Ланч-тайм 211: краткий перевод свежих статей о digital
В номере: три типа информации и информационный дизайн, а также как меняется юзабилити с технологиями осязаемости.

Содержание
#754. Дизайн информации в общественном транспорте
Information Design in Public Transportation — Part I

В прошлые века картографы рисовали мир со всеми замысловатыми деталями, которые они обнаружили. А там, где не ступала нога человека, на картах часто оставались пятна великого и неизвестного. После эти пробелы покрывались фантастическими иллюстрациями: морскими монстрами или воображаемыми островами.
Сегодня же в мире другая проблема — перегрузка мозга информацией. И для борьбы с этим в 1970-х появился информационный дизайн — представление информации в таком виде, в котором её будет легко понять.
Джоэл Кац — эксперт по информационному дизайну и пионер в области комплексной визуализации данных — выделяет 3 типа информации.
- Информация: то, что вам необходимо абсолютно чётко донести.
- Ненужная информация: это вещи, которые необязательно важны и, вероятнее всего, являются неправдой.
- Дезинформация: притворяется информацией, может исказить, запутать и ввести в заблуждение. Она необязательно является преднамеренной, но может быть результатом неправильной интерпретации исходных данных
Цель информационного дизайна — предоставить нужную информацию пользователю, независимо от носителя и содержания.
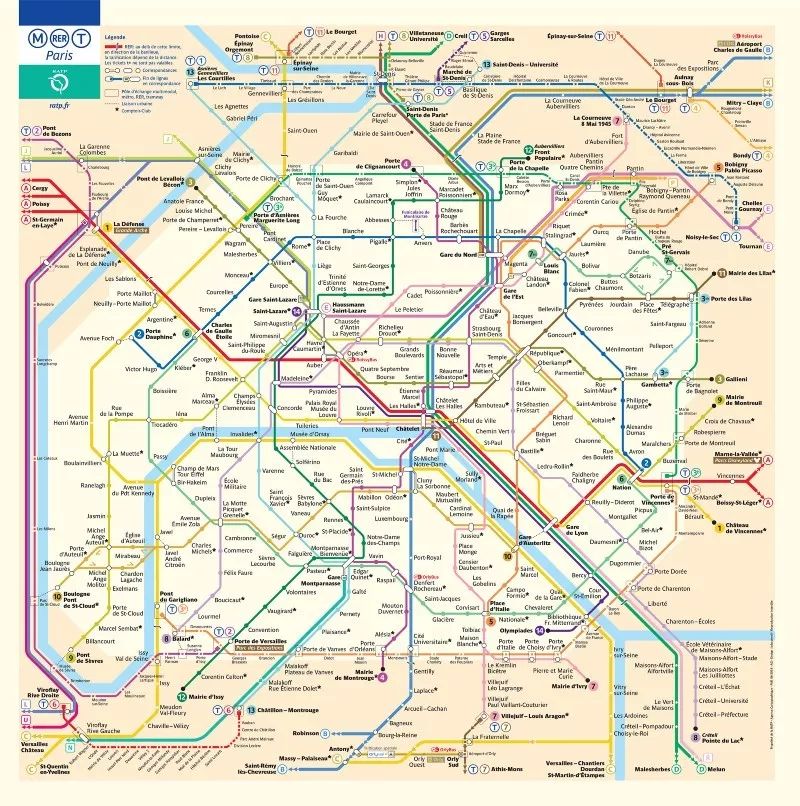
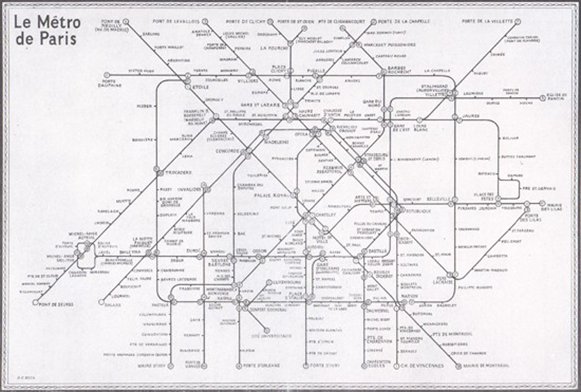
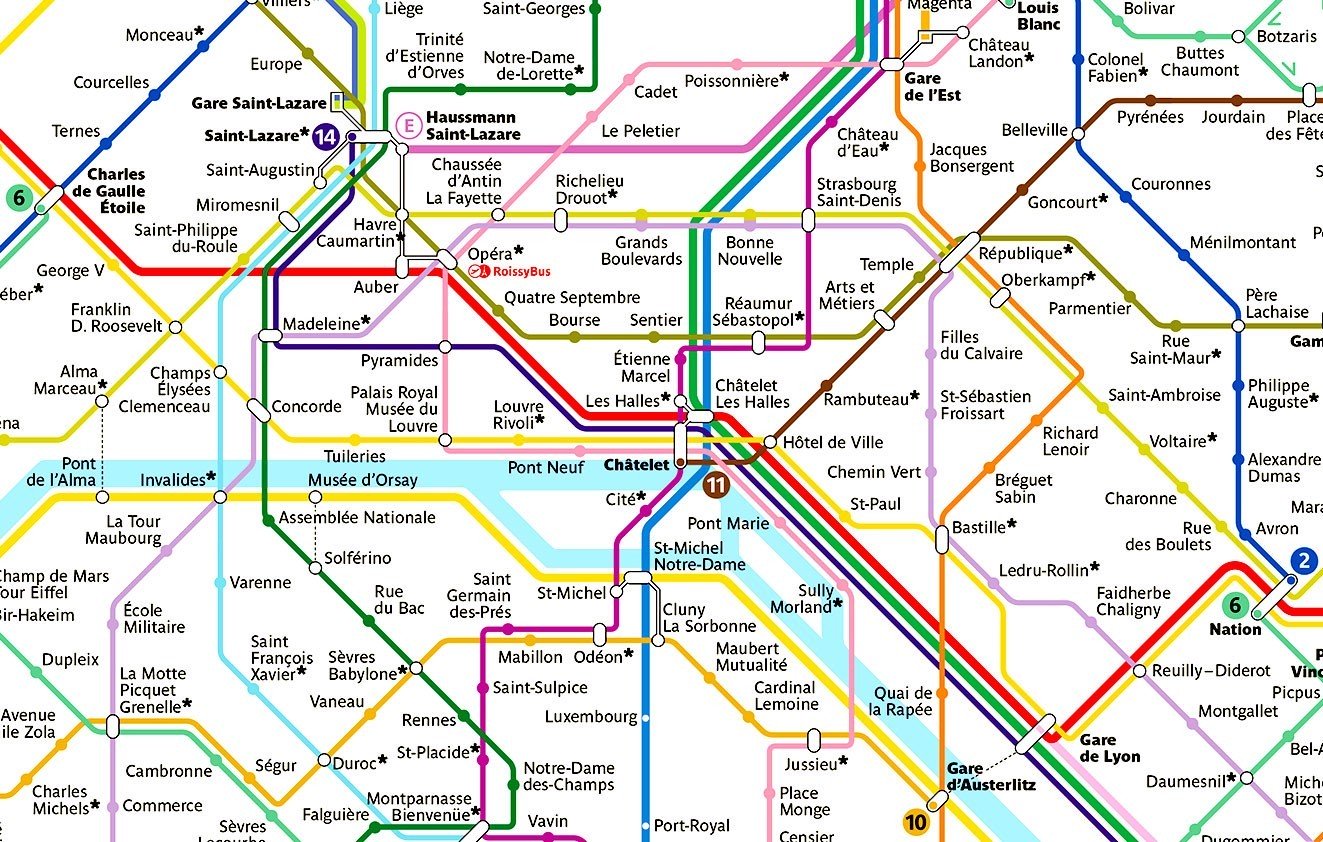
Если посмотреть на карту метрополитена Парижа, то глаза разбегаются. Информации слишком много, и непонятно, где искать нужную.

