9 ИННОВАЦИОННЫХ ТРЕНДОВ В ВЕБ-ДИЗАЙНЕ НА 2022 ГОД

Веб-дизайн - это всегда взгляд в будущее. Благодаря взаимосвязи с технологиями, цифровая сфера каждый год может демонстрировать что-то новое в анимации, взаимодействии и общем погружении. 2022 год в этом плане также будет многообещающим, в чем мы вскоре и убедимся. 80-е и 90-е возвращаются, типографика берет на себя ведущую роль, а живая анимация поднимается на новые высоты. Визуальные стили, между тем, варьируются от умопомрачительно высокотехнологичных до причудливо “изготовленных вручную”.
В общем, 2022 год обещает войти в цифровые летописи разнообразным и экспериментальным. Но прежде чем мы вступим в этот смелый новый год, давайте рассмотрим 9 ожидаемых инновационных трендов веб-дизайна.
9 главных тенденций веб-дизайна на 2022 год:
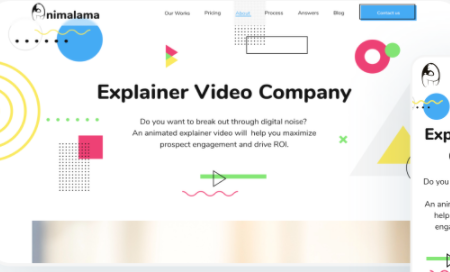
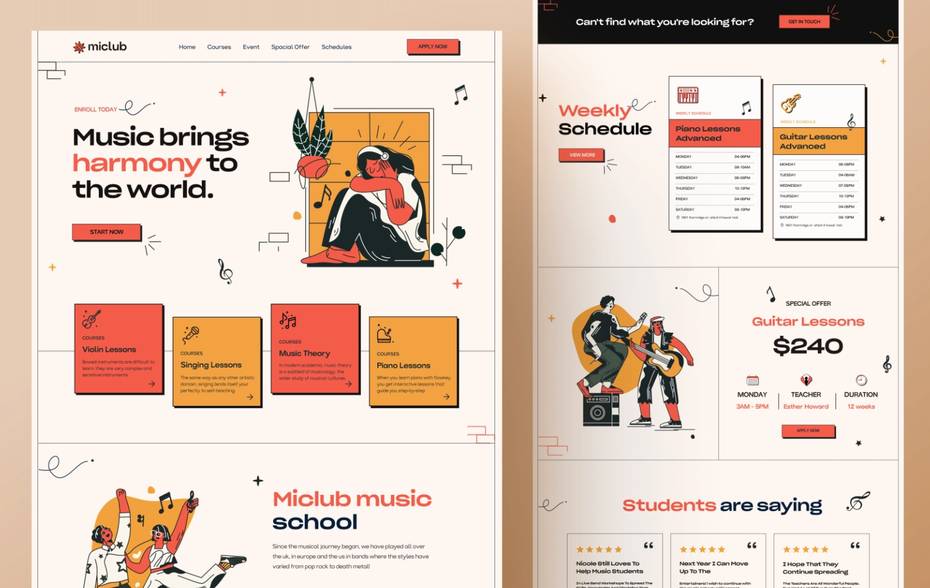
Дизайн в стиле Memphis
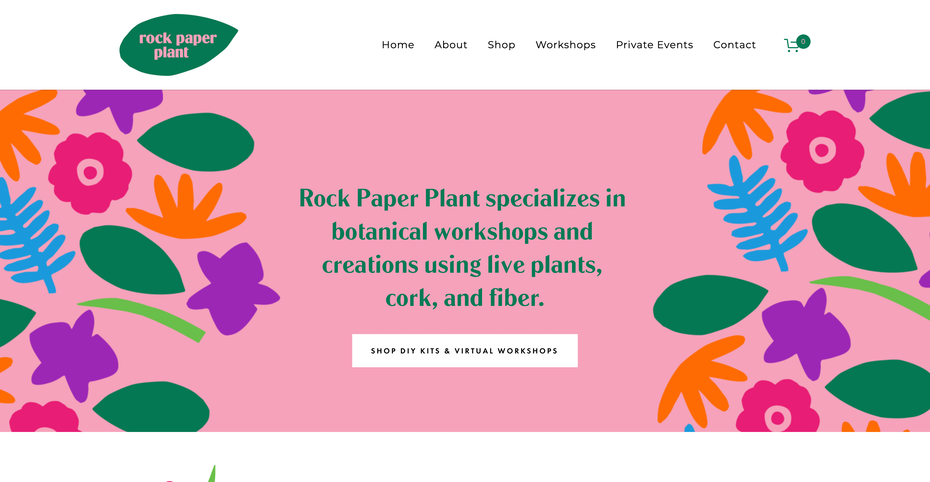
Типографика в главном баннере (hero image)
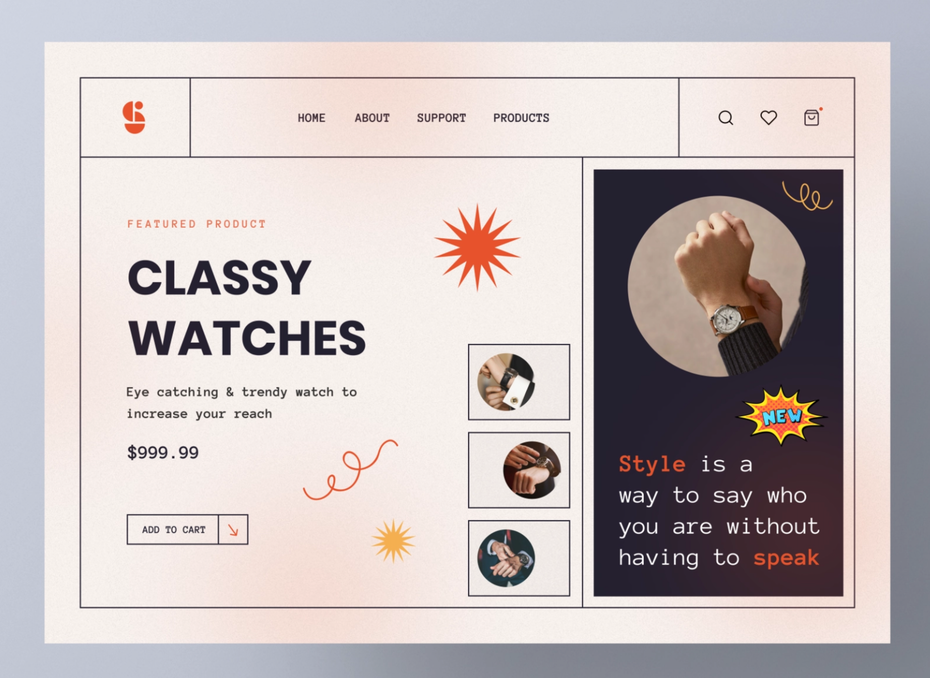
Ретро революция
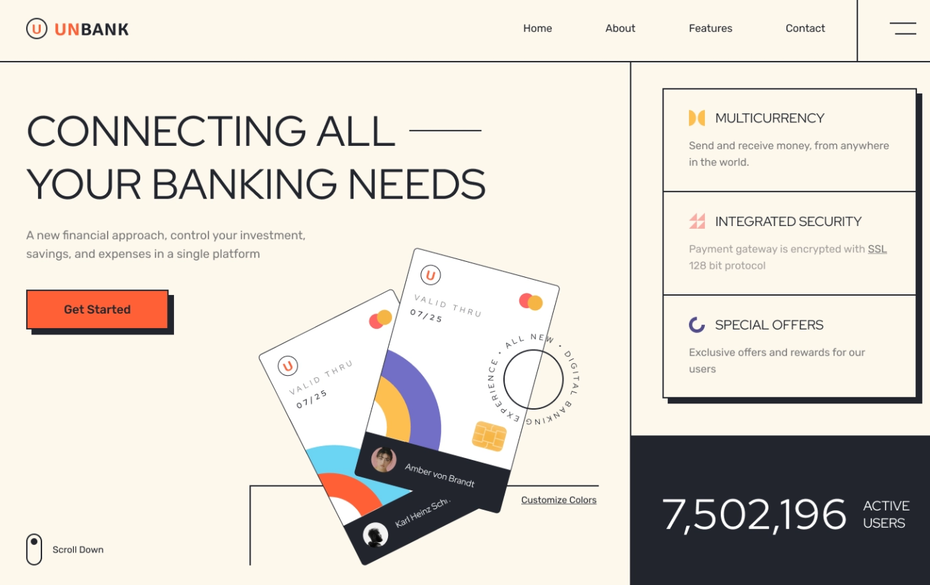
