Ланч-тайм 206: краткий перевод свежих статей о digital
В номере: базовые правила для идеальных кнопок (про которые дизайнеры почему-то постоянно забывают).

#744. 6 базовых правил дизайна кнопок на сайтах
6 basic rules for button design on your website

Практически все дизайнеры хотят сделать классный продукт, который точно понравится пользователям, и без годного дизайна кнопок это невозможно. Кнопка — основной элемент пользовательского интерфейса, который очень влияет на взаимодействие с дизайном. Но как быть уверенным, что кнопки удобны и при этом выглядят креативно? Дизайн кнопок типичен тем, что те выглядят довольно просто. Но при этом там полно неочевидных нюансов, которые дизайнерам важно учитывать.

Тест SEO 2 недели
В топ за 2 недели бесплатно. Предоплата не нужна.
Подключай тест-драйв SEO в PromoPult:
- Подберем ключевые слова.
- Выполним задачи по базовой оптимизации.
- Проставим ссылки с надежных сайтов.
- Создадим контент под информационные запросы.
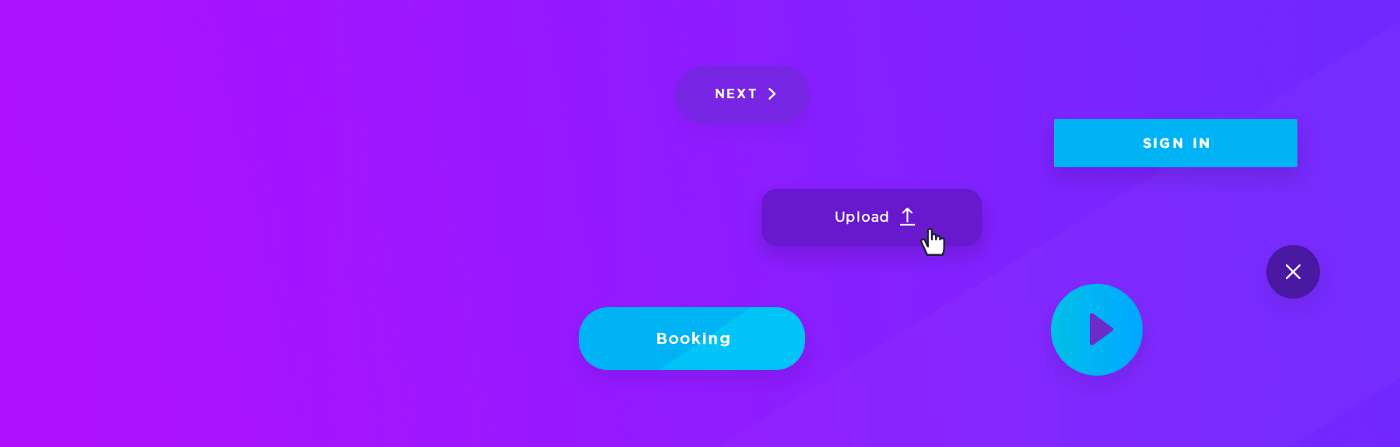
1. Пусть кнопка выглядит кликабельно
Всякий раз, когда пользователь взаимодействует с продуктом, ему предстоит расшифровать назначение каждого отдельного элемента интерфейса. И чем дольше он потратит на это времени, тем хуже будет юзер экспириенс и тем неудобнее будет восприниматься ваш продукт.