Карта Парижского метрополитена (2019 год)
Фактически эта карта является «схематической диаграммой» — термин, обычно используемый для иллюстрации связи между символами и линиями, чтобы выделить основные функции системы.
Этот схематический подход был впервые введен Генри Беком в 1933 году, который известен созданием текущей карты Лондонского метрополитена.
Предположение Бека заключалось в том, что для лондонцев важнее знать, как добраться от одной станции к другой, чем знать географическую точность каждой станции. Поэтому он предложил выделить узлы и звенья каждой линии метро, введя цветовой код, прямые линии (горизонтальные, вертикальные и углы в 45 градусов) и искажение масштаба, чтобы все станции находились на одинаковом расстоянии друг от друга. Подробнее об этом можно почитать в 186 выпуске Ланч-тайма.
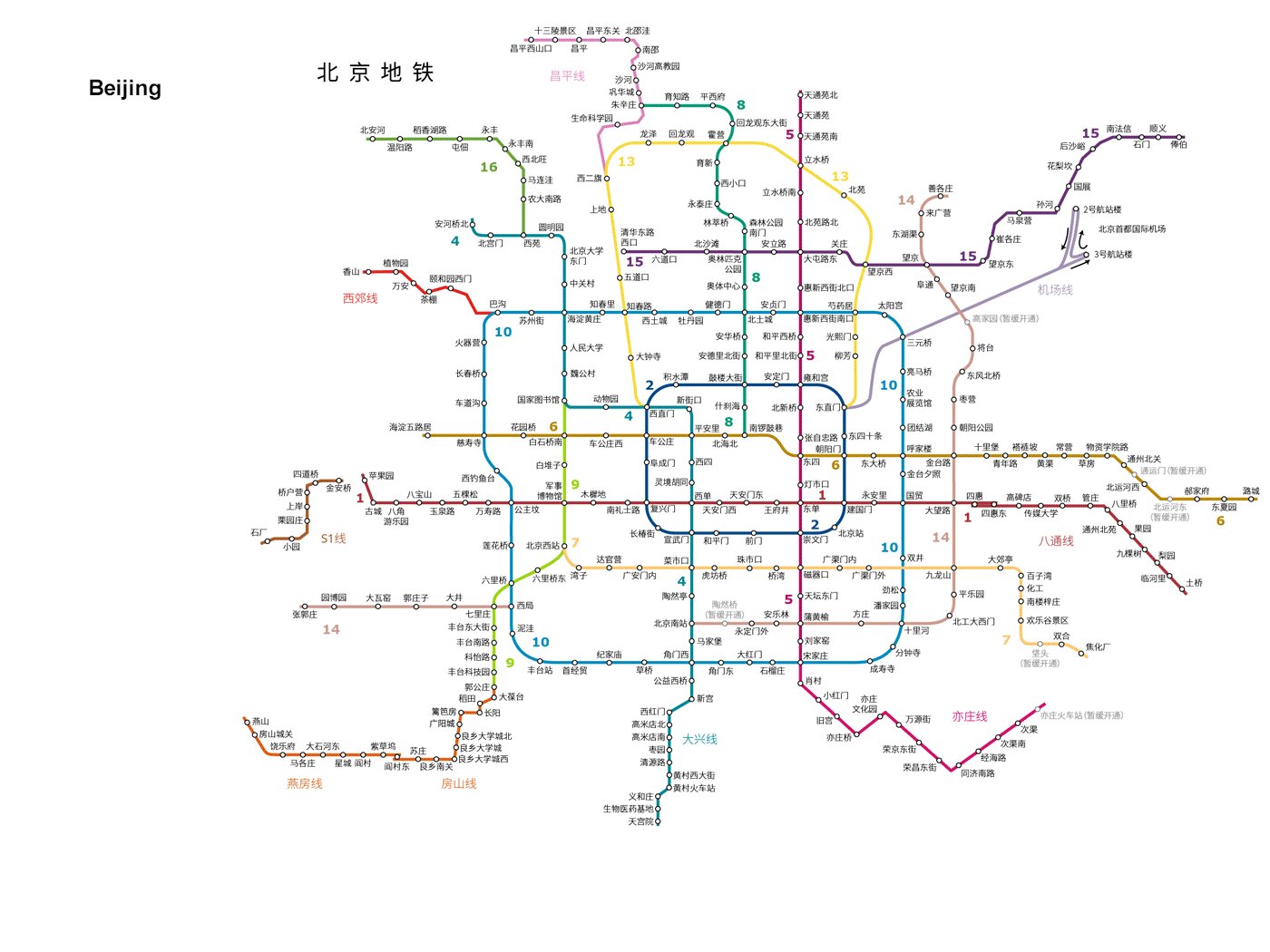
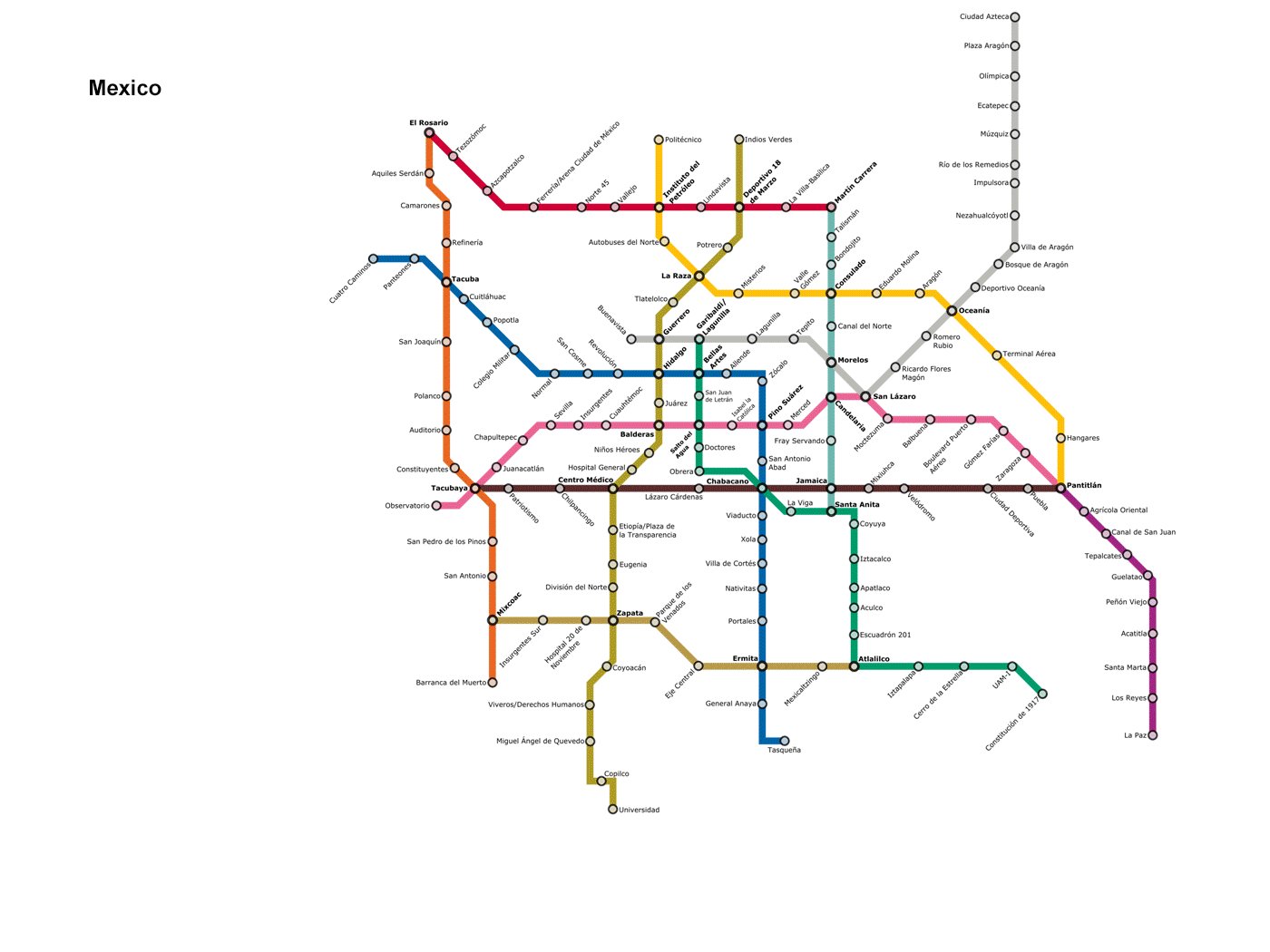
С тех пор большинство крупных городов мира использовали схематические диаграммы для иллюстрации сети метрополитена.

