Как выбрать нужный UI-паттерн
Контент-стратег UXPin Джерри Чао рассказал, как за 4 шага подобрать наиболее подходящие для вашего сайта UI-паттерны, а агентство Red Collar подготовило перевод материала.
Существуют тысячи UI-паттернов, и каждый день появляются новые. Чтобы понять, какие паттерны сработают именно на вашем сайте, я предлагаю четыре простых шага:
1. Определите проблемы вашего сайта.
2. Поищите сайты с паттернами, которые решают аналогичную проблему.
3. Изучите, как они используют эти паттерны.
4. Проанализируйте использующиеся паттерны и выберите в них элементы, подходящие вам.
Принимая проблемно-ориентированный подход в выборе UI-паттерна, вы избавляете себя от соблазна выбрать просто трендовый. Хотя многие из них популярны заслуженно, не стоит основывать дизайн на соответствии моде.
Рассмотрим рабочий процесс на конкретном примере: вы замечаете, что у вас на сайте много пользователей, но мало кто из них проходит авторизацию.
1. Определите проблемы вашего сайта
Если пользователи приходят на сайт и проводят там какое-то время, корень проблемы скорее всего в процессе регистрации и авторизации. Лучше всего упростить по максимому оба.
2. Поищите сайты с паттернами, которые решают проблему, подобную вашей
Найдите несколько сайтов, похожих на ваш. Некоторые используют lazy signup (ленивую регистрацию), но это не решает вашу проблему. Другие используют стимулы для регистрации, как экстра-функции или доступ к большему количеству контента, но этот способ может не совпадать с вашими задачами.
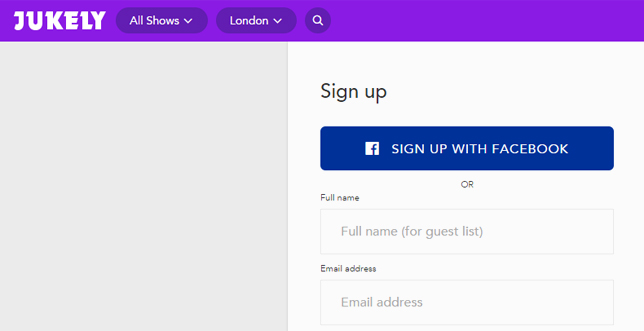
Некоторые используют регистрацию через соцсети. Звучит как хорошее решение вашей проблемы.

Источник: Jukely
3. Проверьте, как другие сайты используют эти паттерны
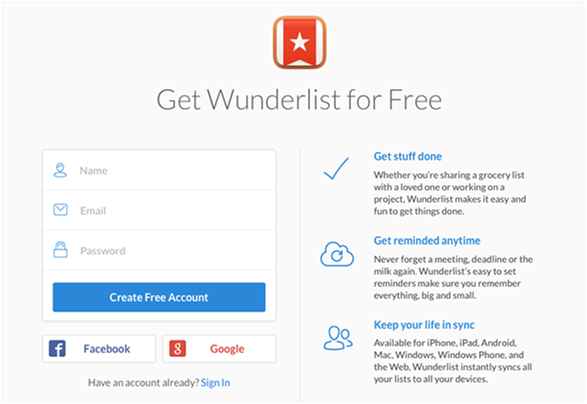
Приглядитесь к Spotify, Pinterest, Wunderlust, как они работают с процессом авторизации.

Источник: Wunderlist
4. Проанализируйте использующиеся паттерны и выберите в них элементы, подходящие вам
Различные сайты предлагают авторизоваться через разные сервисы, например, «Твиттер», Google или LinkedIn, но на каждом можно залогиниться через «Фейсбук». Иногда вы увидите кнопки с подписью Sign up with Facebook, в других случаях рядом с формой авторизации стоят логотипы соцсетей.
Вспомнив принцип о том, что близость объектов предполагает сходство или единство их функций (подробнее — Web UI Design for the Human Eye), вы решаете, что использовать только кнопку с лого соцсети вполне достаточно. В конце концов, авторизация через соцсети — популярный паттерн, и ваши пользователи скорее всего уже знают, зачем нужны эти кнопки.
После того, как вы нашли эффективный UI-паттерн, не привязывайтесь к нему слишком сильно. UI-паттерны хороши для согласованности отображения контента сайта, но не стоит застревать в относительном максимуме ваших идей. Например, вы делаете дизайн сайта с вирусным контентом и решаете, что бесконечный скроллинг — лучший способ сделать весь контент доступным для просмотра. Ведь вы уже видели много других сайтов, с большим успехом использовавших данный паттерн.
Бесконечно скроллить страницу может быть лучше, чем заставлять пользователей кликать кнопку «Следующая страница» каждые десять статей, но это может быть не лучшим решением. Только с помощью открытого мозгового штурма, вайрфрейминга, макетирования и тестирования можно это определить.
Мои любимые ресурсы с UI-паттернами
Эти ресурсы собирают наиболее полезные и доступные паттерны:
- UI Patterns — популярная база паттернов, которую ведет дизайнер Андерс Токсбу. Содержит отличные разъяснения и вручную подобранные наглядные примеры.
- Pattern Tap — коллекция дизайн-паттернов, которую ведет сообщество дизайнеров из дизайн-агентства ZURB.
- Patternry — приложение для подписки на UI-паттерны для CSS и HTML. Есть возможность настройки.
- Capptivate — анимированные паттерны, которые демонстрируют взаимодействие слоев для мобильных UI-паттернов.
- Web UI Design Patterns — бесплатная электронная книга. В ней 63 самых эффективных веб UI-паттерна с кейсами об их использовании.
- UseYourInterface — GIFы для более всестороннего просмотра мобильных UI-паттернов.
- Inspired UI — база паттернов для Android, iPhone и iPad, которую легко использовать благодаря простому выпадающему меню.
- pttrns — аккуратно организованная база паттернов, содержащая крутейшие UI-паттерны с 2012 года.
- Mobile UI Design Patterns — электронная книга с 46 наиболее успешными UI-паттернами для мобильных девайсов. Есть подробные объяснения по их использованию вместе с кейсами.
Если хотите посмотреть больше баз паттернов, Smashing Magazine составил список из более, чем 40 баз.
Источник картинки на тизере: Depositphotos