Боремся с когнитивной нагрузкой в web и mobile-дизайне

Одна из задач дизайна — представить информацию таким образом, чтобы она не перегружала пользователей. Хороший дизайн не создает излишнюю нагрузку на мозг, а наоборот делает пользовательский опыт более ценным и позитивным. В этой статье UX/UI дизайнер L-TECH, Ирина Романова, расскажет о особенностях мышления, которые важно учитывать при разработке интерфейсов.
Что такое когнитивная нагрузка?
В 1988 году австралийский педагог и психолог Джон Свеллер разработал теорию когнитивной нагрузки, которая отражает нашу когнитивную архитектуру или способ обработки и усвоения информации. В результате ряда исследований было установлено, что наилучшим образом усваивается только та информация, которая не перегружает мозг человека. Это касается не только текста и графики, а абсолютно любых данных, количество которых требуется одновременно удерживать в рабочей памяти для взаимодействия с какой-либо системой или продуктом.
Существует 3 типа когнитивной нагрузки:
Внутренняя когнитивная нагрузка зависит от сложности системы, с которой взаимодействует пользователь и ее тематики. Чем больше знаний и опыта в данной области у конкретного индивида, тем ему проще. Продукт, сложный для новичка, может быть простым для эксперта, а значит, он совершает меньше умственных затрат при взаимодействии, и наоборот.
Внешняя когнитивная нагрузка зависит от способа представления информации. Например, нелегко разобраться в приложении или на сайте, логика которого слишком сложная, а информация не структурирована и преподноситься монотонно. Внешнюю когнитивную нагрузку снижают путем улучшения юзабилити и написанием качественного контента.
Уместная (релевантная) нагрузка — это алгоритмы и схемы, помогающие обрабатывать информацию и закреплять паттерны в памяти.
Если общая когнитивная нагрузка превышает возможности памяти, у людей как правило возникает когнитивная перегрузка. Мозг начинает работать хуже, повышается уровень стресса, происходит спутанность сознания, как следствие возникает отторжение, неприятие и разочарование.
Зачем снижать когнитивную нагрузку?
Представим себе приложение типичного маркетплейса. Они достаточно сложные, в них много функционала: длинных текстов описания товаров, бейджей, информирующих о различных акциях и предложениях, система фильтрации товаров, личный кабинет и тд. Чтобы во всем разобраться, иногда требуется приличное количество времени и умственных способностей. Если, например, пользователь хочет найти нужный ему товар при помощи фильтра, ему, как правило, нужно зайти в приложение, воспользоваться общим поиском и только после этого становиться доступна функция фильтрации товаров, которую иногда еще и не сразу найдешь. Если информация трудна для восприятия, интуитивно непонятна и ее трудно найти, человек всеми силами пытаясь что-то сделать, запутывается окончательно и закрывает приложение. Это результат слишком высокой когнитивной нагрузки от интерфейса.
Поэтому всегда следует помнить, что у пользователя есть определенная цель, например, оплата счета, покупка товара, изучение и поиск какой-то информации и т.д. и чем меньше пользователь тратит усилий на достижение этой цели, тем вероятнее, что она будет достигнута.
Мы не всегда можем убрать те или иные функции или информацию, но можем изменить их подачу, например, разбить действия на несколько шагов, структурировать сложные тексты, сгруппировать элементы.
Способы уменьшения когнитивной нагрузки
Используйте знакомые паттерны и модели поведения
Зачастую нет смысла создавать что-то принципиально новое, так как пользователи переносят ожидания, сформировавшиеся после использования одного продукта, на другой похожий, лучше сделать продукт, в котором пользователь может сосредоточиться на своей задаче, а не изучать новые модели поведения. Например, в каком бы интернет-магазине мы не оказались, везде будет примерно одинаковый каталог товаров, корзина и оформление заказа, отличается только фирменный стиль и некоторые функции. Везде будут одинаковые иконки, например, иконки корзины или иконки удаления из корзины. Дополнительные функции зависят уже от особенностей конкретного бизнес-процесса компании, это могут быть собственные карты оплаты, программа лояльности и т.п.