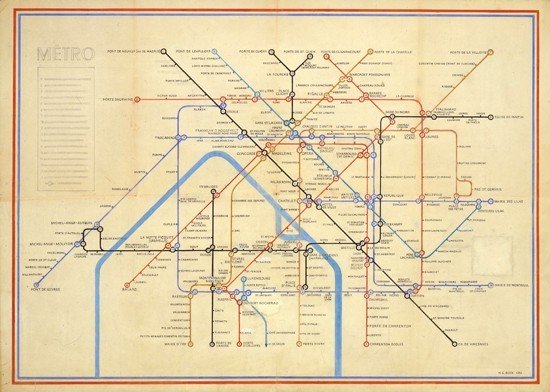
Как насчёт Парижа, спросите вы? Муниципальные власти приняли схематическое изображение карты только в 1999 году, хотя предложений и вариантов было множество (сам Бек предложил два альтернативных).


Первоначальный (конца 1930-х годов) и обновлённый (1951 год) варианты схем, предложенных Беком
Почему Париж противился информационному дизайну?
Во-первых, парижское метро плотнее лондонского. Линии чаще пересекаются между собой, что приводит к большему числу узлов — в Париже их около 50 по сравнению с «всего лишь» 40 в Лондоне.
Во-вторых, на картах Бек исказил масштаб и сделал выбор в пользу объединения города с пригородами. Тогда это казалось нерациональным: большинство станций находились в центре города, а в пригороде их было всего несколько.
Лишь в 1980-х годах RATP (государственный оператор общественного транспорта Парижа) ввёл карманные карты, которые требовали определённой степени абстракции.

