Юзабилити мобильных e-commerce сайтов: вопрос главной страницы
Что должно быть на главной странице интернет-магазина в мобильной версии?

Статья подготовлена силами Гильдии вольных проектировщиков.
Представьте, что вы работаете в команде крупного e-commerce сайта. Вы уже потратили уйму сил и времени на оптимизацию каждого пикселя каталога и карточки товара. Вы достигли определенного потолка в увеличении конверсии. Что дальше? Пора вспомнить про старую-добрую главную страницу.
Компания Baymard зимой 2016 года провела масштабное юзабилити-исследование главных страниц e-commerce сайтов (среди которых были крупнейшие бренды США типа Amazon, Walmart и т.д.). По его итогам Christian Holst написал статью с результатами тестирования, показал примеры хороших и плохих главных страниц и дал свои советы дизайнерам.
Мы представляем перевод статьи в трактовке и с комментариями членов Гильдии вольных проектировщиков.

В ходе юзабилити-исследования Baymard демонстрировали респондентам главные страницы мобильных e-commerce сайтов. Они заметили, что 70% пользователей при входе на главную страницу сайта активно скроллят её и быстро просматривают контент. Специалисты Baymard сделали вывод, что пользователи так пытаются оценить ассортимент сайта по контенту главной страницы, причем такое поведение наблюдается как у тех, кто впервые пришел на сайт, так и у тех, кто ранее был немного знаком с сайтом.
Примечание от Гильдии вольных проектировщиков:
Из опыта членов Гильдии, большинство пользователей крупных интернет-магазинов, начинающих свой путь по сайту с главной страницы, уже являются лояльными клиентами бренда. Они заходят на сайт напрямую или по брендовым ключевым словам и, скорее всего, хорошо знакомы с его ассортиментом. Таким образом, исследование Baymard справедливо скорее для новых клиентов, попавших на главную страницу, например, из рекомендации друзей, или для интернет-магазинов с достаточно широким ассортиментом, который даже лояльные клиенты могут не знать полностью.
Проблема в том, что на 42% мобильных e-commerce сайтов невозможно определить ассортимент по контенту главной страницы, так как там не представлены все основные товарные категории. Если респондент изначально неверно определил ассортимент, то в дальнейшем практически всегда наблюдаются проблемы: он не может найти нужный товар, уходит с сайта и в целом неправильно воспринимает бренд магазина.
Пользователи пытаются определить содержание сайта по контенту главной страницы
Попадая на главную страницу нового сайта, пользователи пытаются определить по ней содержание всего сайта. Это неудивительно, если пользователь ничего не знает о бренде. Но даже на сайтах известных брендов (например, Best Buy, Amazon и Macy’s) в 70% случаев респонденты начинали активно скроллить главную страницу, чтобы понять, «что здесь есть».
Примечание от Гильдии вольных проектировщиков:
Часто при скроллинге главной страницы клиент хочет понять не только «что здесь есть», а ещё «что я хочу». В таком случае лучше сработает размещение персональных рекомендаций или спецпредложений.

