6 трендов веб-дизайна в 2017 году
Нестандартная сетка, широкоформатные видео, «пенсия» карточного дизайна и другие тренды.

Информации в сети становится всё больше, взаимодействие пользователей с сайтами всё короче, а их требования к страницам в интернете всё выше. Приёмы и инструменты веб-дизайна, которые казались новыми и интересными ещё год назад, сегодня уже не вызывают былого восторга, а зачастую и вовсе раздражают.
В связи с этим веб-дизайнеры постоянно работают над усовершенствованием пользовательского опыта, опираясь на технологические возможности мобильных устройств, аналитику и пользовательский фидбек.
Вот шесть трендов веб-дизайна, которые, скорее всего, получат своё развитие в 2017 году.
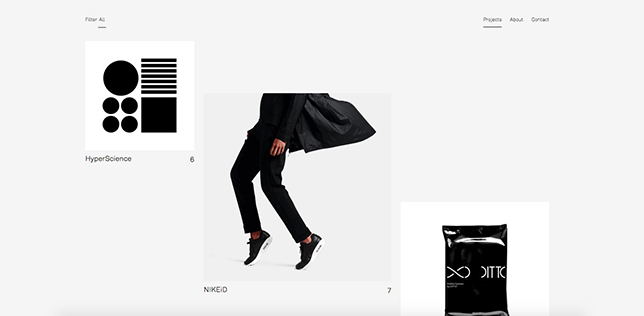
Карточный дизайн уходит в прошлое
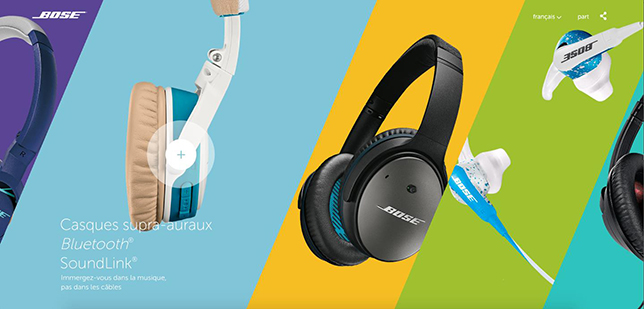
Уже несколько лет дизайнерами активно эксплуатируется карточная структура сайта. Такая визуализация получила широкое распространение из-за сайта Pinterest и благодаря развитию адаптивных сайтов. Блоки действительно очень удобно адаптировать под любой размера экрана. Пик развития карточного дизайна наблюдается сейчас, но, скорее всего, он постепенно станет терять свои позиции. На смену ему будет приходить уникальный чистый дизайн с простой или же наоборот более оригинальной структурой.
Развитие тренда: карточные интерфейсы кажутся похожими друг на друга и, в отличие от мобильных устройств, на больших экранах смотрятся менее выигрышно. С таким дизайном сложно создать иерархию информации, так как все элементы расположены на одинаковых блоках.

Нестандартная сетка
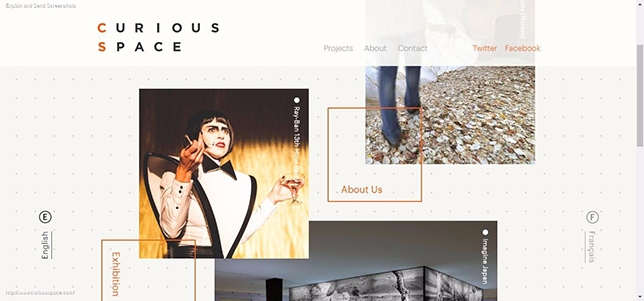
Один из новейших трендов веб-дизайна, который возник в результате привыкания пользователя к чёткой сетке, свойственной большому количеству сайтов в 2016. Из-за того, что в уходящем году огромное количество сайтов было построено на принципе двух колонок, так называемом сплит-лэйауте, пользователи начинают смотреть на эти страницы как на стандартные. Этот тренд никуда не денется, но сетка на сайтах всё чаще будет становиться «ломанной».
Развитие тренда: стандартизированная сетка утомила пользователей и перестала притягивать их внимание. «Ломаная» сетка формирует новую эстетику, а новое всегда вызывает у пользователя интерес. Даже компании, которые беспокоятся о корпоративном стиле, смогут использовать этот приём в более универсальном, комбинированном с классической сеткой, варианте.