Видимые границы
Вовлекающий интерактив
Необрутализм
Движущийся текст
Креативный скроллинг
Графика, нарисованная от руки
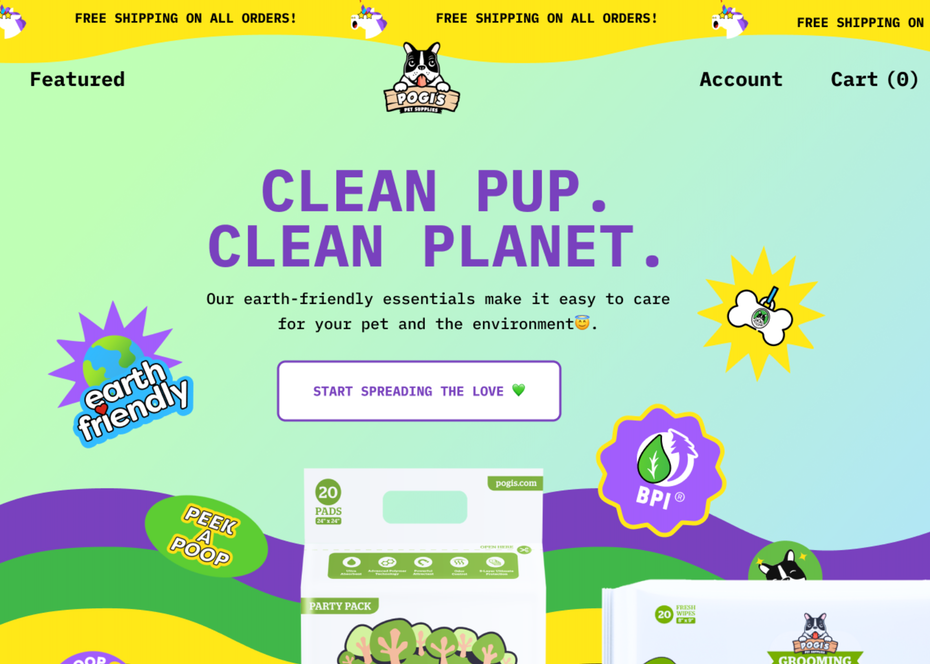
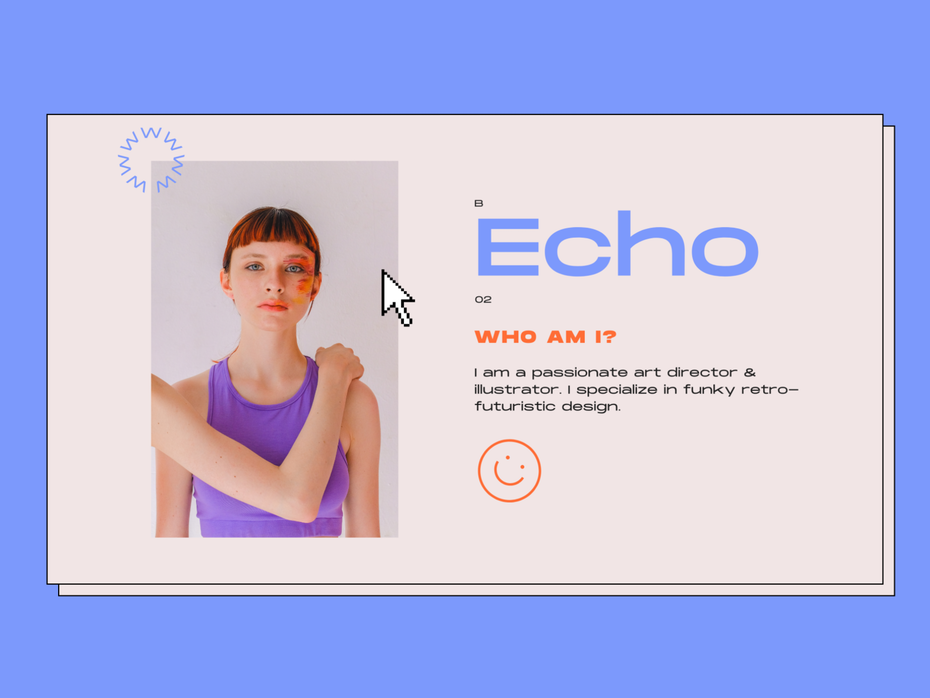
1. Дизайн в стиле Memphis
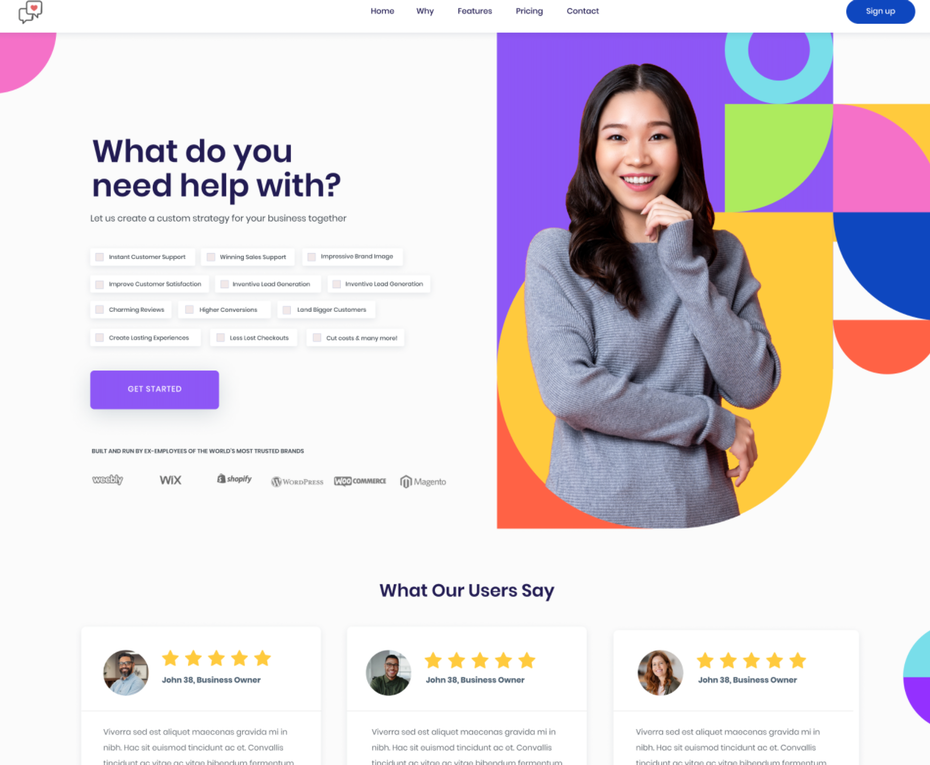
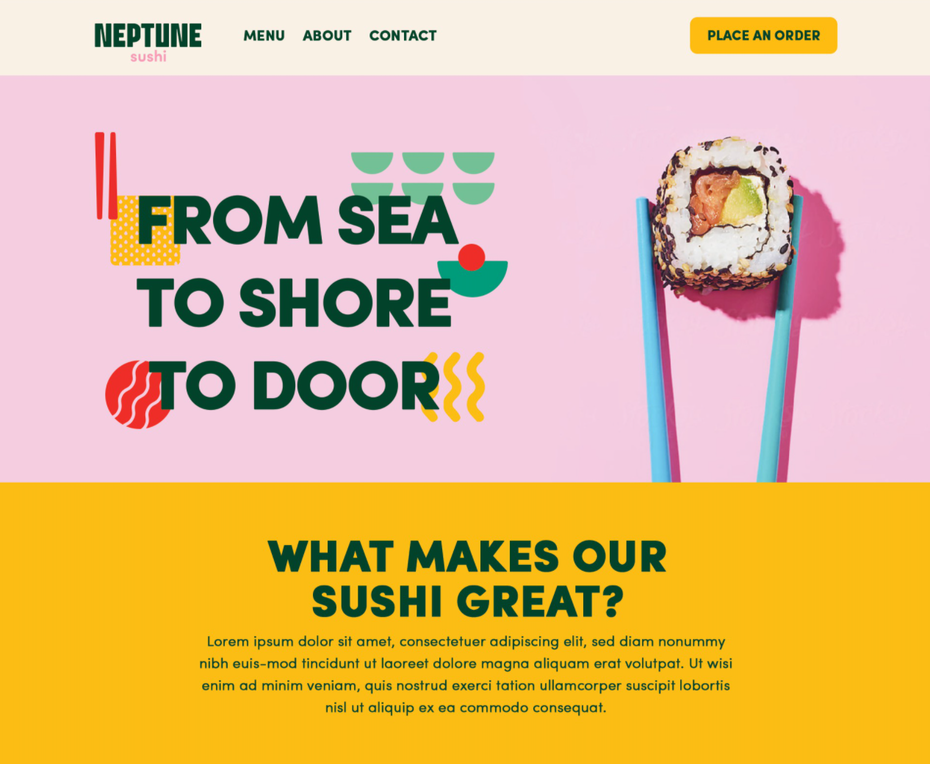
Дизайн в стиле Memphis - одна из определяющих эстетики 1980-х годов - иногда считается кричащим стилем, сочетающим в себе множество хаотичных узоров и форм. В свое время дизайн в стиле Мемфис, одновременно более красочный, доступный и авантюрный, чем когда-либо был дизайн, стал отказом от минимализма и предположительно изысканного вкуса искусствоведов.
By Aneley


By MASER
В настоящее время, когда минималистичные подходы привели к появлению множества интерфейсов, которые, будучи интуитивно понятными, в подавляющем большинстве все же одинаковы, эта позиция звучит особенно искренне. Поэтому неудивительно, что для того, чтобы получить взрыв яркой индивидуальности, который не забудет ни один посетитель, многие веб-дизайнеры обращаются к стилю Мемфис.