|

|
||
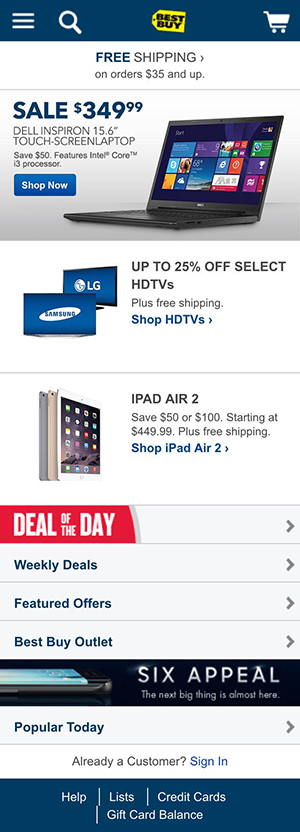
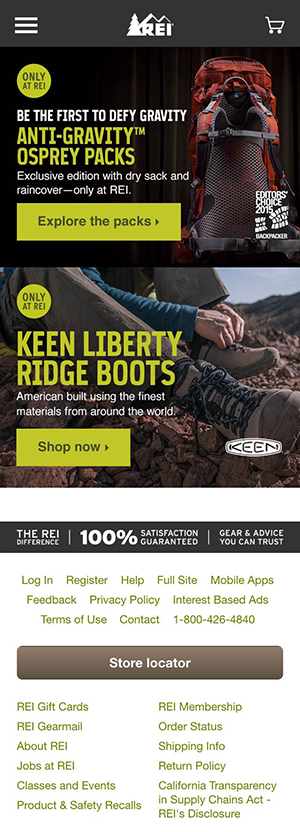
| Очевидно, что Best Buy продают электронику, но непосвященный пользователь может подумать, что этим ассортимент Best Buy и ограничивается, т.к. на главной странице нет упоминания других типов товаров (например, кухонной техники, товаров для здоровья и мебели). | Сразу понятно, что REI продают туристическое снаряжение, но неочевидно, что у них также есть велосипеды, коврики для йоги и лыжи. |
Если пользователи раньше не слышали о бренде или имеют о нем смутное представление, они оценивают ассортимент товаров по контенту главной страницы и набору категорий в основном меню. Поэтому если на главной выводится очень узкая выборка товарных категорий, многие думают, что каталог сайта этим и ограничивается. Вот что говорили респонденты после беглого просмотра главной страницы: «Так, в этом магазине я не смогу купить чехол для ноутбука» или «Возможно, это не лучшее место для поиска камеры».
Кто будет искать товар на сайте, если создастся полное впечатление, что его нет? Пользователь просто закроет сайт и, что ещё хуже, в будущем вряд ли вернется сюда, если захочет купить такой товар снова.
Показывайте основные категории на главной странице
По итогам тестовых сессий был определен формат главных страниц, на которых пользователи легко могут определить ассортимент сайта — это страницы, где присутствуют различные товарные категории.
Примечание от Гильдии вольных проектировщиков:
Проблема в том, что правильно оценить ассортимент сайта — не значит совершить покупку. Определение ассортимента может быть всего лишь одним из шагов в процессе принятия решения о покупке в данном магазине.
В большинстве случаев на главной странице нужно представить минимум 30-40% категорий верхнего уровня.

