Практичный взгляд на анимацию в приложениях: красиво, долго, дорого
Роман Храмов из Cuberto собрал примеры анимации в приложениях. Красивые примеры, без которых можно обойтись, но не всегда.

Сегодня говорим о применении анимации с точки зрения трудозатрат и их целесообразности. Сделать дизайн анимации легче, чем перенести её в реальное приложение. Программирование анимаций увеличивает срок разработки приложения. Именно поэтому многие анимации так и остаются в концептах и оседают нереализованными в портфолио дизайнеров.

Мы разделяем анимации в интерфейсах на два типа.
- Функциональная UX-анимация.
- Эмоциональная UI-анимация.
Функциональная UX-анимация помогает взаимодействовать с приложением
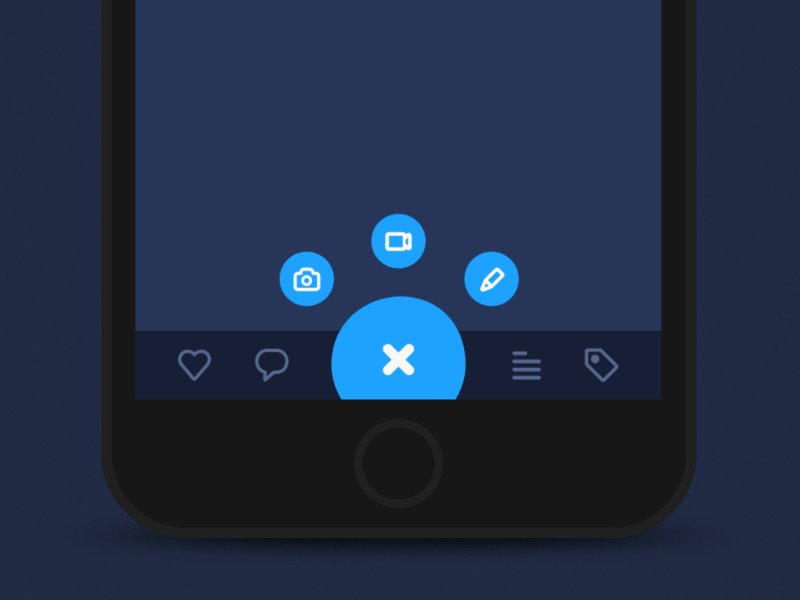
Эти анимации непосредственно улучшают юзабилити — они встречаются в