By e2infinity


By Valeriia Suvorova via Behance
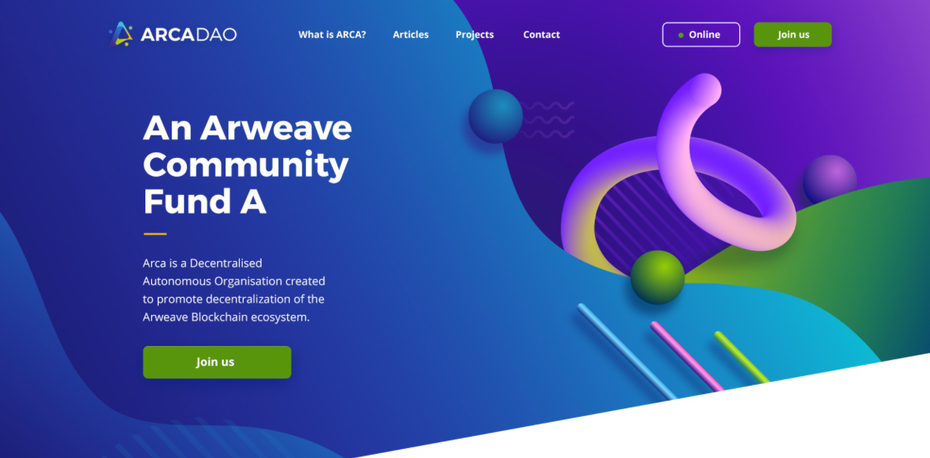
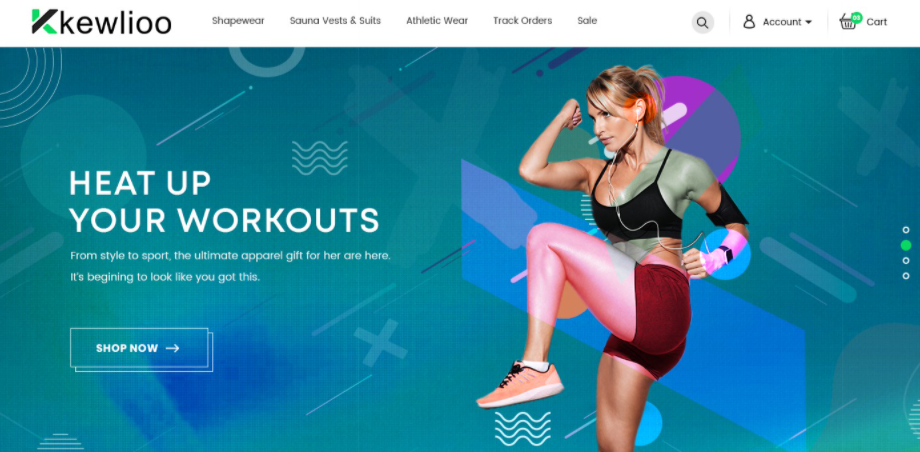
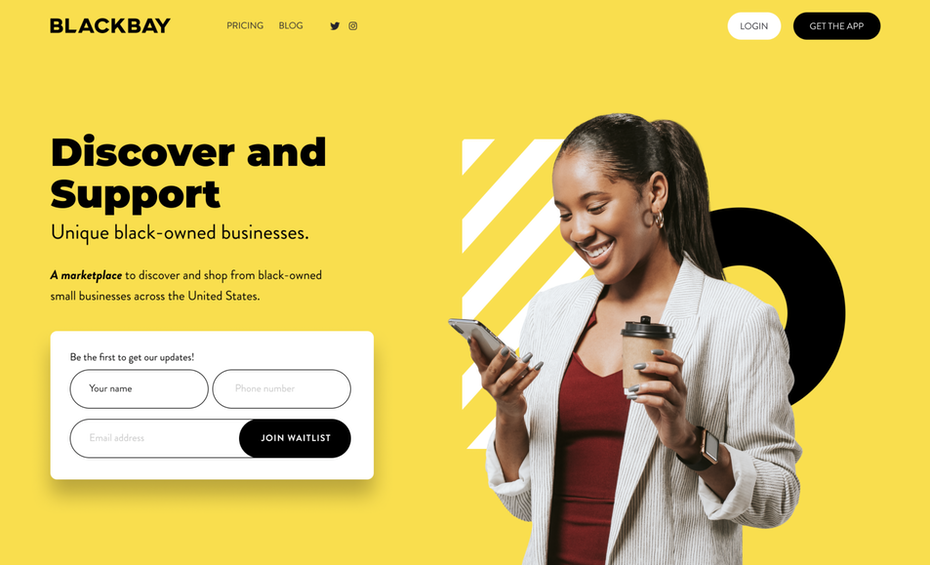
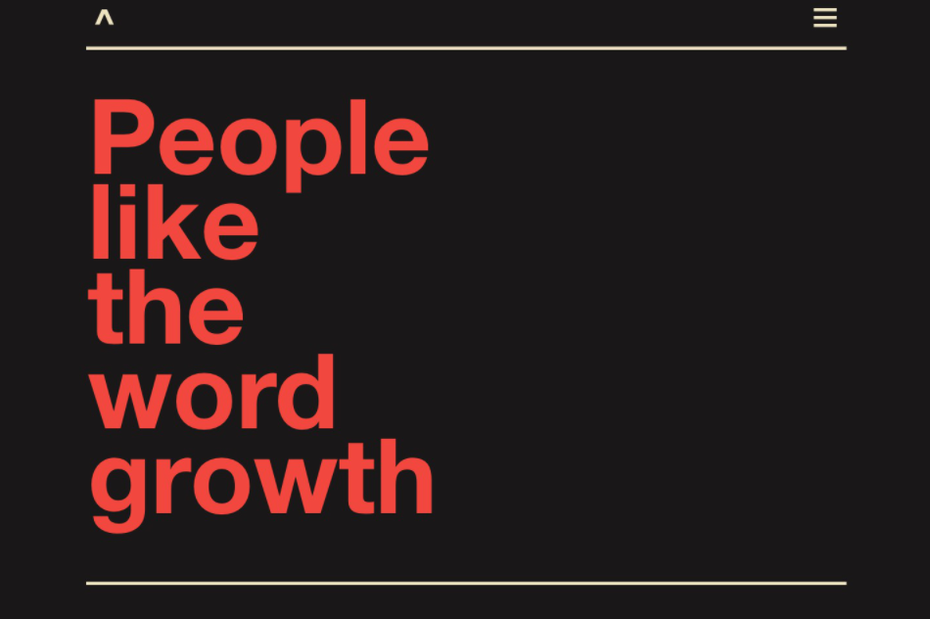
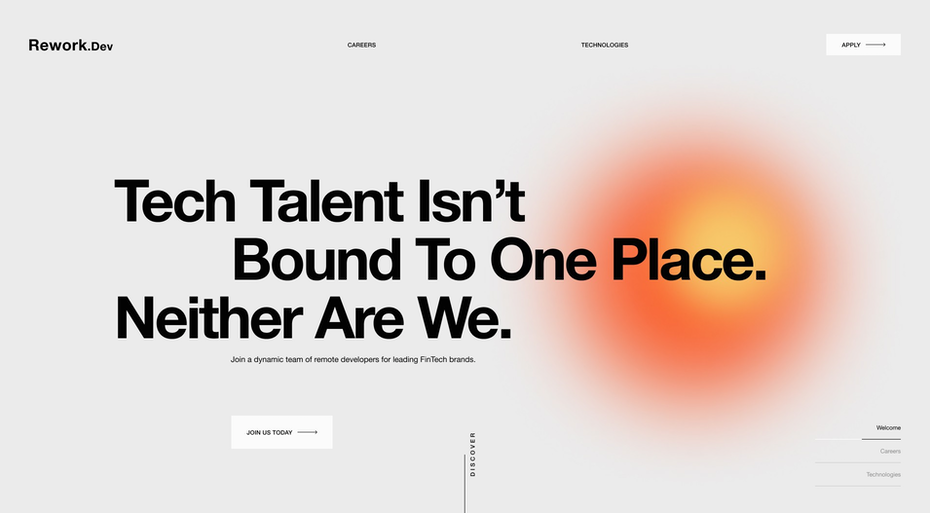
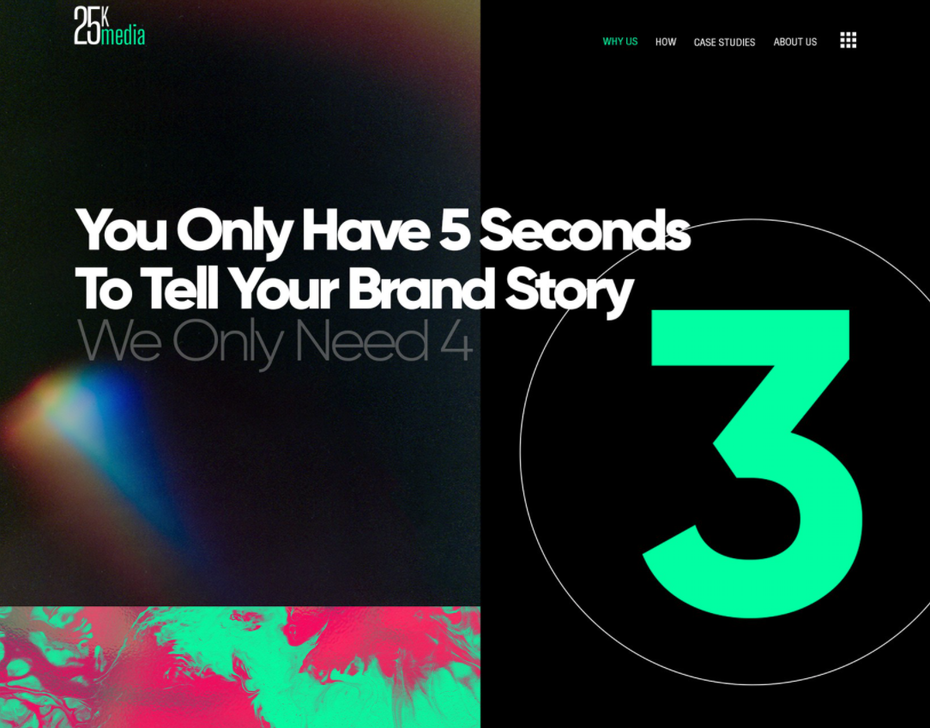
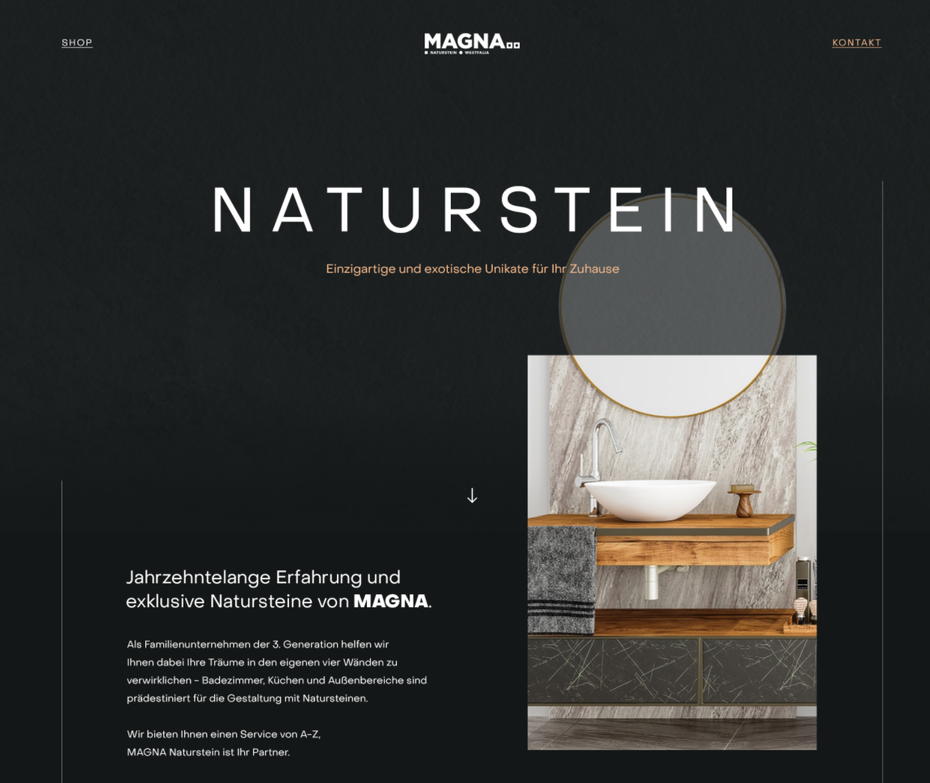
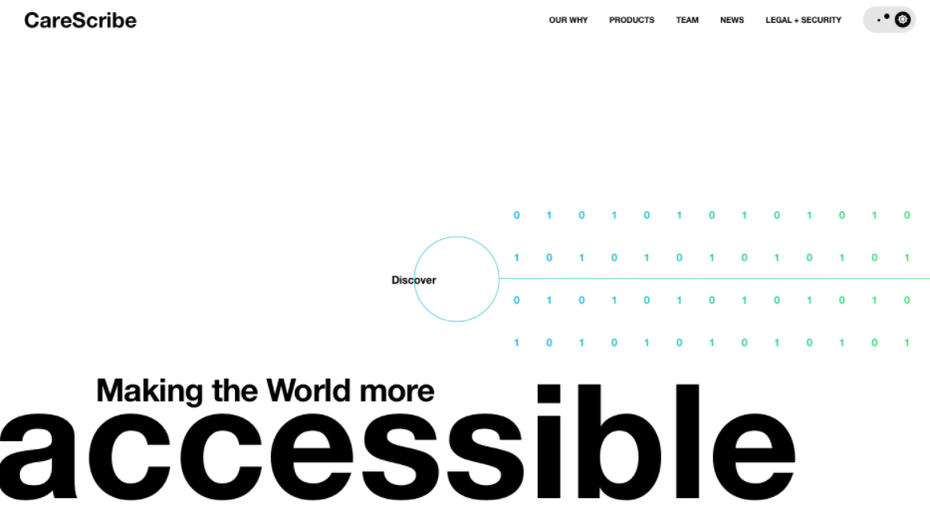