Как дизайнеру, вам всё понятно в своём творении: вы знаете каждое микровзаимодействие и каждую ссылку. Но пользователи всё это видят впервые и понятия не имеют, как оно работает.
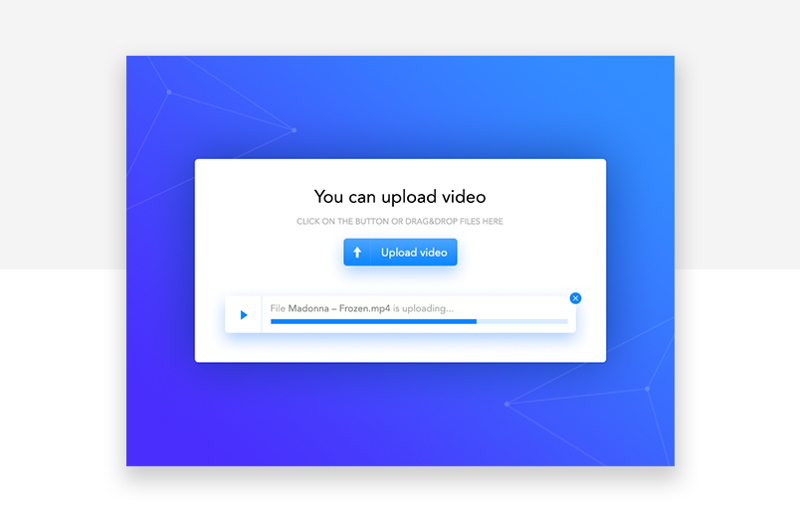
Используйте знакомые формы: прямоугольники, скруглённые прямоугольники или другие формы кнопок из популярных интерфейсов. Конечно, вам хочется оригинальничать, но бесполезно предлагать нечто действительно уникальное, если люди не смогут это использовать.
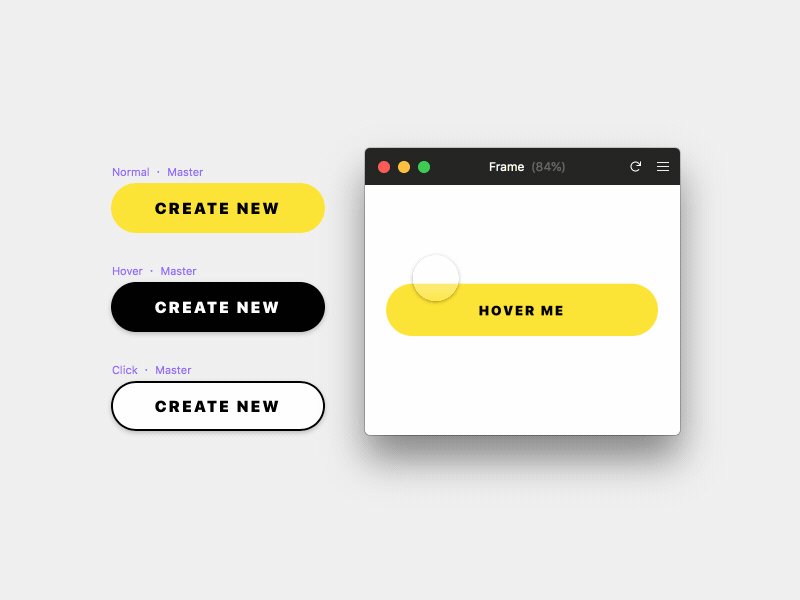
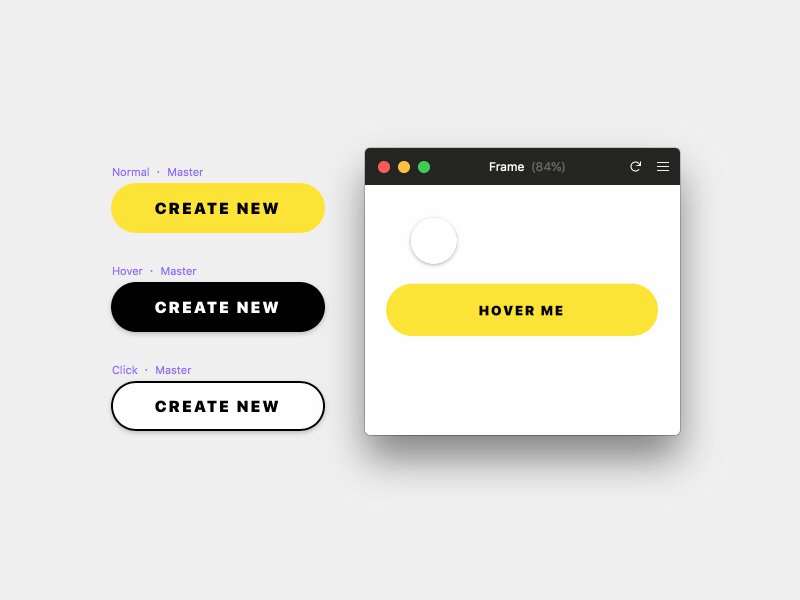
Округлые прямоугольники с тенями — самое то. Тени добавляют ощущение глубины, которое намекает пользователю, что кнопку можно кликать. Микровзаимодействие, когда при наведении курсора что-то происходит (меняется цвет или кнопка подпрыгивает), — ещё лучше.
2. Упростите поиск и прогнозирование
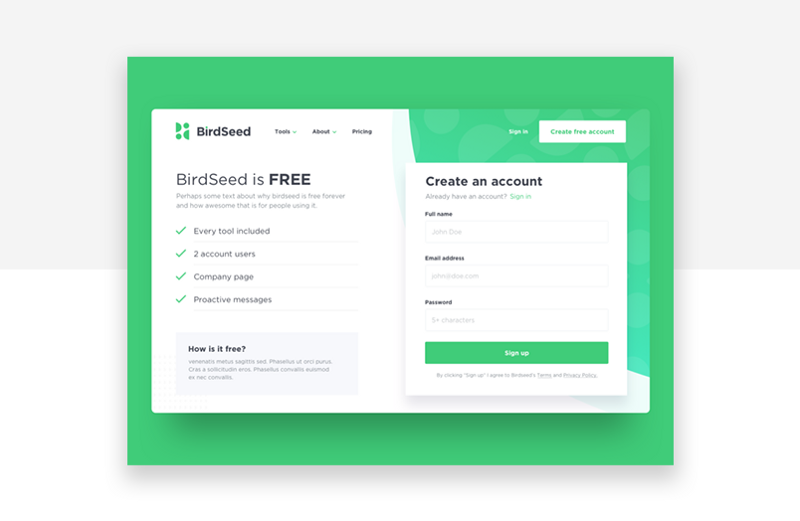
Ни одному пользователю ещё не нравилось искать кнопку, на которую нужно нажать, чтобы что-то произошло на странице. У каждого сайта есть заранее сформированные ожидания, и будет лучше, если вы не станете с ними бороться. Вместо этого примените их в качестве отправной точки и доведите до ума, чтобы это вписалось в вашу стилистику.
Удобство использования требует предсказуемого дизайна (включая дизайн кнопок). Отражая ожидания людей в отношении вашего дизайна, вы облегчаете им навигацию при первом взаимодействии.