рамках каких-то полезных действий. Как правило, они не требуют времени больше, чем длится само действие. Как пример, действие Pull to refresh, Loading Indicators, action button, swipe.
Несколько примеров.


Интересные варианты спиннеров обновления контента. Анимация закончится сразу, как только подгрузятся данные
Эти примеры почти перешли грань между функциональной и эмоциональной анимацией, но закодить такого рода спиннер непросто.

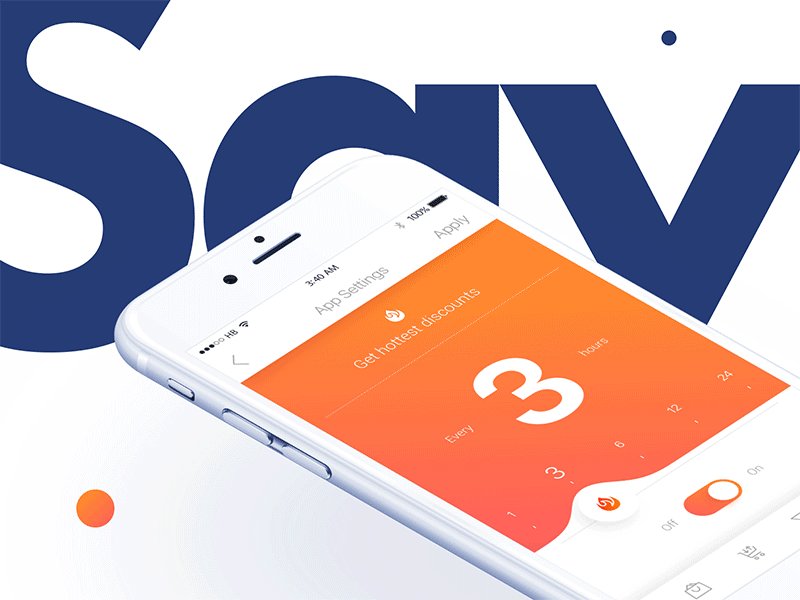
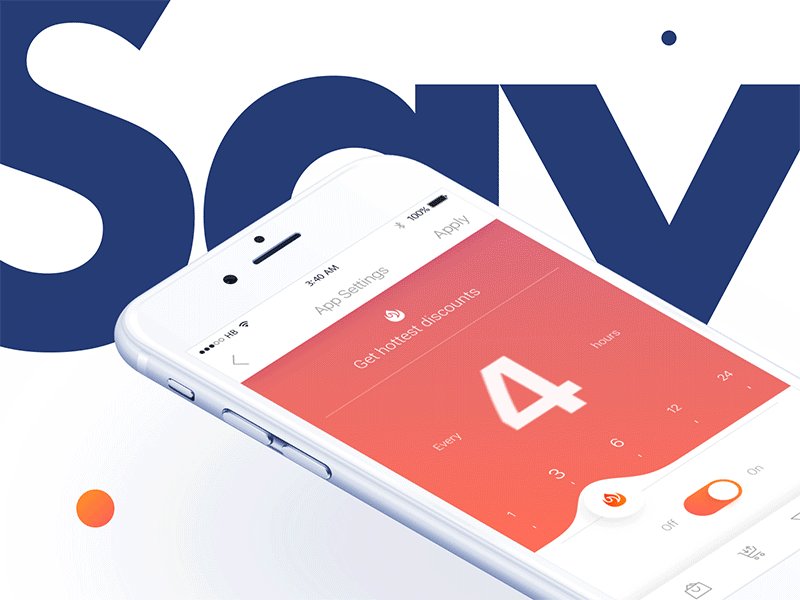
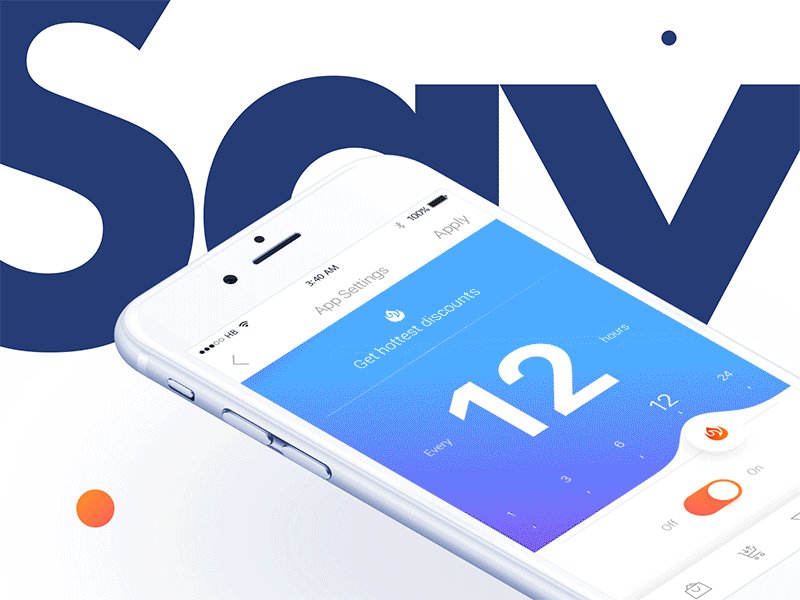
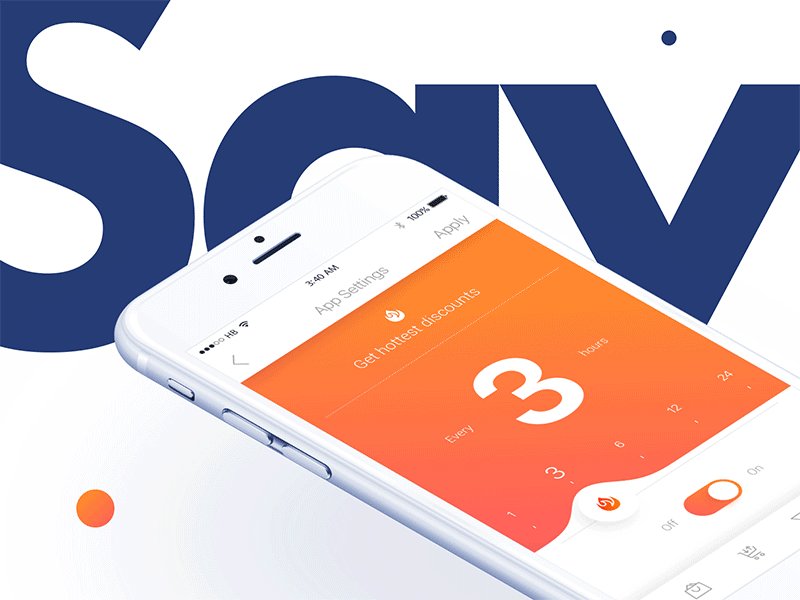
Здесь мы видим скролл-бар, при перемещении которого происходит изменение цвета. Элемент функциональный, так как даёт тактильное и «тепловое» ощущение изменения «температуры» скидки. Hot or cold. Что касается трудоёмкости, то крайне тяжёлый эффект для программирования.

