5 распространенных ошибок сайта медицинского учреждения
Чем «болеют» медицинские сайты и как их «вылечить», чтобы получать больше заявок от пациентов.

Я пять лет работаю исключительно с медицинским бизнесом: наше агентство разработало и поддерживает более 150 сайтов для различных медицинских учреждений.
Из года в год к нам приходят клиники с одинаковыми «болезнями» сайтов. Давайте рассмотрим, какие ошибки мешают медицинскому сайту эффективно привлекать клиентов.
Ошибка № 1: «Не услышала, скажите громче, какая у вас проблема»?
По различным исследованиям, примерно 10% населения имеют разные проблемы со слухом. Около 2% людей заикаются. Еще приблизительно 4% имеют различных дефекты речи — картавят, шепелявят и т. д.

WB + внешняя реклама
Управляй рекламой и анализируй конкурентов на Wildberries
Подключай бесплатные инструменты для селлеров в PromoPult:
- Биддер ставок.
- Мониторинг позиций в поиске и категориях ВБ.
- Дашборды с результатами рекламы.
- Аналитика продаж, выручки, ставок конкурентов.
Добавим к этому списку стеснительных людей. А самое главное — добавим людей, которые хотят уточнить информацию о возможном лечении геморроя, эректильной дисфункции, анальной трещины и прочего.
Получается очень внушительный список клиентов, которым не удобно звонить по телефону, особенно с рабочего места или в окружении коллег. А когда еще звонить, если клиника работает в то же время, что и сам пациент? Или когда человек едет в транспорте?
Нужно устанавливать на сайт такую замечательную вещь, как онлайн-чат. Многие клиники с ним просто незнакомы. Эта ошибка исправляется всего за полчаса, но очень хорошо поднимает уровень конверсии.
Ошибка № 2: «Где тут об услугах, а где о вас почитать?»
Многие медицинские сайты путают пользователя, смешивая рабочее и административное меню не только в логической структуре сайта, но и в интерфейсе.
Рабочим меню на сайте медицинского учреждения считается список оказываемых услуг. Сюда могут относиться комплексные программы, используемые методики лечения и диагностики и т. д.
Административное меню — это любая дополнительная информация о структуре, адресе, режиме работы, врачах, ценах, новостях.

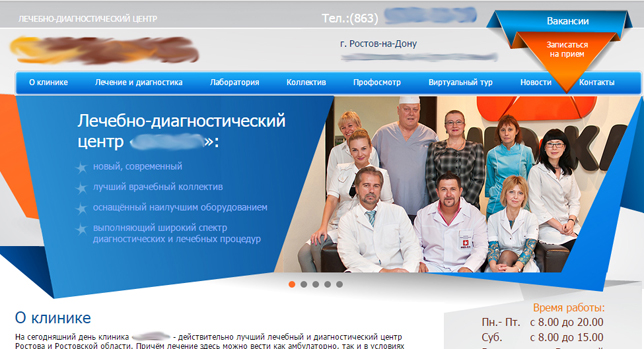
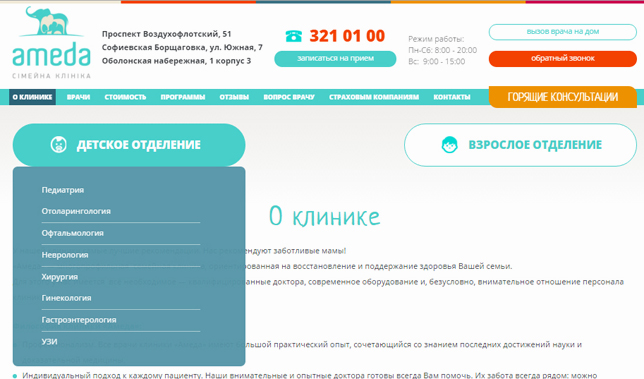
На пример выше мы видим присутствие в одной строке как разделов административного меню («О клинике», «Коллектив», «Виртуальный тур», «Новости» и «Контакты») так и меню услуг («Лечение и диагностика», «Лаборатория» и «Профосмотр»)
Чтобы посетитель быстрее ориентировался, ему необходимо подсказывать: «в этой части ты читаешь о нас, а в этой ищешь услугу».
Рабочее и административное меню должны быть разделены не только в древовидной структуре сайта, но еще и визуально в дизайне.
Как можно исправить эту ошибку — примеры:



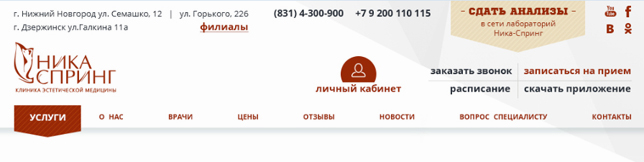
При этом не обязательно, чтобы административное меню шло горизонтальной строкой, а рабочее меню — левой или правой боковой колонкой. Можно сделать и двумя горизонтальными строками с акцентом на рабочем меню.
Последний вариант я бы рекомендовал настоятельно. В целом не советую использовать в дизайне двух- или трехколоночную верстку. Это связано прежде всего с тем, что одноколоночная верстка более логично адаптируются под мобильные устройства. Учитывая тренд в проектировании Mobile First, одноколоночная верстка будет и удобней, и гармоничней.
Ошибка № 3: «Ломай меня! Ломай меня полностью»
Из второй ошибки вытекает третья: а именно сломанная структура, т. е. в ней отсутствует логика иерархии. А также в определенные разделы сайта включены страницы, которые по своему назначению не относятся к этому разделу или вообще не должны быть вынесены в качестве отдельной страницы (услуги).
В чем выражается нарушение логики:
1. В меню много несгруппированных страниц
2. Нарушении иерархии страниц (когда в одном ряду с направлением находятся услуги, которые входят в это направление)

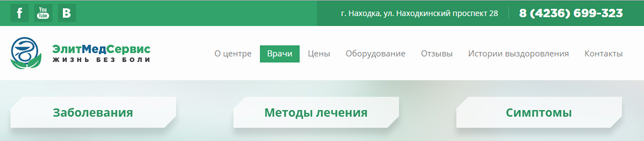
Например, здесь в меню услуги мы видим:
- Гинекология
- Проктология
- Урология
- Лечение фимоза
- УЗИ
- Хирургия
- УЗИ молочных желез
Наряду с направлениями вынесены конкретные услуги, которые должны входить в некоторые из этих разделов.
3. Нарушена типизация услуг
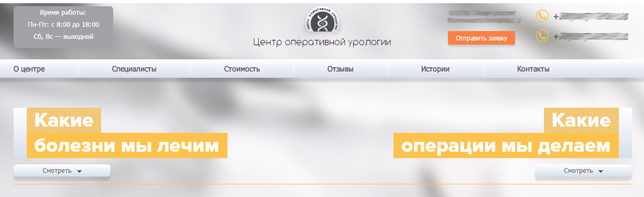
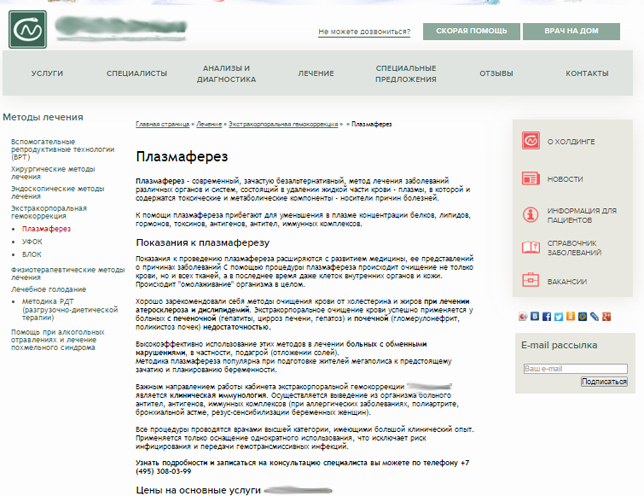
Например, на скриншоте ниже подсвечен раздел «Обезболивание и наркоз», который не является самостоятельной услугой — это составляющая различных оперативных процедур.