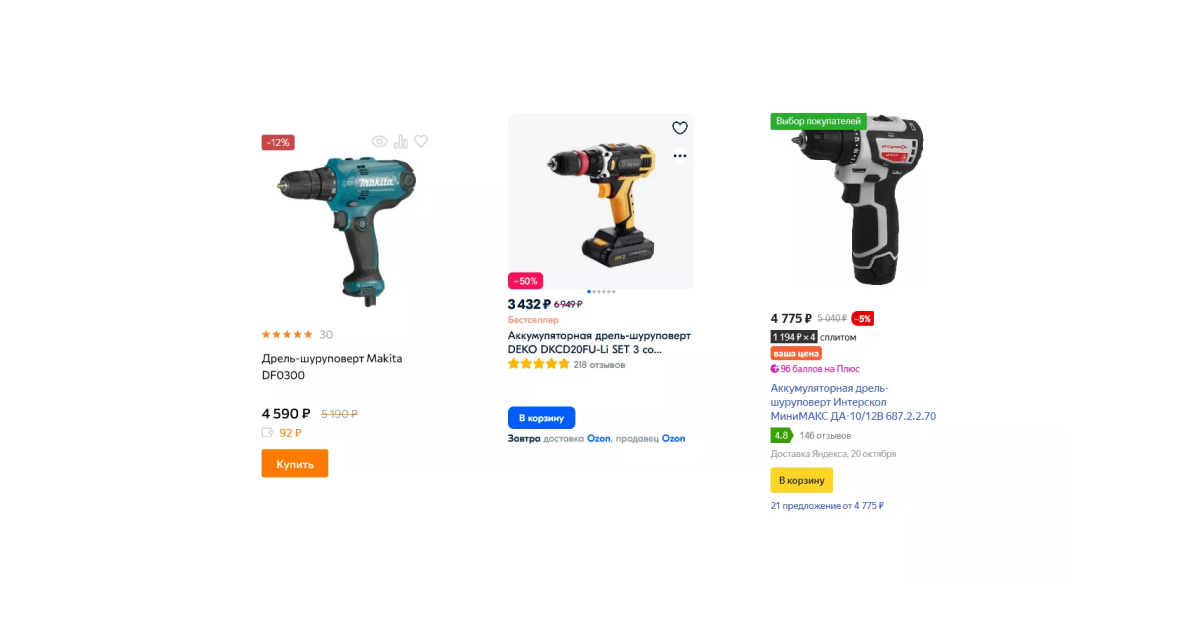
Например, в карточках товаров любого онлайн магазина мы всегда видим изображение продукта, цену, название, бейджи со скидками и акциями, срок доставки и кнопку «В корзину».

Упрощайте – ограничивайте, убирайте ненужный функционал
Часто компании настолько увлечены процессом нагромождения своего продукта излишним функционалом, что забывают о том, что неподготовленный пользователь может не сразу разобраться со сложным интерфейсом или большим объемом информации.
Чтобы не допустить подобного развития событий, не забывайте про онбординг, в первую очередь показывая самые важные действия которые нужно усвоить пользователю перед использованием вашего продукта.
