Майджест: что нового в мире сильного digital-дизайна
Длинный и горячий список майских новинок в мире digital от Red Collar.

Среди популярных инструментов уже давно наметились разные векторы минорного развития: Figma работает где-то на фундаментальном уровне и уже реально давно не выкатывала ничего нового и крутого, Sketch пытается скопировать функциональность Фигмы (в том числе обещают выйти в онлайн к концу года) и выиграть за счёт плагинов и нативности, а Adobe XD просто спешит представлять всё новые и новые фичи.
Sketch 55, как уже говорили, привносит то, что нам так нравилось в Figma: умное распределение и автоматический «перевод» кода SVG в картинку. Плюс улучшили привязку к сетке и быстродействие.

Тест SEO 2 недели
В топ за 2 недели бесплатно. Предоплата не нужна.
Подключай тест-драйв SEO в PromoPult:
- Подберем ключевые слова.
- Выполним задачи по базовой оптимизации.
- Проставим ссылки с надежных сайтов.
- Создадим контент под информационные запросы.
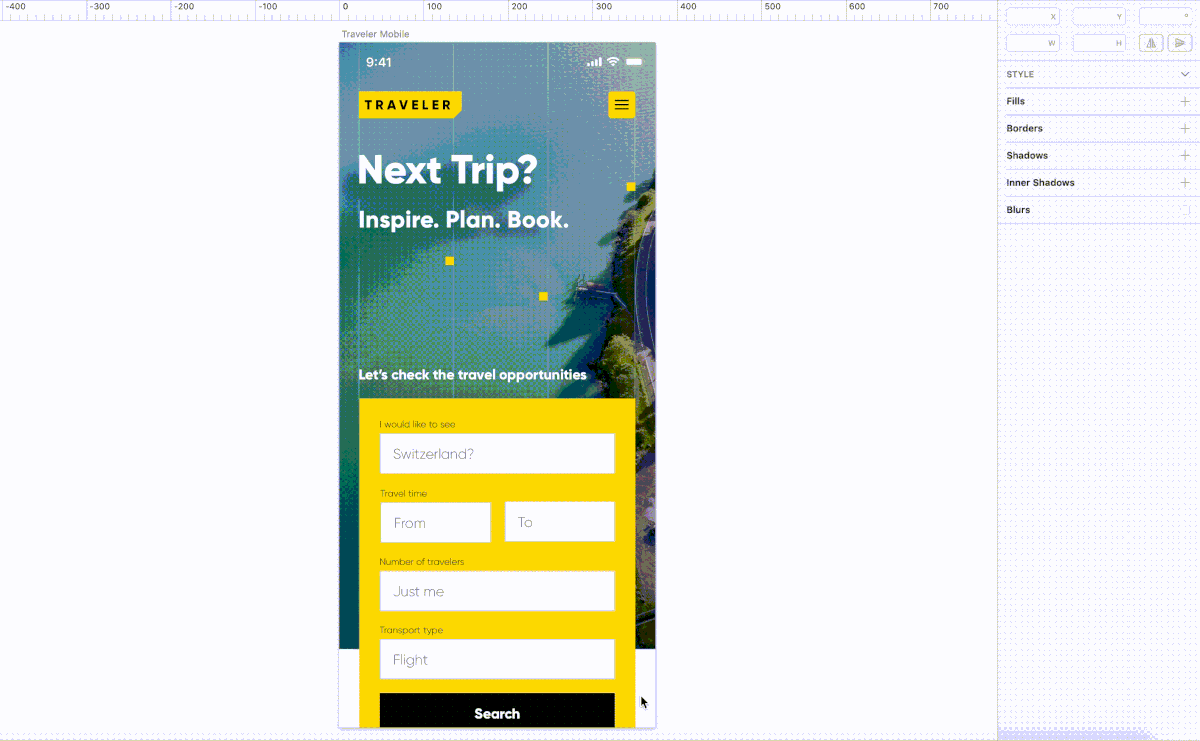
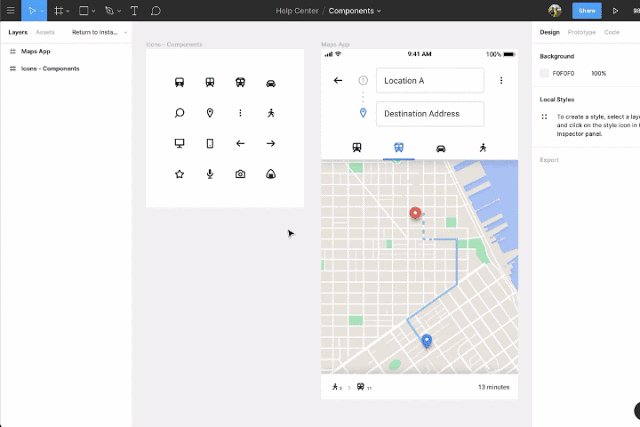
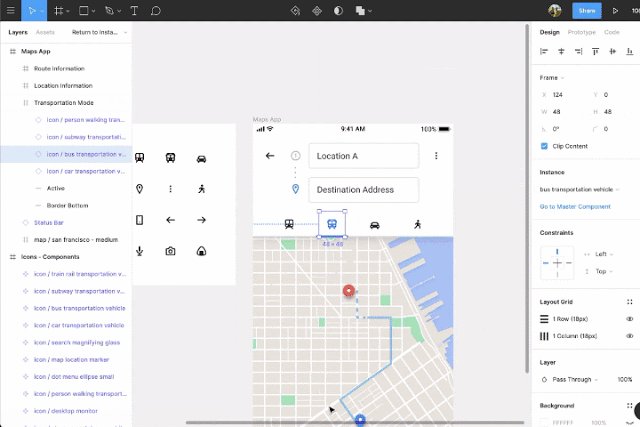
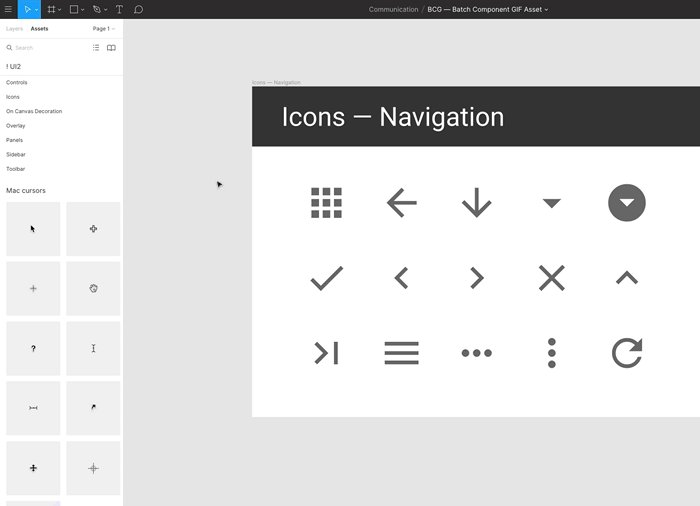
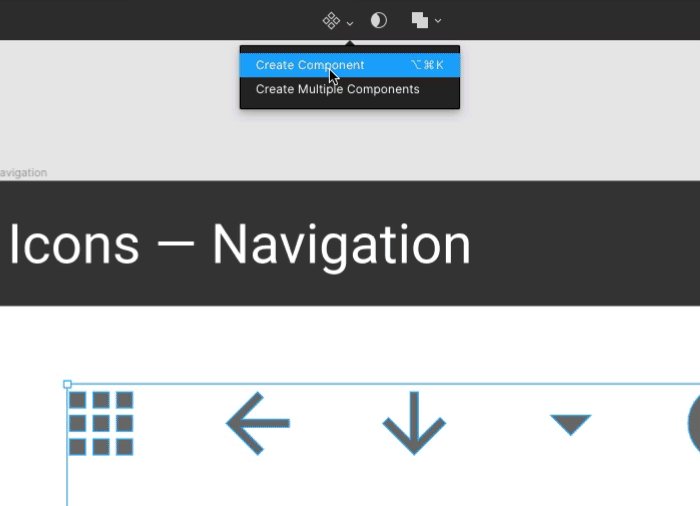
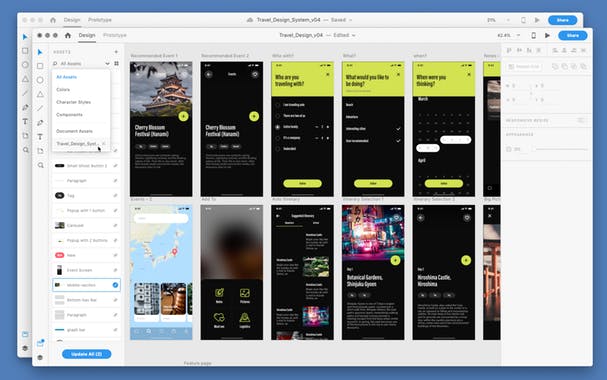
У самой Figma появилась возможность превращать несколько групп в компоненты одним махом.

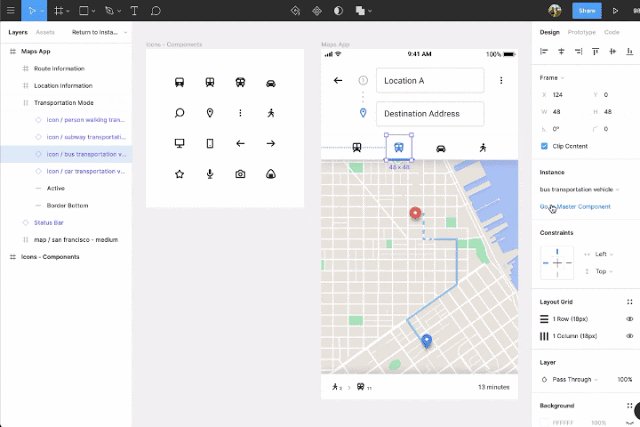
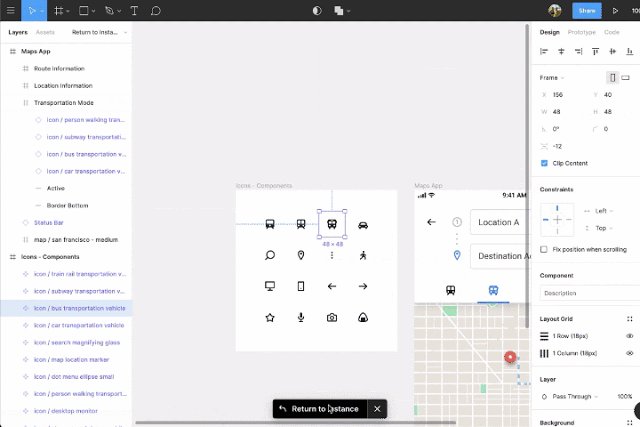
Положили ускоренное перемещение между мастер-компонентом и его экземпляром.