Пусть цвета будут контрастными — так проще привлечь внимание к кнопке и отметить её важность. Используйте пространство вокруг, чтобы кнопка не потерялась среди элементов и была логичным продолжением повествования на экране.
Важно: если каждая кнопка будет выглядеть по-разному, люди будут озадачены — а какую функцию какая из них выполняет?! И тут уже не поможет то, что каждая кнопка выглядит, как они ожидали, и находится в предсказуемом месте.
Дизайн кнопок на всем сайте должен быть понятным и выполнен в едином стиле. И не забудьте следовать логике — например, большинство пользователей при взаимодействии с кнопками навигации ожидают, что «предыдущее» будет слева, а «следующее» — справа.
3. Не заставляйте догадываться о назначении кнопки
Дизайн кнопки будет неполным без правильной подписи. Текст внутри кнопки необязательно должен ограничиваться «ОК» и «Отмена». Пользователям будет даже удобнее, если вы отойдёте от этих штампов и сосредоточитесь на действии, которое выполняет каждая кнопка.

Кнопки с надписью «Удалить навсегда» или «Отменить бронирование» гарантируют, что пользователи понимают смысл каждого действия и уменьшают вероятность ошибок.
Ещё один полезный совет — запретите всплывающие окна, где есть только классические кнопки «Продолжить» или «Отмена». Вместо этого создайте поля, где есть хотя бы одна строчка текста, объясняющая действия и их значение для пользователя.
4. Размер имеет значение
Это кажется несущественной деталью, но на самом деле размер кнопки крайне важен для мобильных устройств. Если сделать кнопку слишком большой, она визуально перегрузит экран, а слишком маленькую кнопку не так-то просто нажать. В 2003 году публиковалось исследование, где обнаружилось, что ширина пальцев у большинства людей — 8−10 мм. Так что не рискуйте удобством ради миниатюрных размеров :–) В конце концов, предусмотрите возможность изменения размера кнопок в зависимости от устройства, которое предпочитает пользователь.

