Ланч-тайм 154: краткий перевод свежих статей о digital
В номере: почему интернет вещей откидывает нас во времена феодализма, как делать дизайн для Айфона X, и что там в трендах веб-дизайна.

Содержание
Интернет вещей отбрасывает нас в Средневековье
The Internet of Things is sending us back to the Middle Ages

Предметы, которые подключаются к интернету, очень уязвимы. Лишний раз это доказали хакеры, взломавшие казино с помощью рыбного аквариума.
Датчики аквариума отправляли информацию о температуре и чистоте воды. Хакеры взломали сначала их, а потом компьютер, на который передавалась информация. Оттуда они проникли в сеть казино и украли 10 Гб информации.
Проблема интернета вещей в том, что мы не можем контролировать девайсы, подключенные к нему. Аквариумы, умные телевизоры, подключенные к интернету термостаты, Фитбиты и смартфоны постоянно собирают информацию о нас и нашем окружении. Она может быть полезна не только нам — поэтому найдутся те, кто захочет украсть её и продать.
Пример — Roomba, милые роботы-пылесосы. Как оказалось, для более эффективной уборки они составляют план дома хозяина. И компания-производитель имеет право передать эти планы своим коммерческим партнерам.
Встроенные нарушения конфиденциальности и безопасности
Не только Roomba может делиться нашей приватной информацией с третьими лицами. Многие девайсы так делают. Например, вибратор Roomba WeVibe собирал информацию, как часто им пользуются и с какими настройками. И отправлял её производителю, пока пользователи не возмутились.
Возможность передачи такой информации производителю — не только наглость, но и серьёзная брешь в безопасности.
Основная проблема — в собственности
Причина, почему мы не контролируем девайсы, в том, что их производители всё ещё считают себя их владельцами. И ведут себя соответствующе даже тогда, когда мы уже купили их продукт.
Можно купить смартфон, но не владеть им полностью — в соответствии с лицензионным соглашением, мы покупаем только право на использование ПО. А владеет им компания-разработчик. Поэтому она может контролировать полученные данные и делать с ними, что захочет.
Когда мы поймем, что то же самое компании сделают с нашими домами, телевизорами в гостиных и спальнях, умными туалетами и машинами?

Возврат к феодализму?
У вопроса, кто владеет собственностью, длинная история. В феодальной системе Средневековой Европы король владел всем, и права остальных на имущество зависели от близости к королю. Крестьяне жили на землях, дарованных им местными лордами. Работники не всегда владели инструментами, которые использовали на полях и в ремеслах вроде кузнечного дела.
Но время шло, экономические отношения развивались. Разные люди стали торговать и владеть землей. Появилась собственность. В такой системе компания-производитель не может запретить мне выкрасить машину в вырвиглазно-розовый. Не может запретить менять масло в самой страшной и подозрительной шиномонтажке, если я так хочу. Я даже могу попытаться сделать это самостоятельно. И не только с машиной, но и с телевизором, и с телефоном.
Но распространение интернета вещей возвращает нас к системе, близкой феодальной. Люди не владеют тем, чем пользуются каждый день.
Управление интеллектуальной собственностью
Мой телефон — Samsung Galaxy. Google контролирует операционную систему и приложения, которые обеспечивают работу смартфона на Android. Google дал Samsung лицензию на модификацию интерфейса Android. И возможность выдавать сублицензии на использование всего этого пользователями. Также Samsung заключает соглашения с разными поставщиками программного обеспечения, и каждый хочет получать информацию обо мне.
Это плохая модель, на мой взгляд. Нам нужно вернуть право собственности. Мы должны выгнать рекламных захватчиков их наших девайсов. Мы должны прекратить шпионаж в пользу производителя не потому, что это неприятно, а потому, что это огромная дыра в безопасности. Вспомните аквариум в казино. Если у нас нет возможности контролировать наше имущество, значит, оно и не наше вовсе. Мы просто диджитал-крестьяне, купившие девайсы по прихоти наших диджитал-лордов.
Вывод: Становится все сложнее купить что-либо в собственность. Нам просто не оставляют такой возможности. Хнык.
Вы сэкономили 10 минут.
Дизайн для iPhone X