|

|

|
||
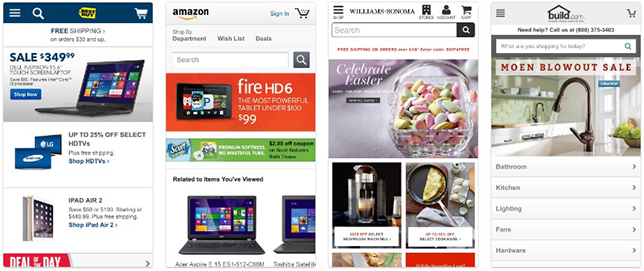
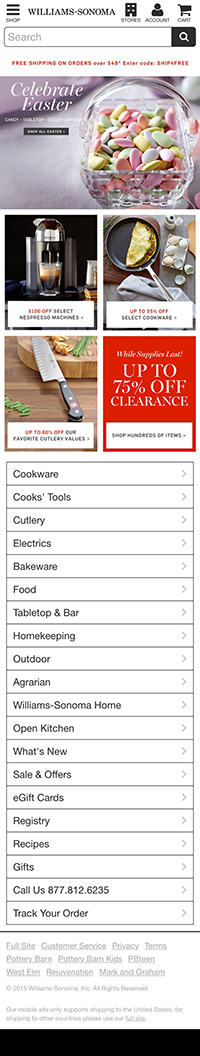
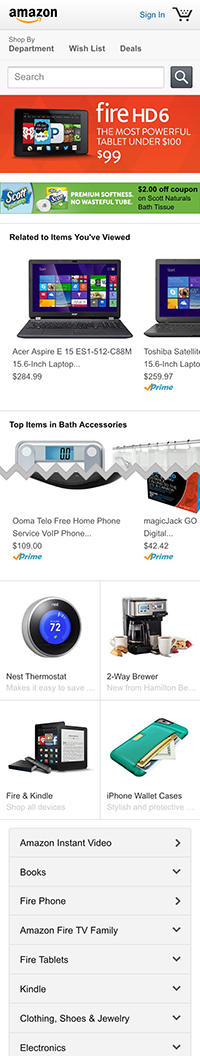
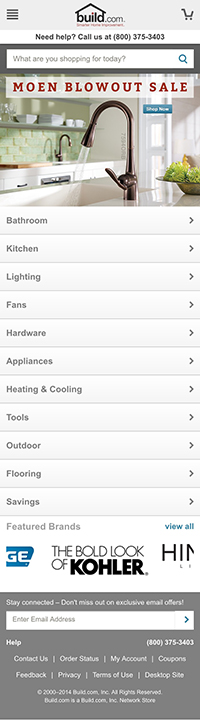
| На сайте Williams-Sonoma используется сочетание баннеров для ключевых категорий товаров и списка категорий для всей структуры сайта. | На сайте Amazon товары и категории товаров представлены графически, ниже расположен список ключевых категорий, которых достаточно для точного определения ассортимента сайта. | На главной странице Build.com размещена вся структура верхнего уровня, что позволяет пользователям увидеть все разнообразие товаров. |
Как показало исследование, на десктопных версиях сайтов лучше всего представлять ассортимент товаров графически — в виде картинок-анонсов товарных категорий или конкретных продуктов (как представителей категорий), причем оба эти варианта работают одинаково хорошо.
Для мобильных был получен немного другой результат. Baymard обнаружили, что текстовые ссылки на категории верхнего уровня на главной странице также решают проблему. Скорее всего, текстовые ссылки на мобильных привлекают к себе гораздо больше внимания, чем на ПК из-за ограниченного размера экрана смартфона и, как следствие, небольшого количества элементов в видимой области экрана.
На некоторых главных страницах, участвовавших в тестировании, выводится вся структура верхнего уровня длинным списком (как, например, на Build.com), на других — баннеры категорий + полная структура ссылками (Williams-Sonoma), а на третьих — баннеры продуктов и только часть категорий верхнего уровня ссылками (Amazon). Все 3 подхода работают, только если соблюдается условие разнообразия представленных категорий.
Полная (ну или хотя бы частичная) структура каталога на главной помогает новым пользователям сформировать понимание ассортимента сайта, а повторным — быстро перейти в интересующие категории.
Узкие места при реализации
Тестирование показало, что для представления многообразия продукции сайта нужно разместить на главной хотя бы 30-40% структуры верхнего уровня (картинками или текстом). Однако, чем ближе вы подходите к этому лимиту, тем важнее, чтобы эти 30-40% категорий были максимально разнообразными. Например, на сайте REI вместо размещения двух категорий, связанных с туризмом, было бы лучше показать один туристический товар и какой-нибудь другой тип товара (скажем, велосипед, коврик для йоги и т.д.), чтобы продемонстрировать, что на этом сайте торгуют не только туристическим снаряжением.
Примечание от Гильдии вольных проектировщиков:
Важно помнить, что в e-commerce юзабилити неотделимо от маркетинга. Поэтому при выборе категорий товаров для вывода на главной кроме их разнообразия стоит учитывать также маркетинговую стратегию. Например, выводить высокомаржинальные товары или товары с минимальной наценкой, выполняющие функцию ай-стопперов.

