Пять советов UX-копирайтеру
Команда AIC делится полезными советами для тех, кто пишет интерфейсные тексты.

UX-writer — востребованная в мире специальность, хотя пока что не очень популярна в России. Это UX-специалист, который пишет для пользователей сервиса понятные и полезные тексты: инструкции, микротексты в приложениях, текст для меню, сообщения об ошибках, условия использования и другие интерфейсные тексты.
В этой статье мы собрали пять базовых советов о том, как UX-копирайтеру сделать так, чтобы людям было удобнее пользоваться вашими сервисами.
Начните с принципов и интонаций
У интерфейса должны быть определённые принципы взаимодействия с пользователем. У Google это: Clear (понятный), Concise (краткий), Useful (полезный). И каждый микротекст должен соответствовать этим принципам.
Кроме этого, помните об интонациях, которые вы хотите использовать. Чтобы лучше понимать пользователей в конкретный момент действий, задавайте себе три вопроса.
— Какова цель пользователя?
— Что он чувствует в этот момент?
— Как бы вы хотели, чтобы он себя чувствовал?
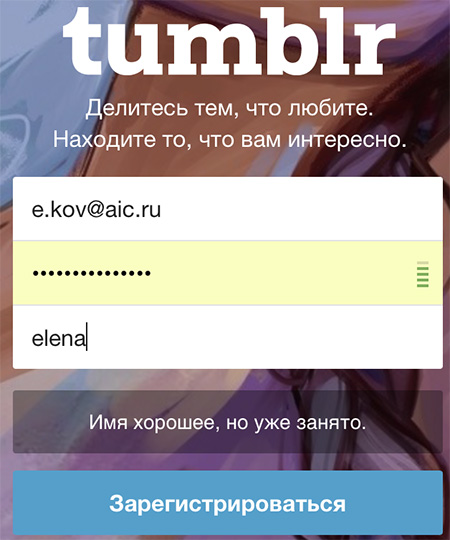
Например, когда при регистрации пользователь хочет использовать имя, которое кто-то уже выбрал до него, — уместно пошутить, что это классный никнейм, но он уже занят. А весёлый тон при некорректном вводе данных банковской карты — наоборот, разозлит пользователя.
Смотрите, какой дружеский тон на Tumblr:

Выбирайте формулировки разумно
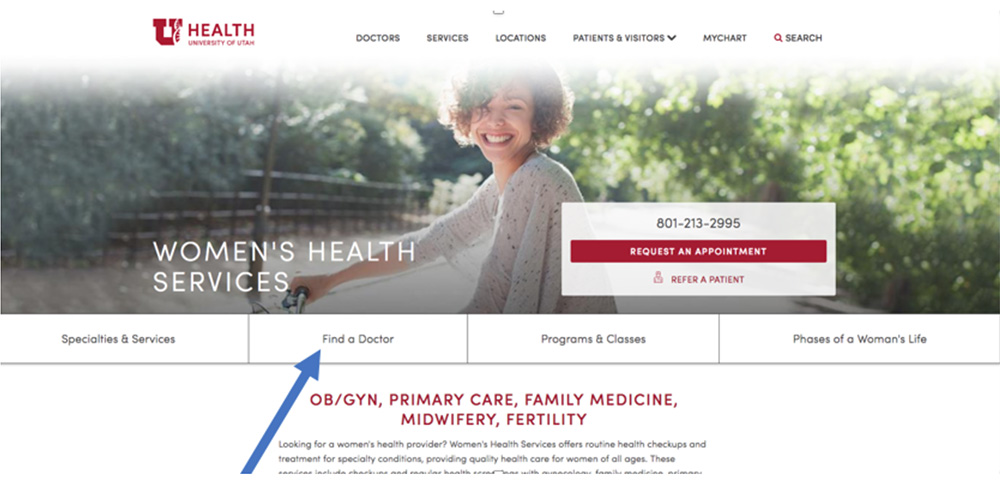
Изучите, как пользователи говорят о тех или иных вещах и ищут их в интернете. В статье UX Writing: The Case for User-Centric Language описано, как перед запуском медицинского сайта создатели проводили опрос, чтобы узнать, как стоит назвать разделы сайта.
