DIЧ: обсуждаем анимированные интерфейсы, интерактивные истории и уличную айдентику
Digital в четверг, выпуск 42.

Анимация и морфинг объектов
Сайт-портфолио креативного директора Дениса Ловейко: смесь WebGL и эмодзи.
Работая с анимацией, рано или поздно сталкиваешься с необходимостью показать смену объектов с помощью морфинга — плавной трансформации одного в другое. Да, в 2D все эти превращения смотрятся эффектно, но когда речь идёт о морфинге даже самых простых 3D-объектов, то реализация превращается в сущий ад.
Изящное решение — быстро спрятать старое и показать новое, этакий деликатный обман зрения.
Именно так сделан сайт Дениса Ловейко: резкая подмена объекта, которая совсем не бросается в глаза. Разработчик выбрал правильный момент для замены: когда изображение начинает искажаться, сайт резко заменяет его другим, тоже искажённым. Затем уже новое изображение «приходит в норму» и становится статичным. Дополнительная хитрость: от момента подмены пользователя отвлекает поведение шрифта на переднем плане. Ловкость рук и никакого морфинга. ?

WB + внешняя реклама
Управляй рекламой и анализируй конкурентов на Wildberries
Подключай бесплатные инструменты для селлеров в PromoPult:
- Биддер ставок.
- Мониторинг позиций в поиске и категориях ВБ.
- Дашборды с результатами рекламы.
- Аналитика продаж, выручки, ставок конкурентов.
В дизайне сайтов важна реакция на действия пользователя, а значит надо продумать поведение не только основных элементов, но и мелких деталей. Здесь это также учтено: кнопки будто примагничиваются к курсору. Сам же курсор при наведении на ссылку даёт пользователю подсказку о её содержимом.
Интерактив делает историю движовой
Французская певица Mai Lan в песне Pumper поёт о невыносимой жаре, и посмотрите, как TOO SOON презентовали её клип — вот это действительно жара! Внимание: песня может застрять в вашей голове надолго.
С помощью WebGL можно срежиссировать интересное взаимодействие пользователя с сайтом. Но помните, что интерактив ради интерактива — это не круто: позаботьтесь о том, чтобы он стал частью истории, был приятен пользователю и работал на ключевые задачи сайта.
Здесь вы ныряете в красочный мир ярких цветов и безумных текстур, миксующихся по клику мыши, режете кактус с помощью мачете и подглядываете в бинокль за поющими сурикатами. Не просто смотрите клип, но создаёте его и становитесь частью истории. Нас затянуло аж на четыре пересмотра. ?
Интерактив не должен надоесть пользователю своей однородностью. Мы насчитали пять видов взаимодействия — каждый хочется попробовать.
Иллюстрация как мини-история
Французское креативное агентство Stéréosuper решило сообщить об открытии офиса в Нью-Йорке, обыграв на своём промосайте стереотип о «лягушатниках». Считаем, что-то принципиально новое: подать иллюстрацию как мини-историю.
Behance недели
Айдентика бренда уличной еды Jatachi доказывает, что практически любой объект сделать частью своего стиля. Ребята превратили логотип в универсальную единицу айдентики: жёлтый стикер хаотично лепится куда угодно, и получается стильно и брендово. С таким подходом количество возможных носителей ограничивается лишь воображением.

«Как и в любой визуальной композиции, сначала здесь воспринимается цвет, и он отлично работает, а форма отходит на второй план. Тэг — который элемент граффити, метка автора — отлично сопоставляется с улицами и уличной едой. Такое впечатление отлично удерживает визуальный образ компании в нужном жанре», — Артём Фёдоров, дизайнер Red Collar.
Молодёжный бренд можно выделить на рынке за счёт броского, порой даже безумного стиля. Айдентика для бренда Baboon, выпускающего дорожные сумки «для нового поколения путешественников», выбрала яркие цвета и дерзкие, вызывающие иллюстрации. Возможно, это именно то, что нужно вашему клиенту.

DEADSIGN переводит
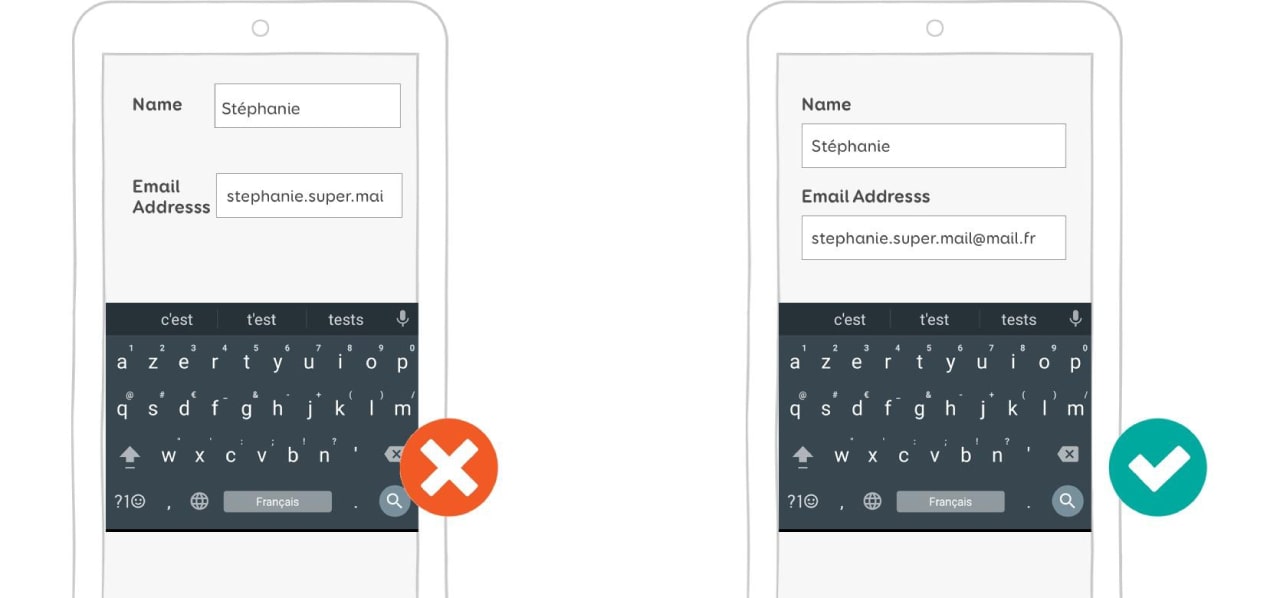
Мы выпустили первую из четырёх статей серии «UX и HTML5: Поможем пользователю заполнить вашу мобильную форму» — лонгрид Стефани Уолтер (Stéphanie Walter). Будет полезно почитать и дизайнерам, и разработчикам. Здесь про передовые практики создания и улучшения форм для мобильных устройств, а также о том, как предотвращать и устранять ошибки. Вторая часть — уже через неделю.
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.