Итак, что мы имеем сейчас?
Сегодня метрополитен Парижа насчитывает более 300 станций. И в течение следующих 5 лет, учитывая предстоящую в 2024 году Парижскую олимпиаду, город планирует создать четыре новые линии метро и расширение одной из текущих линий. Будет ли схематическая диаграмма лучшим решением для такой быстрорастущей сети? Давайте-ка вернемся к принципам информационного дизайна.
Стандартизация расстояний между станциями
Преимущество схематической диаграммы — уменьшение расстояния между станциями. Но в Париже оно намного плотнее, чем в любом другом городе мира. Почти во всех районах города вы можете найти станцию метро через каждые 400 метров. Так что для Парижа этот принцип трудноприменим.
Прямые линии и аккуратные 45-градусные углы
На практике этот принцип трудно реализовать, учитывая сложность и плотность городской сети самой по себе.
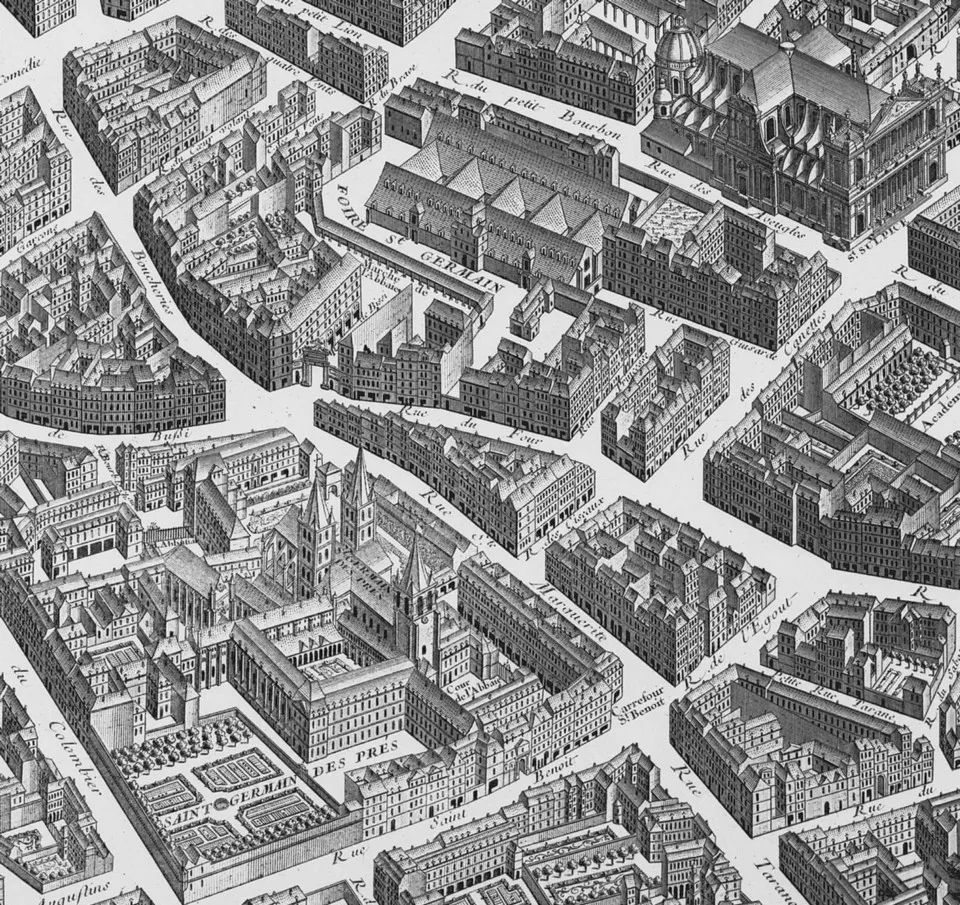
Ниже вы видите картографию Turgot, выполненную в изометрической перспективе, — это очень точная и подробная карта Парижа 18 века. Государственное управление транспортом Парижа полагался именно на неё при создании своих планов общественного транспорта. Парижане часто используют ориентиры, такие как церкви, парки или уникальные здания, чтобы найти дорогу, поэтому их тяга к топографии понятна.

А это — основанная на картографии Тюрго схема парижского метро, совмещённая с картой. На ней можно увидеть маршруты, здания, парки и сады, и даже Эйфелеву башню.

