Добавить свою заметку вы можете на этой странице.
Тренды в digital-дизайне и прогноз их развития в 2015 году
Индустрия дизайна никогда не пребывает в состоянии стагнации.Темпы и отдельные направления развития отрасли могут замедляться, но положительная динамика всегда остается. Так, 2014 год не принес нам глобальных прорывов в digital-дизайне, но стал периодом трансформации и развития глобальных трендов последних лет. Они же продолжат доминировать и определять оформление интернет-контента в 2015 году.
Для начала вспомним чем же отметился 2014 год. Это тотальный Flat design, активное развитие типографики, зафильтрованные фотографии и повсеместное развитие инфографики. Стоит отметить, что все эти тренды родились еще в конце 2012 начале 2013 года и многие из них стали определяющими в развитии индустрии.

Во многом тренды 2015 года представляют собой закономерное эволюционное развитие трендов 2014 года, которые получили новый толчок и массированное развитие под влиянием общемировых тенденций digital дизайна.

Новые приемы и техники формируются во многом благодаря мобильным интерфейсам, вэб-формам и интерактивным системам, которые являются теми областями, где дизайн востребован как никогда прежде. Как эта ситуация развивает рынок?

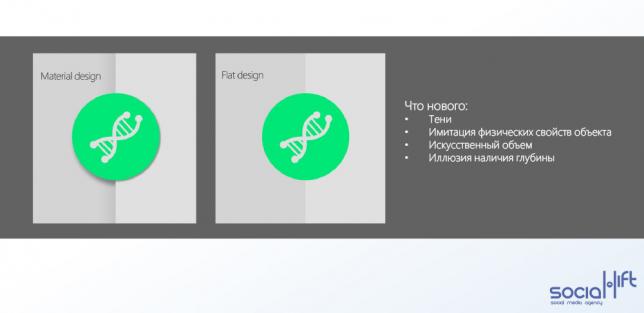
Flat иMaterial дизайн
Новая волна сайтов, мобильных приложений и способов взаимодействия пользователей с устройствами формирует новые концепции и элементы дизайна. Примером такой эволюции стал Material Design – язык дизайна, представленный компанией Google и вобравший многое от своего прототипа - Flat дизайна, но дополненный новыми принципами взаимодействия пользователя с визуальной составляющей.
Flat Design как Пэрис Хилтон: нравится многим, но имеет и ярых противников. Наличие тех и других вполне обосновано, так какFlat имеет как плюсы, так и минусы. Контент в стилеFlat создается быстро и позволяет сосредоточиться на проработке мелких деталей и акцентов, но некоторые считают его примитивным и относятся к нему скептически. Такие скептики предрекали скорое вырождениеflat дизайна, но как мы видим, этого не случилось. ТеперьFlat, при помощи интернет-гигантаGoogle вырос вMaterial- он обзавелся тенями, иллюзией глубины поля, пространственной перспективой, при этом сохранив легкость восприятияFlat’а.

Подобная эволюционная картина наблюдается и в других областях дизайна: зафильтрованные фото уступают место сочным качественным фотографиям, типографика получает в свое распоряжение гипертрофированные акцидентные шрифты, а инфографика становится интерактивной.
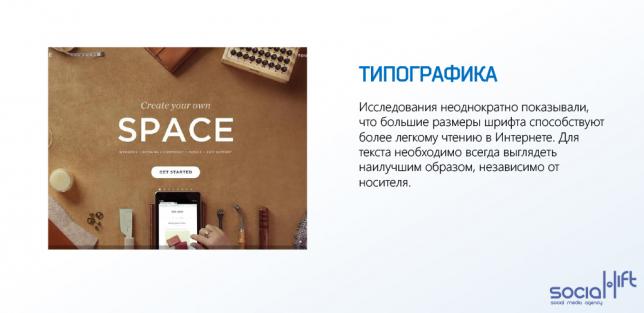
Типографика
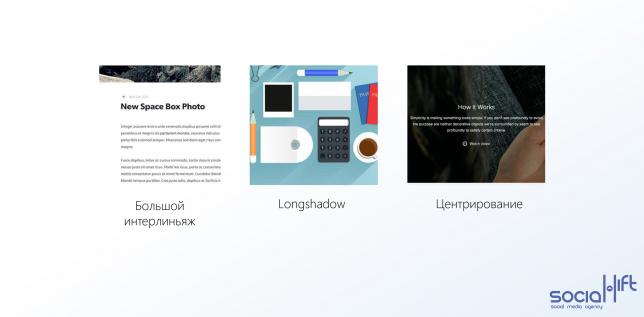
Типографика всегда была востребованным инструментом среди дизайнеров, но носила скорее информативную, чем оформительскую функцию. Современная типографика избавляется от жестких каноничных требований к начертанию шрифта, сохраняя при этом требования к кернингу, но приобретая большую выразительность. Увеличенный интерлиньяж, акцидентные шрифты – главные тренды этого года.