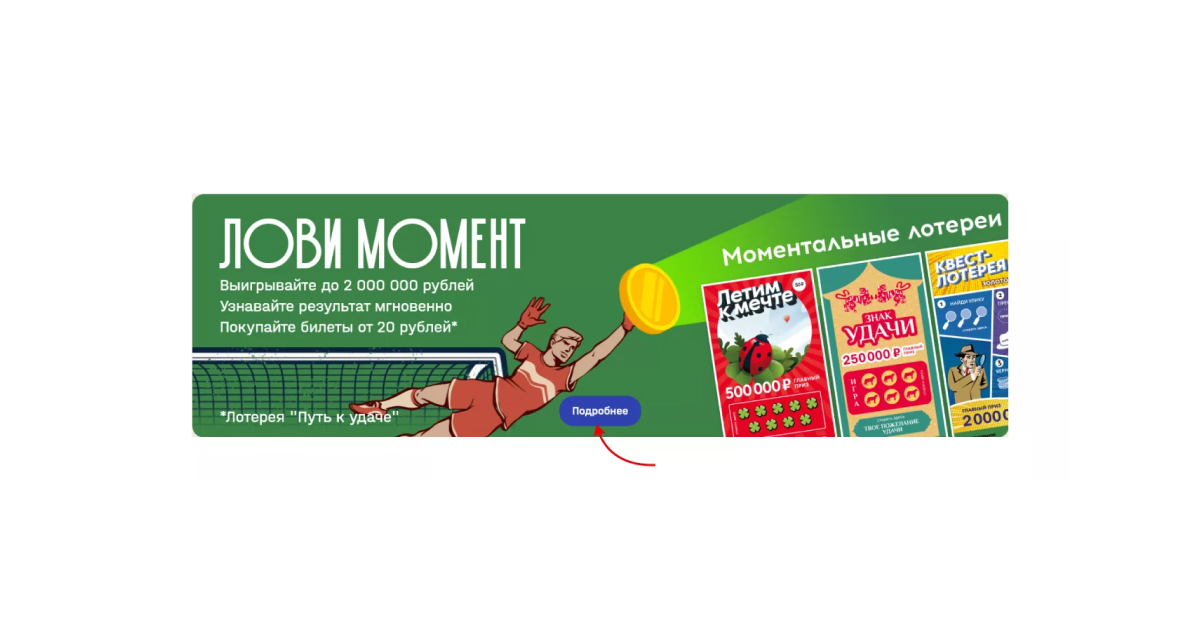
Скрывайте второстепенную информацию, используя визуальные подсказки, например, кнопки или ссылки «Подробнее». Такое постепенное внедрение способствует минимизации когнитивной нагрузки.

Показывайте контент так, чтобы он легко считывался
Длинные и сложные тексты можно отформатировать и разбить на короткие предложения, добавить подзаголовки, использовать простую лексику или заменить слова схемами и иллюстрациями.
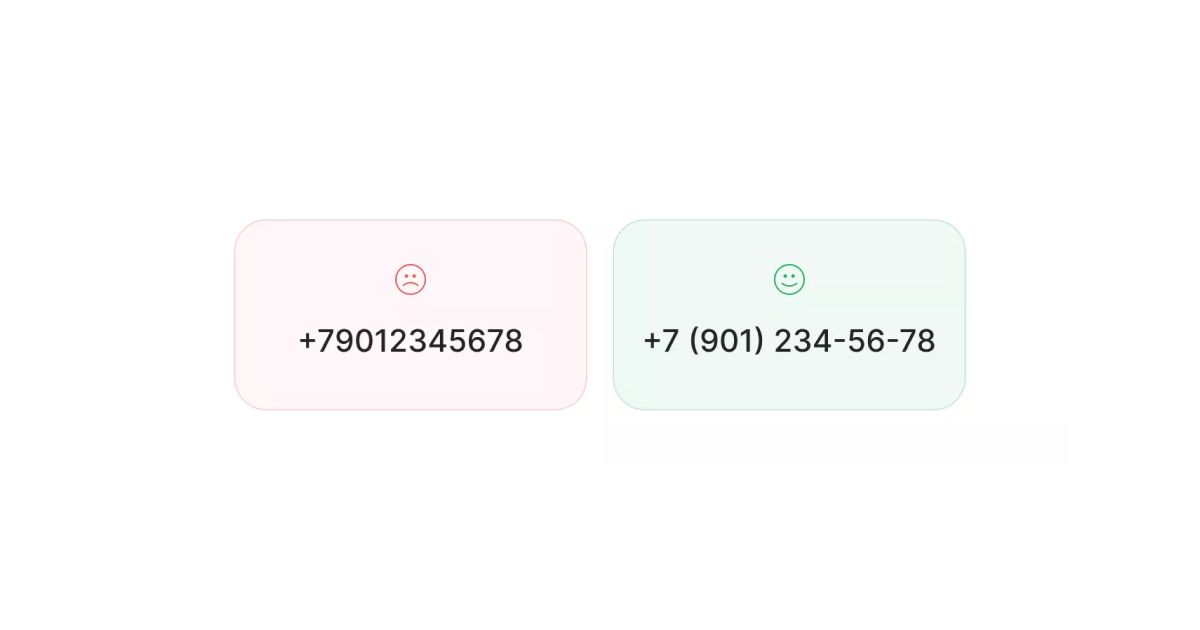
Разделяйте данные на блоки или шаги. Сложную форму регистрации или заказа можно разбить на несколько экранов. А поля для ввода номеров банковских карт или телефонов можно разделить пробелами на группы