Не забудьте про визуальную иерархию в дизайне кнопок. Это означает, что наиболее важные функции должны обозначаться самой большой кнопкой в поле зрения. Это также применимо, если есть кнопки для двух противоположных результатов — сделайте кнопку положительного результата более важной просто за счёт чуть большего размера.
5. Не бывает одной кнопки для всего
Все функции в одном месте и на одном экране могут показаться хорошей идеей, но это ловушка. Людям хочется иметь выбор, принимать решения и сравнивать варианты. Но не забывайте про парадокс выбора и закон Хика — слишком много вариантов вводит пользователей в ступор.
Не стоит ставить под угрозу удобство пользования ради экономии в несколько кликов. И не стоит превращать страницу в панель управления самолётом. Лучше всего, когда количество и функционал кнопок учли ещё при создании прототипа :–)

В кнопках важно не только то, как они выглядят и что на них написано — важно и их место среди других элементов. Соблюдайте логику и ведите пользователя по странице, чтобы ему было легко следовать этой структуре и останавливаться на критически важных разделах, где и будут спрятаны кнопки.
6. Не забывайте про обратную связь
В реальной жизни язык тела собеседника всегда даёт нам понять его реакции на то, о чём мы говорим. Компьютер не может выдать вам обратную связь, пока вы его не попросите об этом. И реакция машины на какие-либо действия — это то, что должны ощущать пользователи при взаимодействии с вашим продуктом.

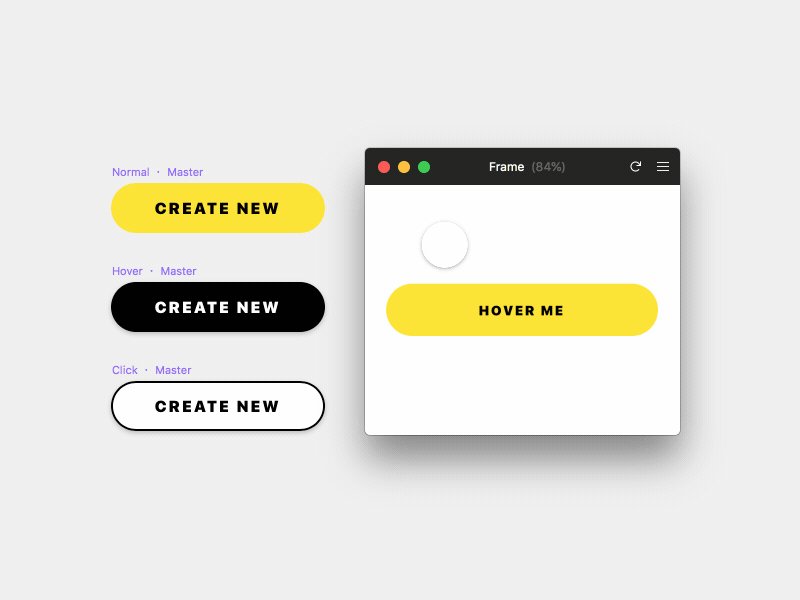
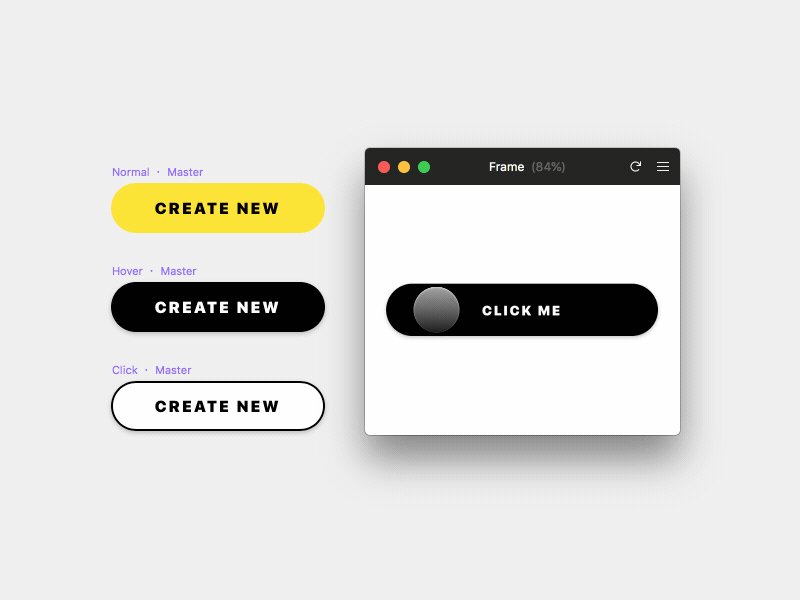
Продукт должен сигнализировать, что команда принята. Хороший способ — разные состояния кнопок. Всякий раз, когда пользователь взаимодействует с кнопкой, он меняет её состояние — так он поймёт, что есть отклик.
И это рай для микровзаимодействий — они отлично доносят статус системы до пользователя. А то, что при разработке этих микровзаимодействий вы будете пищать от восторга и чувствовать себя маленьким Богом — лишь приятное дополнение к процессу.
UI kit — то, что улучшит ваши кнопки
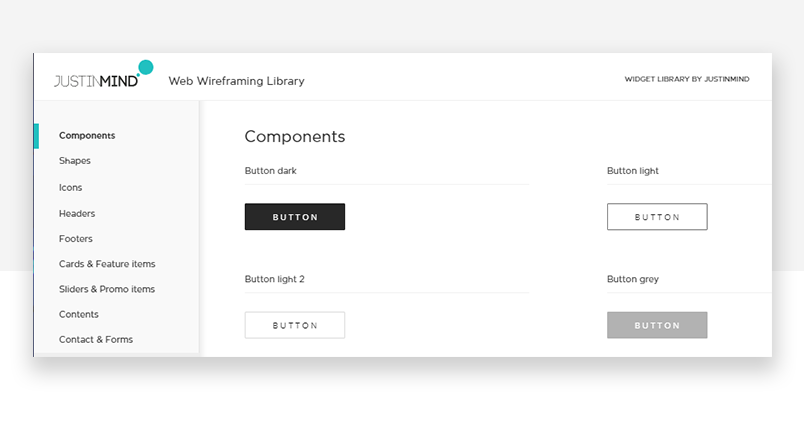
Web Wireframing Library — пользовательский интерфейс с простыми кнопками прямоугольной формы, хорош как отправная точка для любого проекта. Добавьте стиля — и готово. Помимо кнопок тут найдётся набор основных блоков для UX-разработки.

