Ланч-тайм 238: краткий перевод свежих статей о digital
В номере: три составляющих эмпатии, зачем она нужна дизайнерам и что категорически нельзя делать с типографикой.

Содержание
#802. 3 стадии эмпатии

Слово «эмпатия» впервые появилось в английском языке более 100 лет назад — от немецкого einfühlung, что означает «чувствовать внутри». Сначала его использовали для обозначения способности мысленно «проникать внутрь» произведений искусства и получать опыт от первого лица с точки зрения объекта. Сегодня термин чаще используется для описания способности связываться с опытом другого человека— чтобы понять его и почувствовать, как будто это наш собственный.
Способность к эмпатии — то, что присуще именно человеку, а значит, она играет центральную роль в проектном мышлении, основанном на понимании и реагировании на потребности пользователей. Исследования пользователей — очевидная, но не единственная сфера, где эмпатия рулит. Она работает в разных ситуациях: от стимулирования творчества до влияния на принятие внутренних решений.
Как работает эмпатия
Чтобы случилась эмпатия, должны объединиться сразу три психологических процесса:
1. Способность понимать, что происходит в чужом уме (ментализация).
2. Способность представлять опыт так, как будто он личный (совпадение воздействия).
3. Желание действовать — например, утешить того, кто испытывает боль (эмпатическая мотивация).
Подробнее о психологии эмпатии читайте в книге Мэтью Либермана «Социальные сети».
Ок, но при чём тут дизайнерское мышление?
Ментализация
Дизайн-ресёрчеры проводят много времени с пользователями, и эмпатия здесь — ключик к более глубокому пониманию психического и эмоционального состояния пользователя. Она помогает установить взаимопонимание и доверие, глубже погрузиться в более эмоциональные и/или чувствительные темы, вовремя задать верные вопросы.
И для этого процесса как раз нужна ментализация — способность понимать, что происходит в чужих мозгах. Но каждый эмоциональный отклик, который мы получаем во время исследований, стоит проверять — чтобы удостовериться, что мы не проецируем свои переживания на респондентов. Чтобы такого не происходило, а картина была полной, при проверке гипотез нужно задавать больше вопросов.
Чужой опыт как свой
Исследования дизайна часто вдохновляют. А возможность представить пользовательский опыт, как свой собственный, — мощный способ связи с потребностями пользователя. При этом они как будто ваши — благодаря этому дизайн получается более релевантным.
Для развития эмпатии у дизайнеров можно провести тест продукта или услуги для погружения в опыт и вжиться в роль потребителя. Но есть методы тоньше — это так называемая «эмпатия втихаря». Например, во время креативного воркшопа, когда создаются персоны, воздействовать на команду через темп, язык общения, правила поведения — чтобы команда вела себя как целевой пользователь, не осознавая этого.
Желание действовать
Третий психологический компонент — эмпатическая мотивация. Она побуждает нас эмоционально реагировать или действовать. В разрезе пользовательских исследований с этим часто возникают проблемы. Но если вы хорошо понимаете, как и почему действуют заинтересованные стороны проекта, это поможет разработать эффективные стратегии влияния на принятие решений. Например, более эмоциональные аргументы, которые подтолкнут ЛПР к конкретным действиям.
Эту стратегию часто зовут «инструментальной эмпатией» — широко используемый подход для воздействия на убеждения людей и групп, которые имеют очень разные, а иногда и противоположные взгляды.
В качестве примера — недавно автор статьи предложил клиенту несколько сценариев, в которых продемонстрировал, что может произойти, если тот решит не инвестировать в новую технологию. Визуализировал риски бездействия, так сказать. Этот подход помог преодолеть когнитивные искажения, которые делают людей более склонными сидеть в уголочке и менее склонными действовать (недооценка бездействия, отклонение в сторону статус-кво, отвращение к потерям).
В итоге…
Эмпатия — действительно полезный инструмент для процесса дизайн-мышления. Понимание психологии эмпатии помогает нам точно определить, как использовать её на разных этапах проекта — от лучшего понимания потребителя до генерации идей и более эффективной работы.
Вывод: хватит быть чёрствым сухарём — пора чувствовать других (и использовать это в дизайне и не только).
Вы сэкономили 5 минут.
#803. 8 вещей, которые нужно прекратить делать с типографикой (прямо сейчас!)
8 Things to Stop Doing With Typography (Right Now!)

