с адаптированным, по формату сторис, пересказом главных мыслей околодизайнерских книг и статей: больше 520 материалов по 21 категории.

Продолжаем разговор про Дизайн-выходные. На этот раз запавшая многим в душу лекция от Саши Загорского про рашн-дизайн.
Всегда интересно послушать от крутых дизайнеров не рассказ про успешный успех или о десятке кейсов, а историю о том, что действительно происходит у человека в голове.
Так вот, Людвиг Быстроновский в плейлисте «Шторм» описывает одноимённое тяжёлое эмоциональное состояние. Рекомендуем именно слушать на скорости х1,5-1,7.
А на DEADSIGN мы выложили свежий перевод статьи Бьянки Бёрнинг, креативного директора дизайнерского бюро Dalton Maag, где она объясняет, откуда пришло самое захватывающее нововведение в типографике.

А вообще карантин — это время посмотреть все те лекции, которые хотели, но так и не получилось. До встречи!
Ранее в сериале:
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.