Ланч-тайм 144: краткий перевод свежих статей о digital
В номере: что такое длииинный скролл и как его готовить, заменят ли дизайнеров роботами и как использовать прямые трансляции Facebook малому бизнесу.

Содержание
- Как продвигать бизнес с помощью прямых эфиров в Facebook
- Хорошая новость для дизайнеров: роботы не отнимут вашу работу
- Длинный скролл: лучшие практики
#614. Как продвигать бизнес с помощью прямых эфиров в Facebook
How to Use Facebook Live to Boost Your Business

К концу 2017 года 69% всего интернет-трафика придётся на видео. Поэтому хватит его игнорировать — пора уже включить ролики в свой маркетинговый план. Идеальный вариант для малого бизнеса — прямые эфиры (они же — стримы) в Facebook.
Facebook предоставил поле для игры — вам осталось только создавать контент, который будет вовлекать пользователей, собирать лайки, репосты и реакции. И социальная сеть в этом поможет — она автоматически поднимает прямые эфиры выше в новостной ленте пользователей.
Ещё один повод делать стримы — люди любят прозрачность. Стримы в Facebook помогут вам показать, кто стоит за бизнесом, как вы выглядите и ведёте себя в реальной жизни.
Какое направление выбрать?
Подготовка live-контент отличается от подготовки привычных форматов. Вы должны быть уверены, что пользователям будет интересно взаимодействовать с прямыми эфирами и пересматривать их после завершения. Звучит как что-то невыполнимое? Не беспокойтесь — просто выберите один из следующих форматов.
1. Закулисье
Пользователи любят знать и видеть, чьё лицо скрывается за бизнесом. Сделайте тур по офису, покажите сотрудников или расскажите, как вы начали своё дело — поделитесь секретами успеха.
2. Обучающее видео
Шикарный пример видео, которое будет интересно даже после завершения прямого эфира. В этом формате вы сможете показать, насколько вы экспертны и вообще молодец.
3. Вебинар
Воспринимайте этот формат как live-вариант лекций TedTalk, где спикер презентует идею или продукт. Создайте интересную картинку и добавьте интерактива. Не забудьте отвечать на вопросы зрителей.
4. Интервью
Интервью — очень подходящий для стрима формат. Пригласите интересного человека из своей индустрии для коротенького разговора. Зрители будут рады шансу пообщаться с вашим гостем. (Или даже с вами!)
5. Конкурс
Что собирает больше всего зрителей? Правильно, халява в прямом эфире. Разыграйте какой-нибудь сногсшибательный приз и соберите 100500 просмотров.
6. Мероприятие
Если вы транслируете мероприятие (например, конференцию), вовлекайте в неё не только присутствующих участников, но и зрителей стрима. Покажите лекцию или хотя бы ваш стенд, и помните — все в кадре должно блестеть и искриться. Ну или просто выглядеть круто. Такие эфиры не только приносят просмотры, но и мотивируют людей прийти на ваше следующее мероприятие.
7. Дурачьтесь
У вас появился шанс показать всем, какие вы на самом деле — используйте его, чтобы радовать и веселить зрителей. Конечно, если вы по жизни это умеете :–) Главное — не забывайте фокусироваться на бренде.