Оказалось, самая понятная для пациентов формулировка при поиске специалиста: «Найти доктора» (Find a doctor), а не, например, «Найти специалиста». Причём независимо от того, работник какой квалификации требуется пациенту (приём может вести помощник врача или медсестра) — обычно пациенты употребляют именно такую фразу.
С выбором формулировок помогают инструменты поисковых систем. Например, сервисы Яндекс.Вордстат и Google Keyword Planner. Они позволяют сравнить количество запросов по различным формулировкам. Так создатели всё того же медицинского сайта сделали выбор между формулировками blood cancer (рак крови) и hematologic cancer (гематологический рак) — первую фразу гуглят гораздо чаще.
Проводите исследования
Иногда пользователи привыкают к определённым формулировкам, и они кажутся им самыми понятными. Для выбора подходящих слов используйте юзабилити-тестирования прототипов и анализируйте другие продукты рынка. Например, так выглядят кнопки заявок на кредиты в четырёх разных банках. Для пользователей более привычно, что перед выдачей кредита нужно подать в банк «заявку», поэтому на кнопках чаще всего встречается именно слово «Заявка».

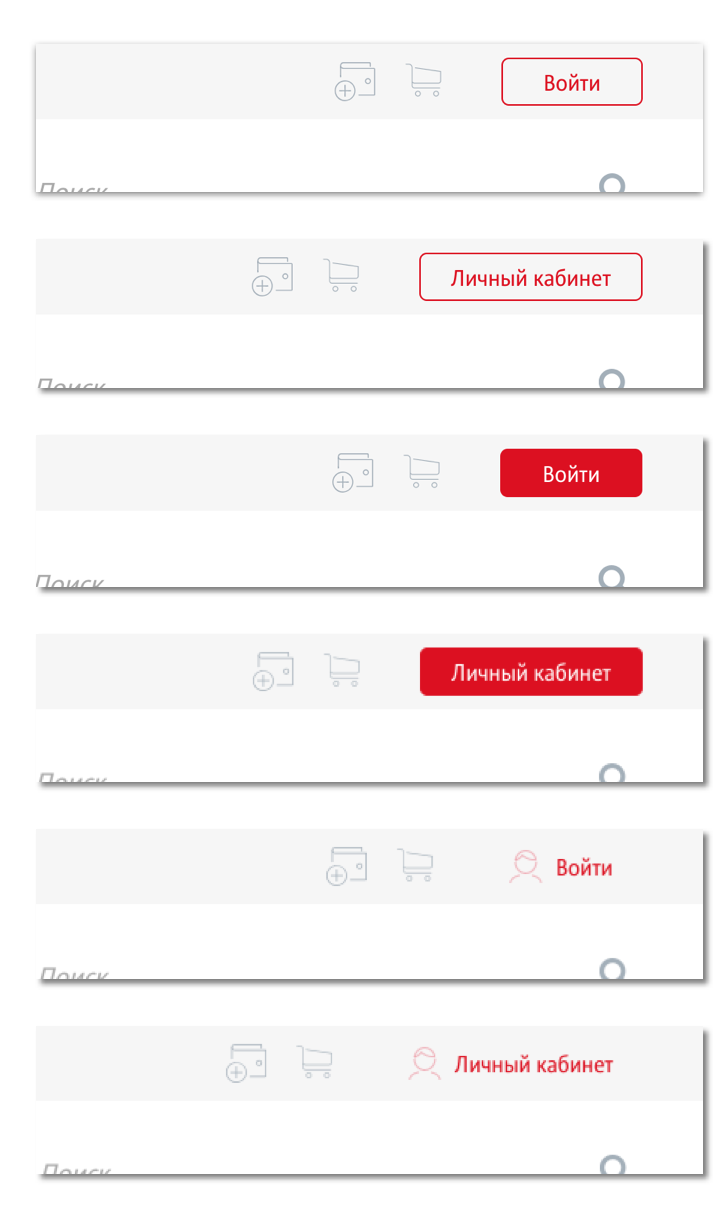
Проводите А/Б-тестирования. Недавно мы проводили А/Б-тест для сайта МТС. Выясняли, какая формулировка на кнопке входа в личный кабинет будет понятнее. После сравнения двух вариантов стало понятно, что текст внутри кнопки стоит заменить с «Войти» на «Личный кабинет».