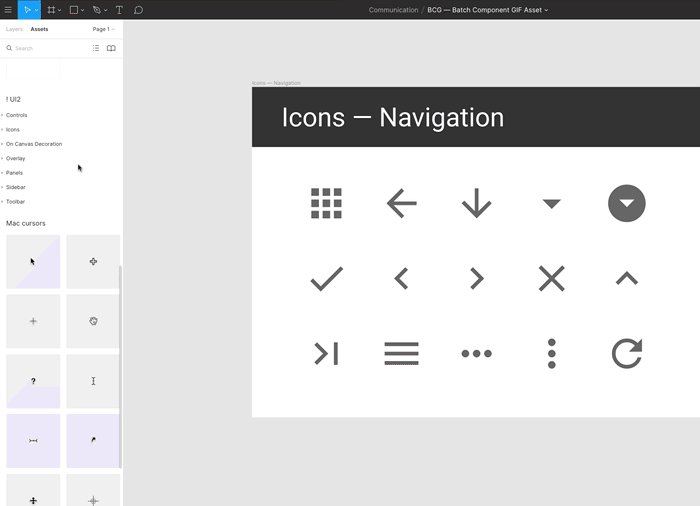
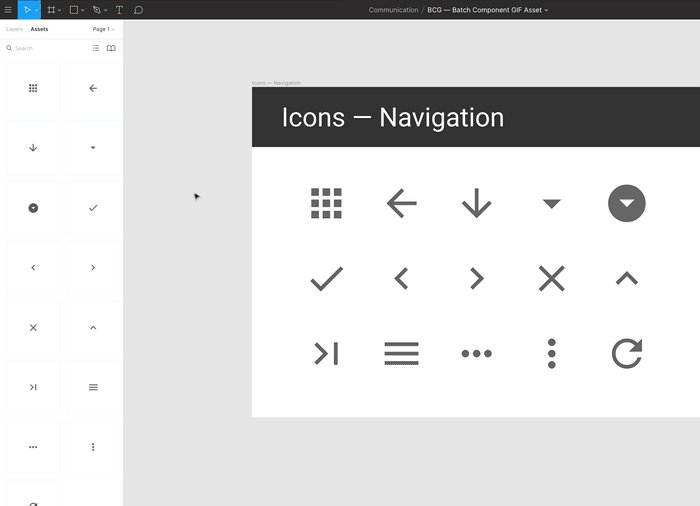
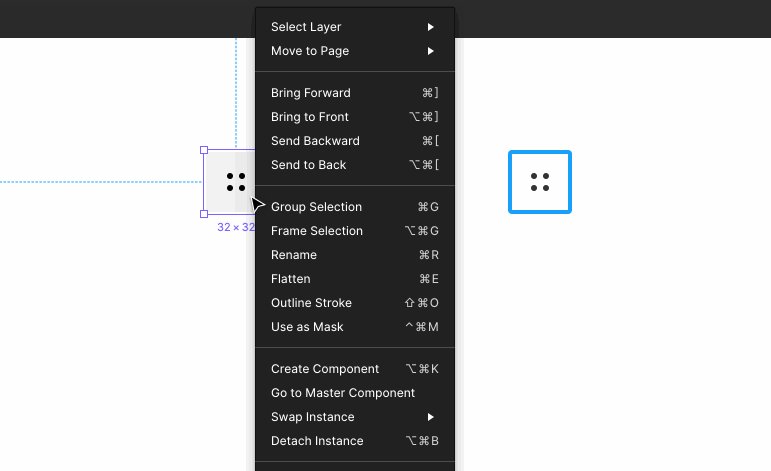
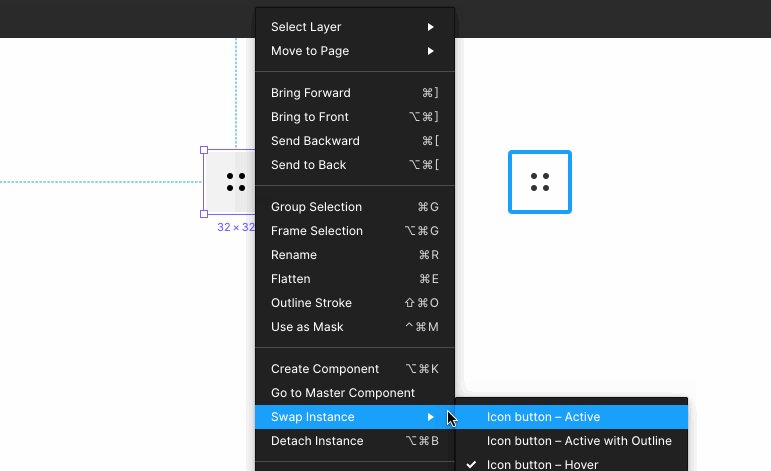
Также был добавлен просмотр связных компонентов из контекстного меню: наводите на экземпляр, жамкаете левой кнопкой, меняете на другое состояние. Выглядит как-то так:

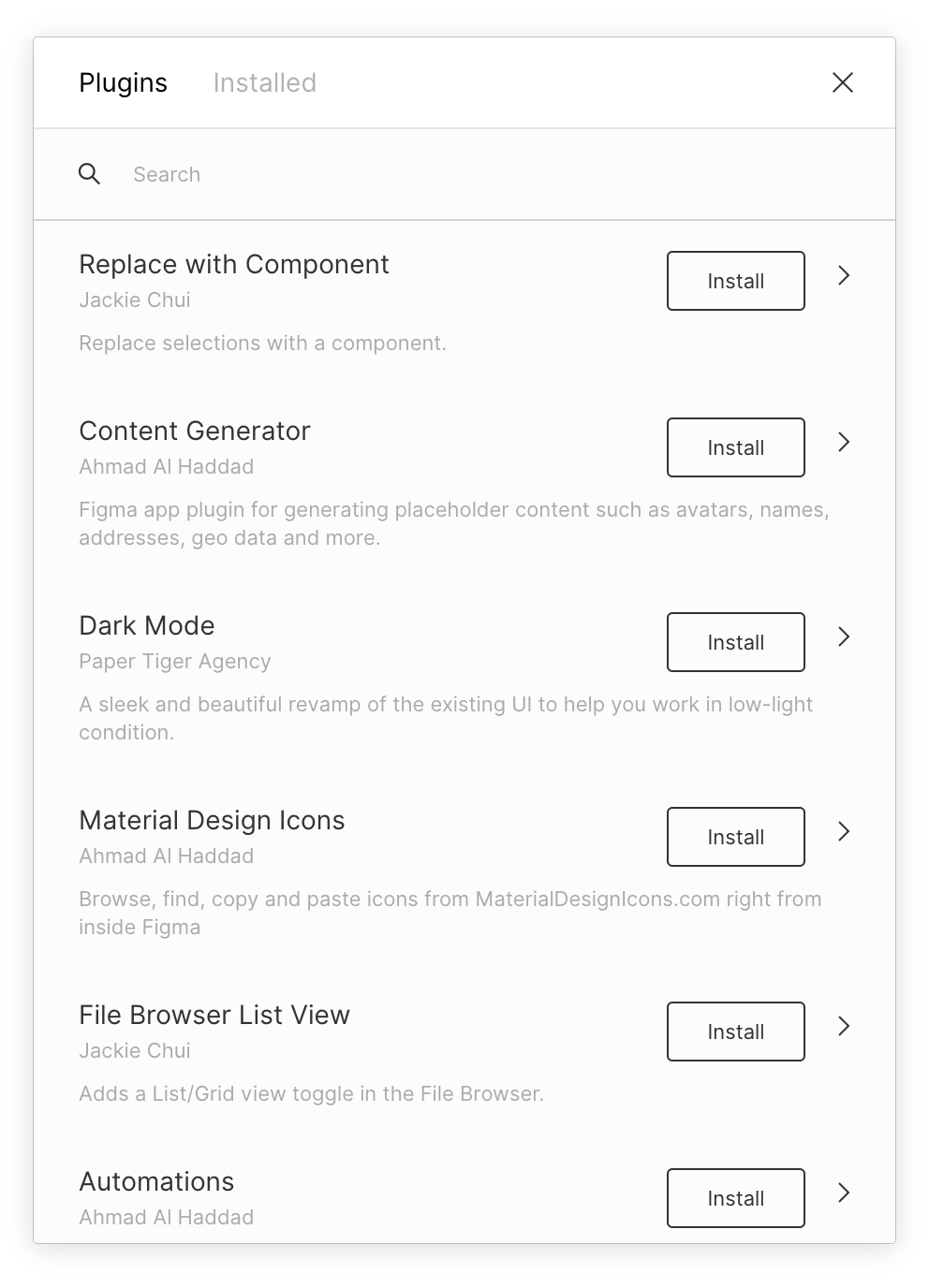
Но самое интересное — например, набор плагинов Figma Plus — появляется уже внутри сообщества. Их там пока не очень много, но апдейты приходят довольно часто. Вот тут можно найти обзор части плагинов. Не можем сказать, что в каждодневной работе они все невероятно полезны, но есть парочка хороших.

