Новостной Джедайст #38, ещё теплее
Радуемся теплу с обновками из мира дизайна.

У нас неожиданно потеплело. Вместе с мухами полезли и обновления любимых и не очень инструментов. Смотрим и радуемся последним тёплым дням этого года под сладкие тягучие звуки свежего альбома The Last Shadow Puppets.
Анимашечки в Фигме
Как и полагали, Figma выкатила Smart Animations. Анимируются изменения параметров слоёв в переходе от одного макета к другому. Можно выбрать тип ускорения (ease in, ease out, ease in-out) и продолжительность. Пощупать можно на официальных примерах, а почитать, как эту красоту применять, — в документации по этой функции.
Ещё статейка о том, как повторить iOS-анимации с помощью умных анимаций. Всё бы круто, но есть проблемусы — порой используется crossfade, что «грязнит» промежуточные кадры. У Adobe XD с этим лучше, а ещё последний позволяет анимировать векторные шейпы.
No, the new Auto Animate feature inside Figma doesn't animate vector shapes. Adobe XD still can. #uxdesign #figma #adobexd #autoanimate #prototyping pic.twitter.com/io7hxuMPif
— Aaron Sherrill (@motionharvest) October 7, 2019
Однако встаёт вопрос об уместности этой функциональности: зачем она нужна, если в тестировании она не играет большой роли, а для презентации на дрибблах её недостаточно. Причём анимация тут остаётся таким же артефактом, что и макеты.
Попутно обновили рендеринг прототипов. А ещё можно отлавливать перетаскивание (drag), что позволит прототипировать микросценарии типа «swipe to delete».

Обновы Скетча и XD
59 бета Sketch разжилась поддержкой вариативных шрифтов и фич Open Type. А ещё ребята поправили перемещение слоёв с артборда на артборд, улучшили выбор шрифта, полирнули свежие функции Smart Layout. Кроме того, обновили API, добавив новый обработчик onDocumentChange, что должно помочь отлавливать все изменения в документе.
В Adobe XD поделились планами на дальнейшее развитие продукта и подвезли пак октябрьских обновлений. Спойлер: ничего действительно революционного, XD пока догоняет.
-
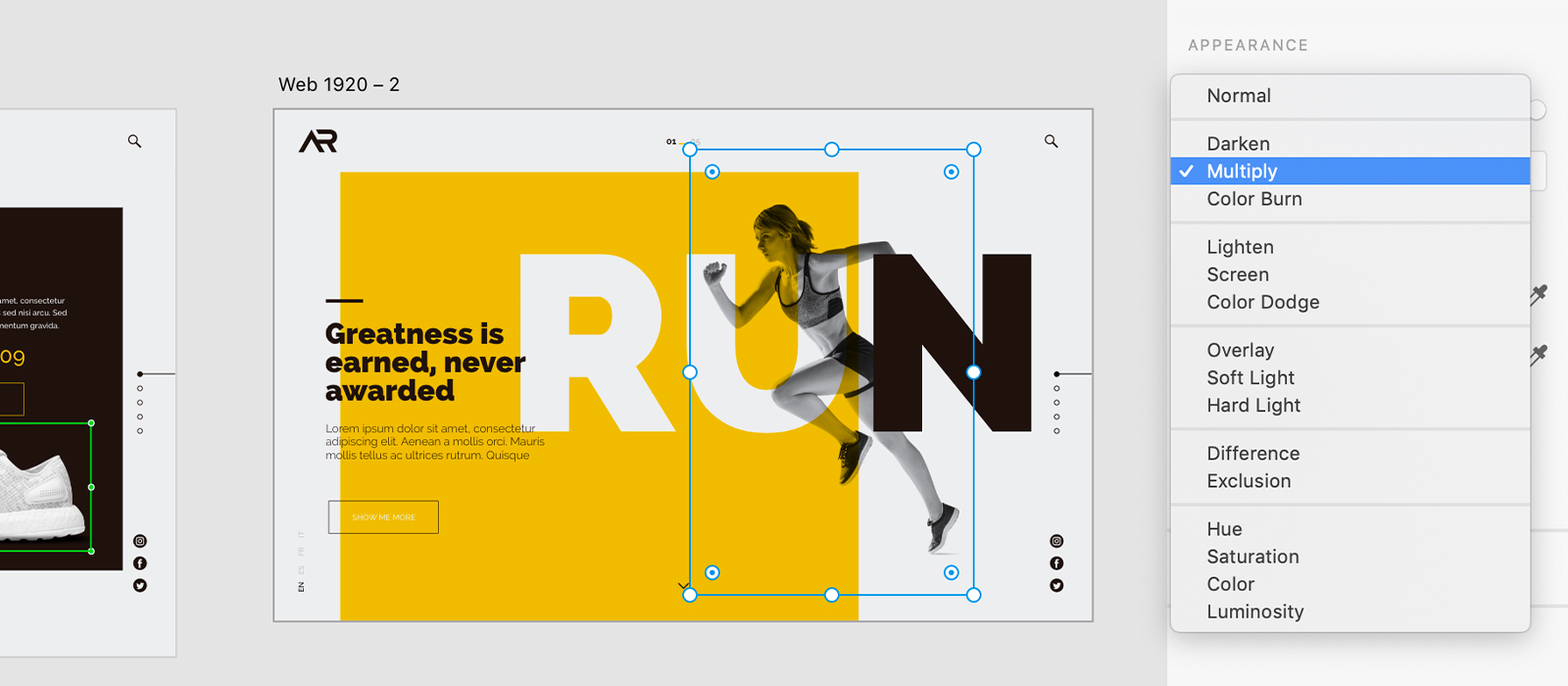
Появились режимы наложения.
-
Добавилась поддержка привычных шорткатов для перемещения объектов (Shift + стрелка) на 10 пикселей, а также изменения размеров на 1 (Command/Alt + стрелка) и 10 (Shift + Command/Alt + стрелка) пикселей.
-
Кроме того, стал поддерживаться шорткат (Cmd/Ctrl + клик) для просмотра всех слоёв.
-
Занесли углубленную интеграцию с Microsoft Teams и Slack.
-
Анонсировали мультипользовательское редактирование.