Хорошая типографика — это вам не из шаблонов лендосики стряпать, тут нужно с умом подходить к делу. Чтобы не краснеть перед клиентами и коллегами, проверьте-ка, не делаете ли вы нижеописанных вопиющих ошибок в своих креативах.
Добавление теней

Большинство шрифтов — уже идеальны. Поэтому если какой-то из них не подходит к вашему дизайну, не надо его «допиливать» — лучше возьмите другой.
Для теней есть общее правило — их не должно быть заметно. Вообще. Если вы видите тень на текстовом элементе, значит, она слишком большая, слишком тёмная и стопудово мешает удобочитаемости. Использовать тени — вообще довольно ленивый способ заставить текст работать (обычно такие приёмчики появляются там, где текст должен больше контрастировать с фоном).
С другой стороны, вы можете создать несколько классных текстовых элементов с помощью теней и контуров. Но это вам пригодится, скорее всего, всего пару раз за всю дизайнерскую карьеру.
Слишком много шрифтов

Это очевидно, но повторенье — мать ученья. Если шрифтов слишком много, скажите прощай вашей стройной типографике. А если они ещё и плохо сочетаются между собой, и дизайн пойдёт по бороде.
Всё придумано за вас — просто выберите подходящий набор типографики и используйте его. Соблюдайте правила стиля шрифта, которые вы установили для проекта, и есть вероятность, что все получится нормально.
Не знаете, как сочетать шрифты? Так узнайте!
Игнорирование контраста

Контрастность — это то, что делает шрифт читабельным. Это относится к печатным материалам, сайтам и даже предметам вроде футболок или рекламных щитов. Типичная ошибка — когда контраста между фоном и типографикой нет или когда игнорируется подсветка или элементы окружающей среды.
Всё гениальное просто: для читабельности поместите белый текст на темный фон, или наоборот, и не используйте одинаково насыщенные цвета друг против друга. Сомневаетесь? Тогда чёрно-белое сочетание — ваше всё. Инструмент WebAIM Color Contrast Checker поможет определить контрастность для текстовых элементов.
Чрезмерное использование капса, жирности и курсива

Несколько стилей шрифтов вызывают смятение — текст с обилием капса, курсива, болда или подчёркнутостей будет выглядеть пережатым. Какая уж тут читабельность. Хотите сделать акцент? Добавляйте, но не пережестите.
Двойной интервал

Двойные пробелы (расстояние между буквами и другими элементами) — фи. Особенно стрёмно это выглядит в конце строк. Типографируйте, чтобы этого не было (конечно, если вы не набираете текст на пишущей машинке).
Игнорирование устройства/размера экрана

