Ланч-тайм 143: краткий перевод свежих статей о digital
В номере: как использовать память (новые способы специально для дизайнеров!), способы сделать страницу 404 полезной и причины купить в офис растение.

Содержание
- Как работает память: советы UX-дизайнерам
- 5 способов сделать страницу 404 полезной
- Купите дурацкий цветок для своего рабочего места
#612. Как работает память: советы UX-дизайнерам
How Human Memory Works: Tips for UX Designers

Память — удивительный комплекс, где хранятся базы данных и происходит обмен этими данными. Там всё разложено по папочкам, которые легко найти, и хранится всю жизнь (при хорошем раскладе).
Память — один из важнейших механизмов, от которого зависит, как человек взаимодействует с окружающим миром. Поэтому сфере UX-дизайна стоит обратить на неё внимание. Если UX-дизайнеры будут знать, как работает память, то смогут снизить усилия пользователя при взаимодействии с дизайном и повысить юзабилити.
Базовые знания о памяти
Если совсем просто, то память — природное хранилище данных в мозге человека. Она собирает их, обрабатывает и организовывает различными способами. И даёт возможность человеку получить доступ к необходимым данным именно тогда, когда ему это нужно. И всё-таки память — механизм не идеальный. На неё влияют множество факторов, физических и эмоциональных.
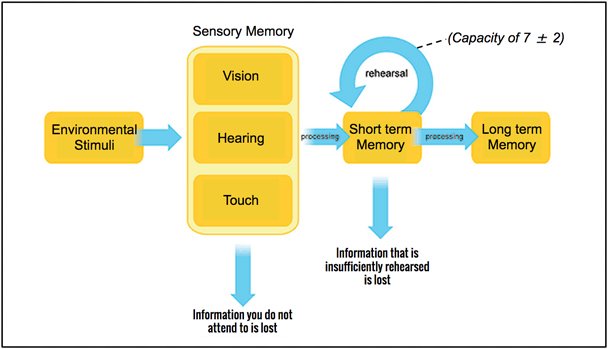
Психологи выделяют три вида памяти:
- сенсорная память: содержит воспоминания о физических чувствах, таких как слух, зрение, осязание; хранит информацию непродолжительное время;
- кратковременная память: позволяет без повторений хранить информацию короткий промежуток времени;
- долговременная память: большое хранилище разнообразных данных, которые хранятся продолжительное время, потенциально — всю жизнь.
Чтобы перенести данные из кратковременной памяти в долговременную, нужны повторения и ассоциативные связи.

Эту информацию должны учитывать UX-дизайнеры, и в идеале создавать интерфейсы, которые откладываются в долговременной памяти пользователя. Это облегчит его взаимодействие с сайтом или приложением, а дизайнеру даст больше свободы — ведь можно будет избавиться от подсказок и повторений.
Базовые законы памяти
Есть три простых способа запомнить что-либо.
1. Концентрация. Велика вероятность, что данные, запоминаемые таким способом, будут отброшены в кратковременную память.
2. Ассоциации. Память — это куча перелинкованных между собой данных. Если при запоминании новых данных перелинковать их с чем-то хорошо известным, шанс запомнить новое вырастет.
3. Повторения. Самый эффективный способ пропихнуть данные в долговременную память.
Разрабатывая интерфейс, учитывайте способы запоминания. С их помощью помогайте пользователям запоминать информацию и действия, которые в будущем упростят взаимодействие с интерфейсом.

Экспертные исследования памяти
Закон Миллера
В среднем человек может удерживать 7 объектов в кратковременной памяти.
Другое название закона, который Джордж Миллер открыл в 1956 году, «Магическое число семь плюс-минус два». Он гласит, что кратковременная память человека может удерживать 7 элементов, плюс-минус 2. Сколько именно — зависит от множества внешних и внутренних факторов. Более поздние исследования установили, что 7 — верно для запоминания цифр, 6 — для букв и 5 — для слов.
Дизайнеру нужно учитывать эти цифры, чтобы сделать удобный и чёткий макет. Интерфейсы, которые требуют запоминания слишком большого количества элементов за раз, только путают и раздражают.
Закон Хика
Чем больше элементов, тем сложнее человеку сделать выбор между ними.
На первый взгляд, закон не имеет отношения к памяти, но на самом деле связь есть. Память — механизм, который защищает человека от негативных ощущений. Чем больше объектов вы даёте пользователю, тем больше ассоциаций они вызывают и тем сильнее отвлекают от цели. Это нужно учитывать сайтам e-commerce, хотя найти в них гармонию — настоящий вызов для UX-дизайнера.

