Ланч-тайм 78: краткий перевод свежих статей о digital
В номере: баланс в дизайне, тренды соцсетей на будущий год, сложности сотрудничества креативщиков и маркетологов, а также две тематические подборки крутого дизайна.

Содержание
- Как использовать баланс в веб-дизайне?
- Как командам «творцов» и «продавцов» сотрудничать эффективнее?
- Главные тренды социальных медиа на будущий год
- Примеры интересного UI-дизайна со скевоморфными элементами
- Подборка крутых сайтов с «легким» дизайном
#386. Как использовать баланс в веб-дизайне?
How to Use Balance in Web Design
Достижение баланса в веб-дизайне требует много усилий, но и определенно стоит их. Самое прекрасное в балансе то, что он не позволит появиться на странице беспорядку, который раздражает пользователей и вредит юзабилити. С ним вы можете быть уверены, что в вашей конструкции есть гармония, а дизайнерские решения близки к оптимальным. Ниже мы рассмотрим, как можно применить разные типы баланса при разработке сайтов.
Симметричный баланс
Это один из наиболее распространенных примеров, характеризующийся одинаковым расположением элементов по обе стороны от одной из центральных осей экрана. Многие критики сочтут такое решение скучным и предсказуемым, однако оно выдержало испытание временем.

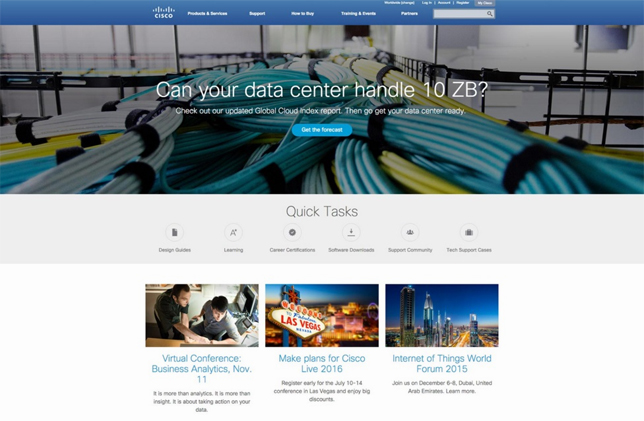
Компания CISCO решила обратиться к старому доброму симметричному дизайну. Если прочертить эту страницу вертикальной линией по центру экрана, то можно увидеть одинаковое количество навигационных элементов по обе ее стороны, одинаковую длину заголовка и подзаголовка с двух сторон, элемент Call-to-Action ровно в середине. Сайт, продающий сетевое оборудование, и не должен быть самым интересным на свете, зато он очень удобный и функциональный.
Асимметричный баланс
Не обманывайте себя тем, что асимметрия означает отсутствие всякого баланса между сторонами. Этот подход отличается сложной системой противовесов в конструкции, так что реализовать его не так просто. Существует несколько способов построения асимметричного баланса: например, сделать элементы в одной части экрана более насыщенными, в другой же — более тонкими. Этот подход отличается непредсказуемостью, а сложные связи между элементами провоцируют мыслительный процесс.

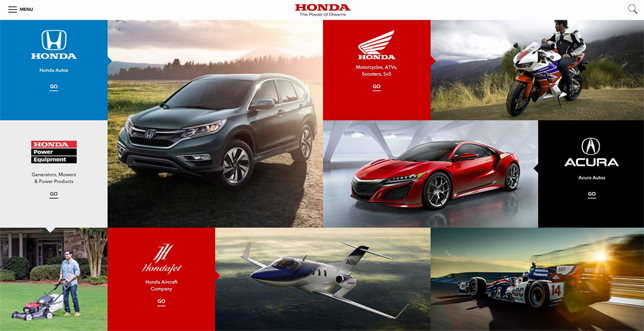
Вот типичный пример асимметричного дизайна. Карточная система вместе с отсутствием равенства по вертикальным и горизонтальным осям создает ощущение лабиринта, по которому интересно блуждать глазами.