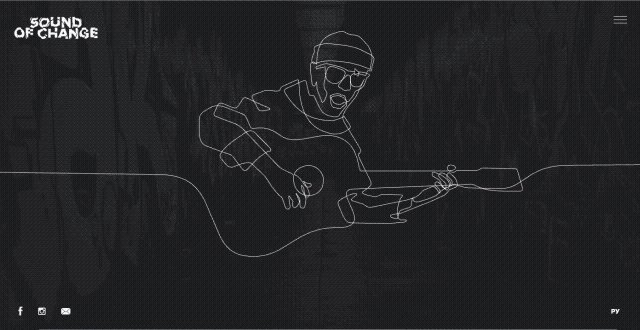
Анимации и интерактив
Тренд на использование анимации в веб-дизайне начался ещё несколько лет назад, а активное развитие получил в 2016 году.
В 2017 анимации никуда не денутся и будут всё чаще появляться на интернет-страницах. Скорее всего, интерактивный дизайн будет принимать большие масштабы, перейдя от мини-микро интерактива к более сложной анимации.
Развитие тренда: маленькие анимированные элементы очень естественно вписываются в общий облик страницы. Пользователь интуитивно готов к ним, поэтому иногда даже не замечает их присутствия, но они улучшают опыт взаимодействия со страницей, делают её удобнее и понятнее. Более того, использование подобных элементов с каждым днем становится проще из-за развития JavaScript-библиотек.

Скроллинговых сайтов станет меньше
Несмотря на то, что тренд на скроллинговые страницы появился ещё два года назад, основное развитие он все-таки получил в 2016 году. Нужно отметить, что окончательно такие сайты в ближайшее время не исчезнут, так как работать с ними с мобильных устройств очень удобно. С другой стороны, пользователь, попадая на скроллинг-страницу, не всегда знает, что ему нужно делать, и это серьезно сказывается на его опыте взаимодействия с сайтом. Скорее всего, в следующем году станет больше страниц с классической навигацией и сайтов, которые будут совмещать в своем дизайне элементы скроллинга и «классики».
Развитие тренда: скроллинг попадает в ряд тех приёмов веб-дизайна, которые уже успели немного надоесть интернет-аудитории. Скроллинг-сайты порой не оправдывают ожидания пользователя, поэтому изменения в этой сфере будут продиктованы в первую очередь нуждами оптимизации пользовательского опыта.