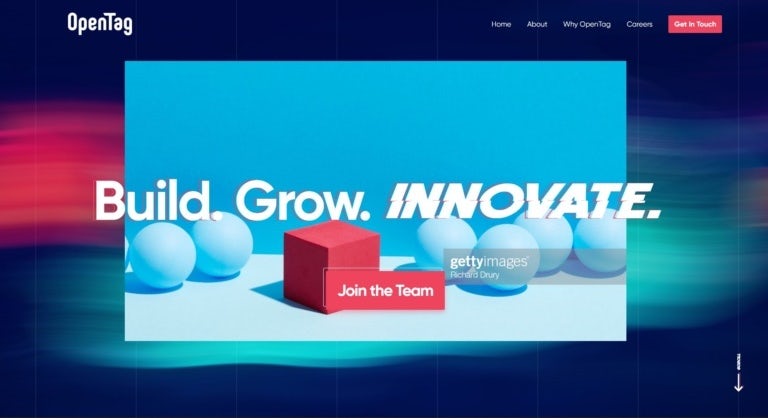
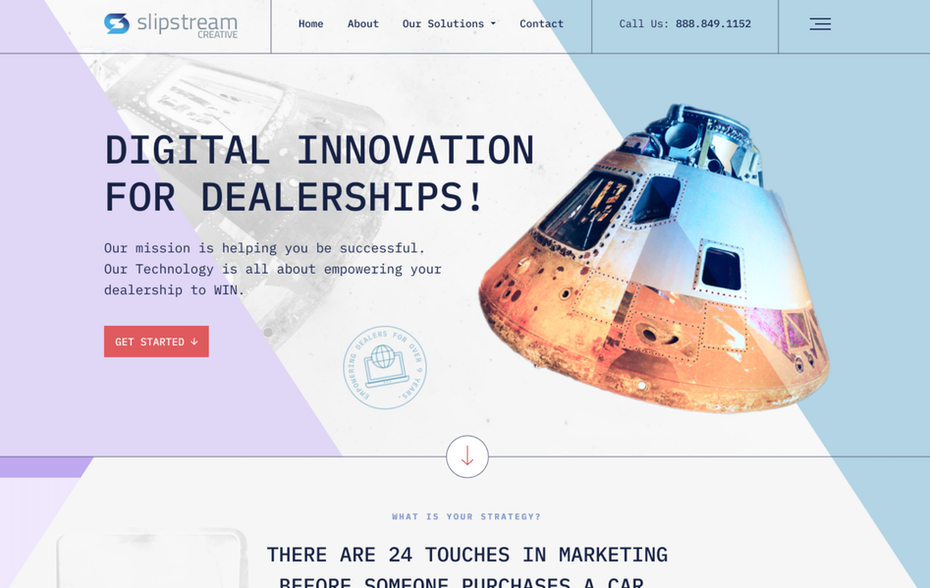
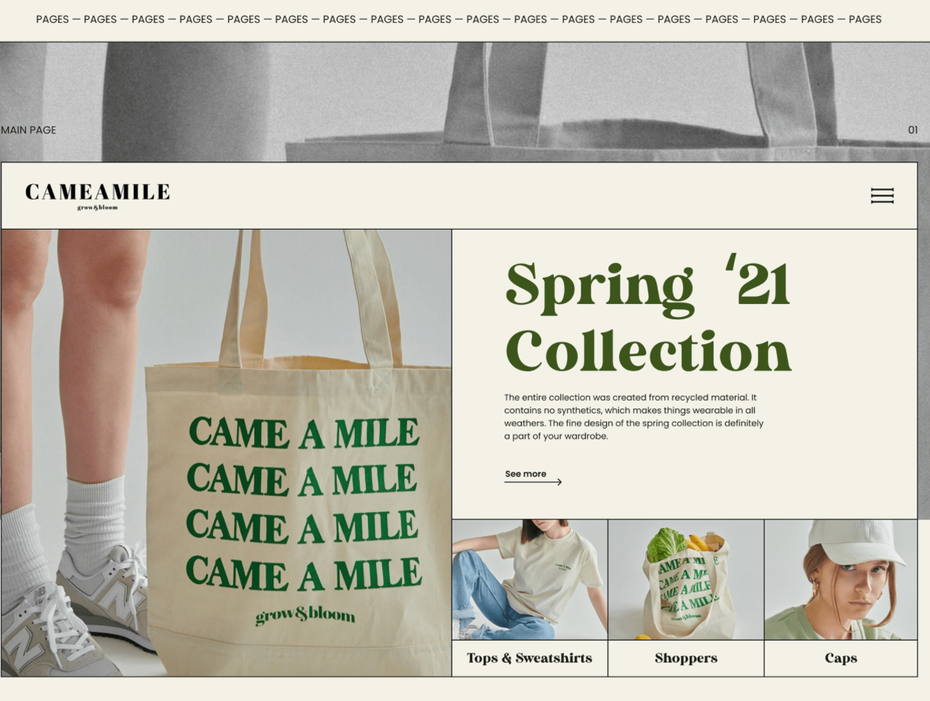
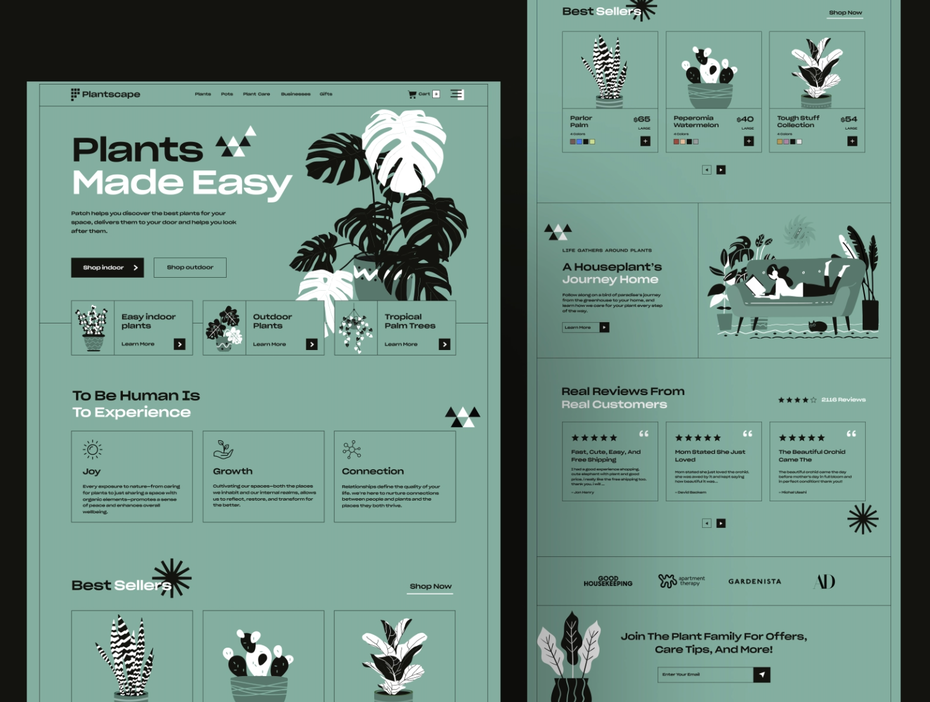
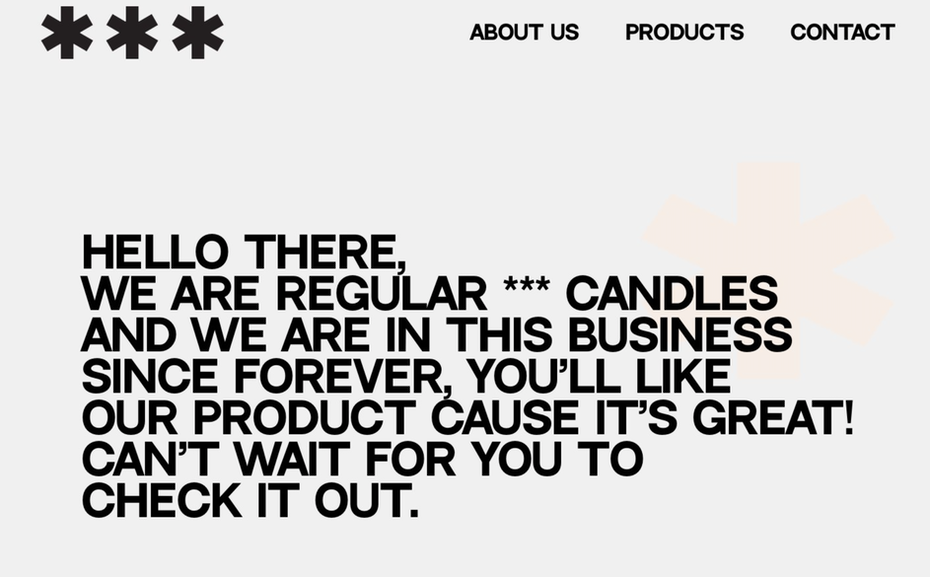
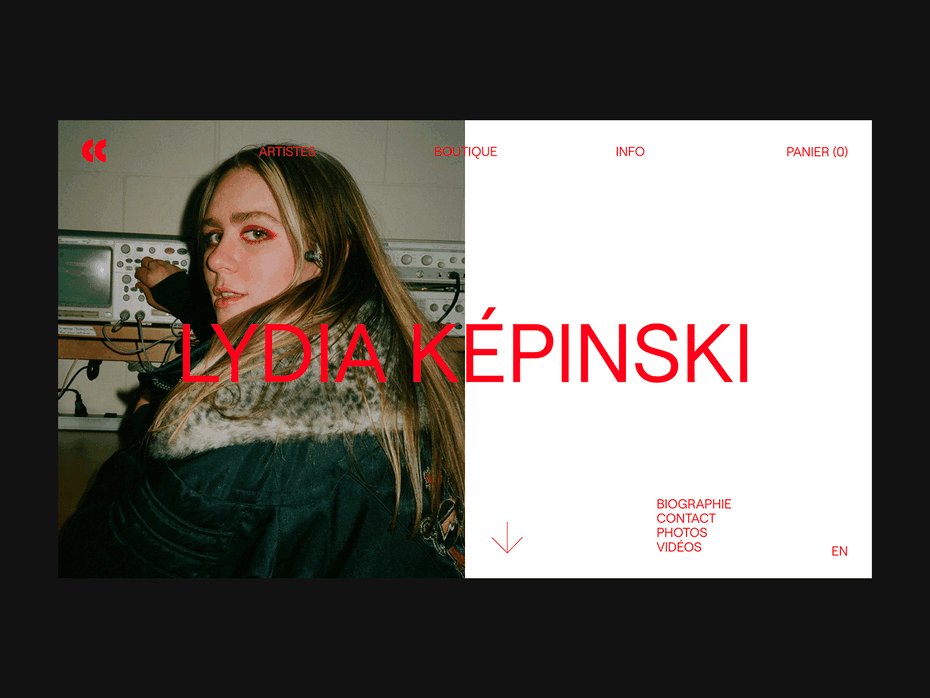
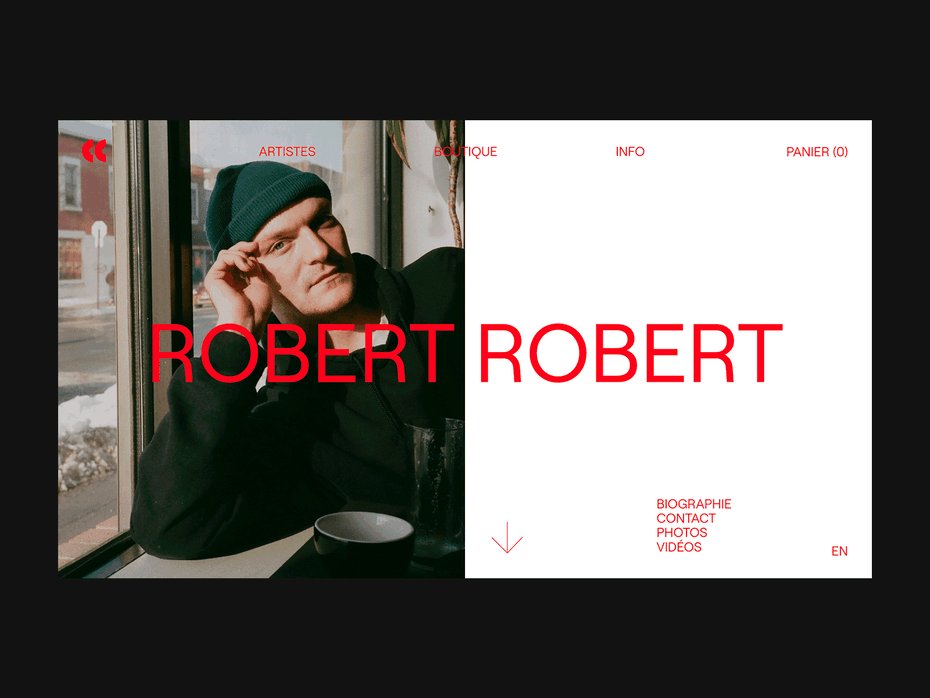
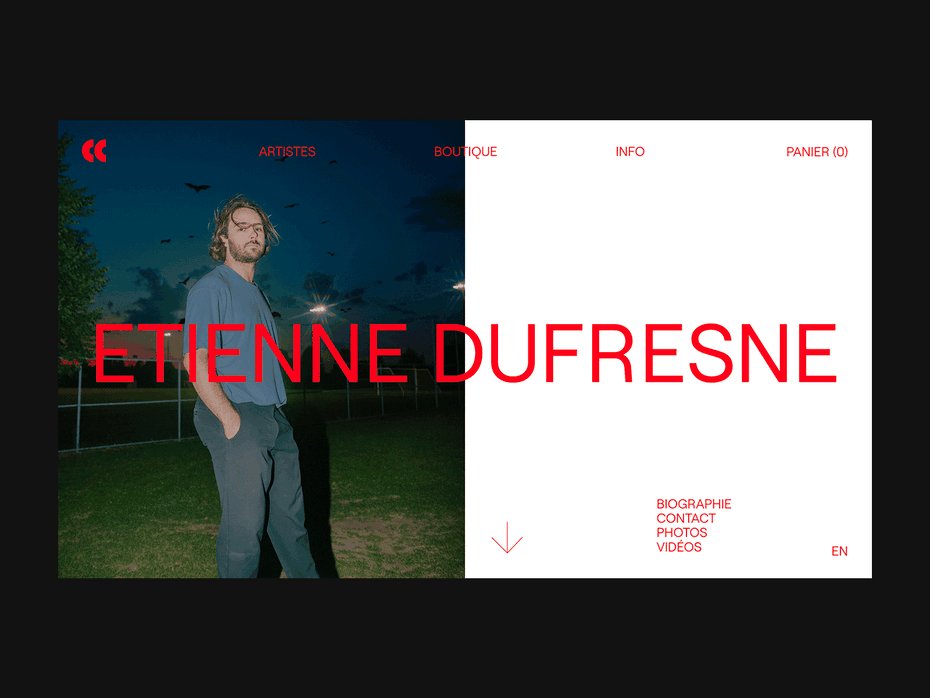
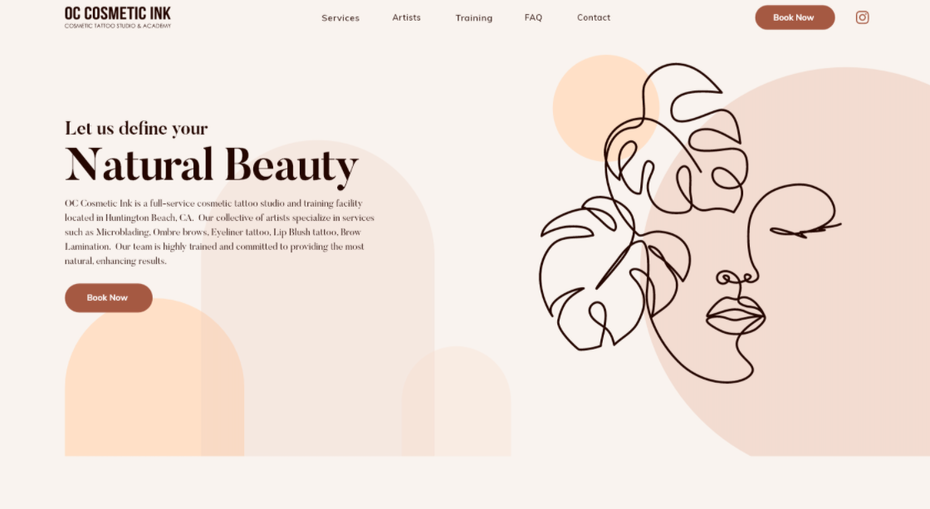
2. Типографика в главном баннере (hero image)*
(*здесь и далее под hero image, переведенном как “главный баннер” или “первый экран”, подразумевается первый экран главной страницы - прим.переводчика)
Первый экран - это то, что сразу видят пользователи сайта, и он должен о чем-то заявлять. Веб-дизайнеры в 2022 году реализуют эту идею с помощью типографики, использующейся при создании главных баннеров.