Не забывайте о мобильных пользователях при настройке размеров шрифта для дизайна сайта, электронной почты или даже изображений в социальных сетях, которые будут отображаться на маленьких экранах (и содержат текст).
Размер имеет значение — проверьте, смогут ли люди понять написанный текст. Некоторые шрифты сделаны так, что хорошо выглядят в любом размере, другие же — подходят только для больших дисплеев.
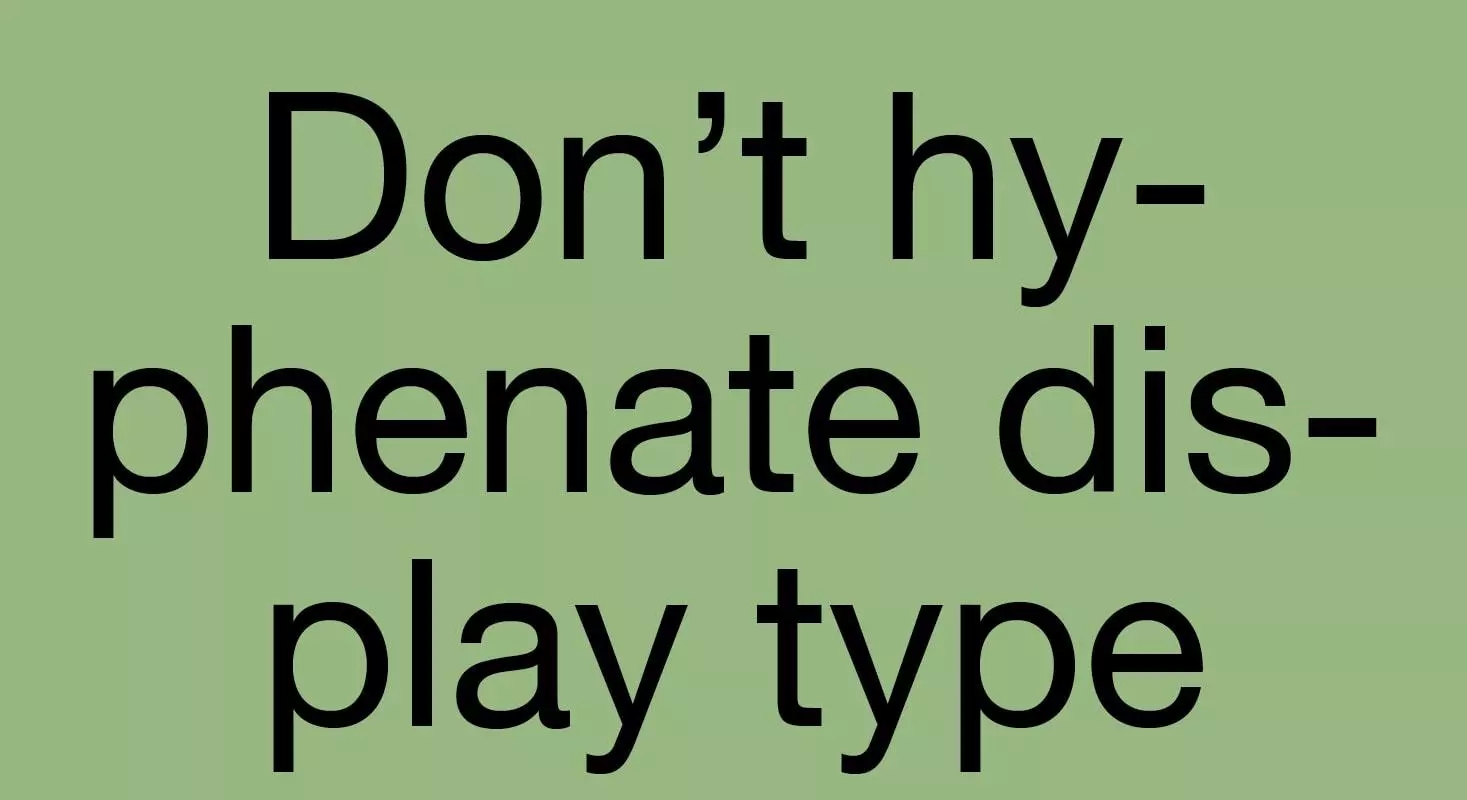
Использование дефисов

Обычно это не так уж важно для веб-дизайнеров, но это важно для всех остальных: не переносите слова. Это просто безобразно. И невозможно прочесть.
Продолжайте, продолжайте, продолжайте…