Ещё один пример: на стартовом экране Android Pay разработчики заменили фразу «Добавить карту» на «Начать», и количество переходов увеличилось на 12%.
Уделите достаточно внимания ошибкам
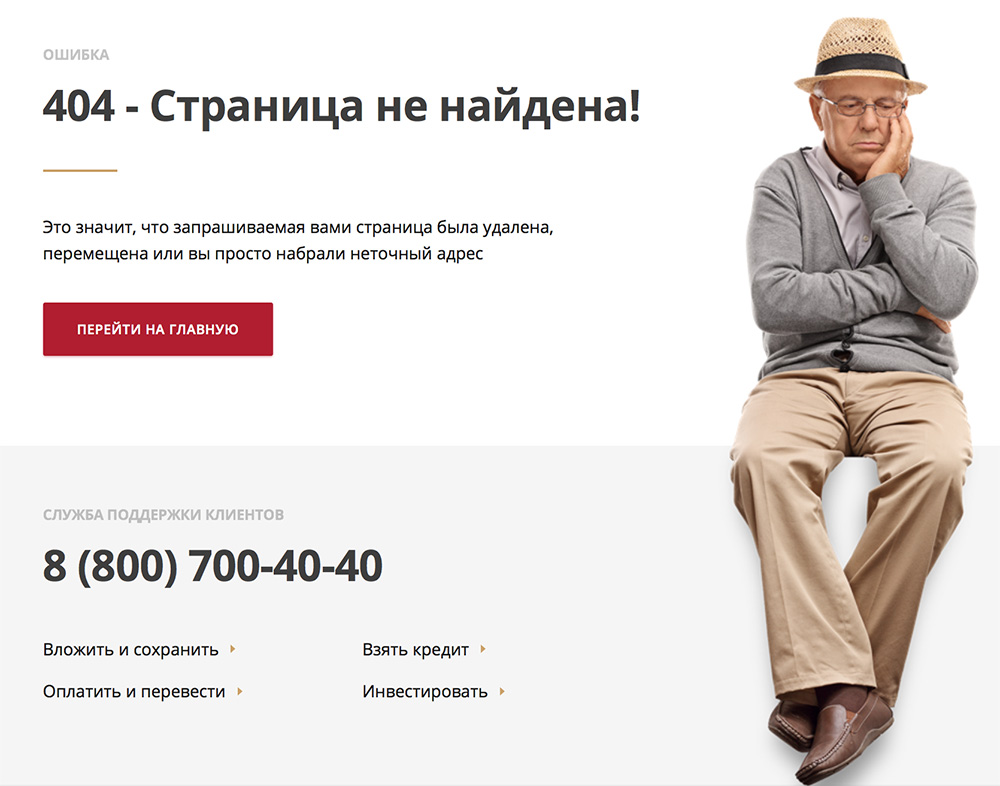
Когда у пользователя что-то идёт не так, он разочарован и вынужден разбираться с проблемами сам. Предусмотрите эти ситуации, будьте дружелюбны и вежливы: это касается и неверно введённых паролей, и страницы 404.
Пример 404 для нашего клиента, Росгосстрах Банка
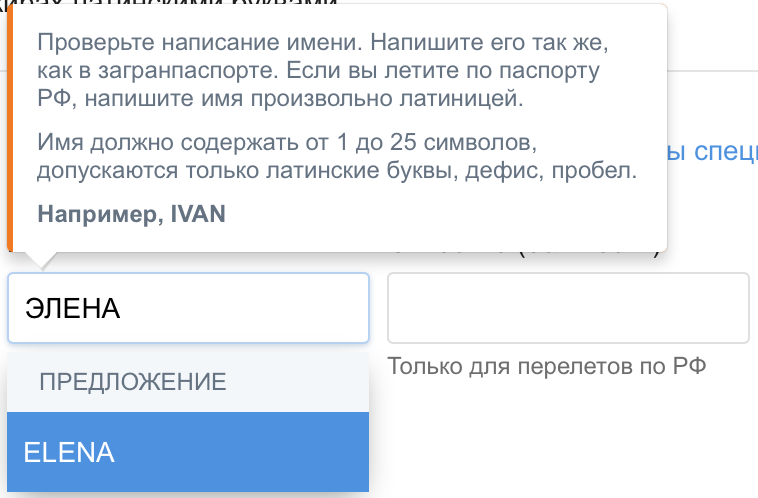
Подскажите, что исправить, и если возможно — исправьте ошибку за пользователя и сообщите ему об этом. Например, Аэрофлот при вводе ФИО кириллицей предлагает автоматическое исправление на латиницу.