By jonasgo

By Bluesjay
По сути, эти первые экраны меньше используют или полностью исключают изображения, позволяя самому сообщению брать на себя роль первого впечатления. Они не кажутся пустыми, они смелы в своей простоте, привлекая внимание так же, как увлекательный заголовок новостей. И попутно предоставляют пространство для стильных, творческих надписей.

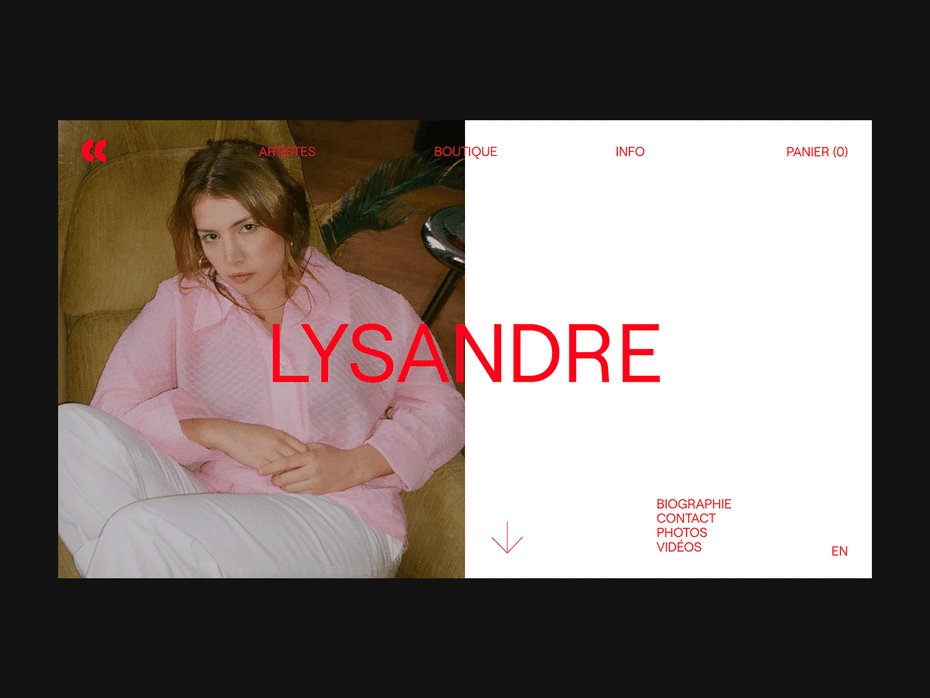
By Bluesjay

By Sebastian
“В веб-дизайне в целом меня всегда вдохновляет хорошая типографика, и как часть дизайна, и как самостоятельный элемент”
- Vl@daS, дизайнер 99designs by Vista

By malzi.