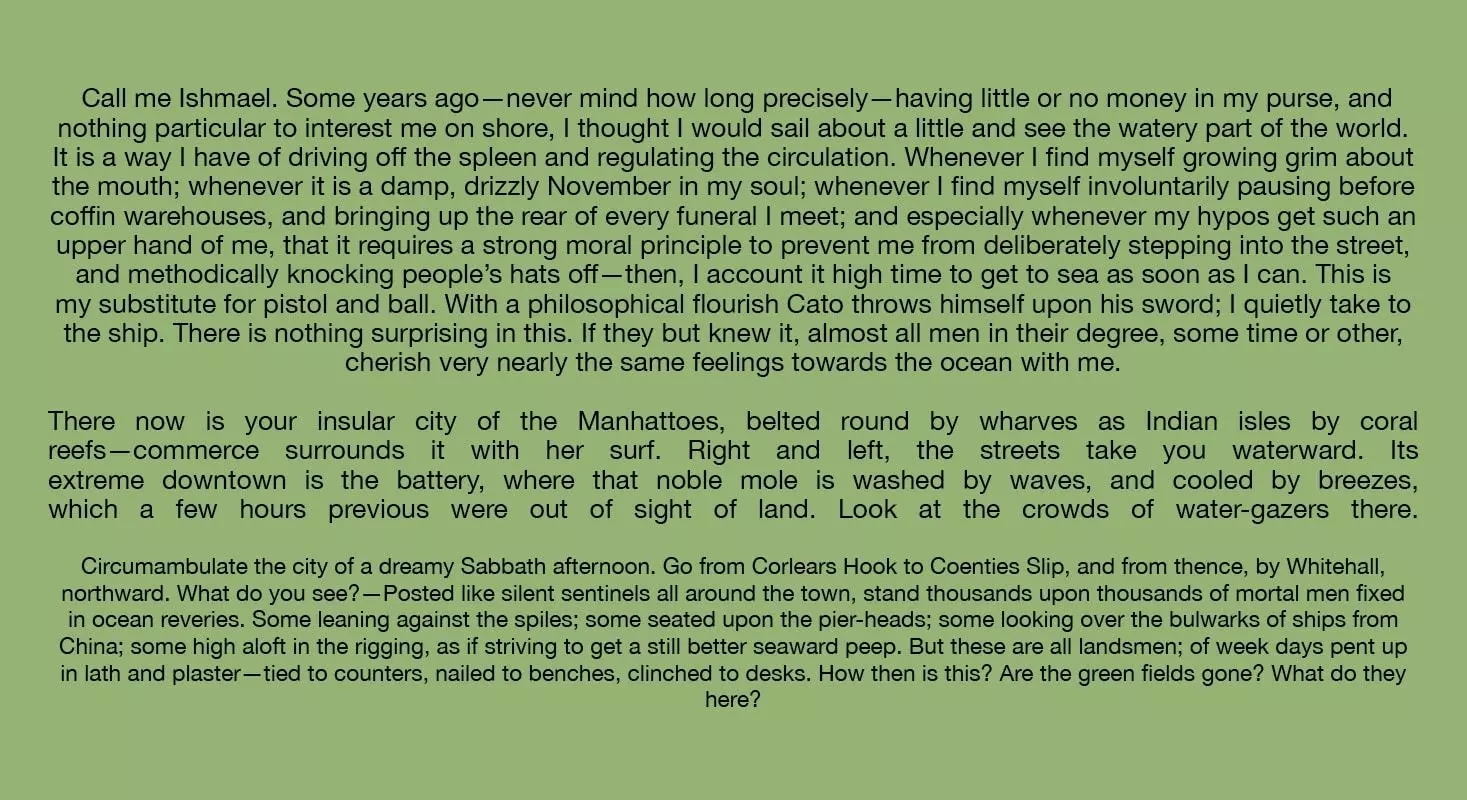
Откроем «тайну» — никто не будет читать километры текста. Так что выделяйте главное, делите на параграфы, добавляйте списки и форматирование. Стремитесь к 40−60 символам в строке (для самых маленьких экранов — чуть поменьше). Это покажет, насколько громоздки или неудобны для чтения тестовые блоки.
Придерживайтесь стандартного выравнивания для всего, кроме заголовков. Длинные блоки центрированного текста невероятно трудно читать — вы ж тут не поэзию печатаете.
Чем больше текста у вас в дизайне, тем важнее становится типографика. Используйте понятный и легко читаемый шрифт без сложного форматирования в больших текстовых блоках.
Вывод: надеемся, вы и так всё это знали, но если не знали, то теперь знаете :–)
И сэкономили 6 минут.
Теперь, когда уж вы всё знаете о эмпатии и типографике, можно отправиться в путешествие по своему городу в поисках особенно вырвиглазных дизайнерских решений. Самые крутые — присылайте в комментариях, вместе заценим!
Читать по теме: Ланч-тайм: краткий перевод свежих статей о Digital (все выпуски)