Третьего ноября в продаже появится iPhone X (который «десять») с необычным разрешением 1125×2436 пикселей и выемкой вверху экрана. Дизайн для этого девайса — тот ещё вызов. Хотя новые возможности при работе с ним тоже появятся. Ширина экрана такая же, как у iPhone 6, 7 и 8, а вот высота на 154 пикселей больше — а значит, прибавилось 20% вертикального пространства.
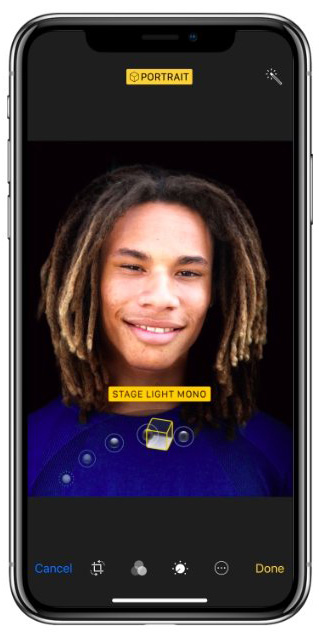
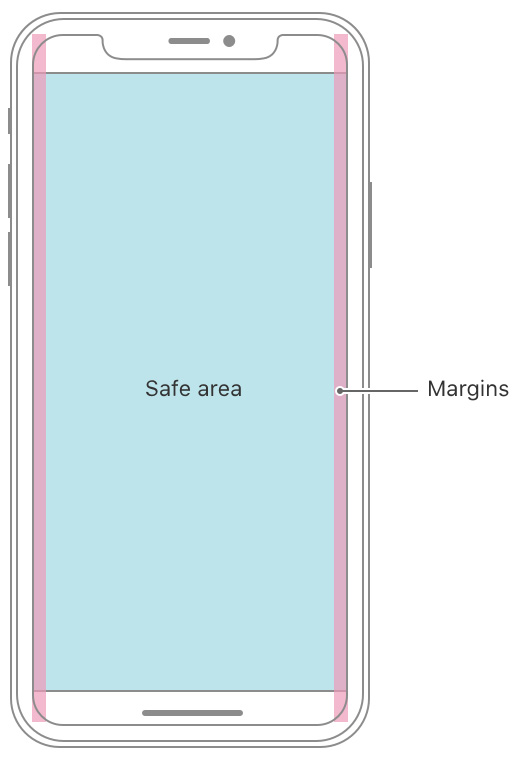
При разработке дизайна для iPhone X убедитесь, что важные детали не скрываются за новыми фичами — скруглёнными углами, выемкой с динамиком и камерой и индикатором Home. Последний выглядит как полоска внизу экрана — она стала заменой кнопке Home. Свайп вверх по ней возвращает пользователя на главный экран из любого приложения.

Вот эта полоска
Если у вас нативное приложения для iPhone — беспокоиться не о чем, оно само подстроится под новые условия. Если вы пользуетесь Auto Layout — тоже. Но в случаях с нестандартной навигацией может понадобиться вмешательство дизайнера и разработчика.
Итак, приступим
Создавайте дизайн для всего экрана. Даже для изогнутых краев. Не обрезайте на макетах закруглённые углы и выемку сверху. Не вставляйте чёрные рамки, чтобы втиснуть в «Десятку» олдскульный дизайн из iPhone 8.
Важную информацию ставьте по центру и скругляйте. Скругления должны быть симметричными и перекликаться с углами экрана. Если вы пользуетесь Auto Layout, ваш контент автоматически встанет так, чтобы ничего не пропало под скруглёнными краями, сенсорами и полоской «Домой».

Новый статус бар. Из-за сенсоров вверху дисплея статус бар делится на 2 части. Если в вашем дизайне используется это пространство, придётся его обновить. Кроме того, область стала выше: 44 pt вместо 20 pt. Сделайте так, чтобы высота могла меняться.
Покажите новый статус бар. Если вы его прятали, Apple просит вас пересмотреть дизайн приложения. Так как экран стал выше и помещается в него больше, скрывать статус бар больше нет необходимости.
Полноэкранные изображения. Если вы используете полноэкранные изображения в своём дизайне, придётся обновить их под новое разрешение iPhone X. Проследите, чтобы они не были обрезанными, и важные элементы на них не оказались скрыты.
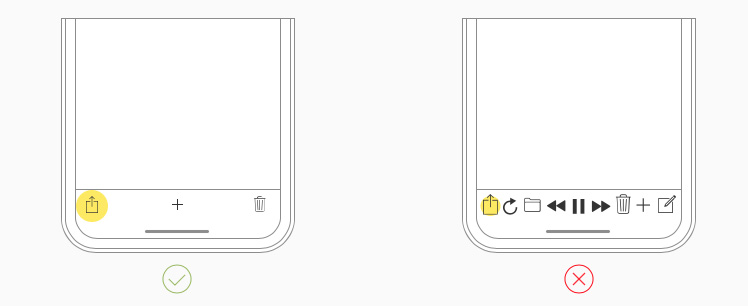
Не устанавливайте интерактивные элементы в нижней части экрана. Пространство вокруг полоски, которая возвращает пользователей на главный экран, предназначено исключительно для жестов. Вы всех только разозлите, если поместите туда кнопки. Вы всё ещё можете показывать внизу какие-то элементы, но подальше от индикатора Home.
Не скрывайте индикатор Home. В iOS это возможно, но не нужно делать так всегда. Сам по себе индикатор исчезает, если пользователь не прикасается к экрану в течение нескольких секунд. И появляется обратно, когда дисплей трогают. А ещё он меняет цвет в зависимости от фона приложения — так что сильно мешаться не будет, не переживайте.