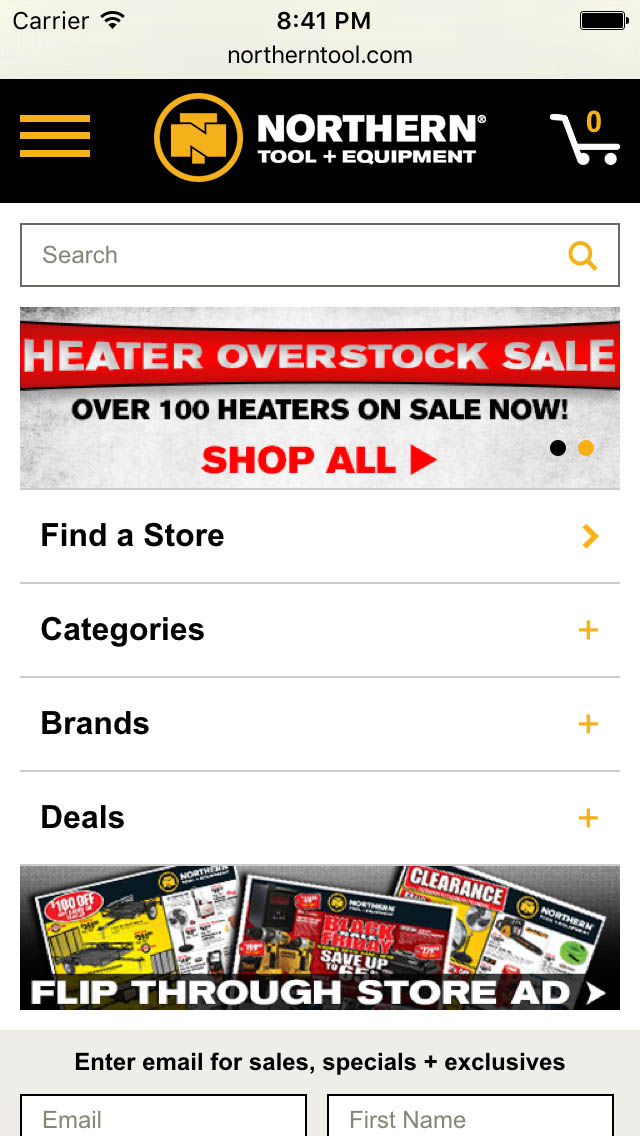
При отображении списка категорий верхнего уровня не сворачивайте его в ссылку «Отделы» или «Категории», как сделано на сайте Northern Tool. Это не поможет пользователям определить ассортимент сайта при беглом просмотре главной страницы. Такой элемент будет полезен только повторным посетителям для быстрого перехода к нужному разделу.
В ходе тестирования многие респонденты использовали категории на главной странице только для понимания ассортимента сайта и на основании этого уже решали, как им лучше искать нужный товар. Многие сперва целиком просматривали главную, а затем возвращались обратно наверх страницы, чтобы воспользоваться поиском.
Хотя ссылки категорий и используются для перехода вглубь сайта, важно понимать, что истинная ценность этих ссылок — показать пользователям охват каталога товаров. И если вы прячете основные категории под заголовками «Отделы» или «Категории», то ценность этих ссылок теряется.

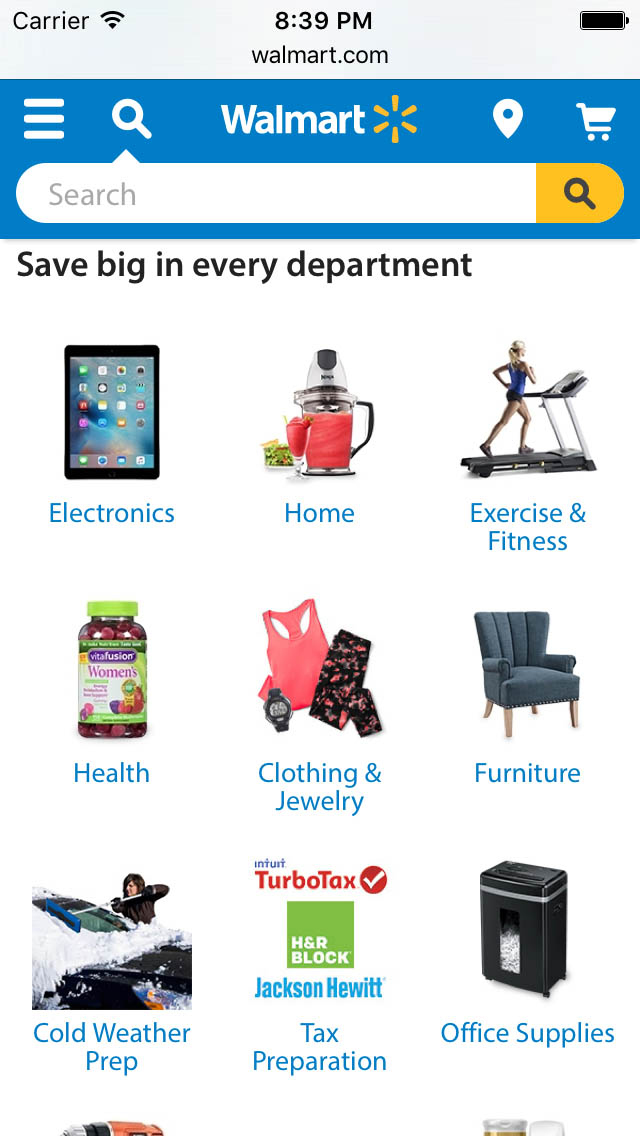
Переход по одному из блоков на главной странице Walmart приведет вас не на страницу категории, а на распродажу товаров данной категории. Заголовок «Большая экономия в каждом отделе» («Save big in every department») намекает нам об этом, но, как было замечено в ходе тестирования, пользователи игнорируют заголовок и ожидают при клике по изображению попасть именно к полному списку товаров.
Пример Walmart показывает, что нужно быть осторожнее с заголовками к списку категорий, урезающими выборки товаров, особенно если категории при этом размещаются картинкам. В ходе тестирования многие пользователи кликали по картинке категории (например, телевизоры), не понимая, что они на самом деле выбрали распродажу. Респонденты не заметили заголовок и после перехода по картинке ожидали увидеть список всех телевизоров, а увидели только усеченную выборку.
На первый взгляд проблема может показаться несерьезной, но пользователь может в этот момент уйти с сайта, т.к. он не нашел нужной информации и вы обманули его ожидания. Если вы хотите представить товары из распродажи (или сезонные предложения) на главной, то лучше при клике по картинке отправлять пользователя на страницу категории (например, «Телевизоры») с примененным фильтром «Распродажа». Так пользователи поймут, что выборка была сужена применением фильтра и смогут легко посмотреть все товары категории.
На мобильных всё серьезнее
Исследование Baymard показало, что на мобильных пользователи гораздо чаще пытаются определить ассортимент сайта по главной странице, чем на ПК. При входе на главную мобильного сайта 70% пользователей первым делом скроллят страницу туда-сюда, а на декстопах — только 25%.