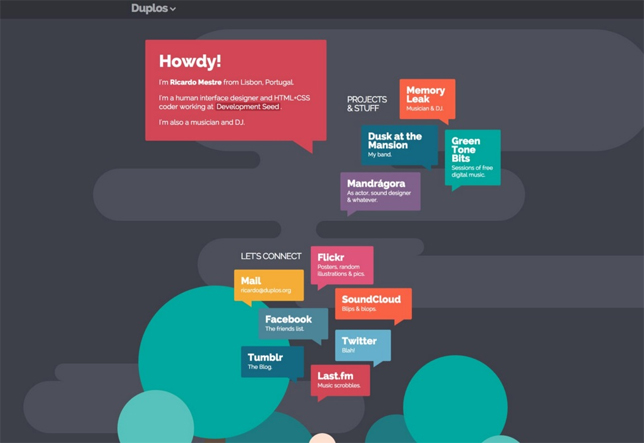
А это пример куда более выразительный. Плавающие элементы не выстраиваются в хоть сколько-нибудь последовательный ряд, что смотрится очень оригинально.
Радиальный баланс
Как можно понять из названия, этот подход предполагает наличие элементов, равноудаленных от центральной точки на странице. Его главная сила в том, что внимание пользователя крепко привязывается к центральной точке, то удаляясь от нее в пределах окружности, то снова возвращаясь обратно.

Вот один из лучших примеров радиального баланса: идеальное равновесие, исходящее из центральной точки буквально примагничивает взгляд.
Баланс — это не первое, на что вы обращаете внимание, заходя на сайт. Но он очень важен, потому что помогает наносить интересные с визуальной точки зрения штрихи и быстрее ориентирует пользователей.
Вывод: хороший баланс на сайте может очень много сделать для улучшения пользовательского опыта.
Вы сэкономили: 5 минут.
#387. Как командам «творцов» и «продавцов» сотрудничать эффективнее?
How Marketers and Creative Teams Can Collaborate Better
Авторы статьи опросили 789 маркетологов и креативщиков об опыте их совместной работы, и увидели массу возможностей для его улучшения. «Неприятные» — вот самое популярное слово, которым опрошенные описывали свои отношения, и только 37% из них оказались удовлетворены сотрудничеством внутри компании. Подробный анализ бесед помог определить болевые точки в рабочем процессе.

Что маркетологи ждут от креативщиков?
- Большего профессионализма (только 24% маркетологов призналось, что довольны профессиональной подготовкой креативной команды);
- Большей прозрачности совместной работы (меньше 30% маркетологов сказали, что их коллеги из креативного отдела открыты в своей работе и предупреждают о возможных проблемах);
- Более строгого следования брифу (меньше 40% маркетологов сказали, что креативщики работают четко по брифу или задают правильные вопросы, чтобы улучшить творческий процесс).
Что креативщики хотят от маркетологов?
- Своевременного фидбэка (только 30% творческих сотрудников сказали, что довольны тем, как своевременно, четко и ясно они получают фидбэк от менеджеров);
- Более строгих границ проекта (39% креативщиков признались, что регулярно сталкиваются с неправильной оценкой масштабов проекта, что приводит к расползанию его границ);
- Более четких брифов (только 23% креативщиков сказали, что маркетологи делают хорошую работу на этапе брифования с клиентом).
Вывод: создать гармонию в работе своей команды очень сложно, может быть, этот опрос поможет вам увидеть суть проблемы.
Вы сэкономили: 5 минут.
#388. Главные тренды социальных медиа на будущий год
The Biggest Social Media Trend Predictions for 2016
В этом году число пользователей «Фейсбука» перевалило за 1,5 млрд; стало известно, что 80% представителей малого бизнеса и 99% крупных брендов используют социальные сети в своих маркетинговых кампаниях. Этот год был очень удачным для социальных медиа, но следующий будет еще более впечатляющим. Вот несколько прогнозов.