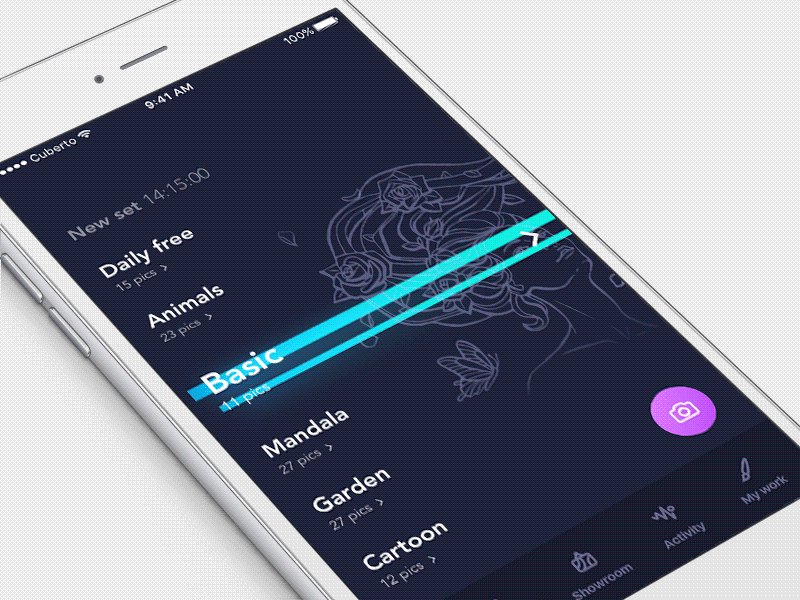
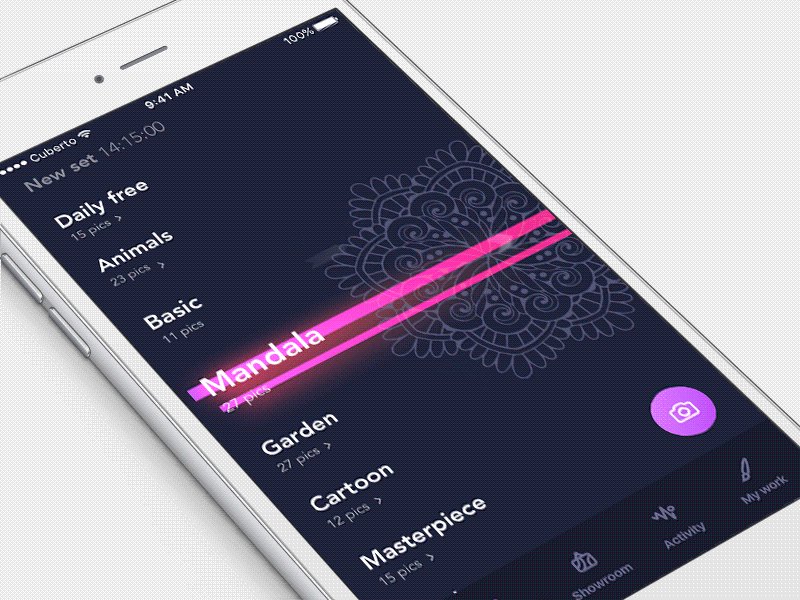
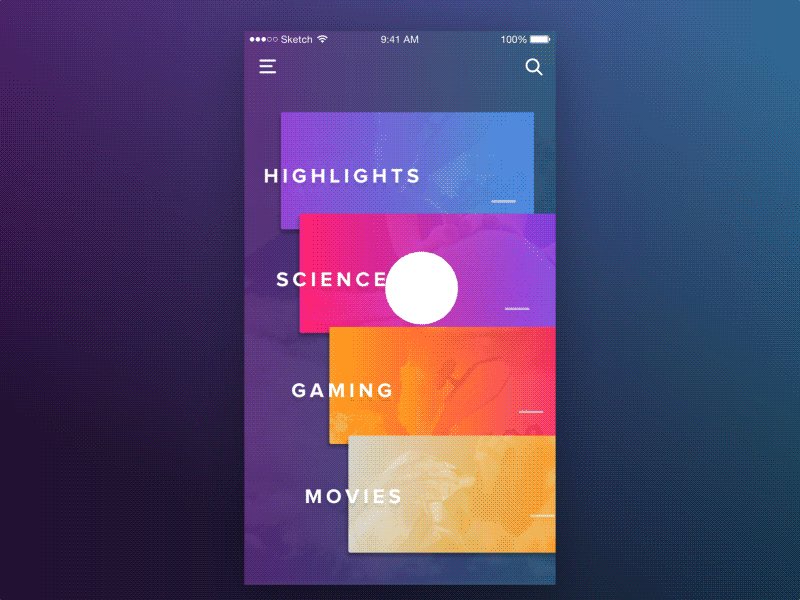
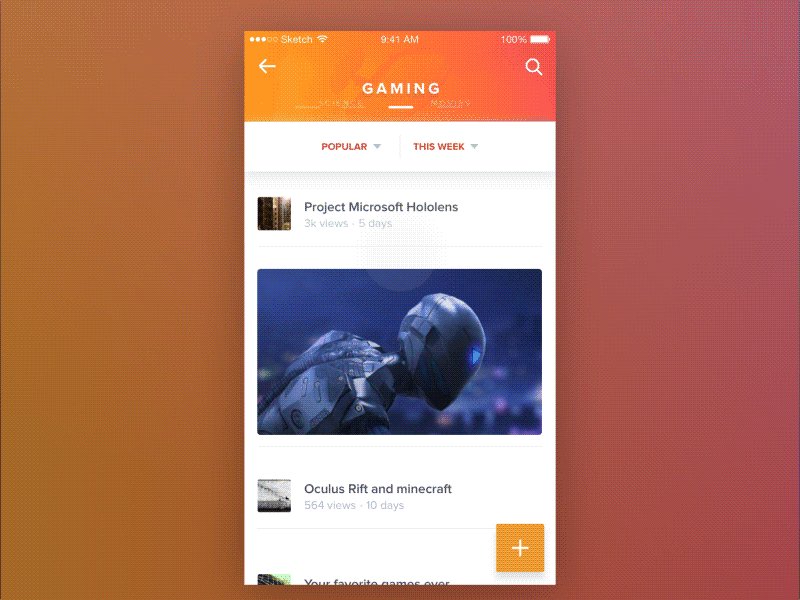
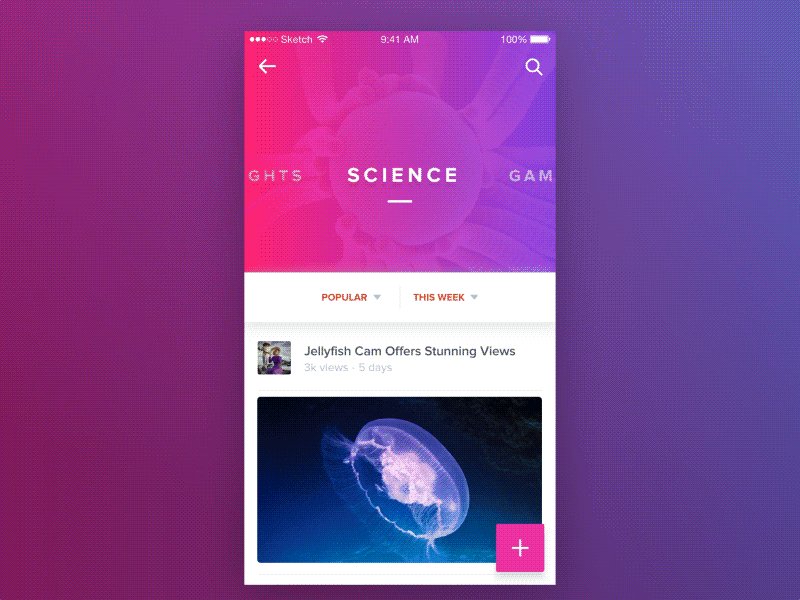
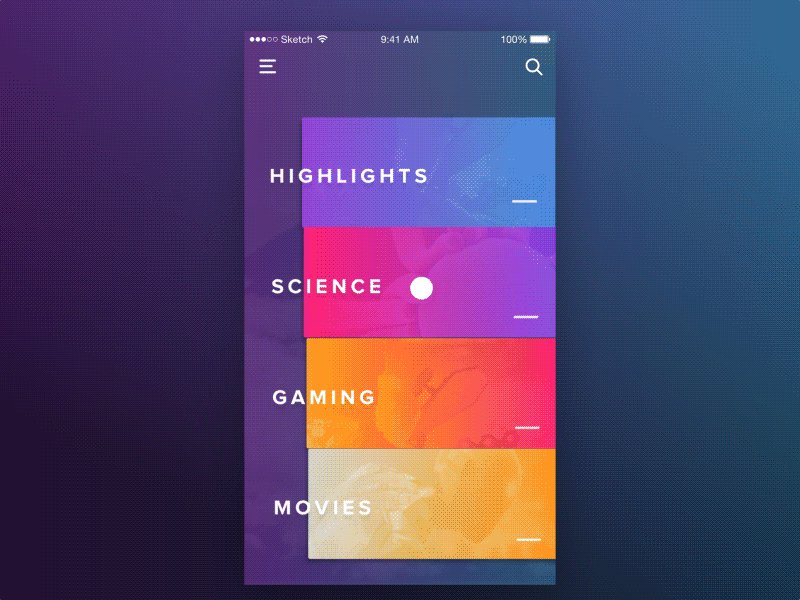
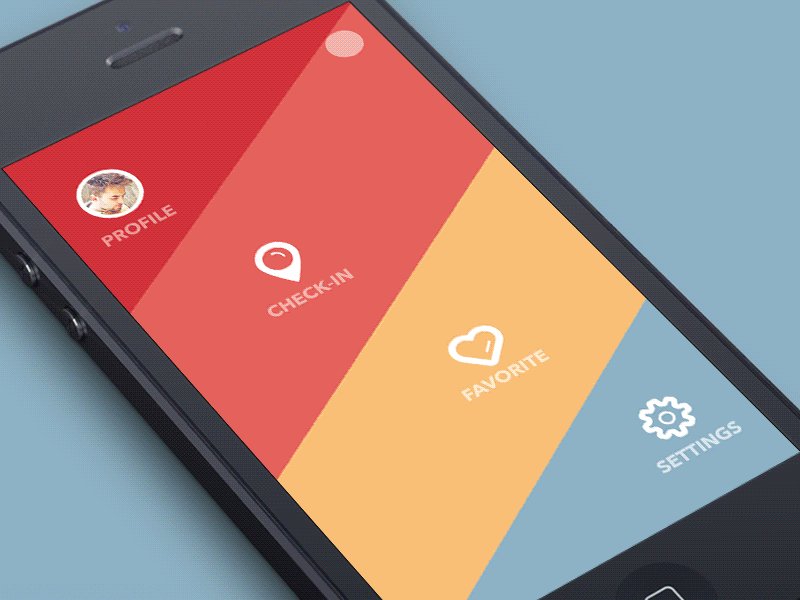
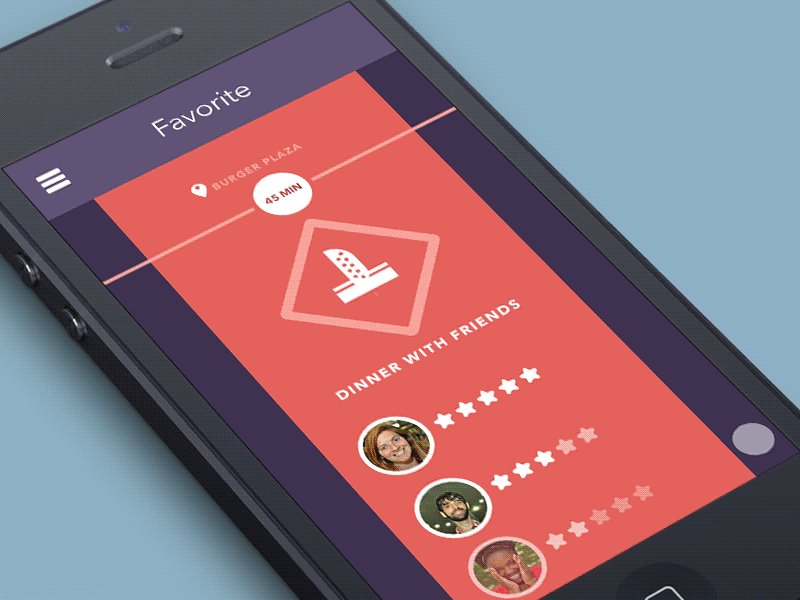
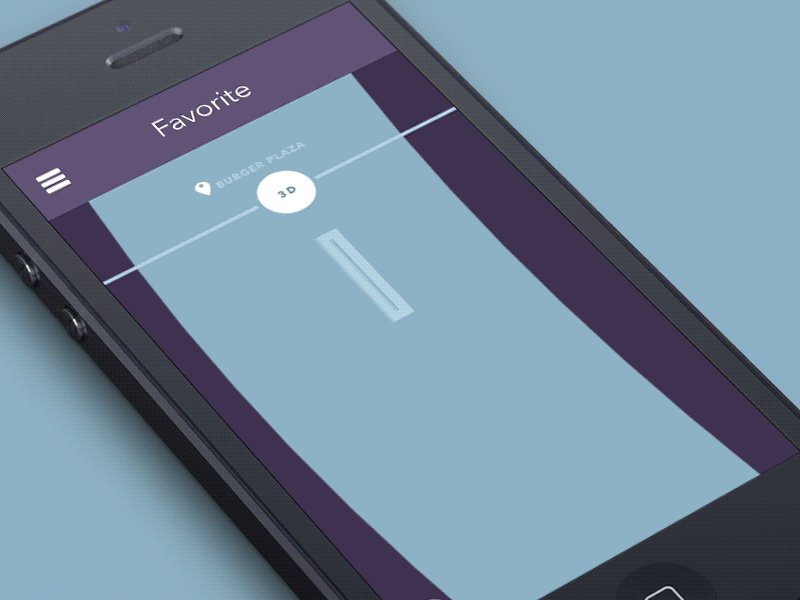