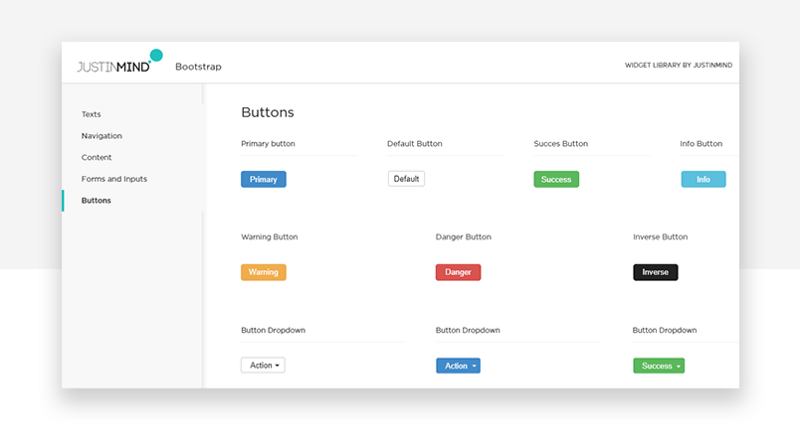
Bootstrap — более разнообразный и увлекательный набор с кнопками разных цветов с закруглёнными краями. Дизайн кнопок посвежее и предлагает больше вариантов для тех, кто хочет добавить попсовых цветов в свой дизайн.

Kendo — в этом UI kit множество кнопок всех размеров, как основных, так и дополнительных.

Вывод: если добавить немного микровзаимодействий и помнить про упитанность пальчиков некоторых пользователей, можно приблизиться к совершенному исполнению кнопки :–)
Вы сэкономили 7 минут.
Кажется, вы незаметно для себя стали профи в дизайне кнопок, и теперь можете давать советы направо и налево, как должна выглядеть кнопка мечты любого пользователя :–)