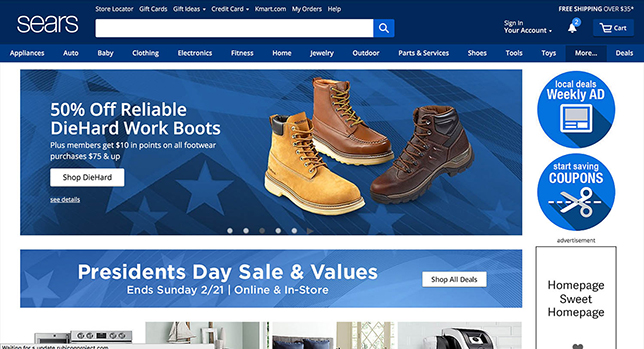
Сравните десктопную и мобильную версии главной страницы Sears. На мобильной версии вся основная навигация скрыта в «гамбургер», поэтому здесь именно контент главной страницы становится определяющим для понимания ассортимента сайта.
На мобильных тенденция к скроллингу связана с 2-мя факторами:
- Маленький размер экрана.
Меньше видимая область сайта — меньше разнообразие отображаемых категорий товаров. - Скрытая навигация.
На большинстве мобильных сайтов основная навигация скрыта. Чтобы её развернуть, пользователь должен предпринимать активные действия. На декстопных версиях же в 84% случаев верхний уровень навигации виден изначально.
На мобильных сайтах навигация неизбежно сворачивается, т.к. иначе из-за меню весь основной контент на внутренних страницах сдвигался бы сильно вниз. Меню с горизонтальным скроллингом — тоже не вариант, т.к. это изначально плохо, особенно на мобильных.
Из-за скрытой навигации на мобильных пользователи больше нуждаются в списке категорий в контенте главной страницы. Однако большинство мобильных главных страниц сильно упрощены по сравнению с их десктопными версиями. Что касается десктопа, то там «всего лишь» 28% из топ-50 e-commerce сайтов США не дают пользователям точно определить ассортимент сайта, тогда как для мобильных эта цифра составляет 42%.
А как обстоят дела у российских e-commerce сайтов?
Попробуем применить принципы оценки главной страницы, описанные в статье Baymard, к российскому рынку. Рассмотрим примеры 10-ти мобильных главных страниц из топа российских e-commerce сайтов по версии RUWARD.