By Bluesjay

“При использовании типографики мы получаем много пространства для сочетания с необычными элементами и свежими цветами - это путь в будущее!”
- adamk, дизайнер 99designs by Vista
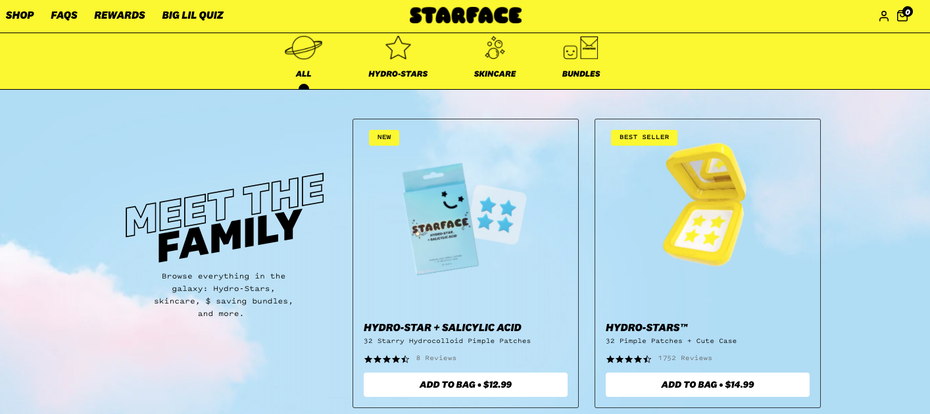
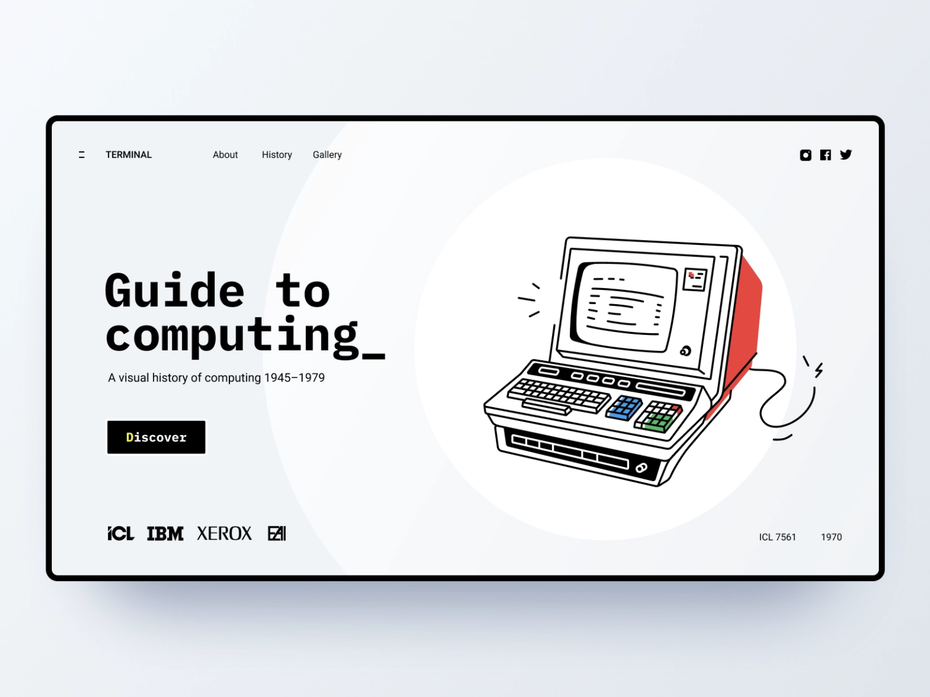
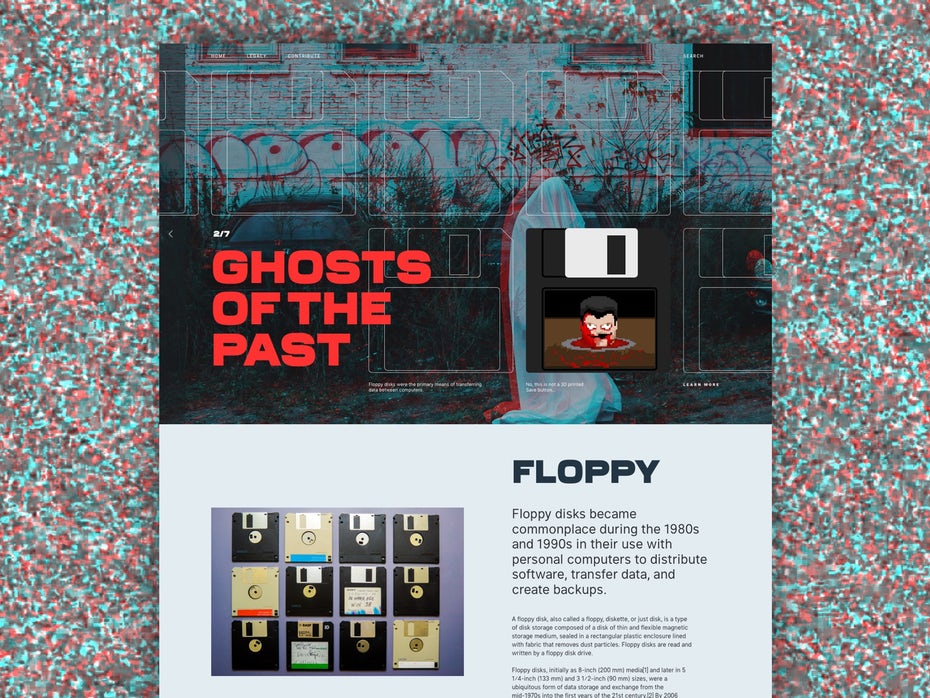
3. Ретро революция
Поскольку появление Всемирной паутины становится все более отдаленным воспоминанием, многообещающие веб-дизайнеры наших дней черпают вдохновение из тех ранних “времен Дикого Запада”. Так называемый стиль “Web 1.0” 90-х годов отличался яркими цветами фона, видимой разметкой таблиц и роботизированными шрифтами, такими как Courier.
Хотя тогда все это было реализовано с трагическими и зачастую веселыми результатами, веб-дизайнеры 2022 года возрождают эту тенденцию, при этом все же имея преимущество в виде почти 30-летнего опыта коллективного проектирования.

By Hiroshy

via curry.cafe
Кроме того, что Интернет 90-х был витриной излишних уловок, графики и цветов, это было также время, когда никаких правил еще не было - более того, не было профессии «веб-дизайнер». Появившиеся с тех пор дизайнеры - работавшие по стандартам отрасли - теперь видят те ранние времена как очаг неограниченного творчества (в лучшем или в худшем смысле).

via starface.world

By Ruxandra Nastase via Dribbble

By Max Osichka via Dribbble
“2020-е годы когда-то считались будущим дизайна и технологий. Сейчас мы отворачиваемся от безупречного минимализма настоящего и смотрим в прошлое в поисках вдохновения”
- Джастин Хамра, арт-директор 99designs by Vista

By Ana Rumenović via Dribbble

4. Видимые границы
Веб-дизайн любит создавать ощущение волшебства - или, по крайней мере, иллюзию того, что контент аккуратно организован невидимой рукой, свободно плавающей в цифровом пространстве. Реальность, конечно, такова, что сайты построены по строгой сетке и содержат в себе код. Эту реальность и стремятся показать дизайнеры в 2022 году, раскрывая суть макетов с помощью простых границ и рамок.

By logogram

By Ashik via Dribbble

By Soumitro Sobuj via Dribbble

By Gavrisov Dmitri via Dribbble
Видимая сетка имеет очевидное преимущество в том, что позволяет отличать один раздел от другого. Это упрощает просмотр страницы, позволяет отображать больше контента, не создавая ощущения переполненности страницы. Кроме того, такие простые границы придают сайтам тонкий ретро-оттенок, который хорошо сочетается с другими возвращающимися тенденциями около-девяностых.

By Anastasia Fesiuk via Behance

By JJay Jay via Behance

By Arvin Aradhana via Dribbble
“Пересечение художественного стиля Мондриана и современного веба, границы и рамки позволяют дизайнерам приближать и отдалять фокус и по-настоящему передавать то, что они пытаются сказать”
- Джастин Хамра, арт-директор 99designs by Vista