У Adobe XD сочный пак майских обновлений:
- Добавили синхронизацию дизайн-систем и улучшили работу с компонентами: положили оверрайды и адаптивный ресайз.
- Завезли синхронизируемые текстовые стили и палитру.
- Добавили возможность публикации стайлгайдов.
- Обновили список триггеров: теперь можно повесить действие на клавиатуру и контроллеры XBox и Playstation для имитации взаимодействия с декстопом или игровой консолью.
- Добавили поддержку прописных, строчных, заглавных букв и зачёркивания.
- Положили Polygon Tool и улучшенную работу с направляющими.
- Появились настройки приватности прототипа или спецификации.

У Framer тоже много интересного:
Framer Bridge может подключать компоненты, которые синхронизируются с Framer-компонентами, из технологического фреймворка. Плюс появилось версионирование компонентов в Git.
Framer Playground — это новая среда для программирования, которая доступна во Framer X. Состоит из трёх частей: встроенного редактора кода, который помогает изучать React в процессе работы, большой библиотеки анимации и документации. Тут ещё подробный гайд для новичков.
А вот это огонь! Плагин для VS Code с возможностью визуального редактирования HTML и CSS. Всё наглядно, есть поддержка React, Bootstrap, VueJS и Angular. Обещают бету во второй половине года. И вся эта штука называется Gimli.
Почему круто? Потому что пора уже дизайнерам понимать, как будут верстаться их макеты. Поиграются — и авось продуманней будут делать. ;–)
Бомбический ресурс — справочник необходимых знаний, навыков и практик для уважающего себя проектировщика интерфейсов от Контура.

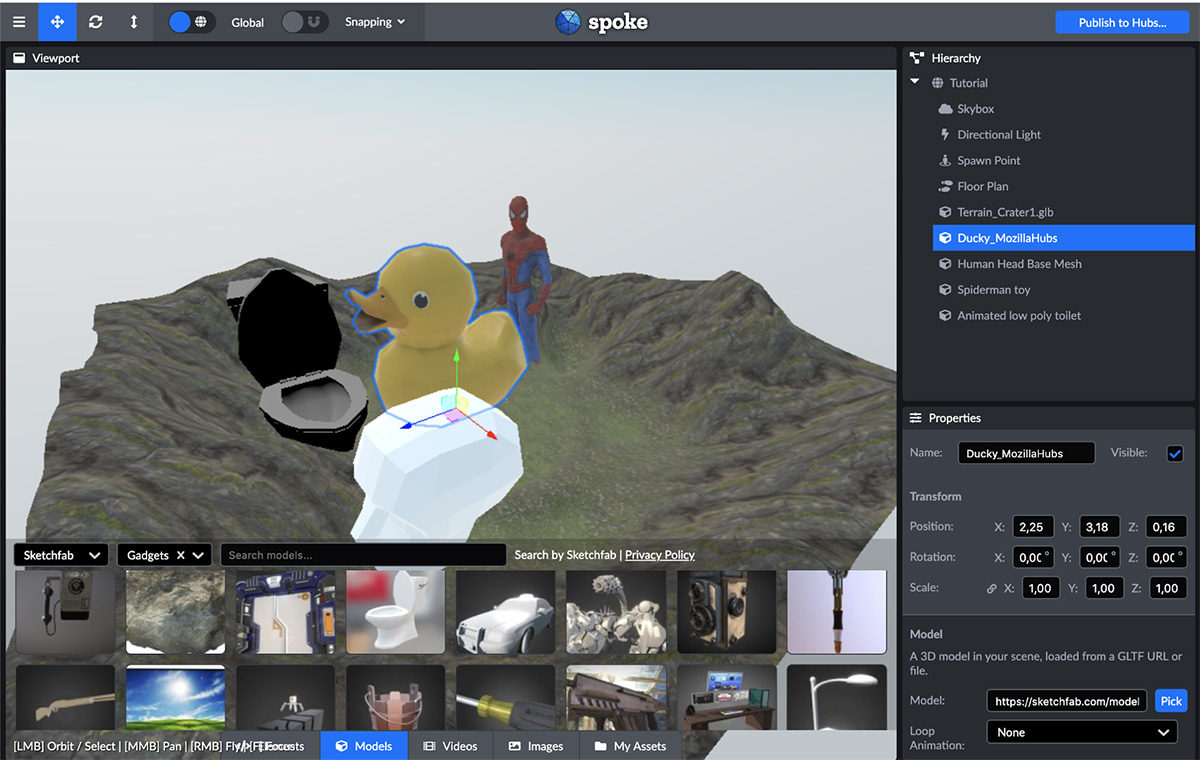
У Mozilla есть на голову отбитый 3д-редактор. Для ваших постироничных работ. Когда скринили интерфейс, залипли на час. Так что будьте осторожней.
Pixelmator Pro научился работать с настройками цвета по-новому. Новая функция ML Match Colors на основе машинного обучения изменяет экспозицию, баланс белого и иже с ними, чтобы ваша фотка стала похожа на красивую картинку из Unsplash. Да, может, где-то не идеально, но только посмотрите, как работает!