Секреты дизайна, учитывающего особенности памяти
1. Не заставляйте пользователей запоминать много элементов сразу. Лимит — 5–9 элементов (действий, команд и т.д.).
2. Не ставьте пользователя в ситуацию, когда нужно выбирать среди множества опций.
3. Не нагружайте память — используйте узнаваемые символы и паттерны, не требующие запоминания.
4. В навигации применяйте последовательные маркеры.
5. Не прячьте основные элементы навигации.
6. Стимулируйте разные типы памяти.
7. Помните про эмоции — плохие воспоминания хранятся в памяти дольше, поэтому в ваших интересах сделать удобный и приятный интерфейс.
Вывод: Психология в дизайне — это не только кнопочки CTA в красный красить. То, как работает мозг, можно и нужно учитывать при добротном проектировании.
Вы сэкономили 15 минут.
#613. 5 способов сделать страницу 404 полезной

Большинство боятся 404-ой страницы — «ОМГ, ссылка битая, сайт сломался, всё пропало!». Но ведь и её можно сделать полезной.
1. Сделайте список со ссылками на лучший контент
Да, пользователь не нашёл, что искал, и так попал на страницу 404. В ваших силах дать ему замену — особенно если вы делаете качественный контент. Зацепите юзера, чтобы он ушёл вглубь сайта, а не закрыл его.
2. Раздавайте скидки и подарки и собирайте лиды
Если пользователь не нашёл, что искал, — это не повод не конвертировать его в покупателя. Предложите ему скачать полезный файлик или дайте промокод со скидкой. В обмен на емэйл, конечно же.
3. Добавьте поиск
В ситуации, когда сайт старый и много раз менялся, на него может вести много битых ссылок. Только тогда стоит на 404-ой разместить большой и удобный блок с поиском — возможно, это поможет пользователю найти то, за чем он пришёл.
4. Добавьте контактную информацию
Этот приём используют многие сайты. Если ваша цель — сбор лидов, то этот вариант подойдёт и вам тоже. Также этот способ помогает отследить, с какими ссылками возникла проблема и почему пользователи попадают на 404-ю страницу.
5. Не юморите тут
Некоторые дизайнеры и разработчики любят пошутить на 404-ой. Но я против этого — какое мне дело до шуток, когда я не могу найти то, что искал? Лучше сделайте на странице 404 что-нибудь полезное.
Вывод: Страница 404 — чёрная лошадка, которая внезапно может принести профит. Только с одним пунктом мы не согласны — юмор уместен, если он не мешает пользователю. Можно совместить ту же скидку и шутку — и все будут счастливы.
Вы сэкономили: 10 минут.
#614. Купите дурацкий цветок для своего рабочего места
Put some stupid plants to make your workplace better

Создать уютное рабочее место — та ещё задача. Обычно, пытаясь её решить, мы думаем об архитектуре, новой мебели и новых технологиях. Но на самом деле всё гораздо проще.
Эффект растений
Оказывается, проводились исследования, как растения влияют на работоспособность. И вот что выяснили учёные.
- Растения в офисе увеличивают продуктивность на 15%.
- Растения уменьшают усталость на 30%.
Серьёзная проблема — простое решение
Я считаю, что даже самую большую и страшную проблема можно решить просто и элегантно. И если рабочее место вас угнетает, вы быстро утомляетесь и не находите сил, чтобы доработать до пятницы, — просто купите дурацкое растение.
Вывод: Если с помощью маленького кактуса можно работать на 72 минуты в день дольше — то надо брать! А если не сработает — ну, он хотя бы красивый. И его можно подложить на стул кому-нибудь неприятному (но мы этого не советовали ;–) ).
Вы сэкономили 5 минут.
Впереди — последние весенние выходные. И последние выходные перед бесплатным семинаром для интернет-магазинов «Как увеличить прибыль, сократить издержки и соответствовать 54-ФЗ», который мы организовываем — так что успевайте зарегистрироваться ;–) И до встречи 1 июня!
Читать по теме: Ланч-тайм: краткий перевод свежих статей о Digital (все выпуски)