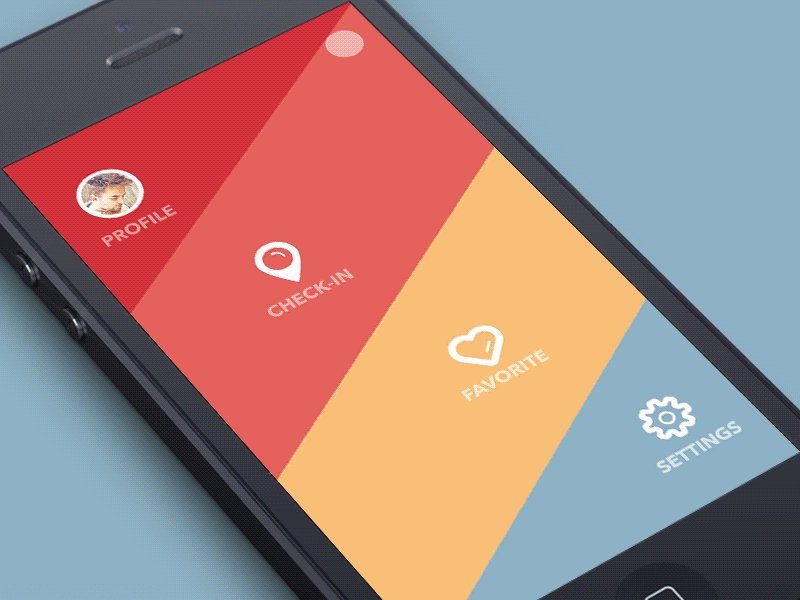
Различные варианты горизонтальных свайпов и плавными переходами между экранами. Если анимация не длится больше производимого действия и контролируется пальцем, то это хороший пример. Создание интерфейсов с плавными переходами производят хорошее впечатление, но только потому, что таких интерфейсов немного и на практике их реализация затратна как