Анонсировали обновления, которые получит к концу года ProCreate 5 для iPad. Обновят графический движок, добавят поддержку кистей из Photoshop и улучшат создание оных (в том числе и с двумя текстурами). Добавят новые инструменты анимации, среди которых onion skin — редактирование текущего кадра, наложенного на несколько предыдущих. Подвезут динамическое управление цветом с помощью наклона Apple Pencil и поддержку CMYK.

Упрощаем ежедневную работу
С Pastel Bookmarket можно оставить комментарии по любым веб-страницам и картинкам: это как redpen.io, только для уже свёрстанных дизайнов. Внутри есть переключалка на мобильный вид и возможность целых диалогов под комментарием. Оставили комменты — поделились ссылочкой. Будет полезным для интерфейсных исследований и тестов. У нас открылось только под VPN.
Плагин для Chrome AnyPicker поможет содрать нужные данные с чужих сайтов и превратить их в табличку. Поможет ускорить сбор контента для ваших макетов. Неделю бесплатно, потом 10 $ в месяц или 100 $ в год.
Потенциально крутой плагин для Figma Scripter предлагает взаимодействие с инструментом при помощи кода. Круто для экспериментов уже сейчас, а в следующей версии добавят интерактивные контролы прямо в код. Посмотрите, что можно сделать с этой штукой!
Next version of Scripter will have interactive controls reaching right into your code.
— Rasmus Andersson (@rsms) 11 октября 2019 г.
This makes is easy to explore variables are your program is running. pic.twitter.com/RN4T3uTcOv
Upscale Pics — веб-аналог отличного Topaz Gigapixel — увеличивает разрешение картинок почти без потери качества с помощью нейросетей онлайн. Бесплатный тариф предлагает максимум четырёхкратное увеличение, платный же даст возможность пакетной обработки и увеличение разрешения видеороликов.

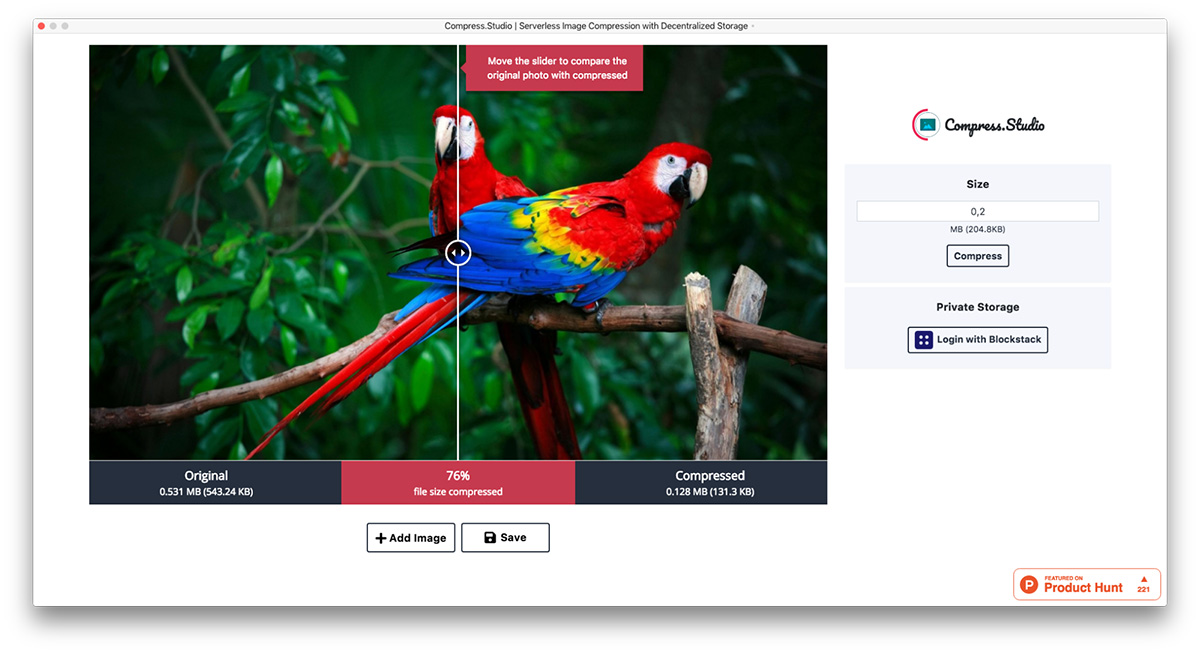
Compress Studio — онлайн-приложение, сжимающее картинки на стороне клиента в браузере. Есть личный кабинет, так что обработанные фотки можно получить с любого устройства.