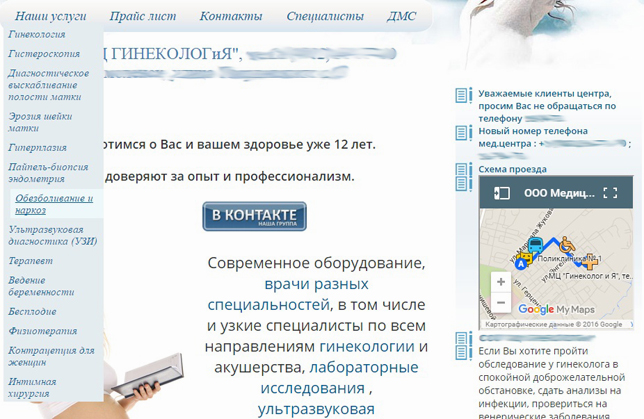
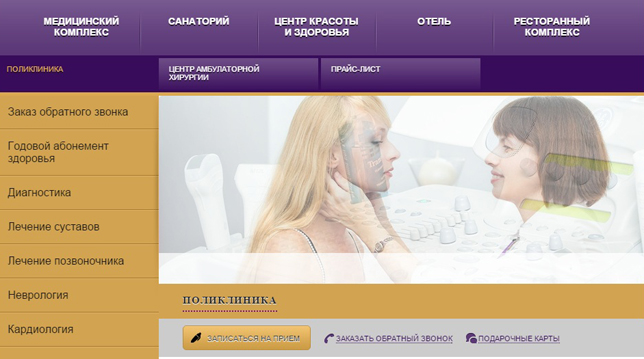
На втором скриншоте ситуация более яркая — в разделе услуг присутствуют пункты «Годовой абонемент» и «Заказ обратного звонка»:

Нарушение функциональности меню услуг заключается и в отсутствии отдельных страниц для каждой услуги.

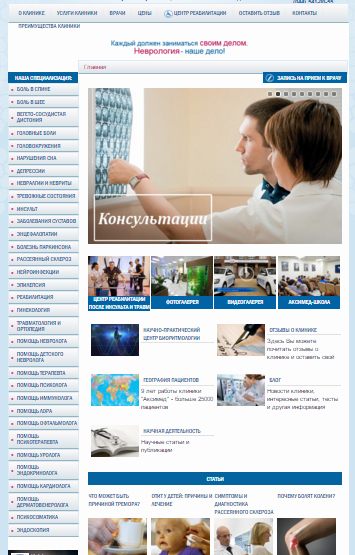
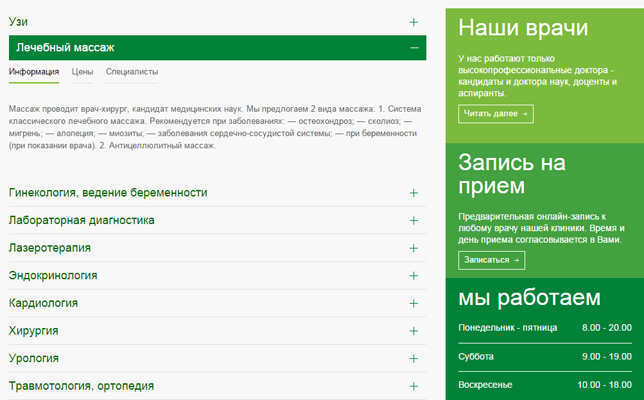
На этих примерах мы видим, как в «Услугах» перечислены все направления, информация о которых скрыта в раздвигающемся блоке.
То есть, мало того, что в направлениях нет меню со списком оказываемых услуг, так и вообще все услуги, по сути, размещены на одной странице.
Это делает невозможным эффективное продвижение сайта в поисковых системах, да и запуск контекстной рекламы тоже не будет приносить ожидаемой пользы.
Как можно исправить эту ошибку — пример:

Ошибка № 4: «Многа букав»
Эта ошибка заключается в оформлении и содержании страницы конкретной услуги. Обычно это просто массив текста, в лучшем случае сопровождающийся картинкой из фотохостинга.