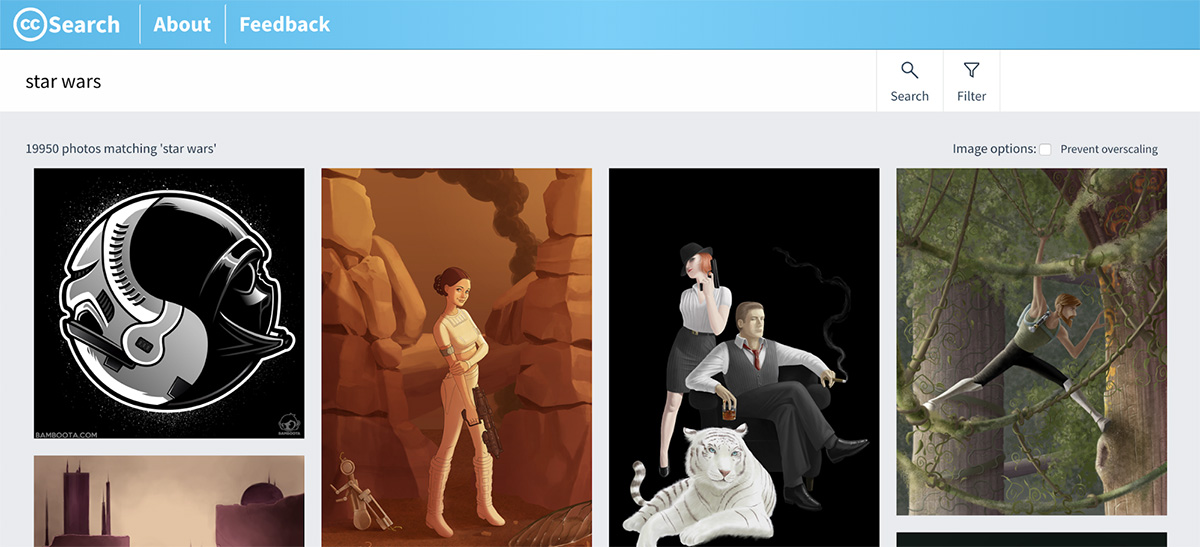
Creative Commons представила поиск бесплатных изображений. Вместо возни с фильтрацией лицензий и вариантов использования можно заглянуть на поисковую систему CCSerarch.
Для поиска изображений анализируются открытые хранилища, среди которых Flickr, Метрополитен-музей, публичная библиотека Нью-Йорка, 500px, Рейксмузей, — сейчас в базе более 9,5 млн фотографий.
С помощью Useberry можно провести юзабилити-тестирование интерактивных прототипов:
- Делаем свой внутри или импортируем готовый прототип
- Выбираем один тип теста из пяти
- Добавляем анкету
- Шарим
The Growth Handbook от Intercom перевели на великий и могучий. Будет полезна для детального понимания процессов работы над ростом.
Внутри шесть разделов:
- Привлечение
- Активация
- Удержание
- Монетизация
- Тестирование и оптимизация
- Метрики и измерения
Каждый раздел состоит из небольших статей, написанных ребятами из Atlassian, Facebook, Slack, Pinterest, Spotify и других компаний.
Ещё одна бесплатная книжка, только на английском и про дизайн-системы. В интернетах нахваливают.

Коротенько
Сервис для проектирования интерфейсов Évolt. Внутри есть описание персон, сториборды, средства проектирования бизнес-модели, CJM, решение для мозгового штурма и мудборды.