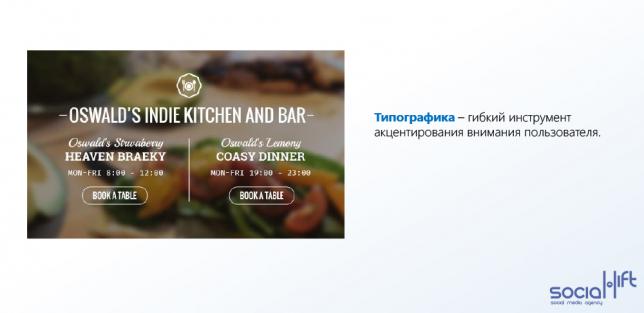
Яркий пример современной типографики – заголовок и колонки построены разными шрифтами, но композиционно все выглядит гармонично и легко.

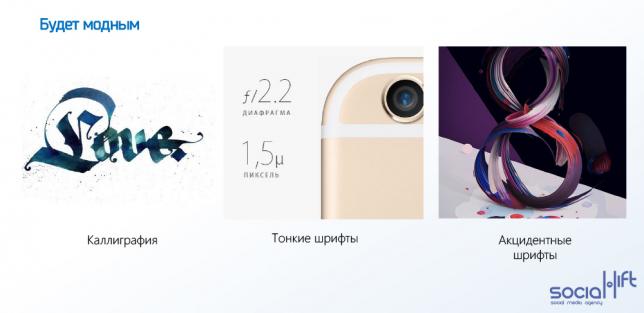
Шрифты также претерпевают локальные изменения: в моду входят каллиграфические, тонкие наборные (thin fonts) и акцидентные начертания. Если с первыми двумя все более или менее ясно, то акцидентные шрифты представляю собой отдельную группу, вобравшую в себя огромное разнообразие гипертрофированных, часто витиеватых шрифтов для заголовков.

Инфографика
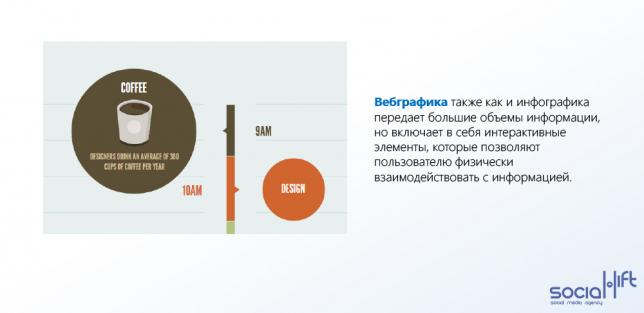
Всем известная инфографика делает огромный эволюционный шаг - приобретает интерактивность. Благодаря чему она еще более красочной и понятной пользователю. Реализовать интерактив в инфографике становится возможным благодаряCSS иJavascript.

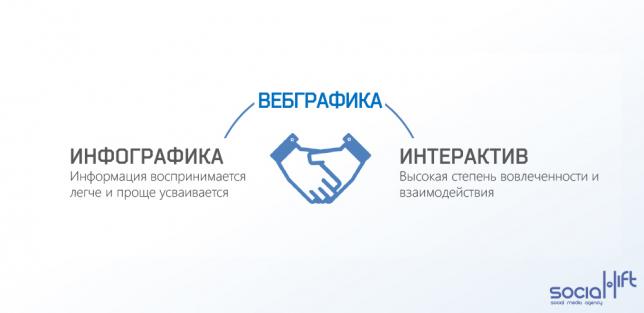
Интерактив в инфографике сначала выступает в роли вовлекающего, а затем - акцентирующего и направляющего инструмента, благодаря чему достигается высокая степень усвоения информации. Здесь срабатывает один из педагогических приемов – в игровой форме информация усваивается быстрее и проще. Все это получило емкое название веб-графика.

Веб-графика несомненно станет востребованной в 2015 году, что приведет к развитию этого направления, появлению профессионалов в этой области дизайна и качественных инструментов для ее создания.