By Ashik via Dribbble
5. Вовлекающие интерактивы
В прошедшие годы мы наблюдали, как веб-сайты выводят показы анимации на технологически новаторские высоты. Хотя раньше они чаще использовались в первом экране и в переходах между страницами, мы ожидаем, что в 2022 году все больше дизайнеров обратятся к крупномасштабным анимационным взаимодействиям.
via Spotify
via weareimpero.com
Эти взаимодействия выходят за рамки прокрутки (которая может быть относительно пассивной) для поощрения более осознанного взаимодействия со страницей, например, клика, пролистывания и перетаскивания.
Ключ к этому тренду - создать немного загадки: например, следующий за курсором крошечный черный куб на сайте LEQB, или явно отсутствующая навигация на сайте Chiara Luzzana, - и посетителю предлагается использовать определенную форму взаимодействия, чтобы узнать, как работает страница. Это создает новые впечатления, которые заставляют пользователей сайта чувствовать себя исследователями, активно кликающими по странице, чтобы раскрыть ее секреты.
via le-qb.com
“Простой и при этом эффективный дизайн дополнен современными визуальными hover-эффектами”
- Vl@daS, дизайнер 99designs by Vista
via kim-jooyoung.com
via monopo.london
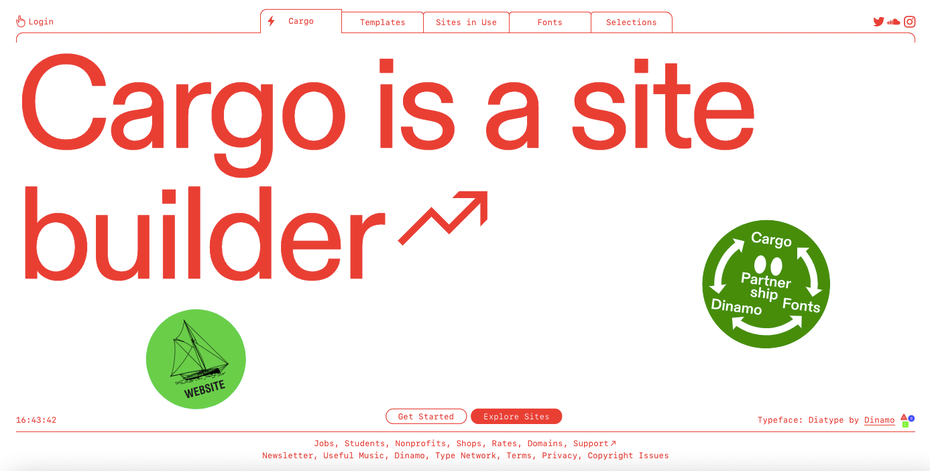
6. Необрутализм
Необрутализм происходит от классических корней брутализма, архитектурного движения 50–70-х годов, в котором упор делался на сырые, необработанные материалы, такие как бетон. Брутализм набирает обороты в веб-дизайне с момента его цифрового возрождения в 2014 году, как указано на сайте brutalistwebsites.com. Примитивный HTML без применения стилей, простые фоны, асимметричные макеты, стандартные компьютерные шрифты и необработанные фотографии - все это характеризует цифровой брутализм.

By Maia I
By Luka Marr via Dribbble
Стиль брутализм создан быть суровым, жестким, и он часто производит захватывающий эффект, ключом к которому является осознанная честность, усиленная своей неприкрытостью. Но мы ожидаем, что в 2022 году этот стиль превратится в более сдержанную и менее экстремальную версию - в сущности, необрутализм. Он объединяет грубость брутализма со сдержанными вкусами минимализма, позволяя разрабатывать сайты для менее авангардных клиентов и избегать ловушек, которые в конечном итоге привели к упадку архитектурного брутализма.

By Tee Tran via Dribbble
“Брутализм всегда был связан с минимализмом и грубыми материалами. Необрутализм берет основные ценности брутализма, уточняет и оживляет их. Сильный, смелый и яркий”
- Джастин Хамра, арт-директор 99designs by Vista

via cargo.site
By Aleksandar Igrošanac via Dribbble
7. Движущийся текст
Дизайнерам всегда было известно, что типографика может не только передавать информацию - она может перемещать зрителя. В 2022 году веб-дизайнеры развивают эту идею буквально с помощью движущегося текста.
Конечно, анимация привычна для веб-дизайна, но обычно она используется для иллюстрированной графики, элементов пользовательского интерфейса и переходов между страницами. По этой причине движущийся текст может быть свежим и неожиданным, даже если сама анимация проста - такая как круговое вращение или прокрутка «бегущей строки». Эти мелкие штрихи позволяют типографике занять центральное место, не перегружая читателя хитроумными анимированными шутками.
via chungiyoo.com
“Движущийся текст станет заметным трендом 2022 года. Мы живем в цифровом мире, и круто, что мы можем наблюдать разные забавные способы использовать это преимущество в мире шрифтов - создавать живые дышащие буквы”
- Ариан Бозорг, комьюнити-менеджер 99designs by Vista
via spielzeit.jungesschauspielhaus.de
8. Креативный скроллинг
Прокрутка - это наиболее распространенный тип взаимодействия со страницей, дающий пользователю возможность постоянно получать анимированную интерактивную обратную связь. В 2022 году возможности прокрутки станут больше и лучше, чем когда-либо, отправляя посетителей в увлекательные странствия.
Поскольку анимация прокрутки не нова, главное в этой тенденции - удивить посетителя творческим опытом. Мы видим, как страницы превращаются в живые миры с помощью психоделических образов, эффектов параллакса и даже прорывов в третье измерение.
Эти анимации становятся все более детализированными и психоделическими, многие дизайнеры используют на переднем плане заметный элемент, от которого посетители не смогут оторвать глаз, например, черный кристалл на сайте Stone & Style. Таким образом, в то время как иммерсивная анимация побуждает посетителей перемещаться в нижнюю часть страницы, объект на переднем плане не дает им заблудиться по пути.
via stonestyle.co.th
via dgstudio.com
“Простая, и в то же время элегантная интерактивная прокрутка - заметный тренд веб-дизайна на 2022 год”
- Халед Лиуи, Тим лид Студии творческого производства в Vista
via drinkcann.com
via kikk.be
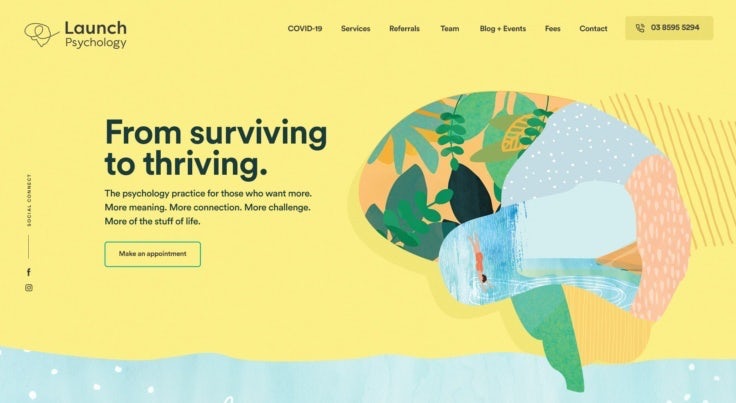
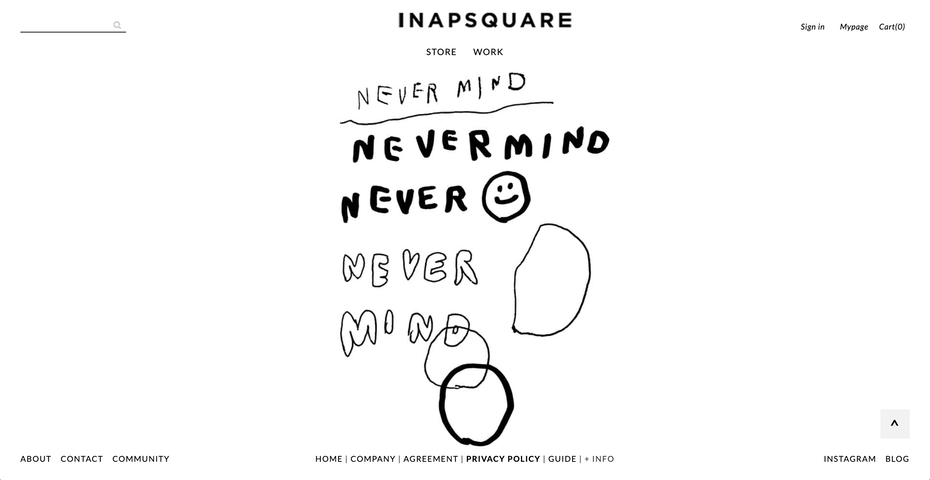
9. Графика, нарисованная от руки
Как мы уже увидели в трендах 2022 года, технологии открыли путь для некоторых невероятных достижений в веб-дизайне. Но полагаясь на цифровые инструменты, очень легко упустить то самое чувство индивидуальности, которое свойственно несовершенным произведениям искусства, созданным своими руками. Вот почему в 2022 году мы ожидаем увеличения объемов DIY-графики для создания близких пользователю интерфейсов.

By Realysys

By Sudip Dutta
Это могут быть каракули, неряшливые вырезки, а также аналоговые текстуры, такие как мелки и краски. Эффект состоит в том, чтобы уменьшить разрыв между онлайн и офлайн, с помощью человеческого прикосновения “заземлить” эти слишком часто взаимозаменяемые экраны в реальный мир.
“Создавайте грубо, очевидно от руки, чтобы выделиться из толпы”
- c-artworker, дизайнер 99designs by Vista

via inapsquare.com

By andrei2709

“Меня всегда привлекали простота и ремесло. Отпечаток винтажа и естественное человеческое прикосновение - очень интересные вещи для меня, я постоянно продолжаю их развивать. Это оказало огромное влияние на мой рабочий процесс”
- Реза Эрнанда, дизайнер 99designs by Vista