из нескольких цифр. Так пользователям будет легче понять информацию и взаимодействовать с ней далее.

В повторяющихся элементах, например, в карточках товаров или услуг, используйте визуальную иерархию: выделяя самые важные элементы и приглушая второстепенные за счет цвета или размера.
Предупреждайте возможные ошибки
Добавьте визуальные подсказки для навигации, например, стрелки.
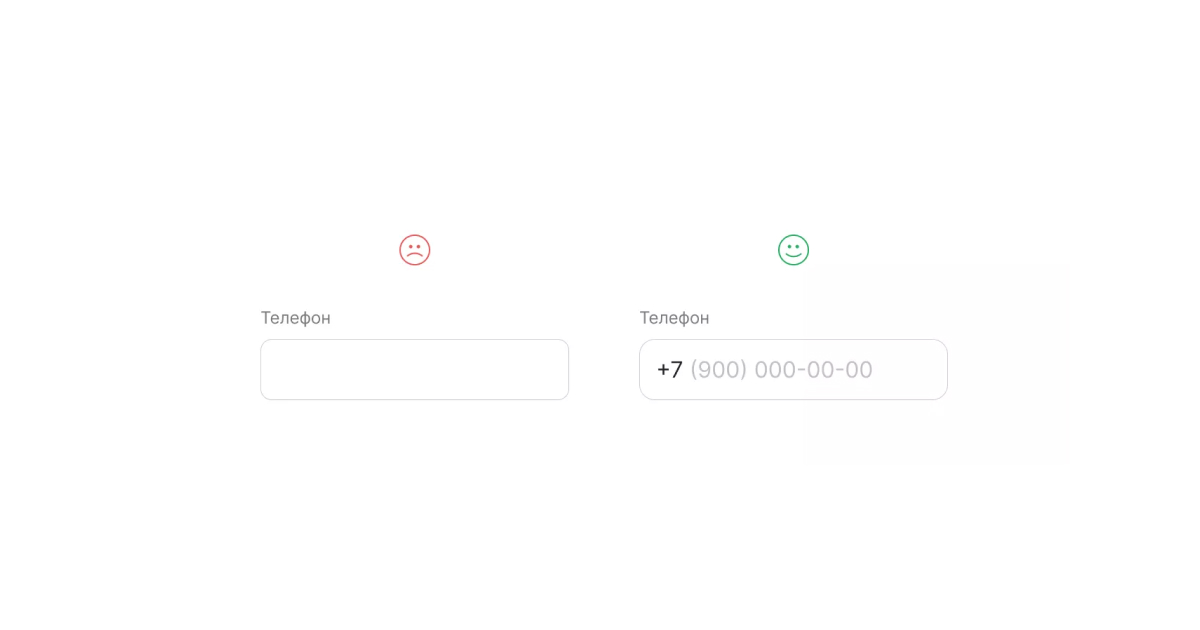
Используйте текстовые подсказки при заполнении форм (плейсхолдеры или маски). Так вы предотвратите некорректный ввод данных. А в случае ошибки показывайте пользователю не только сообщение с текстом об ошибке, но и еще, какие именно поля были неправильно им заполнены.