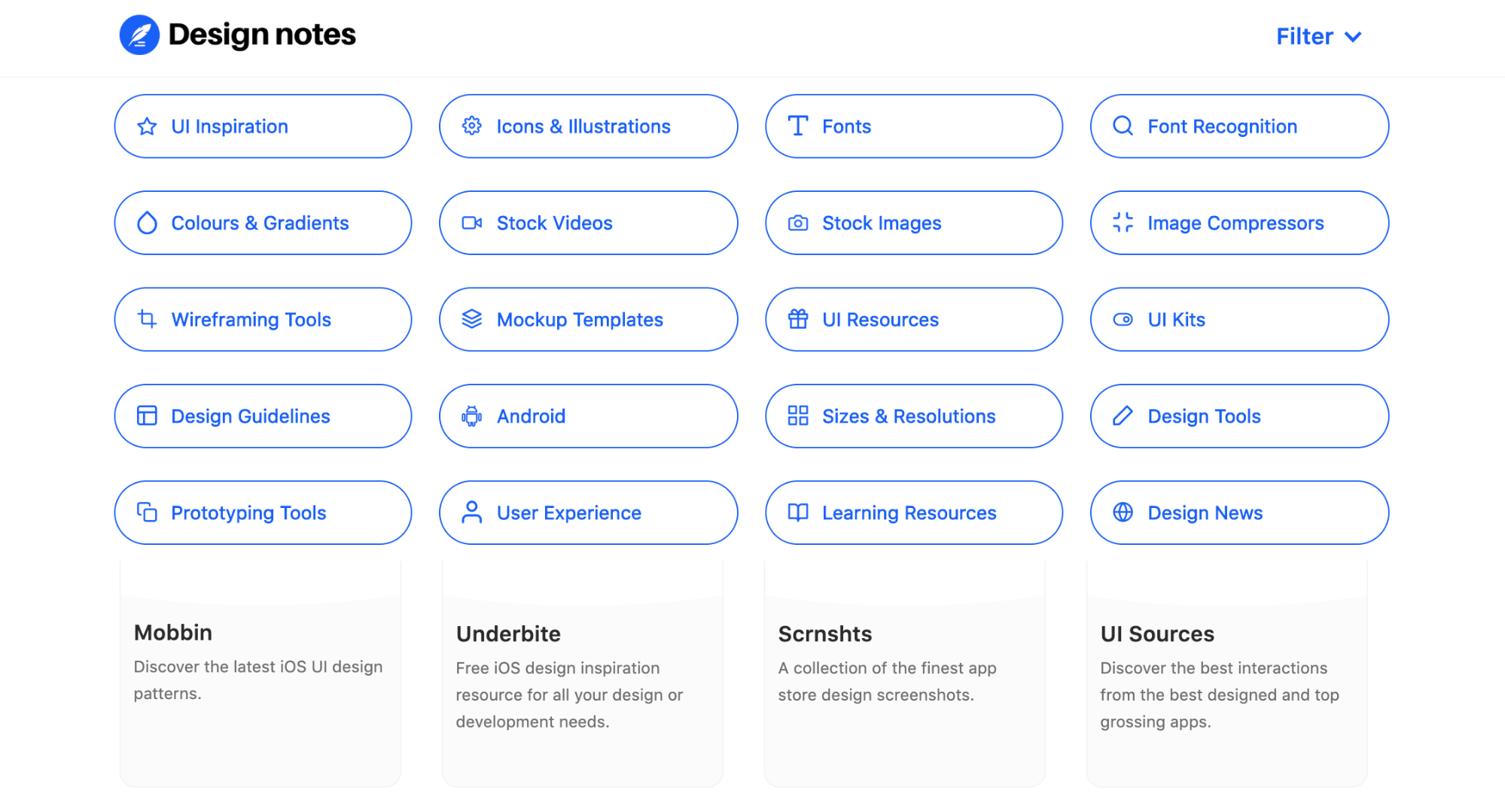
Design notes — хорошая коллекция дизайнерских ресурсов разного плана.
Библиотеки интерфейсов от разработчиков и для разработчиков.

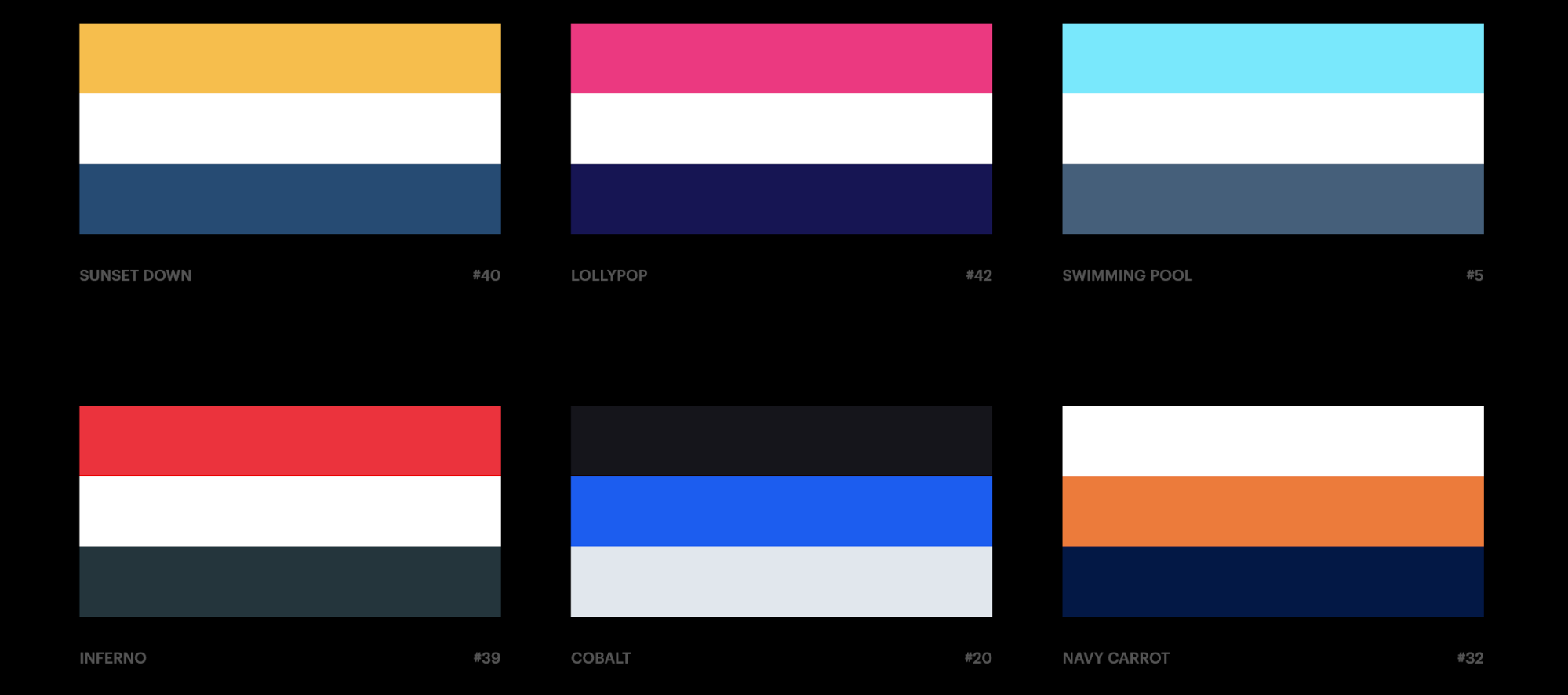
Ещё один сервис с цветовыми комбинациями — Colorinspire.