Фото: 9to5mac.com
Как настроиться?
Facebook сделал всё, чтобы прямые эфиры требовали минимум усилий. Но если вы хотите не просто пускать их в космос, а набирать просмотры, вам нужно делать качественный контент. А это потребует подготовки.
1. Думайте наперёд
Сформулируйте цель и идею вашего прямого эфира. Помните, кто ваша целевая аудитория и какого результата вы добиваетесь. Напишите сценарий. И выберите время и дату, когда эфир соберёт максимум просмотров.
2. Выберите оборудование
Смартфон: подходит для бюджетных эфиров, когда вы не хотите заморачиваться.
Десктоп: подключите камеру, установите ОБС и сделайте что-нибудь креативное.
Продакшн-студия: если бюджет позволяет, замутите студию с несколькими камерами, создавайте эффекты на ходу.
Звук: в зависимости от типа видео, используйте либо микрофон на смартфоне, либо (что будет лучше для интервью) — внешний микрофон. Или можете сделать стрим вообще без звука — почему бы и нет? По умолчанию Фейсбук так его и показывает.
3. В эфир!
Теперь осталось только регулярно выходить в эфир и наращивать количество зрителей.
Разрыв шаблона: в видео говорят, для лучших результатов нужно снимать вертикальное видео.
Вывод: Видео-контент проглатывается зрителями за минуты, а производится часами, а то и днями. Стоило ждать упрощения процесса производства видосиков — и вот оно, родимое. Надо тестить! Мы вот уже начали — следите за нашими эфирами в Фейсбуке ![]()
Вы сэкономили 10 минут.
#615. Хорошая новость для дизайнеров: роботы не отнимут вашу работу
Good News, Designers: The Robots Are Not Taking Your Jobs

Чем роботы умнее и сообразительнее, тем больше паники в рядах любителей фантастики: «Они придут и отнимут нашу работу!». И в этом есть доля правды — судя по исследованию Карла Бенедикта Фрея и Майкла А. Осборна, проведённого в 2013 году, в будущем роботами заменят 47% рабочих. Они же написали толстенную книгу, в которой указано, с какой вероятностью роботы научатся делать вашу работу. А теперь узнать это можно и на сайте Will robots take my job?
Согласно сайту, графическим дизайнерам нечего волноваться — риск быть заменённым роботом только 8,2%. У архитекторов — 1,8%, флористов — 4,7%, разработчиков ПО — 13%.
Все эти данные получены с помощью статистики, истории последствий автоматизации и машинного обучения. Также учёные классифицировали 702 профессии, чтобы понять, какие из них могут быть автоматизированы и в какой степени. Так что результатам, которые выдаёт сайт, можно доверять.
Авторы исследования заключили, что впереди нас ждёт очередной технологический прорыв, в результате которого низкоквалифицированным работником придётся выполнять задачи, которые невозможно компьютеризировать — задачи, требующие творческого и социального навыка. Только в этом человек сможет превзойти роботов.
Вывод: Пора учиться либо общаться, либо творить — иначе роботы придут и заберут нашу работу, одежду, сапоги и мотоцикл. Вы сэкономили 5 минут.
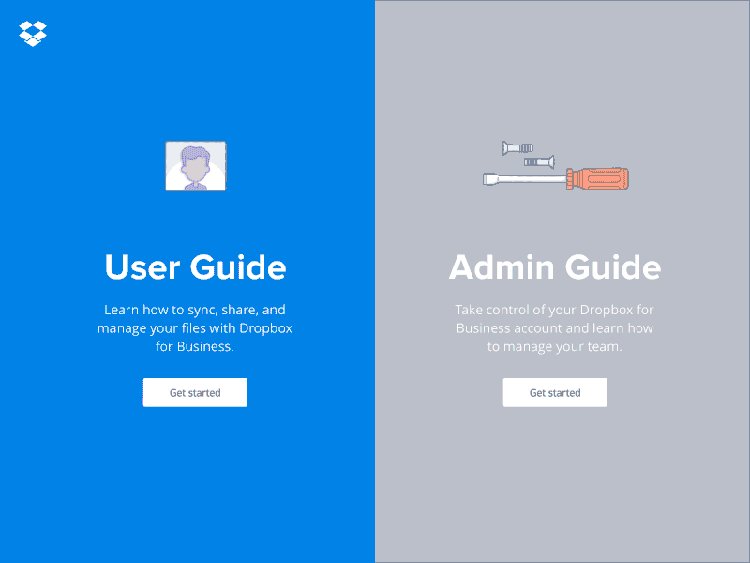
#616. Длинный скролл: лучшие практики
Best Practices for Long Scrolling