1. У электронной коммерции станет еще больше возможностей
Уже сейчас по одному клику на рекламное объявление в «Фейсбуке» можно перейти к оформлению заказов непосредственно на сайте продавца, но в ближайшее время можно ожидать появления кнопки «Купить» и корзины непосредственно в социальной сети.
2. Количество аудиовизуального контента резко возрастет
Пользователи гораздо чаще и охотнее отзываются на посты с изображениями или видеороликами, причем это относится даже к микроблогам вроде «Твиттера». В будущем году можно также ожидать роста влияния подкастов и аудиозаписей в рекламных кампаниях.
3. Реклама станет еще более заметной
Можно с уверенностью сказать, что в наших новостных лентах появится еще больше объявлений, также расширятся возможности их показа. В социальных сетях станет больше автоматизированной рекламы, а также появятся поп-апы.
4. Крупнейшие социальные сети сделают упор на безопасность личных данных
Они будут предпринимать дополнительные усилия для защиты своих пользователей от киберпреступлений, что должно снизить объемы кражи личных данных.
5. Новые социальные платформы будут поглощаться Большой Тройкой — «Фейсбуком», «Твиттером» и LinkedIn
Скорее всего их ждет судьба «Инстаграма» и WhatsApp, приобретенных «Фейсбуком» за $1 млрд и $200 млн долларов соответственно.
Вывод: интернет-магазины пока лидируют в сегменте электронной коммерции, но уже в следующем годы они будут серьезно подвинуты социальными сетями.
Вы сэкономили: 5 минут.
#389. Примеры интересного UI-дизайна со скевоморфными элементами
23 Amazing Skeuomorphic UI Designs
Несмотря на рост популярности плоского и минималистского дизайна (не говоря уже о настоящем буме дизайна материального), скевоморфизм еще не вышел из обихода разработчиков. Убедитесь в этом сами!
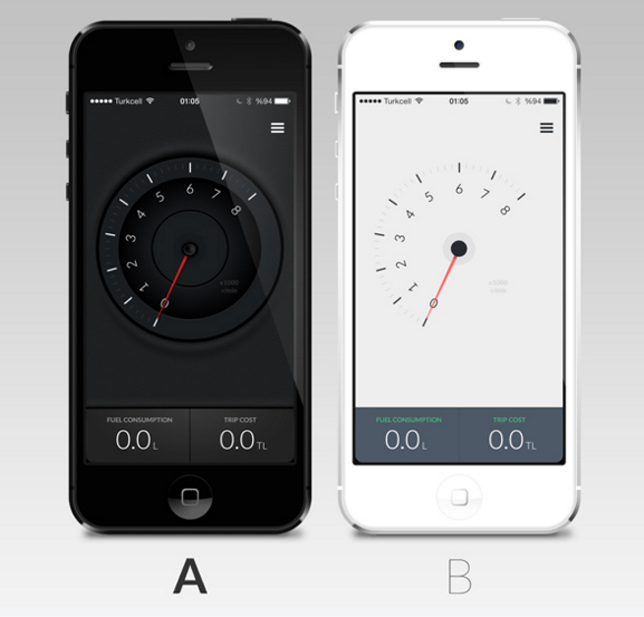
Black or White