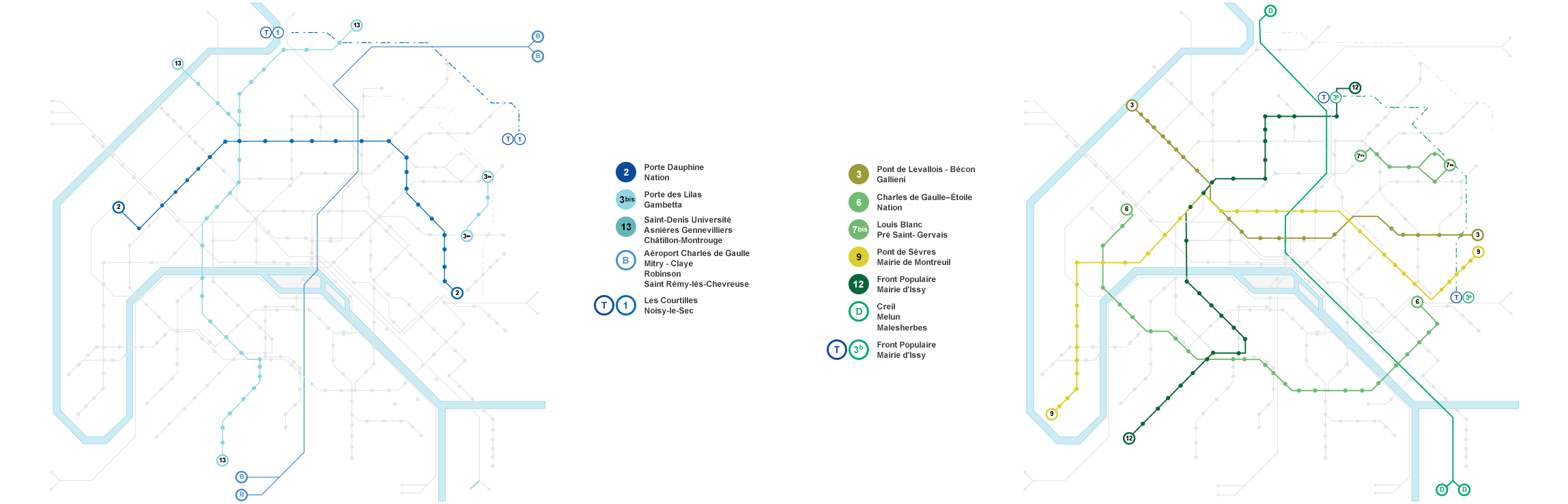
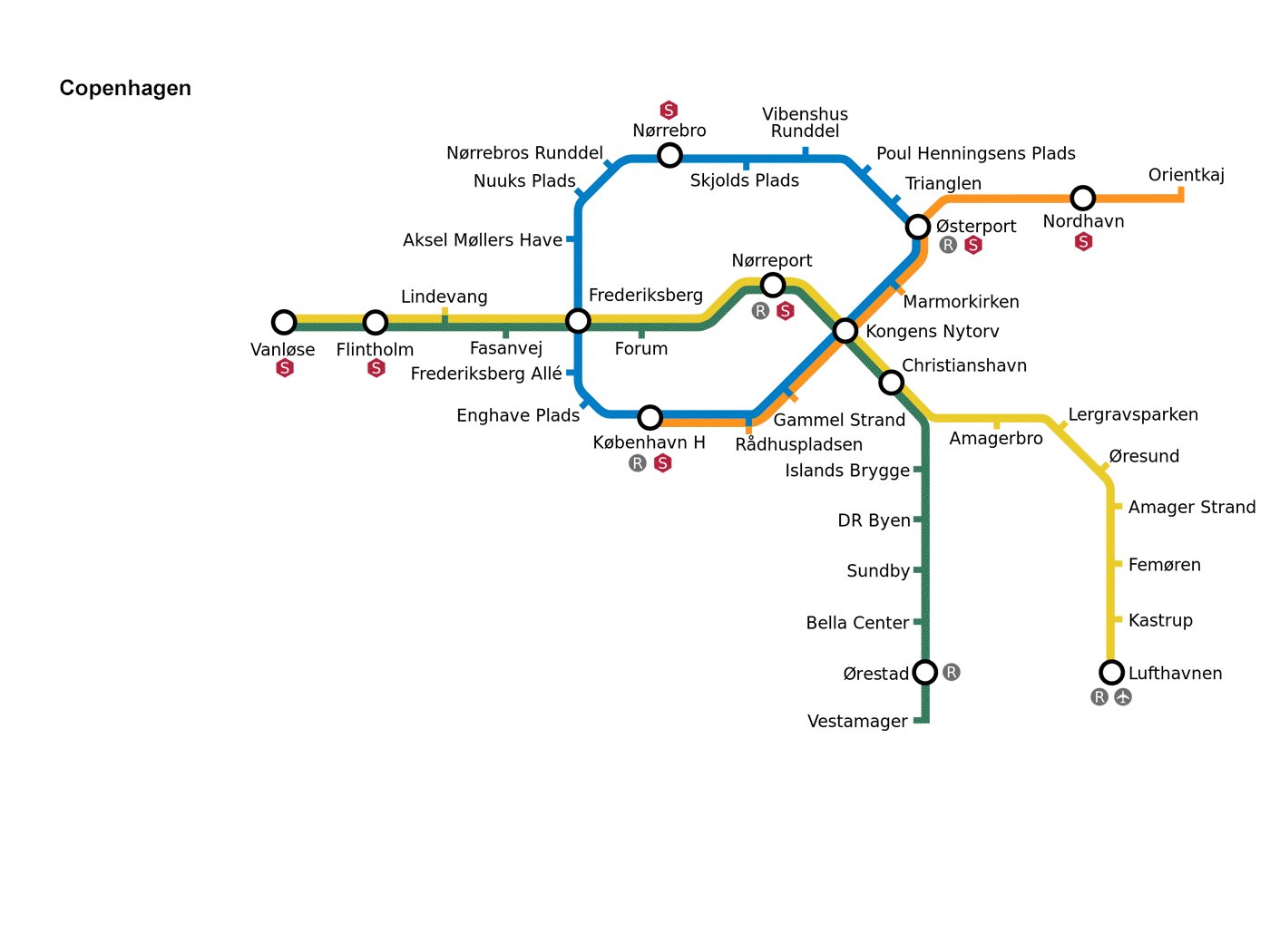
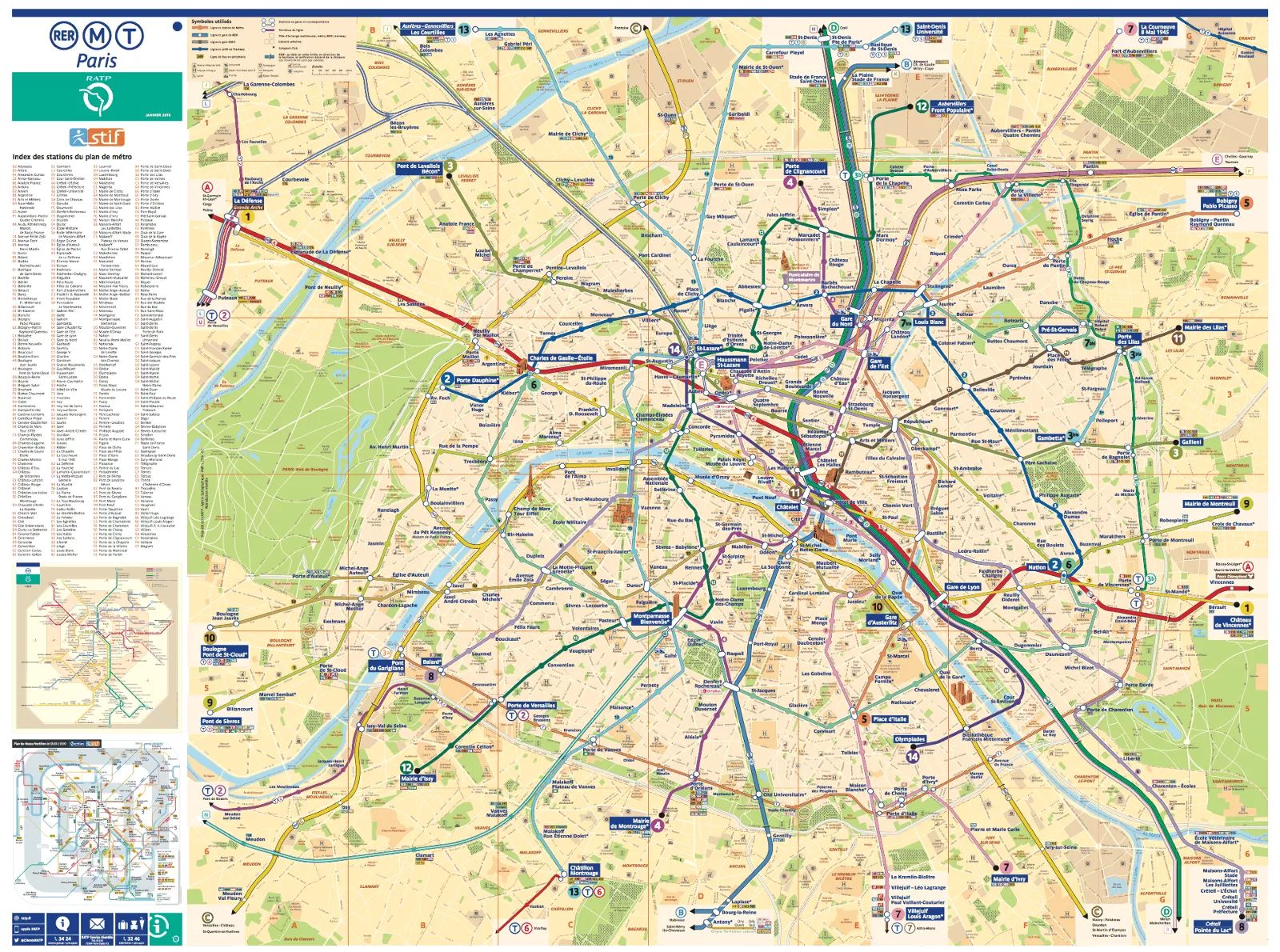
Цветовой код
Увеличение количества линий требует чёткого цветового кода, чтобы пассажиры могли легко различать линии метро. Таким образом, карта веток метро должна иметь набор основных (синего, жёлтого и красного) и вторичных (зелёного, пурпурно-оранжевого) цветов — но любой может посчитать и понять, что этих цветов недостаточно.
Ну, и которая линия здесь светло-зелёная?
Проблема в том, одна карта берёт на себя слишком много: это и линии метро, и автобусные линии, и трамваи, и туристические достопримечательности, и указатели аэропортов. И каждый человек будет использовать лишь часть этой информации.
Может быть, нам нужна универсальная карта, которая может подстраиваться под потребности каждого? Например, как сообщество Waze, где люди могли бы мгновенно делиться и обновлять статус пробок в городе? А ещё можно заменить традиционные маршруты данными пользователей, как SmartBus или CityMapper. Сегодня из-за огромного количества информации (которое продолжает расти) нам нужно сосредоточиться на том, чтобы уменьшить объём информационной нагрузки для нашего мозга. Цифровые технологии помогают городам революционизировать организацию городского пространства, даже если это потребует снизить количество автомобилей в городе :–)
Вывод: схематичные городские карты берут на себя слишком много, а пользователям нужна лишь часть информации — им пора упрощать подачу и эволюционировать!
#755. Как хептика изменила юзабилити
How Haptics changed the game of Usability