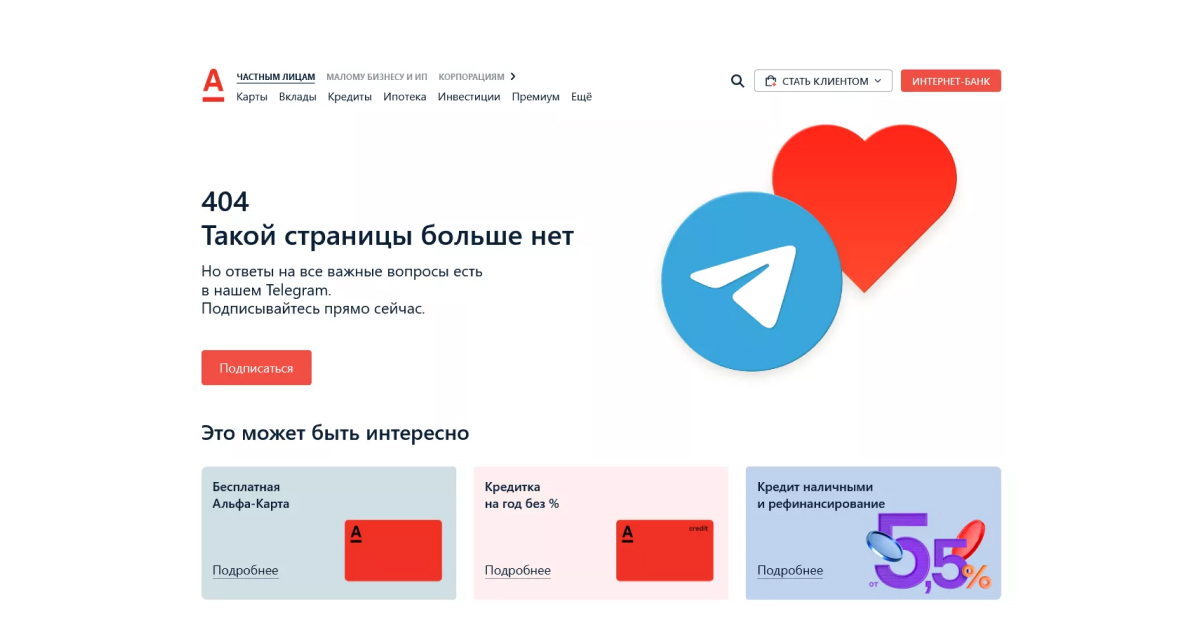
Также дайте пользователю возможность вернуться на шаг назад при возникновении ошибки. Например, на страницу «404» можно добавить кнопку «Назад». А если добавить туда навигацию или ссылки на какие-то другие разделы сайта, можно еще и направить пользователя, чтобы он изучил новый контент.
Например, на этой странице 404 есть не только само сообщение об ошибке, но и навигация по разделам сайта банка, предложение подписаться на рассылку и выгодные для пользователя продукты.

В случае большой вложенности добавьте на страницу хлебные крошки (breadcrumbs). Благодаря им пользователи поймут, где они находятся и как вернуться назад, чтобы не тратить время на попытки найти выход самостоятельно.
Создавая дизайн, подумайте прежде всего о своих пользователях, о том, насколько им будет комфортно и как легко и быстро они достигнут той цели за которой они к вам пришли. Интуитивно понятный, ориентированный на человека интерфейс вызовет приятные впечатления и желание воспользоваться им снова.