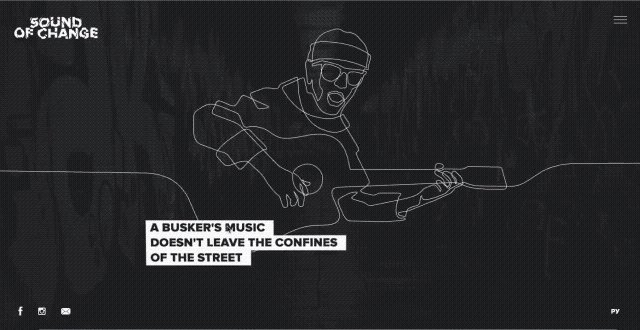
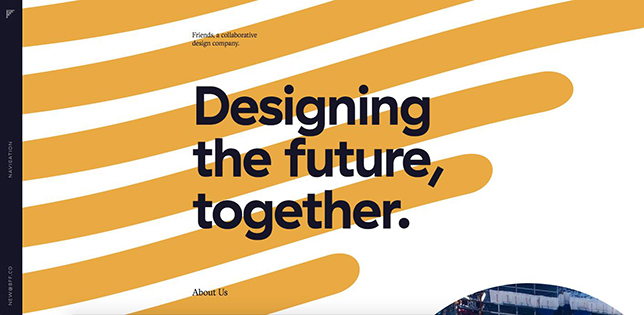
Шрифты станут главным графическим элементом
Начавшийся в 2016 году тренд на использование шрифтов и больших надписей в качестве ключевых элементов дизайна сайта продолжит развиваться в 2017 году. На руку этому тренду играет и мода на минимализм, и технологическая экспансия мобильных устройств. Минимализм диктует необходимость утилизации базовых составляющих дизайна, что позволяет надписям становиться самостоятельными элементами в чистом виде. Стоит также заметить, что шрифт сам по себе — очень сильный графический элемент, что всё чаще и чаще будет использоваться при создании интернет-страниц.
Развитие тренда: в связи необходимостью оптимизировать сайты под мобильные экраны, все шрифты стали намного крупнее. Они стали занимать главную часть страницы, вытесняя собой другие элементы. Шрифт как основной элемент графического дизайна хорошо смотрится на дисплеях смартфонов и планшетов и, если расположен правильно, привлекает к себе внимание, тем самым напрямую донося до пользователя сообщение. Полностью текстовые сайты могут конкурировать с крупными имиджевыми главными страницами, построенными на использовании широкоформатных фотографий.

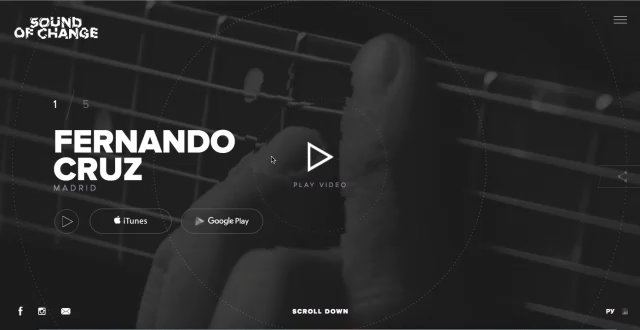
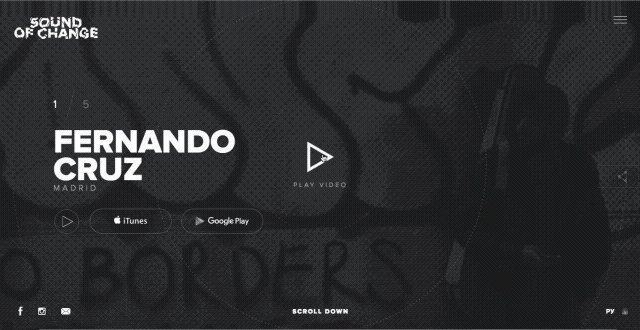
Видео будет чаще использоваться для оформления сайтов
Вкупе с возрастанием роли анимированных элементов в веб-дизайне, широкоформатное видео, скорее всего, займет то место, на котором сейчас расположены широкоформатные фотографии. В пользу этого говорит и то, что включение такого видео в дизайн сайта стало намного проще из-за того, что сами по себе видео стали легче грузиться современными устройствами.
Этот тренд очень активно подхватывается многими компаниями, и скоро мы будем наблюдать видео на каждом втором сайте, что также повысит потребность в новом интересном контенте. Поэтому видеоразделы стоковых библиотек, скорее всего, тоже будут активно пополняться.
Развитие тренда: пользователи привыкли к фото и статике. Видео вызывает удивление и притягивает к себе внимание за счёт того, что визуально «оживляет» страницу. Однако несмотря на то, что это кажется новым сейчас, скорее всего, тренд долго не продержится. Потому что к видео тоже привыкнут, и через пару лет оно останется только в тех областях, где его использование является уместным.

Если вы хотите подсказать нам новость, отправьте намек на почту редактору jk@cossa.ru (а вот пресс-релизы в этот раздел отправлять не нужно). Если вы стесняетесь, можете прислать новость анонимно.