Хептика — это наука, изучающая применение сенсорных (тактильных) ощущений и использование их для контроля взаимодействий.
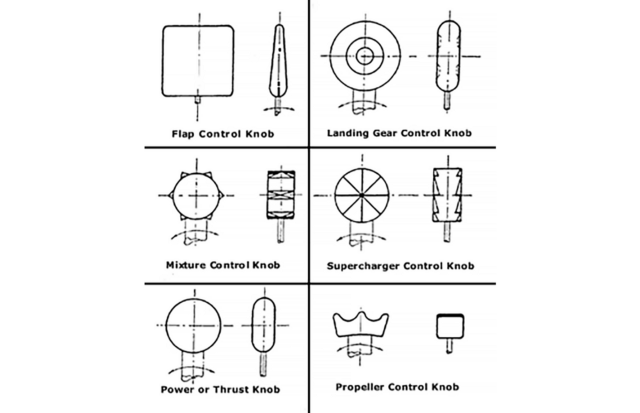
Альфонс Чапани предложил решение, ставшее мировым стандартом в авиации после второй мировой войны. Суть была в кодировании при помощи форм — это позволяло легко различать и идентифицировать функции управления, не глядя на них и используя только прикосновения. К идее подтолкнуло несколько аварий самолетов-бомбардировщиков, которые пострадали из-за сложности раскрытия шасси при посадке. Его наблюдения привели к выводу, что несчастные случаи произошли из-за близкого размещения схожих органов управления закрылками и шасси. Во время сложной ситуации даже высококвалифицированные пилоты путались и допускали ошибки.
Во время войны самым быстрым решением оказалось наклеить резиновые полоски на рычагах шасси, придать им желобчатую форму, а другому элементу управления придать клиновидную форму, чтобы тот напоминал клапан.

Различные системы управления, придуманные во время Второй мировой войны Альфонсом Чапани
Итак, что же такое хептика?
Тактильная (haptic) модальность — это чувство осязания, которое очень ограниченно используется в современном взаимодействии человека с компьютером. В мобильной связи она поможет создать более богатую мультимодальную и эмоциональную связь между пользователями на расстоянии. Прототипы пользовательского тактильного интерфейса разработаны, но их пользовательский опыт изучен не полностью. Тактильный интерфейс — это пользовательский интерфейс, основанный на прикосновениях, использующий движения пользователя в качестве входных данных и чувство осязания в качестве выходных данных (как тактильную, так и кинестетическую обратную связь). Как пример: джойстики с обратной связью и устройства чтения с экрана Брайля.
Что такое активные и пассивные тактильные системы?
Интерфейсы, использующие тактильные элементы управления, имеют такие атрибуты, как форма, текстура, вибрация, сопротивление движению и другие.
Пассивные системы
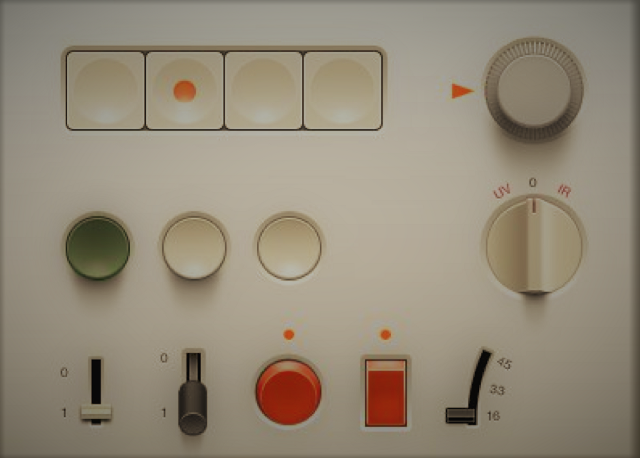
Пассивные тактильные системы обеспечивают обратную связь через тактильные свойства механических систем, физических объектов и трения. Например, взаимодействие с клавиатурой или мышью может быть удобным и лёгким для понимания. Классические материальные элементы управления в некоторых случаях стали прототипами для цифровых аналогов (например, регуляторы громкости смартфона, кнопка отключения звука).