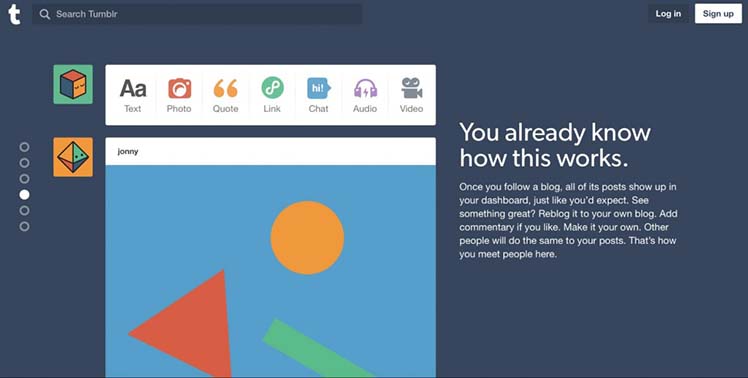
Сайтов с бесконечным скроллом становится больше — и это не просто тенденция или мода. Это способ подачи контента, при котором пользователь просматривает тонны информации, прилагая минимум усилий. К этому его уже приучили Facebook, Twitter и Tumblr.
У длинного скролла есть свои достоинства:
-
у него больше потенциала для привлечения пользователей. Скролл минимизирует стоимость взаимодействий, необходимых для достижения цели. Ведь жать «Дальше» каждый раз, чтобы перейти на следующую страницу, значительно сложнее.
-
он хорошо заходит на мобильных устройствах. Чем меньше экран, тем длиннее скролл. А то, что для скролла используются жесты, делает процесс интуитивно понятным.
Когда использовать длинный скролл?
Этот вариант подходит не всем сайтам. Но есть форматы, для которых он как будто и был создан.
Сторителлинг — скролл помогает выстроить линейную структуру истории.
-
Длинный и непрерывный контент. Например, статья или туториал в несколько шагов.

-
Когда контент не может быть разделён на несколько независимых частей. Пример — инфографика.
-
Чтобы подчеркнуть достоинства, фичи и возможность продукта.
В этих случаях длинный скролл — синоним длинного чтения.
Как реализовать длинный скролл
1. Вовлекайте пользователя в скролл
Хоть люди и начинают прокручивать страницу, как только она загрузилась, контент наверху всё равно важен. От него зависит первое впечатление и качество посетителей. Люди будут скроллить только в том случае, если посчитают это занятие достаточно перспективным. Поэтому на первом экране должны быть:
-
Вступление. Оно должно подготовить к контенту ниже и ответить на вопрос «А о чём эта страница вообще?».
-
Привлекательная картинка, которая сочетается с содержанием странички.
2. Не прячьте навигационные элементы
Пользователям важно понимать, где они находятся — как-то ориентироваться на вашей длииинной страничке. Поэтому не прячьте меню — закрепите его вверху экрана. А пользователям смартфонов дайте возможность возвращаться наверх с помощью тапа по шапке.

3. Убедитесь, что кнопка «Назад» работает корректно
Самое противное — когда долго скроллишь, кликаешь на какой-то элемент, проваливаешься на новую страницу, возвращаешься на предыдущую — и попадаешь в самое её начало. Проконтролируйте, чтобы на вашем сайте такого не было и пользователь возвращался на то место, откуда ушёл.
4. Меняйте URL в зависимости от положения скролла
Одна из проблем страниц с длинным скроллом — пользователям сложно поделиться каким-то конкретным разделом на ней, потому что по ссылке открывается самый первый экран. Начиная с HTML5, URL можно менять без перезагрузки страницы — используйте эту магию.
5. Добавьте возможность перехода между разделами
Ещё одна проблема страниц с длинным скроллом — дезориентация: пользователям сложно найти что-то, что они видели ранее. Это может стать проблемой, если контент разбит на блоки — например, в случае с туториалом. Решается эта проблема функцией «Перейти к разделу».