Больше цветов. Новый дисплей — Супер Ретина — показывает цвета P3 вместо RGB. Это значит, что они стали ярче и насыщеннее. От этого выиграют фото и видео.
Следите за жестами. Так как кнопка Home уже не с нами, взаимодействие с помощью жестов стало ещё актуальнее. Теперь свайп вверх возвращает пользователя на главный экран или переключает на мультизадачный режим. Свайп влево или вправо в районе индикатора Home переключает на другое приложение. Свайп вниз вверху экрана открывает оповещения. Используйте нативные жесты при разработке приложений.
Face ID. В предыдущих iPhone пользователи разблокировали телефон с помощью отпечатка пальца. Эта функция исчезла вместе с кнопкой Home. Её заменила новая фича — сканер лица. Используйте его, чтобы впечатлить своих (богатых) пользователей. И если функционал приложения завязан на Touch ID — не забудьте это исправить.
Кастомные клавиатуры. Если в вашем приложении есть такая, не добавляйте в неё эмодзи и кнопку записи аудио. Потому что иначе они окажутся под индикатором Home.
Крупная навигация. В iOS 11 навигационные бары стали выше, что хорошо смотрится на iPhone X. Используйте это в дизайне.
Вывод: Кто жалуется, что Apple ничего не поменяли — тому не нужно делать редизайн приложения. Изменения есть, и их нужно учитывать.
Вы сэкономили 6 минут.
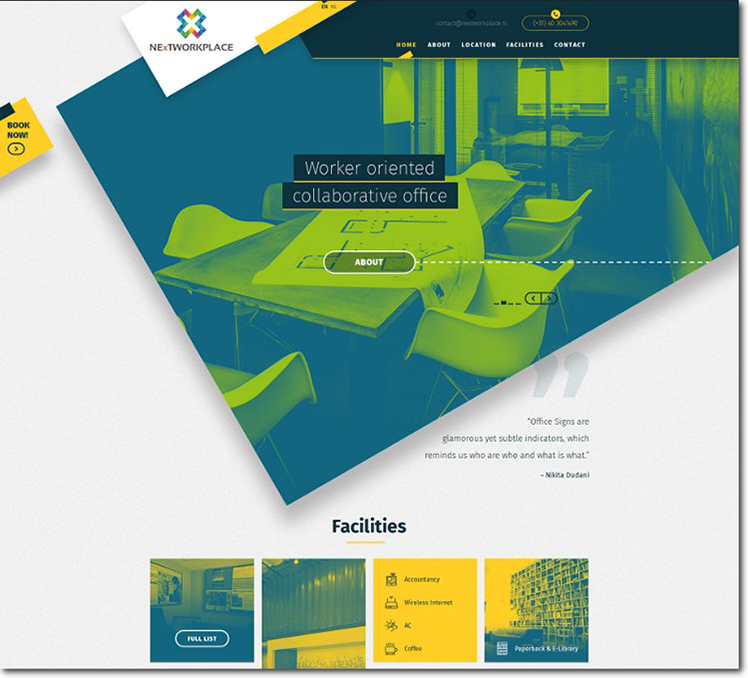
Поздние тренды веб-дизайна 2017

Асимметрия
Идея не самая свежая, но всё равно встречается редко. Она даёт дизайнерам свободу создавать что-то новое, выделяться. Самое крутое, что асимметрию можно создавать разными способами — ограничивает их только фантазия дизайнера. Можно экспериментировать с сеткой, контентом, типографикой и т.д.