по времени, так и по деньгам. Также она накладывает определённые ограничения.

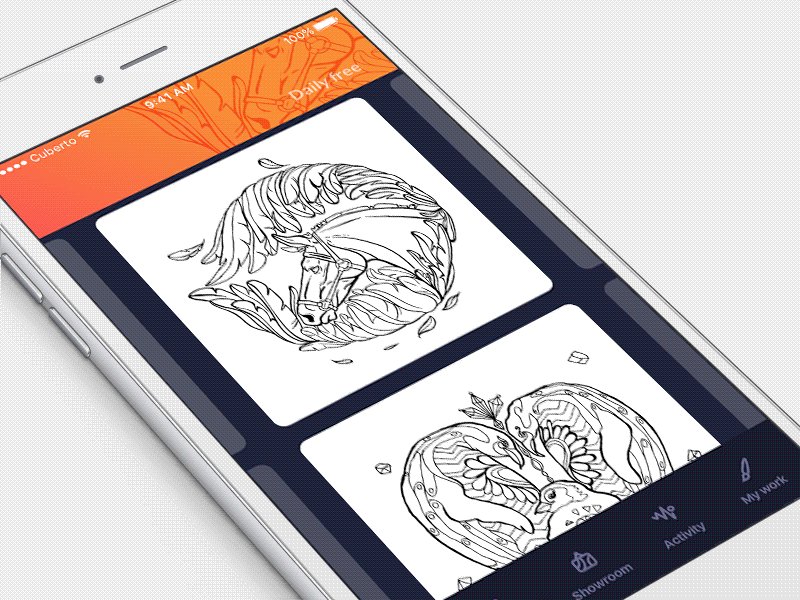
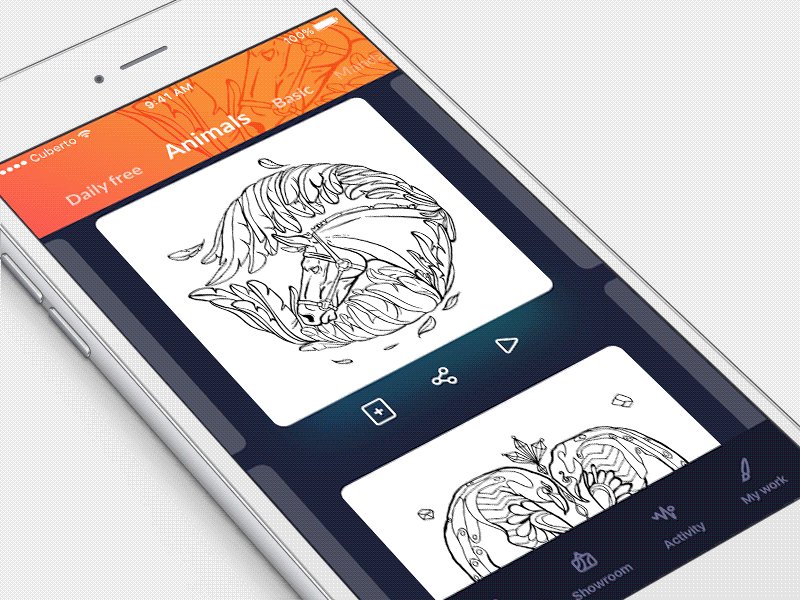
Яркий пример, когда функциональная анимация плавно перешла в эмоциональную. Карточки продолжают движение, после того как юзер прекратил взаимодействовать с ними. Реализация таких подергиваний дополнительно потребует 6–8 часов работы разработчика.