Различные пассивные тактильные системы с обратной связью через осязание и механическое движение
Активные системы
Это системы, которые генерируют собственную обратную связь через любое программное обеспечение или исполнительные механизмы, которые обычно включают вибрацию. Вибрация перешла из «бинарного» использования в более сложные реализации.
Например, играя с частотой и амплитудой вибраций, мы можем кодировать сообщения, выходящие за рамки уведомлений «да/нет». Число паттернов, которые мы можем различить, поражает.
Использование вибрации в качестве средства для моделирования механической обратной связи стало очень популярным.
Роль хептики в юзабилити
Ёмкостные сенсорные интерфейсы заменяют механические переключатели, ручки и циферблаты в автомобильных, промышленных и медицинских устройствах.
Однако переход от механических кнопок, ручек и циферблатов к емкостному сенсорному интерфейсу представляет собой сложную задачу для дизайнеров, поскольку у сенсорных датчиков отсутствует тактильная обратная связь, как у механических кнопок и переключателей.
Пример
При наборе текста на клавиатуре, когда клавиша нажата и отпущена, она отскакивает назад из-за действия пружины. Человек может почувствовать силу отскока клавиши пальцем и тем самым подтвердить нажатие. С ёмкостным сенсорным интерфейсом нет никакой механической обратной связи. И здесь дизайнерам приходится думать об улучшении пользовательского опыта.
Благодаря технологиям разработчики могут обеспечить тактильную обратную связь, улучшить взаимодействие с пользователем и повысить ценность продуктов.
Как вовлечь хептику в UX
Хептика использует чувство осязания человека для создания обратной связи, применяя усилия, вибрации или движение. Простой пример — виброзвонок, используемый в мобильных телефонах и планшетах. Когда мобильный телефон находится в режиме вибрации, устройство вибрирует с помощью привода, чтобы предупредить пользователя о входящем звонке или сообщении, даже если пользователь не смотрит на экран.

Различные возможные системы тактильной обратной связи в повседневной жизни
Очевидно, что тактильная обратная связь полезна для многих типов мобильных приложений. Вот некоторые из его возможных применений.
- Утвердительный ответ на «Pull to Refresh» (потянуть, чтобы обновить).
- Слайдеры и переключатели.
- Опция прокрутки скролла.
- Нажатия клавиатуры.
- Реакция на длительные нажатия.
- Pinch to Zoom (ущипнуть, чтобы масштабировать) — сделать изображение больше или меньше.
- Во время игры (получение и нанесение урона, получение жизней, прохождение уровней).
Различия между хептикой и вибрацией
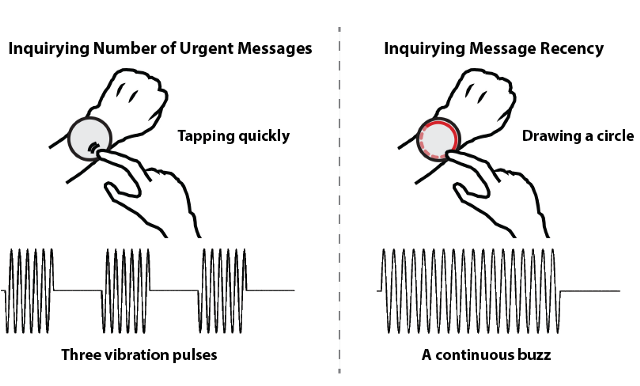
Понятия часто вызывают путаницу, особенно потому, что нет строгих правил относительно того, что разделяет их. По правде говоря, оба способа донести информацию до человека очень похожи. Разница между хептикой и вибрационным оповещениями кроется в сложности схемы вибрации. Хотя обе технологии используют вибрации для связи с пользователем, ключевое отличие хептик-устройств в том, они используют различные усовершенствованные формы сигналов для передачи информации пользователю. Продукты с вибро-оповещением менее сложны и, как правило, предназначены для создания достаточно сильной вибрации, чтобы предупредить пользователя о событии.

Различные виды моделей вибрации в смарт-часах
Представьте себе датчик парковки заднего хода, из-за которого на расстоянии 50 см от объекта начинает вибрировать руль. Это пример вибрационного оповещения, который уведомляет пользователя о событии, используя простую модель вибрации. На самом деле, водитель предпочёл бы знать, как далеко он находится от объекта. Благодаря технологиям осязаемости мы можем передавать эту информацию водителю, изменяя силу или частоту вибрации в зависимости от расстояния. Это также устранит проблемы с громким звуковым сигналом уже существующих систем парковки и поможет использовать датчик парковки, даже если водитель находится в шумной обстановке или у него проблемы со слухом.
Обновления в мире хептик-технологий
Apple впервые представила технологию Multi-touch, которая привела к революционным изменениям в навигации по приложениям с использованием тапов, свайпов и пинов на устройствах iOS. Неудивительно, что сенсорная технология мгновенно завоевала популярность среди пользователей iPhone и iPad. Затем появилась Force Touch, чувствительная к давлению технология, которая различает различные уровни силы, приложенной к устройству. Используя технологию Force Touch, пользователи могут быстро выполнять определённые задачи. Например, вы можете быстро кликнуть на напоминание или дату, чтобы расширить их и получить больше опций.