6. Обеспечьте визуальный фидбек при подгрузке страницы
Пользователю важно понимать контекст, в котором он находится, поэтому обеспечьте ему визуальную обратную связь. Если контент подгружается, а не закончился (а вдруг!) пользователь должен понять это по лоадеру внизу экрана.
7. Не захватывайте скролл
Захват скролла — это когда вы меняете базовые функции браузера и контролируете прокрутку страницы. Пользователь при этом чувствует, что скролл не в его власти, и не знает, чего ожидать.
Пример такого захвата — промо-страница Mac Pro. Не имеет значения, как быстро вы крутите колёсико — скорость прокрутки сайта не изменится.
8. Оптимизируйте время загрузки страницы
Учитывайте, сколько ресурсов (ЦПУ и памяти) потребуется для загрузки страницы с длинным скроллом. Особенно если на ней много анимации и изображений. Помните, что на некоторых устройствах — например, iPhone — ресурсы ограничены, они могут начать тормозить и вырубаться.
9. Учитывайте поведение пользователя на странице
Смотрите, как пользователь взаимодействует со страницами с длинным скроллом — Google Analytics в помощь. Собирайте данные, анализируйте и, если необходимо, меняйте дизайн, подстраиваясь под запросы пользователей.
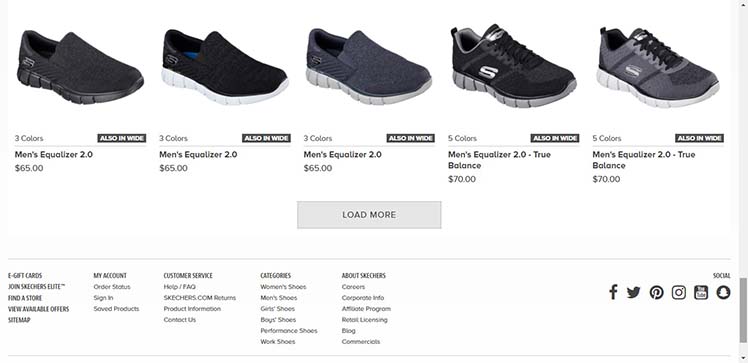
Длинный скролл для e-commerce
Длинный скролл часто используется на продуктовых страницах — с его помощью пользователь может посмотреть все товары, не отвлекаясь. Но и здесь нужно учитывать кое-какие детали.
1. Закрепляйте навигацию и фильтры.
2. Дайте возможность добавить в закладки или избранное отдельные товары прямо из каталога.
3. Показывайте количество результатов на странице.
4. Не забывайте про футер — он должен быть.

Параллакс и длинный скролл
Учитывая, что внимания у пользователей веба хватает только на 8 секунд, анимации и параллакс — хорошее решение для длинных страниц. Параллакс уместен, когда нужен «вау»-эффект, чтобы зацепить пользователей. Также параллакс эффективен в сторителлинге.
Но если вам нужно решить конкретную задачу пользователя, из-за которой он зашёл на сайт, параллакс будет лишним. Представьте, что вы открыли Amazon, чтобы купить плёнку для телефона — а тут ещё и скроллить надо, и на анимацию смотреть.
Чтобы параллакс смотрелся хорошо на всех устройствах, учитывайте следующие моменты:
-
используйте translate3d, масштабирование, прозрачность и повороты;
-
не анимируйте тяжёлые изображения;
-
не анимируйте всё и вся.
Если у вас получилось слишком много эффектов и анимации, которые могут раздражать пользователей, предусмотрите для них альтернативный способ подачи контента. Добавьте возможность отключить всю анимацию на странице — воспользуйтесь хотя бы этим готовым решением.
Вывод: Длинные страницы и горы контента не пугают пользователей, если всё это подано грамотно и красиво. А как именно — вы теперь знаете.
Вы сэкономили 15 минут.
Этот ланч-тайм сэкономил вам целых 30 минут лета — потратьте их с пользой. До следующей пятницы!
Читать по теме: Ланч-тайм: краткий перевод свежих статей о Digital (все выпуски)