Быть в курсе веяний и новых идей тоже надо. Список хороших медиа пополнился очередным сборником статей по UI/UX.

Раз уж зашла речь о ресурсах, на неделе презентовали инсайты с Future London Academy. Немного об этом в августе писал Юрий Ветров. Круто и интересно!
А ещё перевели в DEADSIGN статью о том, какой кегль и какое начертание используются в тех или иных элементах интерфейса в приложениях на iOS. Будет полезно тем, кто хочет добиться визуальной схожести с софтом Apple. Автор материала — Эрик Кеннеди.

Немного контентных штук
200 бесплатных анимированных иконок в JSON для Lottie, GIF, Ae от icon8.
Movin Icons — больше сотни анимированных иконок в SVG, Ai, Ae, JSON, HTML, XML за 24 $.

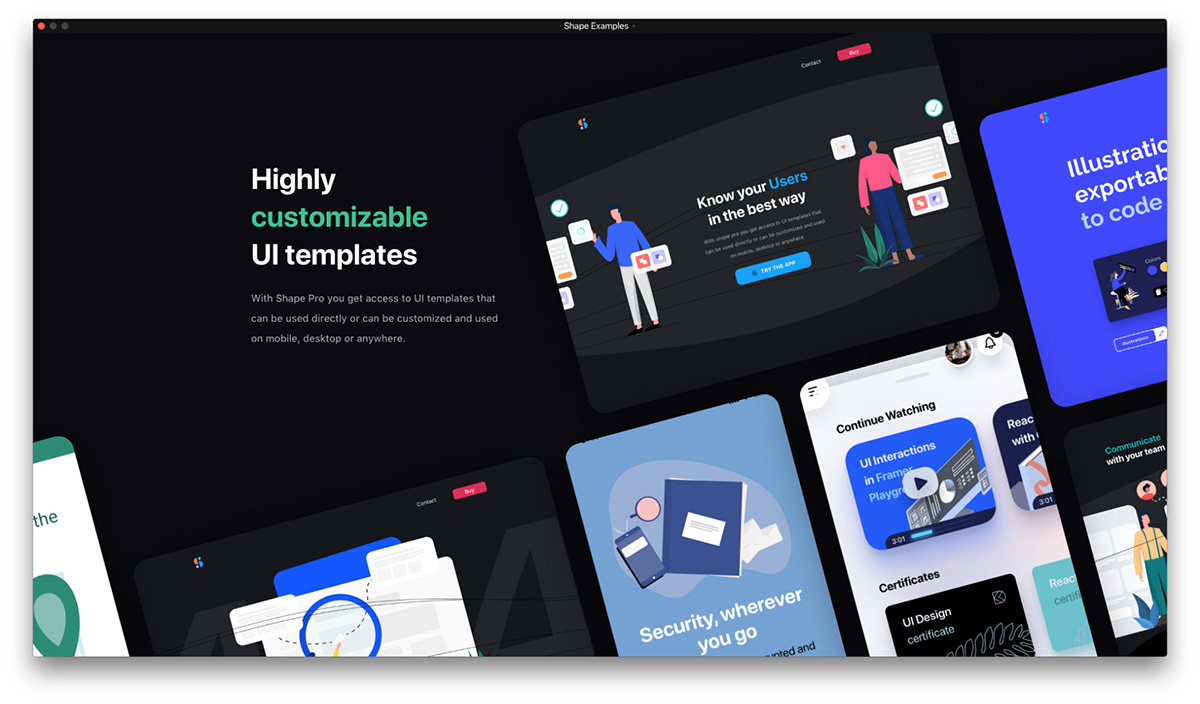
Shape.so предлагает набор UI-шаблонов, 1480+ иконок в 10 стилях и 120+ иллюстраций готовых к использованию с React, Lottie и SVG. Планируют увеличить коллекцию, добавить GIF и выпустить плагины к популярным инструментам. Бесплатно дают доступ к ограниченному числу ресурсов в PNG и React. Пожизненный доступ стоит 50 $.

Kandinsky.io — iOS приложение, генерирующее картинки с помощью эволюционных алгоритмов. Можно использовать для создания обоев, а можно — для крутых визуалов.

Появился Material Design Kit для Figma.

Ранее в сериале:
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.