Сейчас пользователи предпочитают фотографии, видео, инфографику и так далее. Кроме того, на странице услуг желательно размещать CTA-элементы (призыв к действию!), ведь именно на этих страницах и принимается решение о совершении целевого действия — звонка или записи на прием.
Крайне важно страницы услуг формировать по принципу Landing Page, где пользователю предлагается исчерпывающий перечень информации необходимый для принятия решения обратиться в клинику. При чем подавать эту информацию важно именно в стилистике посадочных страниц, т. е. делать различных графические вставки, использовать видео, наглядно показывать преимущества, социальные доказательства, результаты «до» и «после» (там где это можно сделать) и т. д.
Как можно исправить эту ошибку — пример:
Ошибка № 5: «Всех под одну гребёнку»
Один из главных трендов 2016 года в разработке сайта звучит примерно так: «Каждая страница должна продавать». Каждый тип страницы надо оформлять индивидуально.
Основные типы страниц медучреждений:
- Услуги
- Новости
- Статьи
- Отзывы
- Контакты
- Врачи
- Страница конкретного врача
На многих сайтах мы видим шаблонный подход к проектированию интерфейса, где чаще всего два типа страниц — Главная и Внутренние.
Все внутренние страницы имеют типичную структуру: например, некое меню слева, наверху сквозной баннер, и в основной контентной части — просто текст с редкими вкраплениями фотографий.
У каждой страницы есть свои задачи, потому они не могут выглядеть одинаково.
Главная страница — это некая приемная сайта, которая посещается, в основном, либо по брендовому запросу первичными посетителями, либо постоянными пациентами клиники. Задача данной страницы — скорее информировать, чем продавать: показать пользователю спектр услуг, дать ссылки на основные разделы, сообщить о новинках, акциях.
Страница услуги чаще посещается людьми, которые еще не были пациентами клиники и попали сюда по запросу, например, из контекстной рекламы, связанному с болезнью, симптомом или методом лечения. Человек еще не выбрал, в какую клинику он пойдет за этой услугой; сейчас важно продать ему услугу, а не пересказывать новости.
Образовательные статьи читают люди, которые вводят в поисковиках информационные запросы или пользователи соцсетей. Возможно, им не нужна срочная помощь, но потенциально они могут стать клиентами: нужно вовлечь их в долгосрочное общение.
У каждой страницы свои задачи, поэтому и страницы должны выглядеть по-разному.
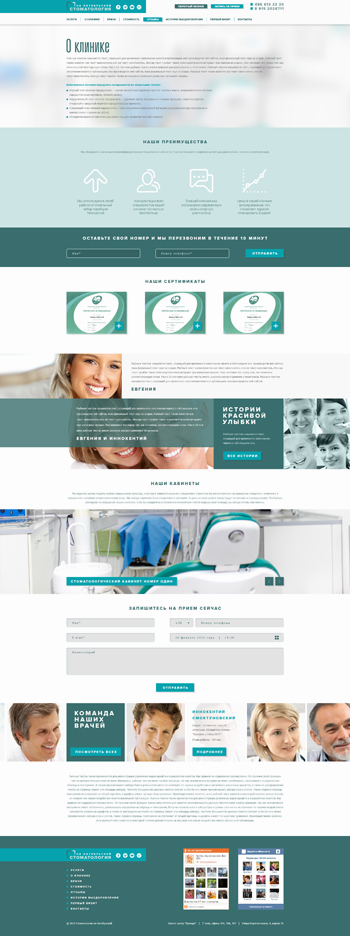
Давайте рассмотрим примеры:


Здесь мы видим 2 разные страницы сайта — Главная и Статьи. У них везде одинаковый шаблон: одинаковое меню, топ и контентная часть.


Здесь аналогичная ошибка. Все страницы имеют одинаковый шаблон дизайна. Такой подход не учитывает различные мотивы пользователя, из-за чего конверсия на сайте будет ниже, чем на ресурсе, где каждая страница подстраивается под ожидания посетителя, плавно доводя его до необходимого нам целевого действия.
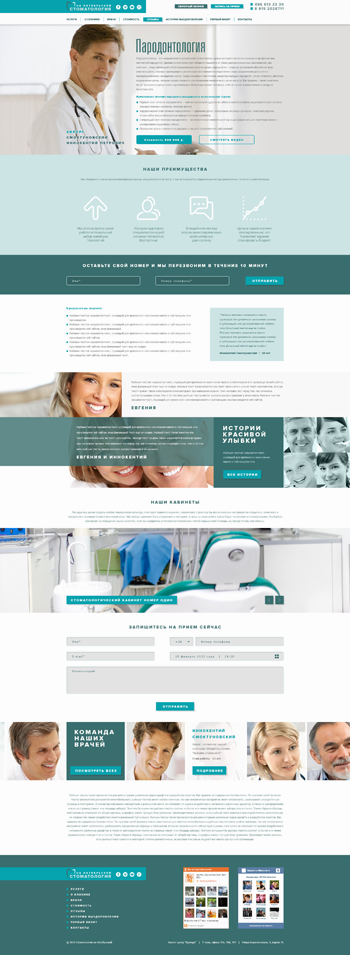
Как можно исправить эту ошибку — примеры:
Главная
О клинике
Услуги
Продолжение следует…
Мнение редакции может не совпадать с мнением автора. Если у вас есть, что дополнить — будем рады вашим комментариям. Если вы хотите написать статью с вашей точкой зрения — прочитайте правила публикации на Cossa.