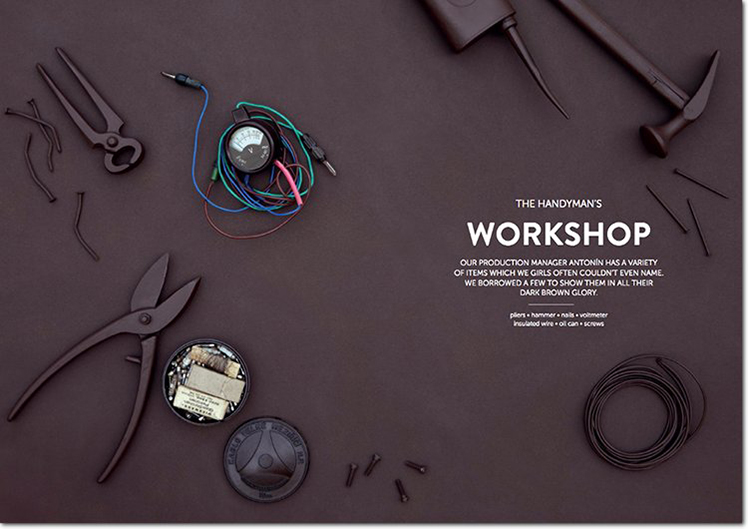
Фактурный дизайн
Мы привыкли считать, что эпоха скевоморфизма в дизайне прошла. Но на самом деле он всё ещё с нами. Немного трансформировался, но жив — ведь каждый элемент дизайна должен соотноситься с объектами реального мира.
Принцип фактурного дизайна — показывать объекты реальности вычурно, так, чтобы хотелось протянуть руку и взять их.

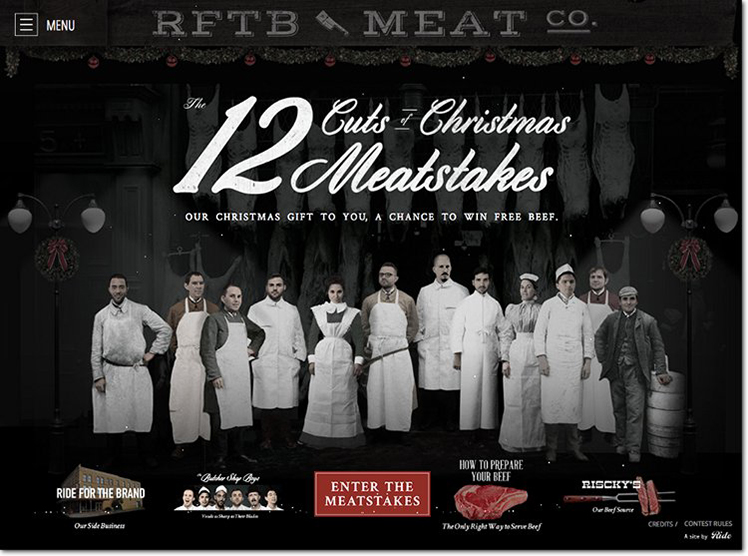
Кастомная типографика
Крупные, жирные, рисованные от руки надписи поддерживают тренд асимметрии. В тренде комбинировать их со шрифтами разных размеров и стилей, создавать типографические коллажи. Это стало возможным благодаря сочетаемости веб-шрифтов.

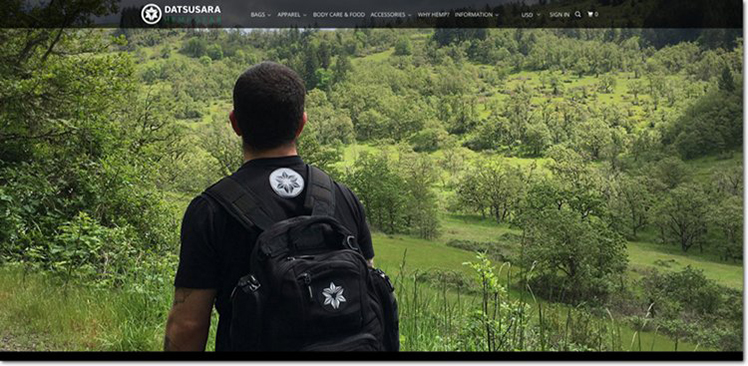
Живые образы
Фотография, которую вы сделали сами, не сравнится со стоковой. Живые фотографии делают сообщение бренда уникальным.
Но что, если у вас мало времени, ресурсов, и вы не можете провести предметную фотосъёмку? Тогда снимите пользователей, а не товар — в 2017 это стало нормальной практикой. Либо снимки можно попросить у своих клиентов.

UX-копирайтинг
Считается, что UX — это про графику и визуальные элементы интерфейса. А текст вторичен. Но сейчас в тренд входят тексты, которые дополняют и улучшают дизайн и взаимодействие пользователя с ним.
Вывод: Если эти тренды вас не впечатлили — ничего страшного. Следующий год уже через 3 месяца, и дизайнеры что-нибудь придумают. Ведь нужно же о чём-то писать в статьях «Тренды 2018» :–)
Вы сэкономили 12 минут.
Обычно в конце ланч-тайма мы напоминаем, что пора оторваться от монитора и пойти погулять, развеяться. Но сегодня рекомендуем укутаться в плед, попить какао с зефирками и не свалиться с подоконника. Осень, котаны! Уже можно красиво полениться :–)
Читать по теме: Ланч-тайм: краткий перевод свежих статей о Digital (все выпуски)