|

|

|
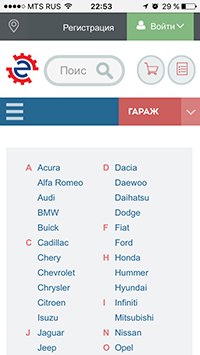
- Exist.ru
Главная страница мобильной версии Exist.ru по сути представляет собой длинный текстовый список всех категорий товаров, покрывая практически весь каталог сайта.
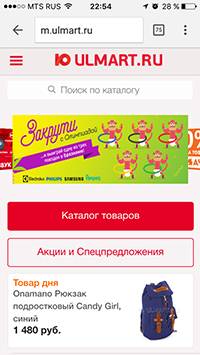
Пользователь может оценить ассортимент по главной? - Да - Ulmart.ru
Список категорий выводится только в самом низу страницы, и то в слайдере. Блоки с конкретными товарами («Хиты продаж», «Специальные предложения» и т.д.) хоть и дают представления об ассортименте, но покрывают его не полностью.
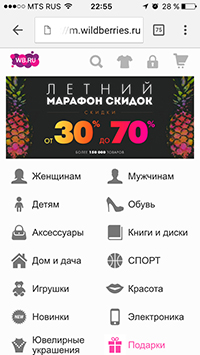
Пользователь может оценить ассортимент по главной? — Не полностью - Wildberries.ru
Список категорий на главной странице достаточно исчерпывающий. С удивлением для себе узнала, что Wildberries.ru продают даже книги и электронику!
Пользователь может оценить ассортимент по главной? - Да

|

|

|
- Citilink.ru
Мобильная главная страница Citilink.ru очень усеченная и не содержит ничего, кроме акций.
Пользователь может оценить ассортимент по главной? — Нет - Lamoda.ru
Главная страница Lamoda.ru — просто образец для подражания. И информация об акциях, и список всех товарных категорий, и информация о доставке — всё, что нужно клиентам, когда они впервые попадают на сайт.
Пользователь может оценить ассортимент по главной? — Да - Mvideo.ru
Здесь представлены пусть не все, но хотя бы «Популярные категории» (покрывающие почти всё множество категорий сайта), причем в верхней части страницы.
Пользователь может оценить ассортимент по главной? — Да

|

|

|

|
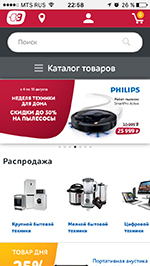
- Ozon.ru
Интернет-магазинам широкого профиля сложно обозначить весь свой ассортимент на главной странице. Вывод 3-х иконок («Книги», «Электроника» и «Бытовая техника») в верхней части страницы дают пользователю только частичное понимание того, что можно купить на сайте. Ниже выводятся ссылки на страницы с одеждой и детскими товарами, но это опять же не вся продукция Ozon.
Пользователь может оценить ассортимент по главной? — Нет - Eldorado.ru
На главной Eldorado список категорий свернут под ссылкой «Каталог товаров», что, по мнению Baymard, является ошибкой.
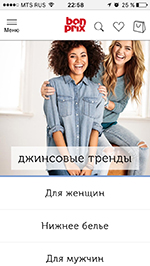
Пользователь может оценить ассортимент по главной? — Нет - Bonprix.ru
Все сайты из нашей выборки, продающие одежду, отлично справляются с задачей формирования у пользователя представления о своем каталоге. И Bonprix — не исключение.
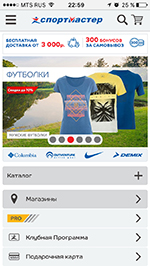
Пользователь может оценить ассортимент по главной? — Да - Sportmaster.ru
Создатели сайта Sportmaster.ru также совершили ошибку, свернув категории под ссылкой «Каталог».
Пользователь может оценить ассортимент по главной? — Нет
Итого, из рассмотренных 10 сайтов только на 5-ти реализован полноценный вывод категорий на главной. Однако, как было сказано выше, размещение всего каталога товаров на главной странице помогает посетителю определить ассортимент сайта, но не гарантирует покупку. Поэтому пробуйте, тестируйте и делитесь результатами!
Оригинал статьи: 42% of Mobile Homepages Risk Setting Wrong Expectations for Their Users
Автор: Christian Holst
Перевод и комментарии: Дарья Сушкова, проектировщик DEFA, Гильдия вольных проектировщиков
Если вы хотите подсказать нам новость, отправьте намек на почту редактору jk@cossa.ru (а вот пресс-релизы в этот раздел отправлять не нужно). Если вы стесняетесь, можете прислать новость анонимно.