Изучайте и используйте часто задаваемые вопросы
Чтобы изменять свои микротексты, используйте результаты тестирований, комментарии и опыт пользователей. Иначе вы либо потеряете пользователей в запутанных частях сервиса, либо вам придётся постоянно отвечать на одни и те же вопросы. Интегрируйте ответы на FAQ в свои инструкции.
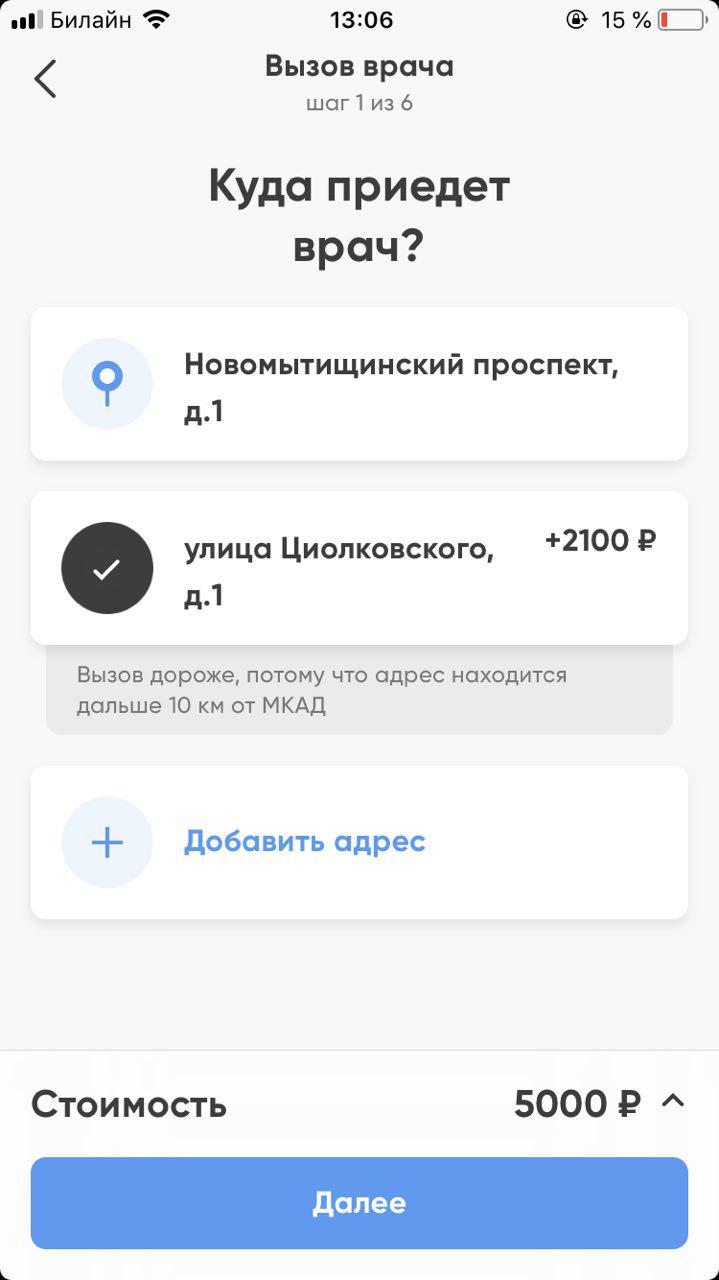
Пример из сервиса Doc+. При вызове врача в зону повышенной стоимости показывается объяснение: «Вызов дороже, потому что адрес находится дальше 10 км от МКАД».

Главное — опирайтесь на опыт пользователей
При написании интерфейсных текстов опирайтесь на опыт ваших пользователей. Изучайте не только их поведение, но и то, какие фразы им понятны при взаимодействии с интерфейсом вашего сайта или приложения.
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.