DesignGapp — сервис для создания гайдлайнов.
Архив с разбором шрифтов, которые используют сайты, пополняется еженедельно. Вдохновляйся!

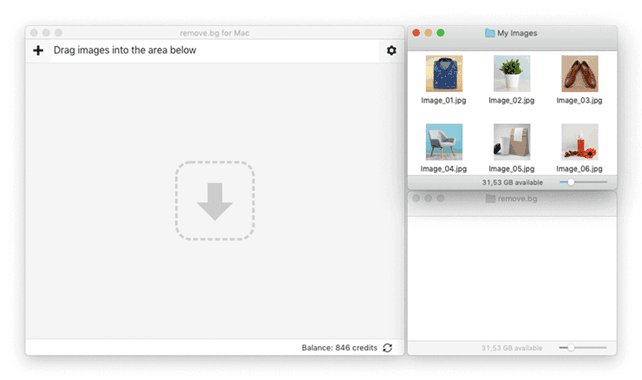
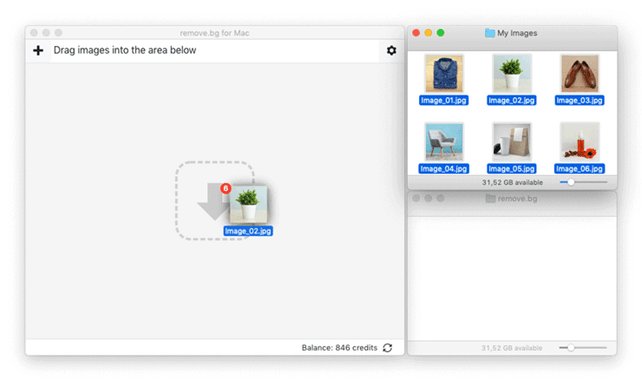
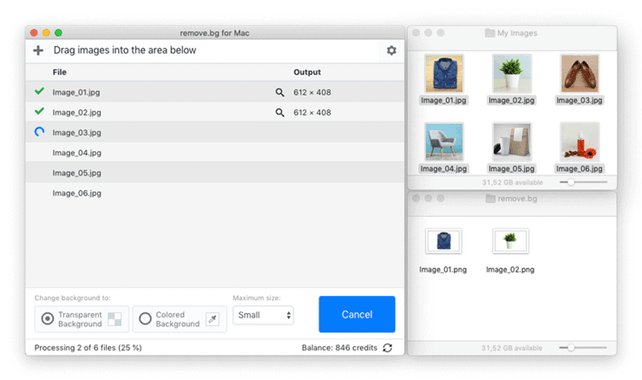
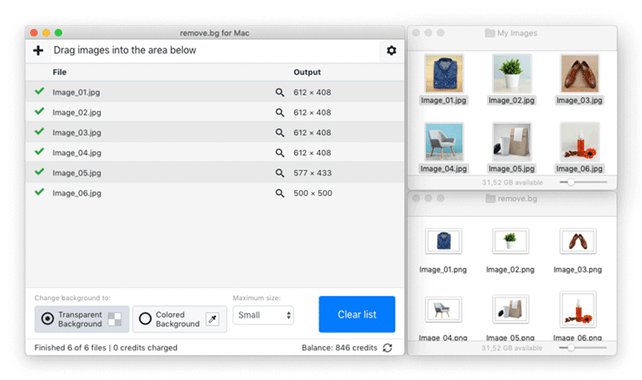
Remove.bg разжился десктопными приложениями для Winows/Mac/Linux

Векторный редактор Amadine для Mac OS. Из интересностей есть вариативная ширина штриха.
Умная трекалка времени — Klokki.
Nural — тулза для управления проектами и задачами «всё в одном».
Вот и всё, а составитель Джедайста побежал писать диплом. Пожелайте удачи!

Ранее в сериале:
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.