Apple 3D touch
Выводя технологию Force Touch на новый уровень, Apple выпустила 3D Touch на своих новых устройствах. Будучи ещё более чувствительным, чем Force Touch, 3D Touch использует ёмкостные датчики, встроенные в дисплей. С точки зрения функциональности, 3D Touch действительно умный. Это позволяет выполнять определённые задачи мгновенно с помощью быстрых действий.
Вам не нужно запускать приложение для выполнения часто используемых действий. Например, если вы хотите сделать селфи, не придётся специально лезть в приложение «Камера». Для доступа к камере, чтобы сделать селфи, достаточно лёгкого нажатия на иконку.
Технология Force Touch может распознавать не только несколько касаний на экране, но и рассчитывать разницу в давлении в различных точках экрана. Однако, реагируя на прикосновения, Force Touch не так быстр, как 3D Touch. Молниеносная реакция 3D Touch происходит из-за сочетания ёмкостных датчиков и тензодатчиков. Этот симбиоз усовершенствован технологией Taptic Engine. Apple пошли дальше и разработали новую версию технологии, которая позволяет получить те же функции, что и 3D Touch, но без специального оборудования.

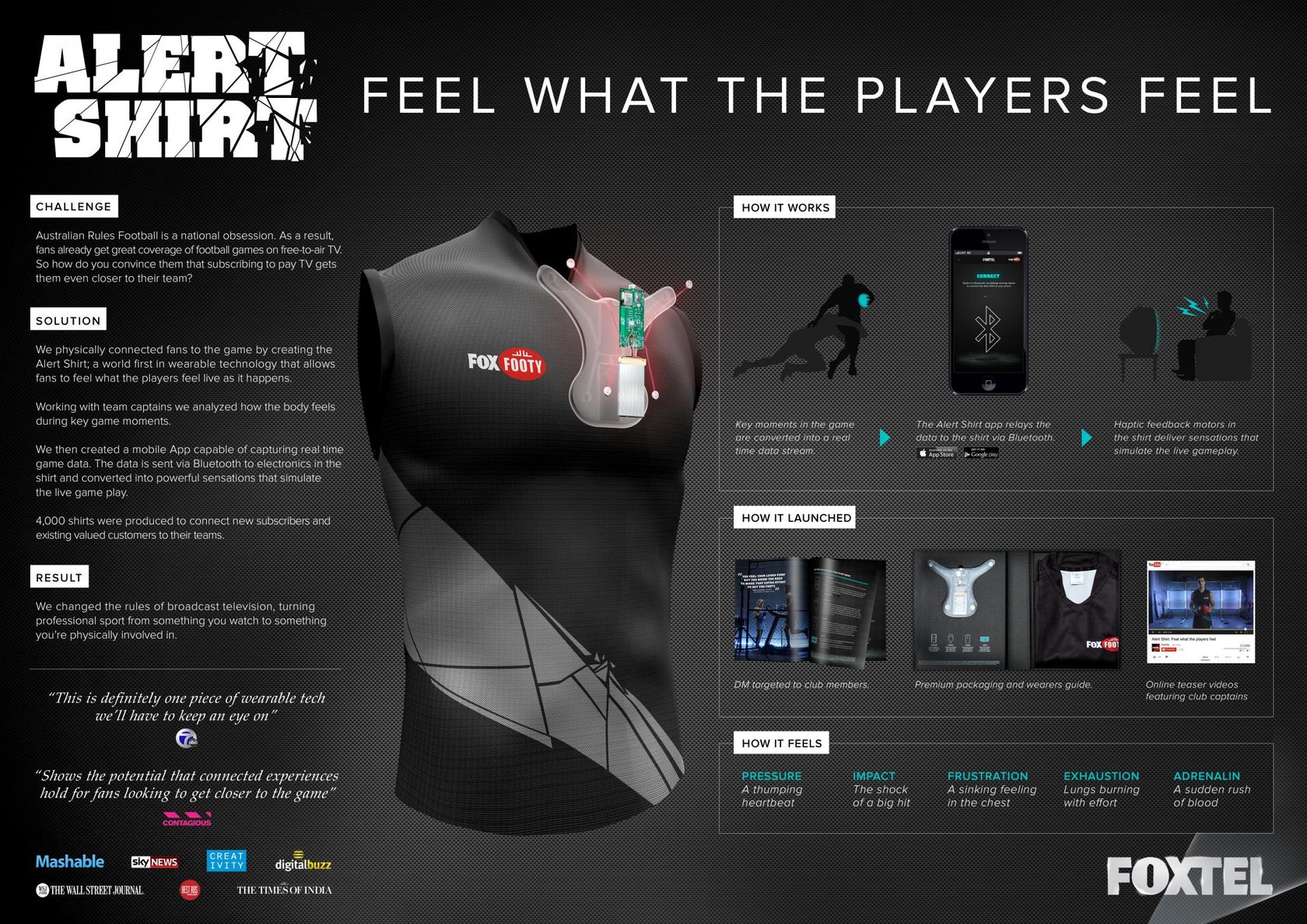
Alert Shirt — для футбольных фанатов
Alert Shirt, очевидно, первая в своем роде футболка, позволяющая почувствовать себя участником футбольного матча. В ней вы можете ощущать всё, что происходит на поле: от учащённого сердцебиения до столкновений с противником. Она разработана с использованием хептик-технологий.

Умные часы WearWorks Haptic
Для людей с нарушениями зрения, важны ощущения прикосновения, на которые они полагаются в большинстве случаев. Но обычно осязаемость игнорируется многими техническими решениями. Это тонкий способ донести массу информации, и дизайнерская компания WearWorks надеется исправить это своим новым тактильным браслетом, который направляет людей с помощью простых вибрационных сигналов.

Tesla Suit — костюм для захвата движения для виртуальной среды и тактильная обратная связь в реальном мире
Система захвата движений костюма Тесла использует датчики для передачи точного положения тела в виртуальную среду. Тактильная обратная связь всего тела и захват движения в термоуправляемом костюме ещё больше погружают пользователя в виртуальный мир.
Вывод: с развитием тактильных технологий скоро каждый сможет ощутить себя официантом, которого подзывают к столику настойчивым нажатием кнопки вызова.
Ну вот, ланч прочитан, а значит — пятница по-настоящему началась! Не знаем, как вы, у нас сегодня виски-брейк :–)
Читать по теме: Ланч-тайм: краткий перевод свежих статей о Digital (все выпуски)