MixTape — iOS Music App

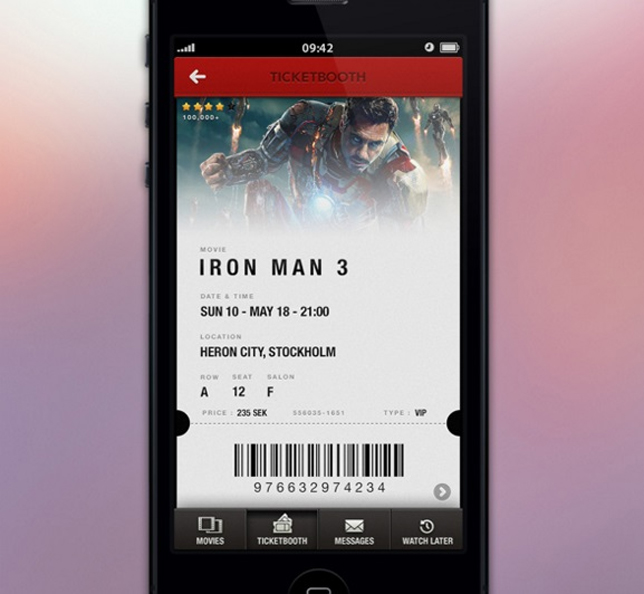
Movie Tickets App

Radiopad

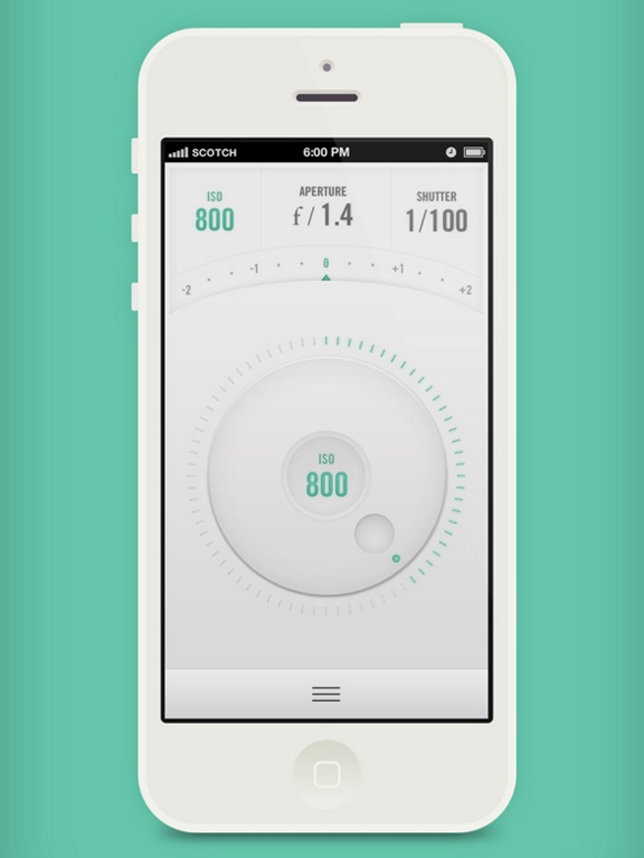
Camera Remote App Light version

Вывод: скевоморфизм еще жив и продолжает дарить нам отличные образцы дизайна.
Вы сэкономили: 10 минут.
#390. Подборка крутых сайтов с «легким» дизайном
25 Light Website Designs Which Make Perfect Use of White Space
Каждый дизайнер знает, как важно использовать чистое пространство, чтобы сделать веб-страницу красивой, аккуратной и удобной. Эта подборка составлена из сайтов, в которых много свободного места, что позволяет расставить акценты на характерных деталях, графике или самом сообщении.
Valdama
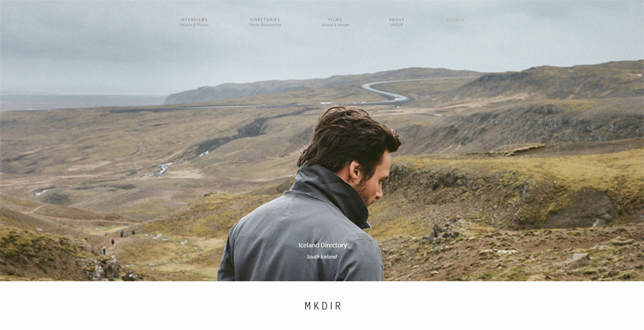
Make Directory
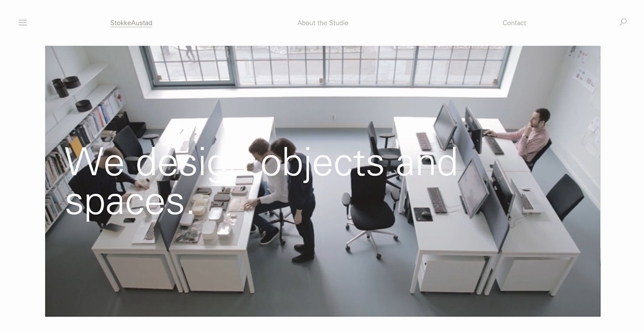
StokkeAustad
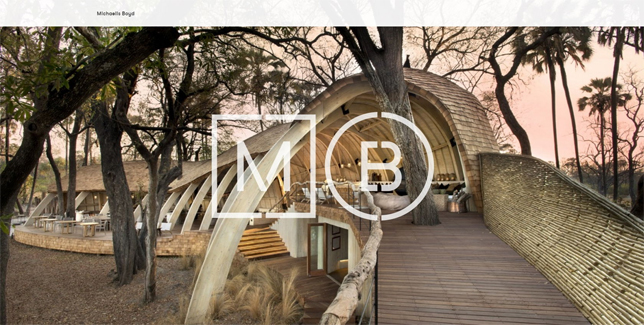
Michaelis Boyd
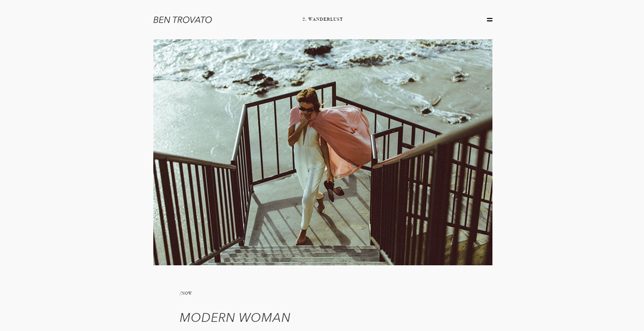
Ben Trovato
Вывод: больше свободного пространства на странице — и ваш дизайн станет чистым и организованным.
Вы сэкономили: 10 минут.
Вы с пользой провели эти 15 минут, и в них поместилось больше часа интенсивных диджитал-чтений. Это просто магия. Увидимся через неделю!
Содержание
- Как использовать баланс в веб-дизайне?
- Как командам «творцов» и «продавцов» сотрудничать эффективнее?
- Главные тренды социальных медиа на будущий год
- Примеры интересного UI-дизайна со скевоморфными элементами
- Подборка крутых сайтов с «легким» дизайном
Ссылка по теме: Ланч-тайм: краткий перевод свежих статей о Digital (все выпуски)