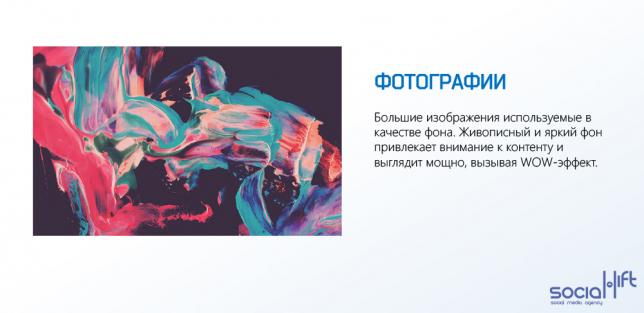
Фотографии
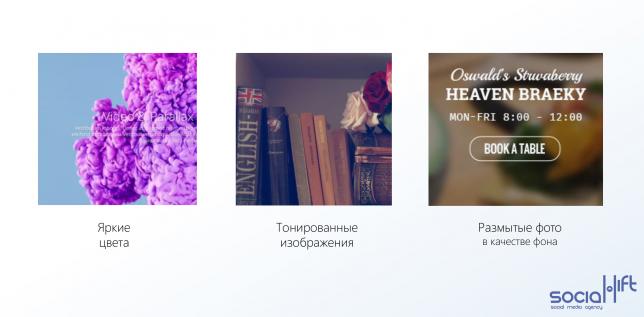
Фотографии всегда активно использовались при создании контента, поэтому их присутствие в трендах неудивительно и такая позиция не пошатнется еще очень долго. Дополнительно к тонированным и зафильтрованным фото (filterred photos), получившим популярность за счет активного развитияInstagram, приходят высококачественные, профессиональные, большие фотографии. Происходит это во многом из-за увеличения диагоналей экранов и повышения их качества: уверенный маршRetina-дисплеев иIPS-матриц позволяет пользователю видеть больше красок в фото, что повышает требования к изображению.

Локальные тренды
Локальные тренды не имеют фундаментального значения в развитии digital-дизайна, однако определяют некоторые важные векторы и акценты. Многие из них уже давно присутствуют за рубежом, но достаточно молоды в отечественной сфере дизайна.
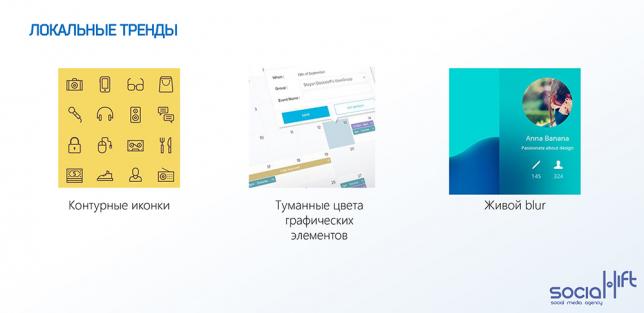
В первую очередь это тонированные изображения, которые, не смотря на распространение ярких фото, заняли отдельную нишу в современном дизайне и остаются неотъемлемым сателлитом качественного контента. Размытый фон также позволяет создавать различные визуальные эффекты. К примеру, это отличный способ сделать акцент на типографике.

Как следствие популярности тонких шрифтов развиваются и контурные иконки и главный законодатель моды здесь, конечно же, компанияApple и ееIOS8.Googleтоже вносит свою лепту: туманные цвета – приглушенные оттенки графических элементов интерфейсов, перекочуют и в статический дизайн.

Сайты
Сайты избавляются от стереотипа «вся важная информация должна находиться в рамках первого скролла». Сенсорные экраны делают прокрутку страниц удобнее, и поэтому концентрировать всю важную информацию на первом экране и сжимать текст уже нет необходимости. Сайт он становится гораздо более легким для чтения, получая больше «воздуха» и возможностей для верстки. Лонгшэдоу (Longshadow) не новый прием, но в виду актуальностиFlatдизайна он по-прежнему смотрится выигрышно.
Преимущественно вертикальный сценарий использования мобильных устройств, которые становятся главным средством потребления контента, накладывают свой отпечаток и на выравнивание элементов – теперь оно центрируется.

Выводы:
Резюмируя, хочется отметить главный и уже всем известный тренд - мобилизация digital-среды. Развитие носимой техники, смартфонов и их интеграция с полезными сервисами формируют новые пользовательские требования к интерфейсам. Люди привыкают к современным мобильным приложениям и операционным системам своих смартфонов, а потому и от других областей своих интересов будут ждать того же уровня. Главной такой областью станет дизайн, который двигается по пути избавления от лишнего и сосредоточения на деталях. А именно на красивой типографике, качественных изображениях, интерактивности и общего «визуального юзабилити».
Источник: http://www.behance.net