В целом функциональная анимация является обязательной частью работ при планировании сроков и бюджета. Безусловно, интерфейс должен быть динамическим и отзывчивым, это улучшает взаимодействие. Но всегда нужно думать о трудозатратах и сроках реализации, даже если вы делаете только дизайн. Это поможет наполнить портфолио реальными проектами, которые без каких-либо изменений были разработаны сторонними разработчиками, и ваш дизайн полностью ляжет в основу такого продукта.
Эмоциональная UI-анимация — украшение интерфейса
Такая анимация обычно делается для wow-эффекта, иногда помогает улучшить продвижение приложения за счёт красоты. Здесь мы не пытаемся улучшить UX, все подобные анимации очень сложные и навороченные, что зависит от фантазии дизайнера.
Вот несколько примеров.






Смотрится круто. Думаю, что у многих дизайнеров и компаний что-то есть в портфолио на эту тему, но всё это остается на уровне концептов. Когда дело доходит до разработки, то обе стороны ― и подрядчик, и клиент ― понимают, что это не первостепенная задача и без реализации анимации можно жить. Ведь трудозатраты на такие анимации колоссальные, и они напрямую связаны с бюджетом и сроками проекта.
Кто может позволить себе внедрять такие анимации
-
Компании, которые уже давно существуют на рынке и не борются за выживание. Они шлифуют свои популярные продукты. У них есть возможность выделить дополнительное время, деньги и силы на реализацию подобных UI-анимаций. Примеры таких компаний: Twitter, Uber, Airbnb, Things 3.
-
Стартапы, которые чётко понимают, каким образом им это поможет в маркетинге. Это может быть нацелено на получение наград Apple Design Awards, Tappawards, The Webby Awards, Global Mobile Awards, Driven x Design Awards. Также это может стать конкурентным преимуществом, но сделать анимацию преимуществом не так-то просто. Хорошие примеры: Clear, Path, Robinhood, City Guides by National Geographic.

Остальные же делают красивую анимацию по разным причинам.
- Все делают, и мы сделаем.
- Делают for fun, как это повлияет на продвижение — не знают.
- Потому что так хочет клиент и он просто считает, что это круто.
Такие причины приводят лишь к увеличению сроков разработки и дополнительным затратам.
Итог
При разработке приложений под ключ нужно очень чётко оценивать все аспекты работы на каждом этапе. Анимации ― это отдельный пласт работы, который должен быть учтён при оценке проекта. Ведь реализация их может занимать до 100% времени от всей разработки.
Функциональные анимации нужны, и их нужно учитывать при планировании сроков и бюджета. Они в первую очередь улучшают юзабилити. Сложность и реализация таких анимаций зависит уже от возможностей исполнителя.
Эмоциональные анимации не являются первостепенными, и нужно смотреть на обстоятельства, при которых вы или клиент хотите их внедрить в приложение. В большинстве случаев не требуется тратиться на UI-анимацию, гораздо эффективнее будет потратить эти деньги на продвижение, о котором частенько забывают или не уделяют должного внимания, думая, что «крутая идея раскрутит себя сама».
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на 42@cossa.ru. А наши требования к ним — вот тут.